「实战应用」如何用DHTMLX Gantt集成工具栏部件更好完成项目管理?
DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。
今天给大家分享一种方法,通过将DHTMLX Gantt集成工具栏来简化交互,为此选用了DHTMLX Suite的Toolbar(工具栏)小部件,可以与DHTMLX Gantt平滑地结合在一起。
DHTMLX Gantt v8.0正式版下载
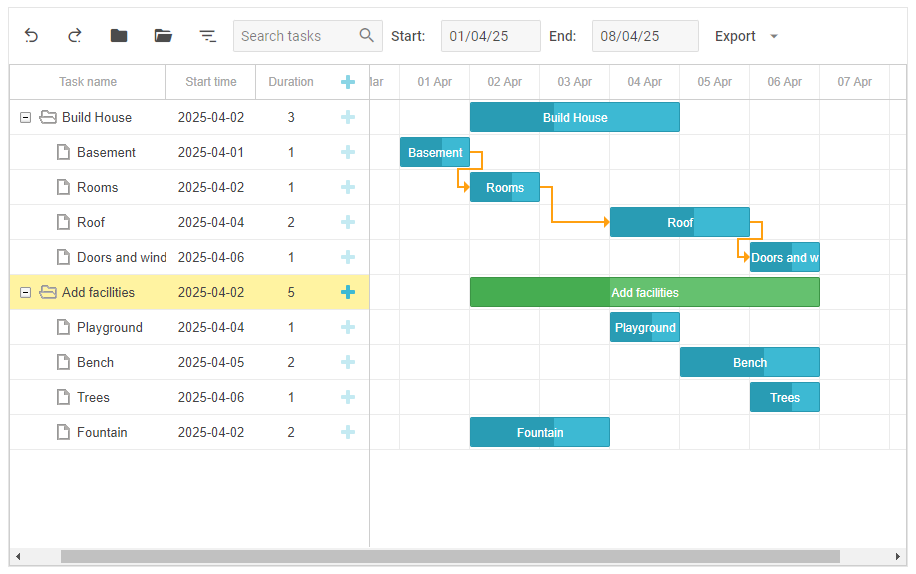
在甘特图中使用工具栏的示例
功能齐全的甘特图是一种复杂且经过时间验证的工具,用于管理任何复杂项目中的工作流。然而掌握它的功能多样性并在实际项目中充分利用它通常需要时间,因此使用辅助控件(如工具栏)来补充甘特图是合理的,以方便其使用。在下面的示例中,您可以看到一个基于DHTMLX构建的JavaScript甘特图,其工具栏使用DHTMLX Suite库中的UI小部件实现。

工具栏允许最终用户方便地在甘特图中执行广泛的操作,例如:
- 撤销/重做更改
- 一次折叠和展开所有任务
- 突出关键任务
- 搜索(过滤)任务
- 设置显示的日期范围
- 导出数据为PDF、PNG、Excel、MSP和Primavera格式
现在我们可以继续在JavaScript甘特图中添加工具栏。
Step 1:定义工具栏菜单
让我们从使用toolbarItems变量定义工具栏菜单(即工具栏图标)的外观开始,在图标字段中,为图标指定类名,这些图标取自HTML选项卡中启用的网页字体(材料设计图标)。
首先,这是一个CSS部分:
<link href="https://cdnjs.cloudflare.com/ajax/libs/MaterialDesign-Webfont/4.4.95/css/materialdesignicons.css?v=6.4.2" media="all" rel="stylesheet" type="text/css">现在,我们可以继续编写JavaScript代码了:
const toolbarItems = [
{
icon: "mdi mdi-undo-variant",
id: "undo"
},
{
icon: "mdi mdi-redo-variant",
id: "redo"
},
{
icon: "mdi mdi-folder",
id: "close"
},您可以指定工具栏元素的类型(例如,输入、日期选择器等)。否则,将使用默认元素类型。
{
id: "search",
type: "input",
placeholder: "Search tasks",
icon: "mdi mdi-magnify",
width: 150,
},
{
type: "datePicker",
value: new Date(2025, 03, 01),
label: "Start:",
width: 150,
id: "start_date",
editable: true,
mark: (date) => {
if (date.getDay() === 5) return "highlight-date";
},
},在数组的items参数中,为下拉列表指定子元素。
{
value: "Export",
id: "export",
items: [
{
value: "Export To PDF",
id: "pdf"
},
{
value: "Export To PNG",
id: "png"
},Step 2:创建和初始化工具栏
下一步是创建工具栏的新实例,并在具有toolbar_container ID的容器中初始化它,然后用工具栏项加载数据。
const toolbar = new dhx.Toolbar("toolbar_container", { css: "dhx_toolbar--bordered" });
toolbar.data.parse(toolbarItems);Step 3:为单机事件添加处理程序
之后,您需要指定在单击按钮/输入文本/选择日期时触发的事件处理程序。
让我们从点击事件开始。
toolbar.events.on("click", function (id, e) {
switch (id) {对于展开按钮,使用eachTask()方法遍历每个任务,并调用open()方法打开任务。所有这些都在batchUpdate()方法中完成,因此更改只呈现一次。
case "open":
gantt.batchUpdate(function (task) {
gantt.eachTask(function (task) {
task.$open = true;
})
})
break;对于折叠按钮,您可以使用close()方法进行相同的操作。
case "close":
gantt.batchUpdate(function (task) {
gantt.eachTask(function (task) {
task.$open = false;
})
})
break;对于撤销和重做按钮,您可以使用相应的undo()和redo()方法。
case "undo":
