20145223 杨梦云 《网络对抗》 Web基础
1.实验后回答问题
(1)什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:(1) 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
(2) 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
(3)表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
一般我们看见的网站的登录界面、调差问卷、查询输入框等等,都属于表单。
(2)浏览器可以解析运行什么语言。
文本标记语言:HTML
•可扩展标记语言:XML
•脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
ASP语言,PHP语言和JSP语言等。
2.实验总结与体会
这次实验我觉得内容还是涉及到很多方面的,作为ltc的室友已经无数次看见她做实验的时候炸毛了=-=。我们设计的网站都比较脆弱,所以这些攻击才能很容易的实现,但是我们平时所用到的邮箱、淘宝这类的大型网站,除了要考虑网站安全、数据库安全这些因素一位以外,还要保证页面的友好美观,真的是一个不小的工程。我们现在的水平确实有限,但是能够掌握一些最基本的概念和防范方法,也是一种收获。
3.实践过程记录
(一)、Apache配置
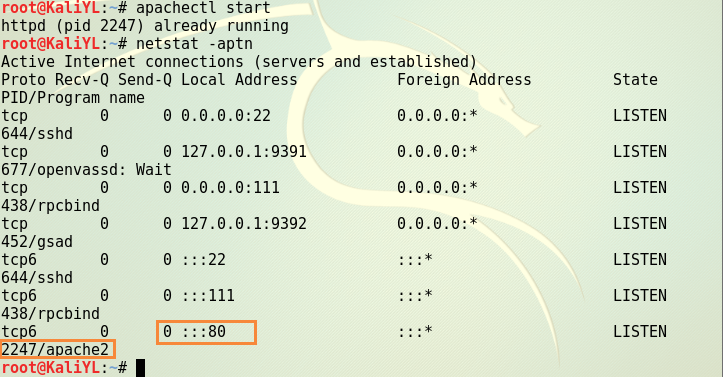
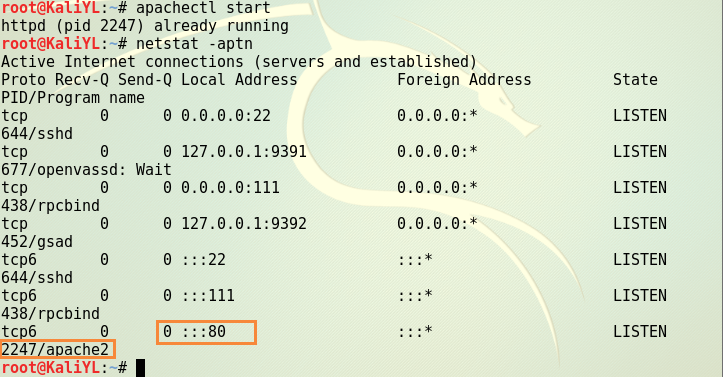
1、apachectl start开启apache,并用netstat -aptn查看apache所占用的端口号:

上一次做实验的时候,将/etc/apache2/ports.conf的端口号设置为了80
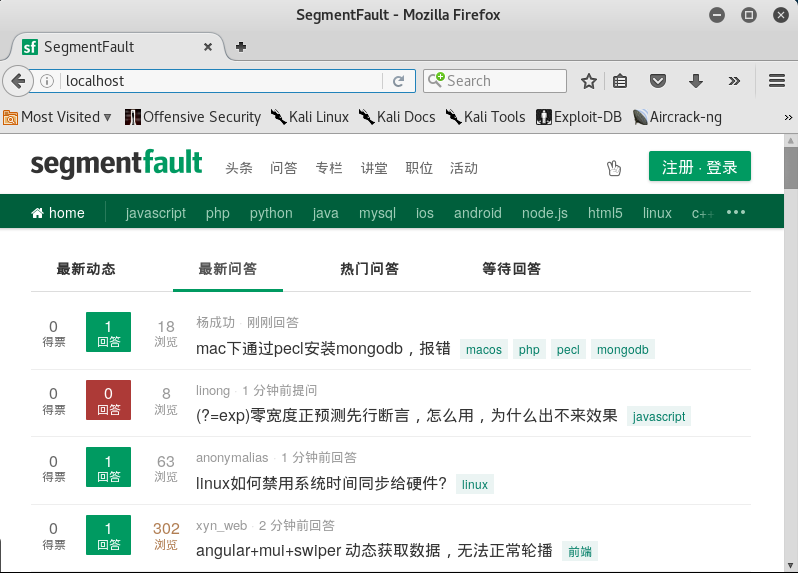
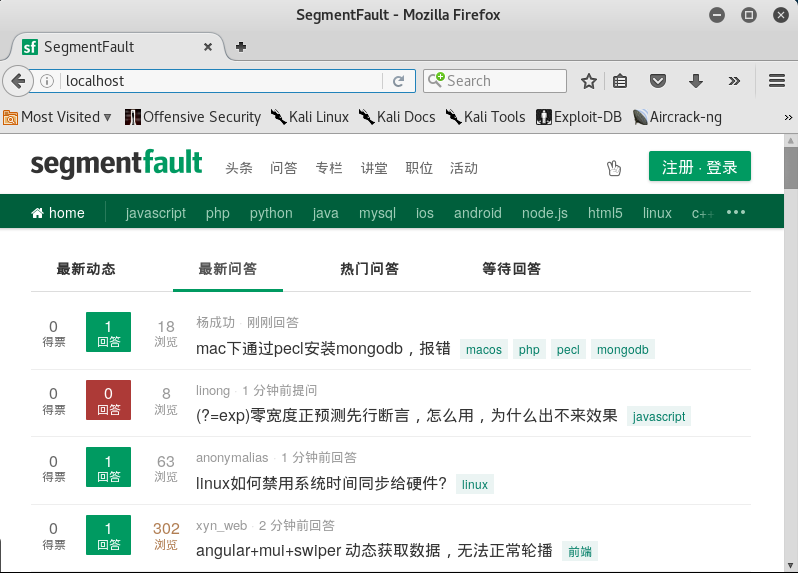
2、在浏览器中输入localhost:80 测试apache是否正常开启

