1 <html> 2 <head> 3 <title>放大镜</title> 4 <meta charset="UTF-8"/> 5 <style type="text/css"> 6 *{ 7 padding: 0; 8 margin: 0; 9 } 10 #left{ 11 width: 400px; 12 height: 250px; 13 border: 1px black dashed; 14 margin: 20px 20px; 15 position: relative; 16 float: left; 17 } 18 #bac{ 19 /*占据父元素的百分百*/ 20 width: 100%; 21 height: 100%; 22 background-image: url(img/1.jpg);/*此处需要放大的图片*/ 23 background-size: 100%; 24 position: absolute; 25 } 26 #draw{ 27 width: 100px; 28 height: 100px; 29 background-color: black; 30 opacity: 0.3;/*设置透明度*/ 31 position: absolute; 32 cursor: move; 33 34 } 35 #right{ 36 width: 200px; 37 height: 200px; 38 border: 2px red dashed; 39 position: absolute; 40 left: 440px; 41 top: 20px; 42 float: left; 43 overflow: hidden;/*当子元素超过父元素大小的时候如何显示*/ 44 /*该属性可以控制元素的隐藏和出现:none 和 block */ 45 display: none; 46 } 47 #right img{ 48 width: 800px; 49 height: 500px; 50 } 51 </style> 52 </head> 53 <body> 54 <div id = 'left'> 55 <div id="bac"></div> 56 <div id = 'draw'></div> 57 </div> 58 <div id='right'> 59 <img src="img/1.jpg"><!--此处插入高清大图--> 60 </div> 61 <script type="text/javascript"> 62 var left = document.getElementById("left"); 63 var right = document.getElementById("right"); 64 var draw=document.getElementById("draw"); 65 var maxTop=left.offsetHeight-draw.offsetHeight; 66 var maxLeft=left.offsetWidth-draw.offsetWidth; 67 left.onmousemove = function(e){ 68 // 通过鼠标事件的坐标来设置draw的left值和top值 69 // endx是滤镜的最终left值 70 var endx = e.pageX - left.offsetLeft - draw.offsetWidth/2; 71 var endy = e.pageY - left.offsetTop - draw.offsetHeight/2; 72 // 边界检查 73 if (endx>maxLeft) { 74 endx = maxLeft; 75 } 76 else if(endx<0){ 77 endx = 0; 78 } 79 if (endy>maxTop) { 80 endy = maxTop; 81 } 82 else if(endy<0){ 83 endy = 0; 84 } 85 draw.style.left = endx+'px'; 86 draw.style.top = endy+'px'; 87 //右大图的滚动 88 var num = 800/400; 89 right.scrollLeft = draw.offsetLeft * num; 90 right.scrollTop = draw.offsetTop * num; 91 } 92 93 left.onmouseover = function(){ 94 right.style.display="block"; 95 draw.style.display="block"; 96 }; 97 left.onmouseout = function(){ 98 right.style.display="none"; 99 draw.style.display="none"; 100 }; 101 102 </script> 103 </body> 104 </html>
成果展示:

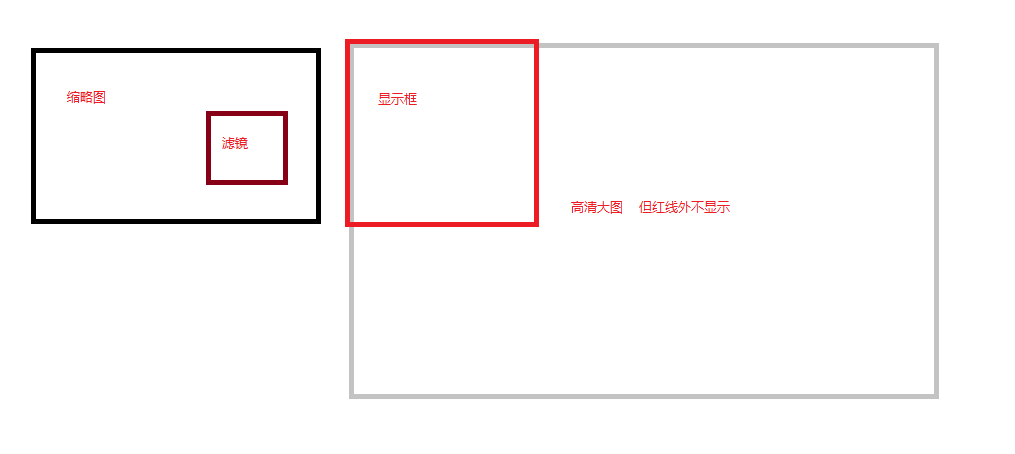
此功能实现的原理是,在左边插入缩小后的图片,右边则插入高清原图,在左边的半透明滤镜拖动的同时,右边的图片也进行移动,从而形成放大镜效果,解释图如下: