一、前言
前端部分的搭建,需要考虑使用哪种模式进行页面之间的跳转交互,
而项目内的页面交互,不可避免的需要相互之间的数据共享。
这就引出了本篇博客的目的,一起来谈谈:项目前端部分的构建方式以及数据共享方式。
二、正文
(一)、搭建前端部分所需要注意的问题
1)方便性
结合开发的时间需求和方便性选择适合的前端模式;
2)性能
在项目的体量比较大,或者某个页面需要加载较多文件时,会对加载页面所需时间产生影响
3)浏览器的缓存
在项目发布后如果文件(css/js/image)有更新,需要用户浏览器清理缓存才会从服务器获取更新后的文件,
可以通过文件末尾添加时间戳和版本号来避免浏览器优先使用内部缓存文件这样的问题。
4)文件的目录结构
是按照文件的类别设置目录结构?还是按照不同页面设置?

(二)、前端搭建的模式选择(多页面模式和单页面模式)

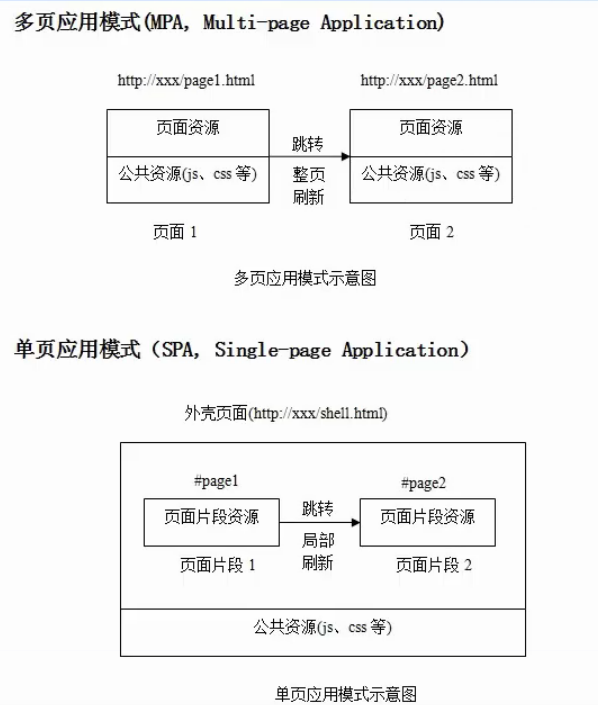
图片来源:https://blog.csdn.net/u013291076/article/details/53667382
1)多页面模式(MPA Multi-page Application):
多页面跳转需要刷新所有资源,每个公共资源(js、css等)需选择性重新加载
页面跳转:使用window.location.href = "./index.html"进行页面间的跳转;
数据传递:可以使用path?account="123"&password=""路径携带数据传递的方式,或者localstorage、cookie等存储方式
2)单页面模式(SPA Single-page Application):
只有一张Web页面的应用,是一种从Web服务器加载的富客户端,单页面跳转仅刷新局部资源 ,公共资源(js、css等)仅需加载一次
页面跳转:使用js中的append/remove或者show/hide的方式来进行页面内容的更换;
数据传递:可通过全局变量或者参数传递,进行相关数据交互
两种模式对比:
| 页面模式 | 多页面模式(MPA Multi-page Application) | 单页面模式(SPA Single-page Application) |
| 页面的组成 | 多个完整页面, 例如page1.html、page2.html等 | 由一个初始页面和多个页面模块组成, 例如:index.html和page1.htnl.js、page2.html.js等 |
| 公共文件加载 | 跳转页面前后,js/css/img等公用文件重新加载 | js/css/img等公用文件只在加载初始页面时加载,更换页面内容前后无需重新加载 |
| 页面跳转/内容更新 | 页面通过window.location.href = "./index.html"跳转 | 通过使用js方法,append/remove或者show/hide等方式来进行页面内容的更换 |
| 页面跳转/内容更新所需数据的传递 | 可以使用路径携带数据传递的方式,例如:http://index.html?account="123"&password=123456"",或者localstorage、cookie等存储方式 | 直接通过参数传递,或者全局变量的方式进行,因为都是在一个页面的脚本环境下 |
| 用户体验 | 如果单个页面加载的文件相对较大(多),页面切换加载会很慢 | 页面片段间切换较快,用户体验好,因为初次已经加载好相关文件。但是初次加载页面时需要调整优化,因为加载文件较多 |
| 适用场景 | 适用于高度追求高度支持搜索引擎的应用 | 高要求的体验度,追求界面流畅的应用 |
| 转场动画 | 不容易实现 | 容易实现 |
| 总结: 单页面模式:相对比较有优势,无论在用户体验还是页面切换的数据传递、页面切换动画,都可以有比较大的操作空间 多页面模式:比较适用于页面跳转较少,数据传递较少的项目中开发,否则使用cookie,localstorage进行数据传递,是一件很可怕而又不稳定的无奈选择 | ||
三、结语
前端的明天在框架,得学vue了