可以看到上一次伪装的网页页面,说明apache正常工作
(二)网页编写
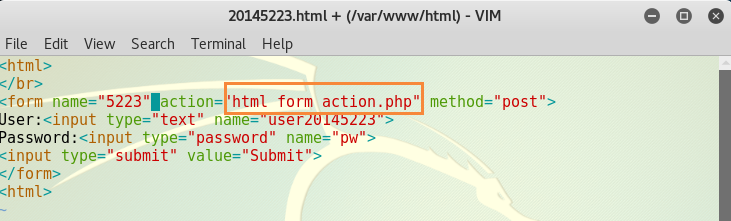
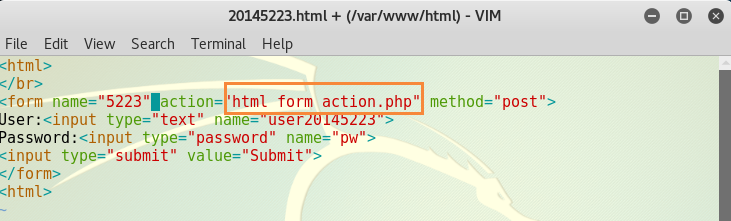
1、cd /var/www/html在Apache的工作目录下新建并编写一个最简单的含有表单的html文件,如下:

2、打开firefox浏览器打开localhost:80/20145223.html:

3、如果填写上内容并submit,因为没有上面代码里标出的一行中action指定的php文件,所以会出现not found的提示:

(三)javascript
JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
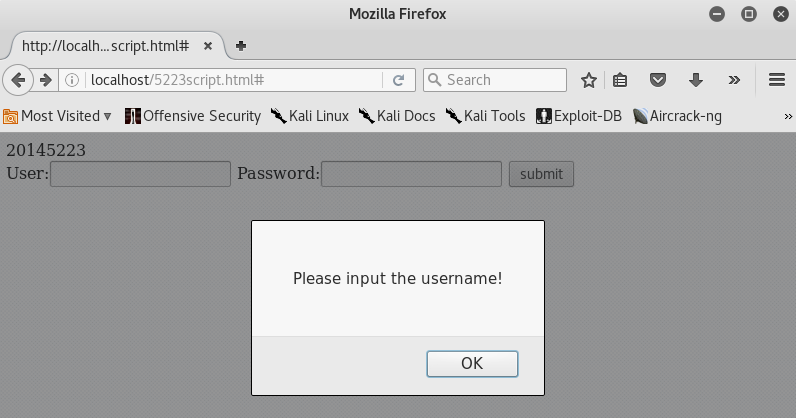
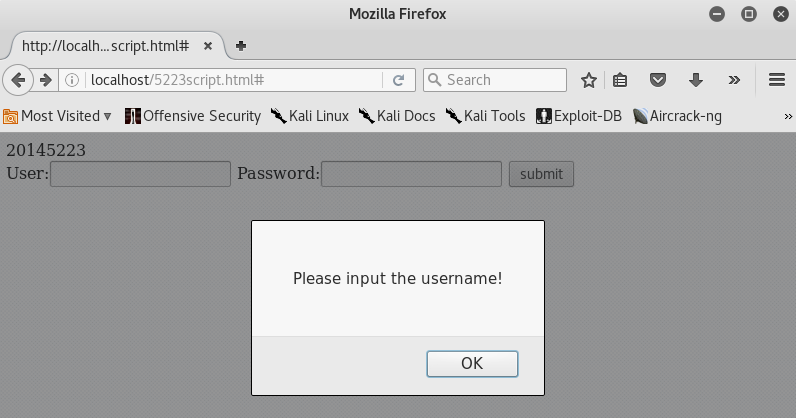
1、javascript编写验证用户名和密码的规则,限制用户文本框必须输入内容:

2、新建php测试文件,php的测试代码:

3、浏览器打开php测试页面:

(四)Mysql和相应准备
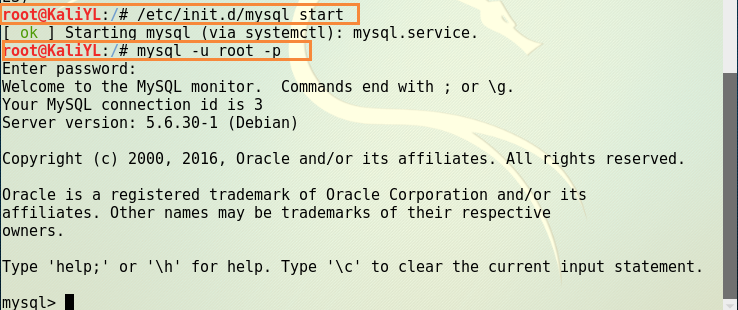
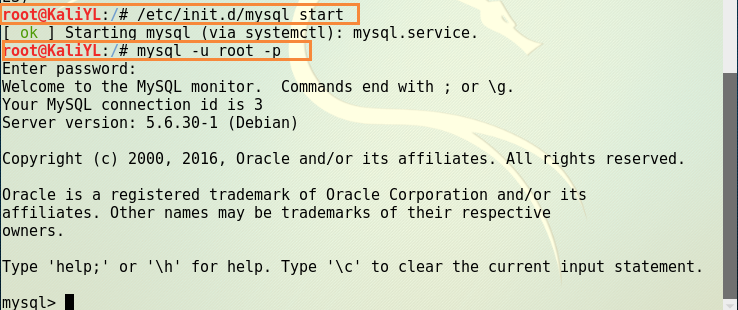
1、/etc/init.d/mysql start开启mysql数据库,mysql -u root –p输入密码p@ssw0rd

2、修改密码
步骤:
·输入use mysql;,选择mysql数据库
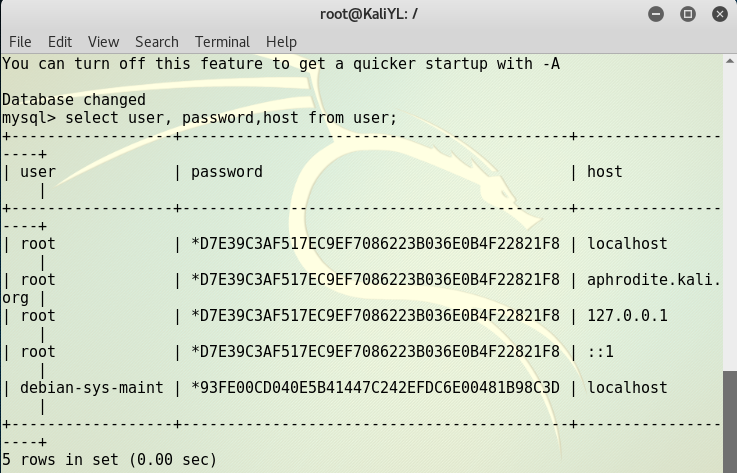
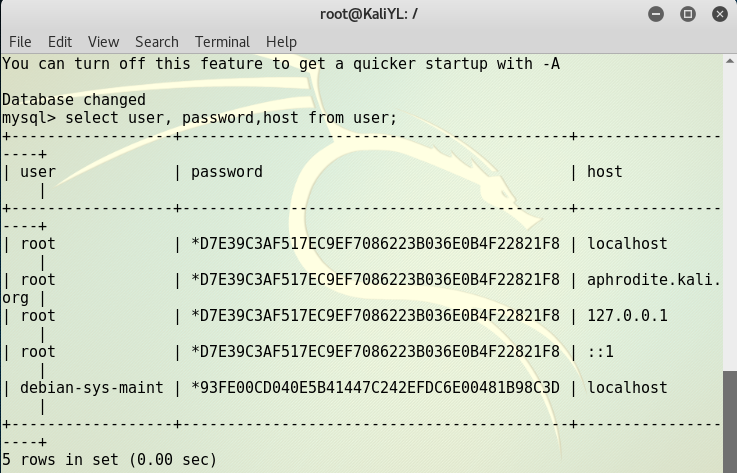
·输入select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限

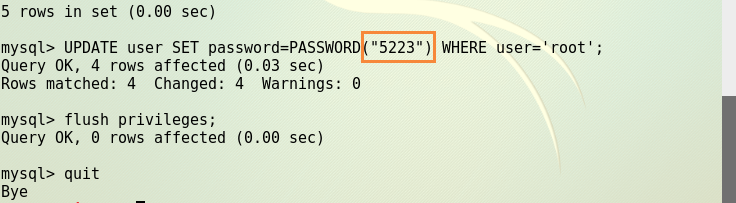
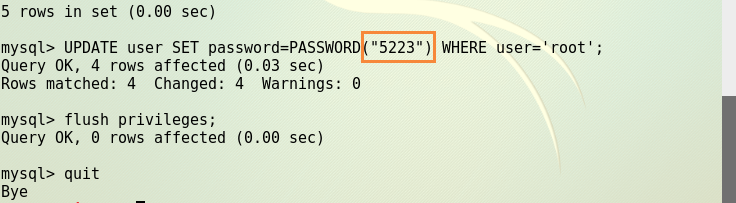
·输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';
·输入flush privileges;,更新权限
·输入quit退出

