【QT基础】创建项目项目代码解释
目录
- 前言
- 一,使⽤Qt Creator 新建项目
- 1. 新建项目
- 2. 选择项⽬模板
- 3. 选择项⽬路径
- 4. 选择构建系统
- 5. 填写类信息设置界⾯
- 6. 选择语⾔和翻译⽂件
- 7. 选择Qt套件
- 8. 选择版本控制系统
- 9. 最终效果
- 二,项目代码说明
- 1. main.cpp文件
- 2. Widget.h文件
- 3. Widget.cpp文件
- 4. Widget.ui 文件
- 5. .pro 文件
- 6. 一些临时/中间文件
点击跳转至上一篇文章:【QT】Qt SDK的下载,安装和环境配置
前言
上一篇文章介绍了 Qt SDK 的安装流程和环境配置。这篇文章的内容是介绍在 Qt Creator 上如何创建项目,并且解释项目自动生成的那些代码的含义。
一,使⽤Qt Creator 新建项目
1. 新建项目
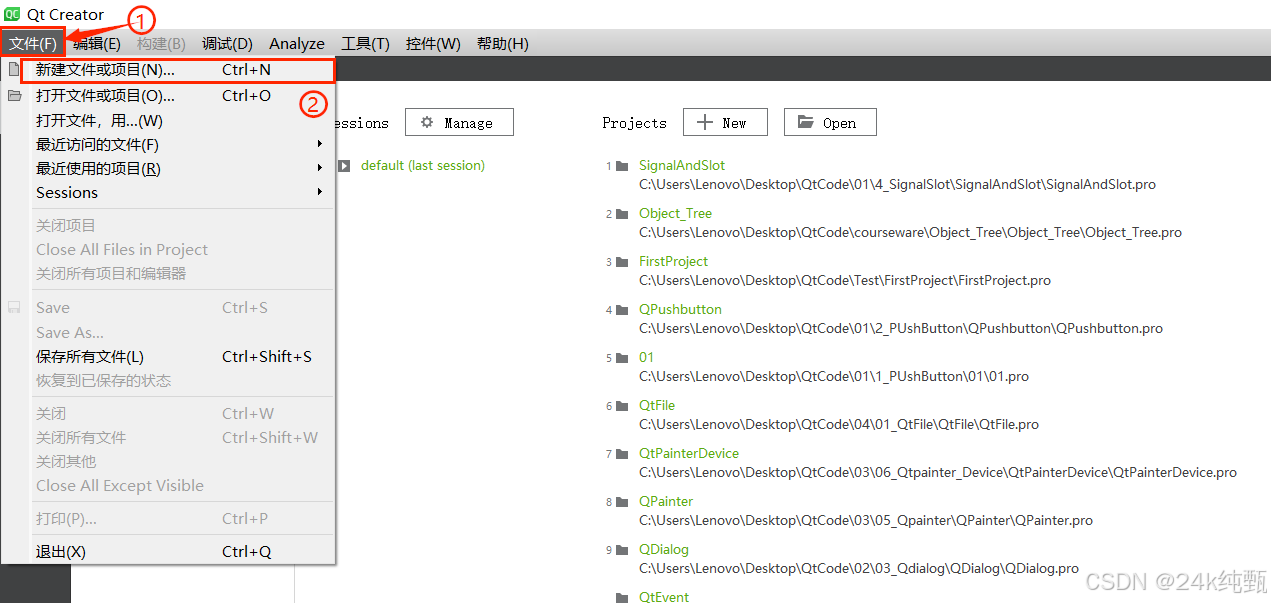
打开Qt Creator,在菜单栏中选中:“⽂件” --> “新建⽂件或项⽬”;或者使⽤快捷键:Ctrl +n;或者直接点击:“new”;

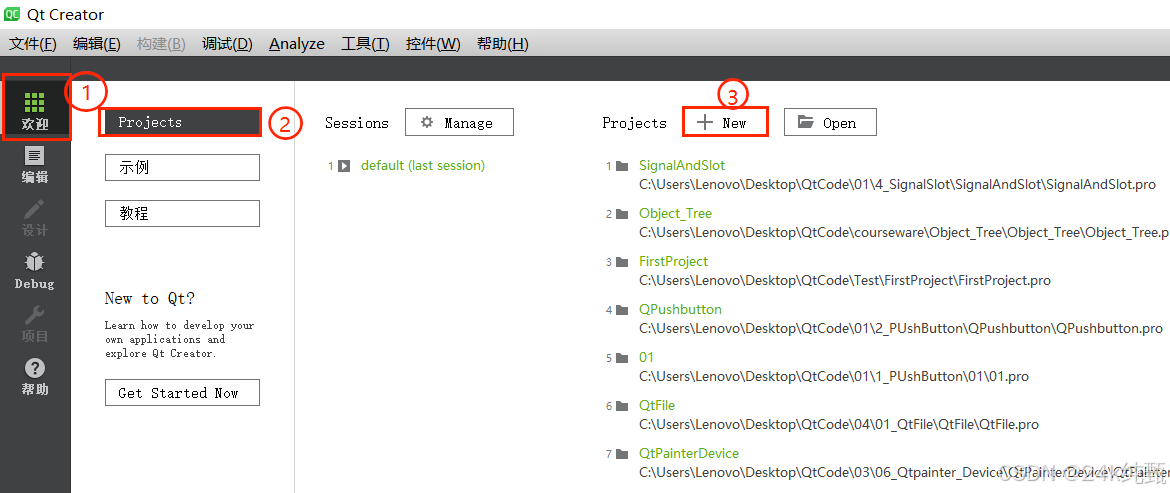
在欢迎模式下,直接点击New,如下图⽰:

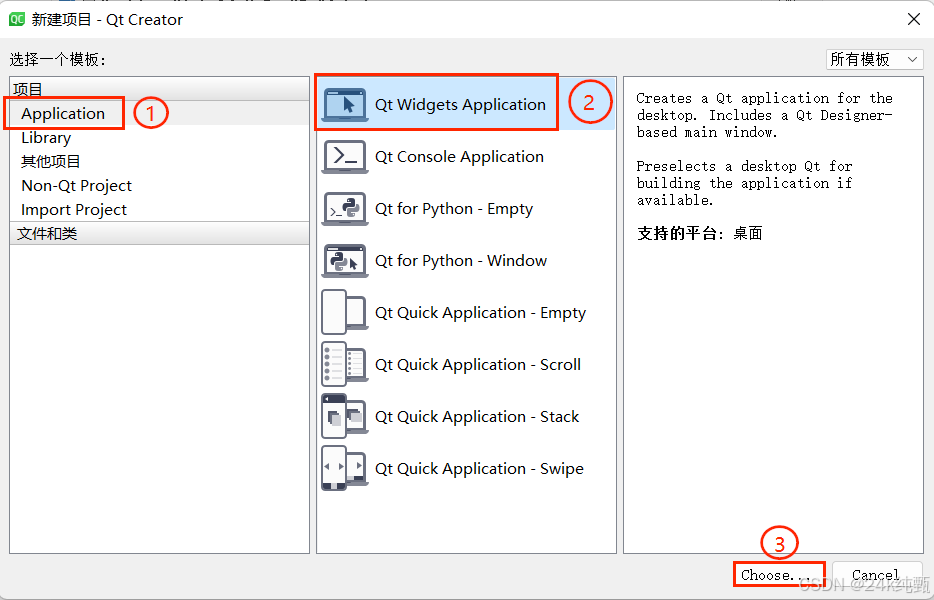
2. 选择项⽬模板
弹出如下对话框:

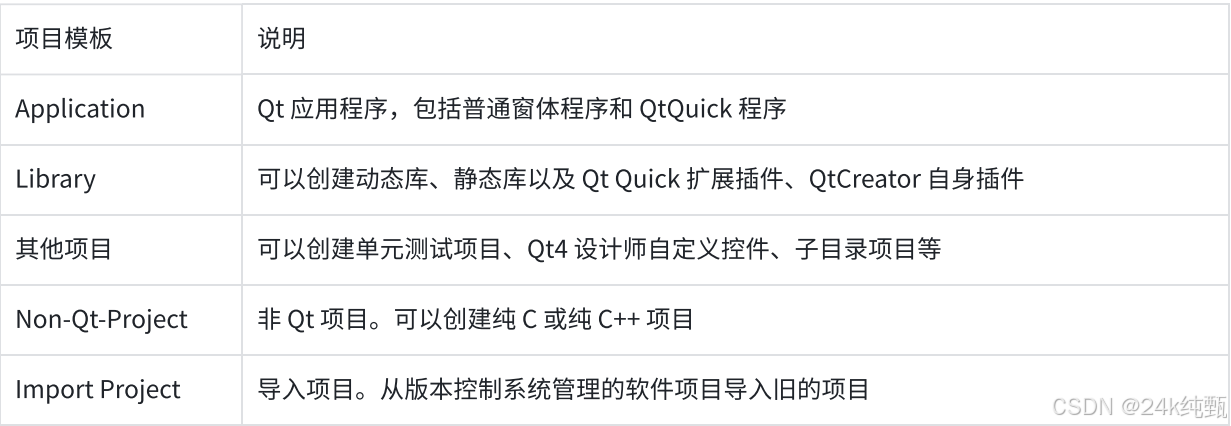
新建项⽬对话框⾥有五类项⽬模板:


选择不同的项⽬模板,Qt Creator就会在后续项⽬创建好了之后⽣成不同的基础代码。
3. 选择项⽬路径

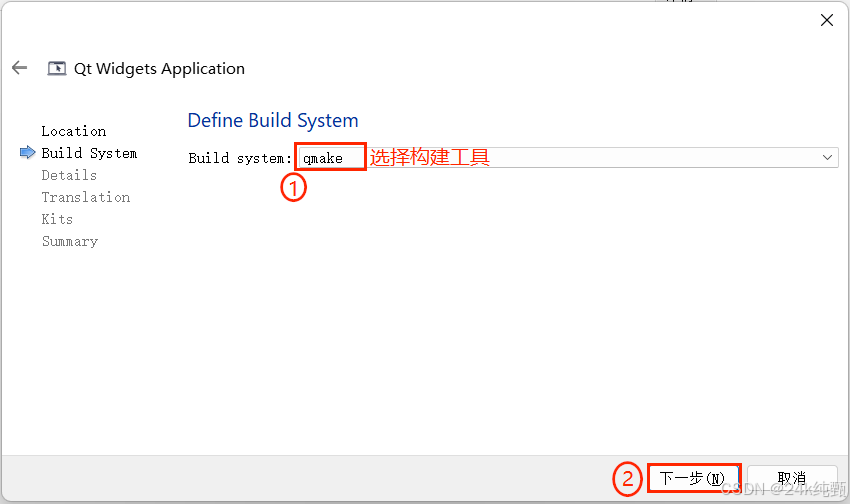
4. 选择构建系统
选择 Qt 项⽬的构建系统,使用默认的的"qmake"即可。


