css 右上角 翻开动画_「冷知识」为什么不要随意操作 CSS?
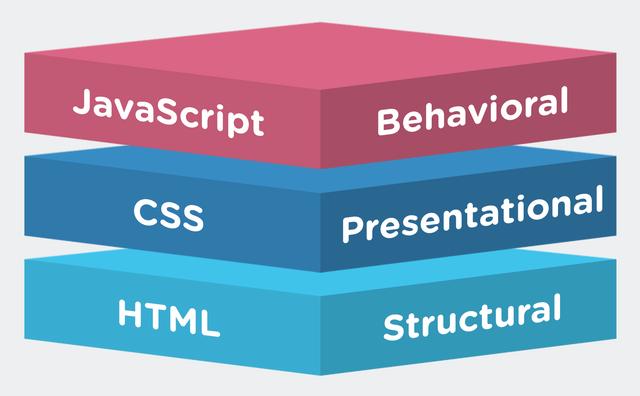
在WEB开发中,HTML负责网页的结构,CSS负责网页上各个元素的展示样式,JS则负责网页和用户的交互。想要成为一名优秀的前端工程师,首先要做的就是遵守这三者各司其职的原则,让我们的代码易于维护和扩展。

但是,有时候我们常常一不小心就破坏了这个原则。又或者,我们为了实现业务需求,根本不管这个规则。这都会导致我们的代码结构混乱,维护困难。
比如,我们有一个任务,它的具体需求是这样的:给一个网页实现一个深色系和浅色系主题的切换,以使得在夜晚访问这个网页的读者能够使用“夜间模式”。
这个网页的HTML大概是这样的:
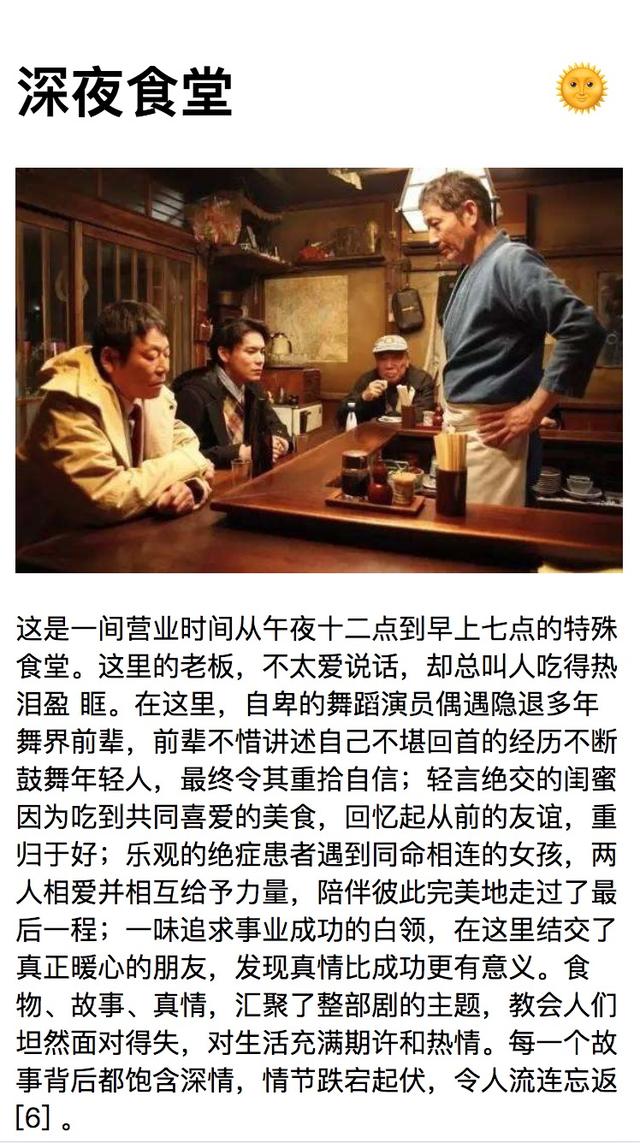
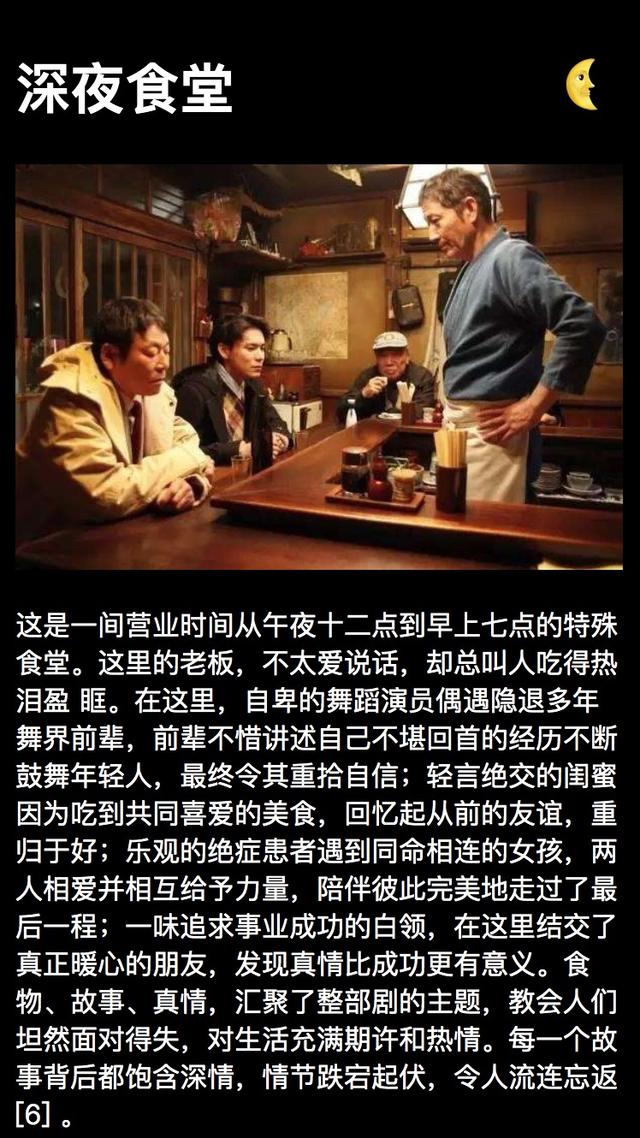
深夜食堂 深夜食堂

