2016-11-06
Canvas练习及学习笔记第二篇
首先,以下还是我学习了Canvas基础后的一些小练习,源代码大家可以访问我的Github: https://github.com/fanyear
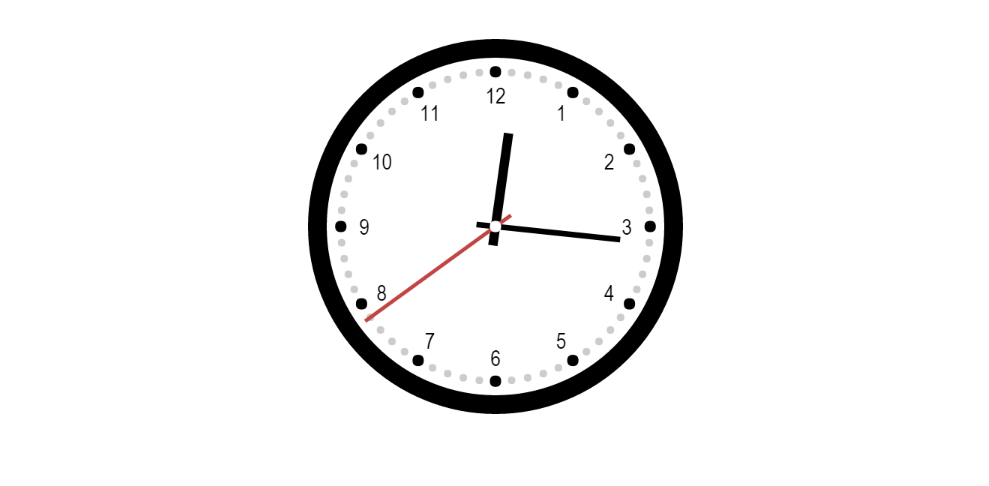
时钟 https://fanyear.github.io/Canvas/Clock/index.html

(放大镜)鼠标左键 https://fanyear.github.io/Canvas/Magnifier/index.html

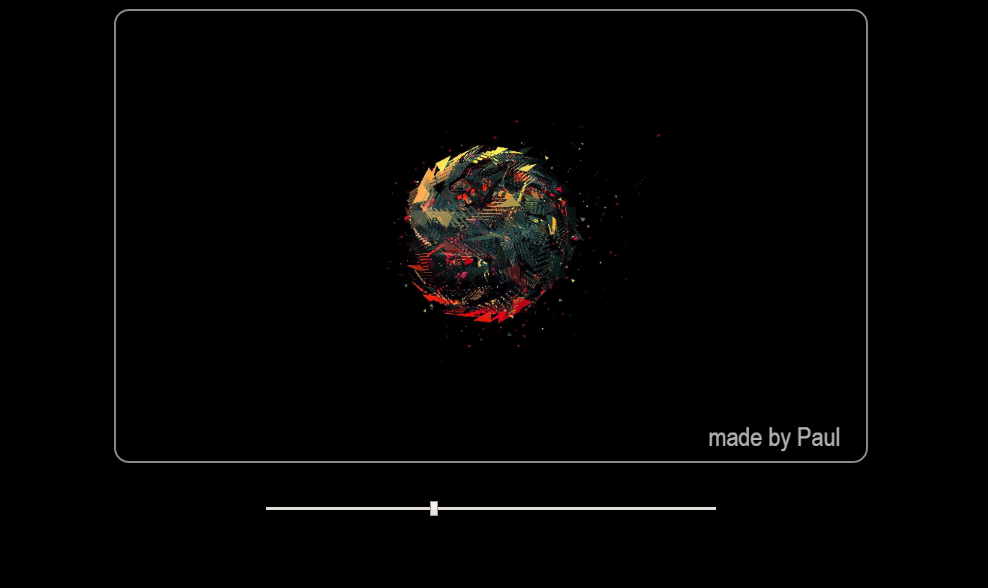
缩放图像 https://fanyear.github.io/Canvas/ScaleImage/index.html

星星动画闪烁 https://fanyear.github.io/Canvas/StarTwinkling/index.html

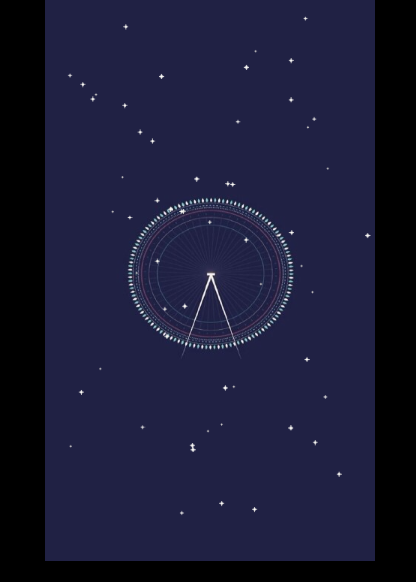
炫酷计时动画效果 https://fanyear.github.io/Canvas/Timer/index.html

