Fyne ( go跨平台GUI )中文文档-容器和布局 (四)
本文档注意参考官网(developer.fyne.io/) 编写, 只保留基本用法
go代码展示为Go 1.16 及更高版本, ide为goland2021.2
这是一个系列文章:Fyne ( go跨平台GUI )中文文档-入门(一)-CSDN博客
Fyne ( go跨平台GUI )中文文档-Fyne总览(二)-CSDN博客
Fyne ( go跨平台GUI )中文文档-绘图和动画(三)-CSDN博客
Fyne ( go跨平台GUI )中文文档-容器和布局 (四)-CSDN博客
Fyne ( go跨平台GUI )中文文档-小部件 (五)-CSDN博客
Fyne ( go跨平台GUI )中文文档- 数据绑定 (六)-CSDN博客
Fyne ( go跨平台GUI )中文文档- 扩展Fyne (七)-CSDN博客
Fyne ( go跨平台GUI )中文文档- 架构 (八)完结-CSDN博客
4. 容器和布局
4.1 盒子(box)
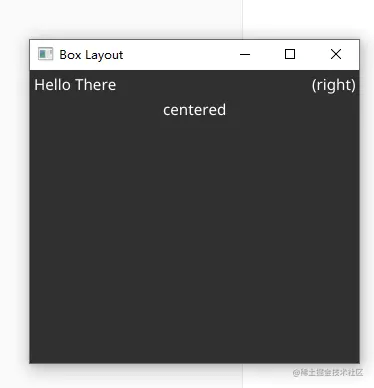
最常用的布局是layout.BoxLayout,它有两种变体,水平和垂直。盒子布局将所有元素排列在单行或单列中,并带有可选的空格以帮助对齐。
创建的水平框布局layout.NewHBoxLayout()在单行中创建项目排列。框中的每个项目都将其宽度设置为它MinSize().Width,并且所有项目的高度将相等,是所有MinSize().Height值中最大的。布局可以在容器中使用,也可以使用 box 小部件widget.NewHBox()。
垂直框布局类似,但它将项目排列在一列中。每个项目都将其高度设置为最小值,并且所有宽度都将相等,设置为最小宽度中的最大值。
要在元素之间创建扩展空间(例如,使一些左对齐而另一些右对齐),请添加 alayout.NewSpacer()作为项目之一。垫片将膨胀以填充所有可用空间。在垂直框布局的开头添加一个分隔符将导致所有项目底部对齐。您可以在水平排列的开头和结尾添加一个以创建居中对齐。
package mainimport ("image/color""fyne.io/fyne/v2/app""fyne.io/fyne/v2/canvas""fyne.io/fyne/v2/container""fyne.io/fyne/v2/layout"
)func main() {myApp := app.New()myWindow := myApp.NewWindow("Box Layout")text1 := canvas.NewText("Hello", color.White)text2 := canvas.NewText("There", color.White)text3 := canvas.NewText("(right)", color.White)content := container.New(layout.NewHBoxLayout(), text1, text2, layout.NewSpacer(), text3)text4 := canvas.NewText("centered", color.White)centered := container.New(layout.NewHBoxLayout(), layout.NewSpacer(), text4, layout.NewSpacer())myWindow.SetContent(container.New(layout.NewVBoxLayout(), content, centered))myWindow.ShowAndRun()
}
4.2 网格(Grid)
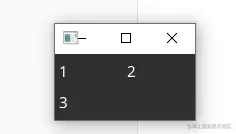
网格布局以具有固定列数的网格模式布置容器的元素。项目将填充一行,直到满足列数,之后将创建一个新行。垂直空间将在每行对象之间平均分配。
您可以使用layout.NewGridLayout(cols)来创建网格布局, 其中 cols 是您希望在每行中拥有的项目(列)数。然后将此布局作为第一个参数传递给 container.New(...).
