浏览器自动化测试的利器:Cypress
Cypress:快速、易用、可靠的浏览器测试解决方案。- 精选真开源,释放新价值。

概览
Cypress 是一个为现代Web应用设计的开源端到端测试框架,它以其简洁的安装过程和直观的API赢得了开发者的青睐。这个框架特别擅长于模拟用户与浏览器的交互,并且能够即时捕获测试过程中的任何问题。Cypress 的一大特色是它的测试运行器,它提供了一个清晰的视图,让开发者可以看到测试执行的每一步,从而快速定位并解决问题。
此外,Cypress 支持快速的测试执行,因为它设计了一种机制,可以在不等待整个页面加载完成的情况下,对应用程序进行测试。这种设计大大减少了测试的等待时间,提高了开发效率。框架还内置了丰富的工具和命令,使得编写测试脚本变得简单,即使是测试新手也能快速上手。Cypress 适用于各种类型的测试,包括单元测试、集成测试以及端到端测试,为Web应用的测试提供了全面的解决方案。
主要功能

实时测试
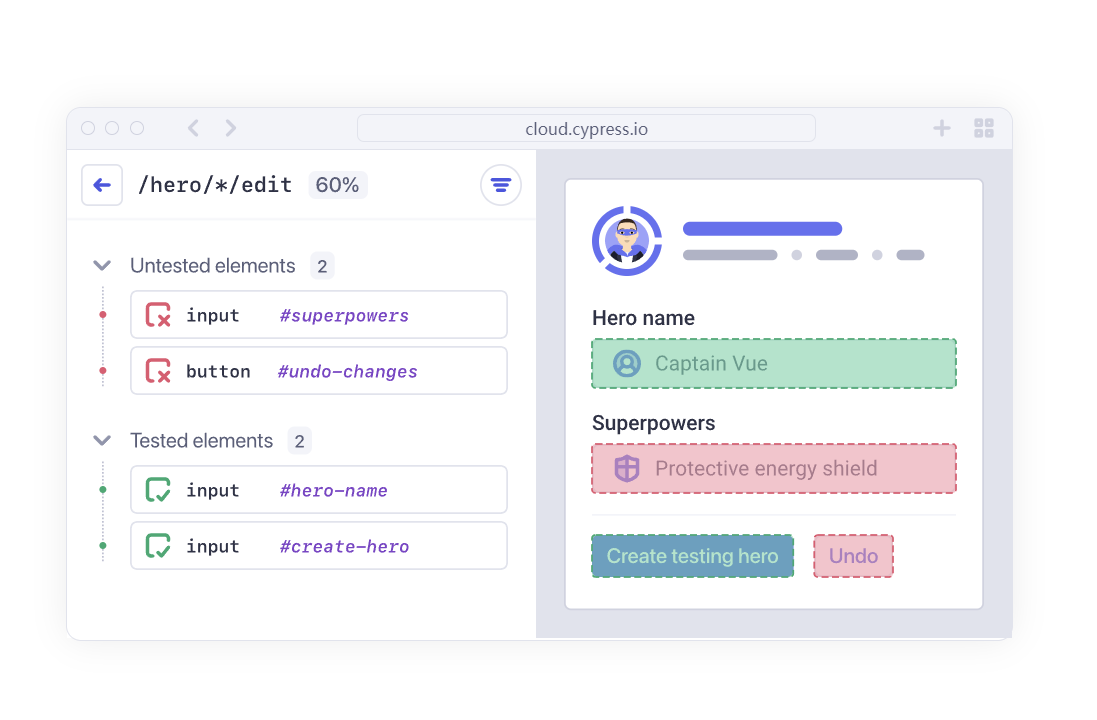
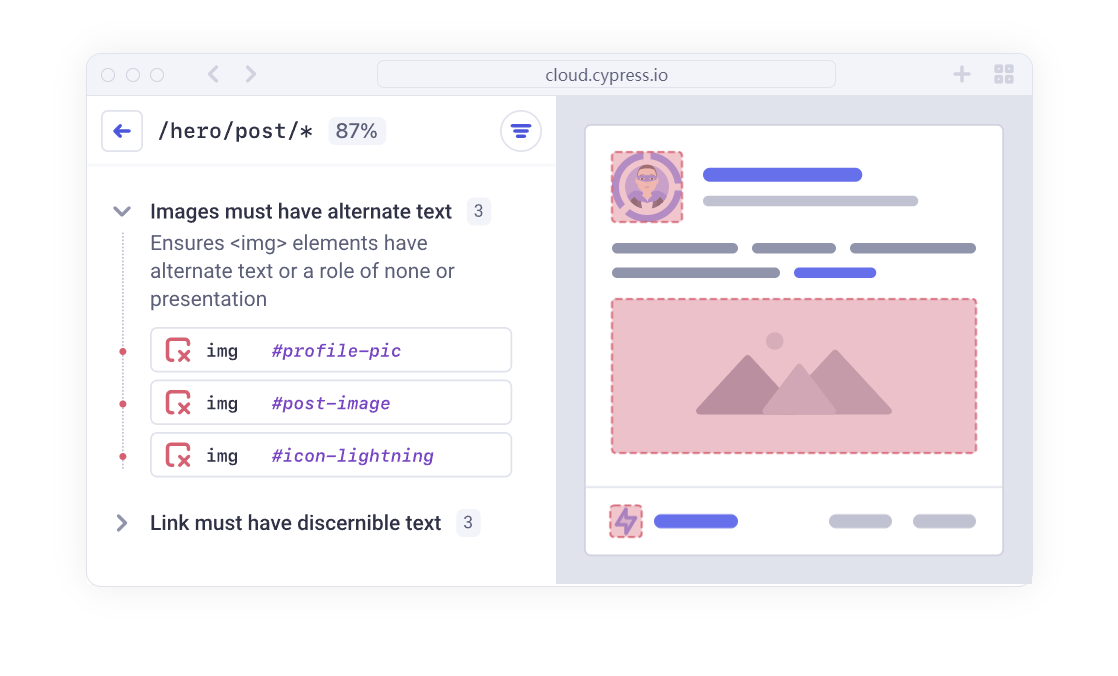
Cypress 的实时测试功能为开发者提供了一个交互式的测试运行器,它允许开发者在测试执行过程中实时查看和控制测试。这意味着开发者可以在测试运行时即时查看应用程序的行为,并且能够对测试脚本进行调整,以确保测试覆盖了所有必要的场景。此外,实时测试还支持在测试过程中捕获屏幕截图和视频,这为调试和记录测试结果提供了极大的便利。


