:not(:first-child)和:not(:last-child)的用法
:not(:first-child)顾名思义,not first就是不要第一个,所以它的作用是设置第一个以外的元素样式
:not(:last-child)同理,作用是设置除最后一个以外其他的元素样式
Talk is cheap,show me the code!下面我们来举一个例子理解一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul{
list-style: none;
}
li{
display: inline;
}
li::after{
content: "|";
}
</style>
</head>
<body>
<nav>
<ul>
<li>HTML 5</li>
<li>CSS3</li>
<li>JavaScript</li>
</ul>
</nav>
</body>
</html>
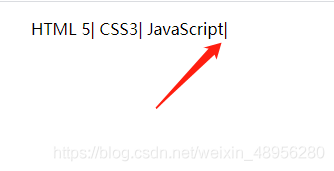
这是没有加:not(:last-child)的运行效果,所以每个child都有样式

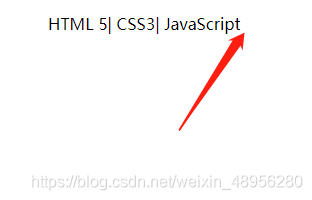
这是加了:not(:last-child)的运行效果,所以最后一个child没有样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul{
list-style: none;
}
li{
display: inline;
}
li:not(:last-child)::after{
content: "|";
}
</style>
</head>
<body>
<nav>
<ul>
<li>HTML 5</li>
<li>CSS3</li>
<li>JavaScript</li>
</ul>
</nav>
</body>
</html>

before同理,这里就不重复演示了
