3D技术如何赋能产品个性化定制?
随着Z世代消费群体日益崛起为市场主流,其对于个性化和定制化产品的渴求愈发显著。在这个强调个性表达的时代,传统二维图片展示已显乏力,难以满足消费者对商品深度细节探索与沉浸式互动体验的期待。

在此背景下,3D个性化定制技术以其无与伦比的立体感和直观性,为电商领域带来了革新性的活力。相较于大多仍停留在二维层面的线上定制服务,3D个性化定制利用高精度的3D模型,赋予消费者全方位、无死角查看产品的能力,真正实现“所见即所得”的购物愿景。

产品3D个性化定制,不仅极大地提升了用户的购物满意度与参与度,更成为促进销售转化的关键驱动力。

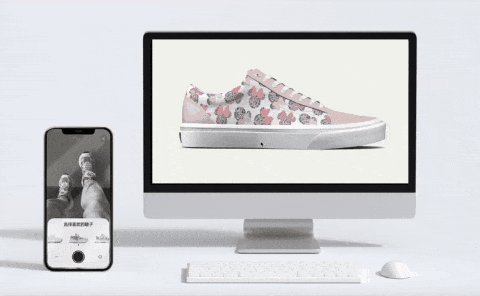
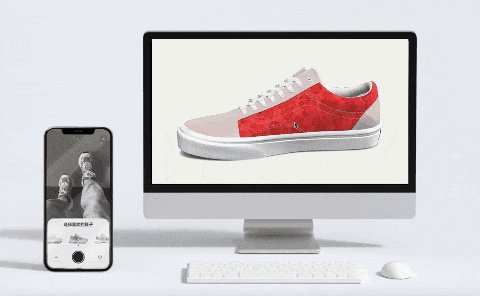
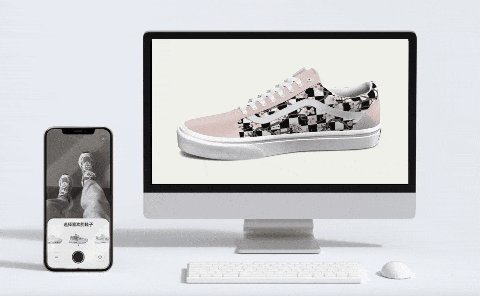
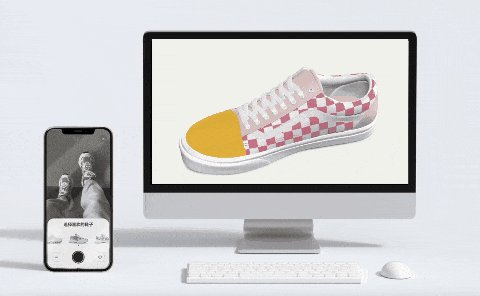
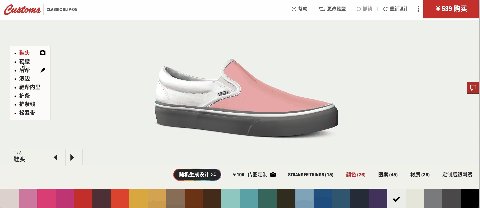
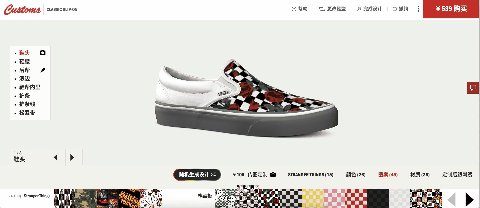
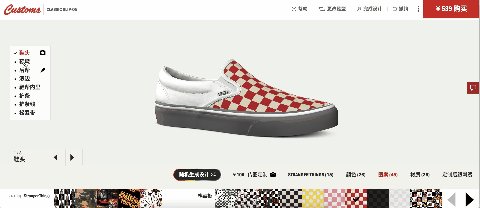
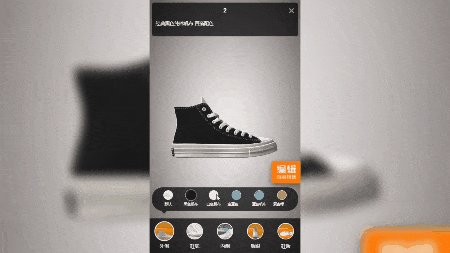
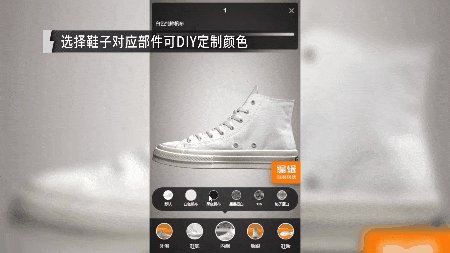
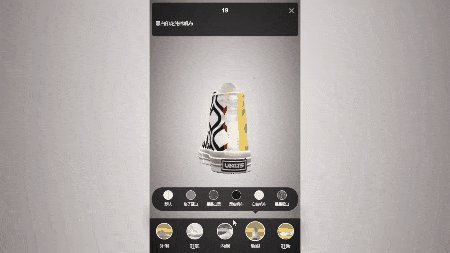
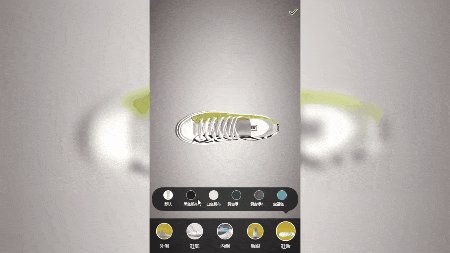
众多品牌敏锐洞察到这一趋势,纷纷布局线上3D定制服务,VANS官网的潮鞋3D定制服务,让消费者能够随心所欲地挑选鞋款、颜色与材质,并通过即时3D渲染预览专属定制效果,既便捷又高效。

