Slack 开发入门之 Incoming Webhooks:往 Slack 的 Channel 中发消息
一个工程师团队使用 Slack 进行团队协作比 QQ / 微信流的效率高多啦。除了基本的 IM 之外,它的扩展性也是非常重要的一点。
本文介绍 Slack 的开发入门:Incoming Webhooks 篇。
本文内容
- 创建一个新 Slack 应用
- 创建 Webhooks 应用
- 添加一个 Webhook Url
- 模拟发送一个消息
- 你可以用这个来做什么?
- 参考资料
创建一个新 Slack 应用
如果你已经创建了一个 Slack 应用,可以跳过这一节。
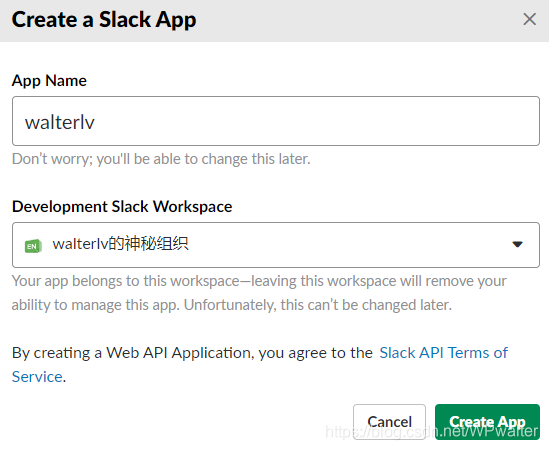
在这里 https://api.slack.com/apps/new 创建一个新的 Slack 应用:

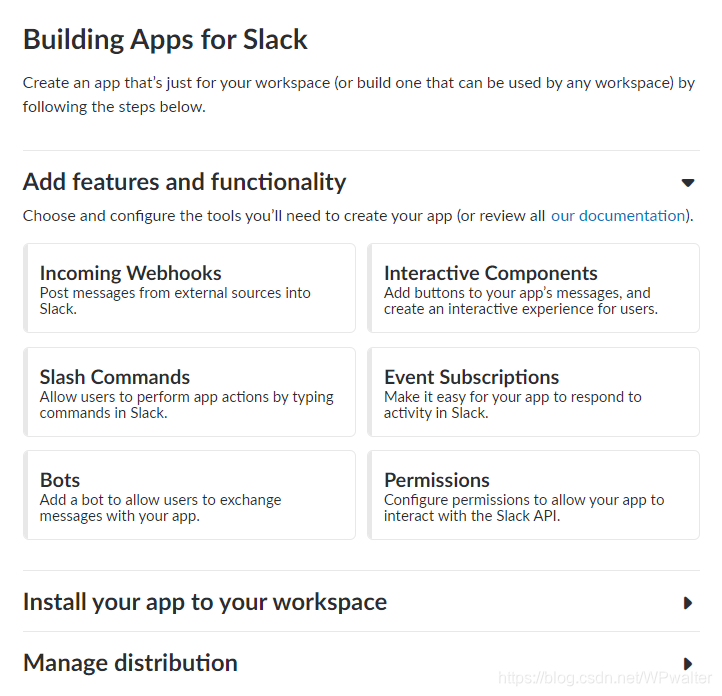
填写完两个信息之后,你就可以选择五种不同的应用类型:
- Incoming Webhooks
- Post messages from external sources into Slack.
- 将外部的资源作为一个消息发送到 Slack 中。
- Interactive Components
- Add buttons to your app’s messages, and create an interactive experience for users.
- 为 Slack 中消息添加一个按钮,以便让你的应用与用户之间可以有交互。
- Slash Commands
- Allow users to perform app actions by typing commands in Slack.
- 允许用户在 Slack 中敲入命令来控制应用的行为。
- Event Subscriptions
- Make it easy for your app to respond to activity in Slack.
- 允许你的应用响应 Slack 中的一些活动。
- Bots
- Add a bot to allow users to exchange messages with your app.
- 开发一个机器人,与 Slack 中的其他人进行交流。
- Permissions
- Configure permissions to allow your app to interact with the Slack API.
- 管理你的应用与 Slack API 之间的权限。

创建 Webhooks 应用
本文,我们选中 Incoming Webhooks。
或者如果这已经是你创建好的应用了,可以左边的列表中选择 Incoming Webhooks。
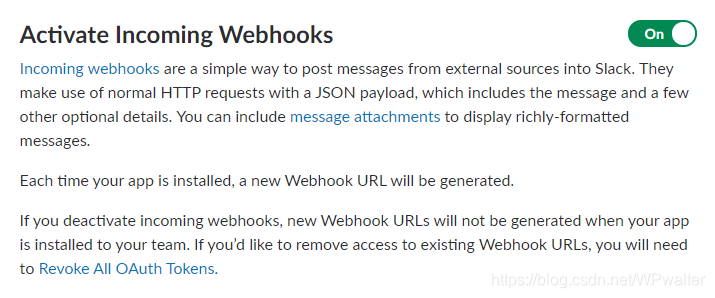
然后按一下右上角的激活按钮,使得 Incoming Webhooks 功能激活。

