云时代服务器端工程师必备 CDN 技能包
云时代,为了提升静态资源的加载速度,大伙都是拼了。这促使近些年国内 CDN 的使用逐步普及。而作为一家以图片分享社区为核心业务的公司,图片 CDN 的使用比较多,下面梳理下自己的一些经验。闭门造车,如有勘误,大家多多包涵。
主要包括了以下内容:
-
CDN使用背景,图片的分布式存储
-
CDN 网络原理概述
-
批量添加、切换 CDN 的步骤和注意事项
-
CDN 访问故障分析
CDN使用背景,图片的分布式存储
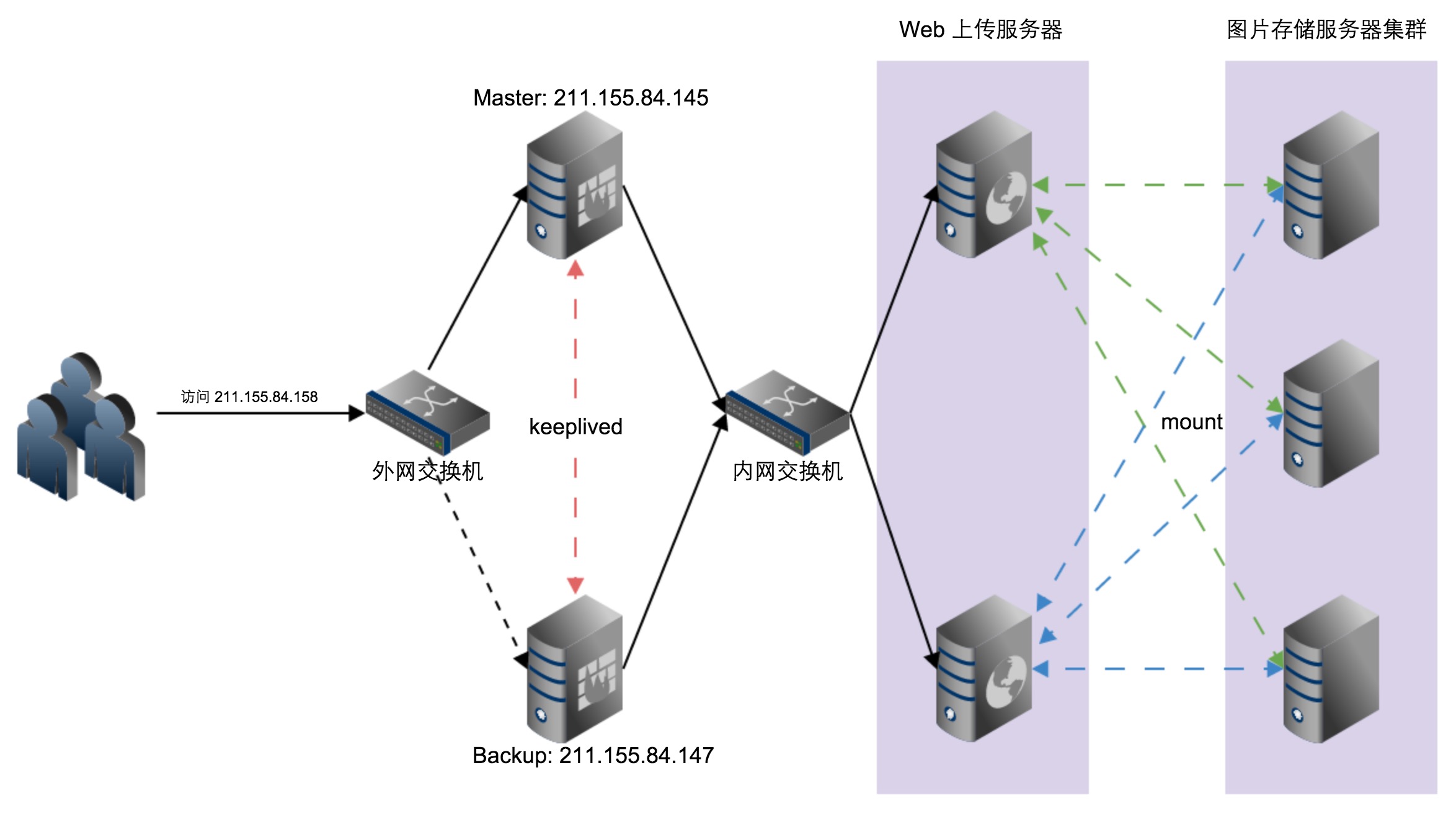
因为下文中的CDN的使用都是基于我们当前的图片存储,为了下文介绍不是那么突兀。先描述下当前图片存储的结构图

CDN 网络原理概述
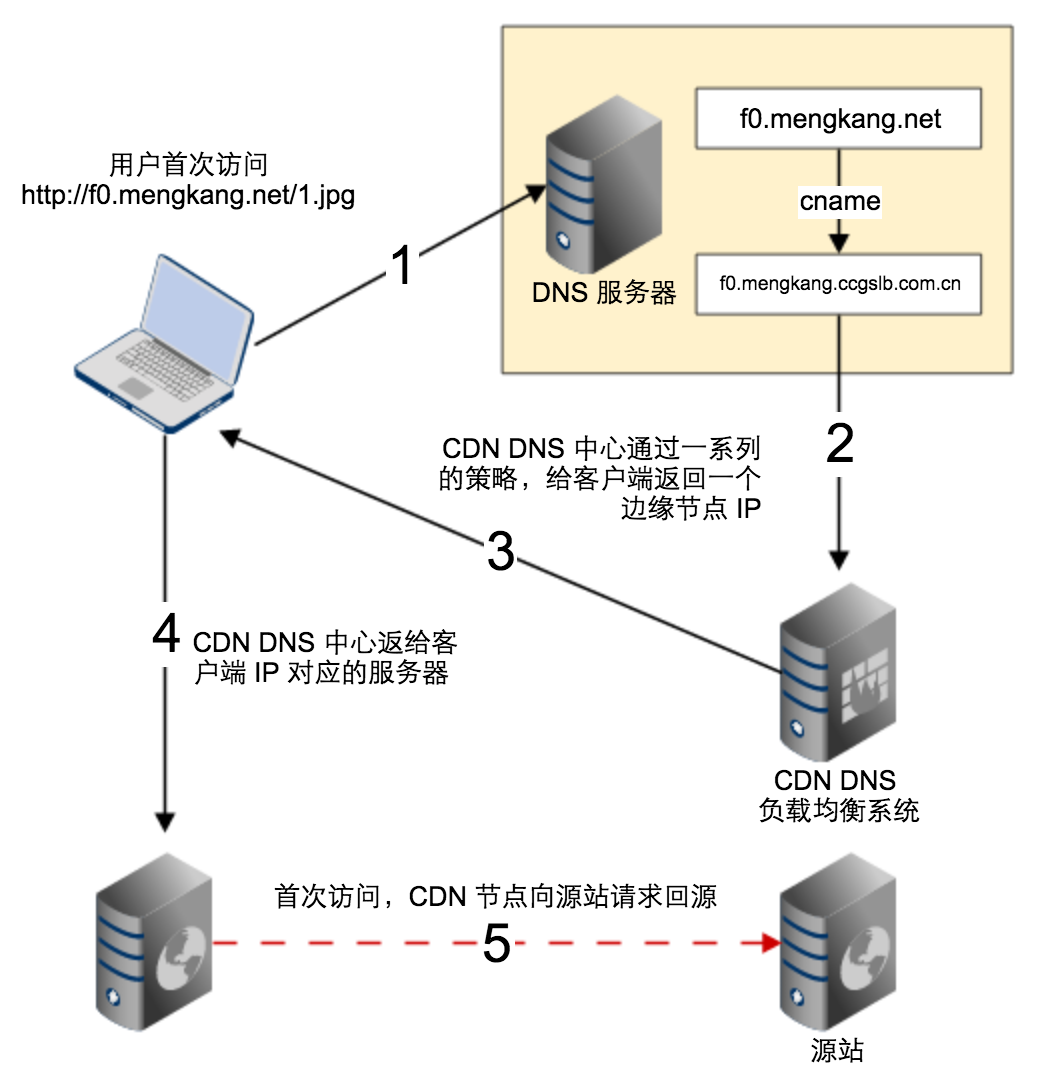
简单画了一张图予以说明。

实际我们在第五步,回源的时候,我们会要求 CDN 服务商,不能所有节点直接回源到我们源站,协商要求他们使用统一代理回源我们源站,也就是说同一个资源只许他们回源一次。之后,其他边缘节点没有缓存,请求他们自身的代理。
也就是说他们的 CDN 是有多级缓存的。
批量添加 CDN 的步骤和注意事项
业务需求:现在需要将某个域名(a.mengkang.net)下的图片访问的流量切换到 CDN 上。
操作步骤:
-
先对原域名下访问日志做统计,统计出访问频次较高的图片地址(比如20万个地址),把这些地址交给cdn服务商。
-
让他们先去预热抓取这20万个地址的资源。
-
预热完毕后,我们再把(a.mengkang.net)的一部分域名换为(b.mengkang.net)。然后把b.mengkang.net做
cname解析到cdn服务器给定的域名地址上去(比如b.mengkang.ccgslb.com.cn)。 -
