图像锐化是什么

图像锐化(image sharpening)是补偿图像的轮廓,增强图像的边缘及灰度跳变的部分,使图像变得清晰,分为空间域处理和频域处理两类。图像锐化是为了突出图像上地物的边缘、轮廓,或某些线性目标要素的特征。这种滤波方法提高了地物边缘与周围像元之间的反差,因此也被称为边缘增强。
原理
图像平滑往往使图像中的边界、轮廓变得模糊,为了减少这类不利效果的影响,这就需要利用图像锐化技术,使图像的边缘变的清晰。

在水下图像的增强处理中除了去噪,对比度扩展外,有时候还需要加强图像中景物的边缘和轮廓。而边缘和轮廓常常位于图像中灰度突变的地方,因而可以直观地想到用灰度的差分对边缘和轮廓进行提取。
操作技巧
有时我们看到很多文章介绍的都是把清晰的照片模糊处理化,那如果拍出了比较模糊的照片,想把它变得清晰而有光彩,就不是一件容易的事了。不过,世上无难事,只怕有心人,利用PhotoShop的锐化工具就能使照片变清晰。
USM滤镜处理
操作步骤
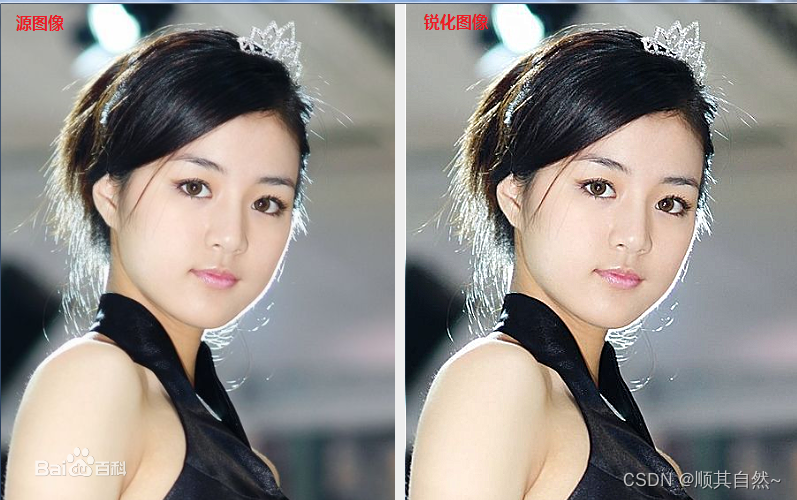
例如人物照片看起来很模糊,照片中人物的发丝、身体上的汗水等细节都看不清楚,这样的照片很难吸引大家的注意。我们要做的是,把这样平凡的照片用PhotoShop的USM锐化滤镜处理。
在PhotoShop中打开图像后,打开图层面板,选中图层面板中底层的背景图层点击右键,选择“复制副本”为照片复制一个副本图层,将图层的模式设定为“柔光”。选中副本图层,使用“滤镜”菜单下“锐化”中“USM锐化”滤镜,在滤镜设置窗口中,“数量”和“半径”参数影响图像的清晰度,数值越大清晰度越高。“阈值”参数可不用考虑,根据图像的具体情况设定好“数量”和“半径”的数值确定锐化。
下面选择“图像”菜单下“模式→LAB颜色”命令,在弹出的窗口中选择“拼合”图层确定,将两个图层合并为一层。又回到图层面板,为合并后的这个图层复制一个副本图层,将面板窗口切换到“通道”界面,看到图层通道上增加了“明度”通道,选定这个通道再使用“滤镜”菜单下“锐化”中“USM锐化”滤镜,这次锐化参数的数值可以小一些,将这个通道锐化处理。
最后把副本图层的模式修改为“柔光”,此时的图像不仅画面更清晰,色彩也更加绚丽,然后只要把两个图层合并为一层保存即可。不过,在修改的过程中要根据原图的质量,对各项参数的值进行仔细调整方能获得比较好的效果。
控制参数
锐化操作的本质是增加图像细节边缘的对比度,这有助于我们的眼睛看清楚图像细节,从而使图像显得棱角分明、画面清晰,这是所有质量好的印刷摄影作品的必需条件。而用扫描仪直接复制的图像如果没有经过修整,看起来会有些单调而模糊不清,所以我们往往需要在图像做完处理后对它作锐化处理。
最专业的锐化处理方法是Photoshop中的模糊掩盖锐化处理(unsharpmasking,USM),它提供了最完善的图像细节强调的控制方法。它提供了三种控制参数:
1.半径(Radius)
它用来决定作边沿强调的像素点的宽度,如果半径值为1,则从亮到暗的整个宽度是两个像素,如果半径值为2,则边沿两边各有两个像素点,那么从亮到暗的整个宽度是4个象素。半径越大,细节的差别也清晰,但同时会产生光晕。合理的半径应该设置为图像扫描分辨率除以200。例如对于200spi在扫描图就使用1:0,对于300spi图像就使用1:5的设置,这样可以在每一个边缘的附近产生1/50到1/100英寸的光晕,它大得足以提供理想的锐化效果。
2.数量(Amout)
