一、函数
1.1 初步认识函数
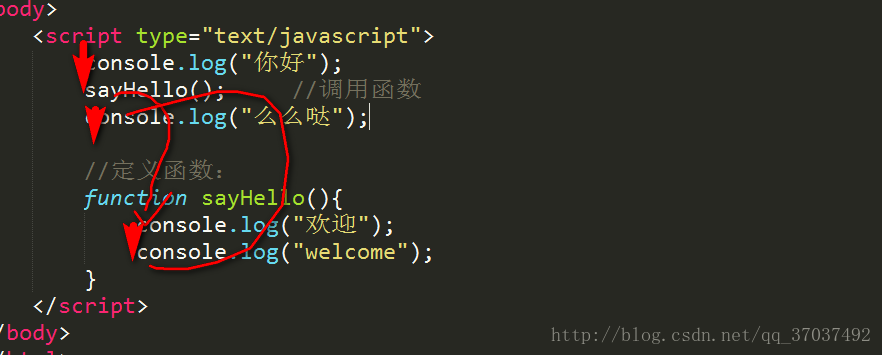
1 <script type="text/javascript">
2 console.log("你好");
3 sayHello(); //调用函数
4
5 //定义函数:
6 function sayHello(){
7 console.log("欢迎");
8 console.log("welcome");
9 }
10 </script>
11 </body>
函数,是一种封装。就是将一些语句,封装到函数里面。通过调用的形式,执行这些语句。
函数的使用,是两个步骤,第一步,函数的定义:
语法:
1 function 函数名字(){
2 3 }
function就是英语“函数”、“功能”的意思。顾名思义,将一些功能封装到函数里面。
function是一个关键字,和var、typeof一样,都是关键字,后面要加空格。
函数名字的命名规定,和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。
后面有一对儿空的小括号,里面是放参数用的,下午介绍。大括号里面,是这个函数的语句。
常见错误:
不能小括号包裹大括号:
1 function sayHello({
2
3 })
不能忘了小括号对儿:
1 function sayHello{
2 }
第二步,函数的调用。
函数如果不调用,等于白写。
调用一个函数,太简单了,就是这个函数的名字后面加小括号对儿。
语法:
1 函数名字();定义函数,可以在调用的后面:这是JS的语法特性,函数声明头的提升。知道就行了。
1 console.log("你好");
2 sayHello(); //调用函数
3
4 //定义函数:
5 function sayHello(){
6 console.log("欢迎");
7 console.log("welcome");
8 }
函数的功能、好处:
1) 将会被大量重复的语句写在函数里面,这样以后需要这些语句的时候,直接调用函数,不用重写那些语句。
2) 简化编程,让编程变的模块化。
1.2 函数的参数
实际参数和形式参数的个数,要相同。
1 qiuhe(3,4);
2 qiuhe("3",4);
3 qiuhe("我爱你","中国");
4
5 function qiuhe(a,b){
6 console.log(a + b);
7 }1.3 函数的返回值
1 <script type="text/javascript">
2 console.log(qiuhe(3,4));
3
4 function qiuhe(a,b){
5 return a + b;
6 }
7 </script>
return就是英语“返回”的意思,那么就表示此时这个“函数调用的表达式”(红色部分),值就是这个a+b。
● 函数里面可以没有return,如果有,只能有一个。不能有多个return;
● 函数里面,return后面不允许书写程序了,也就是说写在后面的程序无效;
二、算法练习
2.1 题目1:报7游戏的安全数
大家从小到大,都玩儿过的一个庸俗的游戏:
游戏玩儿法就是,大家轮流报数,如果报到能被7整除的数字,或者尾数是7的数字,都算踩地雷了。就应该罚唱歌。
请在控制台输出1~60之间的所有“安全数”。
比如:
1、2、3、4、5、6、8、9、10、11、12、13、15、16、18、19、20、22、23、24、25、26、29、30……
<script type="text/javascript">
for(var i = 1 ; i <= 60 ; i++){
//这个数字不能被7整除 且 这个数字的个位数不能是7
if(i % 7 != 0 && i % 10 != 7){
console.log(i);
}
}
</script>2.2 题目2:水仙花数
水仙花数是一种特殊的三位数,它的特点就是,每个数位的立方和,等于它本身。
比如153就是水仙花数。因为:
1313+5353+3333 = 153
100~999之内,只有4个水仙花数,请找出来。
<script type="text/javascript">
//从100~999一个一个实验,看看谁符合水仙花数特点的。
for(var i = 100 ; i <= 999 ; i++){
//得到这个i的每一个位
var baiwei = parseInt(i / 100);
var shiwei = parseInt(i % 100 / 10);
var gewei = i % 10;
//验证是否符合水仙花数的特点
if(Math.pow(baiwei,3) + Math.pow(shiwei,3) + Math.pow(gewei,3) == i){
console.log(i);
}
}
</script>2.3 题目3:求1~100的和
求和的题目,涉及到了新的一种算法思想,叫做“累加器”。
1+2+3+4+5+6……
1 var sum = 0; //累加器
2 //遍历1~100,将所有的数字扔到累加器里面
3 for(var i = 1 ; i <= 100 ; i++){
4 sum = sum + i;
5 }
6 console.log(sum);
2.4 求阶乘
所谓的阶乘,比如6的阶乘,就是1*2*3*4*5*6 = 720。
现在,计算13的阶乘。
1 var result = 1; //累乘器
2
3 for(var i = 1 ; i <= 13 ; i++){
4 result = result * i;
5 }
6 console.log(result);
2.5 用户输入一个数,输出因数的个数。
如:
用户输入48,弹出10。
用户输入21,弹出4
用户输入11,弹出2
<script type="text/javascript">
//用户输入一个数字
var num = parseInt(prompt("请输入数字"));
// 找因数
// 比如用户输入48,要从1~48,分别让48除以这个数
// 穷举法
var amount = 0; //个数,累加器
for(var i = 1 ; i <= num ; i++){
if(num % i == 0){
// console.log(i); //不想输出
amount++; //自增1
}
}
//循环语句结束之后,总量就已经产生了,弹出结果:
alert(amount);
</script>2.6 判断质数
用户输入一个数字,弹出这个数字是否是质数。
<script type="text/javascript">
//用户输入一个数字
var num = parseInt(prompt("请输入数字"));
// 找因数
// 比如用户输入48,要从1~48,分别让48除以这个数
// 穷举法
var amount = 0; //个数,累加器
for(var i = 1 ; i <= num ; i++){
if(num % i == 0){
// console.log(i); //不想输出
amount++; //自增1
}
}
//循环语句结束之后,总量就已经产生了,弹出结果:
if(amount == 2){
alert("是质数");
}else{
alert("不是!!");
}
</script>