通过
wget测试是访问域名b.mengkang.net下的图片是否能够被cdn缓存住。 -
cache测试没有问题之后,我再把
a.mengkang.net下的部分流量切到b.mengkang.net上去,同事运维的同事监控流量回源的情况,根据回源情况再对分配流量的大小做调整。
CND资源访问故障的定位
案例一:图片大面积无法加载,同一图片地址,时而能打开,时而无法访问。无法访问时,单独访问图片地址发现还跳转到了一个游戏网站主页。
联系 CDN 客服,得到的反馈是运营商 DNS 劫持,他们的服务没问题。(非常的消极怠工)
拿下面这张图片作为例子 http://f4.topit.me/4/2d/d1/1133196716aead12d4s.jpg
1. 首先我们确定我们源站资源是可访问的,在 CDN 回源上不存在问题
我们通过wget命令绑定域名host,假如源站ip为111.1.23.214,这样则会绕过 CDN,直接访问我们源站了。
wget -S -0 /dev/null --header="Host: f4:topit.me" http://111.1.23.214/4/2d/d1/1133196716aead12d4s.jpg确认图片是能正常访问的。
2. 然后通过wget -S打印详细的 http 头信息
wget -S http://f4.topit.me/4/2d/d1/1133196716aead12d4s.jpg
--2014-11-08 21:47:34-- http://f4.topit.me/4/2d/d1/1133196716aead12d4s.jpg
Resolving f4.topit.me... 123.150.50.14, 123.150.50.13
Connecting to f4.topit.me|123.150.50.14|:80... connected.
HTTP request sent, awaiting response...
HTTP/1.1 302 Moved Temporarily
Server: nginx/1.7.3
Date: Sat, 08 Nov 2014 13:45:31 GMT
Content-Type: text/html; charset=iso-8859-1
Content-Length: 218
Location: http://www.aiaigame.com/index.html
Cache-Control: max-age=300
Expires: Sat, 08 Nov 2014 13:50:31 GMT
Powered-By-ChinaCache: MISS from CHN-SX-3-3gC.2
Age: 125
Powered-By-ChinaCache: HIT from CHN-TJ-7-3V2.6
Connection: close
Location: http://www.aiaigame.com/index.html [following]
--2014-11-08 21:47:36-- http://www.aiaigame.com/index.html
Resolving www.aiaigame.com... 119.90.14.54, 119.90.14.59, 220.181.64.153, ...
Connecting to www.aiaigame.com|119.90.14.54|:80... connected.
HTTP request sent, awaiting response...
