前端第三篇---前端基础之JavaScript
一、JavaScript概述
二、JavaScript的基础
三、词法分析
四、JavaScript的内置对象和方法
五、BOM对象
六、DOM对象
七、事件
八、拓展
一、JavaScript概述
1.JavaScript的历史
-
1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
-
Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
-
微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
-
为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
2.ECMAScript
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
- Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.
简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 运算符
- 对象 (封装 继承 多态) 基于对象的语言.使用对象.
二、JavaScript的基础
2.1 JavaScript语法基础
2.1.1 变量命名规范
-
- 变量名只能是 字母、数字、下划线或美元符号的任意组合
- 变量名不能是数字开头
- 关键字不能声明为变量名
- 建议用驼峰命名方式
- 变量名是区分大小写
- 变量的定义要具有可描述性
2.1.2 变量声明
-
- var 变量名 = 变量值
- JaveScript属于动态类型(就是同一个变量可以存不同数据类型的值)
- 保留字不能用做变量名


abstract boolean byte char class const debugger double enum export extends final float goto implements import int interface long native package private protected public short static super synchronized throws transient volatile
2.1.3 注释
-
- 单行注释 : // 单行注释
- 多行注释 : /* 多行注释 */
2.1.3 结束符
JavaScript中的语句要以分号(;)为结束符
2.2 JavaScript数据类型类型查询
2.2.1数字Number
JavaScript不区分整型和浮点型,就只有一种数字类型。
var a = 12.34;
var b = 20;
var c = 123e5; // 12300000
var d = 123e-5; // 0.00123常用方法:
# 将字符串转为数字(当传入的字符串参数不能转为数字时,变返回NaN)
parseInt("123") # 返回123
parseInt("ABC") # 返回NaN,NaN属性是代表非数字值的特殊值,该属性用于指示某个值不是数字
parseFloat("123.456") # 返回123.4562.2.2字符串类型String
字符串可以是引号中的任意文本可以使用单引号或双引号
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld
常用方法:
·String.length:返回长度
·String.trim():移除空白
·String.trimLeft():移除左边空白
·String.trimRight():移除右边空白
·String.charAt(n):返回第N个字符
·String.concat(value, ...):拼接字符串
·String.indexOf(substring, start):返回子序列位置
·String.substring(from, to):根据索引获取子序列(顾头不顾尾)
·String.slice(start, end):切片
·String.toLowerCase():转换成小写
·String.toUpperCase():转换成大写
·String.split(delimiter, limit):分割
注意:·string.slice(start, stop)和string.substring(start, stop)对比:
·两者的相同点:
如果start等于end,返回空字符串
如果stop参数省略,则取到字符串末
如果某个参数超过string的长度,这个参数会被替换为string的长度
·substirng()的特点:
如果 start > stop ,start和stop将被交换
如果参数是负数或者不是数字,将会被0替换
·silce()的特点:
如果 start > stop 不会交换两者
如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符)
如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)2.2.3布尔类型Boolean
布尔只能有两个值true 或 false注意true和false都是小写
var x=true;
var y=false;2.2.4数组Array
示例:
·创建数组方式一:
var cars=new Array();
cars[0]="A";
cars[1]="B";
cars[2]="C";
·创建数组方式二:
var cars=new Array("A","B","C");
常用方法:
·Array.length:数组的长度
·Array.push(element):尾部追加元素
·Array.pop():获取尾部的元素
·Array.unshift(element):头部插入元素
·Array.shift():头部移除元素
·Array.slice(start, end):切片
·Array.reverse():反转
·Array.join(seq):将数组元素连接成字符串
·Array.concat(val, ...):连接数组
·Array.sort():排序
关于鸡肋的JavaScript内置sort方法的解释及优化:
如果调用sort方法时没有传入参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
// 根据上面的规则自行实现一个排序函数:
function sortNumber(a,b) {
