手机怎么远程控制电脑屏幕?手机远程控制电脑方法分享
手机与电脑之间的互联互通变得越来越便捷。
无论是工作还是学习,有时我们需要在手机上远程控制电脑屏幕,以完成一些复杂的操作或查看电脑上的文件。

本文将详细介绍几种实用的手机远程控制电脑屏幕的方法,帮助读者轻松实现这一目标。
一、使用域智盾软件
域智盾是一款非常知名的远程控制软件,支持多系统多设备间的相互远程控制。它不仅功能强大,而且操作简便,是许多用户的首选。
远程控制方式:
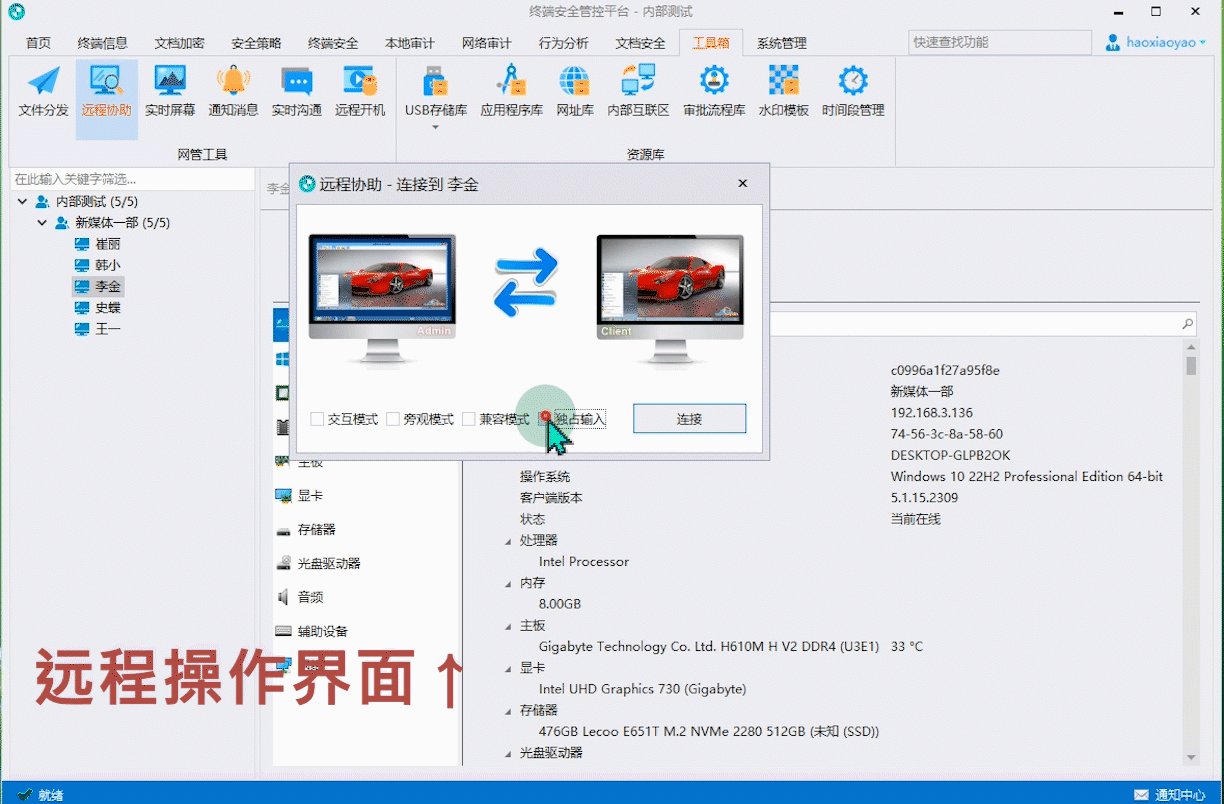
1,远程控制
