Gitlab学习(009 gitlab冲突提交)
尚硅谷2024最新Git企业实战教程,全方位学习git与gitlab
总时长 5:42:00 共40P
此文章包含第30p-第p34的内容
文章目录
- 冲突提交
- 不同人修改不同文件
- 不同人修改同文件的不同区域
- 不同人修改同文件的相同区域
- 同时变更文件名和文件内容
- gitLab功能拓展
- code review代码复查
- 审查流程
- CICD部署
- 部署上线
冲突提交

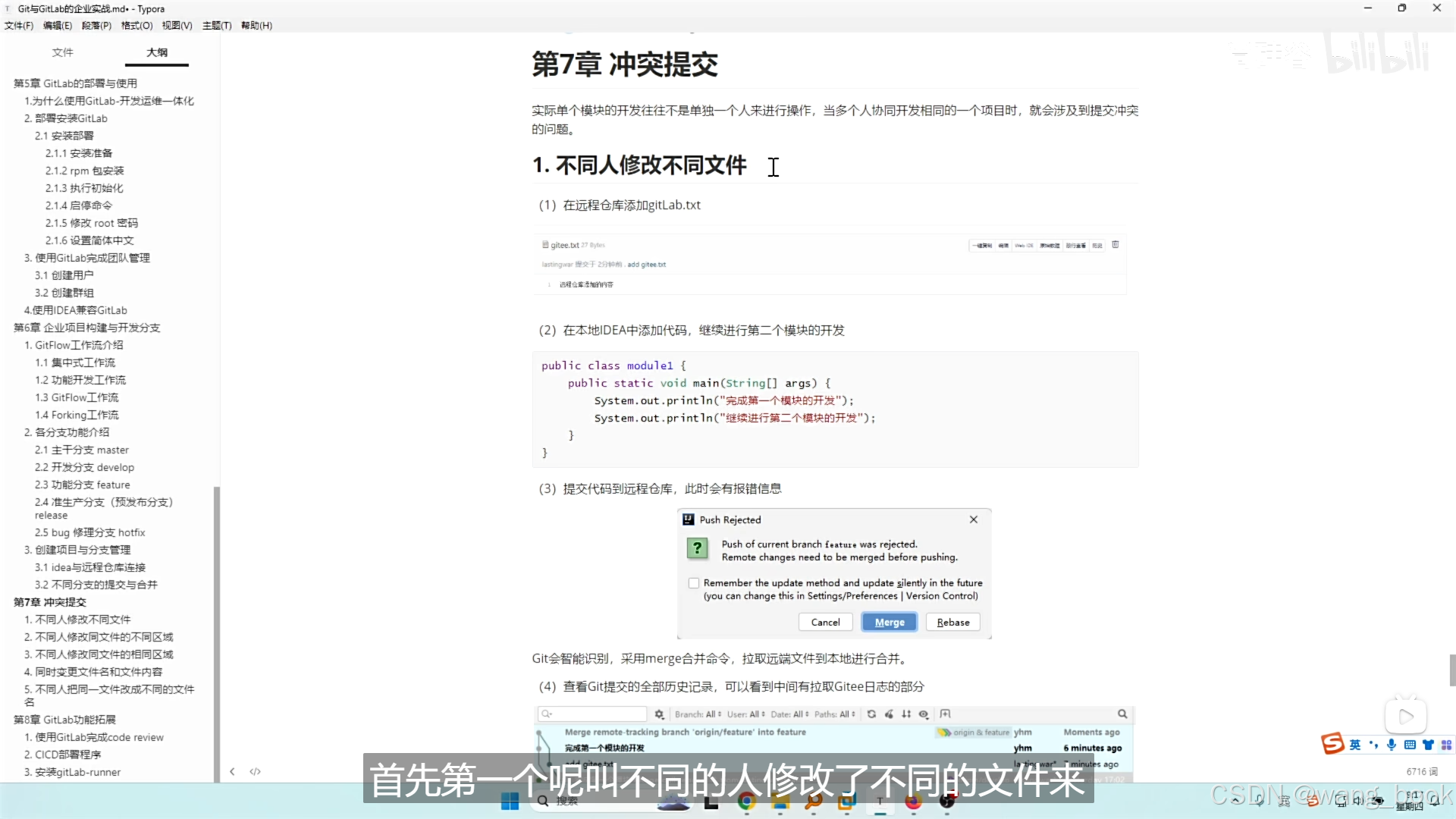
不同人修改不同文件

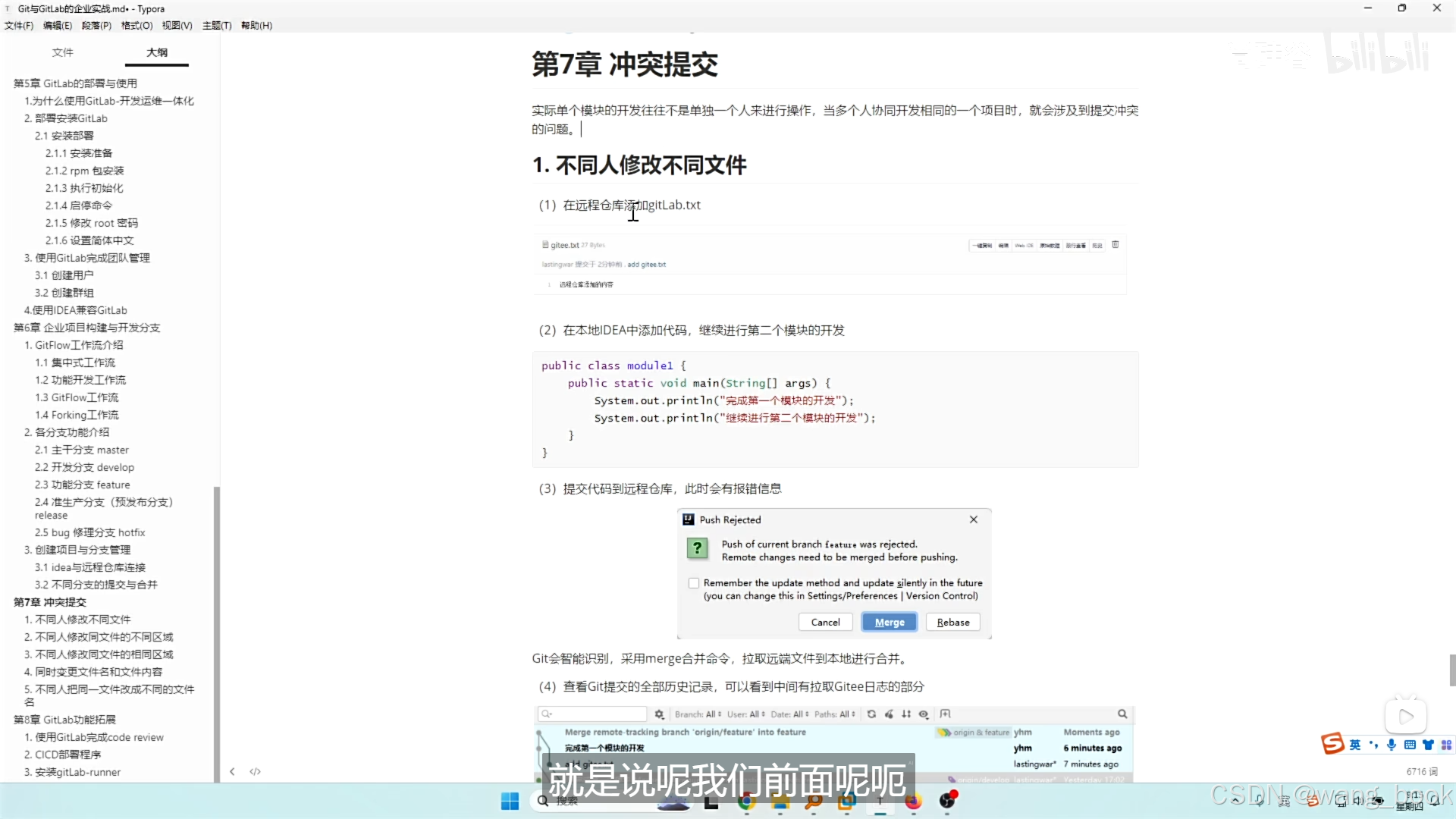
- 在远程仓库模拟领导进行提交(正常也应该在idea提交 这里为了方便直接在gitlab上提交)
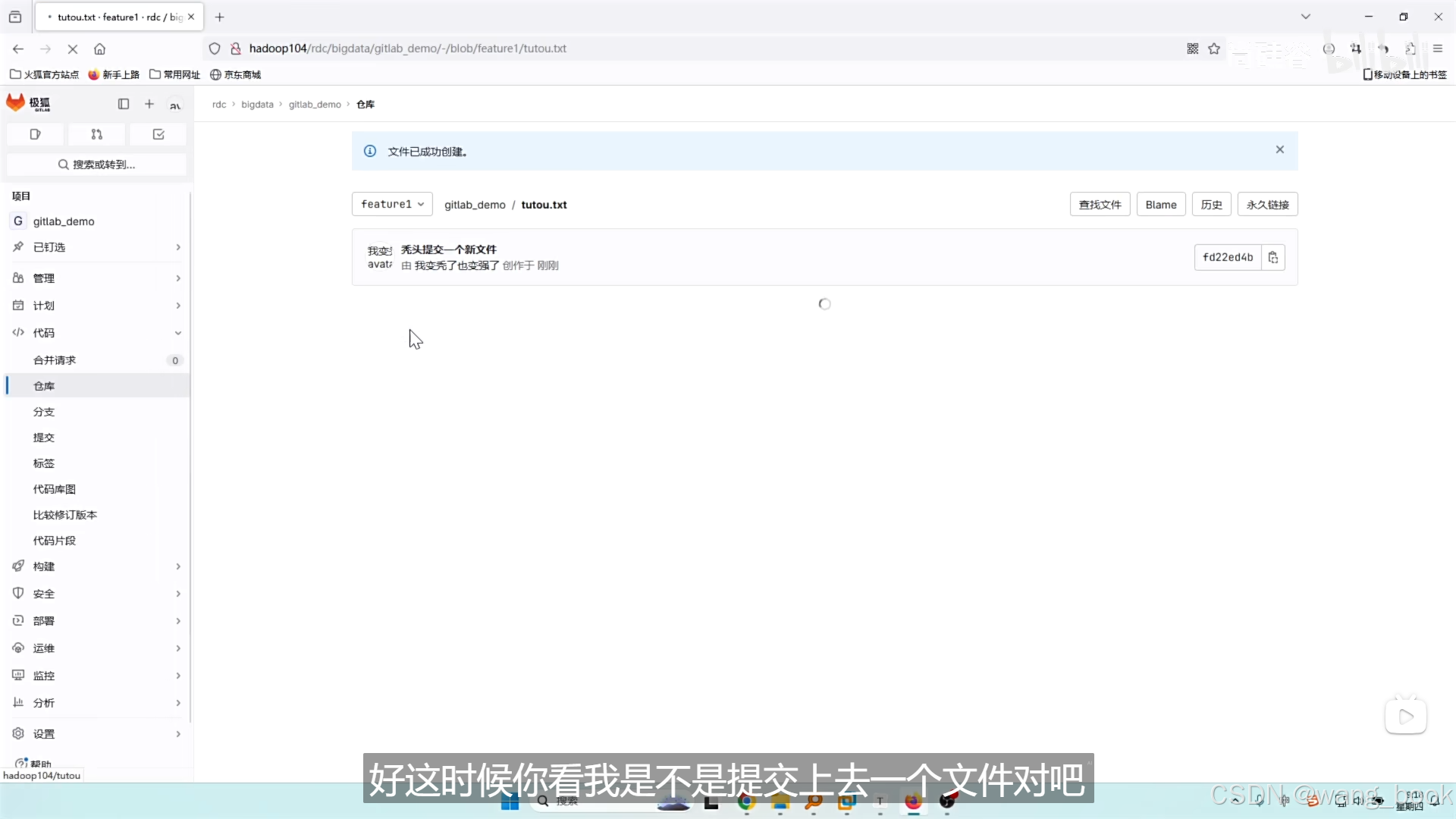
新建一个文件



