VTK显示像素图
VTK用来显示一些内定的数据结构,立体图像和图片很容易,但是很多人都找不到怎么显示出一张像素图。有人问我相关的技术,我整理了整理,弄成了一篇博客。
先把所需的头文件包含一下:
#include<vtkAutoInit.h>
VTK_MODULE_INIT(vtkRenderingOpenGL2)
VTK_MODULE_INIT(vtkInteractionStyle);
VTK_MODULE_INIT(vtkRenderingFreeType);
VTK_MODULE_INIT(vtkRenderingVolumeOpenGL2);
#include <vtkImageImport.h>
#include <vtkSmartPointer.h>
#include <vtkRenderer.h>
#include <vtkImageActor.h>
#include <vtkRenderWindow.h>
#include <vtkRenderWindowInteractor.h>
#include <vtkInteractorStyleTrackballCamera.h>
#include <iostream>
using std::cout;
using std::endl;
#include <vtkInteractorStyleImage.h>其中,
VTK_MODULE_INIT(vtkRenderingOpenGL2)
VTK_MODULE_INIT(vtkInteractionStyle);
VTK_MODULE_INIT(vtkRenderingFreeType);
VTK_MODULE_INIT(vtkRenderingVolumeOpenGL2);是为了避免相关的一些错误。暂时我也忘了这些错误哪里来的了,反正别的博客上说加了就好了。
int main(int argc, char *argv[])
{
return EXIT_SUCCESS;
}在main函数里,我们要开始添加内容:首先创建一堆对象,第一个用来存储图像数据,然后是场景渲染器,以及之前介绍过的渲染引擎的Actor,然后是渲染窗口和交互器,这里使用一个简单的交互style。(目前我开的系列博客中还会介绍自定义的交互器样式)
vtkSmartPointer<vtkImageImport>imageImport =
vtkSmartPointer<vtkImageImport>::New();
vtkSmartPointer<vtkRenderer>sceneRenderer =
vtkSmartPointer<vtkRenderer>::New();
vtkSmartPointer<vtkImageActor>imageActor =
vtkSmartPointer<vtkImageActor>::New();
vtkSmartPointer<vtkRenderWindow>renderWindow =
vtkSmartPointer<vtkRenderWindow>::New();
vtkSmartPointer<vtkRenderWindowInteractor> interactor =
vtkSmartPointer<vtkRenderWindowInteractor>::New();
vtkSmartPointer<vtkInteractorStyleImage> style =
vtkSmartPointer<vtkInteractorStyleImage>::New();接下来我们进行一些窗口的初始化工作。
renderWindow->SetSize(600,600);
sceneRenderer->SetBackground(0.8, 0.0, 0.0);
renderWindow->AddRenderer(sceneRenderer);
sceneRenderer->AddActor(imageActor);
//renderWindow->SetMultiSamples(0);
interactor->SetRenderWindow(renderWindow);
interactor->SetInteractorStyle(style); int width = 512;
int height = 512;我们定义一个存放数据的数组:
const int Size = width* height * 3 * sizeof(unsigned char);
unsigned char* m_pPixels = (unsigned char*)malloc(Size);
for (int i = 0;i<width;i++){
for (int j = 0;j < height;j+=1) {
m_pPixels[(i*width + j) * 3] = 0;
m_pPixels[(i*width + j) * 3 + 1] = 255;
m_pPixels[(i*width + j) * 3 + 2] = 0;
}
}
for (int i = 0;i<20;i++) {
for (int j = 0;j < 20;j += 1) {
m_pPixels[(i*width + j) * 3] = 0;
m_pPixels[(i*width + j) * 3 + 1] = 0;
m_pPixels[(i*width + j) * 3 + 2] = 255;
}
}
for (int i = 40;i<60;i++) {
for (int j = 0;j < 20;j += 1) {
m_pPixels[(i*width + j) * 3] = 0;
m_pPixels[(i*width + j) * 3 + 1] = 0;
m_pPixels[(i*width + j) * 3 + 2] = 255;
}
}在这个数组是3倍的长乘宽,也就是说每个像素对应了RGB三个颜色。然后我们将整片空间设置为绿色,再将里面两块区域设置为蓝色。
imageImport->SetImportVoidPointer(m_pPixels);
//imageImport->SetDataOrigin(-0.5f * (float)width, -0.5f * (float)height, 0);
imageImport->SetWholeExtent(0, width - 1, 0, height - 1, 0, 0);
imageImport->UpdateWholeExtent();
imageImport->SetDataExtentToWholeExtent();
imageImport->SetDataScalarTypeToUnsignedChar();
