得知DIP文章66日
转载请注明文章出处:http://blog.csdn.net/tonyshengtan ,出于尊重文章作者的劳动,转载请标明出处!文章代码已托管。欢迎共同开发:https://github.com/Tony-Tan/DIPpro
开篇废话
色彩空间介绍最后两种与人类感知相对较接近的两种空间。彩色图像处理后面的内容大部分用在图像的基础处理,而假设想学习图像分析。应该開始学习一些模式识别和机器学习的算法,打算近期開始学习一些,而且开一个新的博客主题,欢迎讨论。。。
今天介绍下两种相对较接近色彩定义的,人的视觉仅仅能分辨颜色的三种变化:亮度、色调、饱和度。HSI和HSV即表示其相对的变量,当中H(Hue)表示色调。S(Saturation)表示饱和度,I/V(Intensity/Value)表示亮度/明度。HSI和HSV作为相对颜色,但在彩色图像处理中使用广泛。以下来逐一介绍这两种空间,和其与RGB空间的转换。
HSI色彩空间
色调H(Hue): 与光波的波长有关。它表示人的感官对不同颜色的感受。如红色、绿色、蓝色等。它也可表示一定范围的颜色,如暖色、冷色等。
饱和度S(Saturation): 表示颜色的纯度,纯光谱色是全然饱和的,增加白光会稀释饱和度。饱和度越大,颜色看起来就会越鲜艳。反之亦然。