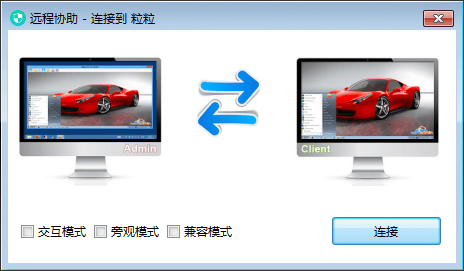
可以对员工进行三种远程控制模式,分别是:交互模式、旁观模式、兼容模式。

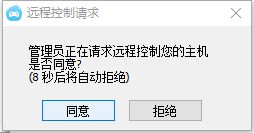
- 交互模式:向客户端发起请求,客户端同意才可以开始协助。

- 旁观模式:仅观看客户端的屏幕,不会影响客户端的操作。
- 兼容模式:控制端和被控端双方都可以进行操作。
- 独占输入:锁定客户端的键盘鼠标,客户端不可以进行任何操作,控制端可以进行操作

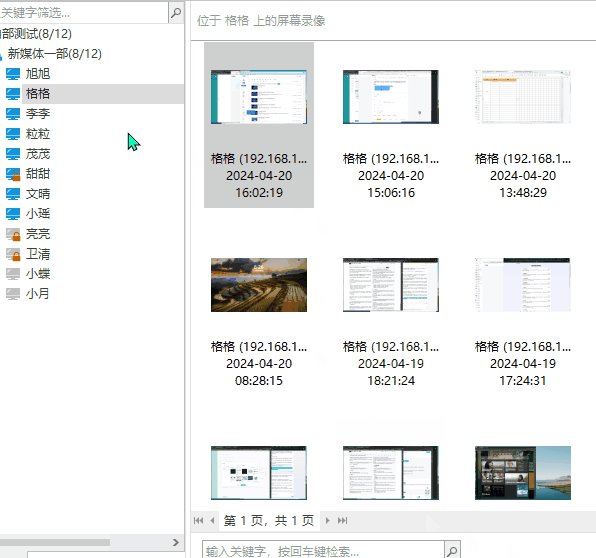
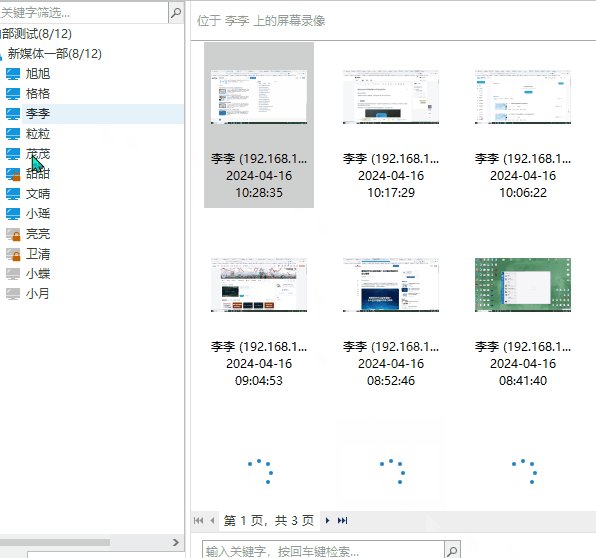
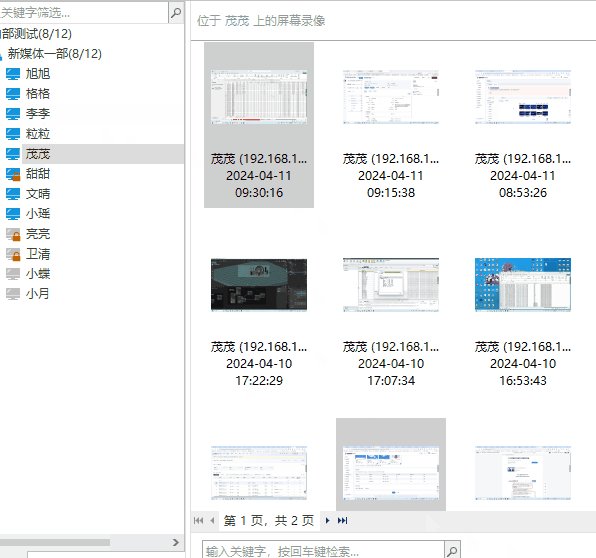
2,屏幕监控
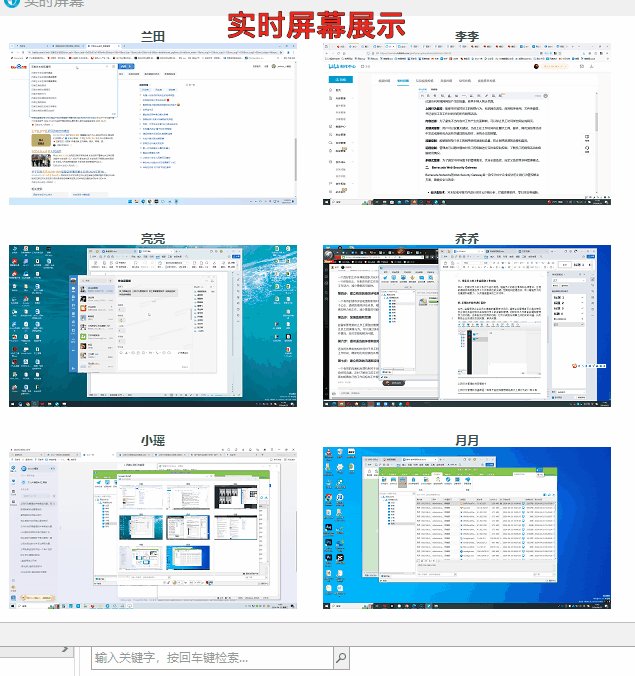
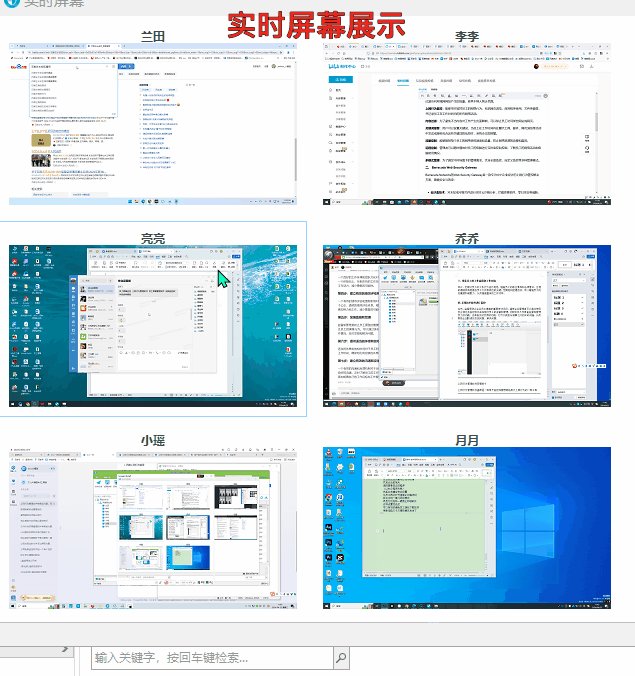
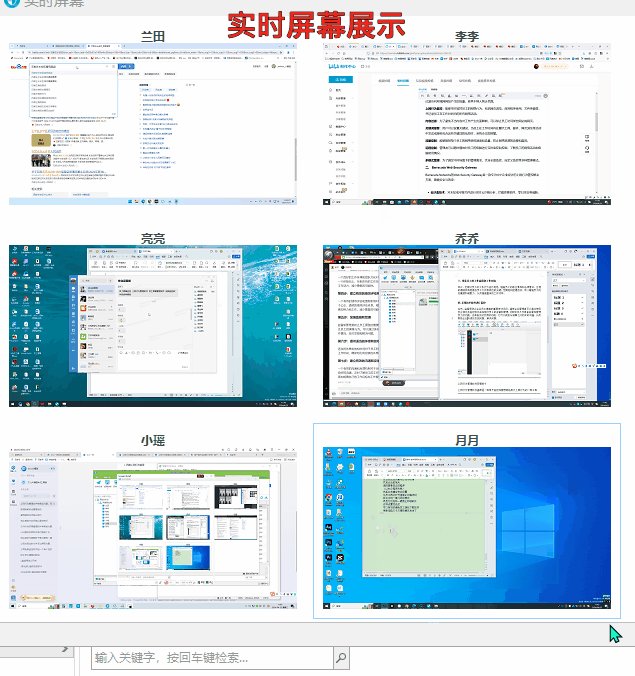
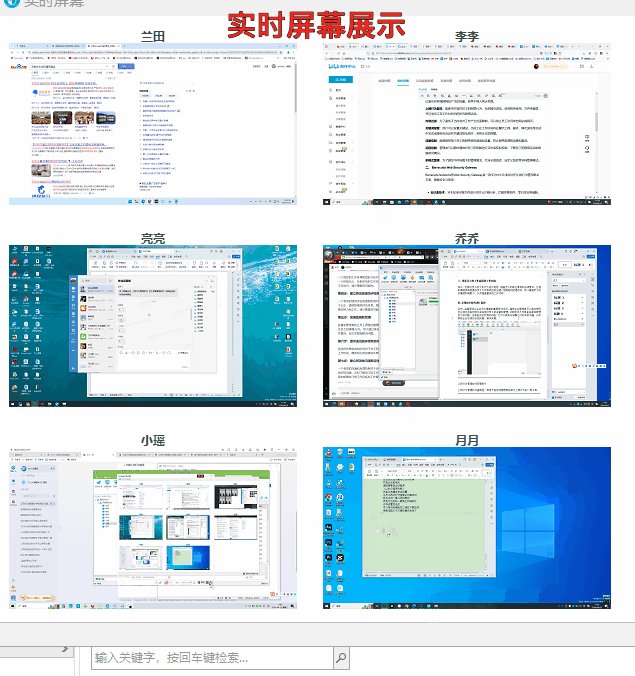