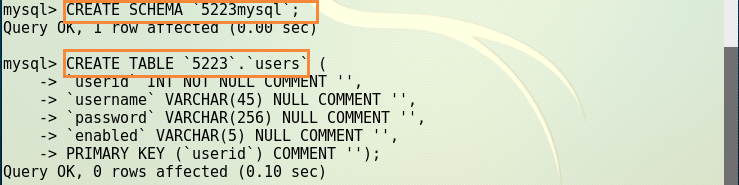
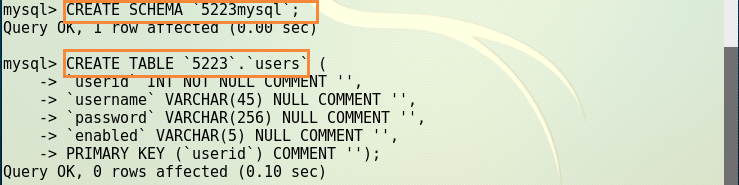
3、创建一个名为5223mysql的数据库,在其中创建一个名为5223的表
CREATE SCHEMA `5223mysql`;
CREATE TABLE `5223`.`users` (
`userid` INT NOT NULL COMMENT '',
`username` VARCHAR(45) NULL COMMENT '',
`password` VARCHAR(256) NULL COMMENT '',
`enabled` VARCHAR(5) NULL COMMENT '',
PRIMARY KEY (`userid`) COMMENT '');

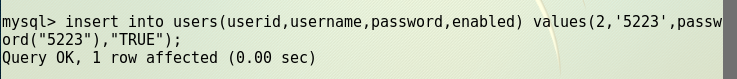
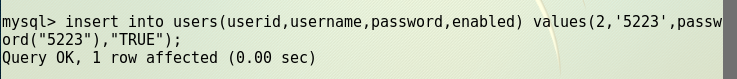
4、向创建好的表中插入数据:
use 刚刚建立的库表名
insert into users(userid,username,password,enabled) values(1,'用户id',password("用户密码"),"TRUE");

5、查看创建好的库

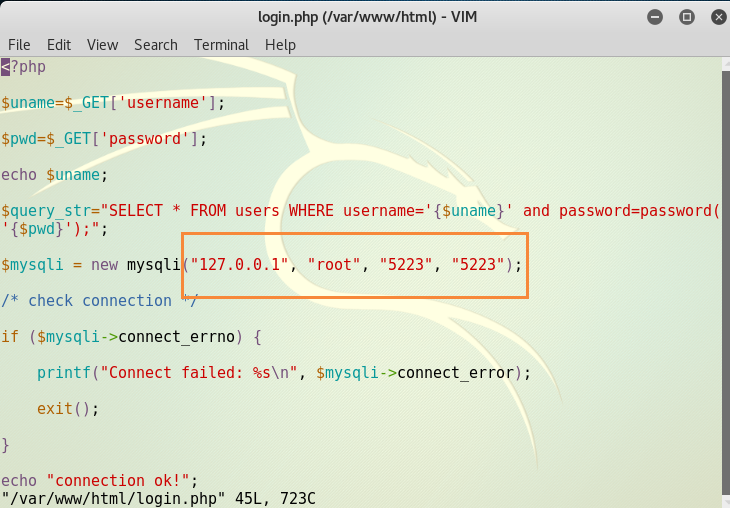
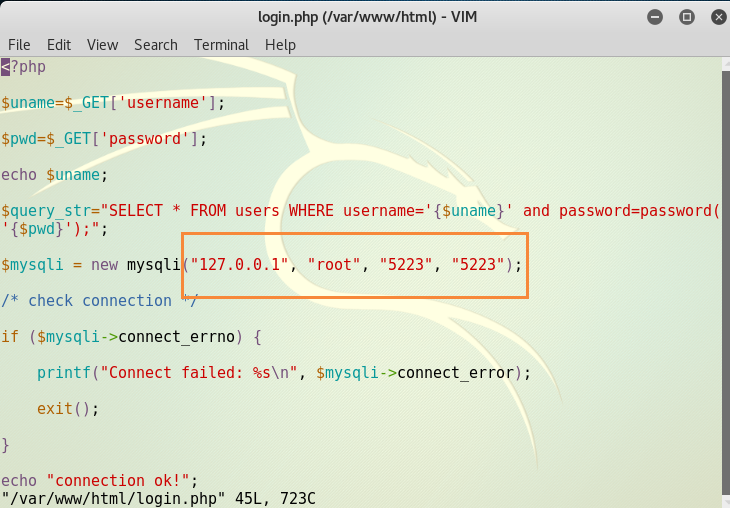
6、在/var/www/html下编写与数据库连接的php页面,其中包含连接数据库的额基本信息(本机地址用户名密码连接的数据库名称)

