在Swift工程中使用OC sdk.
原理就是通过建立桥接文件,将OC转成Swift.
两种方式,方式一 创建任一OC文件,xcode会自动提示创建桥接文件。
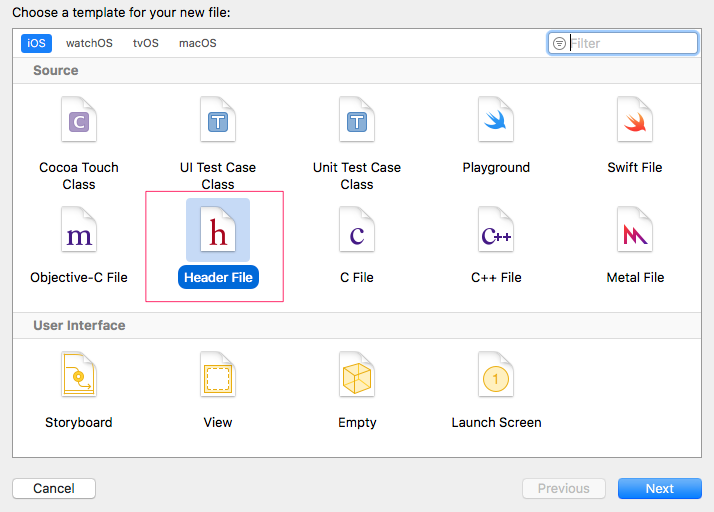
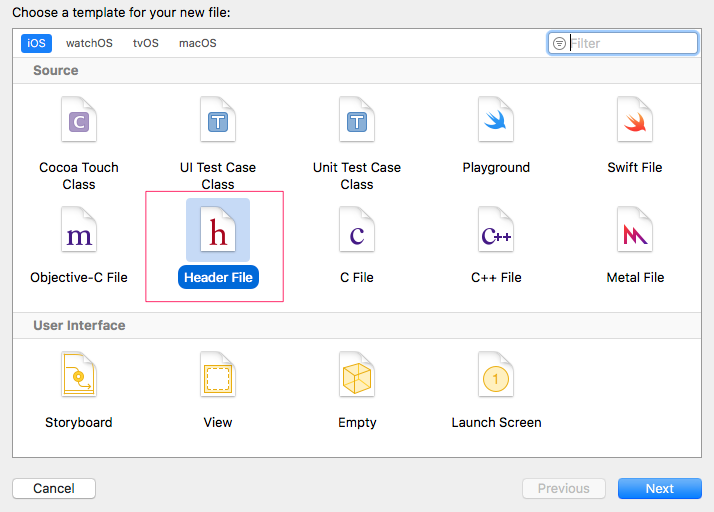
方式一不行的话尝试方式二,手动创建桥接文件。(1) 如下图,命名格式为 工程名-Bridging-Header

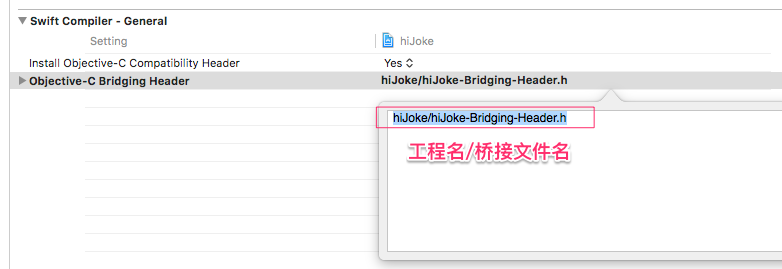
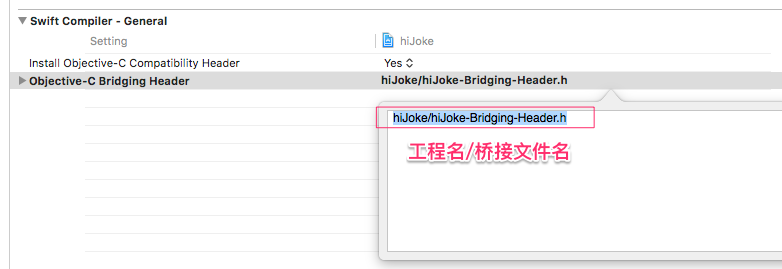
创建完桥接文件后,(2)选择target ->Build Setting ->bridg

(3) 在桥接文件里引入OC sdk的头文件

这样就可以随心所欲的使用OC SDK啦,连头文件都不用导入了
在Swift工程中使用OC sdk.
原理就是通过建立桥接文件,将OC转成Swift.
两种方式,方式一 创建任一OC文件,xcode会自动提示创建桥接文件。
方式一不行的话尝试方式二,手动创建桥接文件。(1) 如下图,命名格式为 工程名-Bridging-Header

创建完桥接文件后,(2)选择target ->Build Setting ->bridg

(3) 在桥接文件里引入OC sdk的头文件

这样就可以随心所欲的使用OC SDK啦,连头文件都不用导入了
转载于:https://www.cnblogs.com/shycie/p/7410523.html