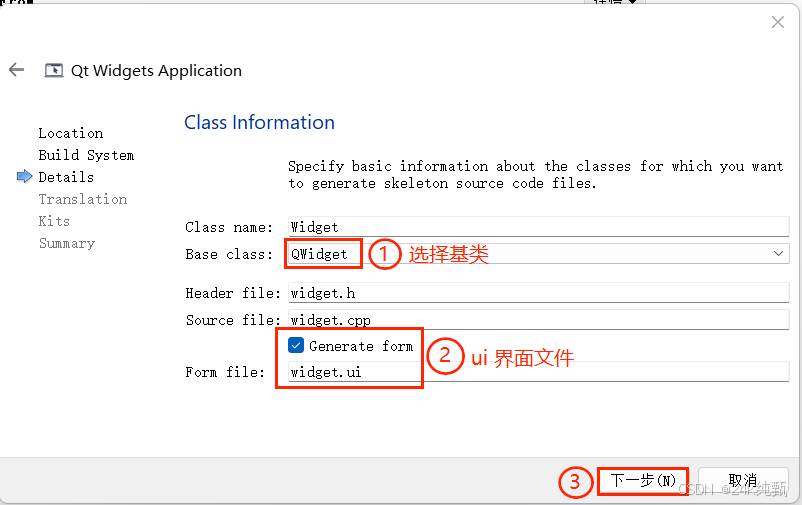
5. 填写类信息设置界⾯

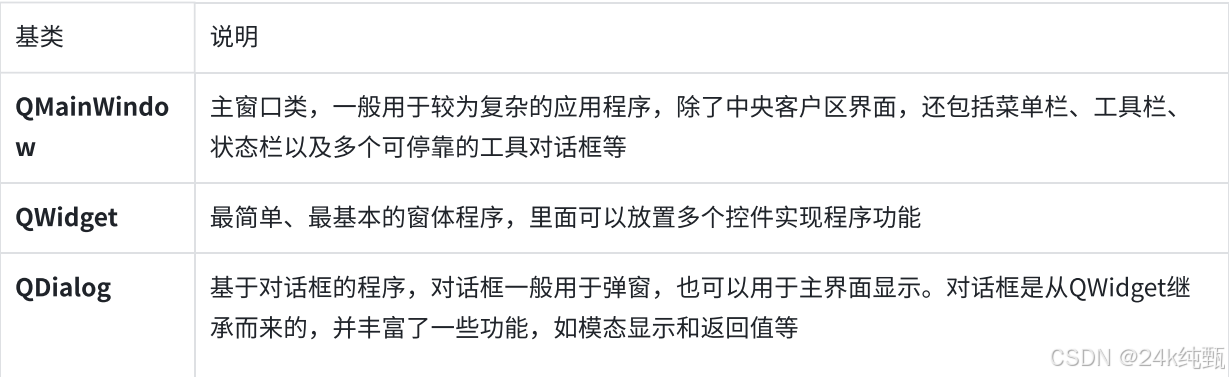
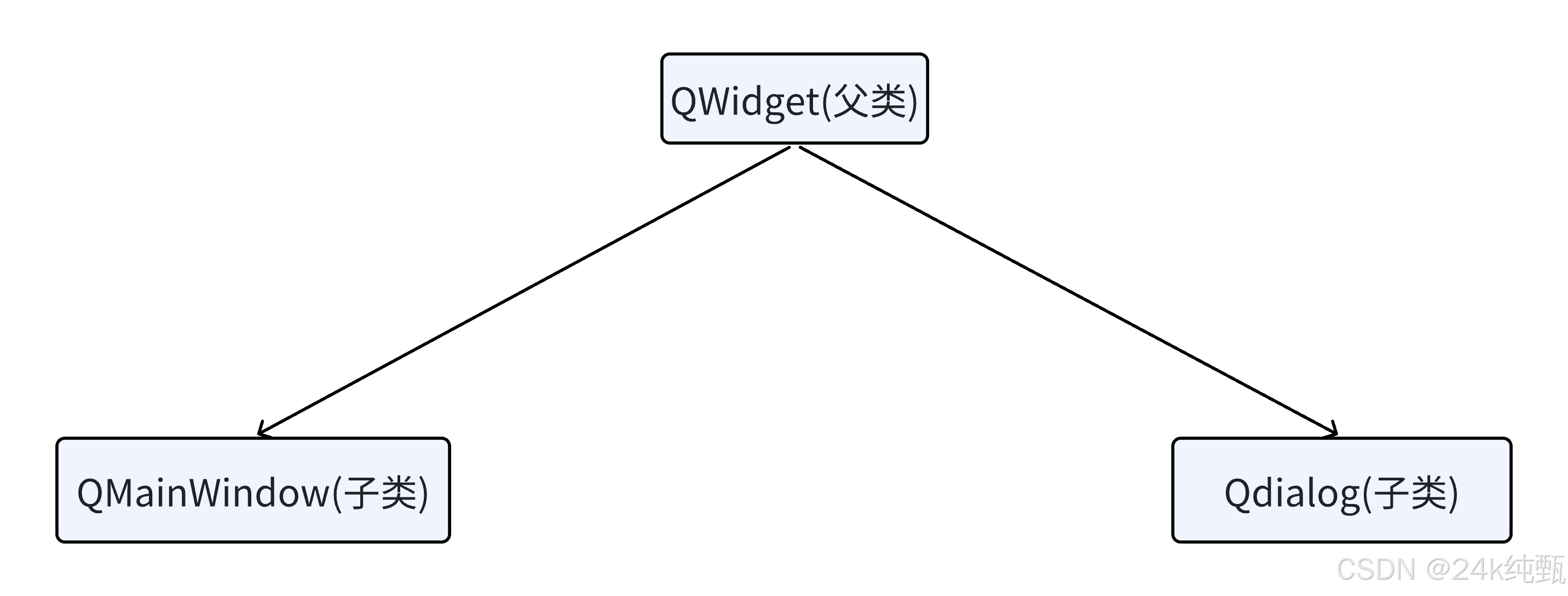
对于基类的选择,⽬前有三种基类:

上述三个类之间的关系如下图:

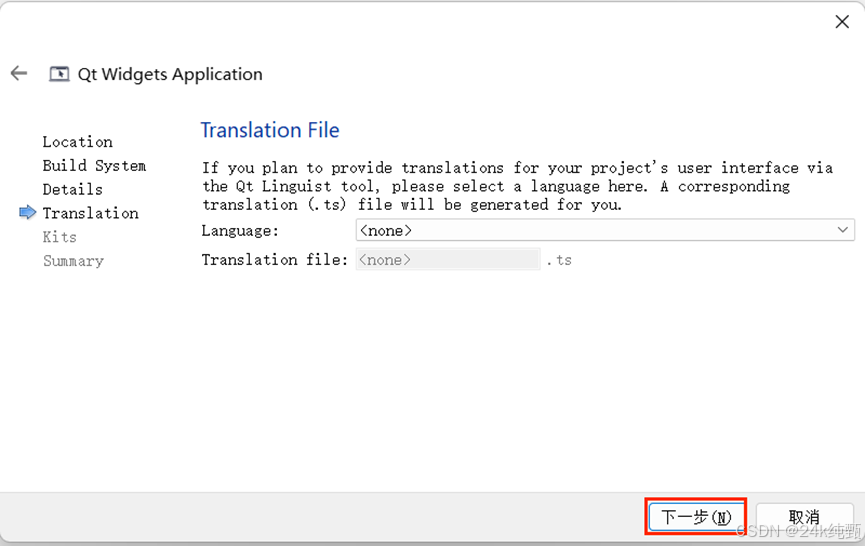
6. 选择语⾔和翻译⽂件
点击"下⼀步"进⼊如下界⾯:
此处选择的语⾔是"汉语",“英语"这样的语⾔。⽽不是"编程语⾔”。

由于我们暂时不考虑国际化问题,直接下⼀步即可。
7. 选择Qt套件


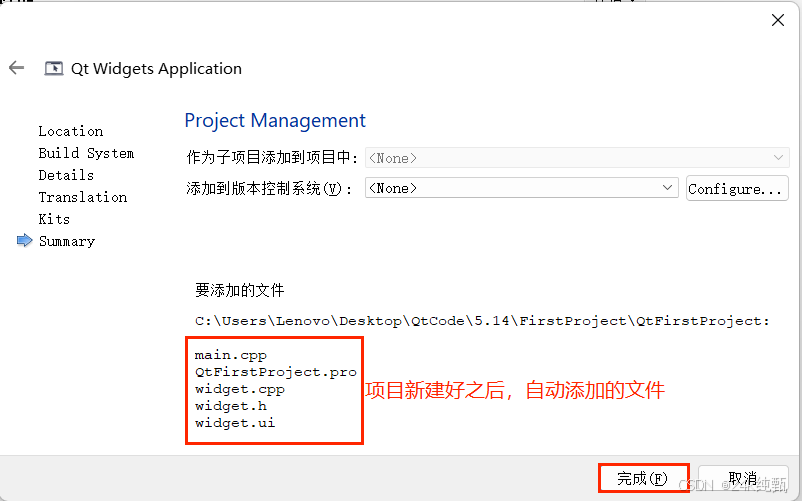
8. 选择版本控制系统
点击"下⼀步"进⼊项⽬管理界⾯;在项⽬管理界⾯可以设置作为⼦项⽬,以及加⼊版本控制系统管理。这两个功能暂时⽤不到,都⽤默认的< None>,然后点击"完成"。

如果想把代码提交到码云或者github,可以在此处选择git作为版本控制系统。
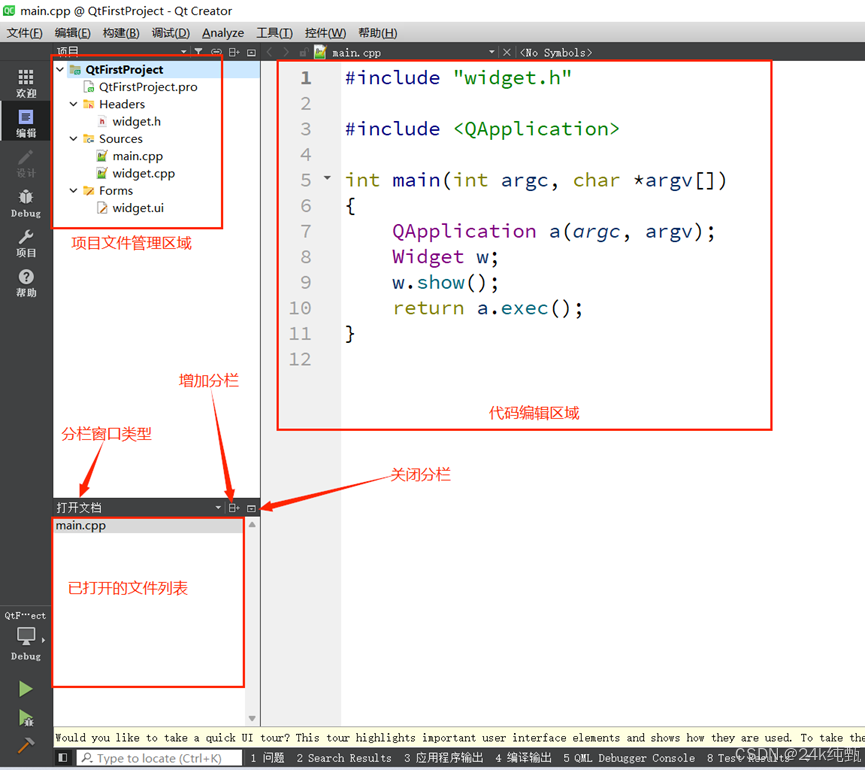
9. 最终效果
通过上述8个步骤,完成了项⽬的创建。
⼤家千万不要觉得麻烦,事实上在⼤家熟练了之后,创建⼀个项⽬花的时间不会超过10秒钟。