- 在idea上的开发人员那里也添加一个文件,并提交

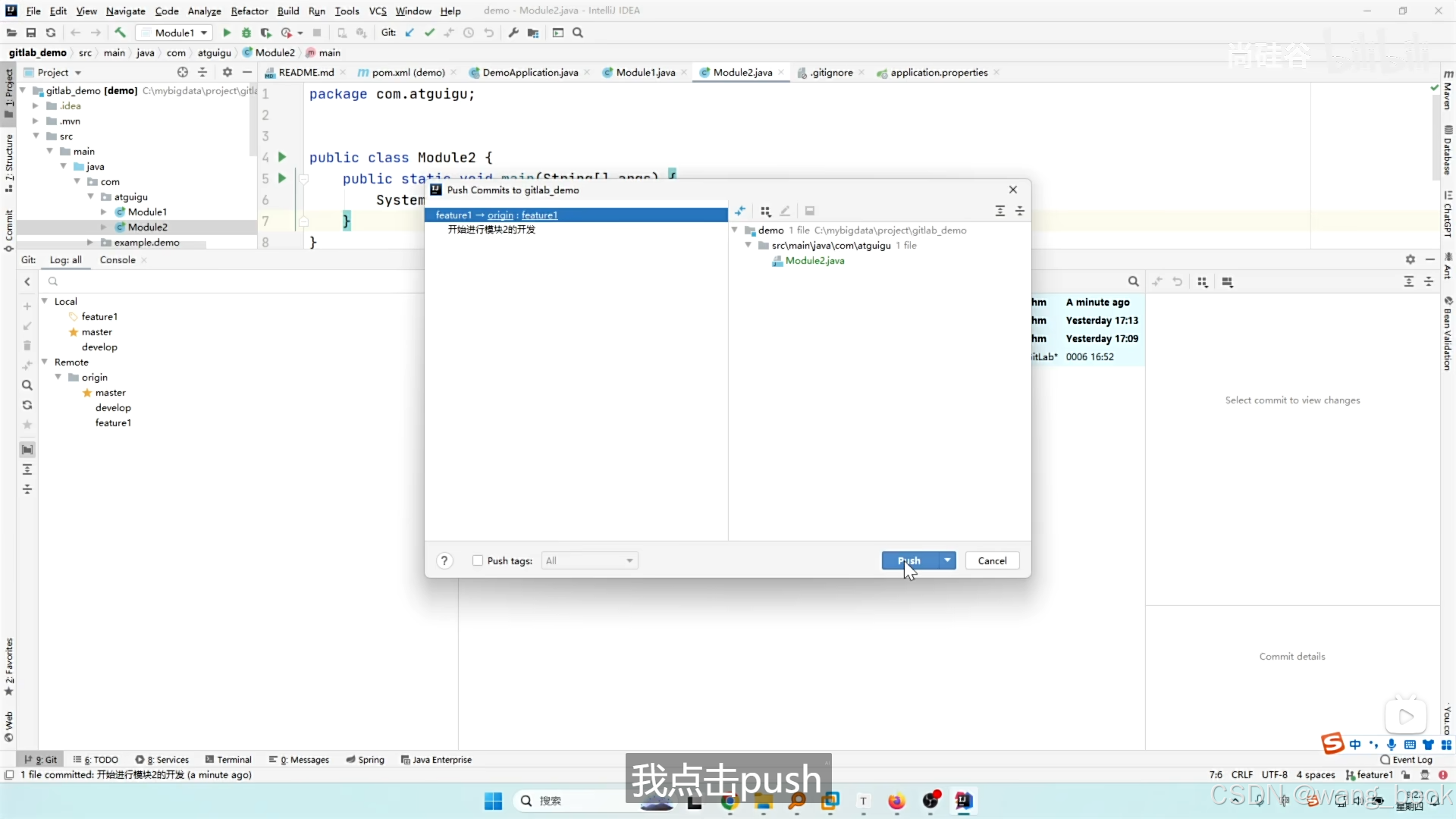
- 推送到远程库


提示有冲突

这里可以看到marge是蓝色的 代表虽然有冲突 但是是不同文件的冲突,可以合并

如果比较谨慎的话 就去看一下冲突文件 点击rebase(拉取)



另一种模式,点击merge(合并)

这时候显示代码合并了 并且多了个合并提交

不同人修改同文件的不同区域

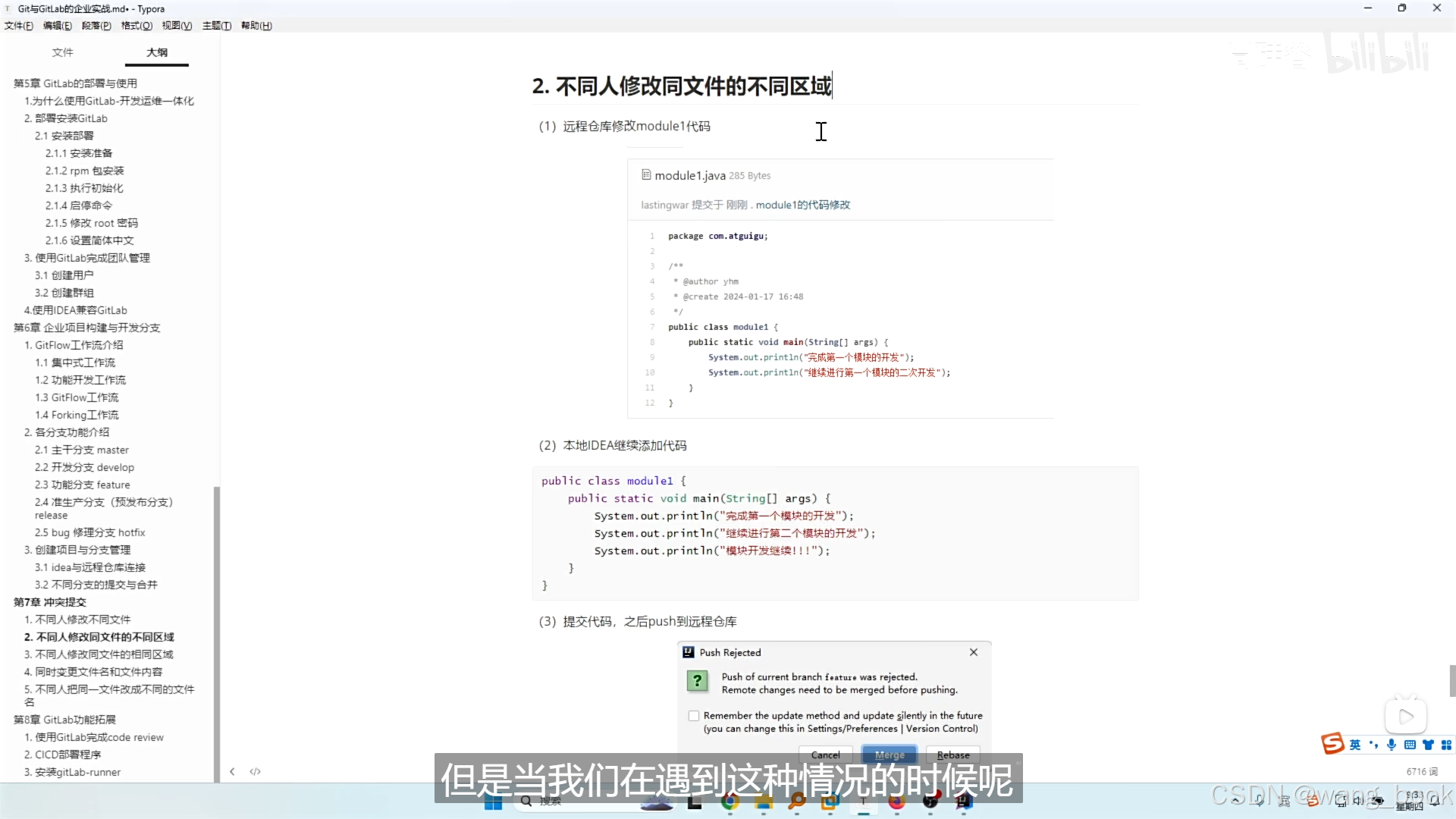
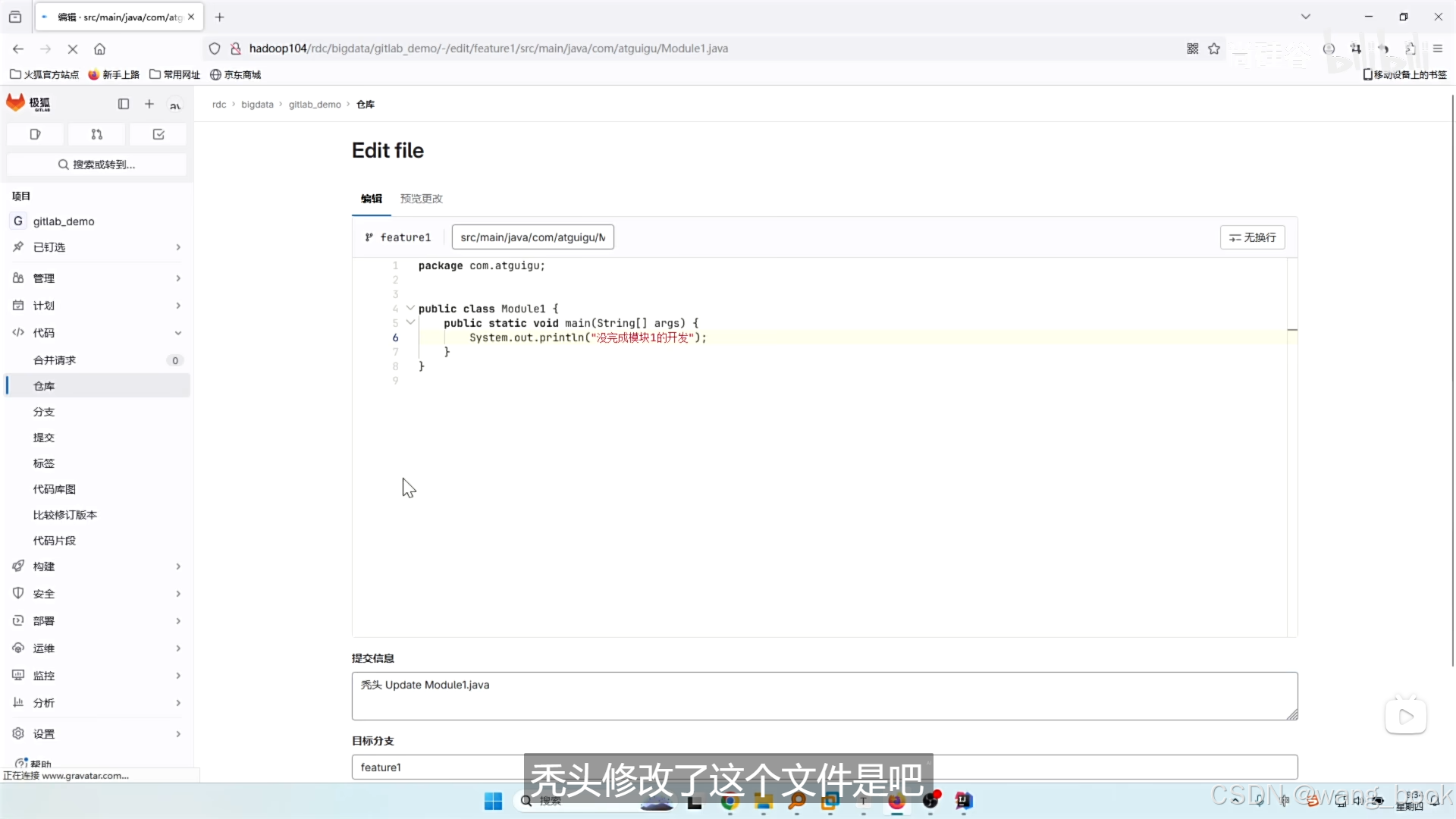
- 领导修改文件并提交