该参数可以理解为锐化的强度或振幅,对于一般的印前处理,设置为200%是一个良好的开始,然后根据需要再作适当调节。数量值过大图像会变得虚假。
3.阈值(Threshold)
它决定多大反差的相邻像素边界可以被锐化处理,而低于此反差值就不作锐化。阈值的设置是避免因锐化处理而导致的斑点和麻点等问题的关键参数,正确设置后就可以使图像既保持平滑的自然色调(例如背景中纯蓝色的天空)的完美,又可以对变化细节的反差作出强调。在一般的印前处理中我们推荐的值为3到4,超过10是不可取的,它们会降低锐化处理效果并使图像显得很难看。
总之,锐化参数调节既要能够比较好的再现图像细节,又要不至于产生新的麻烦:比如斑点和麻点。如果你是一个有经验的处理人员,还可以根据图像内容进行适当的局部锐化以达到特殊的艺术效果。
Smart Sharpen滤镜
Smart Sharpen滤镜是PhotoShop CS2的新功能,它的智能锐化性能能够帮助我们有效将图像清晰处理,它将原有USM锐化滤镜的阈值功能变成高级锐化选项,添加了图像高光、阴影的锐化。
打开“滤镜”菜单下“锐化”中“Smart Sharpen”滤镜窗口,首先设置一下“Sharpen”的参数,选中Remove的模式为“镜头模糊(Lens Blur)”,同时选中“More Accurate(更准确)。然后一边调节Amount和半径的数值,一边预览画面的变化。
要想不改变叶子和背景的图案,又要突出花朵的纹理,这需要打开锐化工具的高级设置选项。叶子和背景在画面中颜色暗淡正好符合“Shadow”阴影的要求,在“Shadow”设置界面把Fade Amount和Tonal Width设置为“100%”,半径值降低为“1”。这样前面设置的“Sharpen”锐化效果对画面上阴影暗淡部位的作用就不明显了。
花朵在画面中是属于高光部分,因此把“Highlight”的参数值设置正好与“Shadow”的参数相反即可。 在以后的拍摄中,再碰到模糊的照片就不必非要将其拉进回收站,利用上面的技巧,一样能将其变的清晰和光亮^_^。
其他技巧
Photoshop Lightroom提供一些简单的控制用于锐化照片和消除杂色。我说它简单,是因为它们并不复杂,但说实话它们完成这两项任务并不出色。我建议在Photoshop CS2或CS3内完成所有锐化,并在那里完成所有杂色消除(或使用Photoshop 插件),而不是使用Lightroom内的基本控制。然而,如果没有Photoshop,则可以使用这些基本工具(但我会购买Photoshop CS3)。
锐化处理步骤
第一步

在Develop模块的右侧面板区域内,向下滚动到Detail面板,就会看到SharpeningAmount(锐化的数量)滑块。它只有这一个滑块,用于控制应用到照片的锐化量。其默认设置是25%,但这样的锐化很细微,因此要看到变化,必须大大提升它。现在,在增加它之前,我建议执行以下两步操作:(1)为了能够看到锐化效果,请转到Navigator 面板(位于左侧面板区域的顶部),并单击1:1 缩放视图;(2)单击工具栏内的Before/After 视图按钮,以便可以看到锐化效果以及原始效果。
第二步
要增加图像锐化,只要把SharpeningAmount 滑块向右拖动即可,这样在图中所示的照片的After 版本中可以看到锐化效果)。重申一遍,我自己不在Photoshop Lightroom 内做任何锐化,而是在Photoshop CS2或CS3内做锐化,把锐化作为保存文件前的最后一步操作,因为(如我在本节介绍中所提到的)它提供更多控制,更好的锐化效果。
