高德纳:本年度计算机设备销售额将下滑

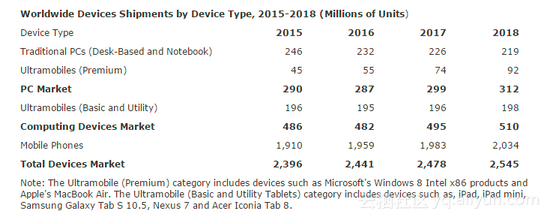
1月21日消息,据cnet网站报道,市场研究公司高德纳表示,今年,包括PC、平板电脑以及智能手机在内的全球设备出货量较去年有望实现1.9%的增长,但整体销售额将会首次出现下滑。
这一预测凸显了计算机设备厂商将面对一个困难的年景,增长陷入停滞是成熟市场的通病。高德纳表示,厂商需要采用全新战略开拓成熟以及新兴市场。
高德纳还指出,2016年度,PC市场规模或将下滑1个百分点,并有望于2017年度增长4个百分点,而搭载Windows 10的产品以及二合一变形本的出货量有望录得增长。
高德纳同时做出预测,移动电话出货量将在本年度录得2.6%的增长,但销售额将会出现下滑。其中,智能手机将占到移动电话整体出货量的82%。
本文转自d1net(转载)
