HTMX:用HTML属性实现AJAX、CSS过渡和WebSockets
前言
在现代 Web 开发中,用户界面的交互性和响应性是至关重要的。
用户期望网站和应用程序能够即时响应他们的操作,提供流畅和直观的体验。
传统的 JavaScript 库虽然功能强大,但往往伴随着复杂的配置和庞大的文件大小,这可能会影响应用的性能和开发效率。
介绍

htmx 是一个轻量级的 JavaScript 库,它允许开发者使用简单的 HTML 属性来实现复杂的交互功能。
它的设计理念是将现代 Web 开发中的复杂性封装在易于使用的接口后面,让开发者能够专注于构建优秀的用户体验。
官网:https://htmx.org/
github:https://github.com/bigskysoftware/htmx
特点
-
轻量级:
htmx的压缩后大小仅为14kB,远小于许多流行的前端框架,这使得它成为性能敏感型应用的理想选择。 -
无依赖:不需要任何外部库即可运行,这减少了项目依赖,简化了构建过程,并降低了潜在的兼容性问题。
-
易于扩展:
htmx的架构设计允许开发者轻松扩展其功能,通过自定义属性和事件处理程序来满足特定的需求。 -
性能优化:与
React等框架相比,htmx可以减少67%的代码库大小,这有助于提高页面加载速度和整体性能。 -
易于集成:
htmx可以轻松集成到现有的Web应用中,无论是全新的项目还是需要现代化改造的遗留系统。 -
支持现代 Web 标准:
htmx利用现代Web技术,如Fetch API和WebSockets,提供了一种符合现代Web开发趋势的解决方案。
使用场景
htmx 适用于多种场景,包括但不限于:
-
动态表单提交:无需重新加载页面即可提交表单并显示响应数据。
-
实时数据更新:实时更新页面内容,如股票价格、新闻更新或社交媒体动态。
-
无缝页面导航:在不刷新整个页面的情况下,实现页面之间的平滑过渡。
-
增强型用户交互:提供如按钮点击、表单输入等交互的即时反馈。
-
异步数据加载:按需加载数据,改善用户体验和应用性能。
-
单页应用(SPA)开发:构建单页应用时,
htmx可以替代传统的路由库,提供更简洁的路由解决方案。
基本使用流程
安装
htmx 可以通过 npm 或直接在 HTML 中通过 <script> 标签引入:
<script src="https://unpkg.com/htmx.org@2.0.2"></script>
或者使用 npm:
npm install htmx.org
基本使用
在 HTML 中,通过添加特定的属性来使用 htmx 的功能:
<button hx-post="/submit" hx-target="#result">Submit</button>
<div id="result"></div>
这个例子中,点击按钮会发送一个 POST 请求到 /submit,并将响应内容替换到 #result 元素中。
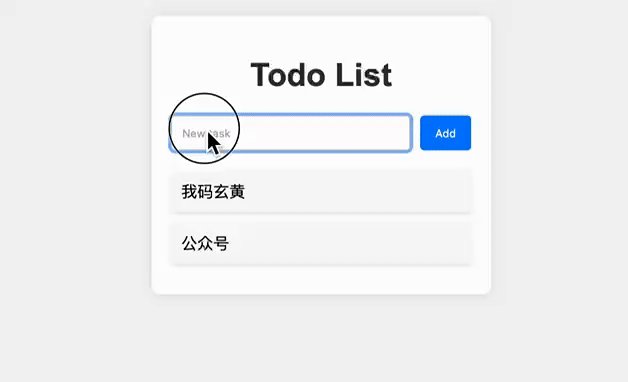
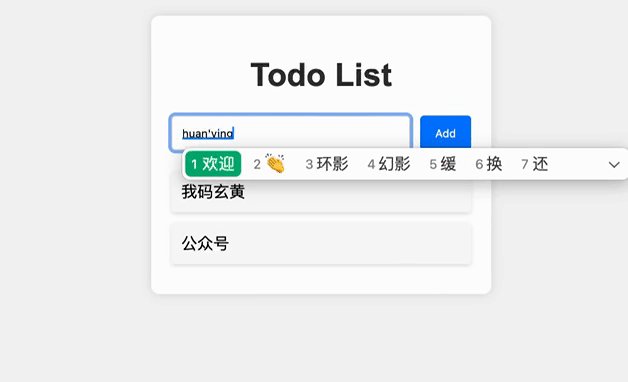
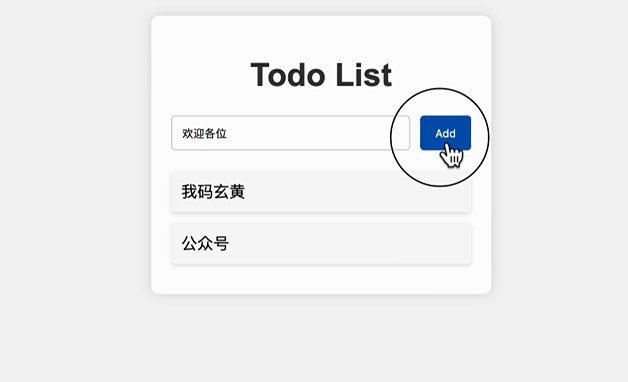
实际使用案例:TodoList 应用
HTML 主要 结构
<h1>Todo List</h1><!-- 添加新任务的表单 -->
<form hx-post="/add-todo" hx-target="#todo-list" hx-swap="beforeend"><input type="text" name="task" placeholder="New task" required><button type="submit">Add</button>