- 开发人员进行对不同地方的修改,然后提交

然后推送到远程库


可以直接合并

然后推送

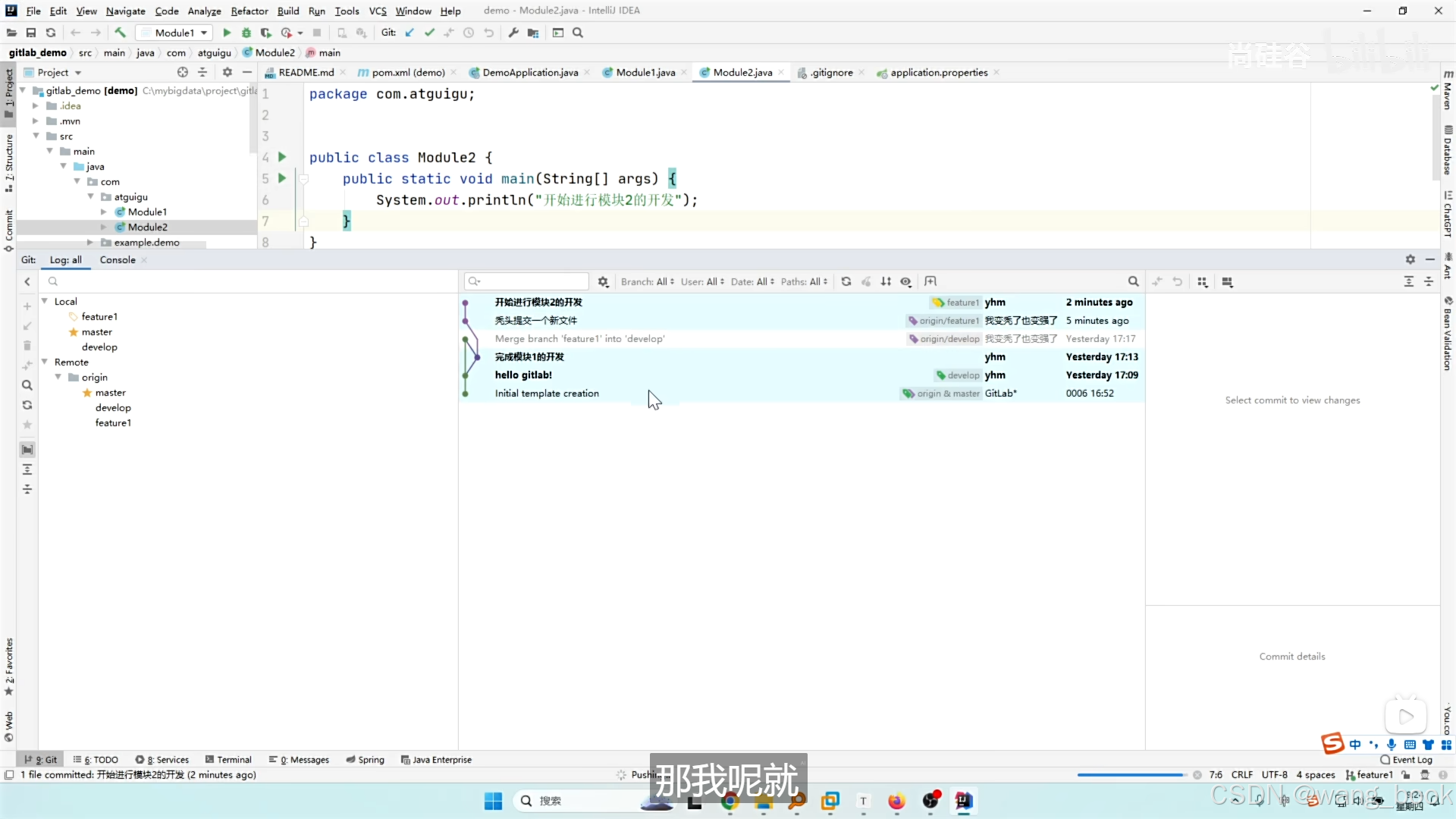
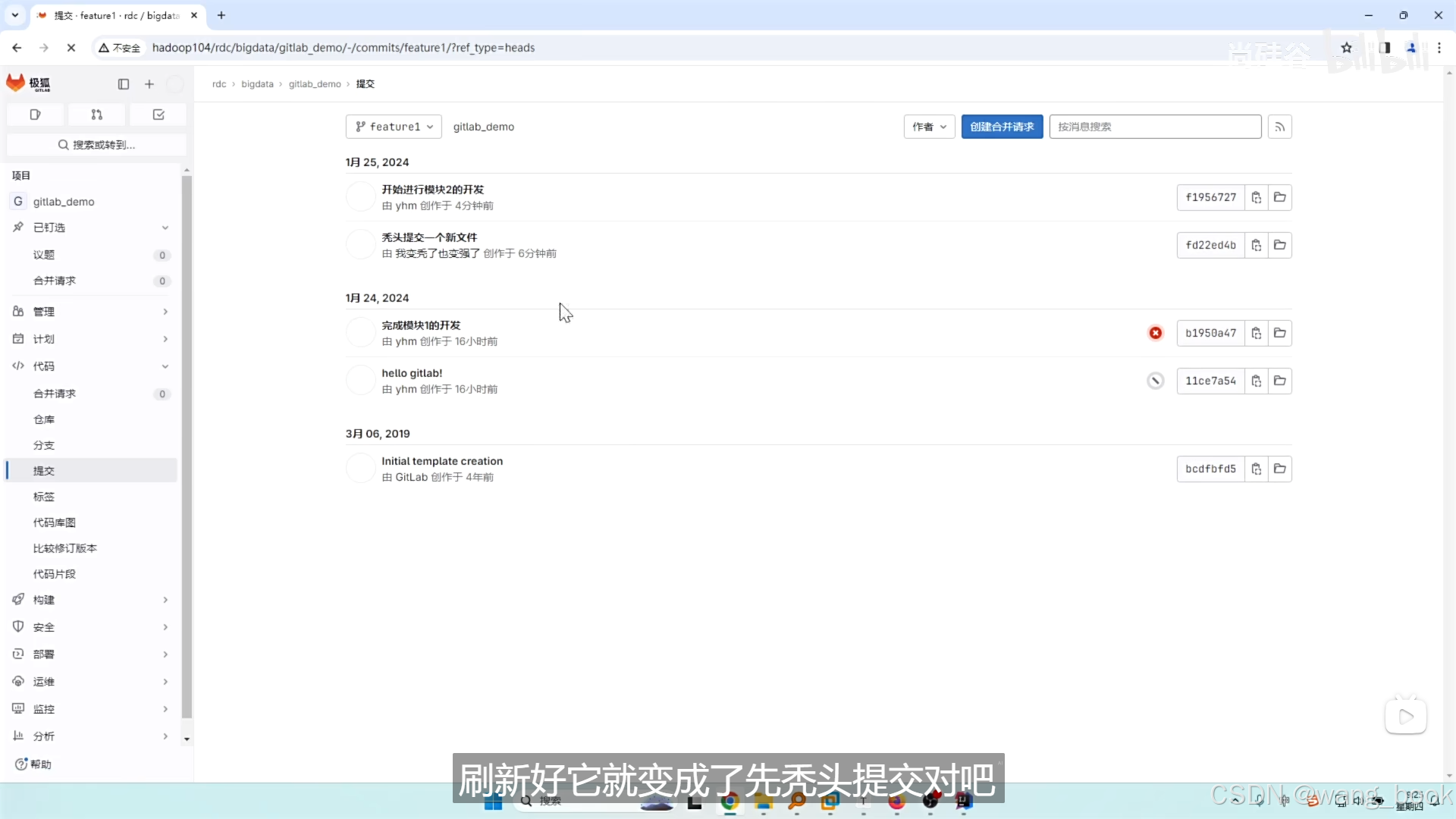
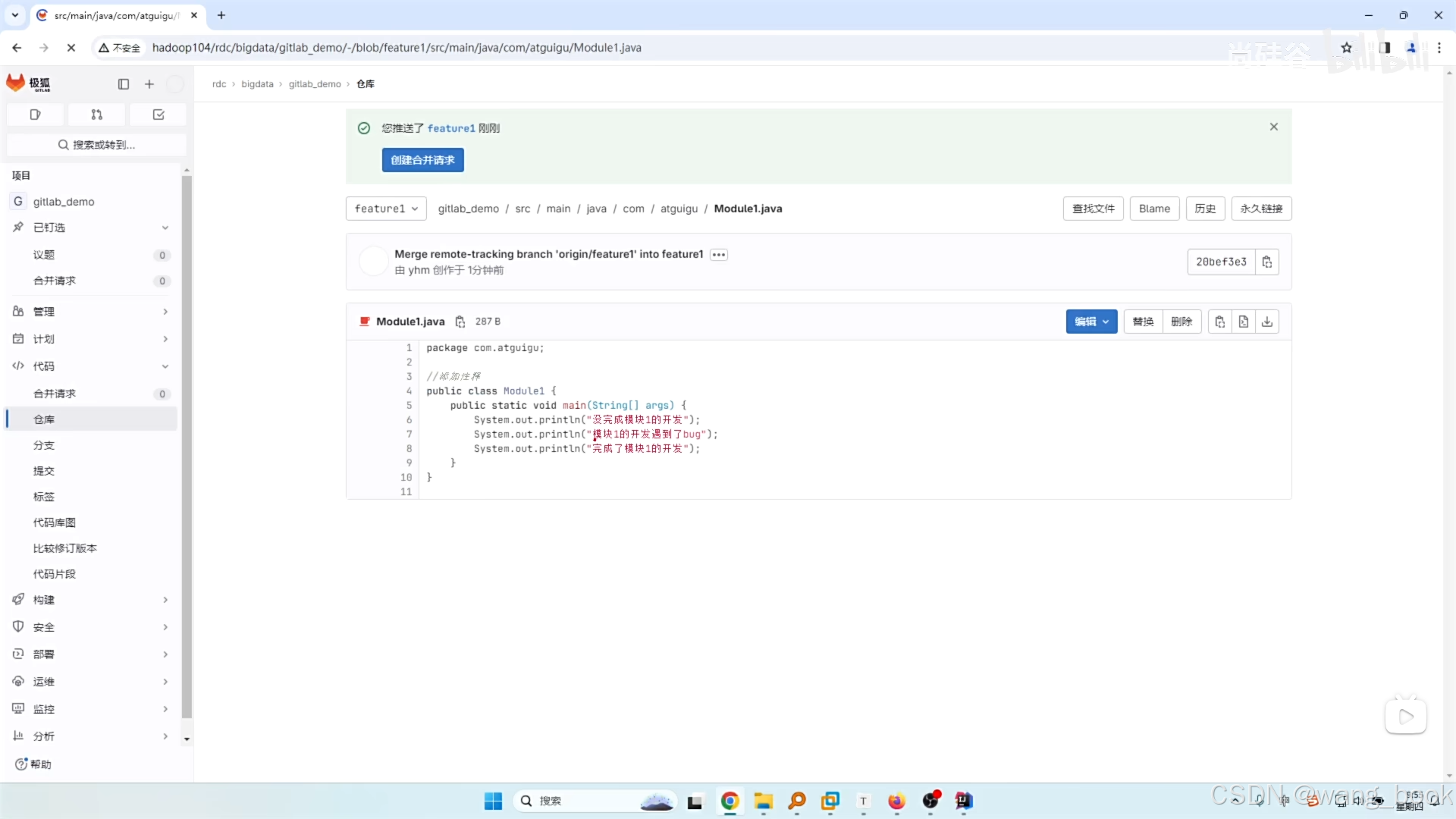
可以看到已经提交上去了