如果您调整容器大小,则每个单元格都将调整大小以共享可用空间。
package mainimport ("image/color""fyne.io/fyne/v2/app""fyne.io/fyne/v2/canvas""fyne.io/fyne/v2/container""fyne.io/fyne/v2/layout"
)func main() {myApp := app.New()myWindow := myApp.NewWindow("Grid Layout")text1 := canvas.NewText("1", color.White)text2 := canvas.NewText("2", color.White)text3 := canvas.NewText("3", color.White)grid := container.New(layout.NewGridLayout(2), text1, text2, text3)myWindow.SetContent(grid)myWindow.ShowAndRun()
}
4.3 网格包裹(Grid wrap)
与之前的网格布局一样,网格环绕布局以网格模式创建元素排列。但是,此网格没有固定数量的列,而是为每个单元格使用固定大小,然后将内容流到显示项目所需的行数。layout.NewGridWrapLayout(size) 您可以使用其中size 指定要应用于所有子元素的大小来创建网格环绕布局。然后将此布局作为第一个参数传递给 container.New(...). 列数和行数将根据容器的当前大小计算。
最初,网格环绕布局将只有一列,如果您调整它的大小(如右侧的代码注释所示),它将重新排列子元素以填充空间。
package mainimport ("image/color""fyne.io/fyne/v2""fyne.io/fyne/v2/app""fyne.io/fyne/v2/canvas""fyne.io/fyne/v2/container""fyne.io/fyne/v2/layout"
)func main() {myApp := app.New()myWindow := myApp.NewWindow("Grid Wrap Layout")text1 := canvas.NewText("1", color.White)text2 := canvas.NewText("2", color.White)text3 := canvas.NewText("3", color.White)grid := container.New(layout.NewGridWrapLayout(fyne.NewSize(50, 50)),text1, text2, text3)myWindow.SetContent(grid)// myWindow.Resize(fyne.NewSize(180, 75))myWindow.ShowAndRun()
}
4.4 边(Border)
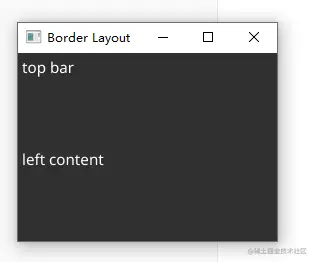
边框布局可能是最广泛用于构建用户界面的布局,因为它允许围绕中心元素定位项目,该中心元素将扩展以填充空间。要创建边框布局,您需要将fyne.CanvasObject应位于边框位置的 s 传递给布局(以及像往常一样的容器)。这种语法与其他布局略有不同,但基本上 layout.NewBorderLayout(top, bottom, left, right)如右侧示例所示。
任何传递到容器但未出现在特定边界位置的项目将被定位到中心区域,并将扩展以填充可用空间。您还可以将nil希望留空的参数传递给边框。
package mainimport ("image/color""fyne.io/fyne/v2/app""fyne.io/fyne/v2/canvas""fyne.io/fyne/v2/container""fyne.io/fyne/v2/layout"
)func main() {myApp := app.New()myWindow := myApp.NewWindow("Border Layout")top := canvas.NewText("top bar", color.White)left := canvas.NewText("left", color.White)middle := canvas.NewText("content", color.White)content := container.New(layout.NewBorderLayout(top, nil, left, nil),top, left, middle)myWindow.SetContent(content)myWindow.ShowAndRun()
}
请注意,中心的所有项目都会扩展以填充空间(就像它们在[layout.MaxLayout]容器中一样)。要自己管理该区域,您可以创建一个新的fyne.Container(使用container.New())并使用您希望的任何布局。
4.5 表单(Form)
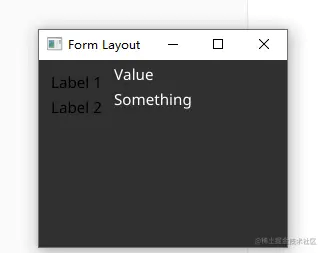
这layout.FormLayout就像一个 2 列网格布局 ,但经过调整以在应用程序中布局表单。每个项目的高度将是每行中两个最小高度中的较大者。左侧项目的宽度将是第一列中所有项目的最大最小宽度,而每行中的第二个项目将扩展以填充空间。
这种布局更常用于widget.Form(用于验证、提交和取消按钮等),但它也可以直接用于layout.NewFormLayout()传递给container.New(…).
