(超简单)使用vuepress搭建自己的博客并部署到github pages上
创建vuepress项目
本地新建博客项目根目录

全局安装vuepress
npm install -g vuepress
在MyBlogs下初始化项目
npm init -y
按照如下结构创建目录与文件
MyBlogs
├─── docs
│ ├── README.md
│ └── .vuepress
│ ├── public
│ └── config.js
└── package.json
配置@/docs/.vuepress/config.js文件
module.exports = {
title: 'Chen\'s blog',
description: '我的个人网站',
head: [ // 注入到当前页面的 HTML <head> 中的标签
['link', { rel: 'icon', href: '/logo.jpg' }], // 增加一个自定义的 favicon(网页标签的图标)
],
base: '/', // 这是部署到github相关的配置
markdown: {
lineNumbers: false // 代码块显示行号
},
themeConfig: {
nav:[ // 导航栏配置
{text: '前端基础', link: '/accumulate/' },
{text: '算法题库', link: '/algorithm/'},
{text: '微博', link: 'https://baidu.com'}
],
sidebar: 'auto', // 侧边栏配置
sidebarDepth: 2, // 侧边栏显示2级
}
};
配置文件中添加脚本命令
"scripts": {
"dev": "vuepress dev docs",
"build": "vuepress build docs"
}
运行查看
npm run dev
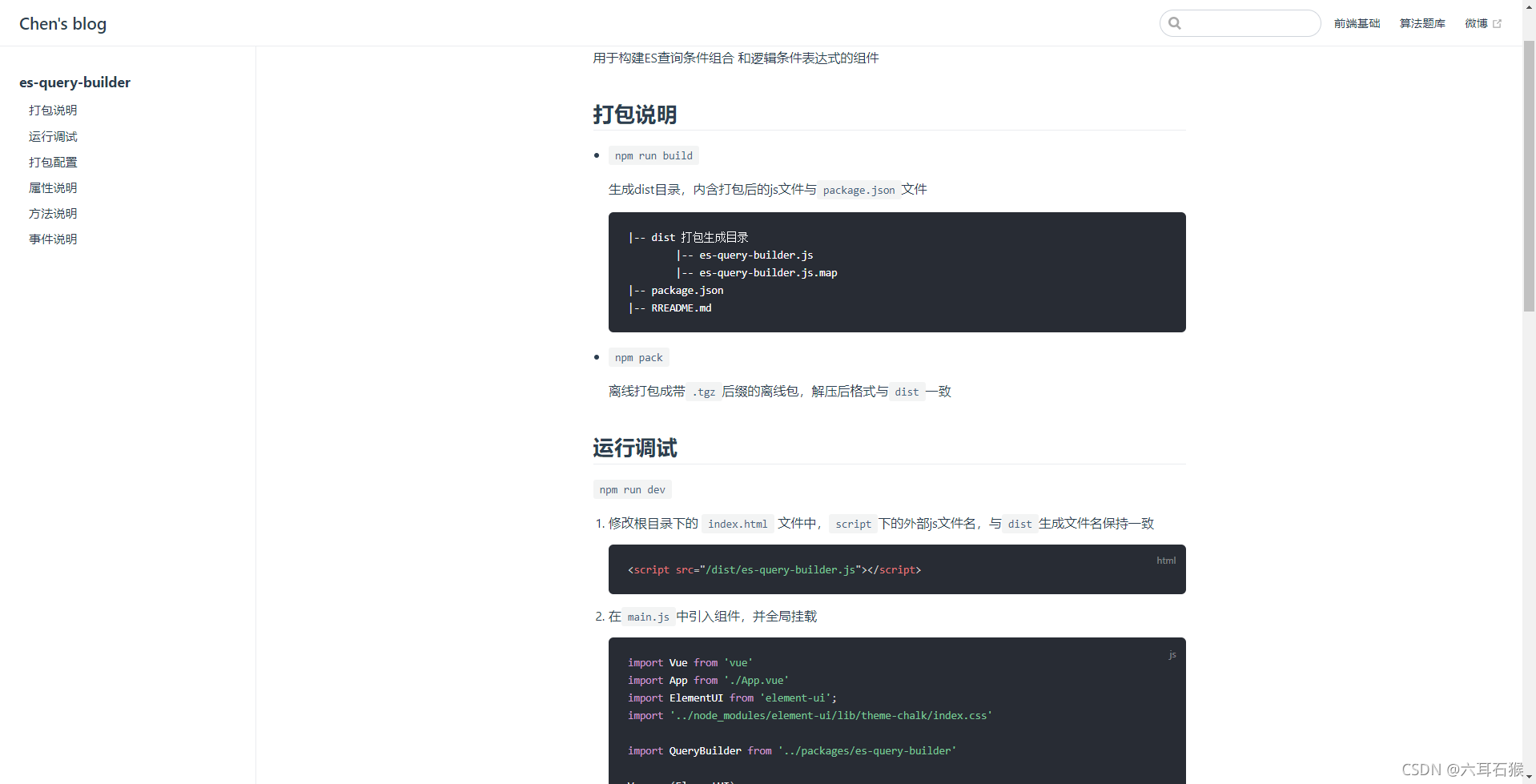
效果如下