二,项目代码说明
进入最终的项目界面,可以发现Qt自动帮我们生成了一些文件和源代码,下面介绍这些代码的含义。
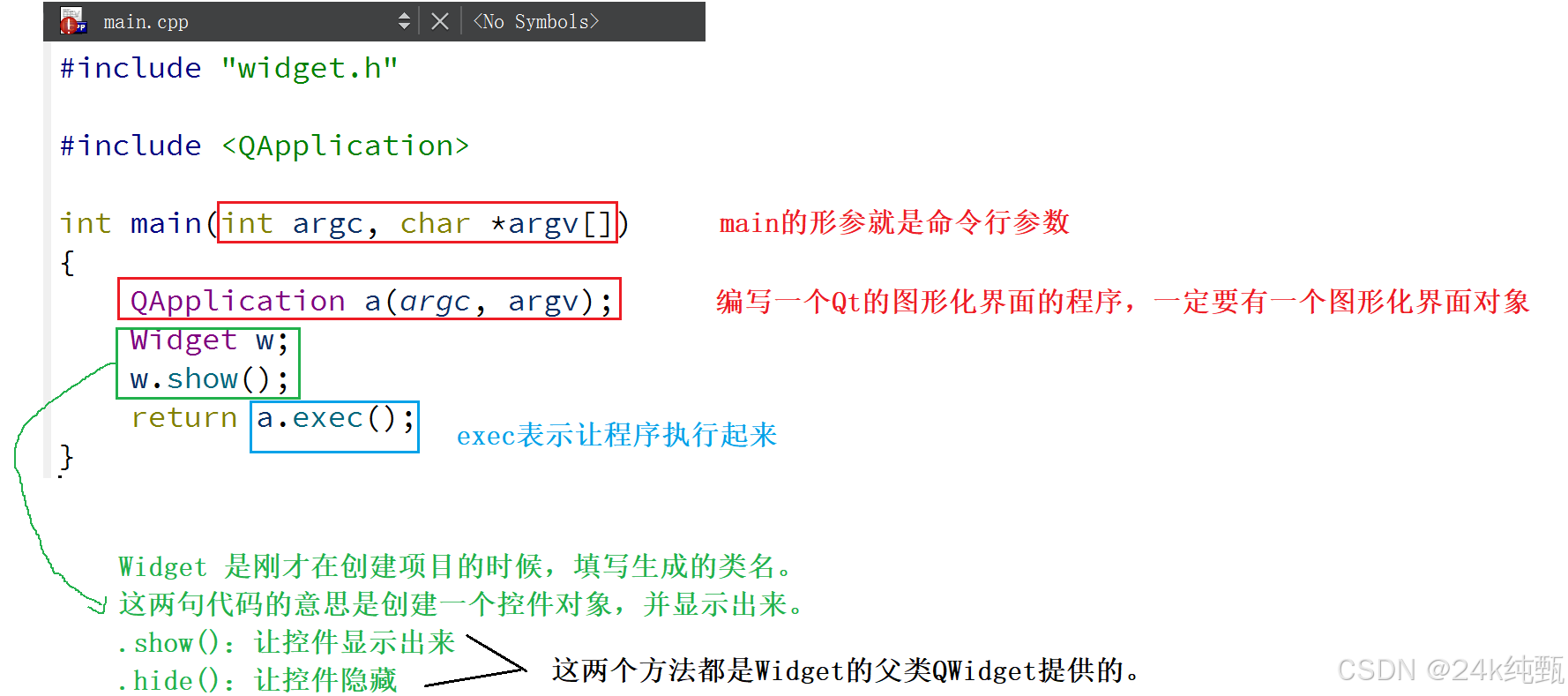
1. main.cpp文件

