css文字中间加竖线_前端初学者李不白,html+css的角度,带你分析蘑菇街官网!!!...
大家好,我是前端刚入门的一名小学生李不白,励志成为一名优秀的前端人。
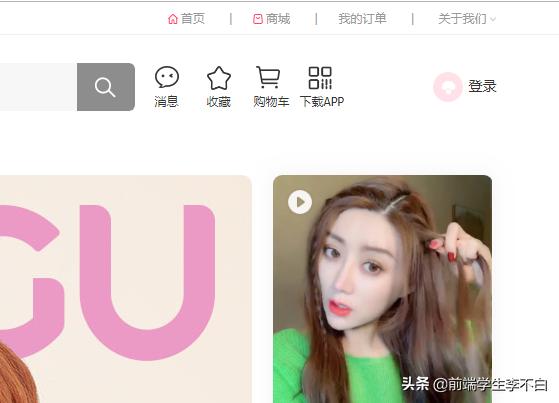
今天给大家带来的内容是分析一下蘑菇街官网是怎么搞得,暂时只从静态网页的角度考虑,先上图。

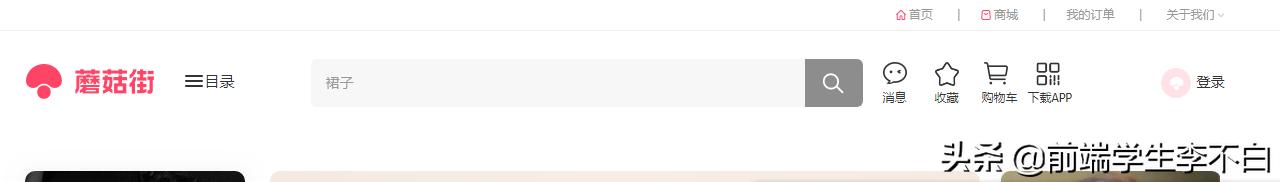
蘑菇街的导航栏比较简单,只有顶部这一块,很简单,写一个内容区域的盒子,居中后,里面放一个ul列表,然后右浮动即可。中间的竖线可以用伪元素去做。

这一块也比较简单,是它的logo区域和搜索区,搜索框,用input标签解决,搜索按钮用button标签做,然后用JS应该能解决搜索问题,我还没学到JS,也快了。
后面跟着的四个,用无序列表就OK。
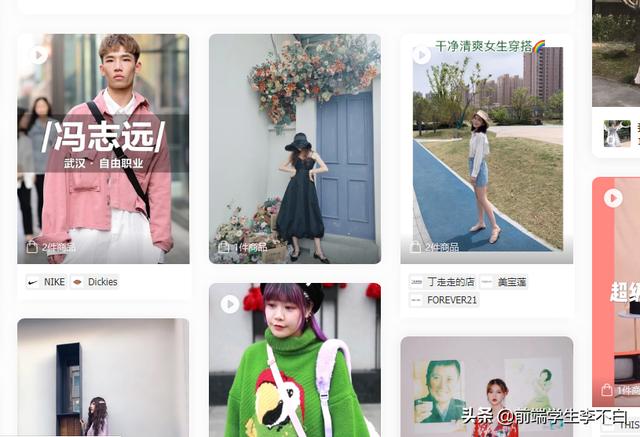
然后,我为什么要带大家分析一下蘑菇街官网呢?因为看到的时候感觉这个官网布局比较有意思。不像天猫,京东,网易考拉,都差不多的布局。上图看一下。



这是蘑菇街官网的布局,我没有去看他们的代码布局。我个人自己分析,综合三个图,可以判断出,这内容部分,先弄一个内容区域居中,然后再放三个无序列表。左边的部分用一个无序列表,用来左边一竖排的功能展示。中间的竖排大区域,也是一个无序列表去展示。右边的和左边的同理。
而且主管内容区域的大盒子,和ul,再到li标签。都不用去设置高度,甚至大盒子和ul列表的宽度也可以忽略不做,让内容去撑开li,因为宽度相同嘛,再用多个li撑开它的父级ul,再撑开它外面的内容盒子。
而且为什么不设置li以外的标签宽高呢?
因为你下拉网页的时候,它这个页面是不断的为你展示商品,如果你确定了li标签父级的高度,甚至是那个ul外面大盒子的高度,这个画面会翻车的。
我仅从html和css来分析,有可能它这个效果用JS会特别简单。因为我还没开始学JS,对这方面一无所知,只能从html加css的角度来讲。
从现在我所掌握的技能来看,是可以这么做的,并且能实战出来的。

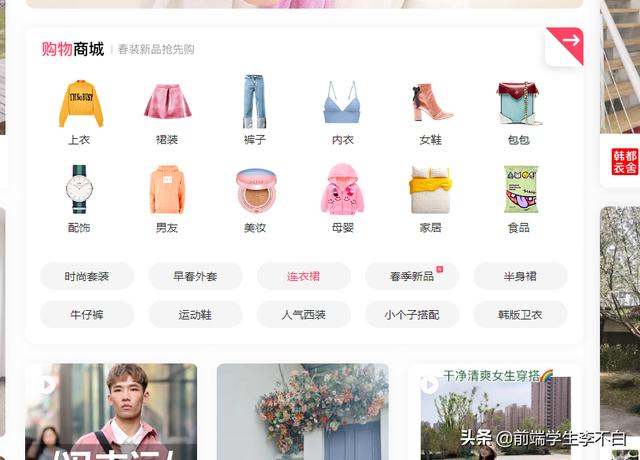
确定了整体结构,接下来就简单了,就中间的大列表里面的内容比较多。这一块就是在大列表里的li标签里做的购物商城导航列表这一块。里面还是无序列表做。可以分为三个区域,顶部购物商城那个部分单独一个区域,然后下面图片和标签的部分,两个无序列表再加上弹性盒模型去解决。

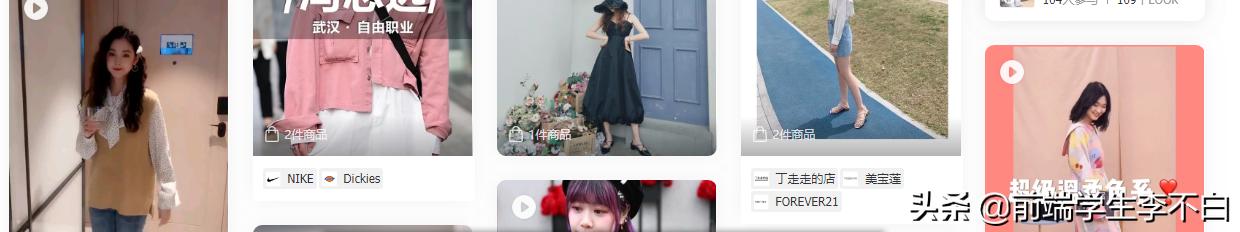
接下来这一块这一块呢,和刚才分析整体结构的时候一样,这个是在中间区域的列表里,上面的内容写完,又分了三个无序列表无限展示商品。和前面分析同理,用内容撑开。
因为纵观整个网站只有竖直方向排列上没有变化,而横向排列,因为每个li里的内容高度不同,会出现高低不一致的视觉感受,这个表现就很舒服,这也是为什么我建议用内容去撑开盒子的原因。
好了,这期的内容就到这里,我们下期内容见,拜拜!!!
