零元学Expression Blend 4 - Chapter 13 用实例了解布局容器系列-「Pathlistbox」I
本系列将教大家以实做案例认识Blend 4 的布局容器,此章介绍的布局容器是Blend 4 里的-「Pathlistbox」
?
本系列将教大家以实做案例认识Blend 4 的布局容器,此章介绍的布局容器是Blend 4 里的-「Pathlistbox」
?
就是要让不会的新手都看的懂!
?
<先来了解Pathlistbox的基本功能>
01
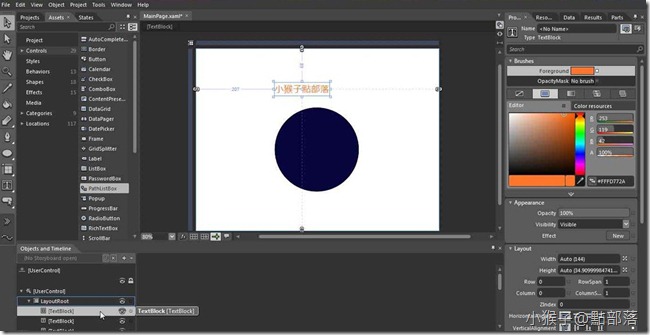
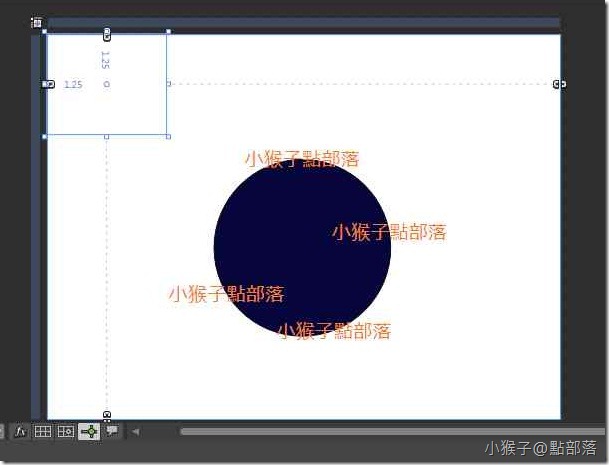
开启一个新专案後,在主要工作区放入一个Ellipse,接着我们放入TextBlock,并打入你要的文字
?
为了要看出功能特别的地方,这里要直接多做一个动作:
选取已经打入文字的TextBlock後,直接复制并贴上数个(不用管位置,让数个TextBlock重叠即可)
如下图

?
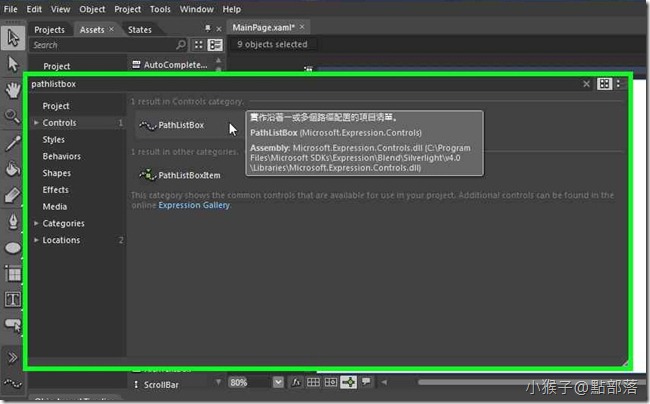
接着,在Assets的Search键入PathlistBox

?
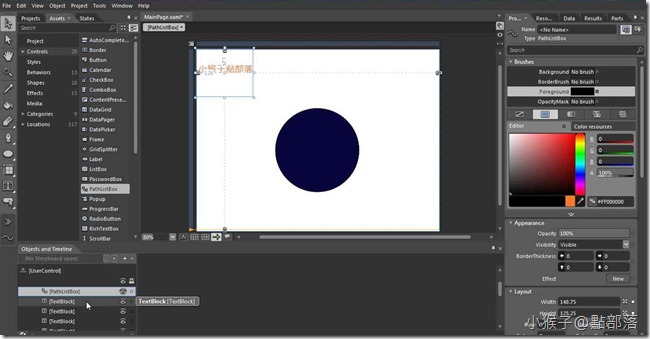
再来,我们直接放在左上角後,把刚刚的TextBlock全选,放入PathlistBox里

?
02
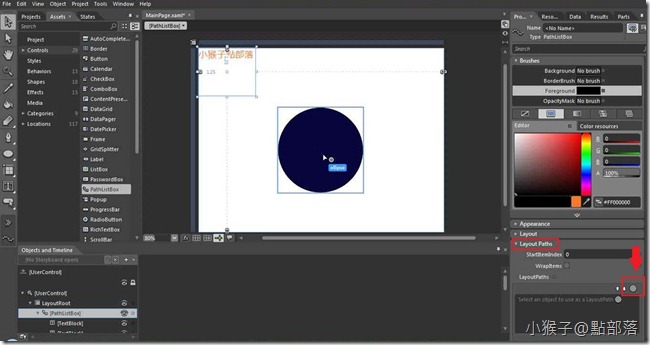
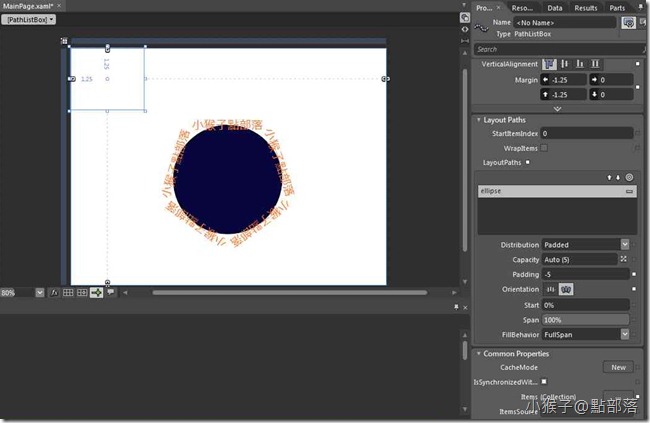
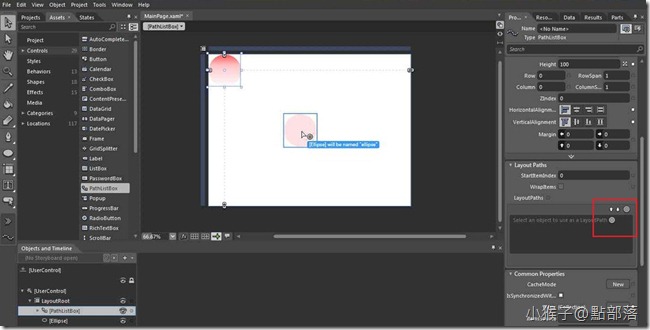
选取PathlistBox的状态下,Properties会多出Layout Path的属性设定
在Layout Path里有个同心圆的小圈圈,请把它拉到我们所绘的Ellipse上
如下图

?
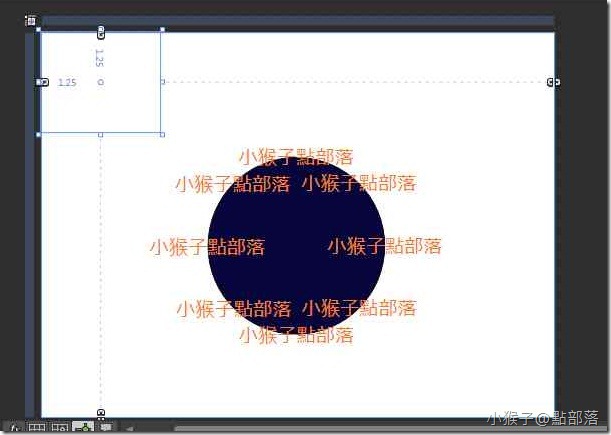
这时候,你的画面应该会变成范例图片这样

?
Capacity:用来调整显示项目数量的上限

项目数跟刚刚比是不是变多了?
?
当然你也要有这麽多项目数才行,意思是:Capacity并不会自动生出项目,而是由以现有的项目数下去做调整
【举例说明】
? 置入PathlistBox的TextBlock总共有8个,你可以设定显示数量为5,在画面上的TextBlock就只会显示五个
? 但你若是设定显示数量为9,画面上的TextBlock一样只会显示8个
?
Padding:是设定项目间的间距(数字越小距离越近)
?
Orientation:是设定项目的方向
如下图(本来设定为None,范例改为OrientToPath)

?
Start:设定项目排列起始位子,预设为0%,即为12点钟方向
?
?
<PathlistBox应用实例>
了解PathlistBox的基本操作後,来看看到底可以用在甚麽地方
?
来制作一个小花!
01
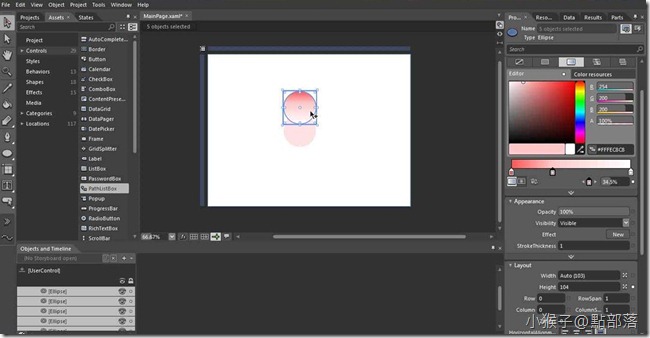
清空主要工作区後,放入一个大小适中的Ellipse,为PathlistBox等等的路径
再来,我们要制作PathlistBox的内容项目
一样运用大小适中Ellipse拉出花瓣,并更改为渐层色彩後,复制4个起来(这时我们有5个花瓣)

?
02
一样在左上置入一个PathlistBox後,把刚刚所做的五个花瓣放入PathlistBox里面
接着在花瓣路径Ellipse上,拉入LayoutPath内的同心圆小圈圈

?
03
运用Padding以及Orientation调整花瓣

?
04
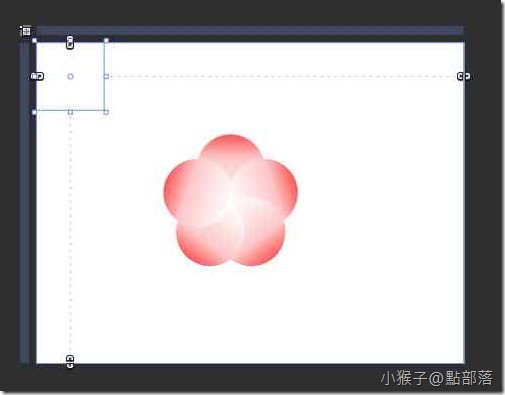
我们直接选取PathlistBox所附着的路径(Ellipse),把花朵往上移一点
(花瓣会跟着路径变化喔!试试变化案例里的路径Ellipse看看?)
?
加上花蕊、茎和叶,就大功告成啦!!!

?
记得要结合先前教学的动画或其它功能喔!才能做到整合以及实做。
?
PathlistBox还可以做出很多效果,就请慢慢去发掘噜!
往後有机会,我会再利用各种布局容器,制作更多的范例
?
?
记得结合之前所学喔!(想知道如何做出来,请看下章教学)
当您看到不错效果的作品,若您不嫌弃的话请给我图片或位置,让我来试着分部解析并且分享给大家喔!
?
?
本篇的教学就到此。
?
?
(若有任何错误的地方,请各位前辈或同好能不吝指教,小女子都会虚心接受;若是你喜欢我的教学,请给我点鼓励,谢谢。)
一步一步迈向HIE之路
喜欢我文章请推我一下或给我个回应,你的鼓励会给我无限的动力喔!
若是您有其他问题或是特别需要,请在文章回应处留言,我会尽快回覆您