7、网页登录成功页面

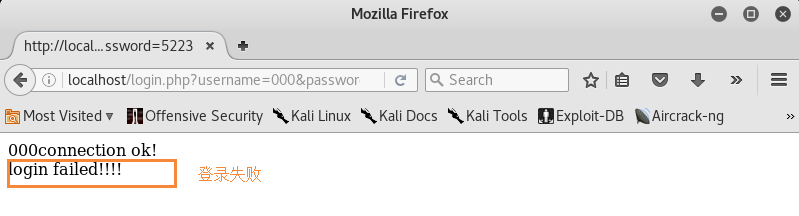
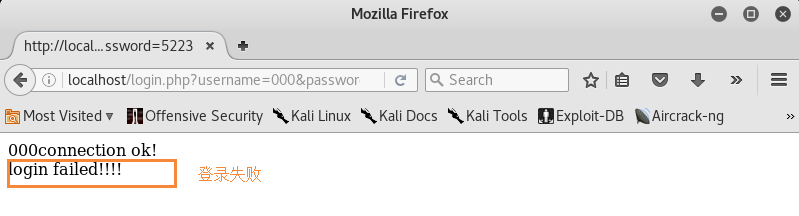
8、网页登录失败页面

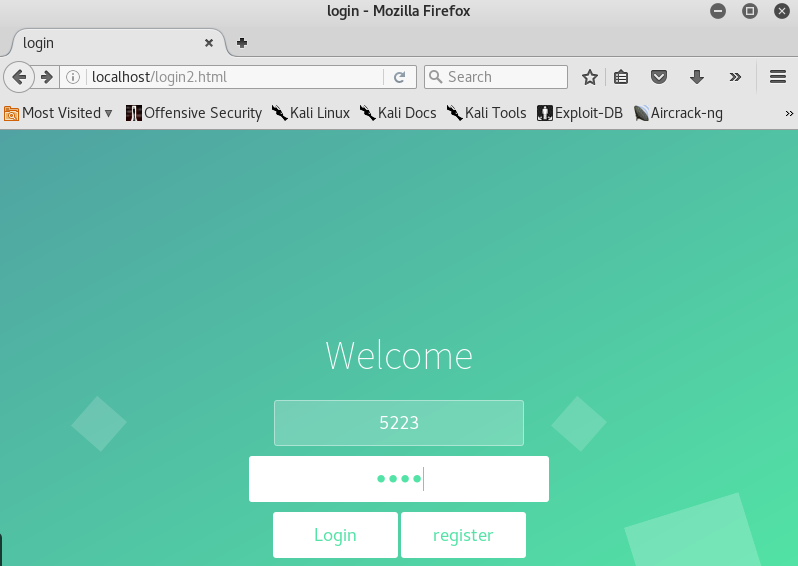
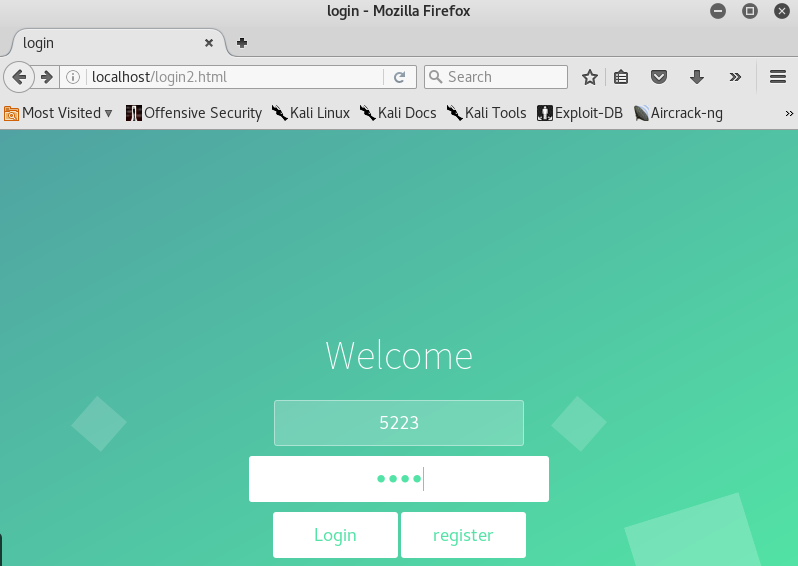
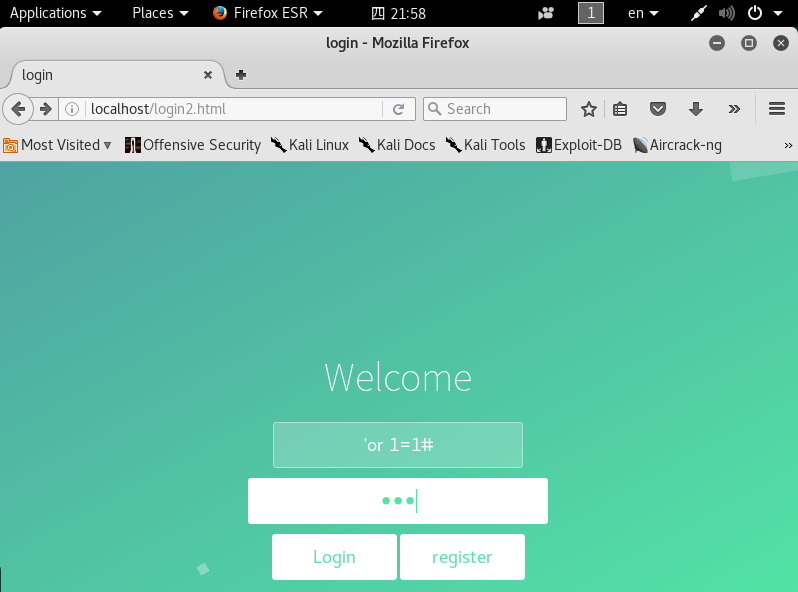
9、套用ltc同学模板的登录界面(这个比我自己做的好看,就用这个做了)