return a - b
}
// 调用sort方法时将定义好的排序函数传入即可。
stringObj.sort(sortNumber)2.2.5对象Object对象
由花括号分隔在括号内部对象的属性以名称和值对的形式 name value 来定义属性由逗号分隔
示例:
var person={
firstname : "Elijah",
lastname : "Yang",
id : 110104
};
常用寻址方式:
name=person.lastname;
name=person["lastname"];
2.2.6空Null
表示值是空一般在需要指定或清空一个变量时才会使用
2.2.7未定义Undefined
当声明一个变量但未初始化时该变量的默认值是undefined函数无明确的返回值时返回值也是undefined
2.2.8类型查询
方法:typeof
typeof是一个一元运算符(就像++,–,!,- 等一元运算符),不是一个函数,也不是一个语句对变量或值调用 typeof 运算符将返回下列值之一:
规则:
-
-
-
undefined - 如果变量是 Undefined 类型的
-
boolean - 如果变量是 Boolean 类型的
-
number - 如果变量是 Number 类型的
-
string - 如果变量是 String 类型的
-
object - 如果变量是一种引用类型或 Null 类型的
-
-
2.3 JavaScript运算符
2.3.1 算数运算符
+:相加
-:相减
*:相乘
/:相除
%:取余
++:自加1 (注意:n++表示后自加,++n表示先自加)
–-:自减1 (注意:n–表示后自减,–n表示先自减)2.3.2 比较运算符
> :大于
>= :大于等于
< :小于
<= :小于等于
== :相等,判断值是否相等 “1” == 1 返回true
!= :不等于
=== :严格相等,判断值、类型是否完全相等
!== :严格不等于2.3.3 逻辑运算符
&& :且
|| :或
! :非2.3.4 赋值运算符
= :赋值
+= :自加
-= :自减
*= :自乘
/= :自除2.4 JavaScript流程控制
2.4.1 if else
var a = 10;
if (a > 5){
console.log("yes");
}else {
console.log("no");
}2.4.2 if else if else
var a = 10;
if (a > 5){
console.log("a > 5");
}else if (a < 5) {
console.log("a < 5");
}else {
console.log("a = 5");
}2.4.3 switch
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default: #注意
console.log("...")
}
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。2.4.4 for
for (var i=0;i<10;i++) {
console.log(i);
}2.4.5 while
var i = 0;
while (i < 10) {
console.log(i);
i++;
}2.4.6三元运算判断条件满足条件的返回值不满足条件的返回值
var a = 1;
var b = 2;
var c = a > b ? a : b 2.5 JavaScript函数
2.5.1 JavaScript中的函数和Python中的非常类似,只是定义方式有点区别
// 普通函数定义
function f1() {
console.log("Hello world!");
}
// 带参数的函数
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
}
// 带返回值的函数
function sum(a, b){
return a + b;
}
sum(1, 2); // 调用函数
// 匿名函数方式
var sum = function(a, b){
return a + b;
}
sum(1, 2);
// 立即执行函数
(function(a, b){
return a + b;
})(1, 2);
2.5.2 arguements
function add(a,b){
console.log(a+b);
console.log(arguments.length)
}
add(1,2)
输出:
3
22.5.3 函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除
2.5.4 作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。
例子1:
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); //输出结果是? 

ShenZhen
例子2:
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // 打印结果是?

BeiJing
3.闭包
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret(); // 打印结果是?

ShangHai
三、词法分析
JavaScript中在调用函数的那一瞬间,会先进行词法分析。
词法分析的过程:
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。
2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。
3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找
例子一:
var age = 18;
function foo(){
console.log(age);
var age = 22;
console.log(age);
}
foo(); // 问:执行foo()之后的结果是?
例子二:
var age = 18;
function foo(){
console.log(age);
var age = 22;
console.log(age);
function age(){
console.log("呵呵");
}
console.log(age);
}
foo(); // 执行后的结果是?


词法分析过程: 1、分析参数,有一个参数,形成一个 AO.age=undefine; 2、分析变量声明,有一个 var age, 发现 AO 上面已经有一个 AO.age,因此不做任何处理 3、分析函数声明,有一个 function age(){...} 声明, 则把原有的 age 覆盖成 AO.age=function(){...}; 最终,AO上的属性只有一个age,并且值为一个函数声明 执行过程: 注意:执行过程中所有的值都是从AO对象上去寻找 1、执行第一个 console.log(age) 时,此时的 AO.age 是一个函数,所以第一个输出的一个函数 2、这句 var age=22; 是对 AO.age 的属性赋值, 此时AO.age=22 ,所以在第二个输出的是 2 3、同理第三个输出的还是22, 因为中间再没有改变age值的语句了
四、JavaScript的内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
注意:var s1 = "abc"和var s2 = new String("abc")的区别:
typeof s1 --> string而 typeof s2 --> Object

4.1 自定义对象
4.1.1 类似于(某方面类似)Python中的字典数据类型
var a = {"name": "Alex", "age": 18};
console.log(a.name);
console.log(a["age"]);
ps:Alex
18
遍历对象中的内容:
var a = {"name": "Alex", "age": 18};
for (var i in a){
console.log(i, a[i]);
}
ps:name Alex
age 184.1.2 创建对象
var person=new Object(); // 创建一个person对象
person.name="Alex"; // person对象的name属性
person.age=18; // person对象的age属性
扩展:


// 父类构造函数 var Car = function (loc) { this.loc = loc; }; // 父类方法 Car.prototype.move = function () { this.loc ++; }; // 子类构造函数 var Van = function (loc) { Car.call(this, loc); }; // 继承父类的方法 Van.prototype = Object.create(Car.prototype); // 修复 constructor Van.prototype.constructor = Van; // 扩展方法 Van.prototype.grab = function () { /* ... */ };
4.2 Date对象
创建Date对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)4.3 JSON对象
var str1 = '{"name": "Alex", "age": 18}';
var obj1 = {"name": "Alex", "age": 18};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1); 4.4 RegExp对象


//RegExp对象 //创建正则对象方式1 // 参数1 正则表达式(不能有空格) // 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写) // 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。 // 创建RegExp对象方式(逗号后面不要加空格) var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); // 匹配响应的字符串 var s1 = "bc123"; //RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。 reg1.test(s1); // true // 创建方式2 // /填写正则表达式/匹配模式(逗号后面不要加空格) var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; reg2.test(s1); // true // String对象与正则结合的4个方法 var s2 = "hello world"; s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容 s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置 s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割 s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换 // 关于匹配模式:g和i的简单示例 var s1 = "name:Alex age:18"; s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18" s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配 s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写 // 注意事项1: // 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。 // 该属性值默认为0,所以第一次仍然是从字符串的开头查找。 // 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。 // 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。 // 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。 // 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。 var reg3 = /foo/g; // 此时 regex.lastIndex=0 reg3.test('foo'); // 返回true // 此时 regex.lastIndex=3 reg3.test('foo'); // 返回false // 所以我们在使用test()方法校验一个字符串是否完全匹配时,不推荐添加全局匹配模式g。 // 注意事项2(说出来你可能不信系列): // 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test("undefined"), 并且/undefined/.test()默认返回true。 var reg4 = /^undefined$/; reg4.test(); // 返回true reg4.test(undefined); // 返回true reg4.test("undefined"); // 返回true
4.5 Math对象


abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。
五、BOM对象
5.1 window
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”
window对象
所有浏览器都支持window对象
概念上讲----一个html文档对应一个window对象
功能上讲----控制浏览器窗口
使用上讲----window对象不需要创建对象,直接使用即可
window.document.getElementById("header");
与
document.getElementById("header");
相同 一些常用的Window方法:
-
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
5.2 navigator对象(了解即可)
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <div id="example"></div> <script> txt = "<p>浏览器代号: " + navigator.appCodeName + "</p>"; txt+= "<p>浏览器名称: " + navigator.appName + "</p>"; txt+= "<p>浏览器版本: " + navigator.appVersion + "</p>"; txt+= "<p>启用Cookies: " + navigator.cookieEnabled + "</p>"; txt+= "<p>硬件平台: " + navigator.platform + "</p>"; txt+= "<p>用户代理: " + navigator.userAgent + "</p>"; txt+= "<p>用户代理语言: " + navigator.systemLanguage + "</p>"; document.getElementById("example").innerHTML=txt; </script> </body> </html>
5.3 screen对象(了解即可)
window.screen 对象包含有关用户屏幕的信息
-
-
Window Screen 的一些属性
-
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
-
-
Window Screen 可用宽度
-
screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如窗口任务栏
返回您的屏幕的可用宽度:
<script>
document.write("可用宽度: " + screen.availWidth);
</script>
以上代码输出为:
可用宽度: 1366
-
-
Window Screen 可用高度
screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如窗口任务栏。
-
返回您的屏幕的可用高度:
<script>
document.write("可用高度: " + screen.availHeight);
</script>
以上代码将输出:
可用高度: 7385.4 history对象(了解即可)
window.history 对象包含浏览器的历史。
-
-
Window History
-
为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。
一些方法:
history.back() - 与在浏览器点击后退按钮相同
history.forward() - 与在浏览器中点击向前按钮相同


<html> <head> <script> function goBack() { window.history.back() } </script> </head> <body> <input type="button" value="Back" οnclick="goBack()"> </body> </html>


<html> <head> <script> function goForward() { window.history.forward() } </script> </head> <body> <input type="button" value="Forward" οnclick="goForward()"> </body> </html>
5.5 location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面
一些实例:
location.hostname 返回 web 主机的域名
location.pathname 返回当前页面的路径和文件名
location.port 返回 web 主机的端口 (80 或 443)
location.protocol 返回所使用的 web 协议(http:// 或 https://)
-
-
location.href 获取URL
-
location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载页面
5.6 弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
-
- 警告框-- alert
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("sometext");


<!DOCTYPE html> <html> <head> <script> function myFunction() { alert("你好,我是一个警告框!"); } </script> </head> <body> <input type="button" οnclick="myFunction()" value="显示警告框"> </body> </html>
-
-
确认框-- confirm
确认框通常用于验证是否接受用户操作。
当确认卡弹出时,用户可以点击 "确认" 或者 "取消" 来确定用户操作。
当你点击 "确认", 确认框返回 true, 如果点击 "取消", 确认框返回 false
-
语法:
confirm("sometext");


var r=confirm("按下按钮"); if (r==true) { x="你按下了\"确定\"按钮!"; } else { x="你按下了\"取消\"按钮!"; }
-
-
提示框--prompt
-
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
prompt("sometext","defaultvalue");


var person=prompt("请输入你的名字","Harry Potter"); if (person!=null && person!="") { x="你好 " + person + "! 今天感觉如何?"; document.getElementById("demo").innerHTML=x; }
-
- 换行
弹窗使用 反斜杠 + ‘n’ (\n) 来设置换行
alert("Hello\nHow are you?");5.7 计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
在 JavaScritp 中使用计时事件是很容易的,两个关键方法是:
setInterval() - 间隔指定的毫秒数不停地执行指定的代码。
setTimeout() - 暂停指定的毫秒数后执行指定的代码
Note: setInterval() 和 setTimeout() 是 HTML DOM Window对象的两个方法。
-
- setInterval () 方法-----间隔指定的毫秒数不停地执行指定的代码
语法:
setInterval("javascript function",milliseconds);
第一个参数是函数(function)。
第二个参数间隔的毫秒数
# 每三秒弹出 "hello" :
setInterval(function(){alert("Hello")},3000);
# 每隔一秒输出一个呵呵
var t = setInterval(foo,1000);
# 清除(在下面)
clearInterval(t);


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>时钟</title> </head> <body> <p>在页面显示一个时钟</p> <p id="demo"></p> <script> var myVar=setInterval(function(){myTimer()},1000); function myTimer(){ var d=new Date(); var t=d.toLocaleTimeString(); document.getElementById("demo").innerHTML=t; } </script> </body> </html>
如何停止执行?
clearInterval() 方法用于停止 setInterval() 方法执行的函数代码。
语法:
clearInterval(intervalVariable)要使用 clearInterval() 方法, 在创建计时方法时你必须使用全局变量:
myVar=setInterval("javascript function",milliseconds); 然后你可以使用clearInterval() 方法来停止执行。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>停止时钟</title> </head> <body> <p>页面上显示时钟:</p> <p id="demo"></p> <button οnclick="myStopFunction()">停止时钟</button> <script> var myVar=setInterval(function(){myTimer()},1000); function myTimer(){ var d=new Date(); var t=d.toLocaleTimeString(); document.getElementById("demo").innerHTML=t; } function myStopFunction(){ clearInterval(myVar); } </script> </body> </html>
-
- setTimeout() 方法------暂停指定的毫秒数后执行指定的代码
语法:
setTimeout("javascript 函数",毫秒数);第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数。
function foo(){
console.log('呵呵')
}
var t = setTimeout(foo,3000) 如何停止执行?
clearTimeout() 方法用于停止执行setTimeout()方法的函数代码。
语法:
clearTimeout(timeoutVariable)
要使用clearTimeout() 方法, 你必须在创建超时方法中(setTimeout)使用全局变量:
myVar=setTimeout("javascript function",milliseconds);
如果函数还未被执行,你可以使用 clearTimeout() 方法来停止执行函数代码。
function foo(){
console.log('呵呵')
}
var t = setTimeout(foo,3000)
clearTimeout(t)
六、DOM对象
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素
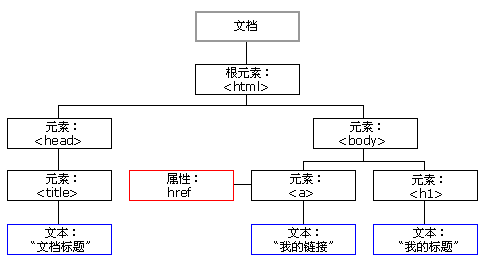
HTML DOM 模型被构造为对象的树:

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
-
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
DOM标准规定HTML文档中的每个成分都是一个节点(node):
文档节点(document对象):代表整个文档
元素节点(element 对象):代表一个元素(标签)
文本节点(text对象):代表元素(标签)中的文本
属性节点(attribute对象):代表一个属性,元素(标签)才有属性
注释是注释节点(comment对象)
6.1 查找HTML元素
通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
直接查找
-
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素6.2节点(标签)操作
创建节点
语法:createElement(标签名)
var divEle = document.createElement("div");添加节点
语法:
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode);
把增加的节点放到某个节点的前边。
somenode.insertBefore(newnode,某个节点);
var imgEle=document.createElement("img"); imgEle.setAttribute("src", "http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg"); var d1Ele = document.getElementById("d1"); d1Ele.appendChild(imgEle);
删除节点
语法:
获得要删除的元素,通过父元素调用删除。
removeChild(要删除的节点)
替换节点
语法:
somenode.replaceChild(newnode, 某个节点);
属性节点
获取文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText
divEle.innerHTML
设置文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText="1"
divEle.innerHTML="<p>2</p>"
attribute操作
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18")
divEle.getAttribute("age")
divEle.removeAttribute("age")
// 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src="..."获取值操作
语法:
elementNode.value
适用于以下标签:
-
- .input
- .select
- .textarea
var iEle = document.getElementById("i1");
console.log(iEle.value);
var sEle = document.getElementById("s1");
console.log(sEle.value);
var tEle = document.getElementById("t1");
console.log(tEle.value);class的操作
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
指定CSS操作
obj.style.backgroundColor="red" JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin obj.style.width obj.style.left obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop obj.style.borderLeftWidth obj.style.zIndex obj.style.fontFamily
七、事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属 性可插入 HTML 标签来定义事件动作。
7.1 常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
7.2 绑定方式
方式一:
<div id="d1" οnclick="changeColor(this);">点我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>
注意:
this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
方式二:
<div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.οnclick=function () {
this.innerText="呵呵";
}
</script>
八、拓展


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>搜索框示例</title> </head> <body> <input id="d1" type="text" value="请输入关键字" οnblur="blurs()" οnfοcus="focus()"> <script> function focus(){ var inputEle=document.getElementById("d1"); if (inputEle.value==="请输入关键字"){ inputEle.value=""; } } function blurs(){ var inputEle=document.getElementById("d1"); var val=inputEle.value; if(!val.trim()){ inputEle.value="请输入关键字"; } } </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } .left{ width: 20%; height: 500px; float: left; background-color: wheat; } .right{ float: left; width: 80%; height: 500px; background-color: lightgray; } .title{ text-align: center; line-height: 40px; background-color: #0e90d2; color: white; } .item{ padding: 10px; } .hide{ display: none; } </style> </head> <body> <div class="outer"> <div class="left"> <div class="item"> <div class="title">菜单一</div> <ul class="con"> <li>111</li> <li>111</li> <li>111</li> </ul> </div> <div class="item"> <div class="title">菜单二</div> <ul class="con hide"> <li>222</li> <li>222</li> <li>222</li> </ul> </div> <div class="item"> <div class="title">菜单三</div> <ul class="con hide"> <li>333</li> <li>333</li> <li>333</li> </ul> </div> </div> <div class="right"></div> </div> <script> var eles_title=document.getElementsByClassName("title"); for (var i=0;i<eles_title.length;i++){ eles_title[i].onclick=function(){ this.nextElementSibling.classList.remove("hide"); for(var j=0;j<eles_title.length;j++){ if (eles_title[j]!=this){ eles_title[j].nextElementSibling.classList.add("hide") } } } } </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .back{ background-color: white; height: 2000px; } .shade{ position: fixed; top: 0; bottom: 0; left:0; right: 0; background-color: grey; opacity: 0.4; } .hide{ display: none; } .models{ position: fixed; top: 50%; left: 50%; margin-left: -100px; margin-top: -100px; height: 200px; width: 200px; background-color: wheat; } </style> </head> <body> <div class="back"> <input class="c" type="button" value="click"> </div> <div class="shade hide handles"></div> <div class="models hide handles"> <input class="c" type="button" value="cancel"> </div> <script> var eles=document.getElementsByClassName("c"); var handles=document.getElementsByClassName("handles"); for(var i=0;i<eles.length;i++){ eles[i].onclick=function(){ if(this.value=="click"){ for(var j=0;j<handles.length;j++){ handles[j].classList.remove("hide"); } } else { for(var j=0;j<handles.length;j++){ handles[j].classList.add("hide"); } } } } </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button class="select_all">全选</button> <button class="select_reverse">反选</button> <button class="cancel">取消</button> <hr> <table class="server_table" border="2px" cellspacing="2px"> <tr> <td><input type="checkbox" class="item"></td> <td>111</td> <td>111</td> <td>111</td> </tr> <tr> <td><input type="checkbox" class="item"></td> <td>222</td> <td>222</td> <td>222</td> </tr> <tr> <td><input type="checkbox" class="item"></td> <td>333</td> <td>333</td> <td>333</td> </tr> <tr> <td><input type="checkbox" class="item"></td> <td>444</td> <td>444</td> <td>444</td> </tr> </table> <script> /* var ele_all=document.getElementsByClassName("select_all")[0]; var ele_reverse=document.getElementsByClassName("select_reverse")[0]; var ele_cancel=document.getElementsByClassName("cancel")[0]; var input_arr=document.getElementsByClassName("item"); ele_all.οnclick=function(){ for(var i=0;i<input_arr.length;i++){ console.log(input_arr[i]); var input=input_arr[i]; input.checked=true; } }; ele_cancel.οnclick=function(){ for(var i=0;i<input_arr.length;i++){ console.log(input_arr[i]); var input=input_arr[i]; input.checked=false; } }; ele_reverse.οnclick=function(){ for(var i=0;i<input_arr.length;i++){ console.log(input_arr[i]); var input=input_arr[i]; if(input.checked){ input.checked=false; } else{ input.checked=true; } } }; */ var input_arr=document.getElementsByClassName("item"); var button_arr=document.getElementsByTagName("button"); for(var i=0;i<button_arr.length;i++){ button_arr[i].onclick=function(){ for (var j=0;j<input_arr.length;j++){ var inp=input_arr[j] if(this.innerText=="全选"){ console.log("ok"); inp.checked=true; } else if(this.innerText=="取消"){ inp.checked=false; } else { if(inp.checked){ inp.checked=false; }else { inp.checked=true; } } } } } </script> </body> </html>
 二级联动
二级联动


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .outer{ margin: 0 auto; background-color: darkgray; width: 80%; height: 600px;margin-top: 30px; word-spacing: -5px; } #left{ display: inline-block; width: 100px ; height: 140px; background-color: wheat; text-align: center; } #choice{ display: inline-block; height: 140px; background-color: darkolivegreen; vertical-align: top; padding:0 5px; } #choice button{ margin-top: 20px; } #right{ display: inline-block; width: 100px ; height: 140px; background-color: wheat; text-align: center; line-height: 140px; } </style> </head> <body> <div class="outer"> <select multiple="multiple" size="5" id="left"> <option>红楼梦</option> <option>西游记</option> <option>水浒传</option> <option>JinPingMei</option> <option>三国演义</option> </select> <span id="choice"> <button id="choose_move"> > </button><br> <button id="all_move"> >> </button> </span> <select multiple="multiple" size="10" id="right"> <option>放风筝的人</option> </select> </div> <script> var choose_move=document.getElementById("choose_move"); var all_move=document.getElementById("all_move"); var right=document.getElementById("right"); var left=document.getElementById("left"); var options=left.options; choose_move.onclick=function(){ for (var i=0; i<options.length;i++){ var option=options[i]; if(option.selected==true){ // var news=option.cloneNode(true); // console.log(news); right.appendChild(option); i--; } } }; all_move.onclick=function(){ for (var i=0; i<options.length;i++){ var option=options[i]; right.appendChild(option); i--; }; }; /* var buttons=document.getElementsByTagName("button"); for(var i=0;i<buttons.length;i++) { buttons[i].onclick = function () { for (var i = 0; i < options.length; i++) { var option = options[i]; if (this.innerText == ">") { if (option.selected == true) { // var news=option.cloneNode(true); // console.log(news); right.appendChild(option); i--; } } else { right.appendChild(option); i--; } } }; } */ </script> </body> </html>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>tab</title> <style> *{margin:0; padding:0; list-style:none;} body{ font-family: "Helvetica Neue", "Hiragino Sans GB", "Microsoft YaHei", "\9ED1\4F53", Arial, sans-serif; } h3{ text-align: center; color:darkcyan; margin-top: 30px; letter-spacing: 5px; } .box{ width: 1000px; margin:50px auto 0px; } #title{ line-height: 40px; background-color: rgb(247,247,247); font-size: 16px; font-weight: bold; color: rgb(102,102,102); } #title span{ float: left; width: 166px; text-align: center; } #title span:hover{ /*color: black;*/ cursor: pointer; } #content{ margin-top: 20px; } #content li{ width: 1050px; display: none; background-color: rgb(247,247,247); } #content li div{ width: 156px; margin-right: 14px; float: left; text-align: center; } #content li div a{ font-size: 14px; color: black; line-height: 14px; /* float: left;*/ display: inline-block; margin-top: 10px; } #content li a:hover{ color: #B70606; } #content li div span{ font-size: 16px; line-height: 16px; /*float: left;*/ display: block; color: rgb(102,102,102); margin-top: 10px; } #content img{ float: left; width: 155px; height: 250px; } #title .select{ background-color: #2459a2; color: white; border-radius: 10%; } #content .show{ display: block; } .show span{ color: red!important; font-size: 30px; } </style> </head> <body> <h3 id="wel">京东商城欢迎您</h3> <!-- direction="right up down left" --> <!-- behavior:滚动方式(包括3个值:scroll、slide、alternate) --> <!-- 说明:scroll:循环滚动,默认效果;slide:只滚动一次就停止;alternate:来回交替进行滚动。 --> <!-- scrollamount="5" 滚动速度 --> <marquee behavior="scroll" direction="right">欢迎您苑昊先生</marquee> <script> function test(){ var mywel = document.getElementById("wel"); var content = mywel.innerText; var f_content = content.charAt(0); var l_content = content.substring(1,content.length); var new_content = l_content + f_content; mywel.innerText = new_content; } // setInterval("test();", 500); </script> <div class="box"> <p id="title"> <span class="select">家用电器</span> <span>家具</span> <span>汽车</span> <span>食品</span> <span>女鞋</span> <span>医疗保健</span> </p> <ul id="content"> <li class="show"> <div><img src="https://img10.360buyimg.com/n1/s450x450_jfs/t4786/325/2470647304/119102/9e1a4ed5/59005841Nd786a8df.jpg" alt="冰箱"><a href="#">容声(Ronshen)冰箱</a><span>价格:5600</span></div> <div><img src="https://img12.360buyimg.com/n1/s450x450_jfs/t3037/347/1290968859/201366/7c1028a0/57c00194N9d0a54c6.jpg" alt="洗衣机"><a href="#">海尔洗衣机</a><span>价格:5400</span></div> <div><img src="https://img11.360buyimg.com/n1/jfs/t3289/128/2393835119/236360/af1d283b/57e0f300N53dde603.jpg" alt="电饭煲"><a href="#">福库(CUCKOO)电饭煲</a><span>价格:3999</span></div> <div><img src="https://img13.360buyimg.com/n1/jfs/t3235/137/2361713777/152258/a6908440/57e098c2N44a90a5d.jpg" alt="智能电视"><a href="#">三星智能电视</a><span>价格:8999</span></div> <div><img src="https://img10.360buyimg.com/n1/jfs/t2053/101/1391591157/215066/572e131b/5696ee9bN2376492d.jpg" alt="净水器"><a href="#">净水器</a><span>价格:1300</span></div> <div><img src="https://img14.360buyimg.com/n1/jfs/t3175/78/2357430273/262835/9a8e7f65/57e0a3e9Nbda39dd2.jpg" alt="空气净化器"><a href="#">空气净化器</a><span>价格:5300</span></div> </li> <li> <div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div> <div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div> <div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div> <div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div> <div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div> <div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div> </li> <li> <div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div> <div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div> <div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div> <div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div> <div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div> <div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div> </li> <li> <div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div> <div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div> <div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div> <div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div> <div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div> <div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div> </li> <li> <div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div> <div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div> <div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div> <div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div> <div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div> <div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div> </li> <li> <div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div> <div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div> <div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div> <div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div> <div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div> <div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div> </li> </ul> </div> <script> var title=document.getElementById('title'); var content=document.getElementById('content'); var category=title.getElementsByTagName('span'); var item=content.getElementsByTagName('li'); for (var i = 0; i < category.length; i++) { category[i].index=i; category[i].onclick=function(){ for (var j = 0; j < category.length; j++) { category[j].className=''; item[j].className=''; } this.className='select'; item[this.index].className='show'; } } </script> </body> </html>

