json:javascript object notation的简写就是json。
它是一种 数据交换格式。
2、json的使用
json在javascript里面就是字面量对象
写法是:
var obj = {名称:值,名称:function(){}}
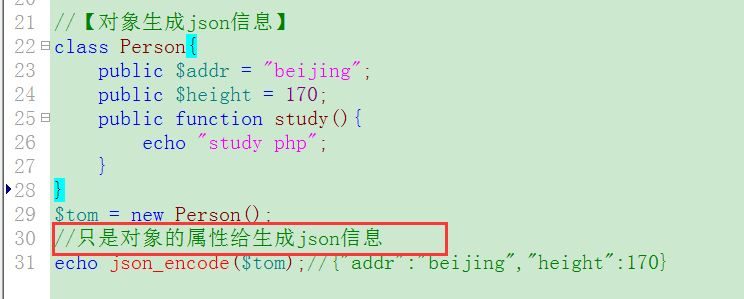
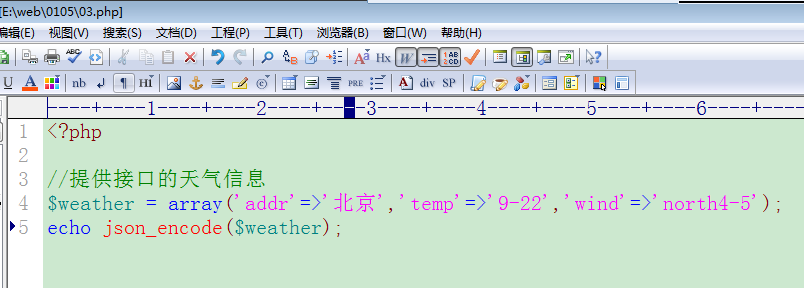
通过php生成json信息:
json encode(数组/对象)----------》生成json信息


json_decode(json信息);反编码json信息
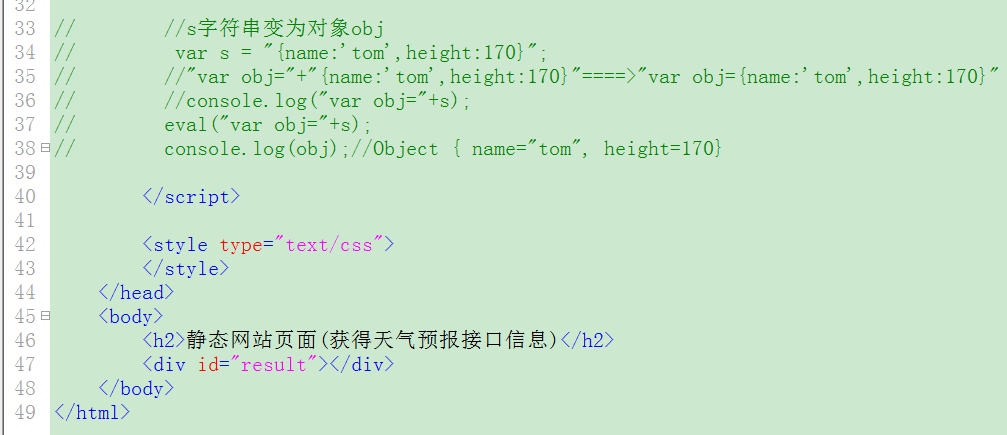
对json字符串信息进行反编码,变为当前语言可以识别信息

JavaScript接受处理json信息
通过eval()把接收json字符串变成真实信息



3. json改造ajax无刷新分页
|
客户端浏览器
绘制: css样式 html标签 |
|
ajax |
|
服务器端
提供数据 ① css样式 ② html标签 ③ 数据data |
ajax的每次请求都要从服务器获得三部分信息,对 带宽、服务器资源、用户等待时间 等资源都要占据三份,我们要做优化:把不发生变化的css样式、html标签 放到客户端手动生成,把服务器端的工作给减轻。
那么我们的数据就可以通过json格式传递回来(之前是html标签格式)
json使用的好处:
ajax的使用是对 带宽、用户等待时间、服务器资源 有节省
json的使用是在ajax的基础上对 带宽、用户等待时间、服务器资源 的进一步去节省。