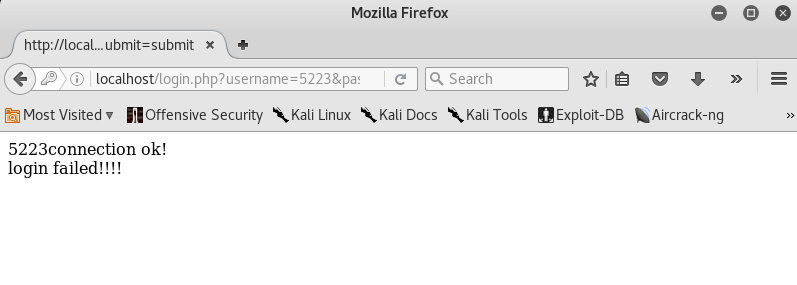
10、成功登陆以后的结果(和之前是一样的)

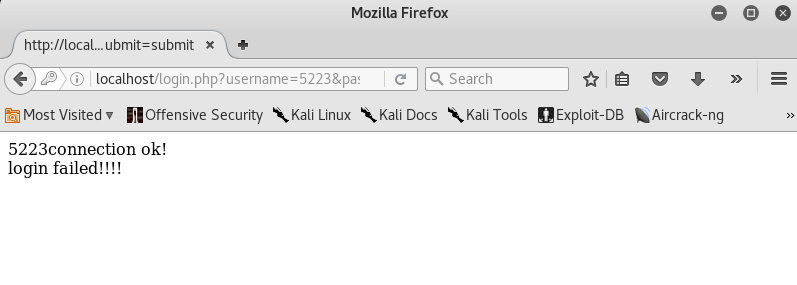
11、失败结果

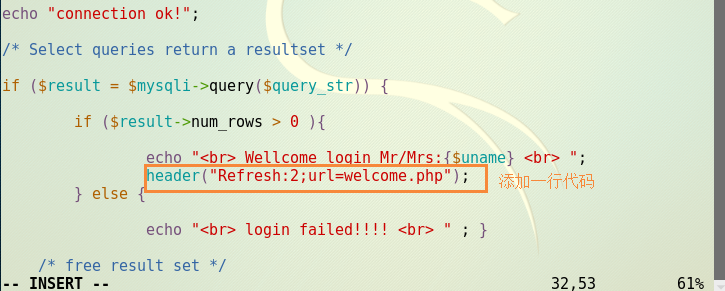
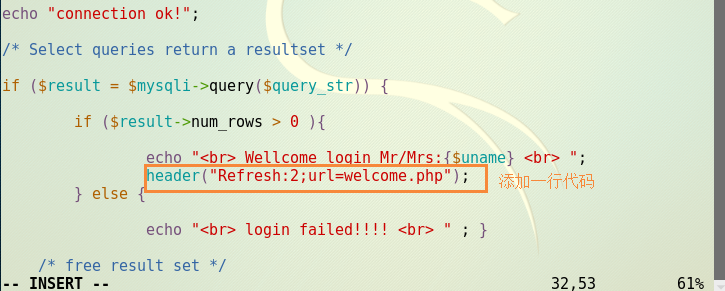
12、为了使登录成功以后界面更加友好,在login.php中添加一行代码:

我这里为了跳转更快所以选择了两秒,不过发现到后面为了验证sql注入时结果截图不好截,还是该回6秒
13、再次登录以后跳转的界面

(五)SQL注入
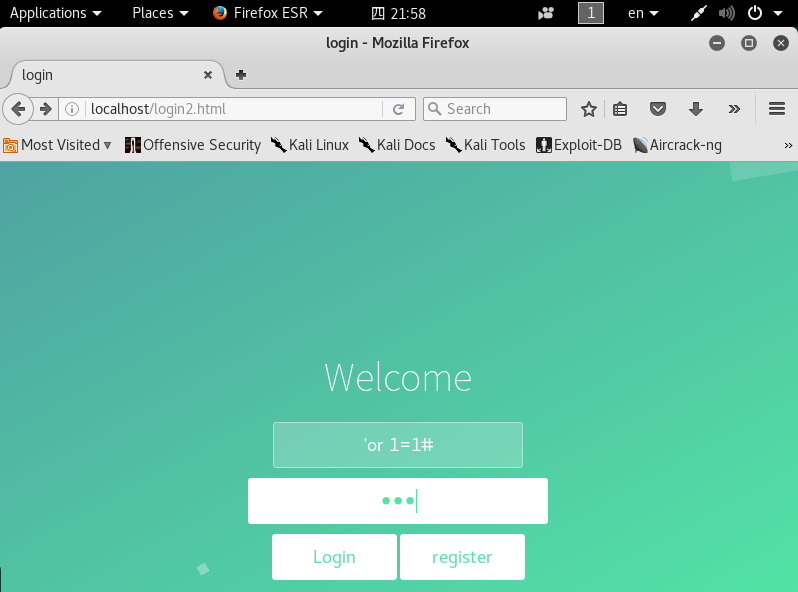
1、在网页登录的用户名中填写' or 1=1#,密码随意

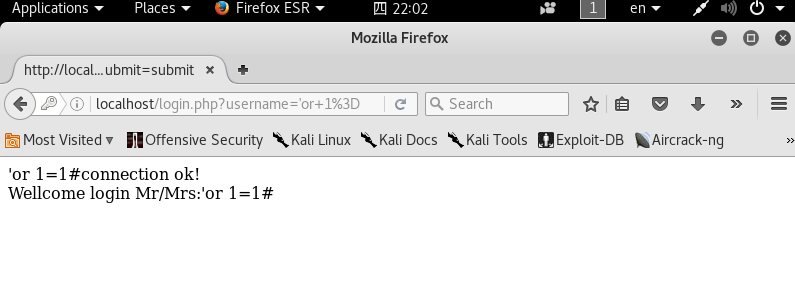
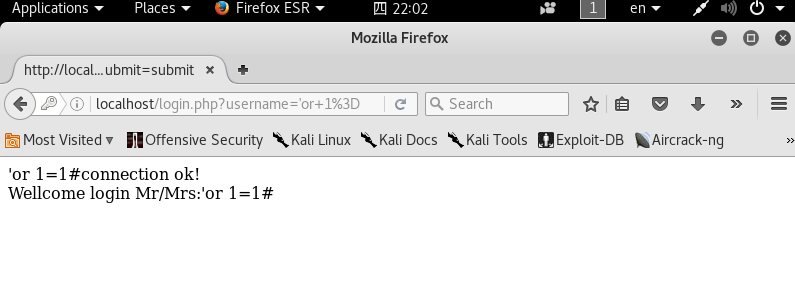
2、成功登陆


SQL查询语句为select * from users where username='' or 1=1#' and password=md5(''),1=1成立,因此可以直接登录
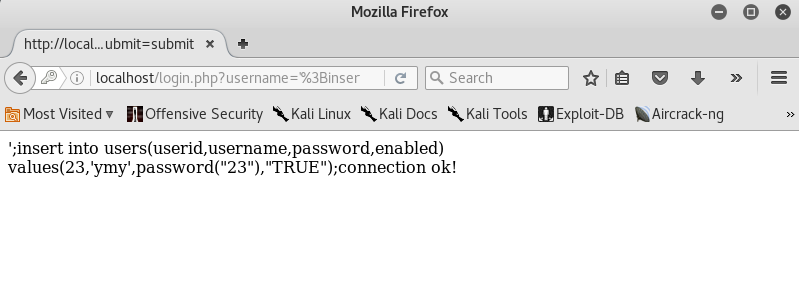
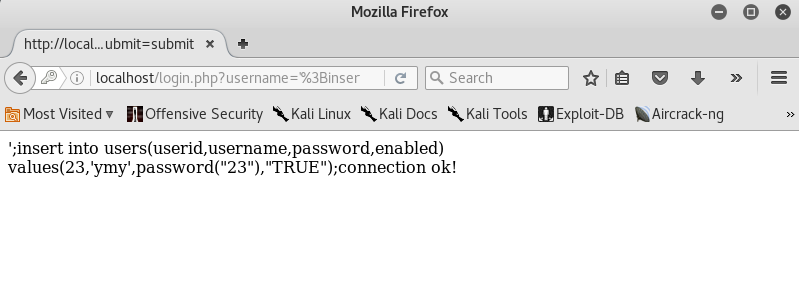
3、第二种是在用户名中写入';insert into users(userid,username,password,enabled) values(888,'5204',password("20145204"),"TRUE");#,通过SQL注入将用户名和密码保存在数据库中

4、出来的界面如下:

5、没有成功的结果是因为代码中的这条语句不允许多条执行(防范SQL攻击),需要将其修改为$result = $mysqli->multi_query($query_str))

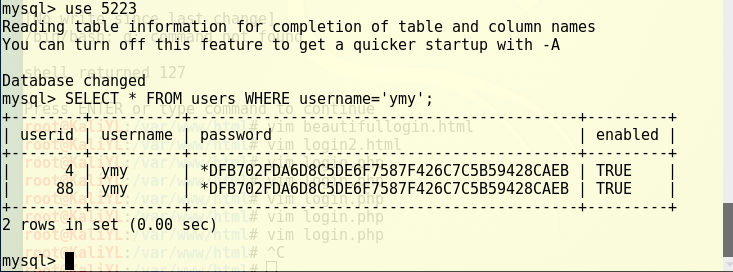
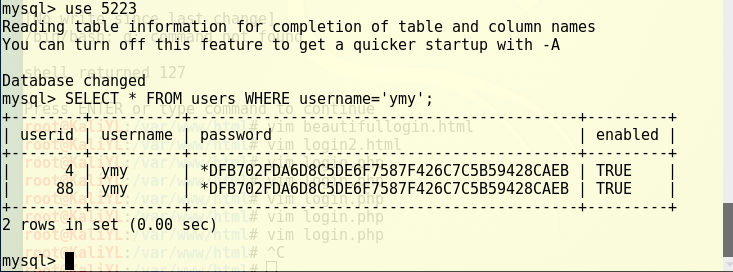
6、修改后可以用添加到的用户名密码登陆,查看mysql,数据已经成功添加进去了

