2019独角兽企业重金招聘Python工程师标准>>> 
注解/Annotation
你一定好奇@Component和@View到底是怎么回事。看起来像其他语言(比如python) 的装饰器,是这样吗?
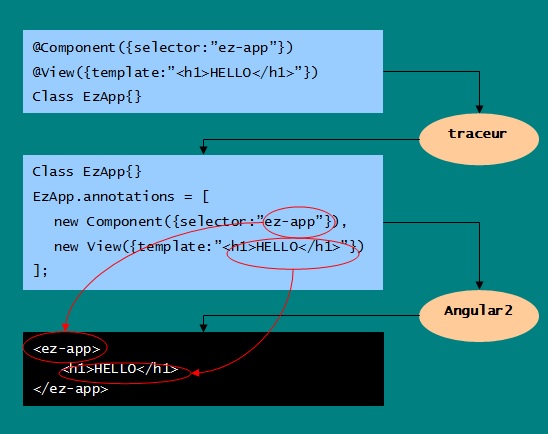
ES6规范里没有装饰器。这其实利用了traceur的一个实验特性:注解。给一个类 加注解,等同于设置这个类的annotations属性:
- //注解写法
- @Component({selector:"ez-app"})
- class EzApp{...}
等同于:
- class EzApp{...}
- EzApp.annotations = [new Component({selector:"ez-app"})];
很显然,注解可以看做编译器(traceur)层面的语法糖,但和python的装饰器不同, 注解在编译时仅仅被放在annotation里,编译器并不进行解释展开 - 这个解释的工作是 Angular2完成的:

据称,注解的功能就是Angular2团队向traceur团队提出的,这不是traceur的默认选项, 因此你看到,我们配置systemjs在使用traceur模块时打开注解:
- System.config({
- map:{traceur:"lib/traceur"},
- traceurOptions: {annotations: true}
- });
修改示例代码中的EzApp组件,不用注解实现同样的功能。
HT
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>hello,angular2</title>
<!--模块加载器-->
<script type="text/javascript" src="lib/system@0.16.11.js"></script>
<!--Angular2模块库-->
<script type="text/javascript" src="lib/angular2.dev.js"></script>
<script>
//设置模块加载规则
System.baseURL = document.baseURI;
System.config({
map:{traceur:"lib/traceur"},
traceurOptions: {annotations: true}
});
</script>
</head>
<body>
<!--组件渲染锚点-->
<my-app></my-app>
<!--定义一个ES6脚本元素-->
<script type="module">
//从模块库引入三个类型定义
import {Component,View,bootstrap} from "angular2/angular2";
//组件定义
@Component({selector:"my-app"})
@View({template:"<h1>Hello,Annotation</h1>"})
class EzApp{}
//渲染组件
bootstrap(EzApp);
</script>
</body>
</html>
CSS
h1{background:black;color:white;display:inline-block}