实时屏幕

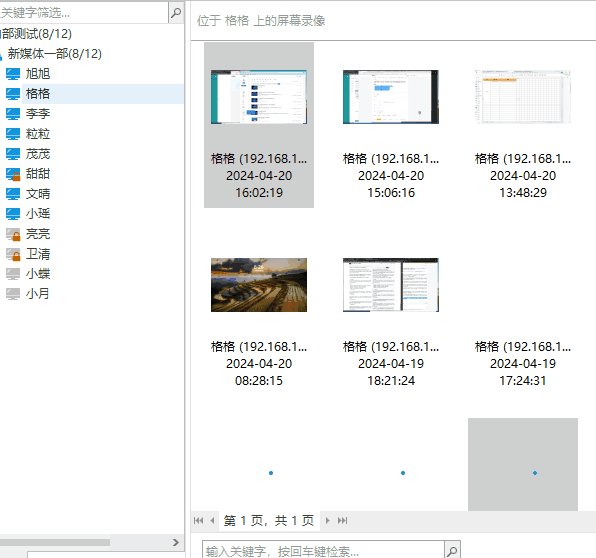
2,屏幕录像

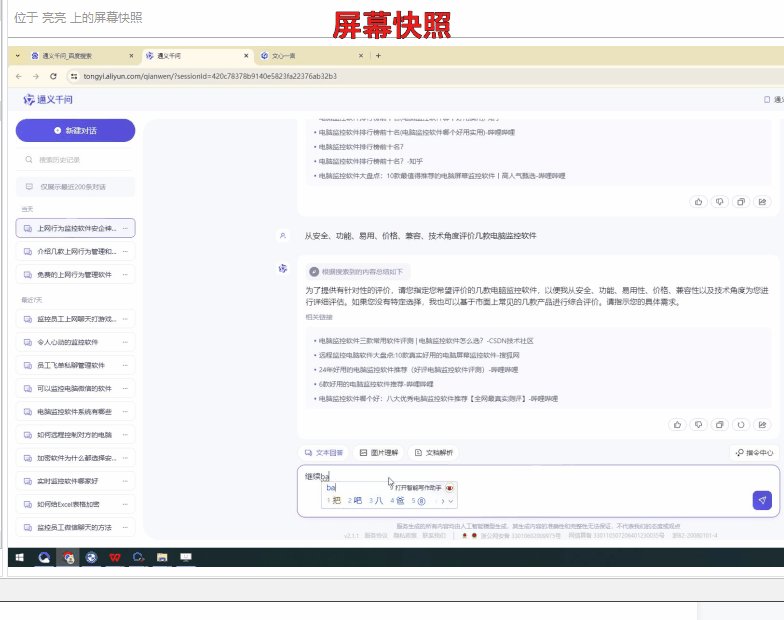
3,屏幕快照

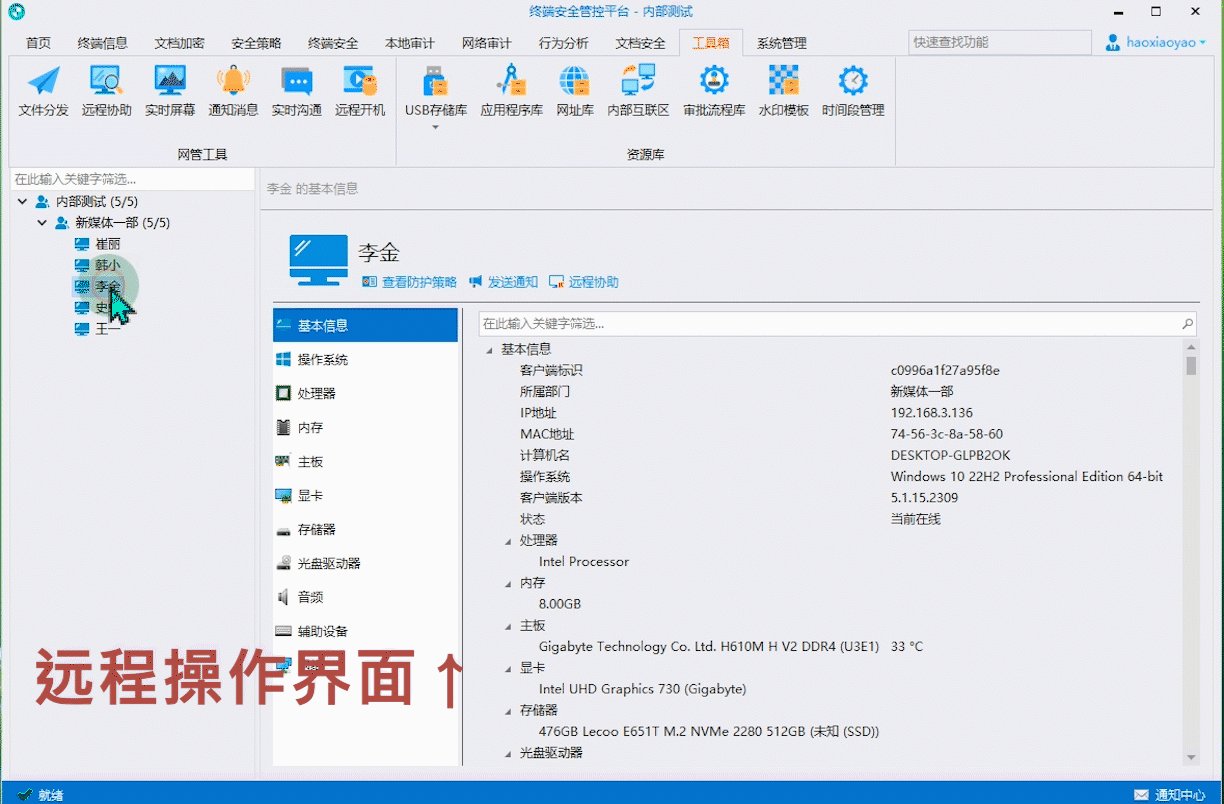
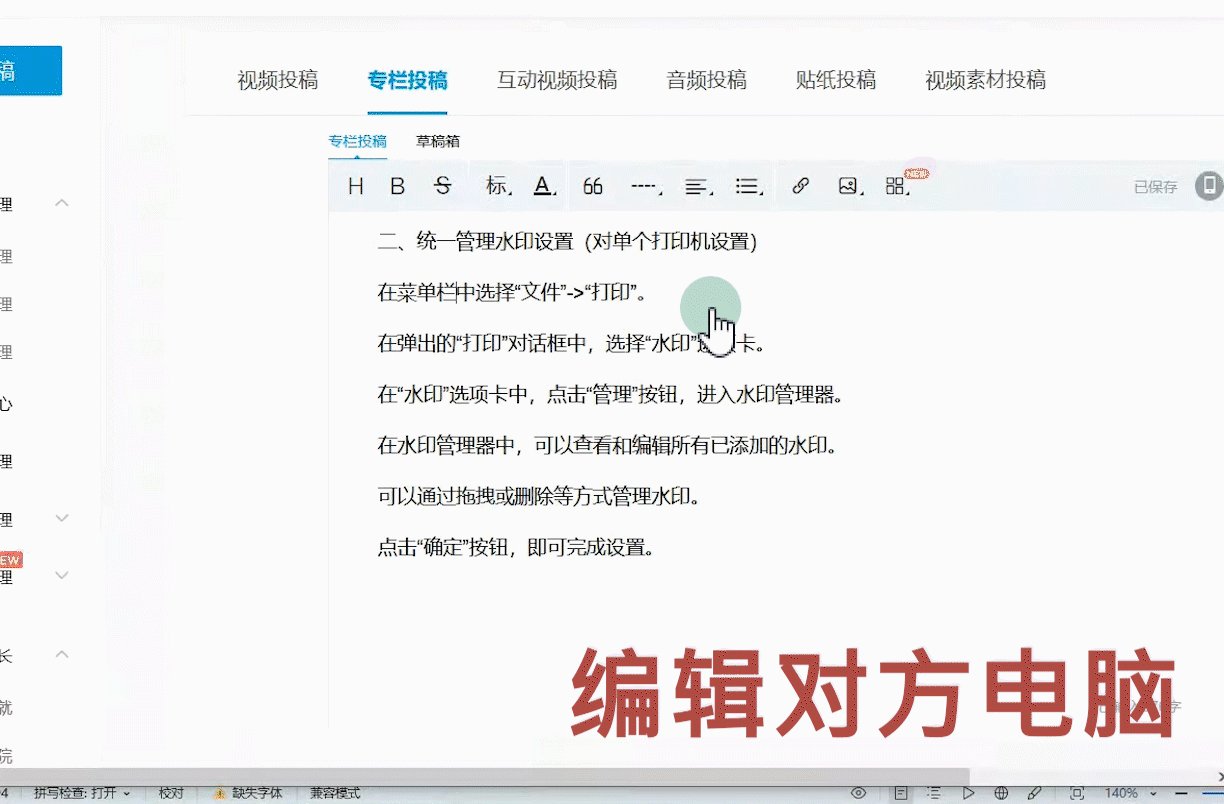
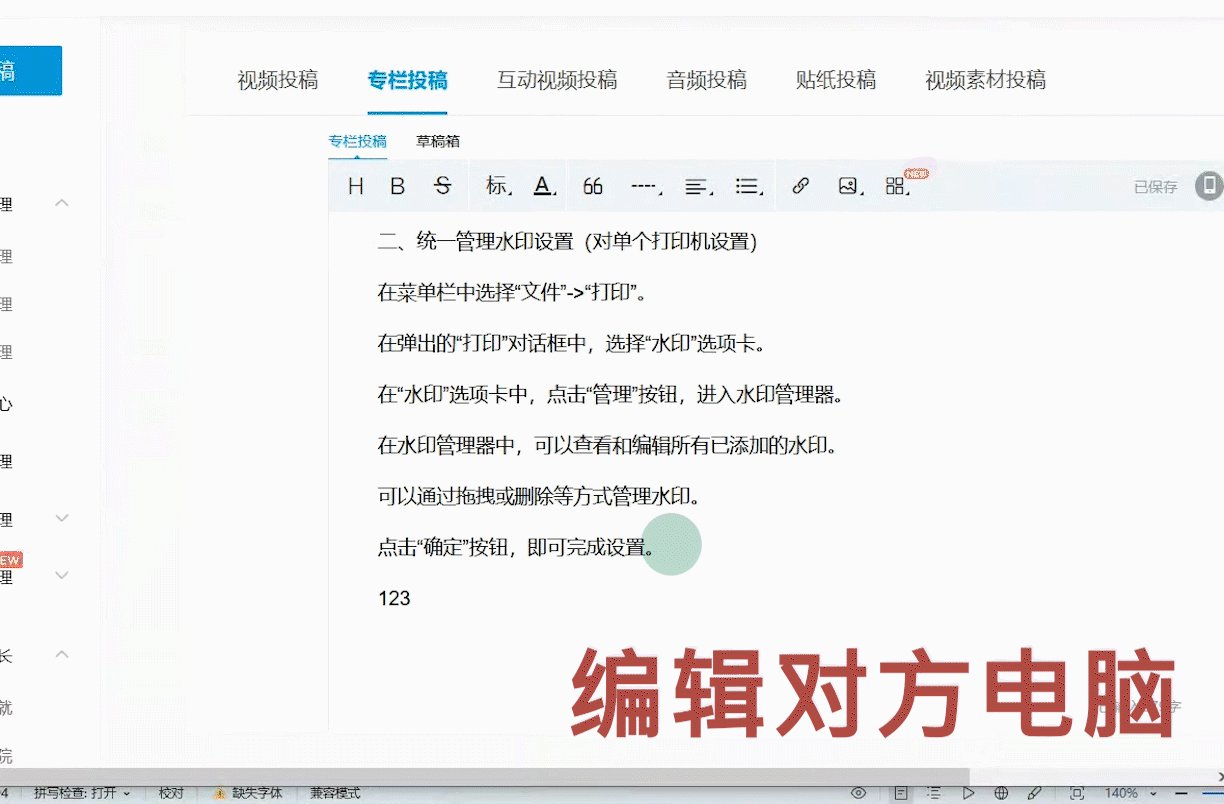
手机远程查看:
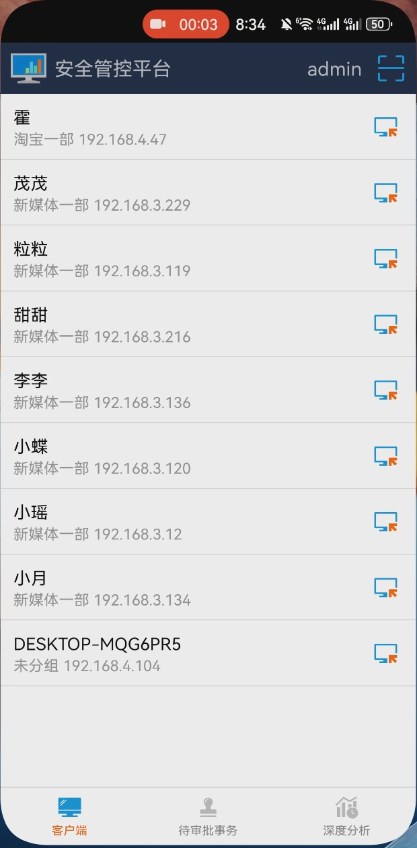
