Vue中显示img图片,显示不出来怎么办?vue显示图片
1、近期在学习Vue中发现了一个难点就是显示图片<img> 试了很多办法都不行,有的还保错。后来我找了很多人,以及网上找资料终于被我给找到了。
2、如何你是一个普通组件的话,那么这样就可以了
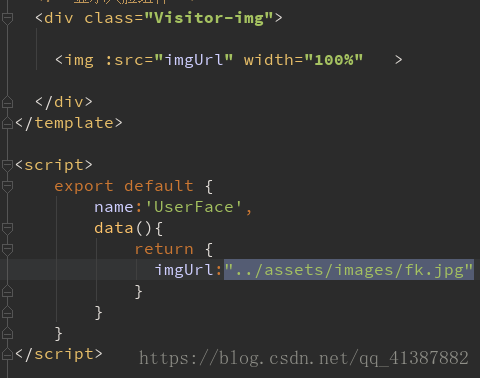
<img src="../assets/images/fk.jpg" width="100%">上面这种是写死的,下面让我们试试进行动态显示;
或者这样写也可以:
return {
imgUrl:require("@/assets/images/fk.jpg")
}有时候我们的组件可能是一个子组件或者子子组件那么我们这样写
<script>
import imgUrl from '@/assets/images/fk.jpg'
export default {
name:'UserFace',
data(){
return {
//imgUrl:require("@/assets/images/fk.jpg");
imgUrl,
}
}
}
</script>总结:有时候src下面的路径../是访问不到的,那么可以试试使用下面
- @代替 src目录
- require("@/assets/images/xxx.jpg")
- 以上都不行,试试更换图片存放目录到 static 文件中
查询效果 ==》 Vue显示图片