imageImport->SetNumberOfScalarComponents(3);
imageImport->Update();
imageActor->SetInputData(imageImport->GetOutput());
renderWindow->Render();
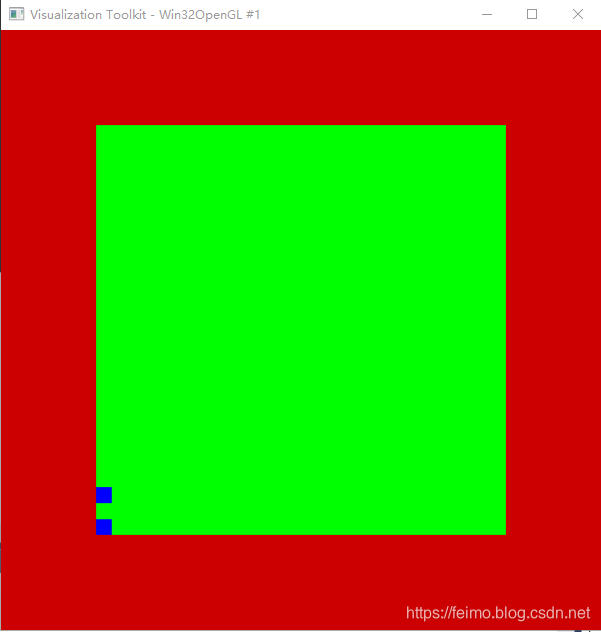
interactor->Start();然后再在里面设置显示的内容区域,数据的范围。之后送到actor里面,开始渲染。效果如下:

注意,绿色区域会随着显示框的改变而等长宽比放缩。
现在把全部代码附上:
#include<vtkAutoInit.h>
VTK_MODULE_INIT(vtkRenderingOpenGL2)
VTK_MODULE_INIT(vtkInteractionStyle);
VTK_MODULE_INIT(vtkRenderingFreeType);
VTK_MODULE_INIT(vtkRenderingVolumeOpenGL2);
#include <vtkImageImport.h>
#include <vtkSmartPointer.h>
#include <vtkRenderer.h>
#include <vtkImageActor.h>
#include <vtkRenderWindow.h>
#include <vtkRenderWindowInteractor.h>
#include <vtkInteractorStyleTrackballCamera.h>
#include <iostream>
using std::cout;
using std::endl;
#include <vtkInteractorStyleImage.h>
int main(int argc, char *argv[])
{
vtkSmartPointer<vtkImageImport>imageImport =
vtkSmartPointer<vtkImageImport>::New();
vtkSmartPointer<vtkRenderer>sceneRenderer =
vtkSmartPointer<vtkRenderer>::New();
vtkSmartPointer<vtkImageActor>imageActor =
vtkSmartPointer<vtkImageActor>::New();
vtkSmartPointer<vtkRenderWindow>renderWindow =
vtkSmartPointer<vtkRenderWindow>::New();
vtkSmartPointer<vtkRenderWindowInteractor> interactor =
vtkSmartPointer<vtkRenderWindowInteractor>::New();
vtkSmartPointer<vtkInteractorStyleImage> style =
vtkSmartPointer<vtkInteractorStyleImage>::New();
renderWindow->SetSize(600,600);
sceneRenderer->SetBackground(0.8, 0.0, 0.0);
renderWindow->AddRenderer(sceneRenderer);
sceneRenderer->AddActor(imageActor);
//renderWindow->SetMultiSamples(0);
interactor->SetRenderWindow(renderWindow);
interactor->SetInteractorStyle(style);
int width = 512;//(renderWindow->GetSize())[0];
int height = 512;//(renderWindow->GetSize())[1];
//cout << width << " " << height<<endl;
const int Size = width* height * 3 * sizeof(unsigned char);
unsigned char* m_pPixels = (unsigned char*)malloc(Size);
for (int i = 0;i<width;i++){
for (int j = 0;j < height;j+=1) {
m_pPixels[(i*width + j) * 3] = 0;
m_pPixels[(i*width + j) * 3 + 1] = 255;
m_pPixels[(i*width + j) * 3 + 2] = 0;
}
}
for (int i = 0;i<20;i++) {
for (int j = 0;j < 20;j += 1) {
m_pPixels[(i*width + j) * 3] = 0;
m_pPixels[(i*width + j) * 3 + 1] = 0;
m_pPixels[(i*width + j) * 3 + 2] = 255;
}
}
for (int i = 40;i<60;i++) {
for (int j = 0;j < 20;j += 1) {
m_pPixels[(i*width + j) * 3] = 0;
m_pPixels[(i*width + j) * 3 + 1] = 0;
m_pPixels[(i*width + j) * 3 + 2] = 255;
}
}
imageImport->SetImportVoidPointer(m_pPixels);
//imageImport->SetDataOrigin(-0.5f * (float)width, -0.5f * (float)height, 0);
imageImport->SetWholeExtent(0, width - 1, 0, height - 1, 0, 0);
imageImport->UpdateWholeExtent();
imageImport->SetDataExtentToWholeExtent();
imageImport->SetDataScalarTypeToUnsignedChar();
imageImport->SetNumberOfScalarComponents(3);
imageImport->Update();
imageActor->SetInputData(imageImport->GetOutput());
renderWindow->Render();
interactor->Start();
return EXIT_SUCCESS;
}
