(1)、登录实质
互联网上的部分网站需要登录后方能访问,当我们打开网页并登录,就会在客户端生成Cookies(相当于个人身份证)信息,Cookies中包含了SessionId信息,登录后的请求都会带上Cookies发送给服务器,服务器会根据Cookies判断出对应的SessionID,进而找到会话,从而判断用户是否师登录状态,从而是否给用户响应。
(2)、什么是模拟登陆
答:让机器模拟人在浏览器上的行为登录网站
(3)、实现方式
1、使用虚拟的浏览器
步骤:请求登录页面的url----分析html中的表单数据----找到用户名和密码的输入框----输入自己的用户名和密码---模拟点击登录按钮即可
2、分析登录信息提交方式,利用浏览器cookie模拟登录
步骤:分析网页结构,确认登录方式,如账号密码登录或扫码登录----如是账号密码登录,确认有无验证码及验证码接口----进行错误登录尝试,观察登录系统的传码方案,如账号密码是否加密,是否有加密,是否有额外参数需要寻找,登录需要传入的cookie---根据错误登录的分析结果,寻找额外的参数和需要传入的cookie来源和密码加密函数---反复测试并编写代码
(4)、实例讲解(模拟登录去哪儿网)--这里我们用第二种实现方式
1、本节目标:模拟去哪儿网的登录过程并抓取信息
2、环境准备:
requests + re 库
3、知识储备
cookie:用户首次访问一个域名时,服务器给用户发送的数据,用来保持服务器与客户端之间的状态,这些数据即为cookie
session:另一种记录客户状态的机制,不同于cookie保存于客户机,它保存在服务器上,当客户端浏览器访问服务器时,服务器将客户端的信息以某种形式记录在服务器上,这就是session,而当客户端再次发起请求,就会从该session中查找用户的状态
这里做个类比:我们将银行比作服务器,而客户端就是去银行办事的人员,cookie相当于我们去银行办事时携带的身份证,被用来确定用户的身份,而session相当于银行保存的客户档案用来核实客户身份。
4、思路分析
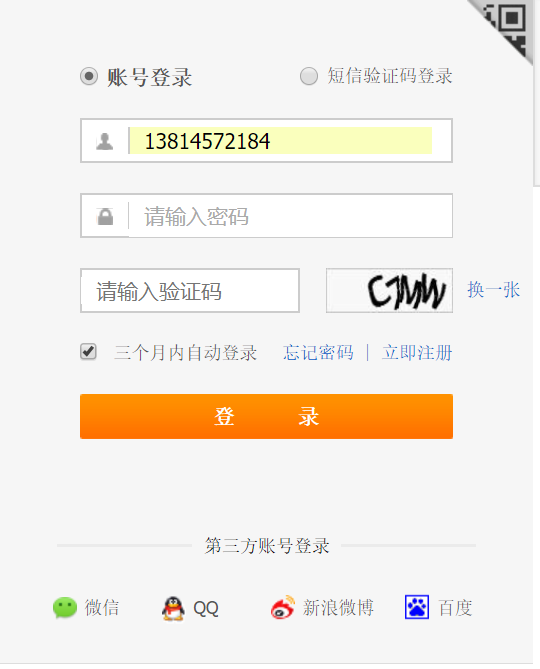
(1)分析网页登录方式(这里我们使用chrome的无痕模式窗口 ctrl+shift+n),我们发现有三种方式:账号密码登录、短信验证码登录、扫码登录,这里我们采取账号密码登录方式

(2)分析验证码接口
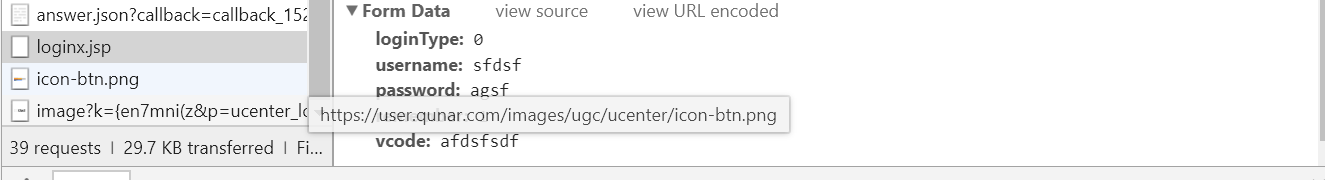
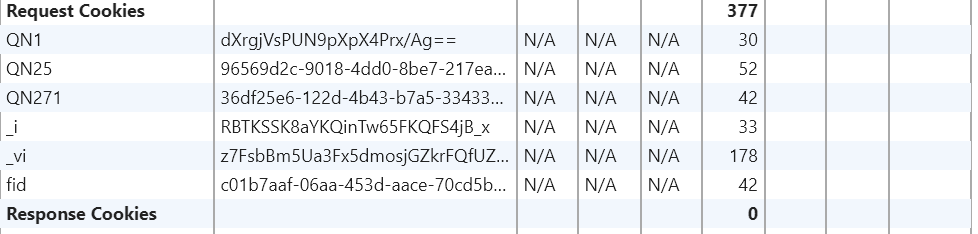
(3)尝试错误登录,查看请求页面的form data ,构造请求函数,尝试使用爬虫进行登录,发现报错,通过分析我们发现需要传入cookie的参数为QN1、QN25、QN271、_i、_vi、fid
 、
、

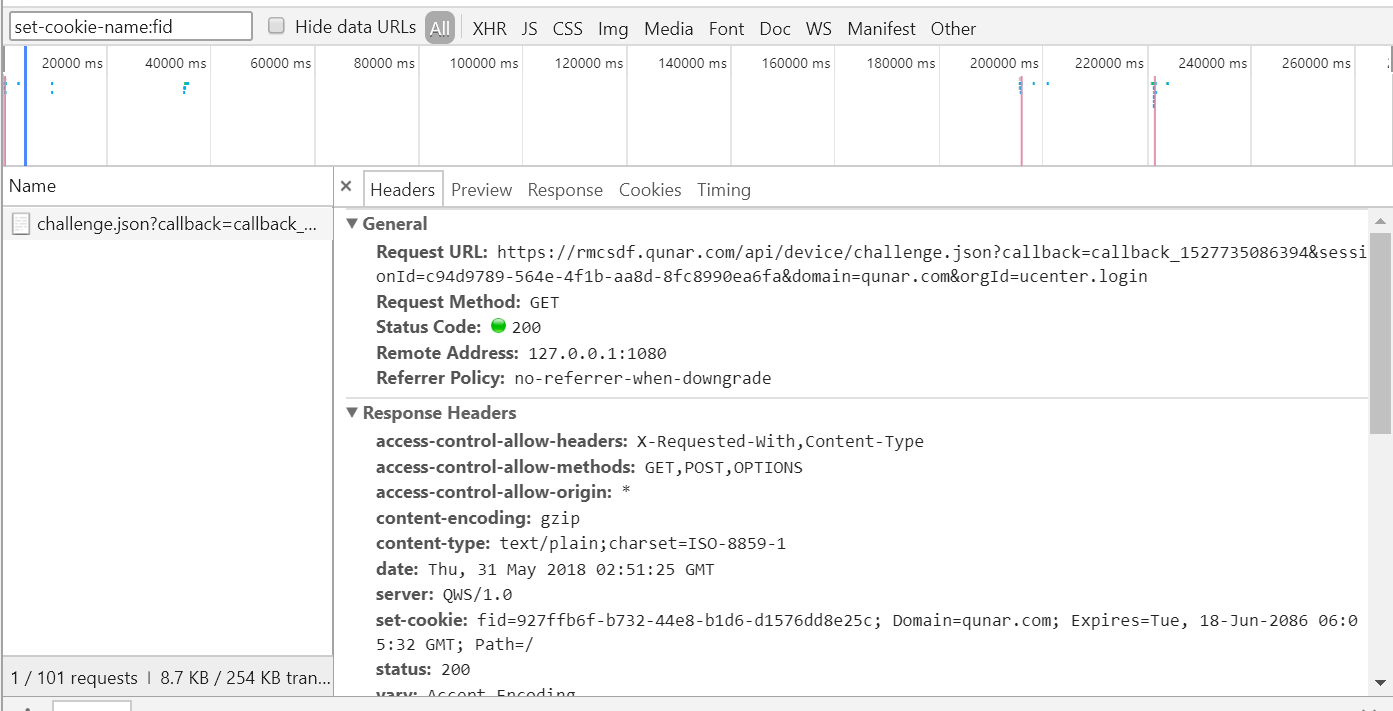
(4)寻找cookie来源,借助chrome的开发者工具
(5)在session通过get请求添加需要的cookie,再次尝试即可

5、代码详解:
首先获取session--获取cookies
1 #author: "xian" 2 #date: 2018/5/31 3 4 import requests 5 6 def get_start_session(): #获取session 7 s = requests.session() 8 return s 9 10 def get_base_cookies(s): #得到基础的cookies,这里使用session。get()发送请求,requests。get发送的请求互补干扰,相互独立,而session.get发送的请求的cookie会自动合并 11 response = s.get('https://user.qunar.com/passport/login.jsp') 12 pass 13 14 15 if __name__ == '__main__': 16 session = get_start_session() 17 get_base_cookies(session)
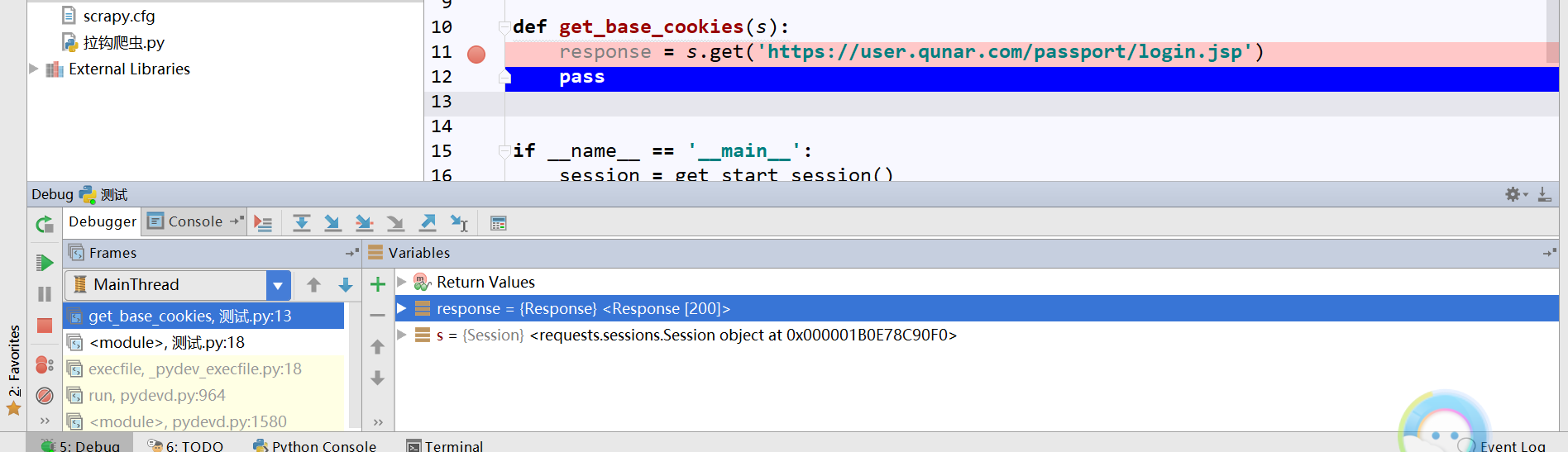
进行断点调试并输出:
接着:下载验证码图片(在当前的目录下新建一个img文件夹用来保存图片)