第三步
如果使用高ISO,或者在低照度下拍摄照片,照片中则可能出现杂色(可见颗粒或一些恼人的红、绿、蓝斑点,或二者都有)。在Sharpening 滑块下方(在Detail面板内),可以看到两个Noise Reduction(杂色消除)滑块。这些滑块的效果如何?我只能说:“它们并不好”,只能这样说。重申一遍,我尽量在Photoshop CS2 或CS3 内消除杂色,但是,如果您只是想在Lightroom 内试一试,则可以在这里试试。首先缩放到1:1视图,这样可以看到杂色是否真正减少(低于此放大倍率很难真正看清其效果)。
第四步
在开始降低杂色之前,我们先分屏显示Before/After视图,这是又一个值得使这种视图的地方。要减少颗粒, 请把Luminance滑块向右拖,直到杂色减少,或者再看不到为止(理想情况)。如果发现红、绿、蓝斑点,则请试试向右拖动Color 滑块。在这个例子中,要把杂色减少到不可见的程度,我必须把这些滑块拖动多一点。用这些滑块降低杂色时,必须注意观察两点:(1)虽然在很多情况下它们确实能够减少杂色,但同时它们也会模糊照片内的细节,因此要密切注意这一点;(2)它们也会使色彩变得不够饱和,因此要引起注意。
Photoshop Lightroom 校正色差(也就是彩色镶边) 我们迟早会遇到这种情况,主体周围反差强烈的边缘出现红、绿或者更可能是紫色的色晕或杂边(这些被称作“色差”)。如果使用的是廉价的数码相机(或者是用廉价广角镜头的好相机),迟早会发现这种情况(可能就在今天),但即使是好相机(和好镜头)也会不时出现这种问题。幸运的是,这在Photoshop Lightroom内很容易校正。
校色处理步骤
第一步
仔细观察就会发现白色建筑的屋顶周围有彩色镶边或色晕。这种情况有时出现在反差强烈的边缘周围,就像这个建筑物上的白色屋顶与其后的绿色树木和草地的交汇处一样。如果发现像这样的情况,请直接转到Develop模块右侧面板区域内的Lens Corrections(镜头校正)面板。
第二步
单击照片放大白色屋顶。放大后更容易确定边缘镶边的颜色,这是解决问题的第一步(下一步需要知道镶边的颜色)。屋顶已经放大,我们可以看到沿着屋顶边缘存在红色线,就像有人用细细的红色记号笔沿着屋顶绘制过一样,这条红线就是色差。
第三步
一旦确定了镶边的元素(这个例子中是红色),请转到Lens Corrections 面板的Chromatic Aberration(色差)部分,在这里会看到两个滑块:一个是Red/Cyan(红色/青色),另一个是Blue/Yellow(蓝色/ 黄色)。在这个例子中,因为我们的问题是红色,因此请向左朝红色方向拖动Red/Cyan 滑块。正如我们所看到的,这会大大减少屋顶轮廓线周围的红边。当然,如果照片中的镶边是蓝色或黄色,则要使用下一个滑块,把它朝存在问题的颜色的方向拖动。这样就可以降低色差。
第四步
这里我们回到缩小的Fit 视图,可以看到现在屋顶效果变好很多,因为我们大大降低了红色镶边。
提示:
这个提示实际上和校正色差没有任何关系,但是,因为这里有一些空的篇幅,所以给出这个提示。要更好控制Develop模块面板内的滑块,另一种方法是增加面板的宽度,之后这些滑块变得更长,拖动它们时,滑块控制就不会那么宽。要使面板变宽,请直接在面板区域的边缘内单击,把它向Preview 区域拖动。现在请试试拖动任意一个Develop 滑块,您就会明白我的意思。
转自:图像锐化_百度百科