package mainimport ("image/color""fyne.io/fyne/v2/app""fyne.io/fyne/v2/canvas""fyne.io/fyne/v2/container""fyne.io/fyne/v2/layout"
)func main() {myApp := app.New()myWindow := myApp.NewWindow("Form Layout")label1 := canvas.NewText("Label 1", color.Black)value1 := canvas.NewText("Value", color.White)label2 := canvas.NewText("Label 2", color.Black)value2 := canvas.NewText("Something", color.White)grid := container.New(layout.NewFormLayout(), label1, value1, label2, value2)myWindow.SetContent(grid)myWindow.ShowAndRun()
}
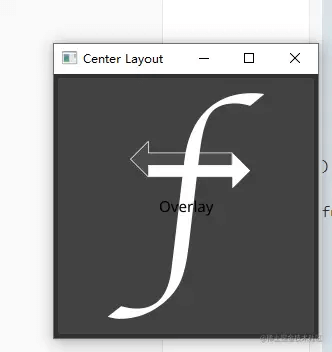
4.6 居中
layout.CenterLayout将其容器中的所有项目组织到可用空间的中心。对象将按照它们传递给容器的顺序绘制,最后一个绘制在最上面。
package mainimport ("image/color""fyne.io/fyne/v2/app""fyne.io/fyne/v2/canvas""fyne.io/fyne/v2/container""fyne.io/fyne/v2/layout""fyne.io/fyne/v2/theme"
)func main() {myApp := app.New()myWindow := myApp.NewWindow("Center Layout")img := canvas.NewImageFromResource(theme.FyneLogo())img.FillMode = canvas.ImageFillOriginaltext := canvas.NewText("Overlay", color.Black)content := container.New(layout.NewCenterLayout(), img, text)myWindow.SetContent(content)myWindow.ShowAndRun()
}中心布局使所有项目保持在最小尺寸,如果您希望扩展项目以填充空间,请参阅 [layout.MaxLayout].

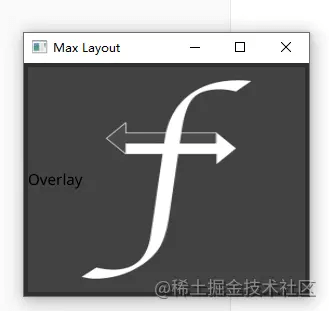
4.7 最大化
这layout.MaxLayout是最简单的布局,它将容器中的所有项目设置为与容器相同的大小。这在一般容器中通常不是很有用,但在编写小部件时可能是合适的。
最大布局将容器扩展为至少是最大项目的最小尺寸的尺寸。对象将按照传递给容器的顺序绘制,最后一个绘制在最上面。
package mainimport ("image/color""fyne.io/fyne/v2/app""fyne.io/fyne/v2/canvas""fyne.io/fyne/v2/container""fyne.io/fyne/v2/layout""fyne.io/fyne/v2/theme"
)func main() {myApp := app.New()myWindow := myApp.NewWindow("Max Layout")img := canvas.NewImageFromResource(theme.FyneLogo())text := canvas.NewText("Overlay", color.Black)content := container.New(layout.NewMaxLayout(), img, text)myWindow.SetContent(content)myWindow.ShowAndRun()
}
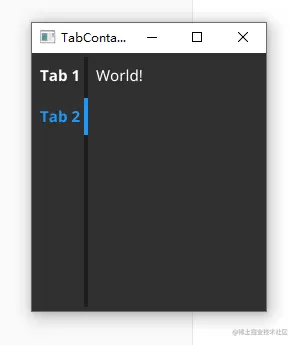
4.8 选项卡
AppTabs 容器用于允许用户在不同的内容面板之间切换。标签要么只是文本,要么是文本和一个图标。建议不要混合一些有图标的标签和一些没有图标的标签。使用container.NewAppTabs(...)和传递 container.TabItem项目(可以使用创建 container.NewTabItem(...))创建选项卡容器。
可以通过设置选项卡的位置来配置选项卡容器,设置选项有 container.TabLocationTop、container.TabLocationBottom、container.TabLocationBottom container.TabLocationLeading container.TabLocationTrailing, 默认为container.TabLocationTop
package mainimport ("fyne.io/fyne/v2/app""fyne.io/fyne/v2/container"//"fyne.io/fyne/v2/theme""fyne.io/fyne/v2/widget"
)func main() {myApp := app.New()myWindow := myApp.NewWindow("TabContainer Widget")tabs := container.NewAppTabs(container.NewTabItem("Tab 1", widget.NewLabel("Hello")),container.NewTabItem("Tab 2", widget.NewLabel("World!")),)//tabs.Append(container.NewTabItemWithIcon("Home", theme.HomeIcon(), widget.NewLabel("Home tab")))tabs.SetTabLocation(container.TabLocationLeading)myWindow.SetContent(tabs)myWindow.ShowAndRun()
}
在移动设备上加载时,选项卡位置可能会被忽略。在纵向方向中leading 或 trailing位置将更改为bottom。在横向时top 或bottom位置将移动到leading。