可以看到两个人的代码已经合并好了

不同人修改同文件的相同区域

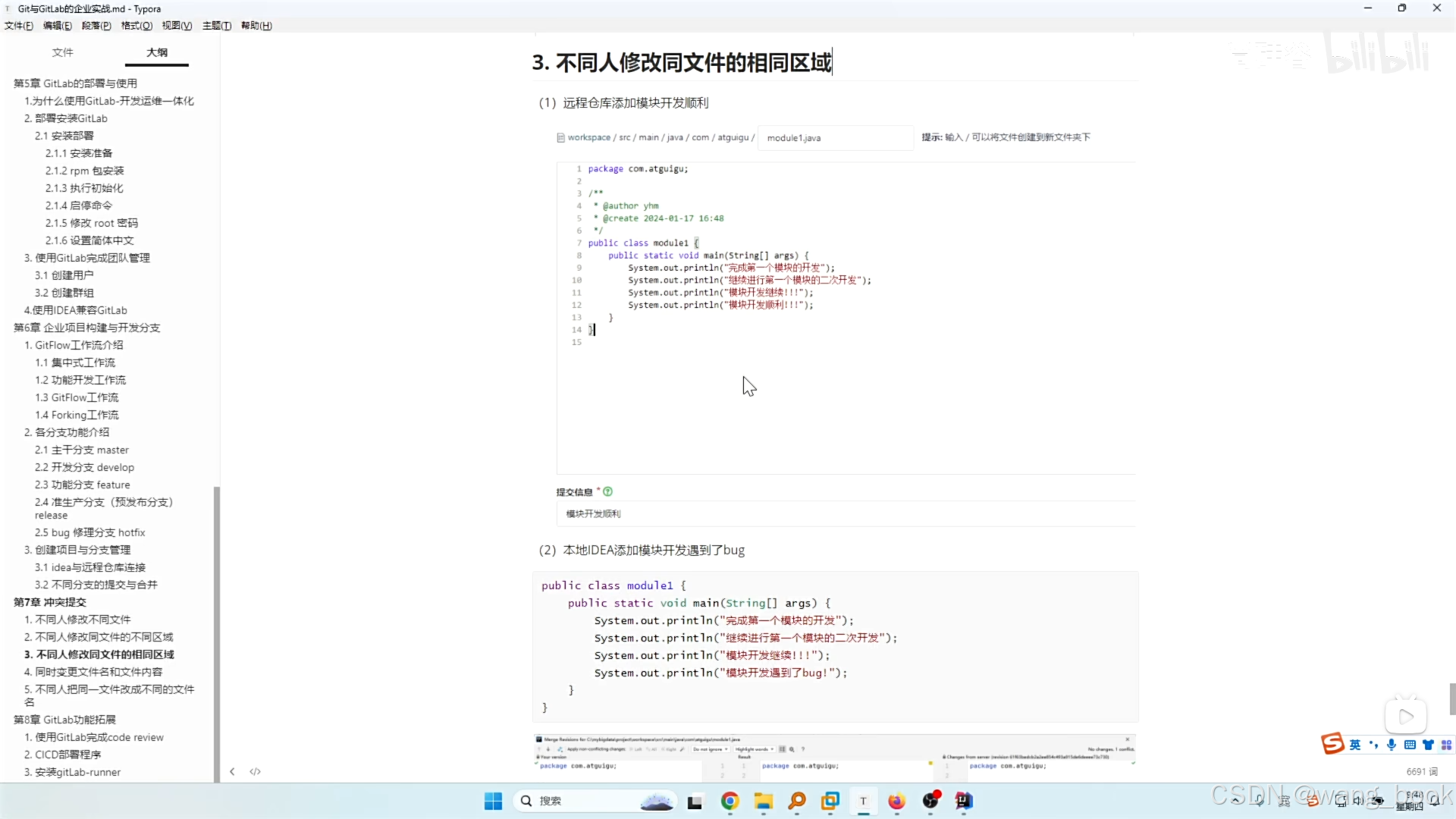
- 领导修改代码,并提交


- 开发人员进行修改并提交

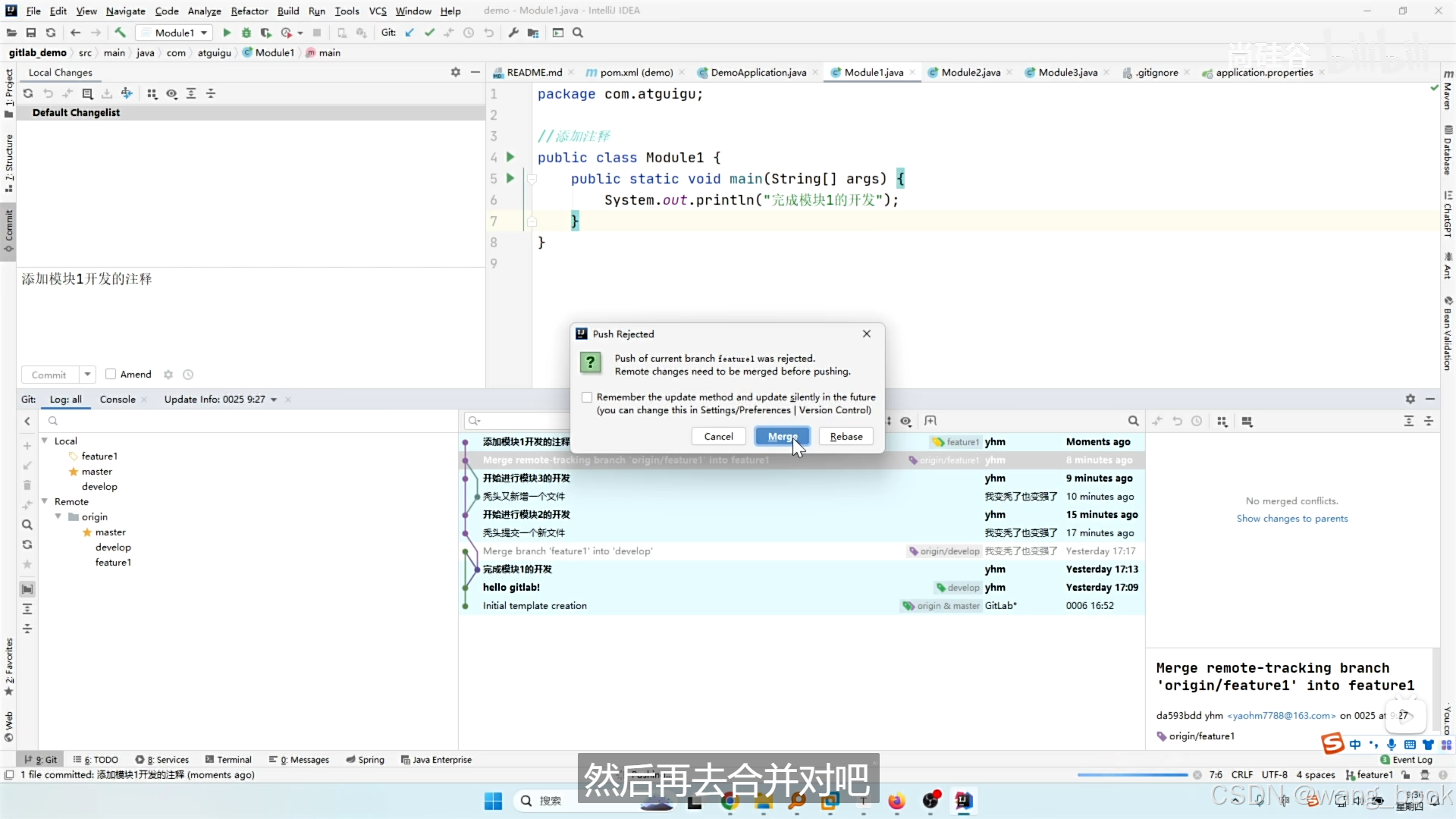
这时候又报提示



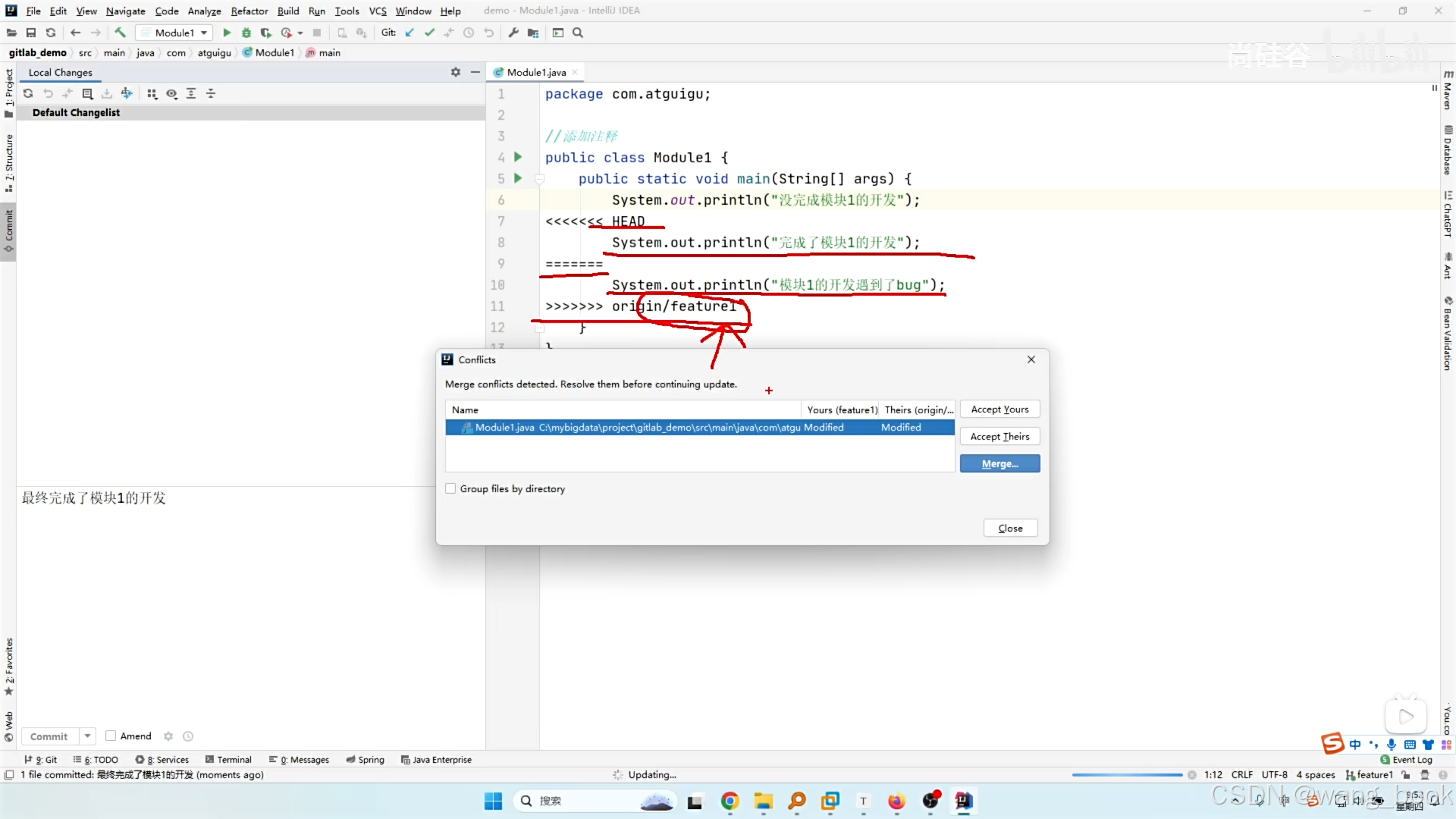
选第三个进行操作




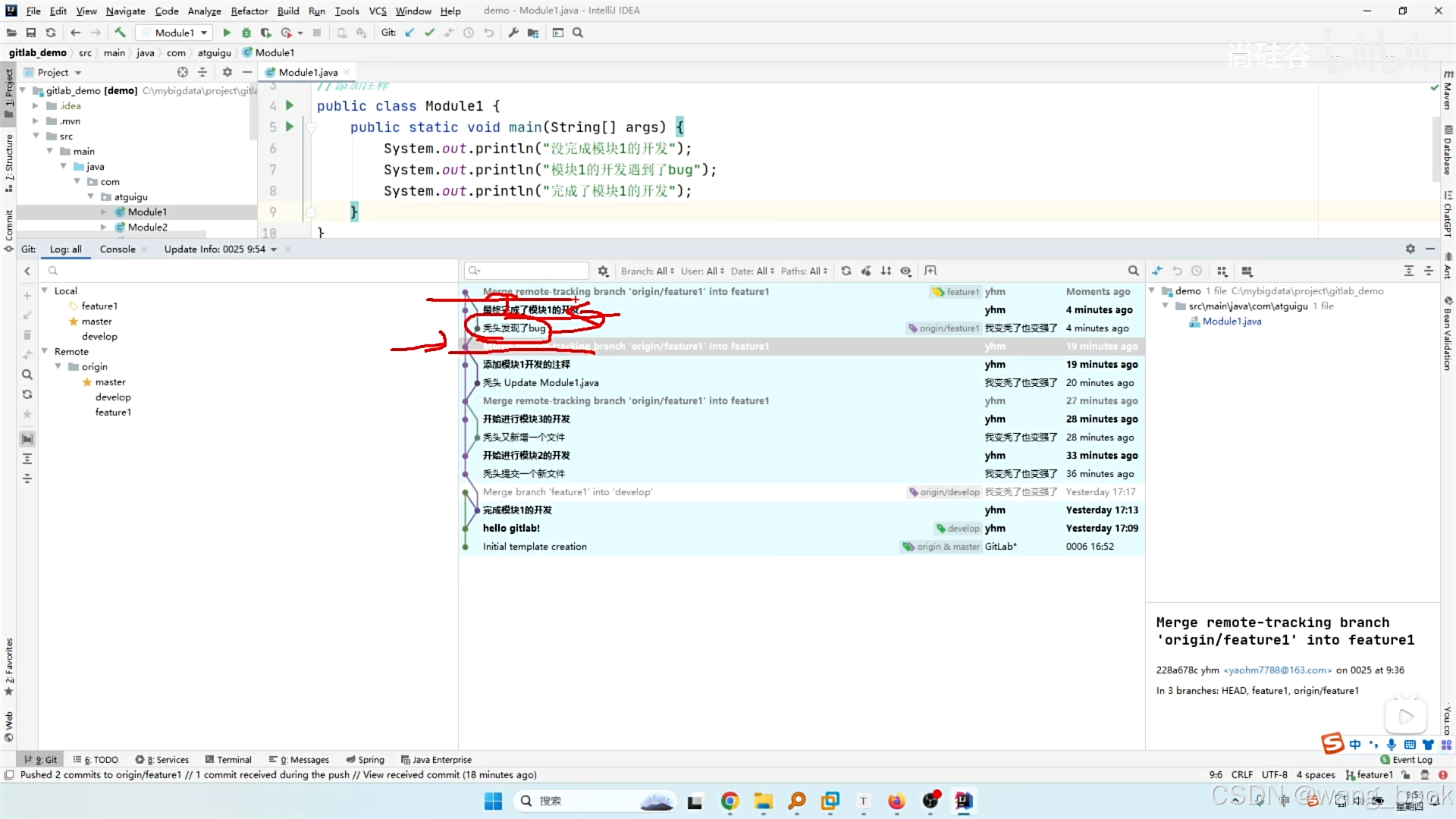
提交成功


远端仓库和idea的版本对比

同时变更文件名和文件内容

一般来说 public class的文件名和类名是一样的 所以一般不会遇到这种情况,这里作为特殊情况进行演示

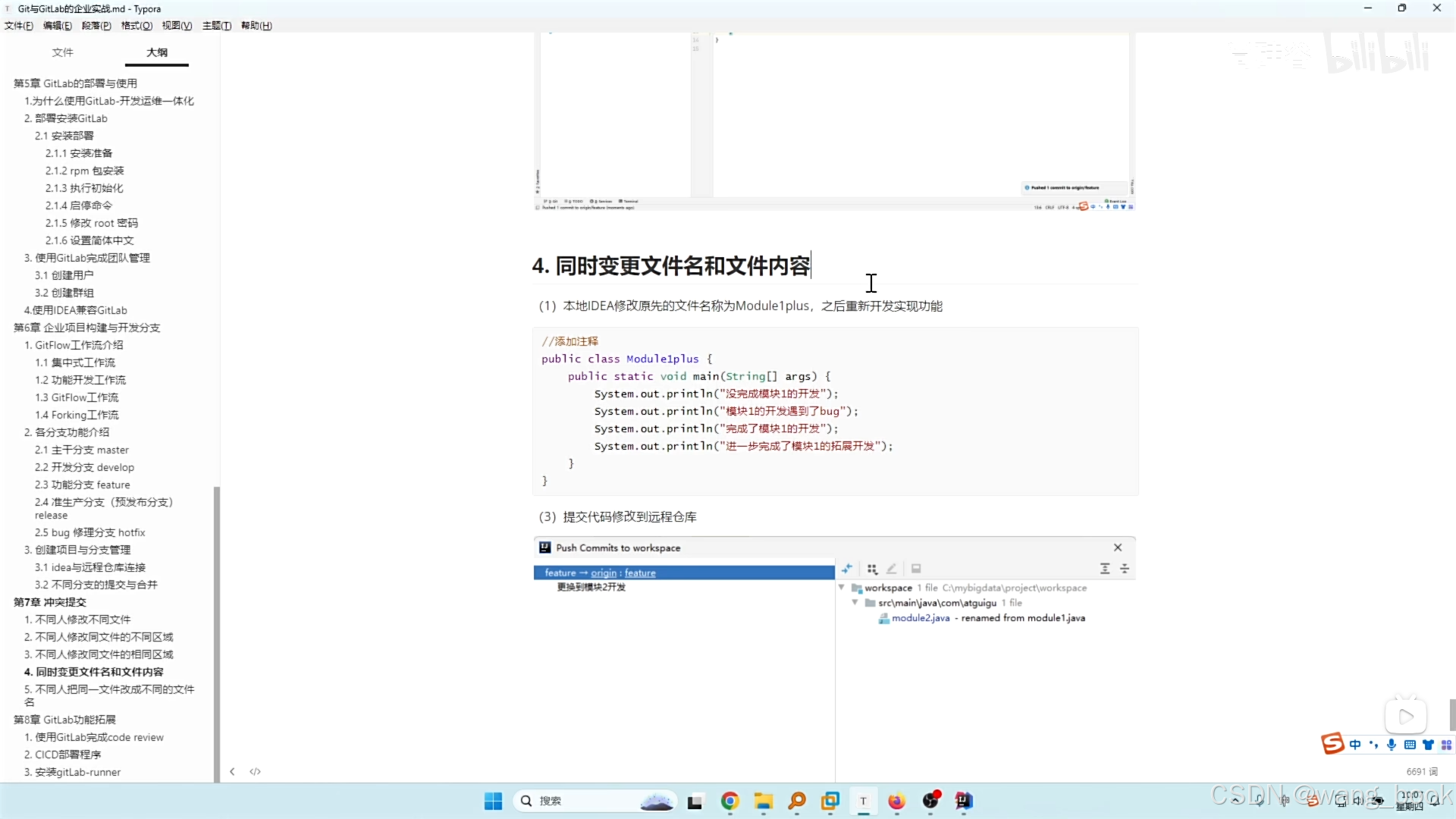
这里我们修改类名和文件名


- 先修改领导的代码和名字


- 开发人员修改代码和名称

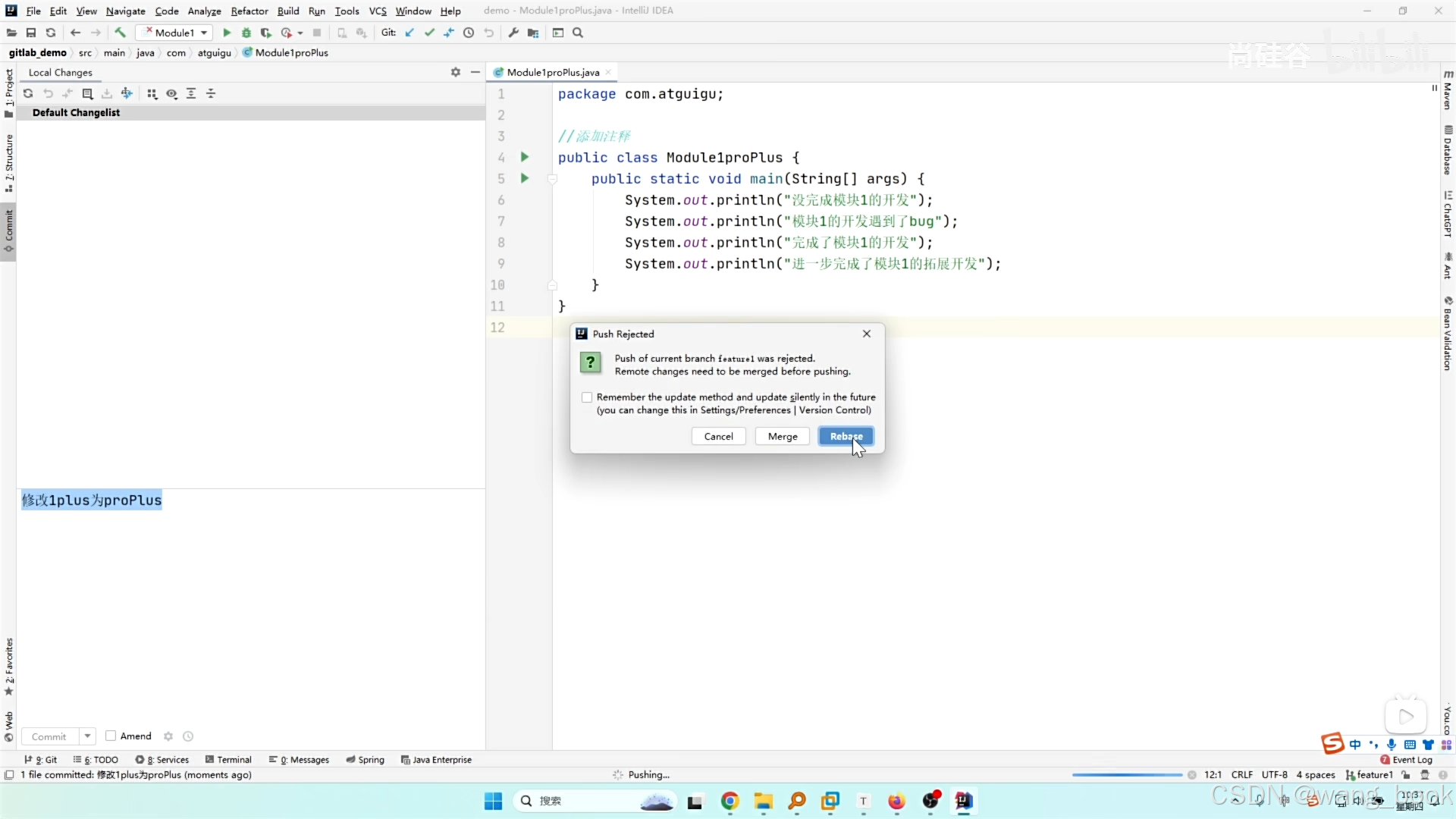
push 提示有冲突


我们这里使用领导的改法



commit

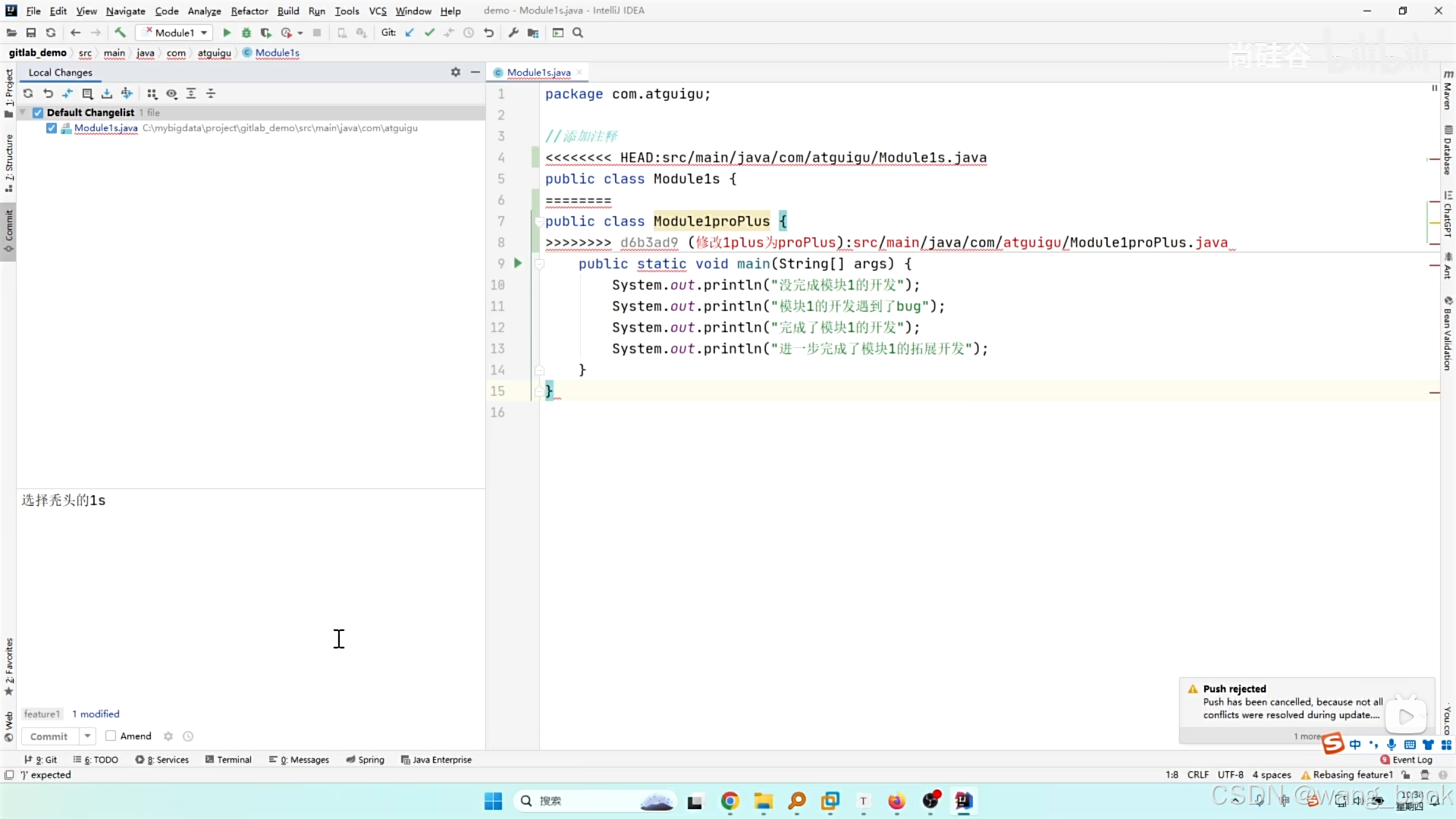
提交不成功,这里使用status

提示有个文件无法找到

删除掉这个文件即可 git rm 这个文件

查看状态,现在正常了

再次提交,就会正常提交了,
变正常之后 删除多余代码

提交并上传到远程库

gitLab功能拓展
code review代码复查


审查流程
先点进这个分支

点击历史,进行查看

在历史里查看每个版本的代码