1,员工基本信息
可以看到员工列表,有哪些客户端。

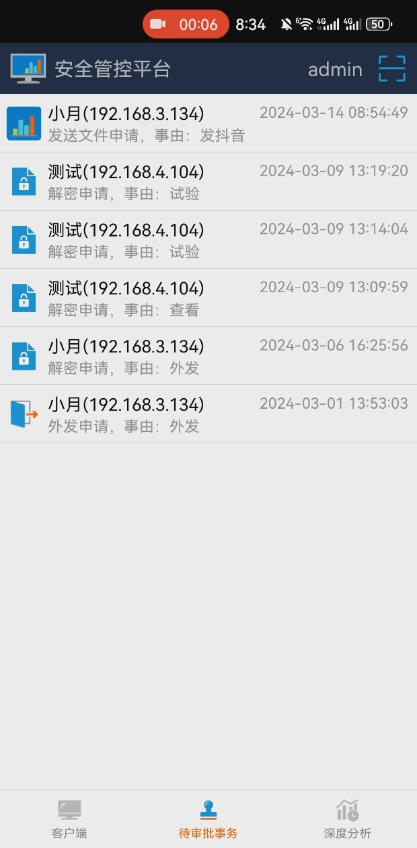
2,员工审批
对员工端发出的审批事项进行处理,如文件解密申请、文件外发申请等

3,员工实时屏幕
可以查看员工端当时的实时画面、屏幕情况。

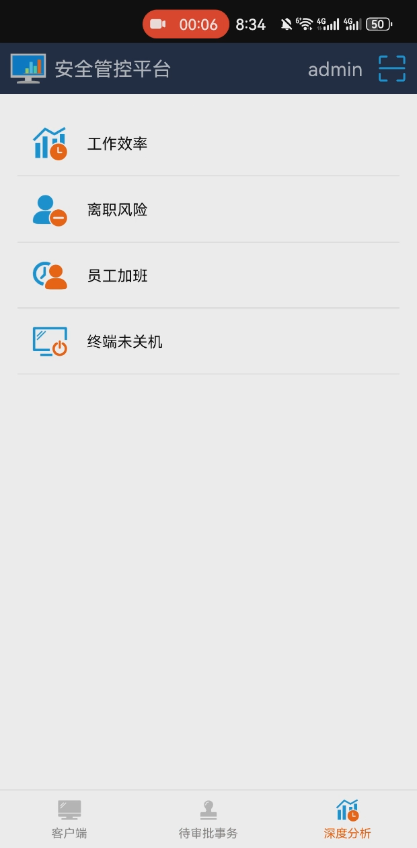
4,员工行为分析
能对员工的行为分析进行报表总结后分析。

以工作效率为例:

二、使用RD Client远程桌面软件
