如果你是一名Web开发人员,当你需要开发一个独特的网站时,你就会知道文本编辑器的重要性。小编为大家整理了8款非常前沿的HTML5文本编辑器,简化开发流程,喜欢就转走吧!
Mercury Editor
Mercury Editor是最流行和最常用的HTML5文本编辑器之一。它也是一个功能全面的编辑器,支持所有Web语言,如HTML5元素的语法、JavaScript API等,还支持预览编辑内容、插入链接和图像等。此外,Mercury Editor的拖拽选项还允许你上传文件。

Aloha Editor
Aloha Editor是一款创建在JavaScript中的基于浏览器的富文本编辑器框架。Aloha Editor允许你编辑任意DOM(文档对象模型),并且你还可以轻松地将代码嵌入到在线文档。该文本编辑器的最大一个亮点就是可以轻松地被嵌入到CMS、Blog,及其他标准的web开发框架中。

Brackets
Brackets 是一个免费、开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具)。该文本编辑器HTML、CSS及JavaScript编写,使开发人员能够快速地适应编辑器。此外,Adobe Brackets支持增加外挂程式以提供额外的功能扩展,目前可用的外挂程式例如支持增加侦错、浏览器特定CSS前缀、JSDoc注解等。

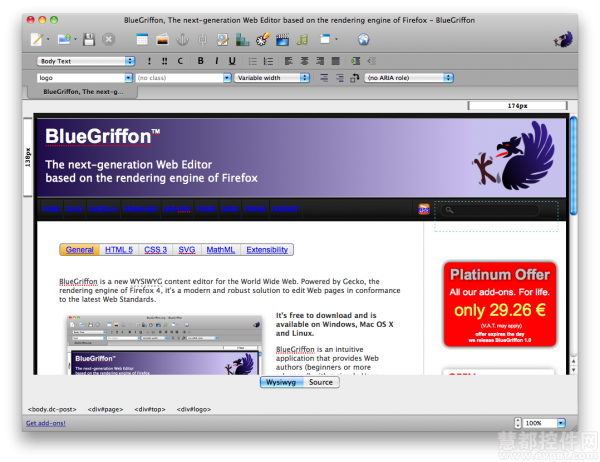
BlueGriffon
BlueGriffon 是个 WYSIWYG 编辑器,支持 HTML4 、HTML5,和XHTML。允许开发者直接嵌入HTML5音频、视频元素到web网页。作为开发人员,你一定会爱上这个基于浏览器的编辑器,而且你不必在线使用。

Maqetta
Maqetta也是一款开源的所见即所得的可视化编辑器,可以满足HTML5用户界面的所有需求。Maqetta 应用本身用HTML5/Ajax编写,因此运行在浏览器中无需请求额外的插件或下载。

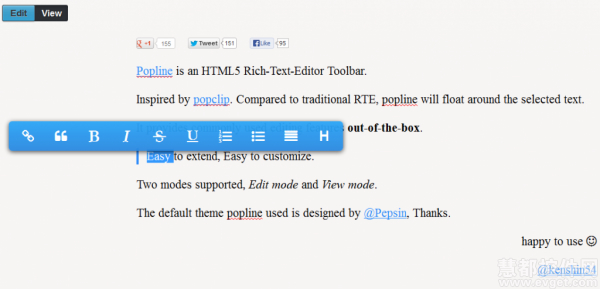
Popline
如果你在寻找一个直观而易于使用的文本编辑器,Popline会是你的最佳选择。它基本上是一个基于HTML5实现的富文本编辑器工具栏。相比传统的文本编辑器工具,Popline 能够浮动在编辑的文本周围,操作起来十分方便。

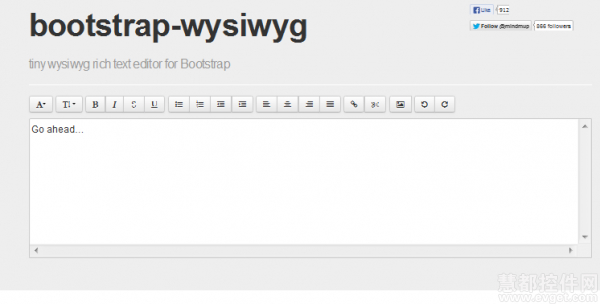
Bootstrap-WYSIWYG
如果你寻找一款boostrap的HTML富文本编辑器的话,这里推荐一款超简单的富文本编辑器 - bootstrap-wysiwyg。同时,它还未您提供了你从HTML5文本编辑器所需的所有选项。

WebMatrix3
WebMatrix 3 (直译为“网页矩阵”) 是微软发布的一套免费轻量级网站开发套件。它为你提供了一些先进的功能,如 jQuery Mobile的代码完成。此外,它还支持多种语言,如ASP.NET, PHP和HTML5模板等。