亮度I(Intensity): 相应成像亮度和图像灰度,是颜色的明亮程度。

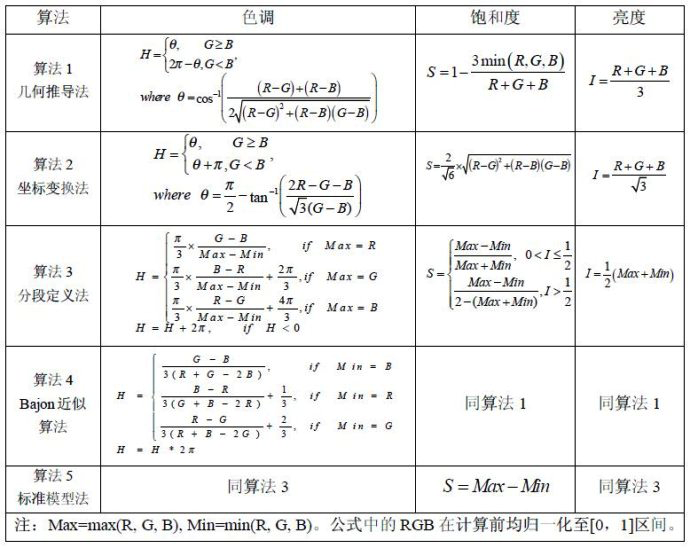
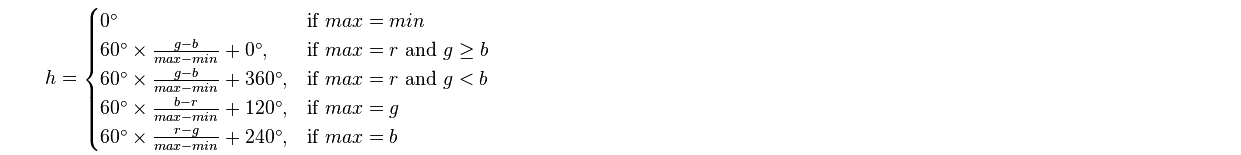
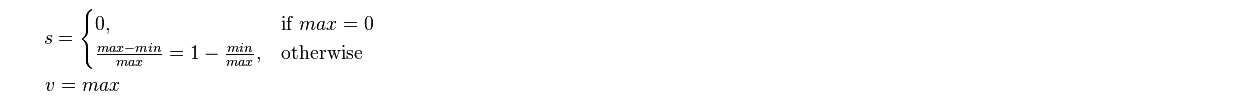
RGB和HSI的转换几种转换公式:



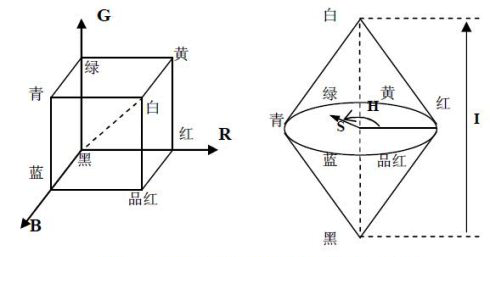
HSV色彩空间