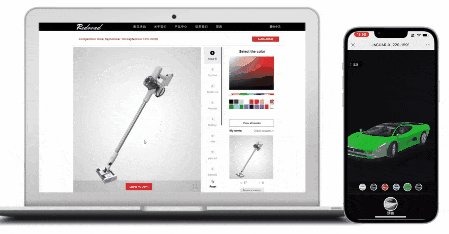
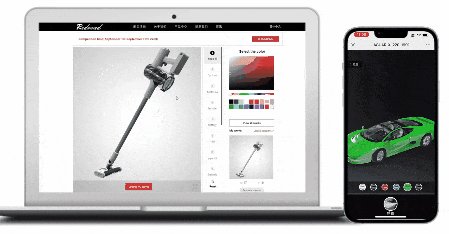
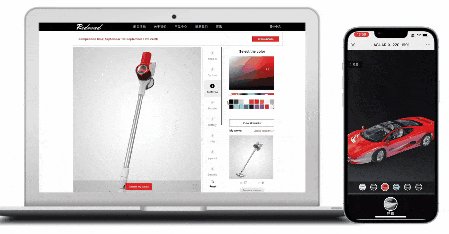
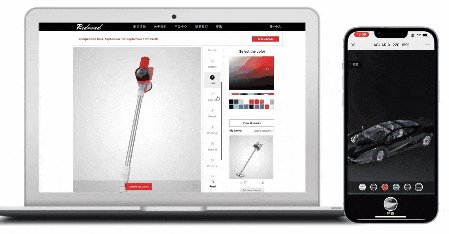
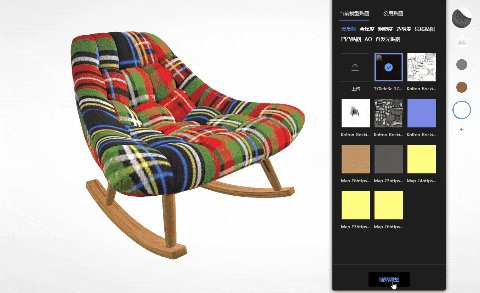
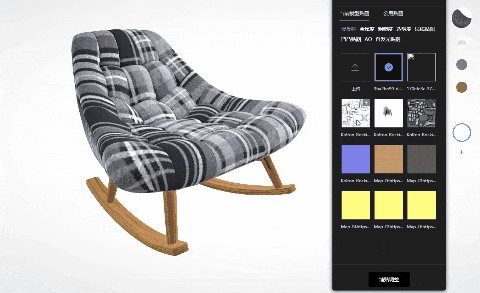
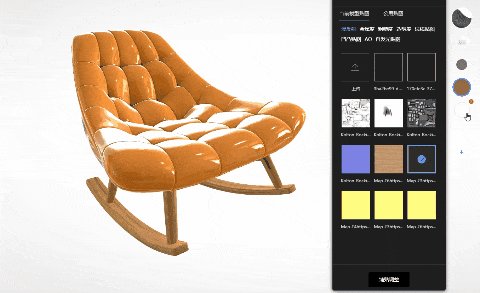
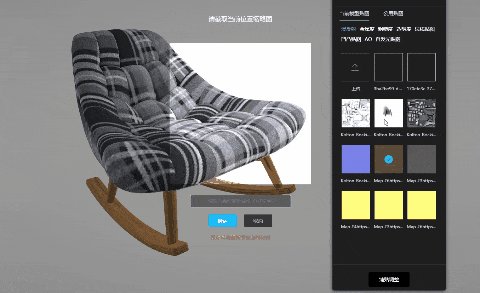
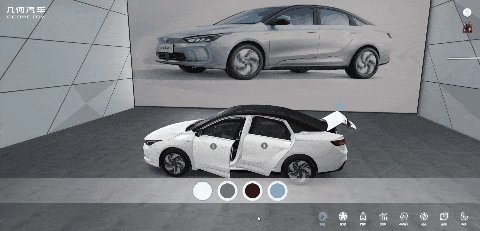
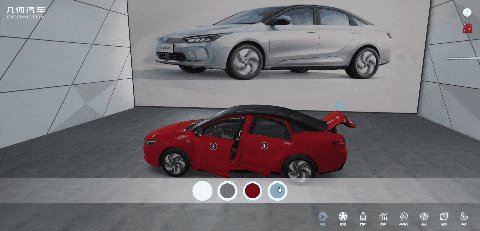
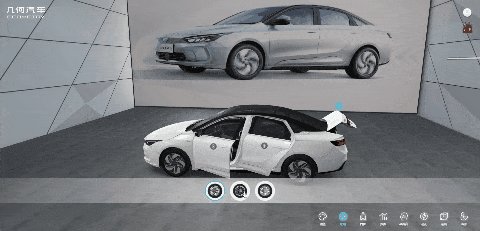
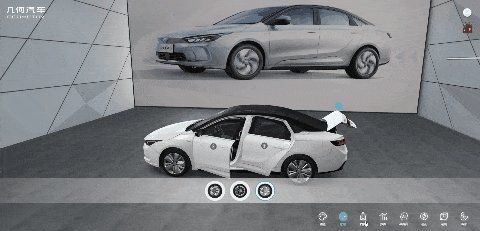
作为3D技术应用领域的佼佼者,51建模网则为各行业量身定制了全面的3D个性化定制解决方案。该方案依托WebGL技术,融合自主研发的3D渲染引擎,不仅支持材质、色彩、部件等多样化定制选项,还通过交互式的3D展示,让消费者在线体验接近实物的定制效果。

