webgis从基础到开发实践_WebGIS开发进阶练手题(二)

编程学习需要多写,多做项目,没有做什么应用的想法的同学可以试试下边的几个应用,边学边练,你才会慢慢成长……
以下内容适合对象:
1、想在Webgis方向学习编程或者工作的学弟妹;
2、相关领域从业者或者教师;
3、有编程基础的,对编程感兴趣者;
如果觉得以下题目困难的请查找历史信息阅读《WebGIS开发入门练习题(一)》文章
一、简单的webgis系统
难度系数:★★★☆☆
(一)、功能点描述:
- 地图预览,图层切换;
- 具备距离测量,面积测量;
- 支持坐标定位,空间要素查询(点线面支持其一即可),属性查询+空间(绘图)查询;
- 支持点线面(其一)要素的新增、删除;
(二)、可能涉及的软件或者技术:
- arcgis server做地图容器的话,需要安装arcgis、arcgis server;如果考虑自己做存储可能要arcsde+oracle(新手可能有点坑,可以不考虑上边功能4);
- 以上功能实现可以使用的地图前端框架有arcgis api for JavaScript,或者openlayers2.x或者openlayers3.x
- 做得简单一些可以不需要后台,全部是前端JavaScript+HTML+CSS静态代码,部署Tomcat或者IIS调试访问
二、个人旅游地图应用——路线篇
难度系数:★★★★★
(一)、功能点描述:
- 用户通过添加旅行起始站(火车或飞机),在地图上绘制起点和终点路线,相当于数据可视化;
- 可对路线进行描述,挂图片(挂火车票或者飞机票)等,点击路线或者起点终点可以展示行程车票;
- 打印,导出地图;可将展示结果生成效果图分享社区,如微信,微博,QQ等;
- 高级功能:
- 用户定制:支持用户登录,用户可以自行对上边的功能操作,自定义行程统计图;可保存归档;
- 支持保存:第二次进入可编辑更新;
- 支持路线导入:指定导入的数据格式,导入后自动绘制或者直接生成效果图
【参考大致效果图:】

(二)、可能涉及技术:
1、地图方面,可以选择有 Mapbox、ArcGIS、OpenLayers、百度地图BMap、高德地图AMap、Google Map 等;看个人熟悉程度。
2、说明一下,上边给的效果图是 Echarts 地图可视化统计图,使用Echarts这种图表可视化库实现应该也是可以的,另外类似的 Highchart 的地图模块 highMaps 也可以了解一下,Echarts是中文的,另外 Echarts 官方结合了百度地图展示很多栗子,建议如果选择 ,选 Echarts 吧,开源免费+国产!
3、涉及后端框架和存储技术,建议是Java+MySQL,因为Java 语言是WebGIS在服务端用的最多的。当然,这只是学习练手的应用,编程语言不限制,重要的是过程+结果!有能力可能采用目前流行的 NodeJS+MongoDB 做后端服务和存储(那就是JavaScript统治前后端啦~哈哈)
4、功能页面上,就随意发挥了,原生 JavaScript + HTML 或者 用 AngularJS 这些都行吧,注意前端功能效果和体验第一位。
5、功能点4 里边的高级功能可以不考虑,给觉得此应用简单的同学参考。
三、个人旅游地图应用——相册篇
难度系数:★★★★★
类似应用二,只是路线改成了相册罢了。
我们都会去旅游,游山玩水的过程会拍照,智能机或者单反普遍的时代,相片里边都可以记录地理位置,这个位置信息有切确的拍照地点的经纬度坐标信息。所以,相片就能定位了……
之前简单的写过一个小demo:
GitHub - gis520/amap-photomap: 使用amap API实现相册在地图上定位展示demo,鼠标移动图片marker时放大展示
功能思路大致描述:
1、获取照片的经纬度信息后(如果程序实现不了,可以通过网上现有的工作或者软件提出照片的经纬度信息出来),支持图片上传,上传后保存图片的经纬度信息到数据库,已经图片上传服务器的相对路径。以便程序可以根据接口读取照片和位置信息,在地图上标注出来。
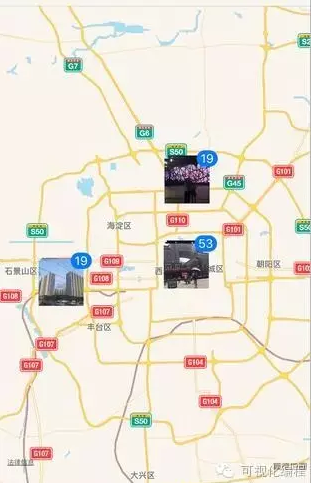
2、地图标注照片缩略图效果:地图缩放级别不同,展示不同密度的缩略图发布情况(截图来自IPhone相册的地图定位效果);

3、点击缩略图或者某个旅游地点,可以展示该区域的照片(相册),可以切换查看照片或者轮播的方式(可参考高德地图的实景图片功能)。
微信公众号:giscafer
WebGIS专栏教程:
WebGIS入门实战 - 小专栏xiaozhuanlan.com