HTTP/1.1 200 OK
Date: Sat, 08 Nov 2014 13:42:50 GMT
Server: Apache/2.2.10 (Unix) DAV/2 PHP/5.2.6 mod_ssl/2.2.10 OpenSSL/0.9.8e-fips-rhel5
Last-Modified: Fri, 07 Nov 2014 09:14:50 GMT
ETag: "31a8087-132ee-507413eb6f680"
Accept-Ranges: bytes
Content-Length: 78574
Cache-Control: max-age=300
Expires: Sat, 08 Nov 2014 13:47:50 GMT
Vary: Accept-Encoding,User-Agent
Content-Type: text/html
Powered-By-ChinaCache: HIT from 01011623g3.3
Age: 288
Powered-By-ChinaCache: HIT from 01001743SJ
Connection: keep-alive
Length: 78574 (77K) [text/html]
Saving to: “index.html.4”
100%[=====================================================================================================================================================>] 78,574 --.-K/s in 0.005s
2014-11-08 21:47:38 (16.3 MB/s) - “index.html.4” saved [78574/78574]通过该请求,我们可以清楚的看到,请求是先已经连接到了123.150.50.14:80然后发生的302跳转,头信息里清楚的写到Powered-By-ChinaCache: HIT from CHN-TJ-7-3V2.6,也就是说是 CDN 自身的问题,而且下面的跳转的网页也是使用ChinaCache的客户。
这样问题得到了定位,CDN 那边也无法再推脱,才着手处理。
案例二:访问网页时 css 里面的图片都无法访问,单独打开图片地址能访问。使用 wget --referer 定位是防盗链错误设置
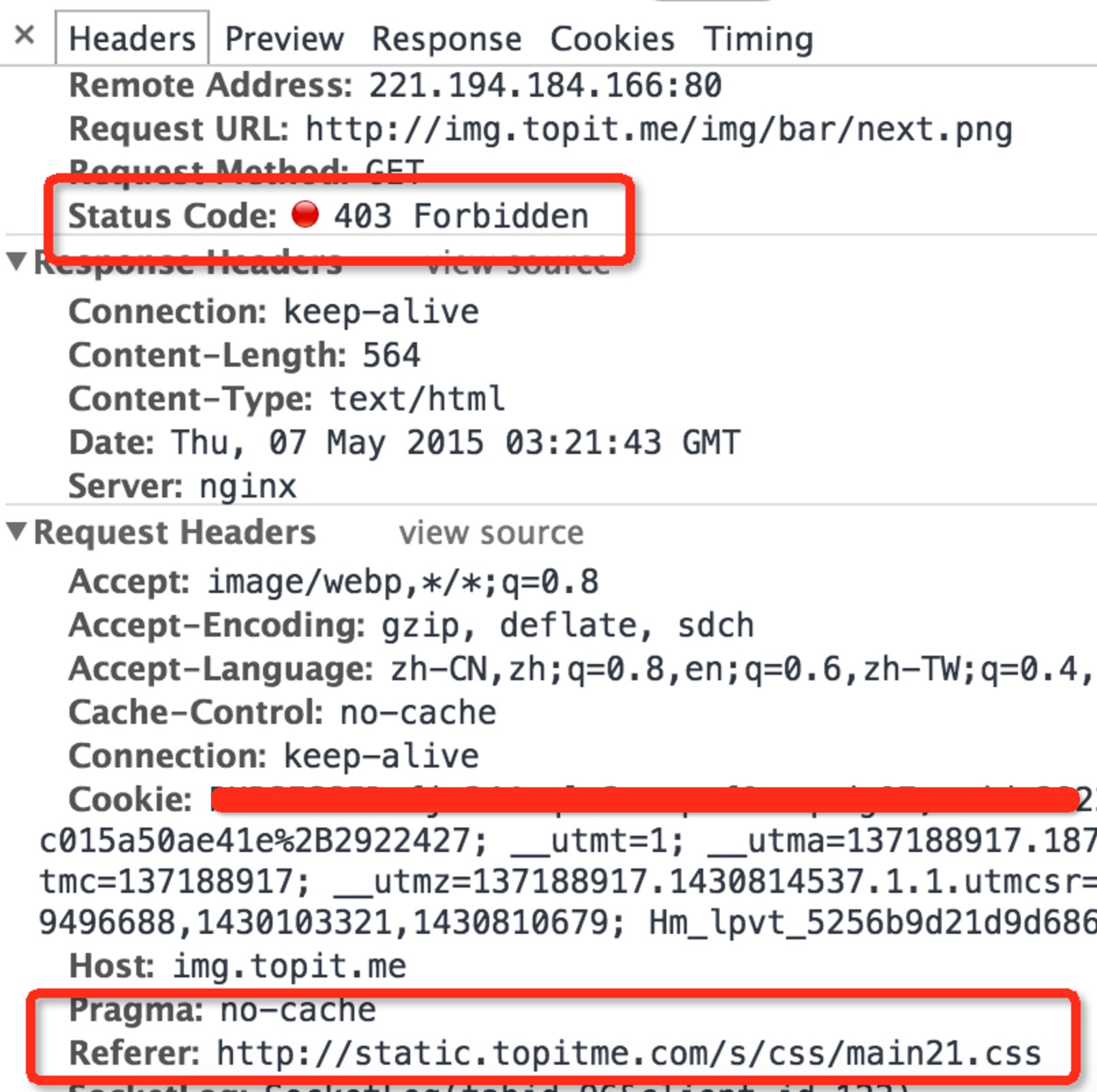
故障截图(有点丑)

我把这个问题反馈给客服,给我的答复是他们没有做任何限制,是我们源站的问题。那只能讲证据了。
1. 首先确认源站没问题,模拟浏览器访问时带上referer
wget -S -O /dev/null --header="Host: img.topit.me" --referer="http://static.topitme.com/s/css/main21.css" http://211.155.84.132/img/bar/next.png
--2015-05-07 13:52:50-- http://211.155.84.132/img/bar/next.png
