HTML
1 <body> 2 <!-- ul.layout>li*5>a[href=#]>i.icon --> 3 <!-- Sublime Text 快捷拼写 --> 4 <ul class="layout"> 5 <li><a href="#"><i class="icon"></i></a></li> 6 <li><a href="#"><i class="icon"></i></a></li> 7 <li><a href="#"><i class="icon"></i></a></li> 8 <li><a href="#"><i class="icon"></i></a></li> 9 <li class="last-child"><a href="#"><i class="icon"></i></a></li> 10 <div class="clear"></div> 11 </ul> 12 </body>
CSS
1 <style> 2 * {margin:0; padding:0;} 3 body { background-color: #fc0; padding-top: 50px;} 4 ul li { list-style: none;} 5 a { text-decoration: none;} 6 .clear { clear:both;} 7 .layout { width:604px; margin:0 auto;} 8 .layout li { display: block; float: left; border-right: 1px solid #930808; } 9 .layout li.last-child { border-right: none;} 10 .layout li a { display: block; width: 120px; height:120px; line-height: 120px; text-align: center; background-color: #f00;} 11 .layout li a i { color:#fc0;} 12 .layout li a:hover i { color:#fff;} 13 @font-face { 14 font-family: "icomoon"; 15 src:url('fonts/icomoon.eot?-9731bi'); 16 /*↑兼容IE9兼容模式打开IE8及其以下浏览器可以显示;*/ 17 /*↓兼容IE9可以显示;*/ 18 src:url("fonts/icomoon.eot?#iefix") format("embedded-opentype"), 19 url("fonts/icomoon.woff") format("woff"), 20 url("fonts/icomoon.ttf") format("truetype"), 21 url("fonts/icomoon.svg") format("svg"); 22 /*EOT { 微软开发用于嵌入网页中的字体,IE专用字体; } 23 **WOFF { Web字体中最佳格式,被W3C推荐; } 24 **TTF { 由Microsoft和Apple联合开发的一套字体标准,是Mac OS和Win操作系统中最常见的的一种字体; } 25 **SVG { 用于SVG字体渲染的一种格式,是由W3C制定的开放标准的图形格式; } 26 */ 27 font-weight: normal; 28 font-style: normal; 29 } 30 .icon { 31 font-family: "icomoon"; 32 font-style: normal; 33 font-weight: normal; 34 font-size: 90px; 35 -webkit-font-smoothing: antialiased; 36 -moz-osx-font-smoothing: grayscale; 37 /*抗锯齿属性*/ 38 } 39 </style>
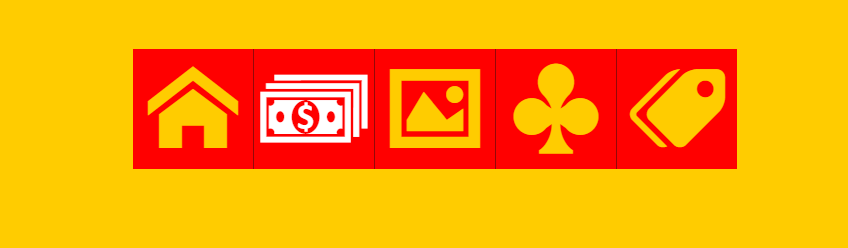
SHOW

字体图标下载网站:Icomoon