如果顶部有提示因为权限问题需要重新安装,那么就点进去重新安装。

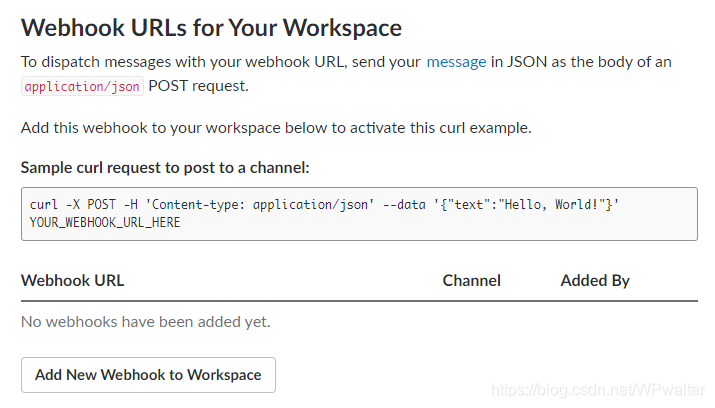
添加一个 Webhook Url
继续把网页往下滑,点击 [Add New Webhook to Workspace]。

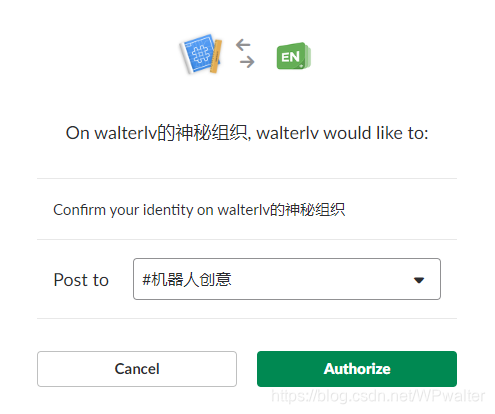
然后选择需要发消息的 Channel:

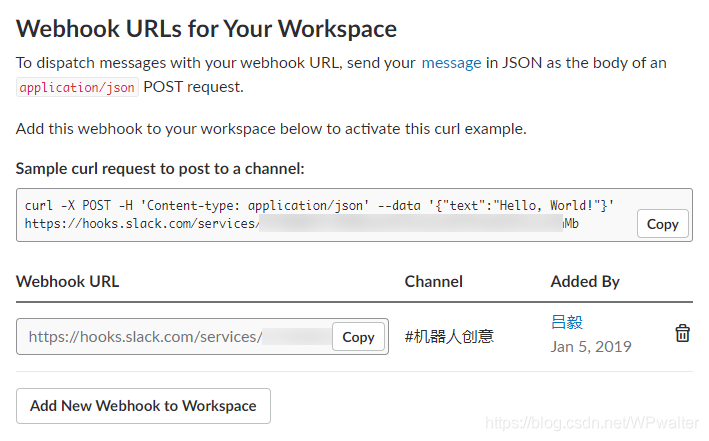
这时,页面还会继续回到添加 Url 的地方,但示例 Demo 已经换上了真实的 Url,而且你可以复制到剪贴板。

模拟发送一个消息
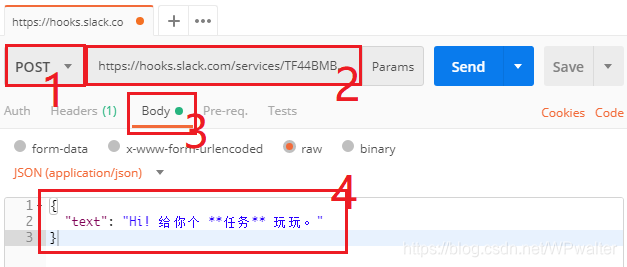
为了迅速验证,我们可以使用 Postman 来发送这条消息。
关于下载和使用 Postman,你可以参考我的另一篇博客:使用 Postman 调试 ASP.NET Core 开发的 API。
填写要 POST 的 Url,然后在消息的 Body 中填写 JSON 格式的消息内容:
{
"text": "Hi! 给你个 **任务** 玩玩。"
}

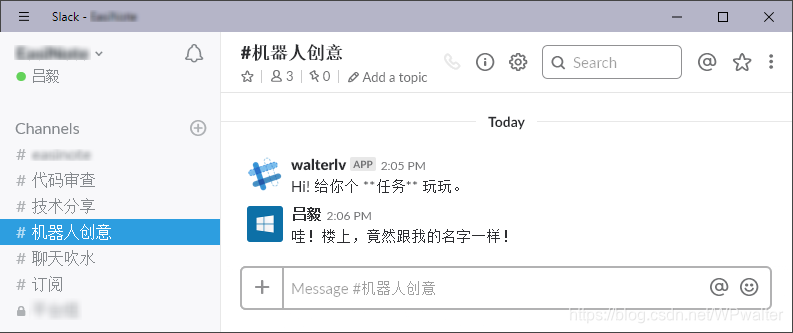
这时,点击 Send 按钮,消息发送成功。
于是我的 Slack 通道中收到了一条来自这个应用发来消息:

你可以用这个来做什么?
当你可以随时向 Slack 的某个通道发送消息之后,你可以用来做什么呢?
你可以定时发送团队的代码审查发送发现的问题,可以发送自动化编译失败的信息,可以发送每周的任务计划和总结,等等。
当然,Slack 上本身就提供了大量的应用可以直接下载安装,自己做开发是解决更定制化的需求。
参考资料
- Enabling interactions with bots - Slack
我的博客会首发于 https://walterlv.com/,而 CSDN 和博客园仅从其中摘选发布,而且一旦发布了就不再更新。
如果在博客看到有任何不懂的内容,欢迎交流。我搭建了 dotnet 职业技术学院 欢迎大家加入。

本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名吕毅(包含链接:https://blog.csdn.net/wpwalter),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我联系。
