微信小程序处理交易投诉管理,支持多小程序
大家好,我是小悟

1、问题背景
玩过微信小程序生态的,或许就有这种感受,如果收到投诉单,不会及时通知到手机端,而是每天早上10:00向小程序的管理员及运营者推送通知。通知内容为截至前一天24时该小程序账号内待处理的交易类投诉情况,包括待处理交易投诉、待补充凭证和待补充处理凭证的数量统计而已。

这样可能会处理不及时,超时未处理,平台将判定开发者责任并做出相应处理,包括但不限于采取扣除保证金、先行垫付、扣减交易体验分等措施。

这个工具可以及时通知商家投诉单,帮助小程序商家更好地处理交易投诉,提升用户满意度,提高处理效率,满足用户需求。支持多小程序,不需要频繁登录微信小程序平台就能完成处理。

2、小程序管理
这里录入的是小程序相关信息,可以新增管理多个小程序。采用的是录入小程序appId和secret等信息并配置消息推送的模式。

要准备小程序名称、小程序appId、小程序secret、小程序token、小程序aesKey,这些参数信息到微信小程序后台获取。
如果开启了自动回应处理,当系统在收到用户投诉时会自动提交自动回应内容和自动回应图片进行回应处理。不过这个需要谨慎使用,最好与用户沟通协商后再回应处理。
如果将状态改为禁用,则系统不会收到投诉单通知。

如果开启了退款操作,要准备商户名称、商户号、商户平台apiV3密钥、商户API证书序列号、微信支付平台证书序列号、商户API证书、微信支付平台证书,这些参数信息到微信支付商户后台获取。
如果开启了自动退款,系统收到投诉单后,也会自动退款。如果还未回应处理的话,也会将该投诉单回应处理完成。

3、通知管理
这个配置的是消息通知参数,如果小程序被投诉了,系统收到投诉单时,会通知接收人。有三种通知渠道,邮箱通知、公众号通知、短信通知,可同时设置。

邮箱通知需要设置发送人邮箱(必须是网易云163邮箱)、发送人邮箱授权码、接收人邮箱。这些需要到网易云163邮箱后台获取。

公众号通知需要设置公众号appId、公众号secret、公众号模板消息id、接收人公众号openId。这些需要到公众号后台获取。

短信通知需要设置腾讯云短信secretId、腾讯云短信secretKey、腾讯云短信模板id、腾讯云短信appId、腾讯云短信签名。这些需要到腾讯云后台获取。

4、交易投诉
可以直接查看详情、提交回应处理、提交补充凭证、提交退款、提交退款处理凭证、提交申诉。

投诉单详情
可以查看投诉单内容详情和投诉进度,以便完成投诉单详情的核实与处理。

回应处理
即和解环节,同意和解/拒绝和解。可以直接在后台提交回应处理,选择沟通结果,输入沟通说明,也可上传证据截图,即可提交回应处理。
核实投诉后,若同意与用户和解,请在时效内上传与用户的沟通说明、物流信息或者退款凭证等。若双方未达成和解,请选择拒绝和解并上传相关凭证。

补充凭证
即平台处理环节,下发举证和判定责任。可以直接在后台提交补充凭证,输入凭证详情,也可上传图片,即可提交补充凭证。
若用户不认可商家投诉处理结果并申请平台介入,平台将根据现有纠纷凭证是否有效,要求商家补充相关凭证。若平台要求商家补充纠纷凭证,请填写并上传凭证详情等信息。商家补充凭证后,平台将根据已有材料与凭证进行判责。

提交退款
如果是正常普通的收单产品,没有特殊情况下可以手动退款,输入退款金额,附上退款原因。这样就不用到商户号后台去操作退款了。

退款凭证
即开发者执行环节,上传处理凭证。可以直接在后台提交退款处理凭证,选择是否收货,输入处理凭证,也可上传图片,即可提交退款处理凭证。
若平台判为商家责任,请尽快提交处理凭证,如微信支付退款单号、交易流水、转账单号或物流单号等凭证,供平台核实是否已执行平台判责。

提交申诉
即商家申诉环节。可以直接在后台提交申诉,输入申诉原因,也可上传证明材料,即可提交申诉。
若平台判定商家责任后,商家不认可平台的判责结果,可在投诉单完结后发起申诉,平台会根据申诉环节上传的相关材料进行申诉判定。

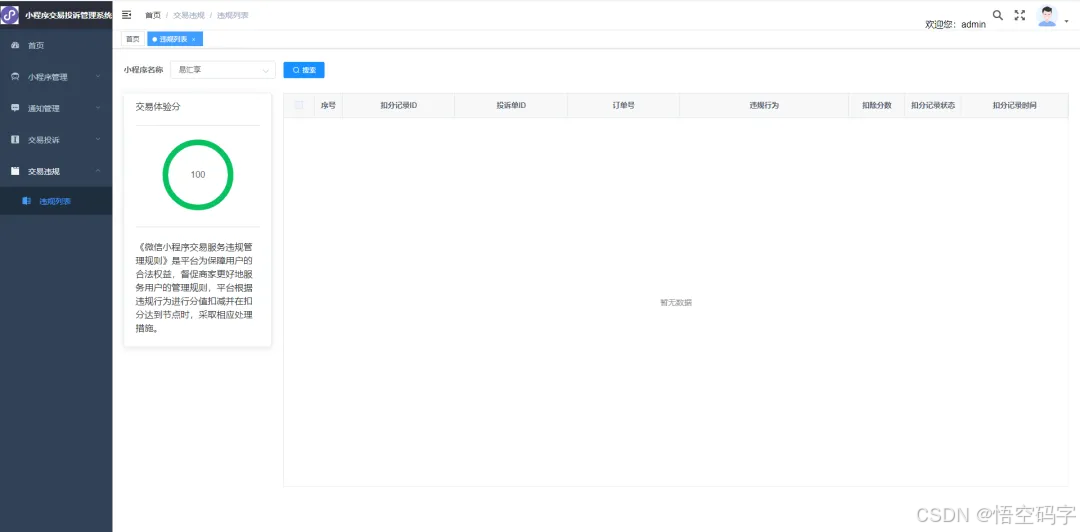
5、交易违规
可以查看小程序交易体验分和违规记录。
交易体验分是平台为保障用户的合法权益,督促商家更好地服务用户的管理规则,平台根据违规行为进行分值扣减并在扣分达到节点时,采取相应处理措施。
违规记录能看到违规行为和扣除分数,为小程序更好服务用户做改进提供参考。

总结来说,这个工具可以管理多个微信小程序交易投诉,及时收到微信小程序交易投诉的信息,然后通知预先设置好的接收人。
如果预先设置了自动退款,则在接收到投诉的同时可以直接退款。如果还未回应处理的话,也会将该投诉单回应处理完成。
可以直接在后台处理投诉,而不需要频繁登录微信小程序平台去处理。
您的一键三连,是我更新的最大动力,谢谢
山水有相逢,来日皆可期,谢谢阅读,我们再会
我手中的金箍棒,上能通天,下能探海