1 def get_base_cookies(s): 2 response = s.get('https://user.qunar.com/passport/login.jsp') 3 get_image(s) #立即下载图片 4 5 def get_image(s): 6 response = s.get('https://user.qunar.com/captcha/api/image?k={en7mni(z&p=ucenter_login&c=ef7d278eca6d25aa6aec7272d57f0a9a') 7 8 with open('code1.png' , 'wb') as f: 9 f.write(response.content)
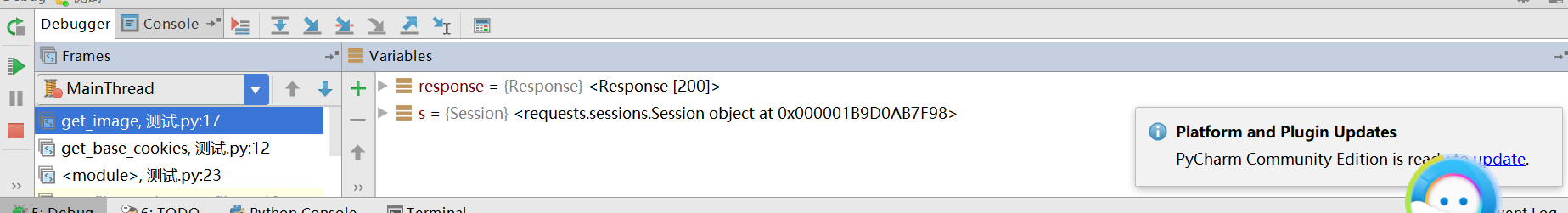
输出:


接着:尝试错误登录,这次我们使用正确的验证码
1 #定义登录函数 2 def login(s,username,password,code): #使用session发送请求,方便合并cookies,并传入参数 3 4 data = { 5 'loginType': 0, 6 'username': username, 7 'password': password, 8 'remember': 1, 9 'vcode': code, 10 } 11 12 url = 'https://user.qunar.com/passport/login.jsp' 13 14 15 response = s.post(url ,data = data ) #这里我们使用post发送请求

最后:结合chrome补全cookies参数,这里我们只需保存有用的cookie即可
1 def get_base_cookies(s): 2 s.get('https://user.qunar.com/passport/login.jsp') 3 get_image(s) 4 s.get('https://user.qunar.com/passport/addICK.jsp?ssl') 5 response = s.get('https://rmcsdf.qunar.com/js/df.js?org_id=ucenter.login&js_type=0') 6 7 #获取sessionid 8 session_id = re.findall(r'sessionId=(.*?)