HSV模型通经常使用于计算机图形应用中。在用户必须选择一个颜色应用于特定图形元素各种应用环境中,经常使用HSV 色轮。在当中,色相表示为圆环;能够使用一个独立的三角形来表示饱和度和明度。典型的,这个三角形的垂直轴指示饱和度,而水平轴表示明度。在这样的方式下,选择颜色能够首先在圆环中选择色相。在从三角形中选择想要的饱和度和明度。
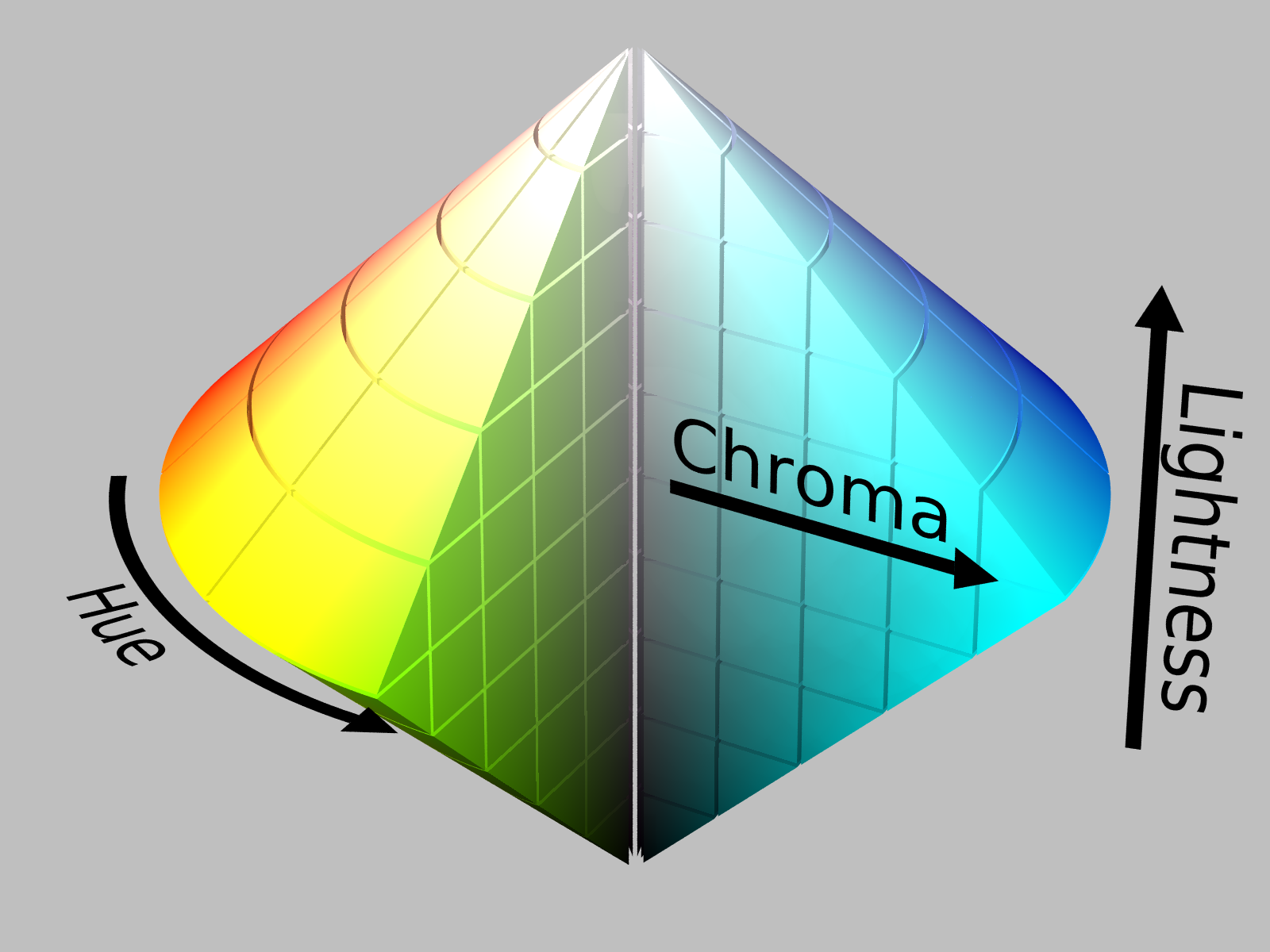
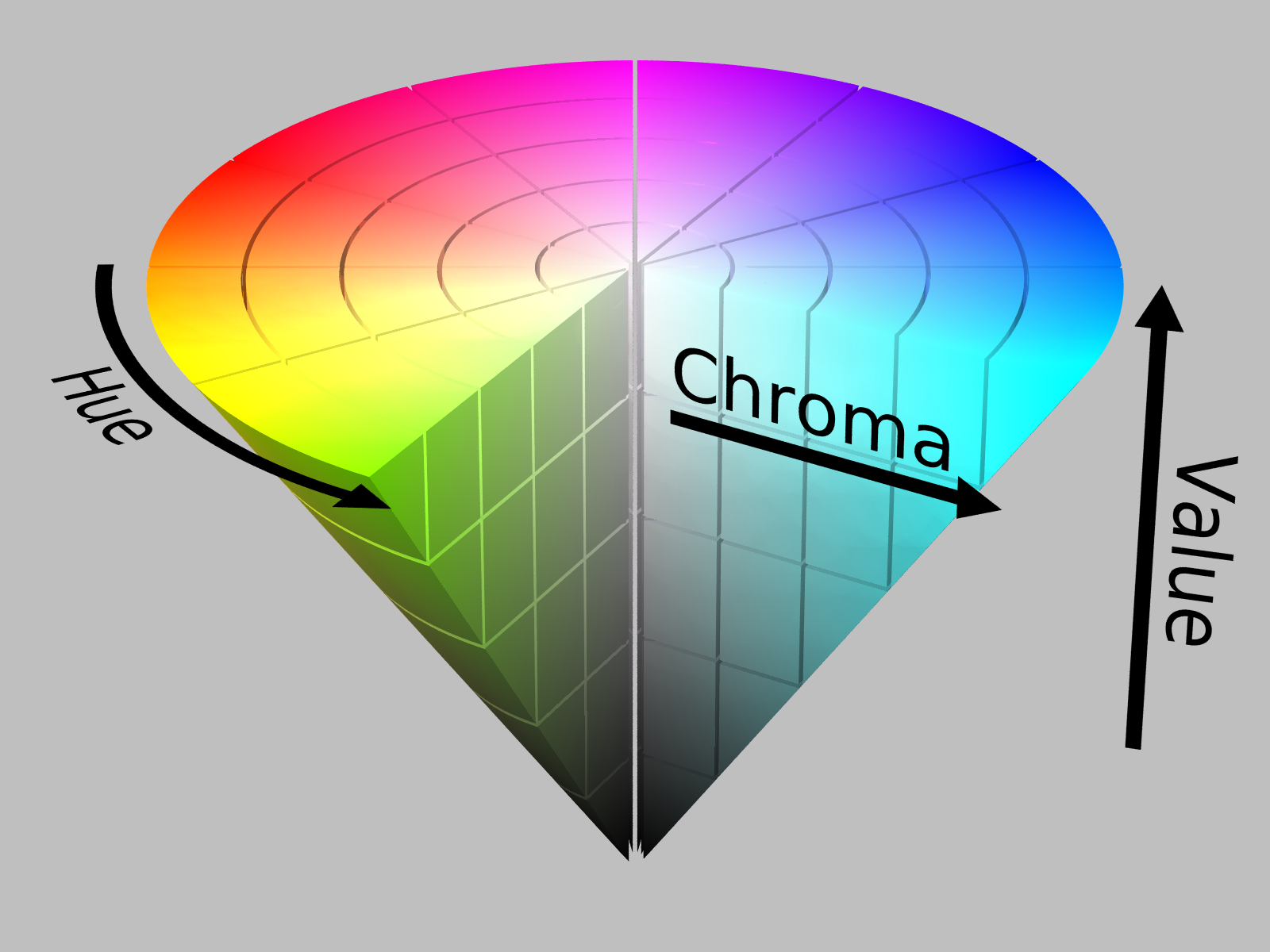
HSV模型的还有一种可视方法是圆锥体。在这样的表示中。色相被表示为绕圆锥中心轴的角度。