(六)XSS
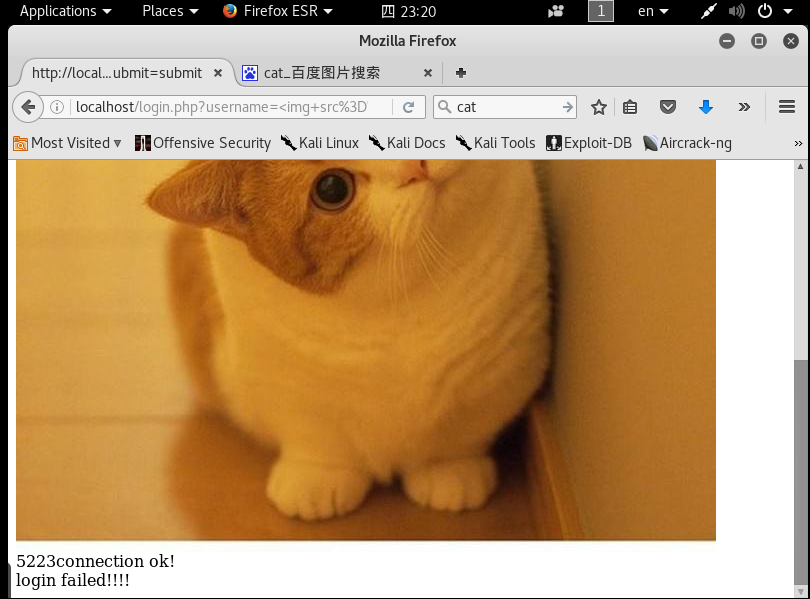
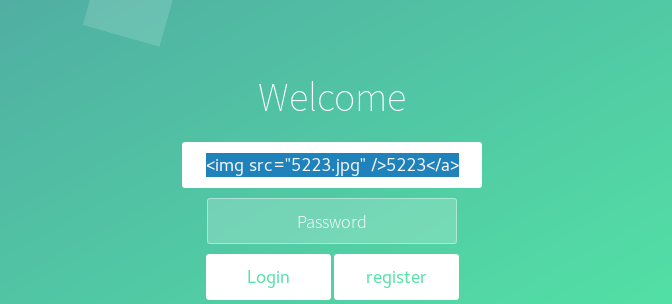
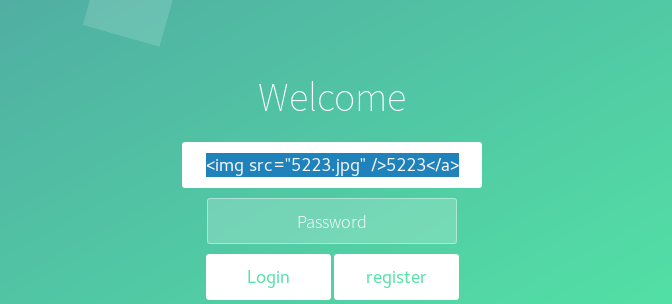
1、将保存的图片重命名拷贝到/var/www/html目录下,在用户名输入框中输入<img src="5223.jpg" />5223</a>,给出图片超链接

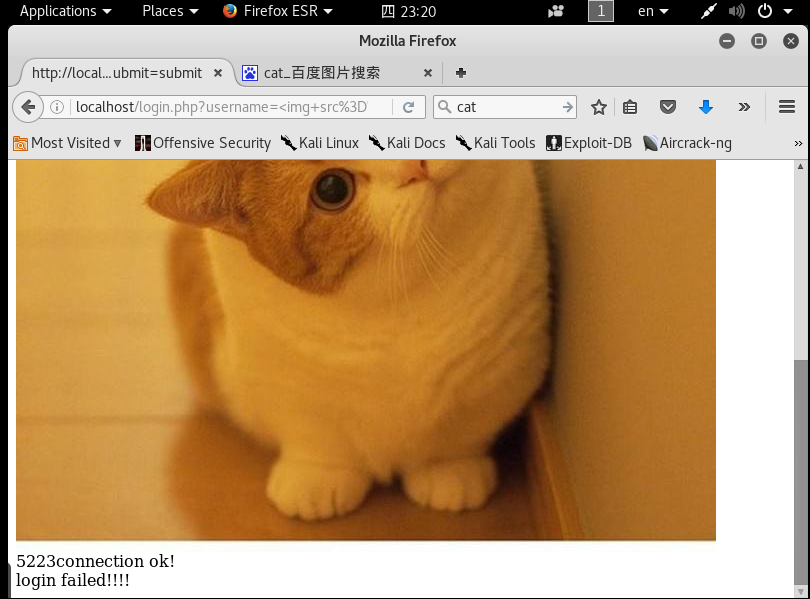
2、再次登陆后,可以看见5223.jpg