这是一间营业时间从午夜十二点到早上七点的特殊食堂。这里的老板,不太爱说话,却总叫人吃得热泪盈 眶。在这里,自卑的舞蹈演员偶遇隐退多年舞界前辈,前辈不惜讲述自己不堪回首的经历不断鼓舞年轻人,最终令其重拾自信;轻言绝交的闺蜜因为吃到共同喜爱的美食,回忆起从前的友谊,重归于好;乐观的绝症患者遇到同命相连的女孩,两人相爱并相互给予力量,陪伴彼此完美地走过了最后一程;一味追求事业成功的白领,在这里结交了真正暖心的朋友,发现真情比成功更有意义。食物、故事、真情,汇聚了整部剧的主题,教会人们坦然面对得失,对生活充满期许和热情。每一个故事背后都饱含深情,情节跌宕起伏,令人流连忘返 [6] 。
现在的页面,在手机上看起来是这样的效果:

需求是当用户点击网页右上角的太阳图标时,将网页变为深夜模式,即用深色背景、浅色字体来显示网页内容,同时太阳标记变为月亮标记。
这个任务很简单,你可能非常快的就写出以下代码:
const btn = document.getElementById('modeBtn');btn.addEventListener('click', (e) => { const body = document.body; if(e.target.innerHTML === '') { body.style.backgroundColor = 'black'; body.style.color = 'white'; e.target.innerHTML = ''; } else { body.style.backgroundColor = 'white'; body.style.color = 'black'; e.target.innerHTML = ''; }});这个代码当然是可以work的。
这是点击按钮后切换的网页呈现效果:

看起来,我们完美地实现了产品的需求,可以交差了。但是实际上,上面的代码存在以下三个问题:
- 对于其他不了解需求的同事,阅读这段代码能够直接理解这个按钮按下的含义吗?
- 如果产品需求变更,要求用深灰色背景、浅黄色文字来显示夜间模式,JS代码可以避免修改吗?
- 如果要给切换过程增加动画效果,能方便添加吗?

那么,我们怎么实现以上需求更好呢?
大家可以思考一下,然后给我们留言。
以上内容的答案,在《前端进阶十日谈》中有详细描述哦。