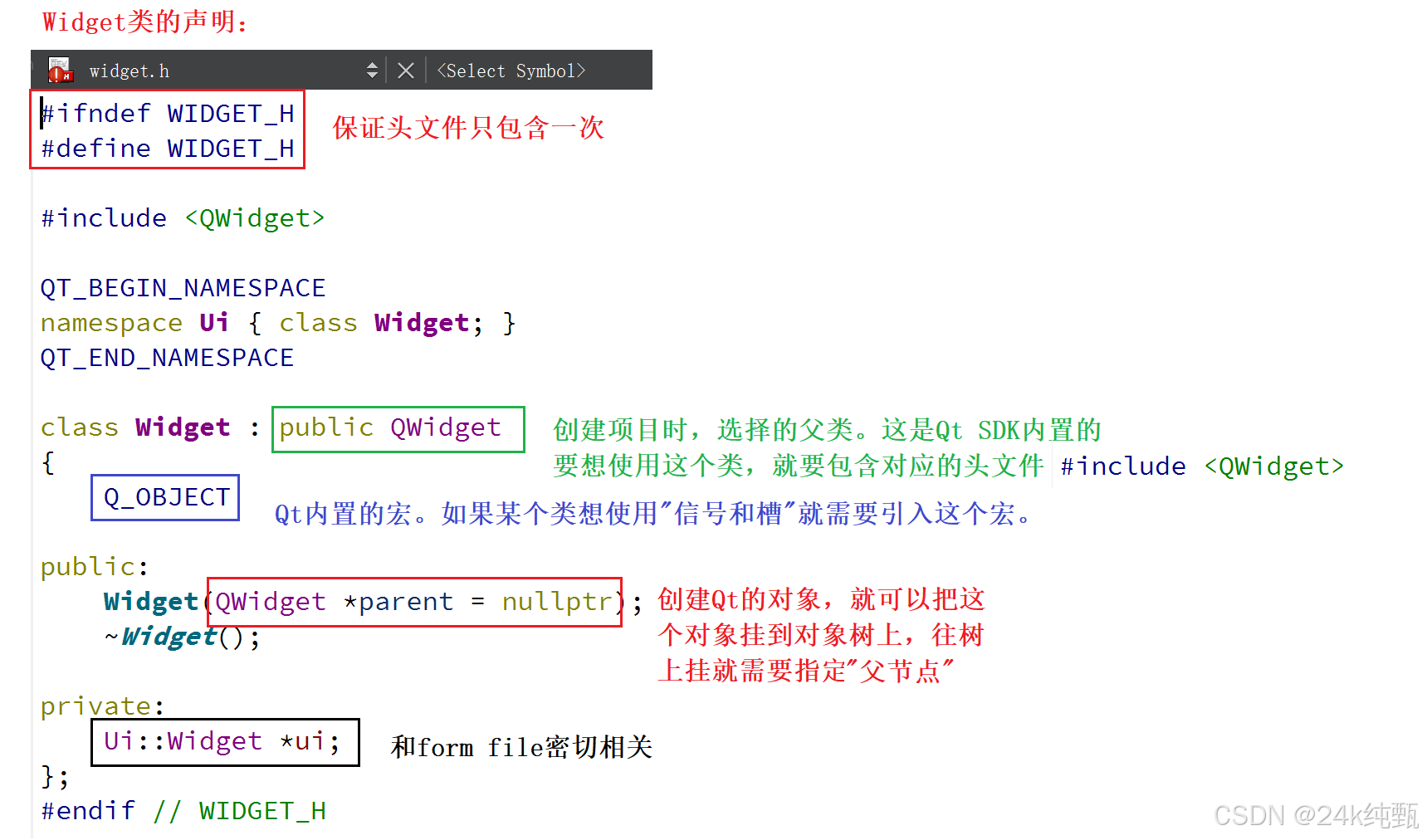
2. Widget.h文件

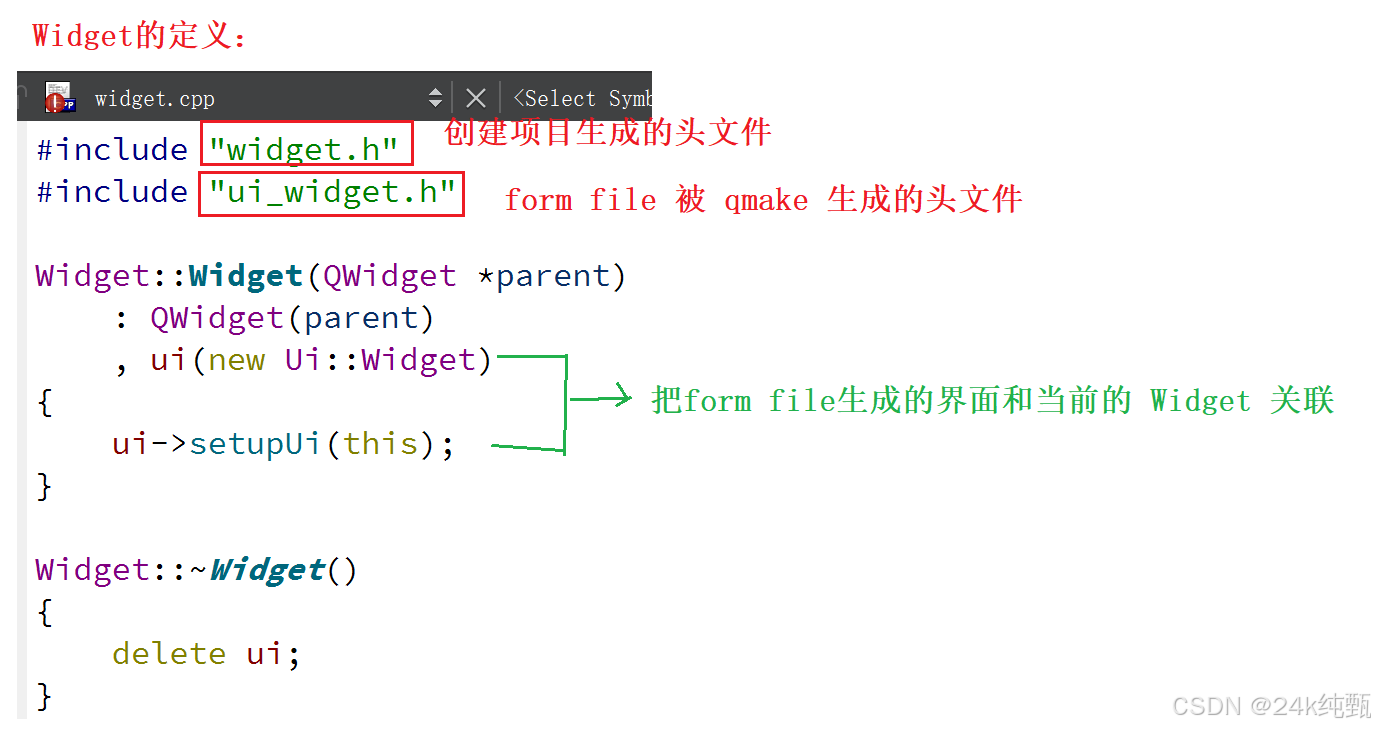
3. Widget.cpp文件

