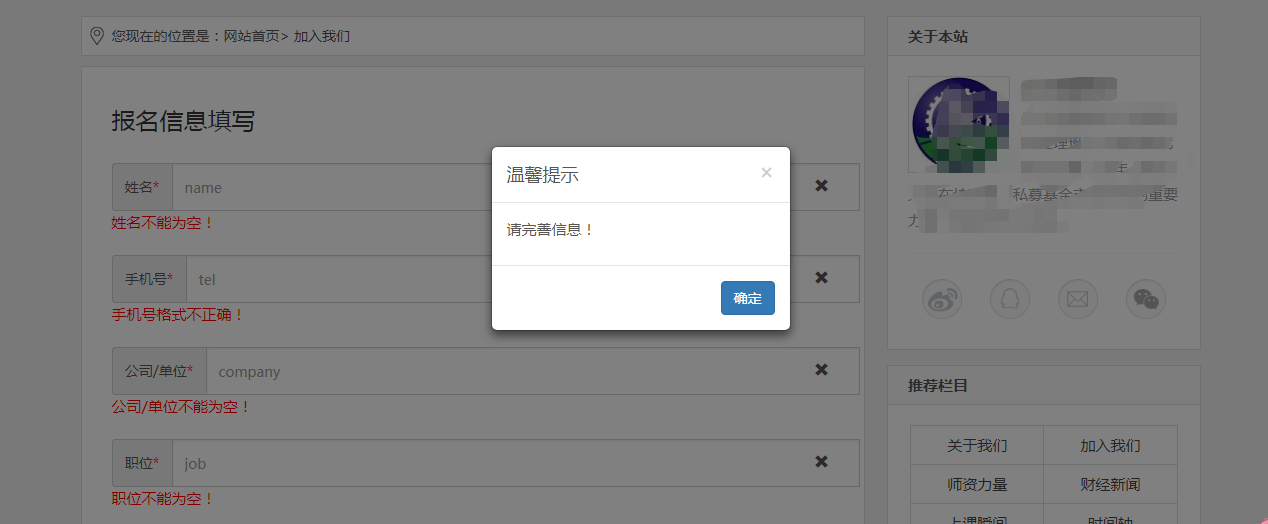
效果图:

我的代码示例:
<!--提示模态框-->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">温馨提示</h4>
</div>
<div class="modal-body">
<p>您的操作不可逆</p>
</div>
<div class="modal-footer">
<button type="button" data-dismiss="modal" class="btn sr-only">取消</button>
<button type="button" data-dismiss="modal" id="quedingbtn" class="btn btn-primary">确定</button>
</div>
</div>
</div>
</div>
整段代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>{{$title}}</title>
<meta name="keywords" content="{{$keywords}}" />
<meta name="description" content="{{$description}}" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link type="image/x-icon" href="/static/images/logo.jpg" rel="shortcut icon">
<link href="/static/bootstrap/css/bootstraphome.min.css" rel="stylesheet">
<link href="/static/home/bootstrapvalidator/dist/css/bootstrapValidator.css" rel="stylesheet">
<link href="/static/home/css/base.css" rel="stylesheet">
<link href="/static/home/css/index.css" rel="stylesheet">
<link href="/static/home/css/m.css" rel="stylesheet">
<script src="/static/home/js/jquery.min.js" ></script>
<script src="/static/bootstrap/js/bootstrap.min.js" ></script>
<script src="/static/home/bootstrapvalidator/dist/js/bootstrapValidator.js" ></script>
<script src="/static/home/js/hc-sticky.js"></script>
<script src="/static/home/js/comm.js"></script>
<style>
/*去掉type为number时 input后面加减号问题*/
input[type='number']{-moz-appearance:textfield;}
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button {-webkit-appearance: none;margin: 0;}
@media screen and (min-width: 768px) {
.modal-dialog {
right: auto;
left: 0%;
width: 300px;
padding-top: 30px;
padding-bottom: 30px;
}
.modal-content {
-webkit-box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5);
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5);
}
}
@media only screen and (max-width: 479px){
.modal{
position: fixed;
top: 200px;
right: 0;
bottom: 0;
left: 0;
z-index: 10500;
display: none;
overflow: hidden;
-webkit-overflow-scrolling: touch;
outline: 0;
}
.modal-dialog {
right: auto;
left: 0%;
width: 300px;
margin:0 auto;
padding-top: 30px;
padding-bottom: 30px;
}
.modal-content {
-webkit-box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5);
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5);
}
}
</style>
<!--[if lt IE 9]>
<script src="js/modernizr.js"></script>
<![endif]-->
</head>
<body>
<header id="header">
<div class="navbar">
<div class="topbox">
<p class="welcome">由上海交通大学教育集团整合海内外顶尖的证券投资领域专家资源,推出权威、特色、实用的《私募基金经理高级研修班</p>
<div class="searchbox">
<div id="search_bar" class="search_bar">
<form id="searchform" action="[!--news.url--]e/search/index.php" method="post" name="searchform">
<input class="input" placeholder="想搜点什么呢.." type="text" name="keyboard" id="keyboard">
<input type="hidden" name="show" value="title" />
<input type="hidden" name="tempid" value="1" />
<input type="hidden" name="tbname" value="news">
<input type="hidden" name="Submit" value="搜索" />
<p class="search_ico"> <span></span></p>
</form>
</div>
</div>
</div>
</div>
<include file="public:navigation" />
</header>
<div class="wrapper">
<main>
<h2 class="place">您现在的位置是:网站首页> <a href="/">{{$data.a_Title}}</a></h2>
<div class="infosbox">
<div class="newsview">
<h3 class="news_title">报名信息填写</h3>
<form name="dataForm" enctype="multipart/form-data" class="form-horizontal top15" action="{{:url('index/joinus')}}">
<div class="input-group">
<label class="input-group-addon" id="inputGroupSuccess3">姓名<span style="color:red;">*</span></label>
<input type="text" class="form-control" id="username" aria-describedby="inputGroupSuccess3Status" name="username" required placeholder="name">
<span class="glyphicon glyphicon-ok form-control-feedback sr-only" id="ok0" aria-hidden="true"></span>
<span class="glyphicon glyphicon-remove form-control-feedback sr-only" id="remove0" aria-hidden="true"></span>
</div>
<span id="inputGroupSuccess3Status0" class="sr-only" style="color:red;">(审核通过)</span>
<br><br>
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">手机号<span style="color:red;">*</span></span>
<input type="number" class="form-control" id="tel" name="tel" required placeholder="tel" aria-describedby="basic-addon1" maxlength="2" οninput="if(value.length>11)value=value.slice(0,11)">
<span class="glyphicon glyphicon-ok form-control-feedback sr-only" id="ok1" aria-hidden="true"></span>
<span class="glyphicon glyphicon-remove form-control-feedback sr-only" id="remove1" aria-hidden="true"></span>
</div>
<span id="inputGroupSuccess3Status1" class="sr-only" style="color:red;">(审核通过)</span>
<br><br>
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">公司/单位<span style="color:red;">*</span></span>
<input type="text" class="form-control" id="company" name="company" required placeholder="company" aria-describedby="basic-addon1">
<span class="glyphicon glyphicon-ok form-control-feedback sr-only" id="ok2" aria-hidden="true"></span>
<span class="glyphicon glyphicon-remove form-control-feedback sr-only" id="remove2" aria-hidden="true"></span>
</div>
<span id="inputGroupSuccess3Status2" class="sr-only" style="color:red;">(审核通过)</span>
<br><br>
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">职位<span style="color:red;">*</span></span>
<input type="text" class="form-control" id="job" name="job" required placeholder="job" aria-describedby="basic-addon1">
<span class="glyphicon glyphicon-ok form-control-feedback sr-only" id="ok3" aria-hidden="true"></span>
<span class="glyphicon glyphicon-remove form-control-feedback sr-only" id="remove3" aria-hidden="true"></span>
</div>
<span id="inputGroupSuccess3Status3" class="sr-only" style="color:red;">(审核通过)</span>
<br><br>
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">邮箱<span style="color:red;">*</span></span>
<input type="text" class="form-control" id="email" name="email" required placeholder="email" aria-describedby="basic-addon1">
<span class="glyphicon glyphicon-ok form-control-feedback sr-only" id="ok4" aria-hidden="true"></span>
<span class="glyphicon glyphicon-remove form-control-feedback sr-only" id="remove4" aria-hidden="true"></span>
</div>
<span id="inputGroupSuccess3Status4" class="sr-only" style="color:red;">(审核通过)</span>
<div class="input-group" style="margin:50px auto 100px;">
<!--<a class="btn btn-primary btn-lg btn-save">提 交</a>-->
<input type="hidden" id="aid" name="aid" value="{{$data.a_Id}}" />
<button type="button" class="btn btn-primary btn-lg" id="validateBtn" style="outline:none;">提 交</button>
</div>
</form>
</div>
</div>
</main>
<aside class="sidebar">
<!--分类-->
<!--<include file="public:fenlei" />-->
<!--关于我-->
<include file="public:aboutme" />
<!--推荐栏目-->
<include file="public:tjlm" />
<!--图片精选-->
<include file="public:tpjx" />
</aside>
<!--sidebar end-->
</div>
<!--wrapper end-->
<include file="public:footer" />
<a href="#" class="cd-top">Top</a>
<!--提示模态框-->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">温馨提示</h4>
</div>
<div class="modal-body">
<p>您的操作不可逆</p>
</div>
<div class="modal-footer">
<button type="button" data-dismiss="modal" class="btn sr-only">取消</button>
<button type="button" data-dismiss="modal" id="quedingbtn" class="btn btn-primary">确定</button>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
//姓名验证
$("#username").keyup(function(){
var username = $("#username").val();
if(!username){
$("#inputGroupSuccess3Status0").removeClass("sr-only");
$("#inputGroupSuccess3Status0").html("姓名不能为空!");
$(".glyphicon-remove#remove0").removeClass("sr-only");
$(".glyphicon-ok#ok0").addClass("sr-only");
}else{
$("#inputGroupSuccess3Status0").removeClass("sr-only");
$("#inputGroupSuccess3Status0").html("审核通过!");
$(".glyphicon-remove#remove0").addClass("sr-only");
$(".glyphicon-ok#ok0").removeClass("sr-only");
}
})
//手机号验证
$("#tel").keyup(function(){
var tel = $("#tel").val();
var reg = /^0?(13[0-9]|17[0-9]|15[0123456789]|18[0123456789]|14[57])[0-9]{8}$/;
if(!tel || !reg.test(tel)){
$("#inputGroupSuccess3Status1").removeClass("sr-only");
$("#inputGroupSuccess3Status1").html("手机号格式不正确!");
$(".glyphicon-remove#remove1").removeClass("sr-only");
$(".glyphicon-ok#ok1").addClass("sr-only");
}else{
$("#inputGroupSuccess3Status1").removeClass("sr-only");
$("#inputGroupSuccess3Status1").html("审核通过!");
$(".glyphicon-remove#remove1").addClass("sr-only");
$(".glyphicon-ok#ok1").removeClass("sr-only");
}
})
//公司/单位验证
$("#company").keyup(function(){
var company = $("#company").val();
if(!company){
$("#inputGroupSuccess3Status2").removeClass("sr-only");
$("#inputGroupSuccess3Status2").html("公司/单位不能为空!");
$(".glyphicon-remove#remove2").removeClass("sr-only");
$(".glyphicon-ok#ok2").addClass("sr-only");
}else{
$("#inputGroupSuccess3Status2").removeClass("sr-only");
$("#inputGroupSuccess3Status2").html("审核通过!");
$(".glyphicon-remove#remove2").addClass("sr-only");
$(".glyphicon-ok#ok2").removeClass("sr-only");
}
})
//职位验证
$("#job").keyup(function(){
var job = $("#job").val();
if(!job){
$("#inputGroupSuccess3Status3").removeClass("sr-only");
$("#inputGroupSuccess3Status3").html("职位不能为空!");
$(".glyphicon-remove#remove3").removeClass("sr-only");
$(".glyphicon-ok#ok3").addClass("sr-only");
}else{
$("#inputGroupSuccess3Status3").removeClass("sr-only");
$("#inputGroupSuccess3Status3").html("审核通过!");
$(".glyphicon-remove#remove3").addClass("sr-only");
$(".glyphicon-ok#ok3").removeClass("sr-only");
}
})
//邮箱验证
$("#email").keyup(function(){
var email = $("#email").val();
var reg2 = /[_a-zA-Z\d\-\.]+@[_a-zA-Z\d\-]+(\.[_a-zA-Z\d\-]+)+$/;
if(!email || !reg2.test(email)){
$("#inputGroupSuccess3Status4").removeClass("sr-only");
$("#inputGroupSuccess3Status4").html("邮箱格式不正确!");
$(".glyphicon-remove#remove4").removeClass("sr-only");
$(".glyphicon-ok#ok4").addClass("sr-only");
}else{
$("#inputGroupSuccess3Status4").removeClass("sr-only");
$("#inputGroupSuccess3Status4").html("审核通过!");
$(".glyphicon-remove#remove4").addClass("sr-only");
$(".glyphicon-ok#ok4").removeClass("sr-only");
}
})
$("#validateBtn").click(function(){
var username = $("#username").val();
var tel = $("#tel").val();
var company = $("#company").val();
var job = $("#job").val();
var email = $("#email").val();
var aid = $("#aid").val();
if(!aid || aid==null || aid==false){
$("#myModal").modal();
$(".modal-body p").html("非法数据ID");
}
if(!username){
$("#inputGroupSuccess3Status0").removeClass("sr-only");
$("#inputGroupSuccess3Status0").html("姓名不能为空!");
$(".glyphicon-remove").removeClass("sr-only");
}else{
$("#inputGroupSuccess3Status0").removeClass("sr-only");
$("#inputGroupSuccess3Status0").html("审核通过!");
$(".glyphicon-ok").removeClass("sr-only");
}
var reg = /^0?(13[0-9]|17[0-9]|15[0123456789]|18[0123456789]|14[57])[0-9]{8}$/;
if(!tel || !reg.test(tel)){
$("#inputGroupSuccess3Status1").removeClass("sr-only");
$("#inputGroupSuccess3Status1").html("手机号格式不正确!");
$(".glyphicon-remove#remove1").removeClass("sr-only");
$(".glyphicon-ok#ok1").addClass("sr-only");
}else{
$("#inputGroupSuccess3Status1").removeClass("sr-only");
$("#inputGroupSuccess3Status1").html("审核通过!");
$(".glyphicon-remove#remove1").addClass("sr-only");
$(".glyphicon-ok#ok1").removeClass("sr-only");
}
if(!company){
$("#inputGroupSuccess3Status2").removeClass("sr-only");
$("#inputGroupSuccess3Status2").html("公司/单位不能为空!");
$(".glyphicon-remove#remove2").removeClass("sr-only");
$(".glyphicon-ok#ok2").addClass("sr-only");
}else{
$("#inputGroupSuccess3Status2").removeClass("sr-only");
$("#inputGroupSuccess3Status2").html("审核通过!");
$(".glyphicon-remove#remove2").addClass("sr-only");
$(".glyphicon-ok#ok2").removeClass("sr-only");
}
if(!job){
$("#inputGroupSuccess3Status3").removeClass("sr-only");
$("#inputGroupSuccess3Status3").html("职位不能为空!");
$(".glyphicon-remove#remove3").removeClass("sr-only");
$(".glyphicon-ok#ok3").addClass("sr-only");
}else{
$("#inputGroupSuccess3Status3").removeClass("sr-only");
$("#inputGroupSuccess3Status3").html("审核通过!");
$(".glyphicon-remove#remove3").addClass("sr-only");
$(".glyphicon-ok#ok3").removeClass("sr-only");
}
var reg2 = /[_a-zA-Z\d\-\.]+@[_a-zA-Z\d\-]+(\.[_a-zA-Z\d\-]+)+$/;
if(!email || !reg2.test(email)){
$("#inputGroupSuccess3Status4").removeClass("sr-only");
$("#inputGroupSuccess3Status4").html("邮箱格式不正确!");
$(".glyphicon-remove#remove4").removeClass("sr-only");
$(".glyphicon-ok#ok4").addClass("sr-only");
}else{
$("#inputGroupSuccess3Status4").removeClass("sr-only");
$("#inputGroupSuccess3Status4").html("审核通过!");
$(".glyphicon-remove#remove4").addClass("sr-only");
$(".glyphicon-ok#ok4").removeClass("sr-only");
}
if(!username || !tel || !reg.test(tel) || !company || !job || !email || !reg2.test(email)){
$("#myModal").modal();
$(".modal-body p").html("请完善信息!");
}else{
$.post("joinus",{'username':username,'tel':tel,'company':company,'job':job,'email':email},function(data){
if(data.code=='200'){
$("#myModal").modal();
$(".modal-body p").html(data.msg);
$("#quedingbtn").click(function(){location.reload()})
}
if(data.code=='201'){
$("#myModal").modal();
$(".modal-body p").html(data.msg);
$("#quedingbtn").click(function(){location.reload()})
}
if(data.code=='300'){
$("#myModal").modal();
$(".modal-body p").html(data.msg);
$("#quedingbtn").click(function(){location.reload()});//点击确定后 刷新页面
}
},'json')
}
//$("form").submit();
})
});
</script>
</body>
</html>
其他示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Modal</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
<style type="text/css">
@@media screen and (min-width: 768px) {
.modal-dialog {
right: auto;
left: 0%;
width: 600px;
padding-top: 30px;
padding-bottom: 30px;
}
.modal-content {
-webkit-box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5);
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5);
}
}
</style>></head>
<body>
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">温馨提示</h4>
</div>
<div class="modal-body">
<p>您的操作不可逆</p>
</div>
<div class="modal-footer">
<button type="button" data-dismiss="modal" class="btn">Close</button>
<button type="button" class="btn btn-primary">Save</button>
</div>
</div>
</div>
</div>
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</body>
</html>
@*为 .modal 添加 role="dialog",用于指定模态框为对话框。
为 .modal-dialog 添加 aria-hidden="true" 属性。
通过 aria-describedby 属性为模态框 .modal 添加描述性信息。
关闭动画
如果你不需要模态框弹出时的动画效果(淡入淡出效果),删掉 .fade 类即可。
通过按钮属性显示不同内容
当有一堆按钮,都要触发相同的模态框(如:向好友列表中某个人发消息),只是有用户ID不同,那么可以使用data-whatever配合event.relatedtarget来实现:
[html] view plain copy
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Modal</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
</head>
<body>
<div class="panel panel-default">
<div class="panel-heading">好友列表</div>
<div class="panel-body">
<div class="list-group" role="group" aria-label="好友列表">
<button type="button" class="list-group-item" data-toggle="modal" data-target="#exampleModal"
data-whatever="张三">
张三
</button>
<button type="button" class="list-group-item" data-toggle="modal" data-target="#exampleModal"
data-whatever="李四">
李四
</button>
<button type="button" class="list-group-item" data-toggle="modal" data-target="#exampleModal"
data-whatever="王二">
王二
</button>
</div>
</div>
</div>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="exampleModalLabel">New message</h4>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>
<script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script>
$('#exampleModal').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // 触发事件的按钮
var recipient = button.data('whatever') // 解析出data-whatever内容
var modal = $(this)
modal.find('.modal-title').text('Message To ' + recipient)
modal.find('.modal-body input').val(recipient)
})
</script>
</body>
</html>*@