部署到github上
国内访问github网速不稳定,建议用个梯子
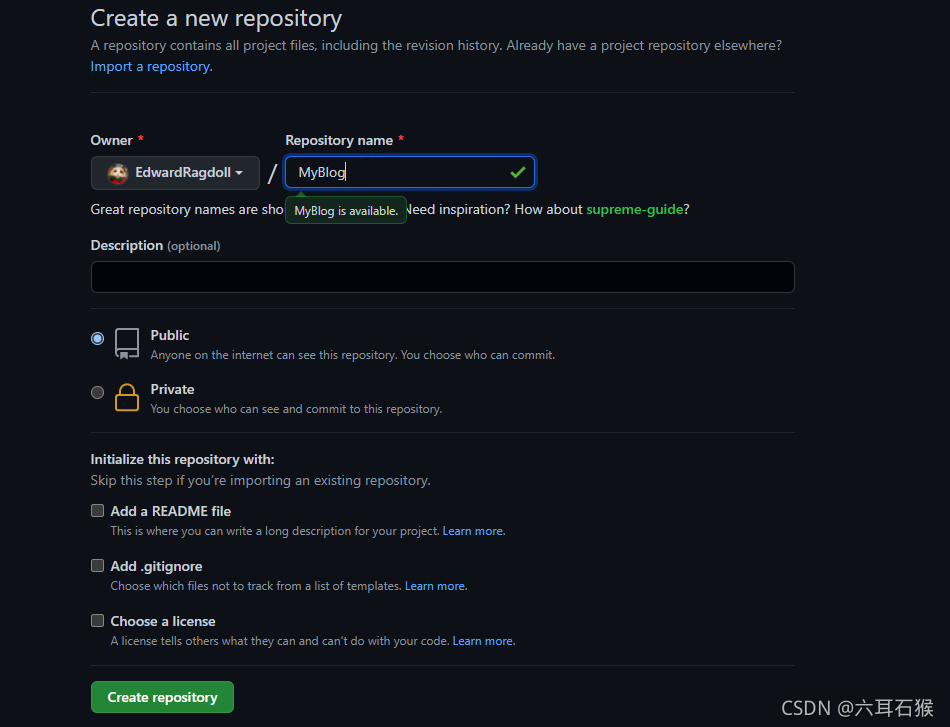
在github上创建仓库


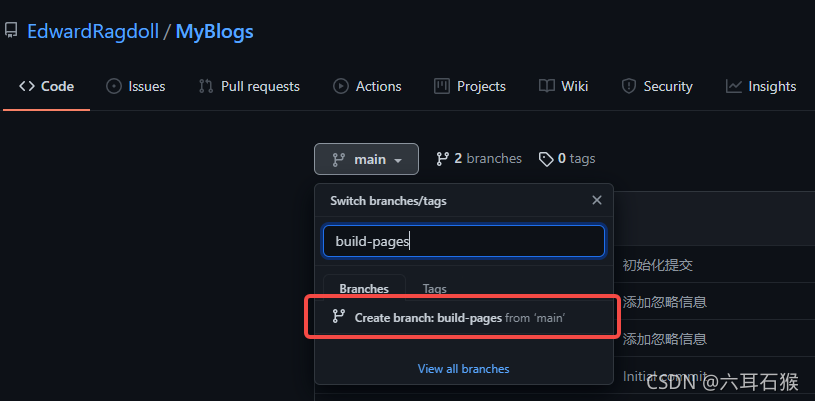
创建新分支built-pages用于存放构建后的文件

clone到本地
建议使用小乌龟,命令行容易敲错
修改.vuepress下的config.js文件
module.exports = {
bash: '/projectName/', // 跟github创建的仓库名一致
}
把本地的vuepress工程内所有内容拷到刚clone的本地目录下
.gitignore文件下添加node_modules和dist忽略

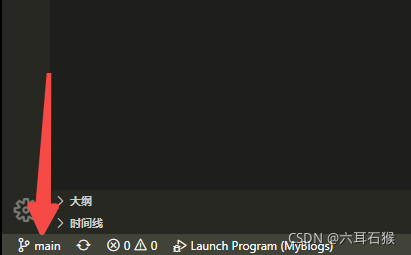
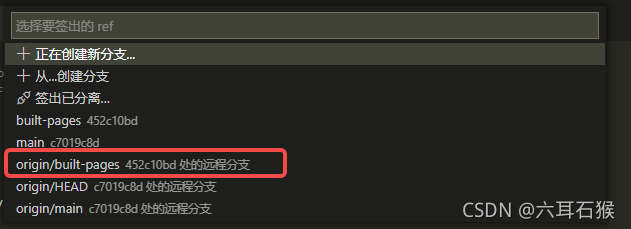
将代码提交到main分支上,本地切换到built-pages分支
本地切换分支只需要在vscode最下角切换即可


本地运行构建命令后,只保留.git , .gitignore , docs,其余文件删掉
把docs/.vuepress/dist里的内容全拷到根目录,然后删掉docs
变更提交到built-pages分支
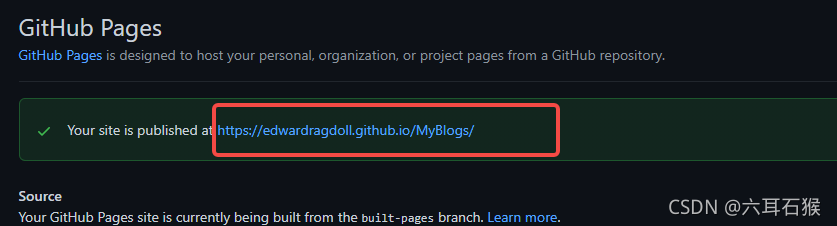
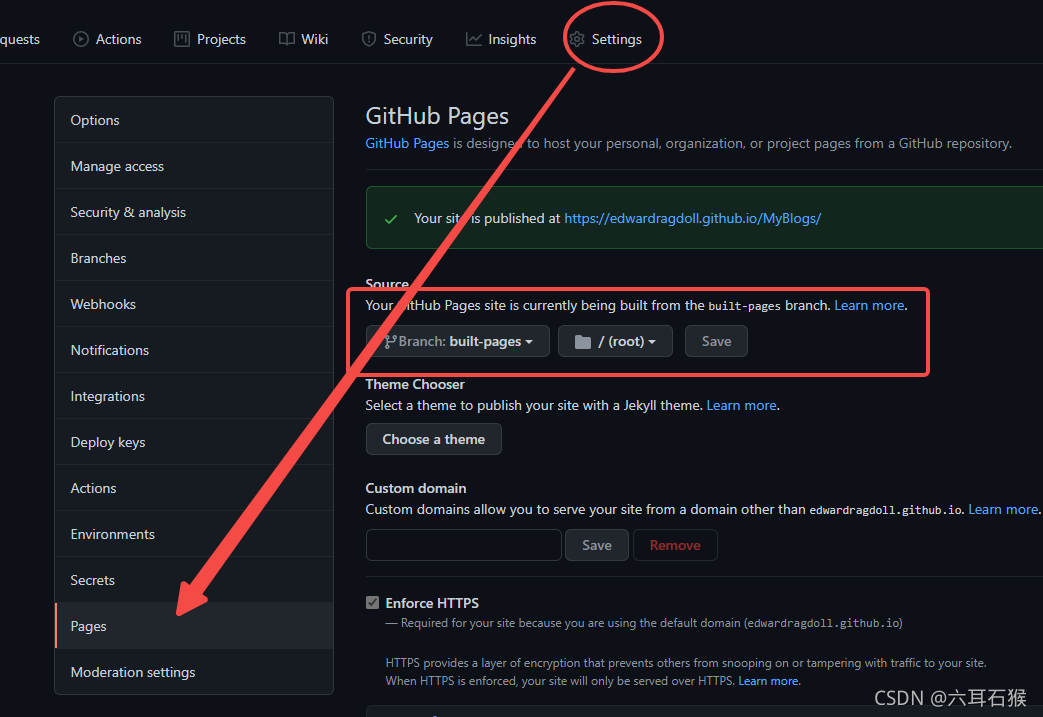
github上点击setting,找到底部的pages,在source中选择分支和入口文件,点击保存即可

点击提示中的网址即可访问