时间旅行调试
Cypress 的时间旅行调试功能是一个强大的工具,它允许开发者在测试执行过程中的任何时刻暂停,然后回溯到测试的早期阶段。这个功能特别有用于调试那些难以重现的问题,因为它可以展示应用程序状态的变化,从而帮助开发者理解问题发生的上下文。时间旅行调试通过可视化的方式,使得开发者能够清晰地看到测试过程中的每一步操作和应用程序的响应。

跨浏览器测试
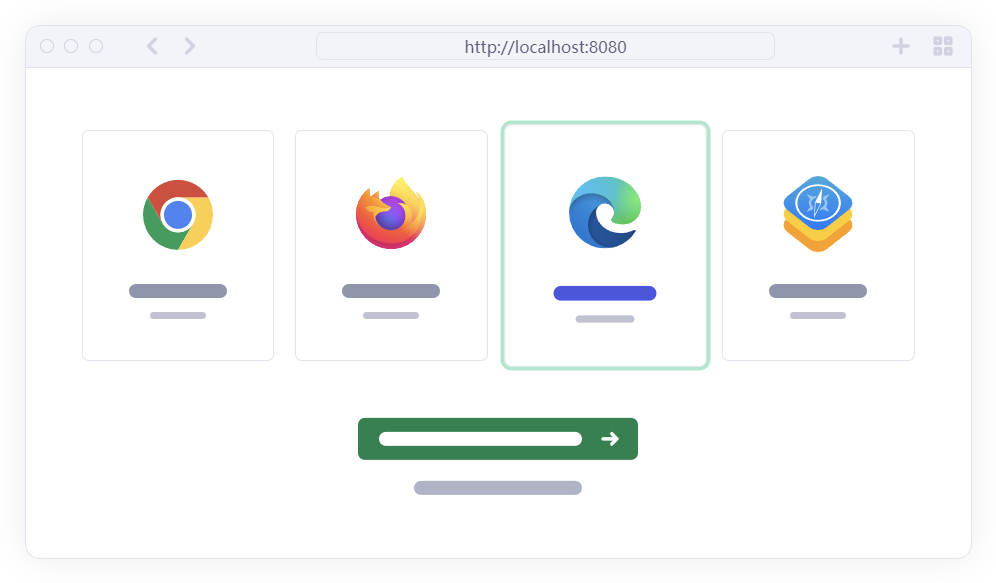
Cypress 支持在多种浏览器上运行测试,包括Chrome、Firefox、Edge等,确保了应用程序在不同浏览器和不同操作系统上的兼容性。这个功能通过自动化的方式,减少了手动测试的需要,提高了测试的效率。此外,Cypress 还支持在云环境中进行跨浏览器测试,这使得团队能够共享测试资源,进一步优化测试流程。

网络请求控制
Cypress 提供了对网络请求的精细控制,允许开发者模拟各种网络条件,如延迟、断线等,以测试应用程序在不同网络环境下的表现。这个功能对于确保应用程序在网络不稳定的情况下也能正常工作至关重要。通过模拟网络请求,开发者可以验证应用程序的错误处理机制,以及它在面对网络问题时的恢复能力。