饱和度被表示为从圆锥的横截面的圆心到这个点的距离,明度被表示为从圆锥的横截面的圆心到顶点的距离。
某些表示使用了六棱锥体。
这样的方法更适合在一个单一物体中展示这个HSV色彩空间;可是因为它的三维本质,它不适合在二维计算机界面中选择颜色。
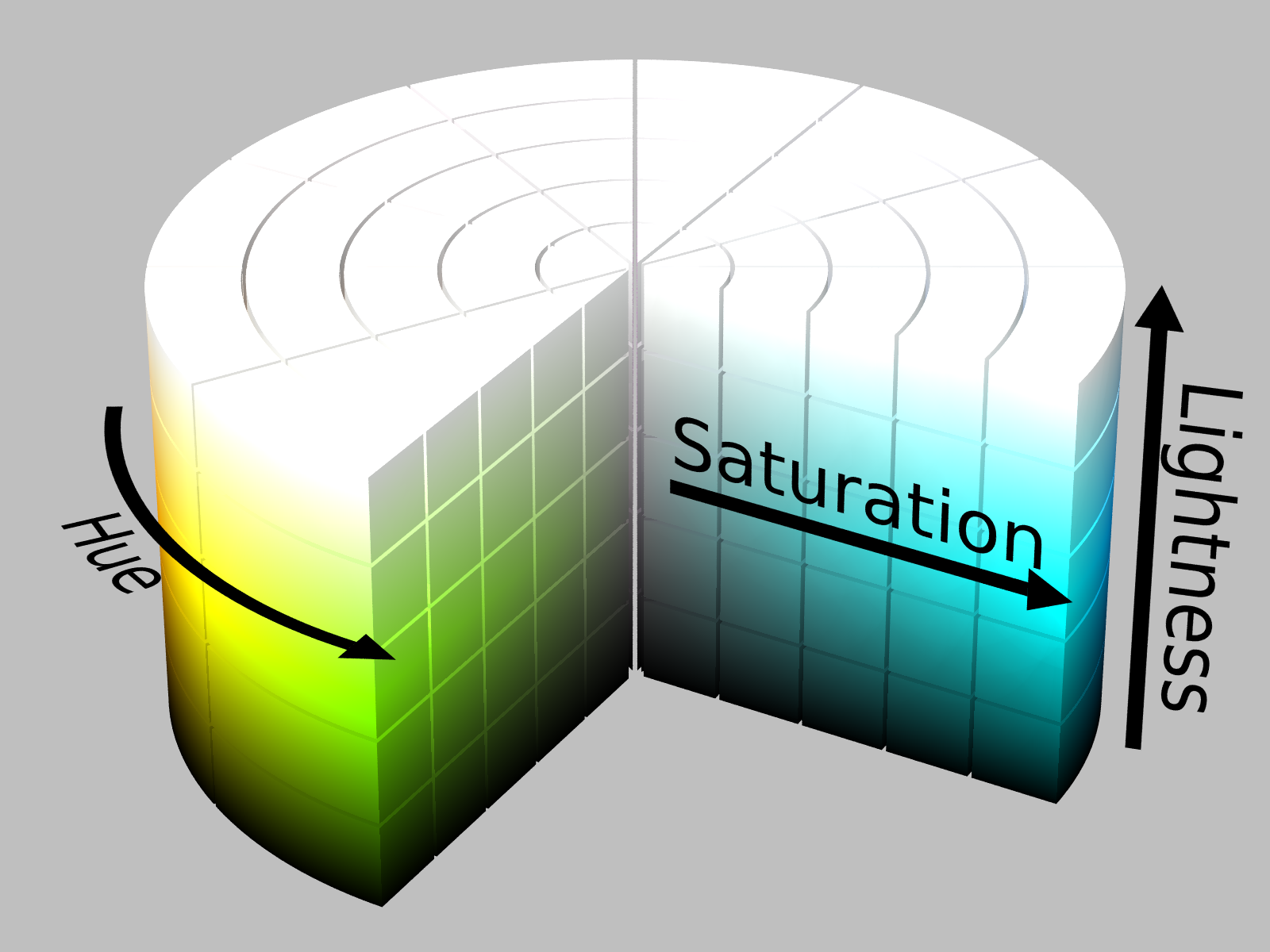
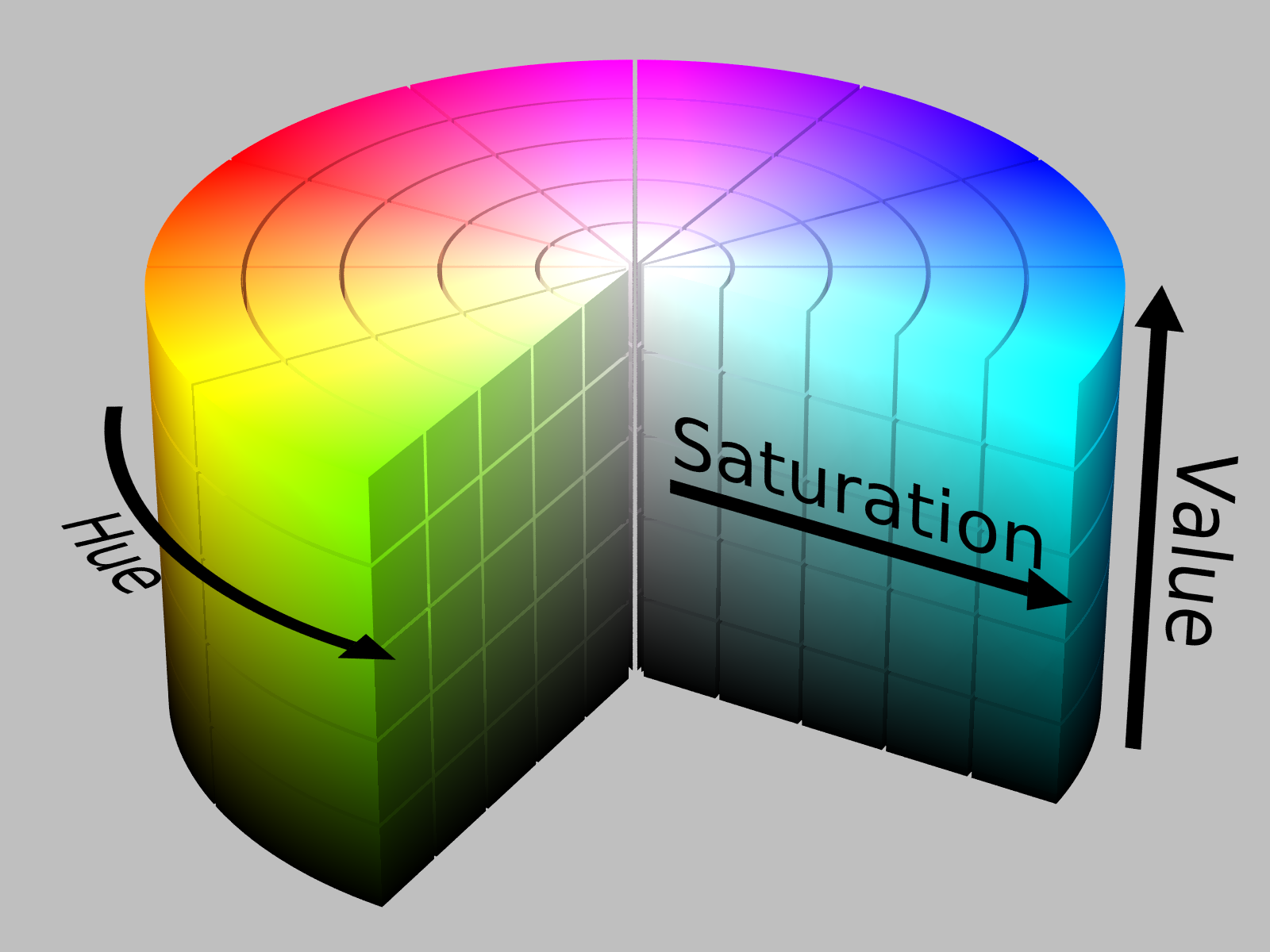
HSV色彩空间还能够表示为相似于上述圆锥体的圆柱体,色相沿着圆柱体的外圆周变化。饱和度沿着从横截面的圆心的距离变化,明度沿着横截面究竟面和顶面的距离而变化。