推荐MOOC 教程
1. http://www.imooc.com/u/108955/courses?sort=publish (一系列教程 讲得很好 有条理)
2.http://www.imooc.com/learn/338 (星星闪烁教程)
以下是我的学习笔记,不算是教程,讲得不全面,是一些注意事项,更多是为了自己忘了的时候可以回来看看,希望说得不好或有错的,还望各位指教。
上一篇讲了绘制线条,矩形,渐变,图形变化以及设置各种属性,这篇将涉及绘制园,曲线的arc()以及arcTo()方法。
圆和曲线的绘制
1、arc()
arc()是HTML5 canvas的一个API函数,作用是“创建弧/曲线(用于创建圆形或部分圆)”。
语法: context.arc(x,y,r,startAngle,endAngle,counterclockwise)
参数值:
| 参数 | 描述 |
| x | 圆心x坐标 |
| y | 圆心y坐标 |
| r | 圆的半径 |
| startAngle | 起始角,以弧度计。(弧的圆形的三点钟位置是 0 度) |
| endAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
注意:
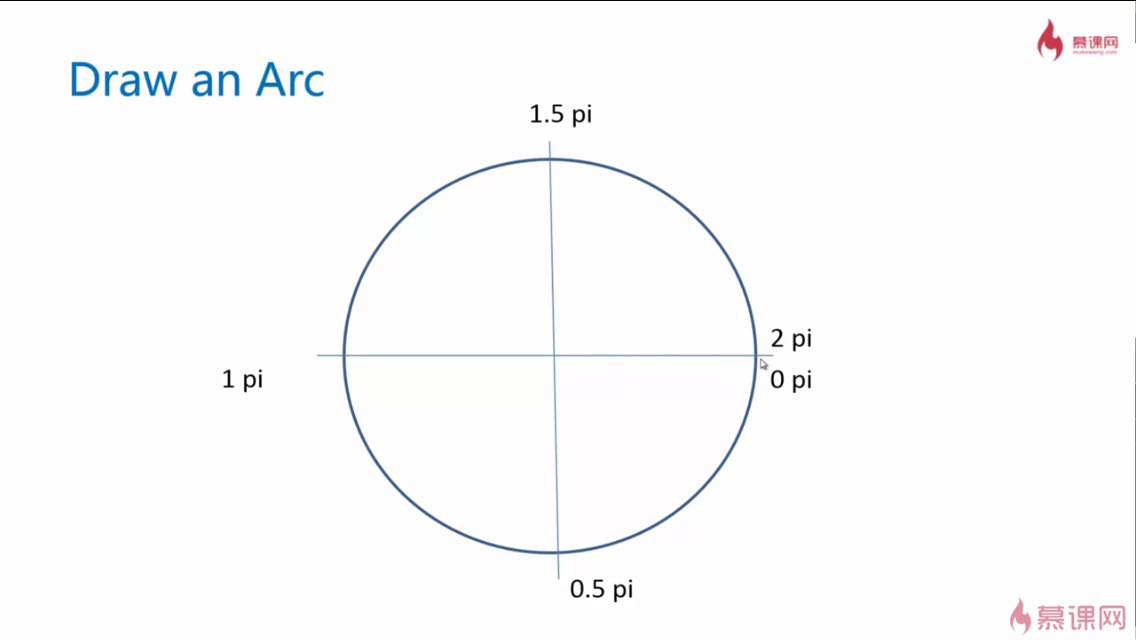
1、无论是顺时针还是逆时针,默认角度位置都如图1-1所示,不改变。
2、角度为弧度制。

图1-1
实例:

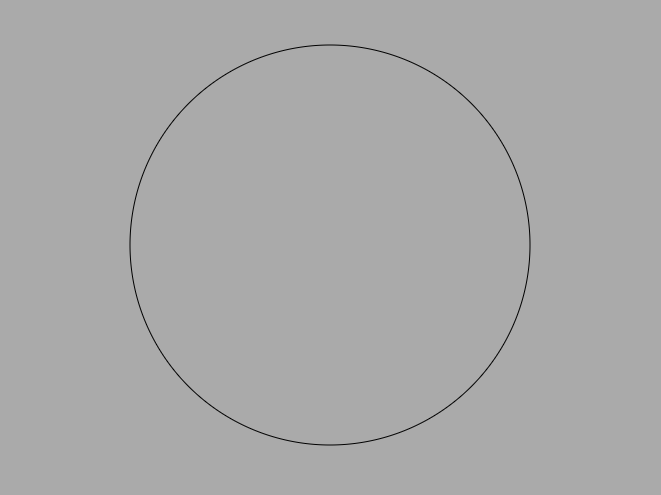
图1-2
1 var CANVASWIDTH = 800;
2 var CANVASHEIGHT = 600;
3
4 var canvas = document.getElementById("canvas");
5 var context = canvas.getContext("2d");
6
7 canvas.width = CANVASWIDTH;
8 canvas.height = CANVASHEIGHT;
9
10 context.beginPath();
11 context.arc(400,300,200,0,2*Math.PI);
12 context.stroke();
当然也可以用arc()来绘制曲线,只需改一改起始角和终止角就好了。

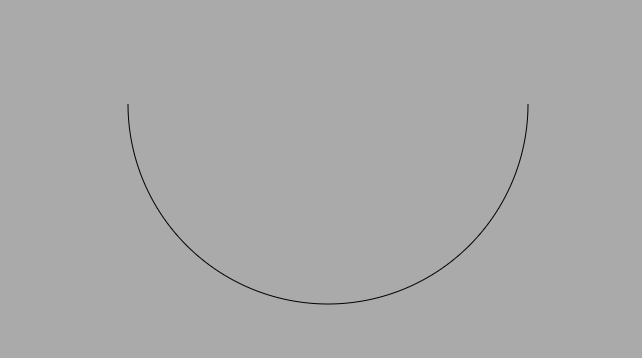
图1-3
代码:
1 var CANVASWIDTH = 800;
2 var CANVASHEIGHT = 600;
3
4
5 var canvas = document.getElementById("canvas");
6 var context = canvas.getContext("2d");
7
8 canvas.width = CANVASWIDTH;
9 canvas.height = CANVASHEIGHT;
10
11
12 context.beginPath();
13 context.arc(400,300,200,0,Math.PI); //改了终止角为PI
14 context.stroke();
2、arcto()
arcTo()方法还是和arc()不一样的,敲一敲代码就知道啦。arcTo() 方法在画布上创建介于两个切线之间的弧/曲线。
语法:arcTo(x1,y1,x2,y2,radius)
参数值:
| 参数 | 描述 |
| x1 | 端点 1x坐标 |
| y1 | 端点1 y坐标 |
| x2 | 端点2 x坐标 |
| y2 | 端点2 y坐标 |
| radius | 半径 |
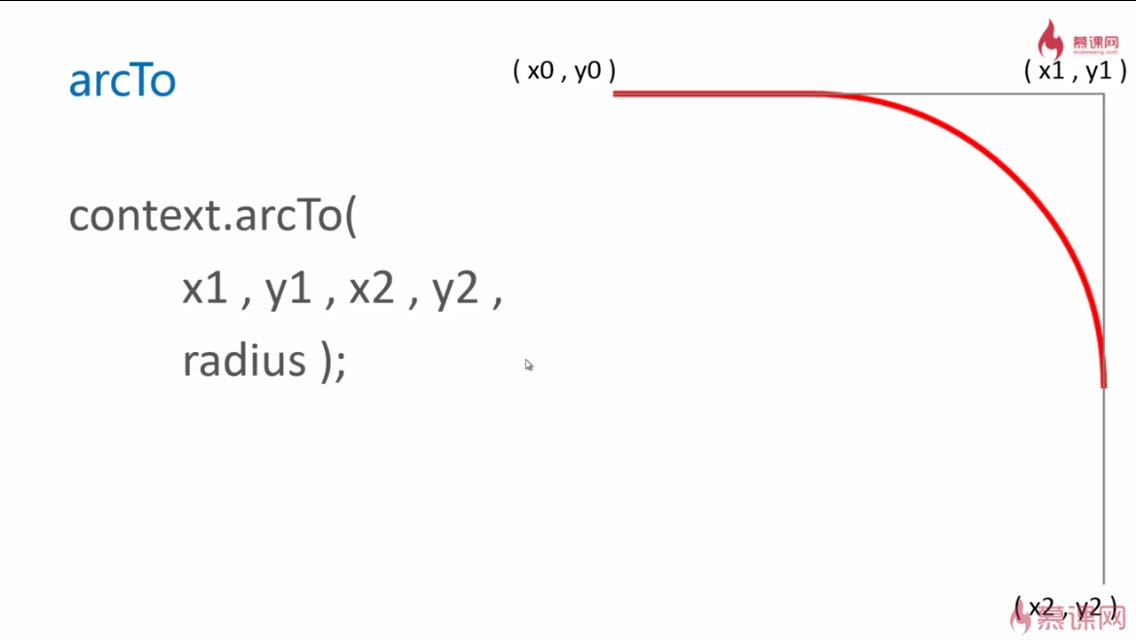
arcTo()方法将利用当前端点(x0,y0)、端点1(x1,y1)和端点2(x2,y2)这三个点所形成的夹角,然后绘制一段与夹角的两边相切并且半径为radius的圆上的弧线。弧线的起点就是当前端点所在边与圆的切点,弧线的终点就是端点2(x2,y2)所在边与圆的切点,并且绘制的弧线是两个切点之间长度最短的那个圆弧。此外,如果当前端点不是弧线起点,arcTo()方法还将添加一条当前端点到弧线起点的直线线段。