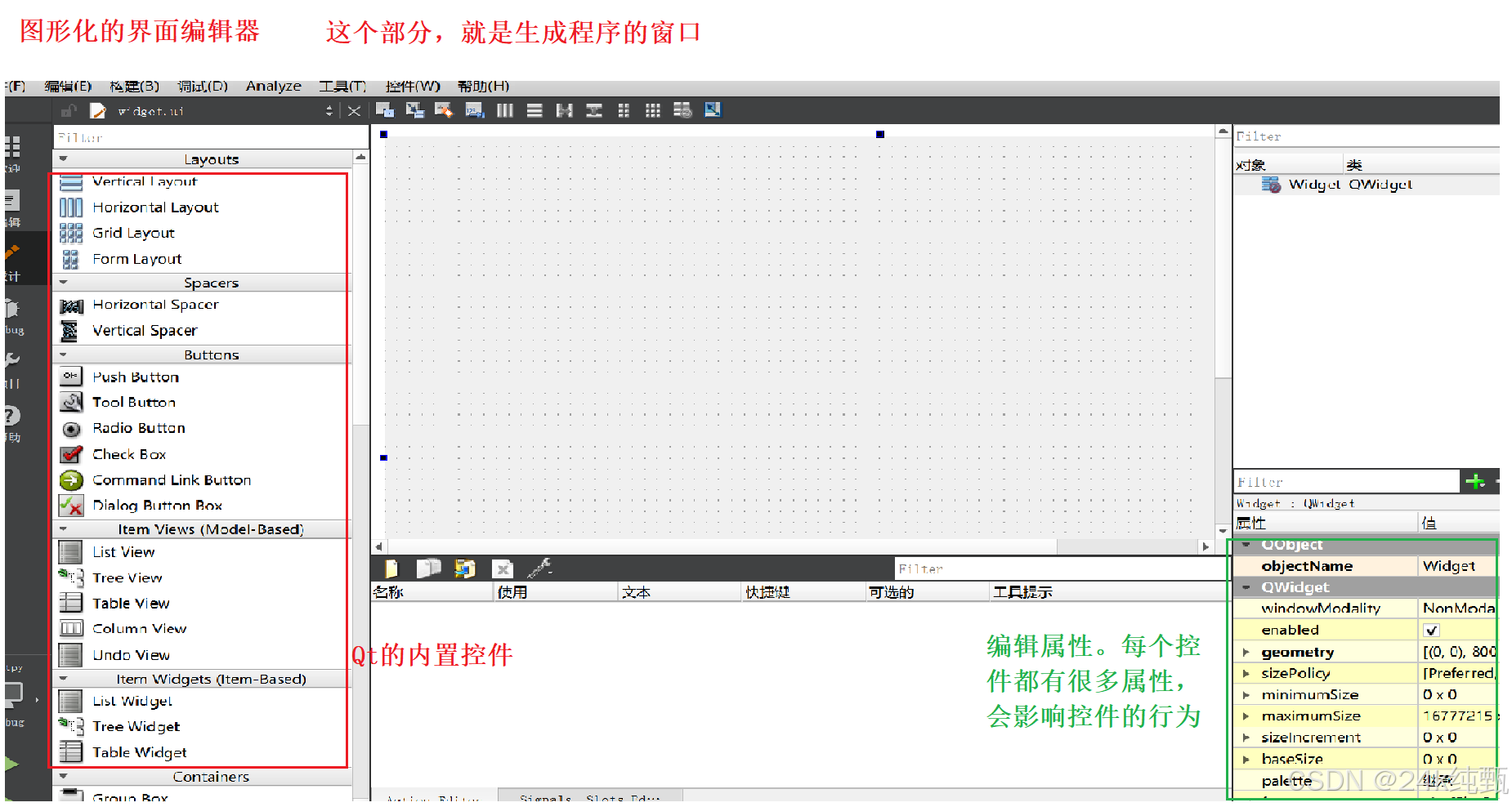
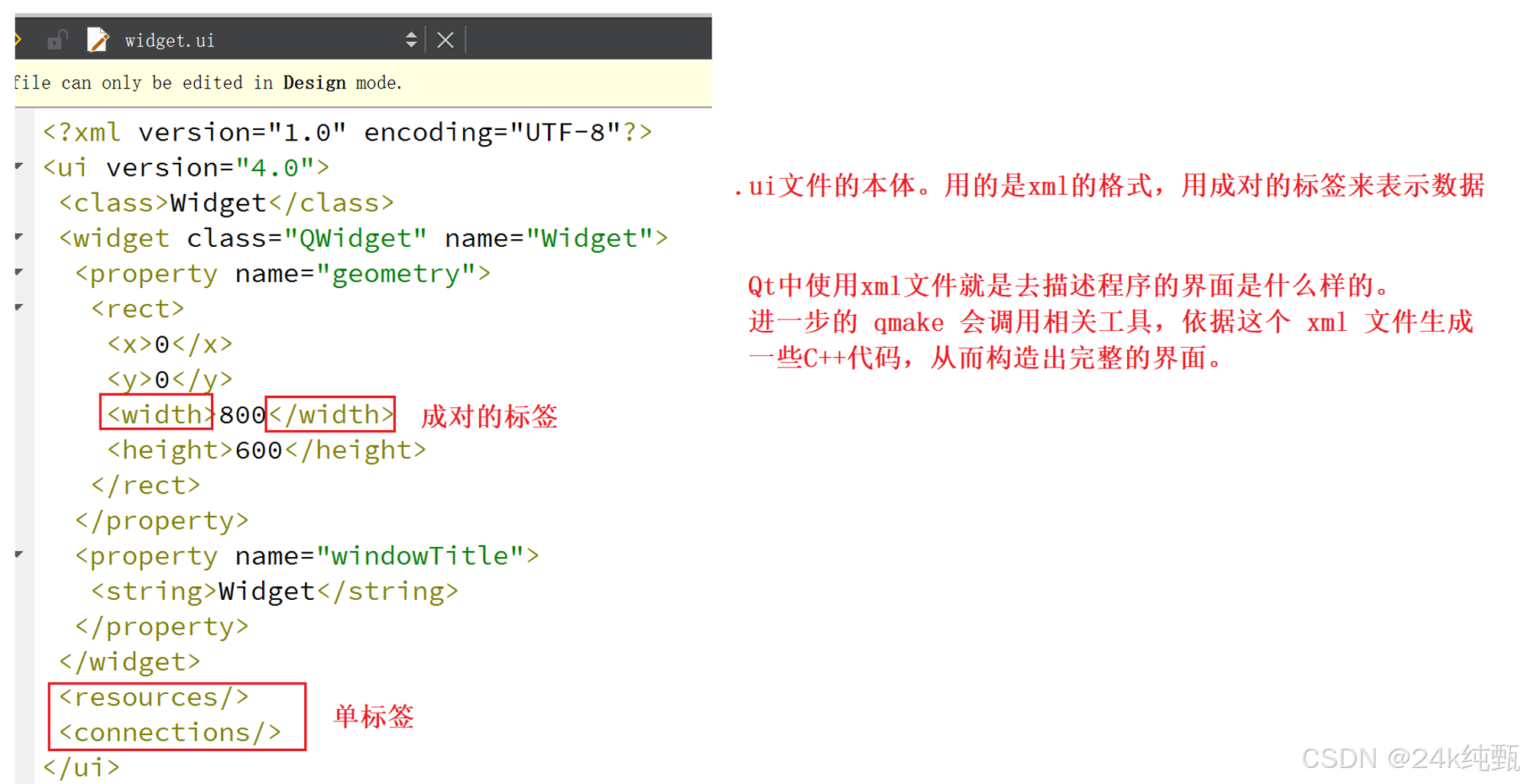
4. Widget.ui 文件
双击Widget.ui 文件,会进入一个图形编辑界面:

节选图:

5. .pro 文件
节选图:

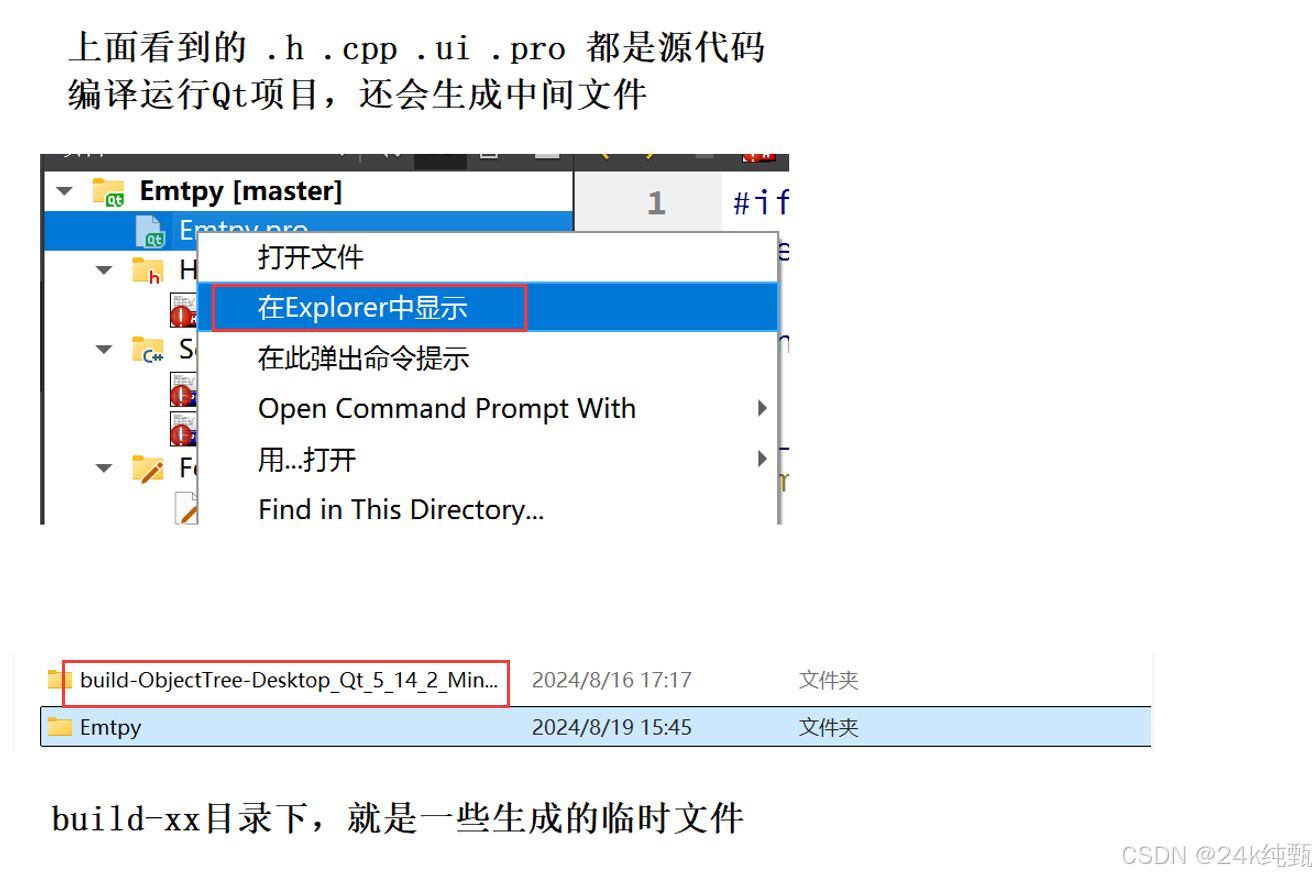
6. 一些临时/中间文件


节选图:

