一步一步实现web程序信息管理系统
在web程序中特别是信息管理系统,登陆功能必须有而且特别重要。每一个学习程序开发或以后工作中,都会遇到实现登陆功能的需求。而登陆功能最终提供给客户或展现给客户的最基本的就是2个文本框一个按钮用户名与密码,外加一个登陆按钮。本篇记录一下登陆功能的前端界面的实现。
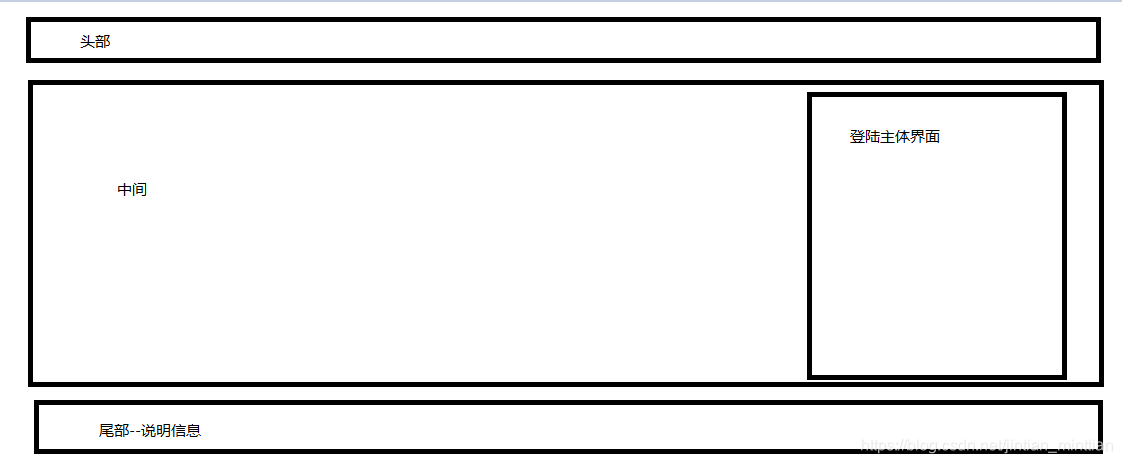
1.界面布局

整个页面的布局分为3个部分
- 上部 可以放置公司logo
- 中部 登陆功能主体部分
尾部 可以放置 说明信息、版权等
2.实现
- 头部实现
html代码
<div id="ops-login-header">
<div class="ops-logo ops-main-content">
<h1><a href="#" title="xxx平台">账号登录</a></h1>
<ul class="ops-login-header-linker">
<li><a href="#">关于我们</a></li>
<li><a href="#">帮助中心</a></li>
</ul>
</div>
</div>css代码
.ops-logo{
height: 74px;
line-height: 74px;
}
.ops-main-content{
margin:0 auto;
width:1200px;
}
.ops-logo h1{
float:left;
}
.ops-logo h1 a{
display: block;
height: 74px;
padding-left: 170px;
line-height: 80px;
font-weight: bold;
font-size: 18px;
color:#000;
background:url('../images/login/login_logo2.png?14622422798') left center no-repeat;
}
.ops-logo h1 a:hover{
text-decoration:none;
}
.ops-logo .ops-login-header-linker{
float:right;
}
.ops-logo .ops-login-header-linker li{
float:left;
margin-left:20px;
font-size:12px;
}
.ops-logo .ops-login-header-linker li a{
color:#808080;
}最终效果展示
- 中间主体部分
html代码
<div id="login-bd" class="ops-login-bd">
<div class="ops-main-content">
<div class="ops-input-box">
<div class="ops-input-title">
<h2>用户登录</h2>
</div>
<div class="ops-input-area">
<form>
<div class="ops-input-item">
<p>登录名:</p>
<input type="text" id="username" placeholder="请输入账号/邮箱" />
</div>
<div class="ops-input-item">
<p>登录密码:</p>
<input type="password" id="password" placeholder="请输入密码" />
</div>
<div class="ops-input-item">
<p>验证码:</p>
<input type="text" placeholder="" id="code" class="ops-img-code" />
<img src="../images/login/1.png" id="codeImg" alt="点击更换" title="点击更换" />
</div>
<div class="ops-login-btn" onclick="loginCheck();">登录</div>
</form>
<p class="ops-input-other">忘记密码?<a href="#">联系我们</a></p>
</div>
</div>
</div>
</div>
css代码
.ops-login-bd{
margin-bottom: 38px;
height:529px;
background: #00a2ca; /*#29a176*/
}
.ops-login-bd .ops-main-content{
position: relative;
height:100%;
background: url('../images/login/loginbg.png?14622422798') no-repeat;
}
.ops-login-bd .ops-input-box{
position: absolute;
right: 80px;
top:50%;
margin-top:-200px;
background:#fff;
box-shadow: 2px 2px 3px #696363,-2px 0 3px #696363;
}
.ops-login-bd .ops-input-box .ops-input-title{
margin-top:22px;
padding:0 10px;
border-left:4px solid #fc880c;
font-size:22px;
color:#000;
}
.ops-login-bd .ops-input-box .ops-input-title h2{
padding-bottom:8px;
border-bottom:1px solid #d9d9d9;
font-size: 20px;
}
.ops-login-bd .ops-input-box .ops-input-area{
padding:0 22px;
padding-top:20px;
}
.ops-login-bd .ops-input-box .ops-input-area .ops-input-item{
margin-bottom:15px;
}
.ops-login-bd .ops-input-box .ops-input-area .ops-input-item p{
margin-bottom:5px;
font-size:12px;
font-weight:bold;
}
.ops-login-bd .ops-input-box .ops-input-area .ops-input-item img{
cursor:pointer;
width:98px;
height:32px;
}
.ops-login-bd .ops-input-box .ops-input-area input{
padding:0 10px;
border:1px solid #cacaca;
width:264px;
height:32px;
outline:none;
border-radius: 3px;
background:url('../images/login/logininputbg.png?14622422798');
}
.ops-login-bd .ops-input-box .ops-input-area .ops-img-code{
float:left;
width:160px;
margin-right:5px;
border-radius: 3px;
}
.ops-login-bd .ops-input-box .ops-input-area .ops-login-btn{
display:block;
width:100%;
height:36px;
line-height: 36px;
text-align:center;
background:#00a2ca;
border-radius: 4px;
border:none;
color:#fff;
cursor: pointer;
font-size:16px;
outline:none;
}
.ops-login-bd .ops-input-box .ops-input-other{
padding:22px;
text-align:right;
}
.ops-login-bd .ops-input-box .ops-input-other a{
margin-left:10px;
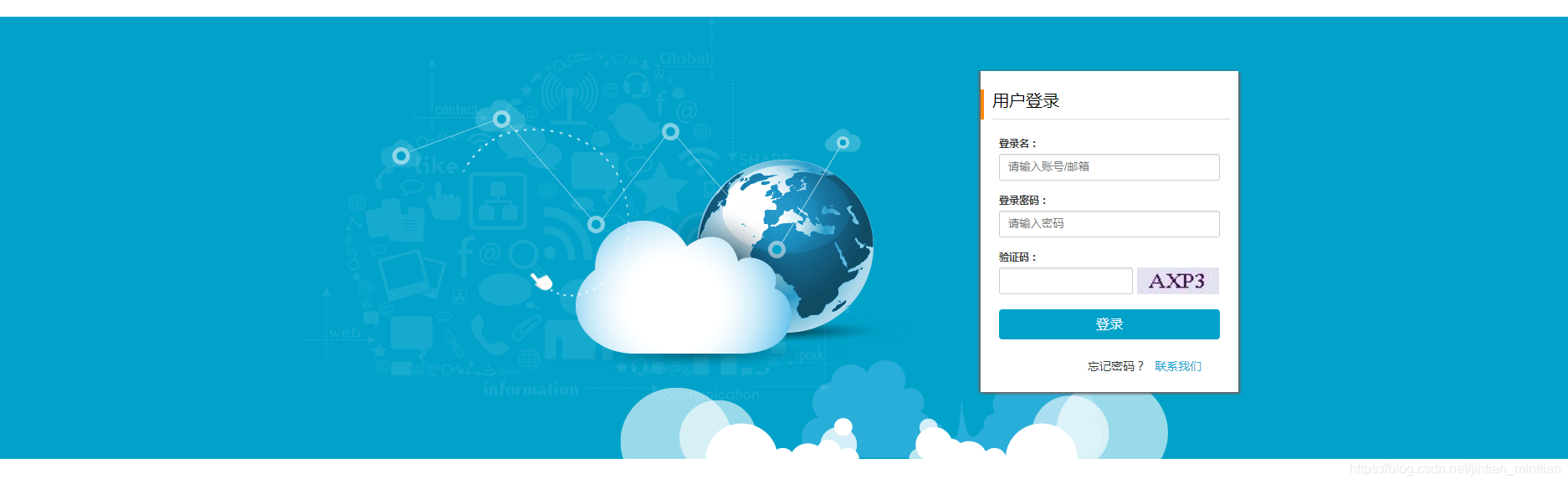
}效果图展示
- 尾部信息
html代码
<div id="login-footer" class="ops-login-footer">
<div class="ops-footer-copyright">
<p class="ops-clearfix ops-links">
<a href="javascript:;" target="_blank">关于我们</a>
<a href="javascript:;" target="_blank">法律声明</a>
<a href="javascript:;" target="_blank">服务条款</a>
<a href="javascript:;" target="_blank">联系方式</a>
<p style="font-family:arial;">地址:xxxxxxxxxxxxxxxx xxxxxxxxxx许可证B1-20160901 COPYRIGHT © 2010-2016<a href="http://www.uimaker.com">uimaker</a> 版权所有 ICP证:苏A2-20160101</p>
<p style="font-family:arial;">xxxxxxx许可证B1-20150962 xxxxx 版权所有</p>
</p>
</div>
</div>
css代码
.ops-login-footer{
padding-top:20px;
padding-bottom: 35px;
border-top:1px solid #e5e5e5;
font-size:12px;
}
.ops-login-footer .ops-footer-copyright{
text-align: center;
}
.ops-login-footer .ops-footer-copyright p{
color:#999;
margin-top:10px;
}
.ops-login-footer .ops-footer-copyright p:first-child{
margin-top:0px;
}
.ops-login-footer .ops-footer-copyright .ops-links a {
margin-left:15px;
color:#666666;
}
.ops-login-footer .ops-footer-copyright .ops-links a:first-child {
margin-left:0
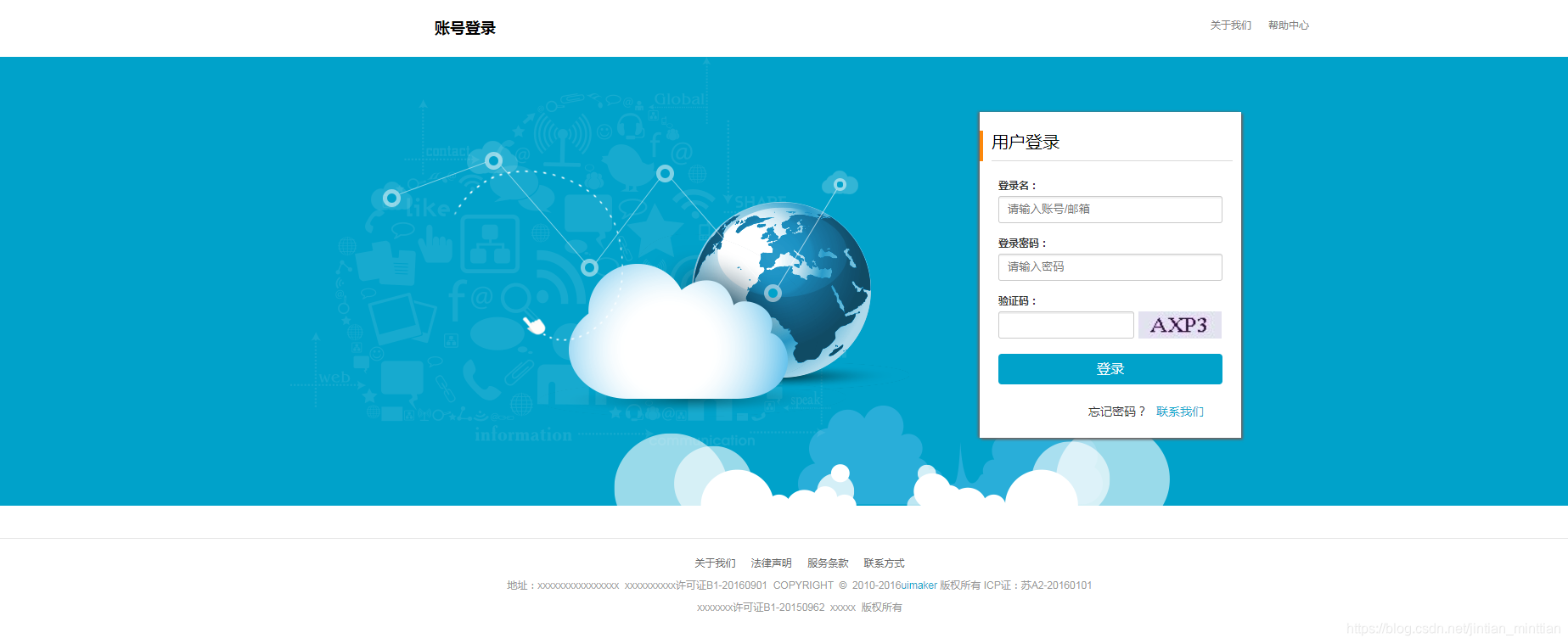
}3.最终整体界面效果图

到此,整个登陆界面完成。
资源下载链接
一步一步实现web程序信息管理系统之一----登陆界面源码下载