</form><!-- 任务列表 -->
<div id="todo-list"><div id="1"><span>todo1</span></div><div id="2"><span>todo2</span></div>
</div><!-- 加载指示器 -->
<div id="spinner" class="htmx-indicator">Loading...</div>
服务端
// 处理POST请求,添加新任务
app.post('/add-todo', (req, res) => {const newTask = req.body.task;if (newTask) {const newId = Object.keys(todos).length + 1;todos[newId] = newTask;res.status(200).send(`<div id="${newId}"><span>${newTask}</span></div>`);} else {res.status(400).send({ status: "error", message: "todo内容不能唯为空" });}
});
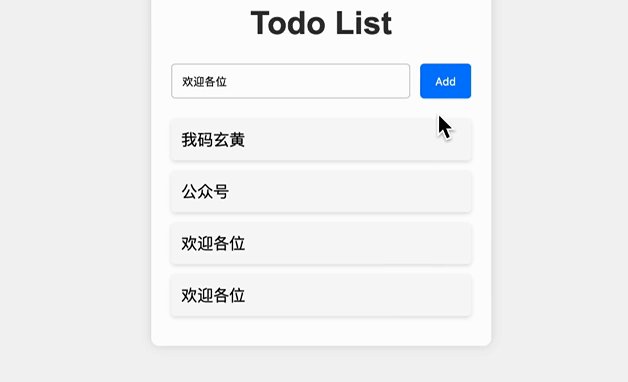
结果截图

思考
HTMX 的这种处理方式让我想到了 jQuery 时代的 pjax 技术,但是他们又不尽相同
相同点
-
无需全页刷新:
htmx和Pjax都旨在避免全页刷新,提供更流畅的用户体验。 -
AJAX 支持:两者都使用
AJAX技术来异步加载内容,减少服务器请求的延迟。 -
前端路由:
htmx和Pjax都支持前端路由,允许开发者在不重新加载页面的情况下更改页面内容。
不同点
实现方式:
-
htmx:通过
HTML属性直接实现,无需编写额外的JavaScript代码。它自动处理AJAX请求和响应,简化了开发过程。 -
Pjax:依赖于
jQuery和jQuery-Pjax插件,需要更多的设置和配置。它通过拦截链接点击事件来实现内容的异步加载。
大小和性能:
-
htmx:非常轻量级,压缩后大约 14kB,无外部依赖,有助于减少页面加载时间和提高性能。
-
Pjax:依赖于
jQuery,这可能会增加额外的负载,尤其是在已经使用其他库的情况下。
易用性和灵活性:
-
htmx:提供了更丰富的
HTML属性来控制各种交互,如hx-post、hx-get、hx-target等,使得开发者可以非常灵活地控制页面的行为。 -
Pjax:主要通过数据属性来控制行为,功能较为有限,且需要更多的配置来实现复杂的交互。
扩展性:
-
htmx:设计为易于扩展,支持自定义属性和事件,使得开发者可以根据自己的需求定制功能。
-
Pjax:扩展性相对较弱,主要依赖于其核心功能和一些插件。
现代特性支持:
-
htmx:支持现代
Web特性,如CSS过渡和WebSockets,使得开发者可以构建更加丰富和动态的用户界面。 -
Pjax:主要关注于内容的异步加载,对于现代
Web特性的支持较少。
总结
htmx 通过其轻量级和无依赖的特性,为前端开发提供了一种新的、高效的方法来构建现代用户界面。
它简化了 AJAX、CSS 过渡、WebSockets 和服务器发送事件的使用,使得开发者可以更专注于创造优秀的用户体验。
无论是动态表单提交、实时数据更新还是无缝页面导航,htmx 都能提供强大的支持,是现代 Web 开发的有力工具。
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。