这样的表示可能被觉得是HSV色彩空间的更精确的数学模型。可是在实际中可区分出的饱和度和色相的级别数目随着明度接近黑色而降低。
此外计算机典型的用有限精度范围来存储RGB值。这约束了精度。再加上人类颜色感知的限制。使圆锥体表示在多数情况下更有用。
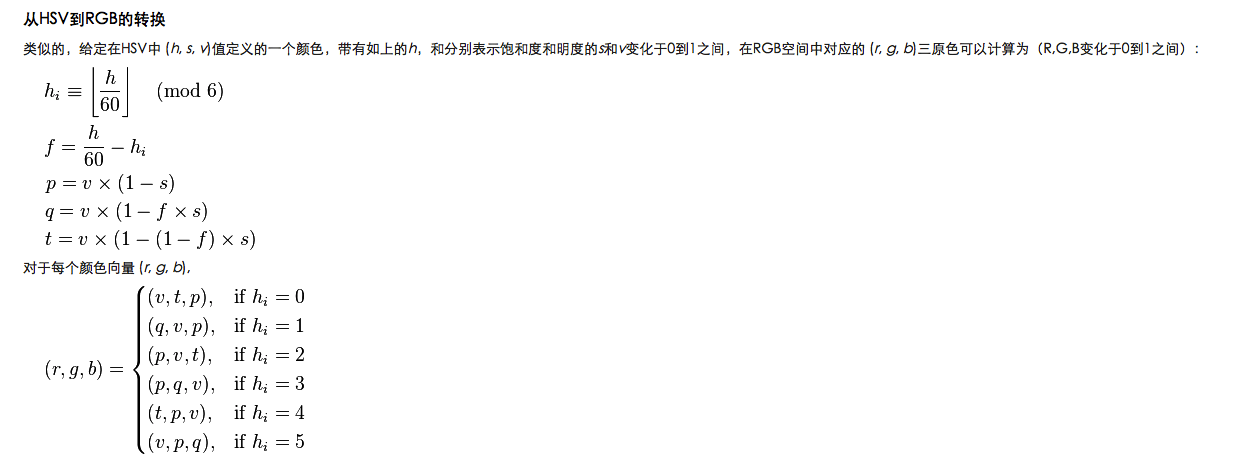
转换公式:
RGB->HSV


HSV->RGB



总结
今天主要介绍HSx模型,这类色彩空间与色彩定义相应。在后面的彩色图像处理中将大量用到。
待续。。
。
版权声明:本文博主原创文章。博客,未经同意不得转载。