自动等待
Cypress 的自动等待机制是一个智能的等待策略,它在执行测试命令之前,会自动等待应用程序达到一个稳定的状态。这意味着开发者不需要手动编写等待代码,从而减少了测试脚本的复杂性。自动等待机制通过分析应用程序的行为,智能地决定何时执行下一个测试命令,确保了测试的准确性和可靠性。
命令日志
Cypress 的命令日志功能提供了一个详细的记录,它追踪了测试过程中的每一个操作和命令。这个日志对于调试测试脚本非常实用,因为它提供了一个清晰的测试执行轨迹。开发者可以通过命令日志来分析测试过程中的任何问题,并且能够快速定位测试失败的原因。命令日志还支持导出,方便开发者在团队中分享和讨论测试结果。
信息
截至发稿概况如下:
-
软件地址:https://github.com/cypress-io/cypress
-
软件协议:MIT 许可证
-
编程语言:
| 语言 | 占比 |
|---|---|
| JavaScript | 49.4% |
| TypeScript | 43.2% |
| Vue | 4.3% |
| HTML | 2.6% |
| SCSS | 0.4% |
| CSS | 0.1% |
- 收藏数量:46.6K
Cypress 作为一个强大的自动化测试工具,虽然在功能上提供了全面的覆盖,但在实际部署和使用过程中,可能会遇到特定的挑战。尤其是在处理复杂的单页应用程序时,测试脚本可能需要更精细的控制来准确模拟用户交互。这要求开发者不仅要熟悉Cypress的API,还需要对应用程序的业务逻辑有深入的理解。为了应对这些挑战,开发者可以利用Cypress提供的插件和自定义命令来扩展框架的功能,实现更复杂的测试场景。
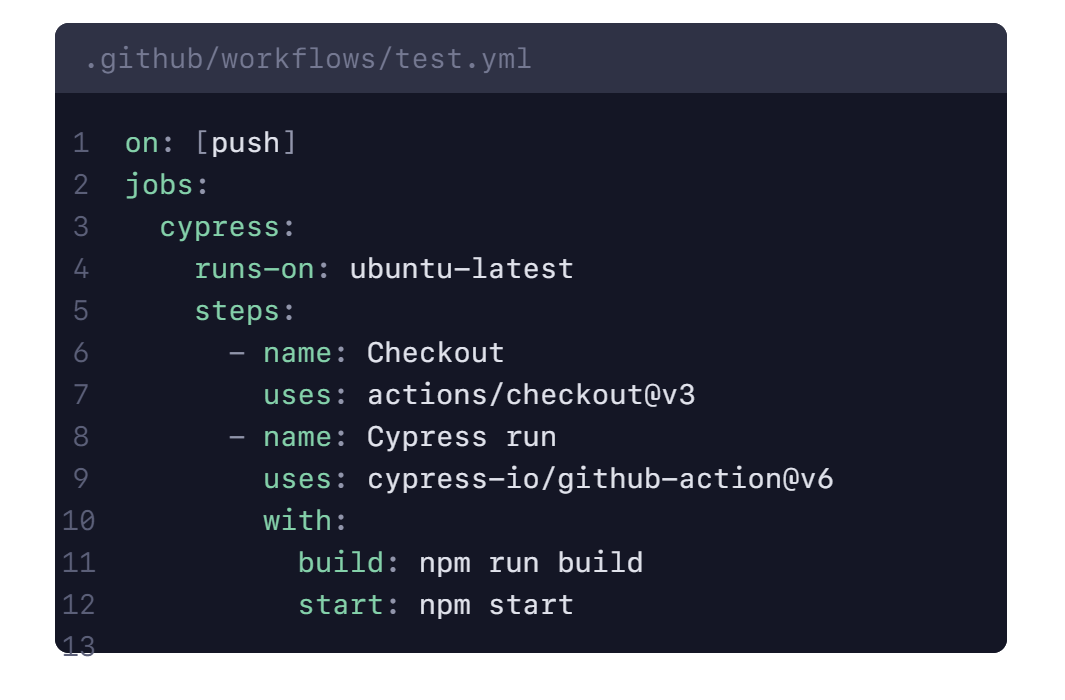
随着应用程序的不断迭代,测试脚本也需要定期更新以适应新的功能和界面变化。这可能会带来额外的工作量,尤其是在快速开发周期中。为了减轻这一负担,项目团队可以采用持续集成(CI)的实践,将测试脚本的更新自动化。通过集成到CI流程中,每当代码库更新时,Cypress测试可以自动运行,确保新代码不会破坏现有功能。此外,使用版本控制工具来管理测试脚本,可以帮助团队跟踪变更并协作更新测试用例。
Cypress 的另一个潜在挑战是性能优化。在执行大量测试或处理大规模数据时,测试的运行时间可能会增加,影响开发效率。为了解决这个问题,开发者可以考虑使用并行测试执行,将测试用例分配到多个机器或容器上同时运行。此外,优化测试脚本,减少不必要的等待和重复操作,也是提高测试效率的有效方法。通过这些策略,Cypress 可以帮助团队在保持测试质量的同时,提高开发速度和响应市场变化的能力。
各位在使用 Cypress 的过程中是否发现了什么问题?或者对 Cypress 的功能有什么提议?热烈欢迎各位在评论区分享交流心得与见解!!!
声明:本文为辣码甄源原创,转载请标注"辣码甄源原创首发"并附带原文链接。