RD Client是微软开发的远程桌面软件,它允许用户在手机上直接远程控制Windows电脑,无需在电脑上安装额外的远程软件。
1. 电脑端设置
- 启用远程桌面:在电脑上按下“Windows + I”键,进入“设置”,依次选择“系统”和“远程桌面”,点击“启用远程桌面”按钮。
- 查看IP地址:在命令提示符窗口中输入“ipconfig”命令,查看电脑的IP地址。
2. 手机端安装与连接
- 下载并安装RD Client:在手机的应用市场中搜索“RD Client”或“远程桌面”进行下载并安装。
- 添加电脑:打开RD Client,点击右上角的“+”号,选择“添加电脑”。在弹出的窗口中,输入电脑的IP地址、用户名和密码,点击“保存”。
- 连接电脑:返回RD Client主界面,点击刚才创建的电脑图标,输入用户名和密码,即可开始远程控制。

三、其他远程控制软件推荐
除了向日葵和RD Client外,还有许多其他优秀的远程控制软件可供选择。
- TeamViewer:TeamViewer是一款简单易用且免费的远程控制软件,只需注册一个账号,在所有设备上登录即可实现自动授权连接。
- AnyDesk:AnyDesk是一款专业的远程桌面软件,提供远程监控、文件传输、会话记录等功能,使用TLS1.2技术保证连接安全。
- Chrome Remote Desktop:由谷歌开发,适用于个人和企业用户,简单易用,但需要注意它只能在同一Google账户的设备间使用。
四、注意事项
- 隐私与安全:在使用远程控制软件前,请确保已经阅读并同意其隐私政策和使用条款。
- 权限与合规:当远程控制他人电脑时,请确保你有相应的权限,并且操作符合当地法律法规。
- 网络环境:尽量在同一Wi-Fi网络下使用远程控制软件,以保证连接的稳定性和速度。
以上就是小编木子分享的全部内容了,如果还想了解更多内容,可以私信评论小编木子哦~