Connecting to 211.155.84.132:80... connected.
HTTP request sent, awaiting response...
HTTP/1.1 200 OK
Server: nginx
Date: Thu, 07 May 2015 05:52:50 GMT
Content-Type: image/png
Content-Length: 3022
Connection: keep-alive
Last-Modified: Wed, 04 Jan 2012 14:44:07 GMT
Expires: Sun, 04 May 2025 05:52:50 GMT
Cache-Control: max-age=315360000
Accept-Ranges: bytes
Length: 3022 (3.0K) [image/png]host
的也采用另一种方式
wget -e http_proxy
wget -SO /dev/null --referer="http://static.topitme.com/s/css/main21.css" http://img.topit.me/img/style/icon_heart.png -e http_proxy=211.155.84.1372. 然后直接请求,不绑定host再请求
wget -S -O /dev/null --referer="http://static.topitme.com/s/css/main21.css" http://img.topit.me/img/bar/next.png
--2015-05-07 11:29:21-- http://img.topit.me/img/bar/next.png
Resolving img.topit.me... 111.202.7.252, 125.39.78.164
Connecting to img.topit.me|111.202.7.252|:80... connected.
HTTP request sent, awaiting response...
HTTP/1.1 403 Forbidden
Server: nginx
Date: Thu, 07 May 2015 03:29:21 GMT
Content-Type: text/html
Content-Length: 162
Connection: keep-alive
2015-05-07 11:29:21 ERROR 403: Forbidden.可以清晰的看到域名的解析过程,CDN DNS 通过预定义策略,返回到最优的 ip 111.202.7.252予以访问。然后返回了403。只有我截图对比了两种情况,CDN 客服才主动着手处理这个问题。
永远不要指望着客服来帮你解决问题,只有自己找到问题,他们逼无可退的时候才肯承认是自己的问题。
新时代的宠儿 - 阿里云OSS
上面的那些问题,让我们开发工程师承当了太多了的运维工程师的工作,现在我们可以使用OSS的存储了,上面的问题都不再困扰。不存在回源,因为我们直接存储在云上了!就是这么简单!