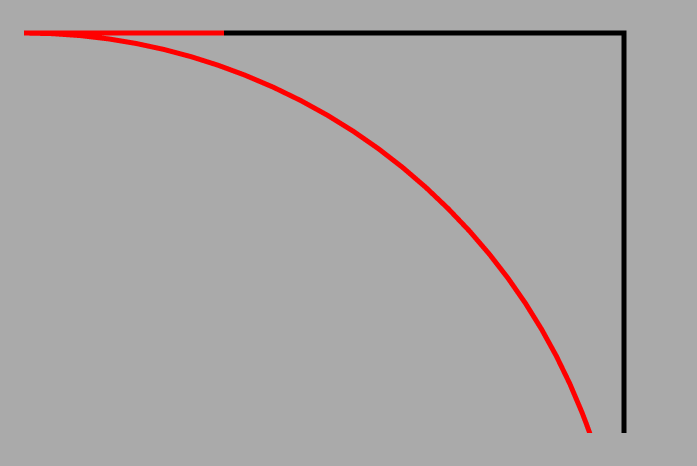
图1-4
实例:

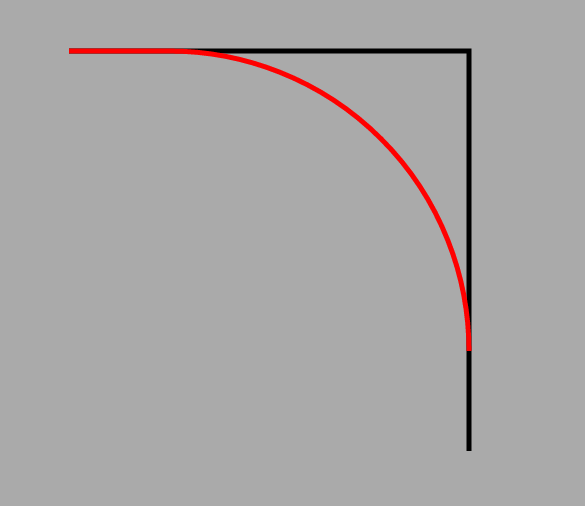
图1-5
var CANVASWIDTH = 800;
var CANVASHEIGHT = 600;
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
canvas.width = CANVASWIDTH;
canvas.height = CANVASHEIGHT;
context.lineWidth=5;
context.beginPath();
context.moveTo(200,200);
context.lineTo(600,200);
context.lineTo(600,600);
context.strokeStyle="#000"
context.stroke(); //绘制辅助线
context.beginPath();
context.moveTo(200,200);
context.arcTo(600,200,600,600,300);
context.strokeStyle="red"
context.stroke(); //绘制曲线
注意看清楚辅助线会曲线,我们可以看到,arcto()绘制的曲线终点不是所定义的(600,600),而是从起点(200,200)一直到与辅助线相切的坐标点就停止了。而若参数半径比较大,会出现什么情况呢?
实例:

图1-6
代码:
var CANVASWIDTH = 800; var CANVASHEIGHT = 600; var canvas = document.getElementById("canvas"); var context = canvas.getContext("2d"); canvas.width = CANVASWIDTH; canvas.height = CANVASHEIGHT; context.lineWidth=5; context.beginPath(); context.moveTo(200,200); context.lineTo(600,200); context.lineTo(600,600); context.strokeStyle="#000" context.stroke(); context.beginPath(); context.moveTo(200,200); context.arcTo(600,200,600,600,600); //就改了一个参数 将半径设置为600 context.strokeStyle="red" context.stroke();
可以看到,起点还是(200,200),但还未与辅助线相切就停止了。
熟能生巧,多敲敲几遍代码,就能“摸清楚它的底细”了。
本人前端小菜鸟,有什么说的不对的,还望各位包涵哈~