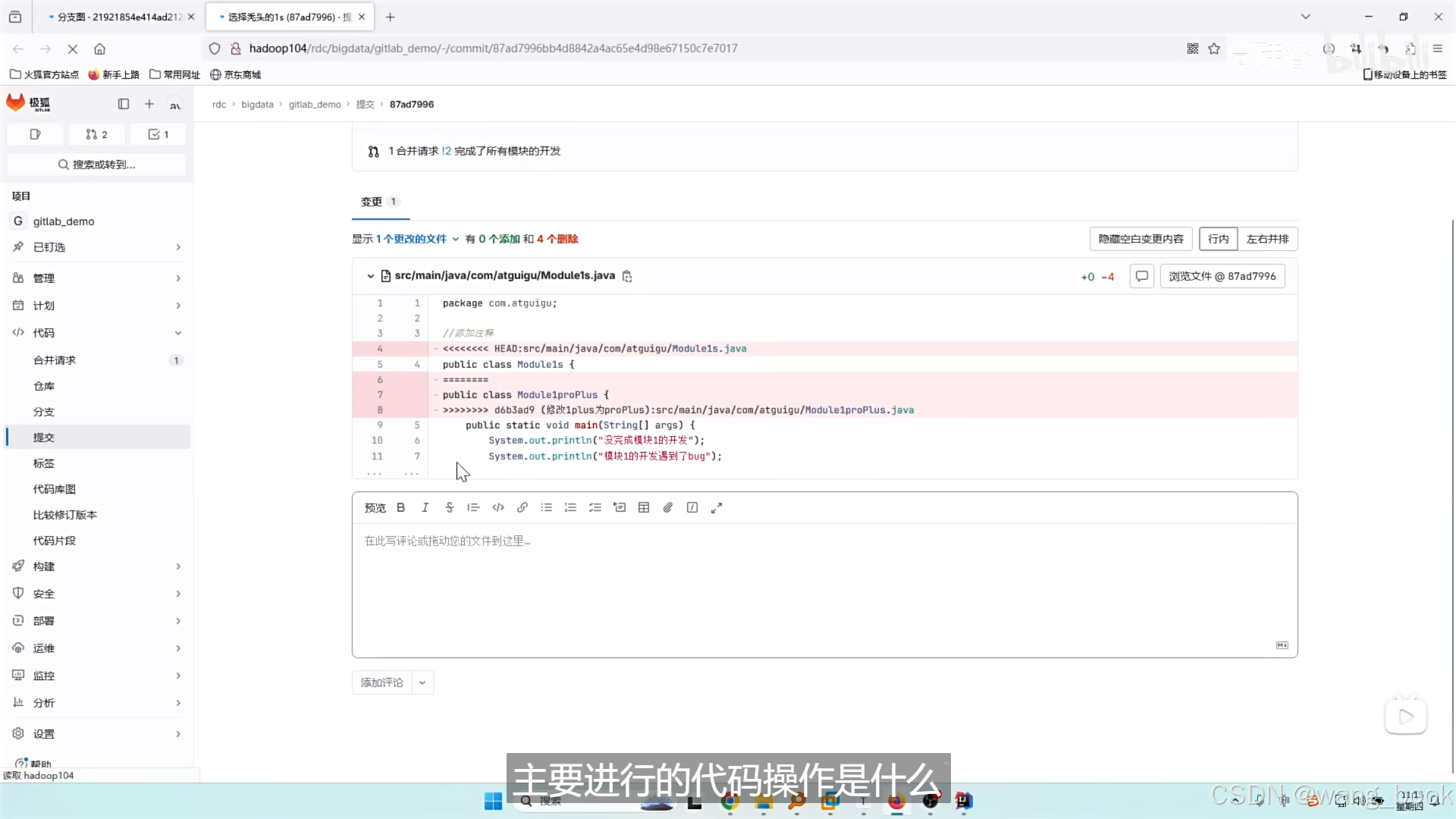
点击左侧的提交页面

代码图库可以看到每个版本每个文件修改的内容


检查完成后 可以进行合并请求的批准

然后点击合并

CICD部署


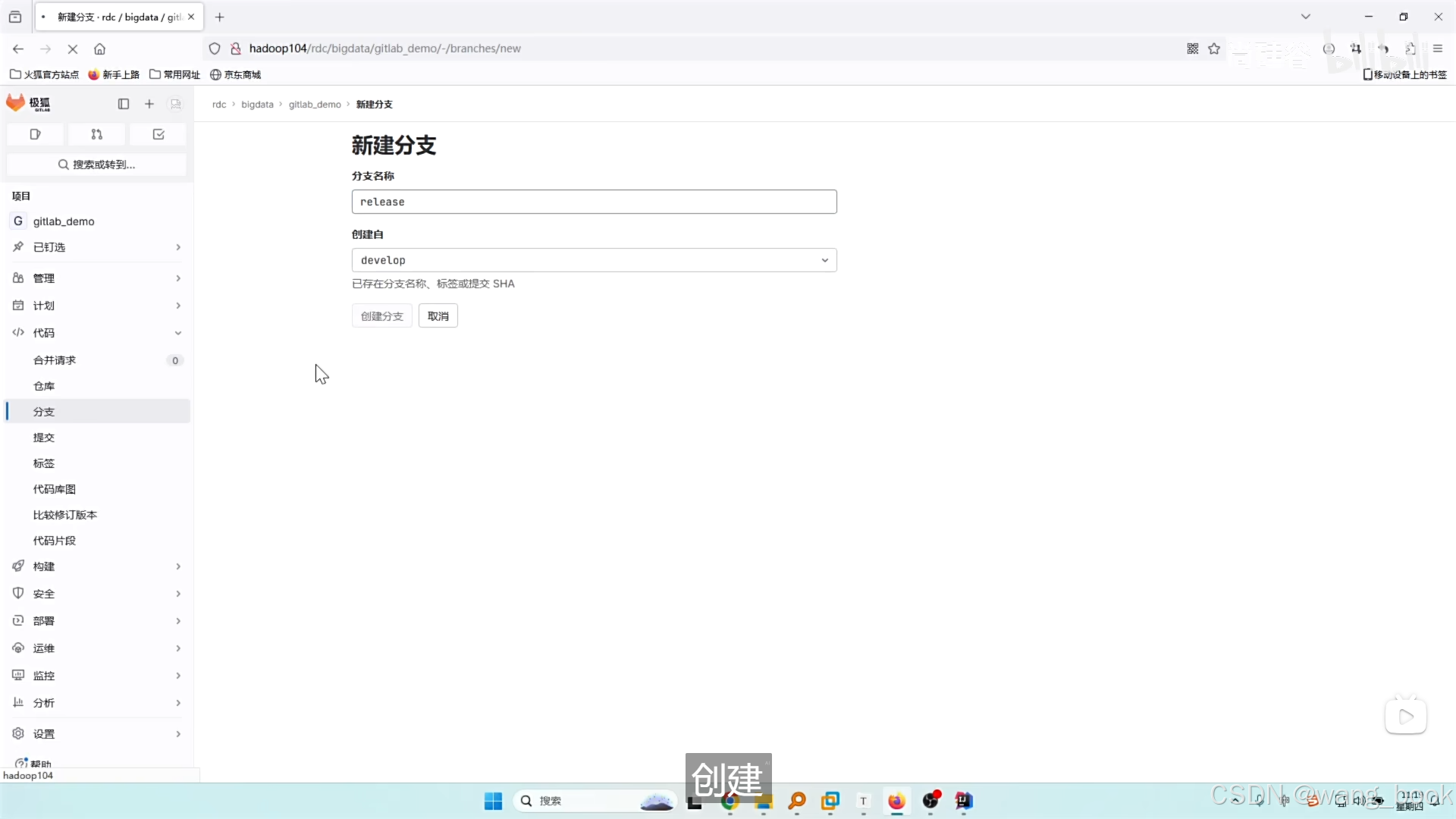
- 创建一个测试分支


- 进入构建-》流水线

- 安装gitlab-runner 工具

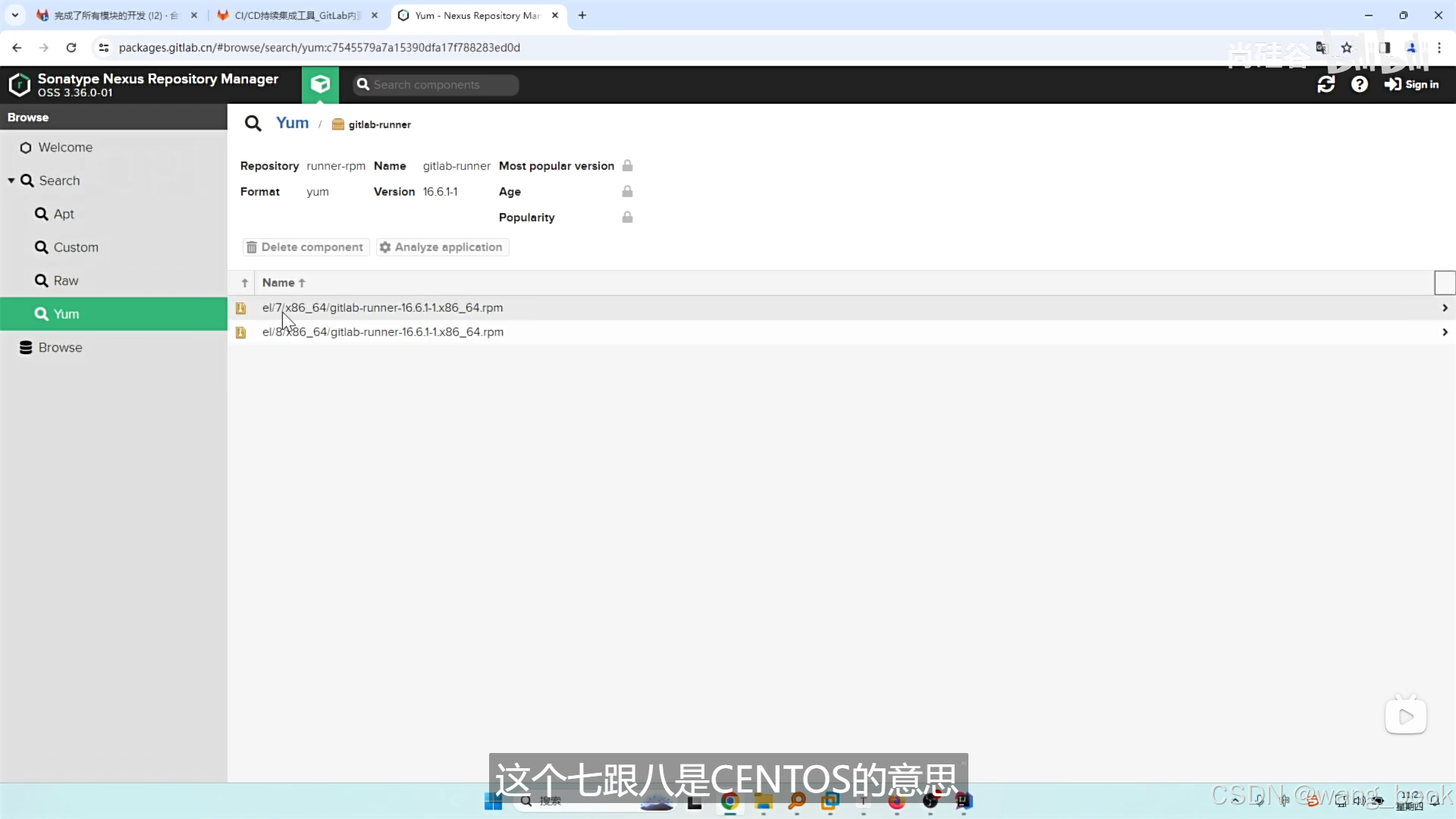
下载地址



使用安装命令

进入管理中心