更为关键的是,51建模网构建了从产品展示、设计、交易到生产的全链路闭环,实现了定制流程的无缝对接。消费者在完成线上定制后,即可直接下单,由后端对接的生产线迅速响应,极大提升了定制服务的效率与便捷性

此解决方案的应用范围广泛,涵盖了汽车、家居及时尚等多个领域。吉利汽车线上定制,让消费者能够自由定制车身颜色、轮毂样式,享受专属座驾的打造乐趣。

家居品牌则借此提供个性化家具定制服务,并直接在线上查看商品摆放效果,满足消费者对居家环境的独特追求。

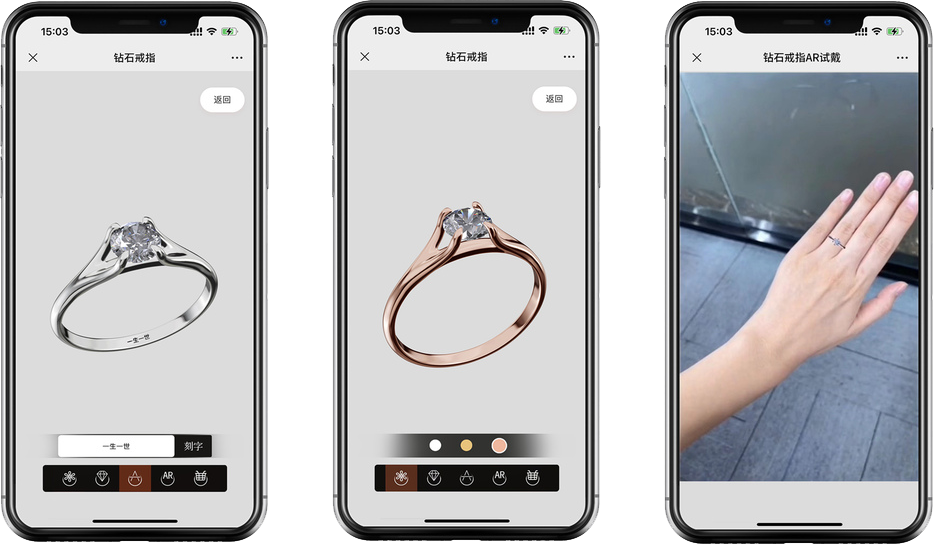
除了汽车行业和家居行业,服装鞋包和珠宝饰品等时尚领域同样受益于3D个性化定制解决方案。消费者可以在线上自由搭配产品的颜色、花纹等,甚至上传图片进行个性化涂鸦,实现真正的个性化定制。

这种定制方式不仅满足了消费者的个性化需求,还为企业带来了更多的销售机会和竞争优势。

展望未来,随着经济的持续繁荣与个性化消费趋势的深化,3D个性化定制解决方案必将成为电商行业发展的主流趋势。