gantt.undo()
break;
case "redo":
gantt.redo()
break;具有critical ID的元素启用和禁用highlight_critical_path配置,来添加或删除关键任务的高亮显示。
case "critical":
gantt.config.highlight_critical_path = !gantt.config.highlight_critical_path;
gantt.render()
break;
}然后是导出选项,要导出为Excel格式,您应该使用可视化参数向导出的文件添加类似甘特图的时间轴。
case "pdf":
gantt.exportToPDF()
break;
case "png":
gantt.exportToPNG()
break;
case "excel":
gantt.exportToExcel({
visual: true
})
break;
case "msp":
gantt.exportToMSProject()
break;
case "p6":
gantt.exportToPrimaveraP6()
break;Step 4:向输入元素添加事件处理程序
接下来,您需要为输入元素添加事件处理程序。如果它是一个搜索字段,则将filterValue变量的值更改为一个新值,并调用refreshData来呈现更改。
toolbar.events.on("input", function (id, value) {
if (id == "search") {
filterValue = value;
gantt.refreshData()
}Step 5:过滤任务
任务在onBeforeTaskDisplay事件处理程序中进行过滤,如果返回false,则不会显示任务。在这里,您将任务名称转换为小写,并查看任务名称是否包含来自filterValue的值(也转换为小写)。
let filterValue = "";
gantt.attachEvent("onBeforeTaskDisplay", function (id, task) {
if (filterValue && task.text.toLowerCase().indexOf(filterValue) == -1) {
return false;
}
return true;
});Step 6:更新日期范围
如果输入处理程序中有另一个事件,则意味着应该更新任务的显示日期范围。
toolbar.events.on("input", function (id, value) {
if (id == "search") {
filterValue = value;
gantt.refreshData()
}
else {
updateDateRange()
}
});在updateDateRange函数中,指定带有日期的HTML元素。
function updateDateRange() {
const startDateEl = document.querySelector("#start_date");
const endDateEl = document.querySelector("#end_date");之后,将值从字符串转换为日期。
const startDate = gantt.date.str_to_date("%d/%m/%y")(startDateEl.value);
const endDate = gantt.date.str_to_date("%d/%m/%y")(endDateEl.value);然后为gantt.config.start_date 和 gantt.config.end_date参数指定日期,现在使用render()方法来呈现更改。
gantt.config.start_date = startDate;
gantt.config.end_date = endDate;
gantt.render()当元素失去焦点时触发inputBlur事件,检查ID值,如果有start_date或end_date参数,则调用updateDateRange函数。它必须在一段时间后执行,因为如果立即执行,HTML元素仍将具有旧值。
toolbar.events.on("inputBlur", function (id) {
if (id == "start_date" || id == "end_date") {
setTimeout(function () {
updateDateRange()
}, 200)
}
});Step 7:把所有东西放在一起
完成所有这些配置步骤后,启用所有插件(扩展)。
gantt.plugins({
undo: true,
critical_path: true,
export_api: true
})本教程中最棘手的部分已经结束。
总结
从最后的示例中可以看到,工具栏使最终用户更容易与甘特图进行交互。使用DHTMLX Suite的工具栏小部件,您可以用最少的时间和精力将方便的工具栏与JavaScript甘特图集成在一起,DHTMLX库的高度可定制性允许实现完全符合任何项目需求的解决方案。