&',response.text) 9 session_id = session_id[0] #脱壳操作 10 11 #获取fid 12 s.get('https://rmcsdf.qunar.com/api/device/challenge.json?callback=callback_1527735086394&sessionId={}&domain=qunar.com&orgId=ucenter.login'.format(session_id)) 13 s.cookies.update({'QN271':session_id})
(3)、完整代码
1 #author: "xian" 2 #date: 2018/5/30 3 import re 4 import requests 5 6 #使用requests库的会话维持用法 7 def start_get_session(): 8 s = requests.session() 9 return s 10 11 def get_base_cookies(s): 12 s.get('https://user.qunar.com/passport/login.jsp') 13 get_image(s) 14 s.get('https://user.qunar.com/passport/addICK.jsp?ssl') 15 response = s.get('https://rmcsdf.qunar.com/js/df.js?org_id=ucenter.login&js_type=0') 16 17 #获取sessionid 18 session_id = re.findall(r'sessionId=(.*?)&',response.text) 19 session_id = session_id[0] #脱壳操作 20 21 #获取fid 22 s.get('https://rmcsdf.qunar.com/api/device/challenge.json?callback=callback_1527735086394&sessionId={}&domain=qunar.com&orgId=ucenter.login'.format(session_id))
23 s.cookies.update({'QN271':session_id})