使用注册命令

这里可以选择操作平台如docker、k8s等,这里只有一台机器 所以我们选择shell

这时候刷新页面

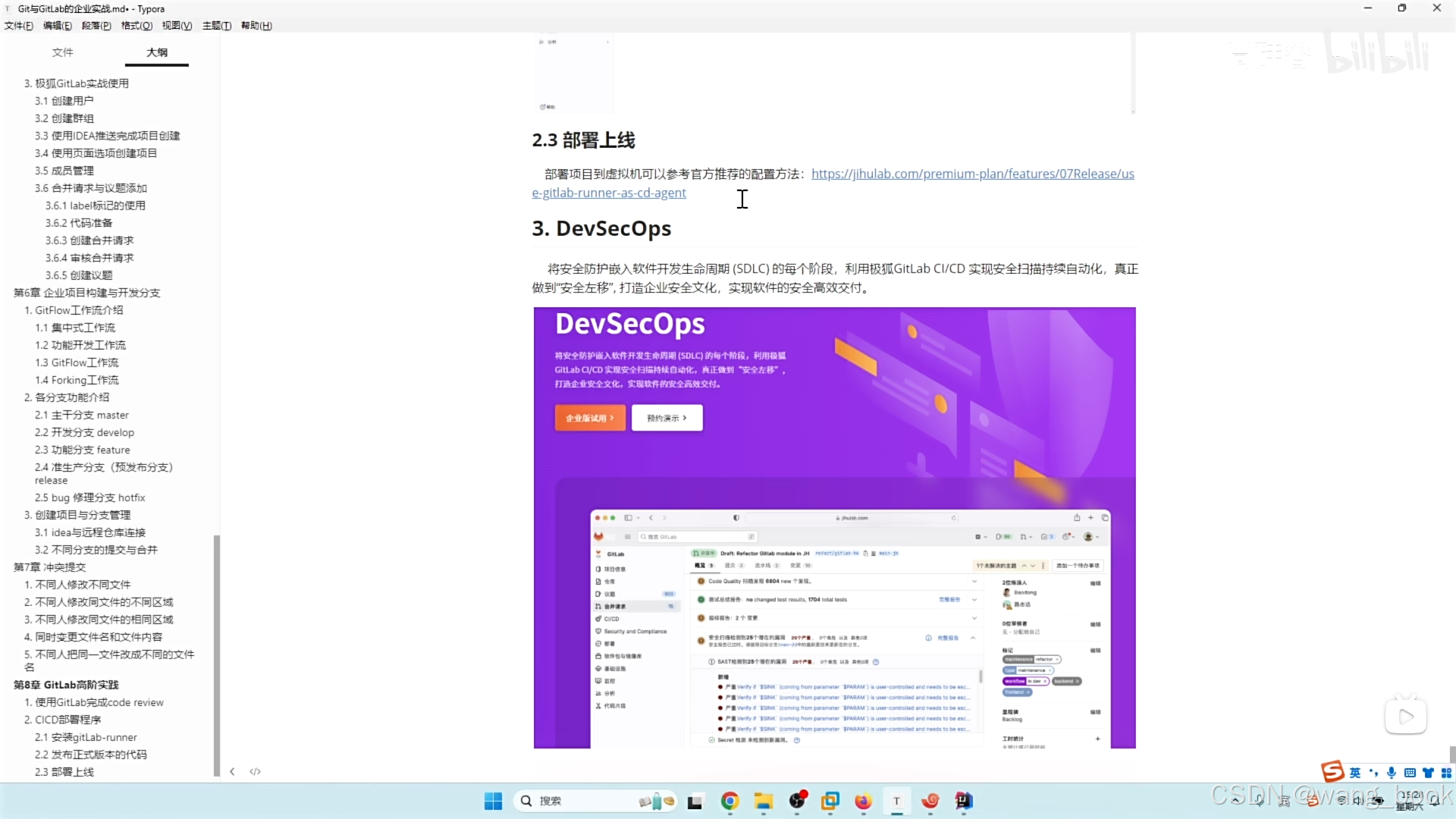
部署上线

我们这里拉取一个测试用的springboot项目


运行之后的效果

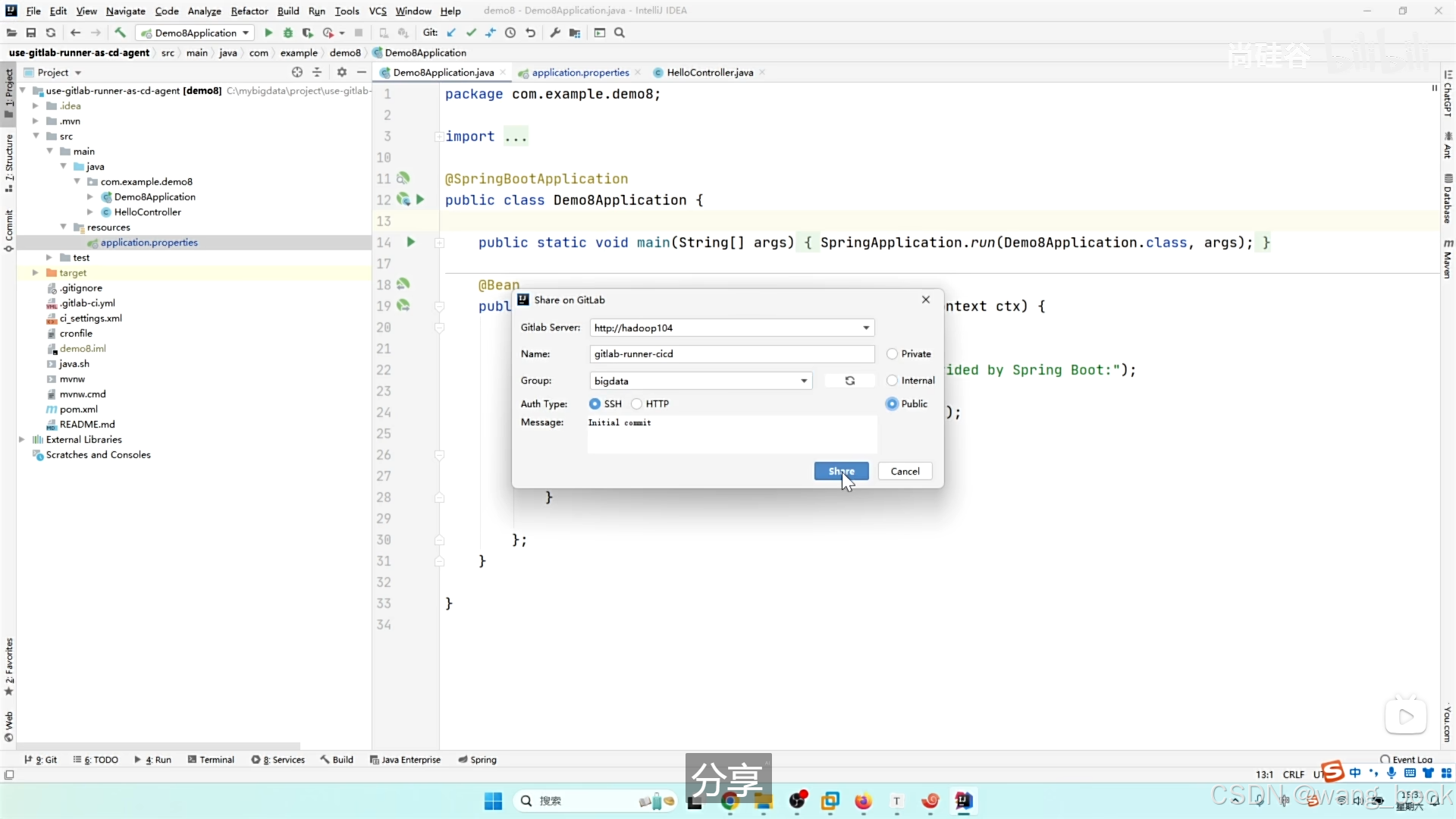
部署到gitlab上



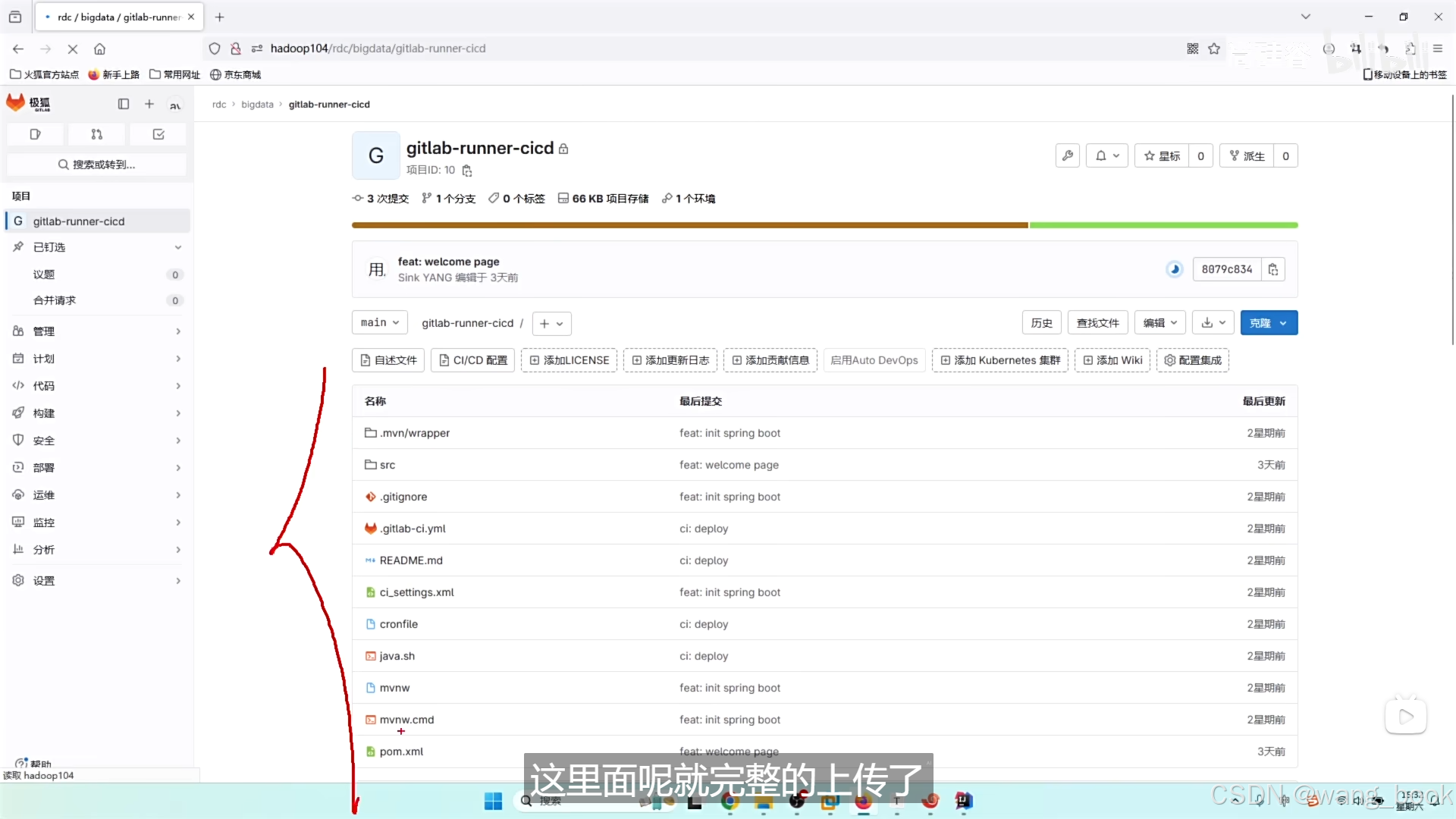
部署