25
26
27
28 #获取图片
29 def get_image(s):
30 response = s.get('https://user.qunar.com/captcha/api/image?k={en7mni(z&p=ucenter_login&c=ef7d278eca6d25aa6aec7272d57f0a9a&t=1527644979725')
31
32
33 with open('./img/code.png','wb') as f:
34 f.write(response.content)
35
36
37 #登录函数
38 def login(s,username,password,code):
39 data = {
40 'loginType': 0,
41 'username': username,
42 'password': password,
43 'remember': 1,
44 'vcode': code,
45 }
46
47 url = 'https://user.qunar.com/passport/loginx.jsp'
48 response = s.post(url,data = data)
49 print(response.text)
50 response = s.get('http://user.qunar.com/index/basic')
#模拟登录后爬取该网页
51 print(response.text)
52
53
54
55
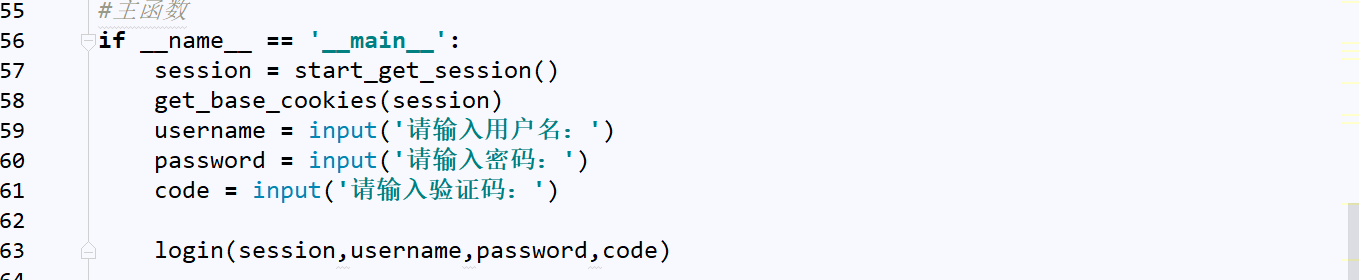
#主函数
56 if __name__ == '__main__':
57 session = start_get_session()
58 get_base_cookies(session)
59 username = input('请输入用户名:')
60 password = input('请输入密码:')
61 code = input('请输入验证码:')
62
63 login(session,username,password,code)
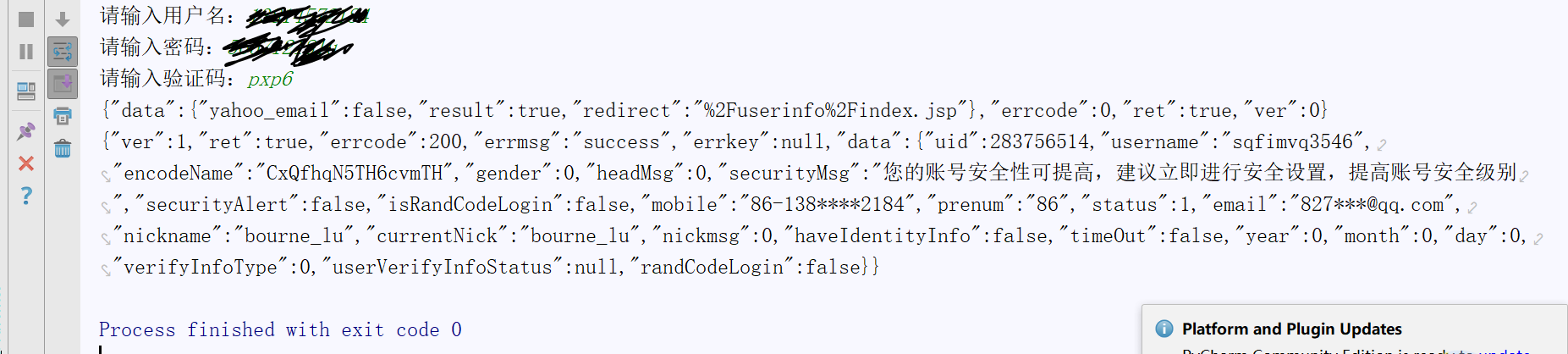
运行效果图: