身份系统(三)什么是OAuth2
本文摘自:https://www.cnblogs.com/meibaorui/p/9182660.html
本文准备用最简单的语言告诉大家什么是OAuth2 ,OAuth2是干什么的。
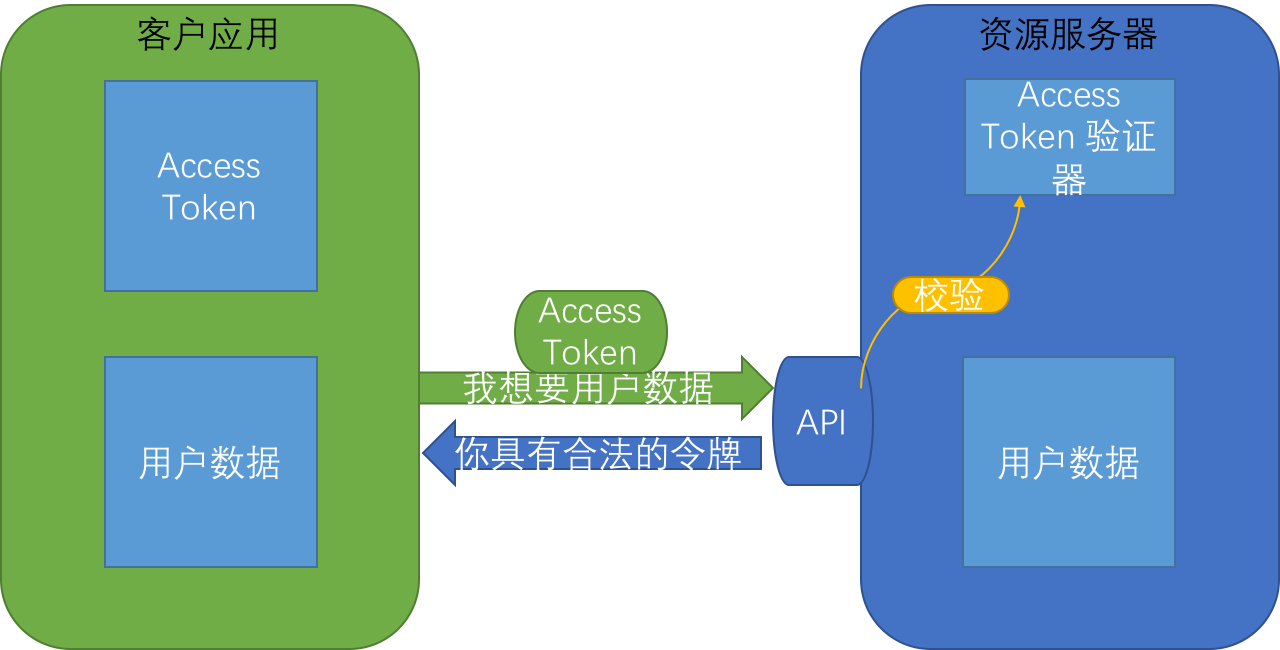
我们有一个资源服务器,资源服务器中有一系列的用户数据。

现在有一个应用想想要获取我们的用户数据。

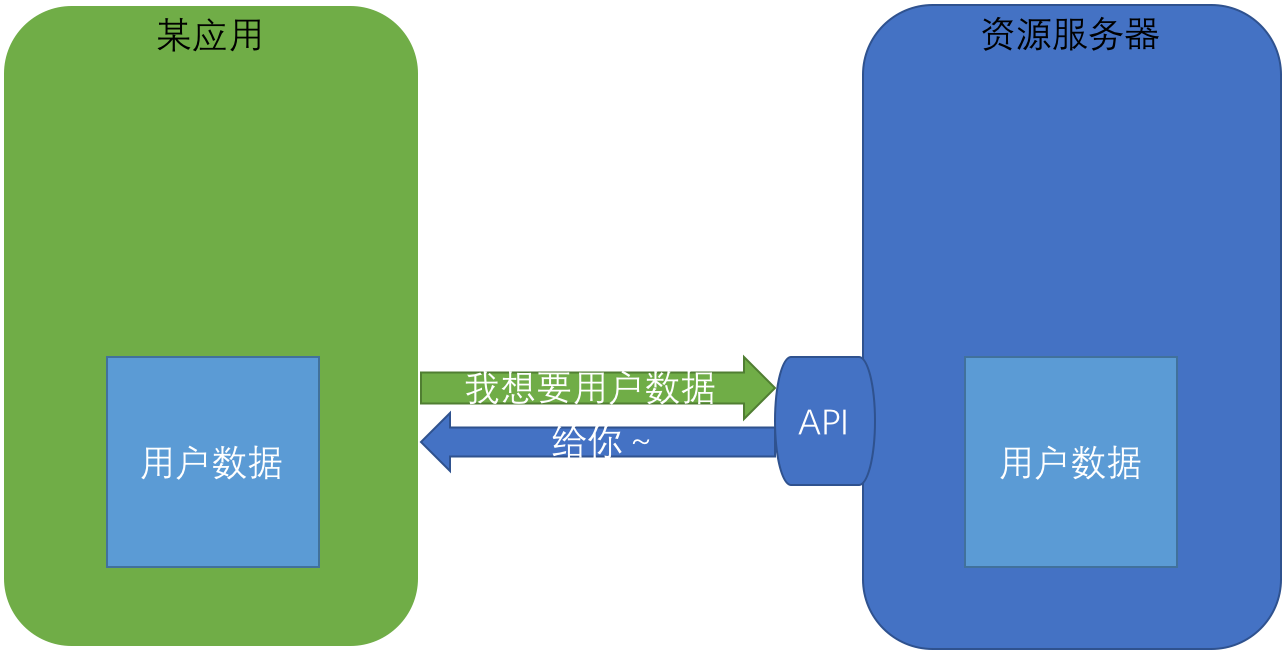
那么最简单的方法就是我们开发一个API。

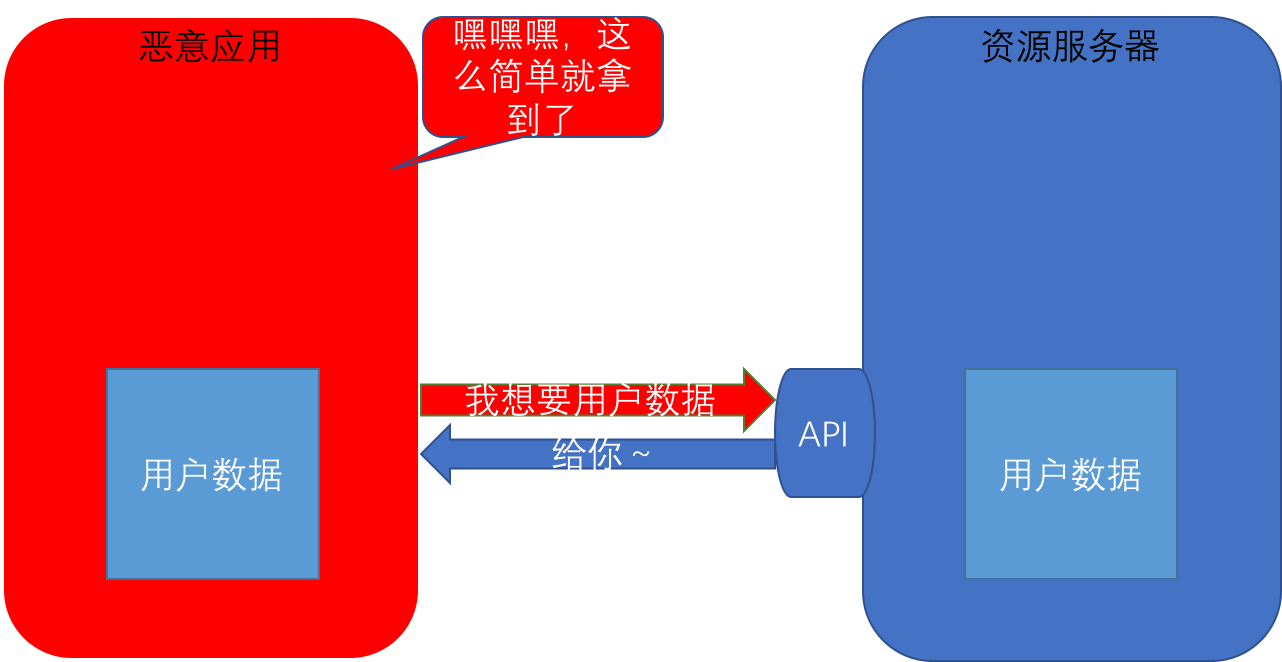
可是某天来了个恶意应用,或者是我们不想给它数据的应用,我们就会造成数据的泄漏。

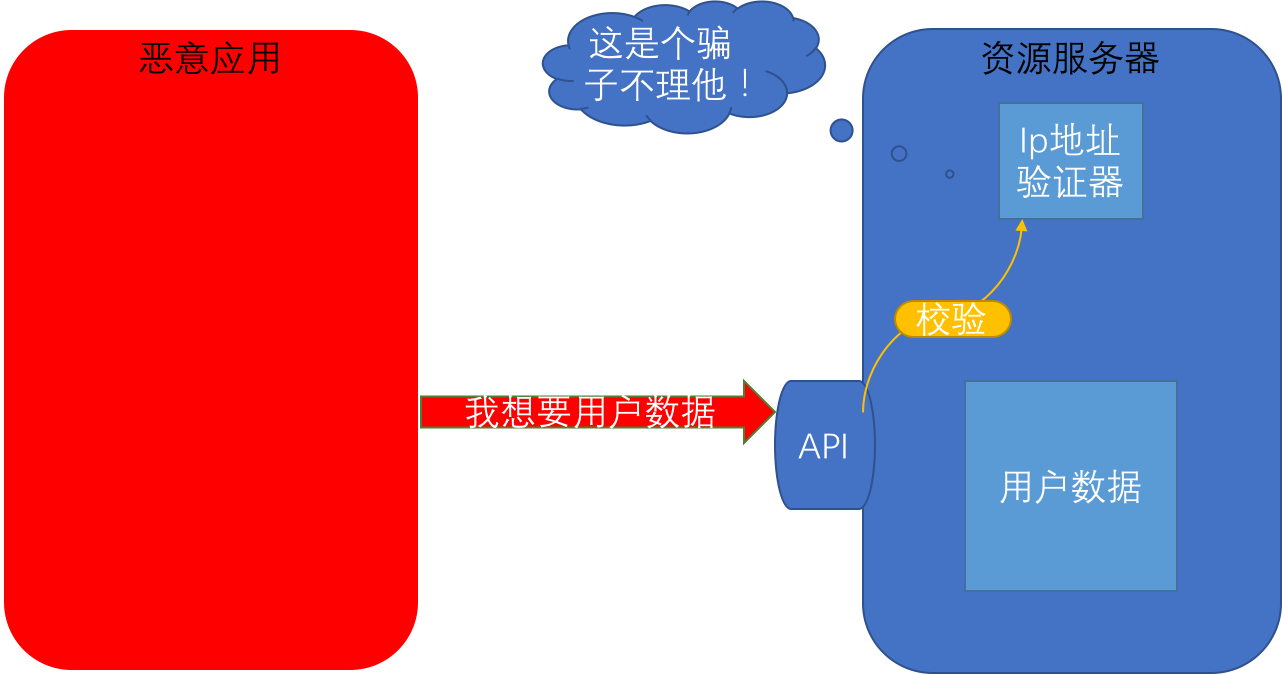
所以我们就需要对第三方的应用进行校验,比如最原始的方法是使用IP地址,如果是不认识的IP地址就不给他资源。

可是这种方案有两个严重的缺点:
1、当客户应用换了IP地址之后,我们也要同时维护更换IP地址。
2、当客户应用是分布式部署很多份的时候,我们就要为同一个用户维护很多份IP地址。
3、ip是可以伪装的。
这样无疑是繁琐麻烦、难以维护的。
所以一般业界的解决方案是给予客户应用一个“出入证”——专业称为访问令牌(Access Token)。如果来访问的客户应用带有合法的访问令牌,则可以给他数据,否则便拒绝。

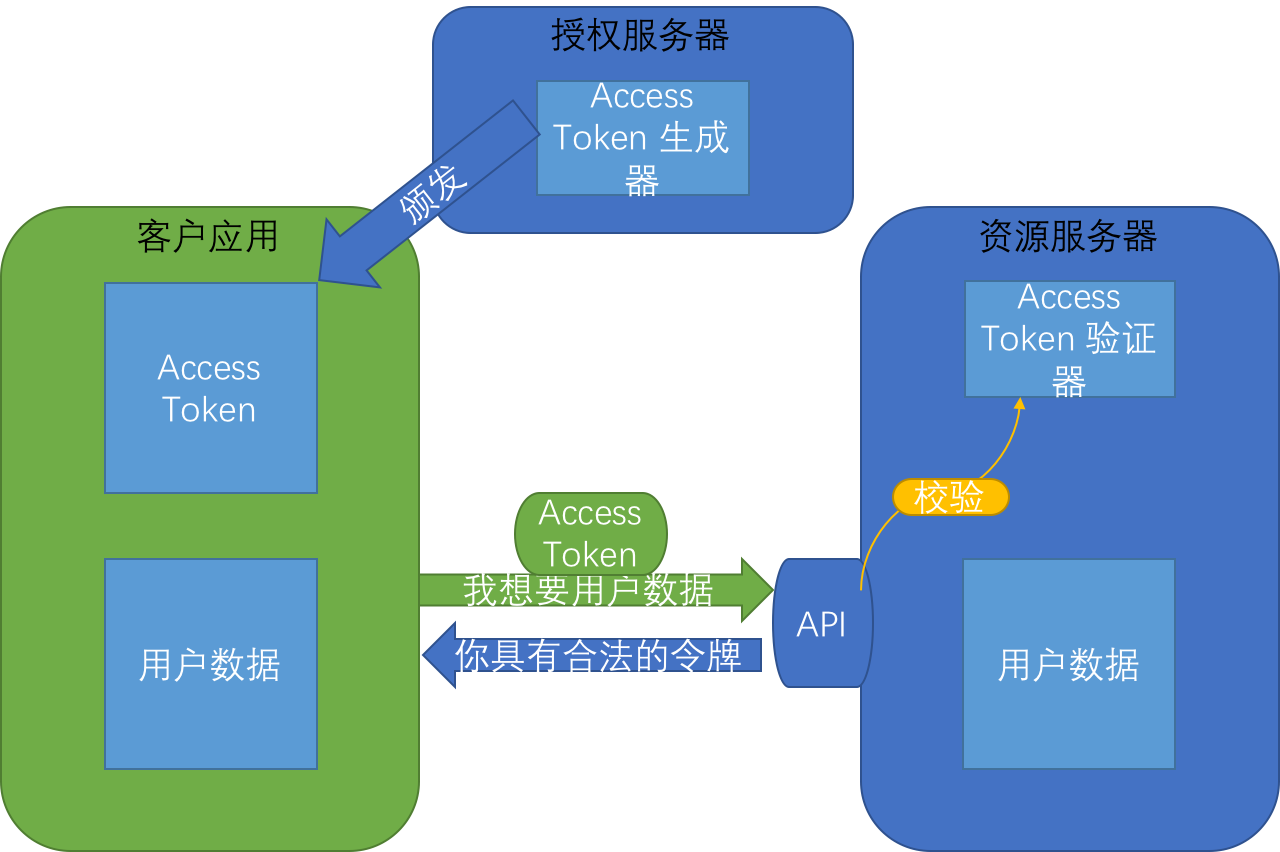
那么Access Token哪里来的呢?我们一般是由一个授权服务器颁发的。每个允许其访问资源的客户应用都现在我们的系统中注册一个appkey,然后每次用这个appkey向我们的授权服务器申请Access Token。这样不论客户应用换不换ip、有多少ip,只要客户应用的appkey是唯一不变的就不用做任何修改,也不用担心ip伪装的问题。

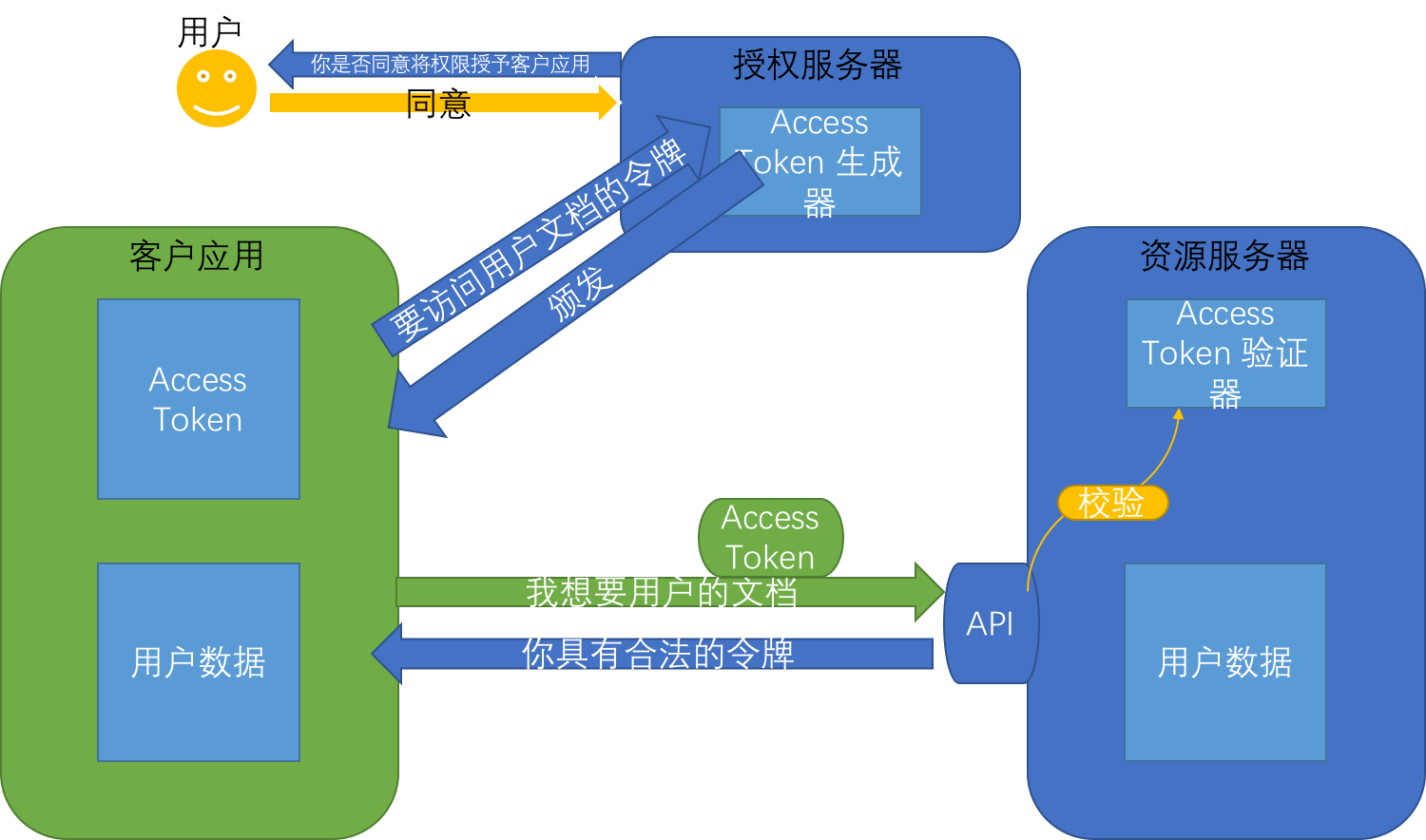
到此为止我们其实还面临着一个问题,那就是当我们获取用户数据的时候,虽然我们允许第三方的客户应用获取用户数据,用户本人却不一定允许。比如,用户在我们系统里存储了图片、文档、视频等数据,用户只允许第三方应用获取他的文档,而不允许第三方应用获取他的图片和视频。所以在我们颁发给客户应用相关权限的Access Token的时候,需要经过用户的同意。

OAuth2.0本质上就是将这里的客户应用向授权服务器请求令牌与授权服务器颁发令牌的过程标准化了,根据这样一套标准与解决方案,我们就可以安全的让第三方应用访问存储在我们服务器上的用户数据了。
oauth2.0权限系统 实战
摘自:https://cloud.tencent.com/developer/article/1474214
今天一兄弟找小编发布一个关于oauth2.0权限系统,小编亲测。感觉非常棒。大家多多start,多多支持。
码云地址:https://gitee.com/mark-steven/oauth2.0
oauth2.0
介绍
OAUTH协议为用户资源的授权提供了一个安全的、开放而又简易的标准。与以往的授权方式不同之处是OAUTH的授权不会使第三方触及到用户的帐号信息(如用户名与密码),即第三方无需使用用户的用户名与密码就可以申请获得该用户资源的授权,因此OAUTH是安全的。oAuth是Open Authorization的简写。
软件架构
- 后端:SpringBoot2.1.3 + Spring + SpringMvc + Mybatis
- 安全框架:SpringSecurity + oauth2.0
- 前端框架:dhtmlx + LayUi(dhtmlx组件是由位于俄罗斯圣彼得堡的DHTMLX公司开发的,适用于B/S模式的Web应用开发)
启动教程
- ApiApplication 先启动api接口
- ResourceApplication 在启动静态资源
- ManageApplication 启动前端页面
登录账户:admin 密码:123456
oauth2.0请求流程
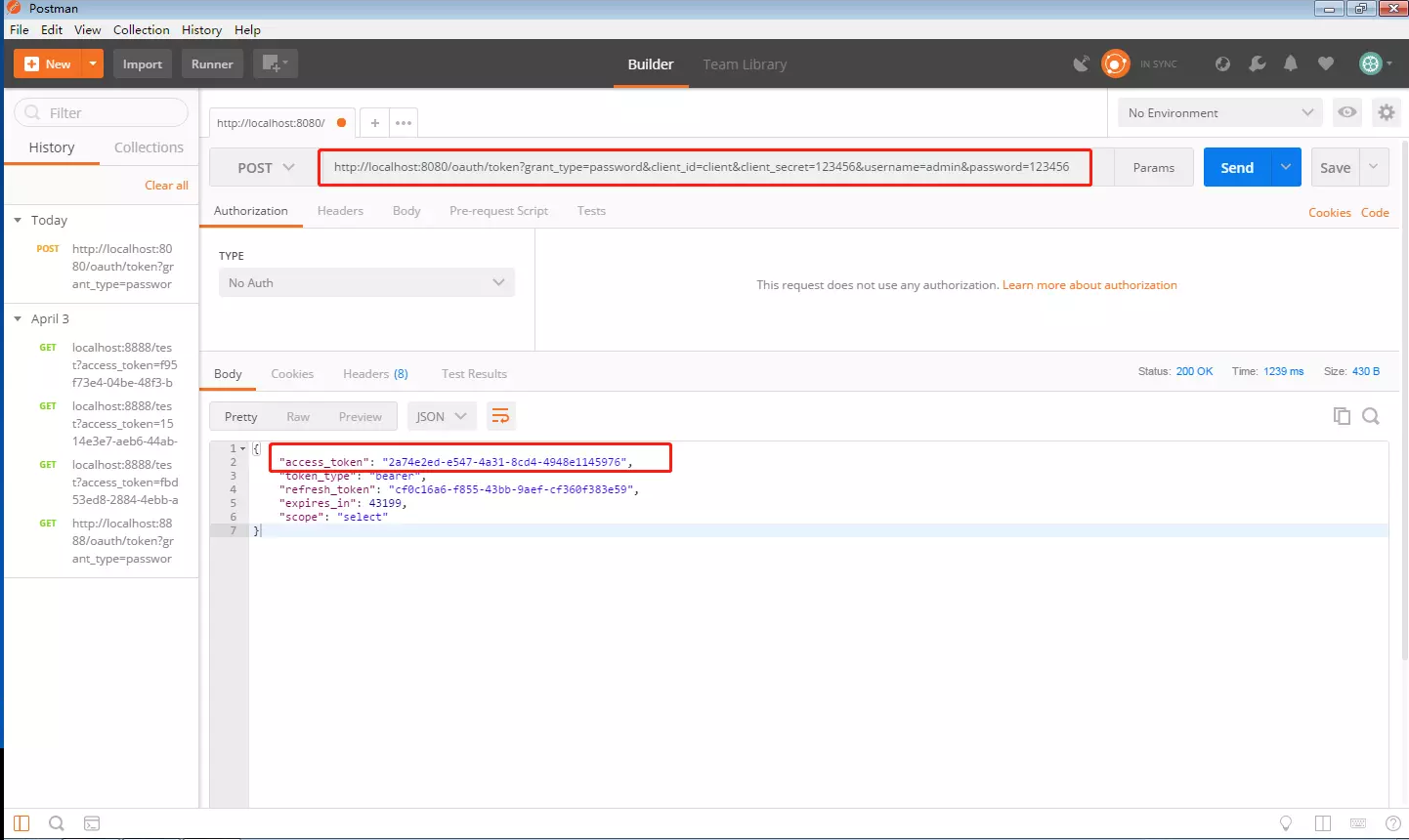
获取access_token
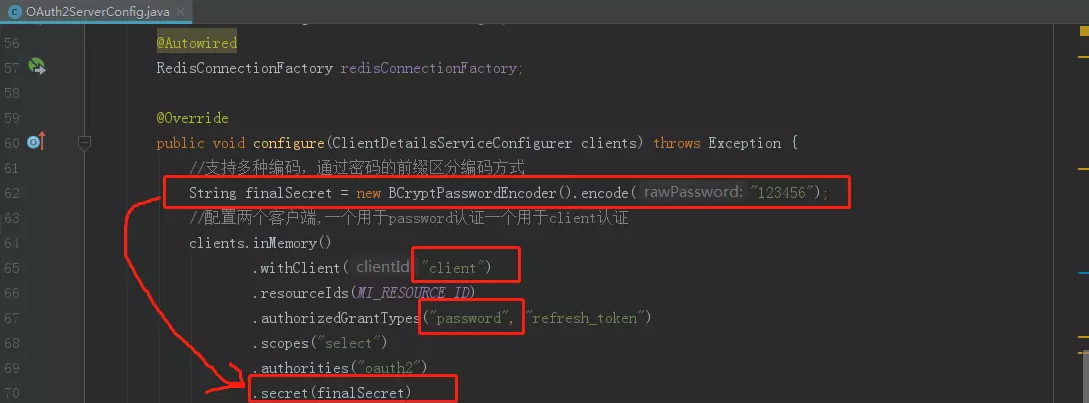
业务中配置如下

请求链接:
http://localhost:8080/oauth/token?
grant_type=password&client_id=client&client_secret=123456
&username=admin&password=1234561.grant_type:必填。参数值必须是"authorization_code",这边是password密码认证类型填"password".
2.client_id:客户端标识,如果没有其它的客户端认证存在的话这个参数是必须的,这边命名为”client”..
3.client_secret:请求中加一个client_secret参数来对客户端进行认证,这边是用"123456".
4.username:登录的用户名,这边是用"admin".
5.password:登录的密码,这边是用"123456".

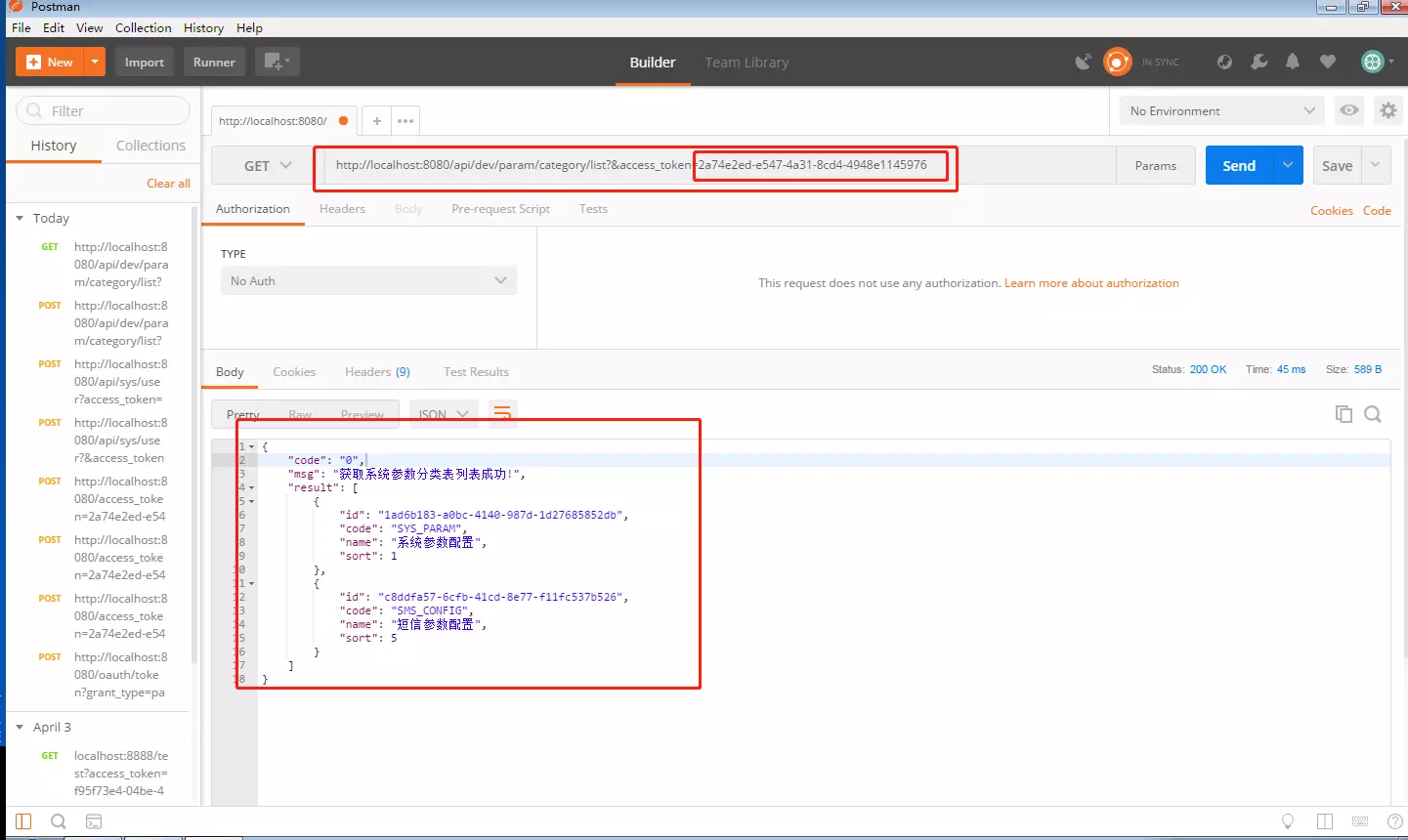
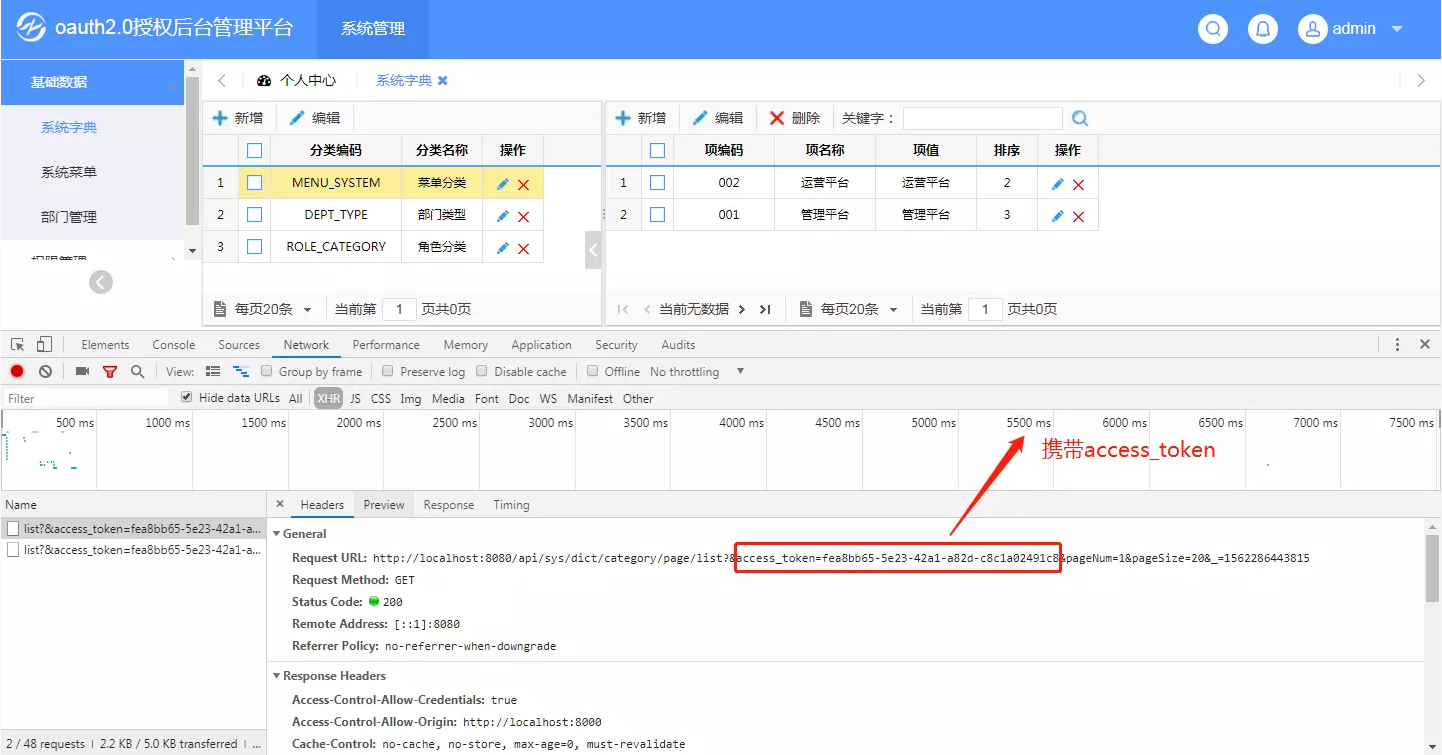
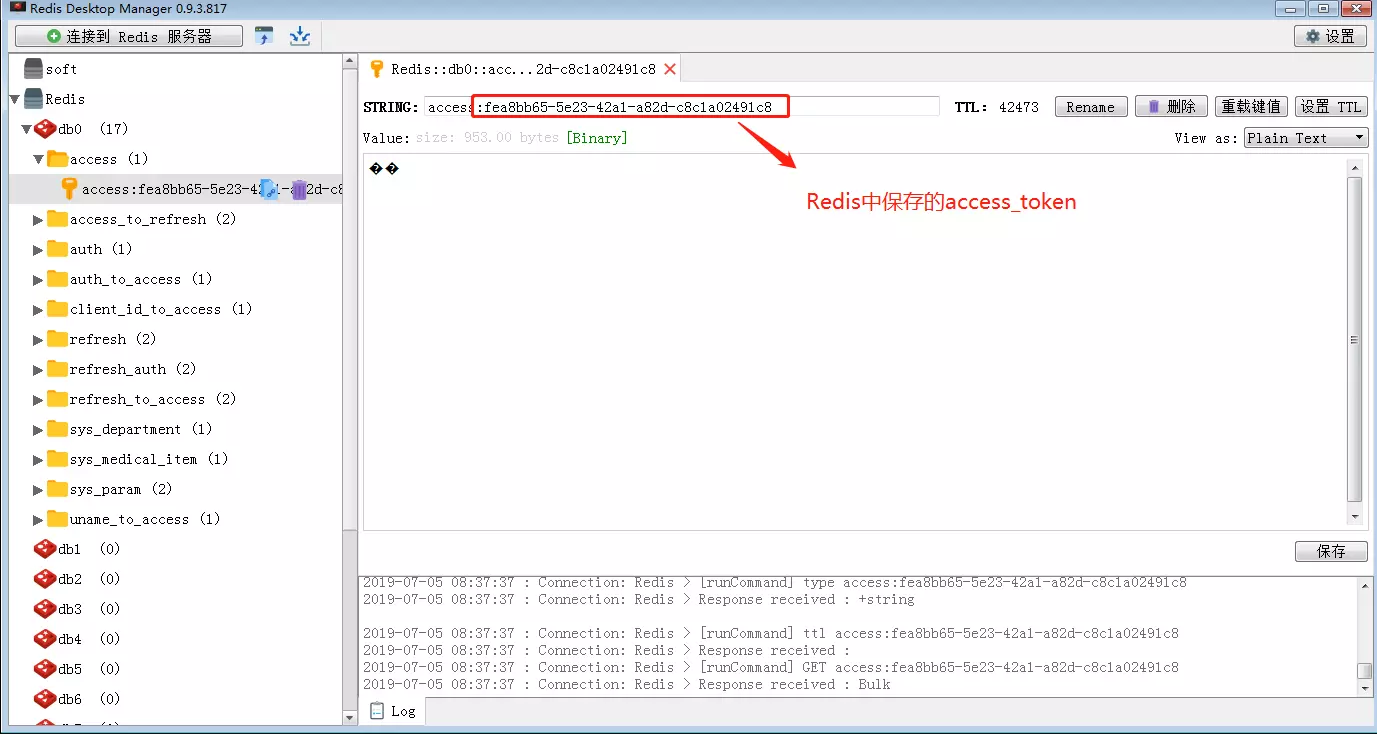
携带access_token请求接口
我这边随便一个接口地址拼接access_token去请求系统的接口 请求链接:http://localhost:8080/api/dev/param/category/list?&access_token=2a74e2ed-e547-4a31-8cd4-4948e1145976

期望 | Futures
欢迎提出更好的意见,帮助完善oauth2.0系统
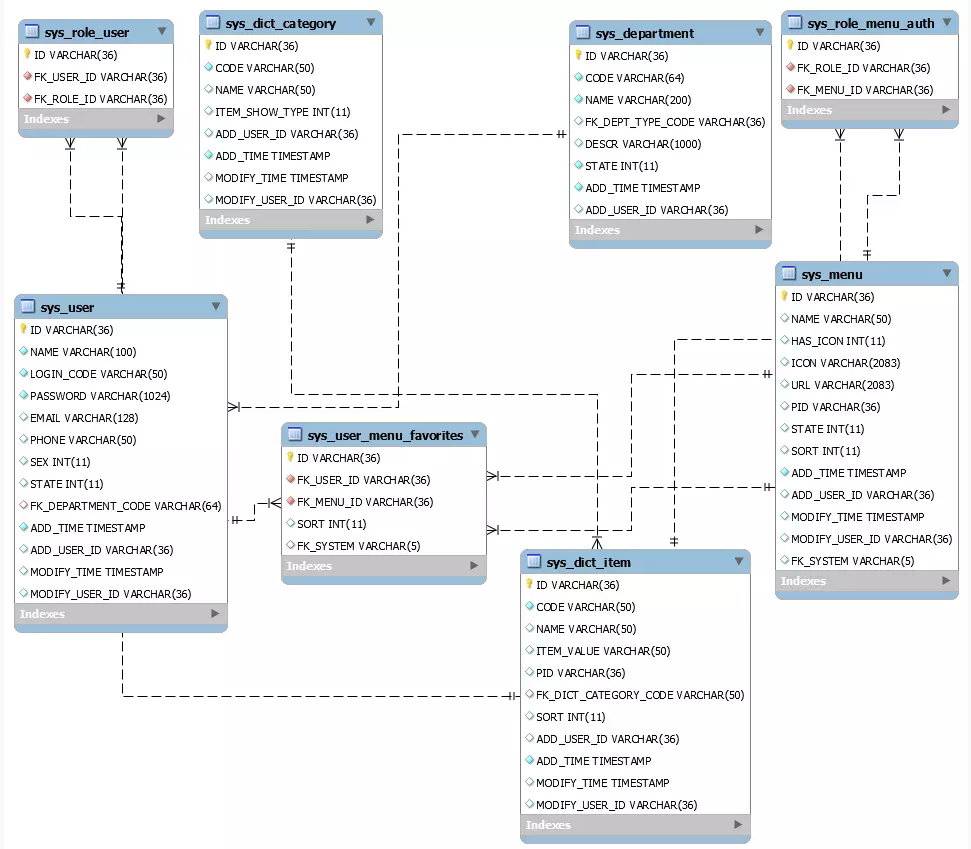
ER逻辑图 | License

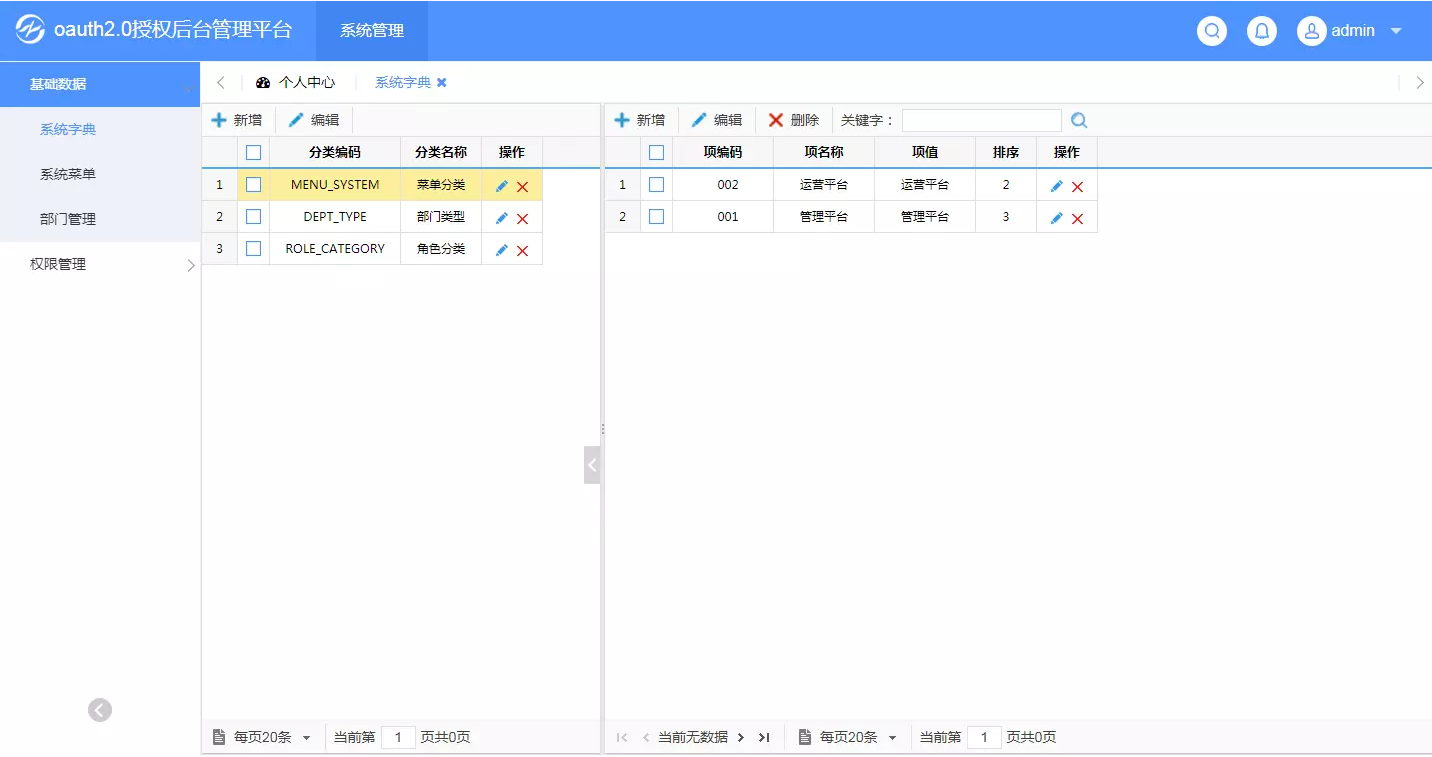
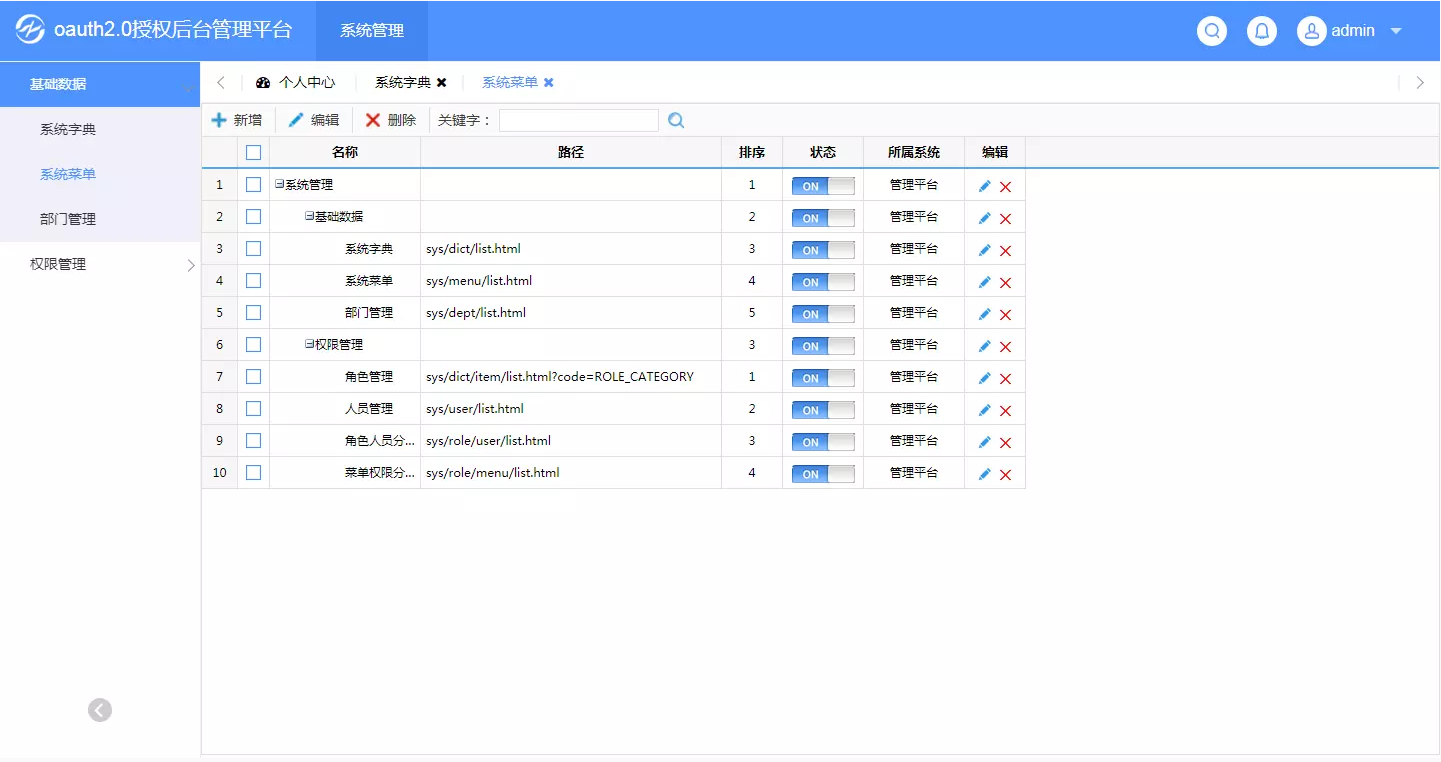
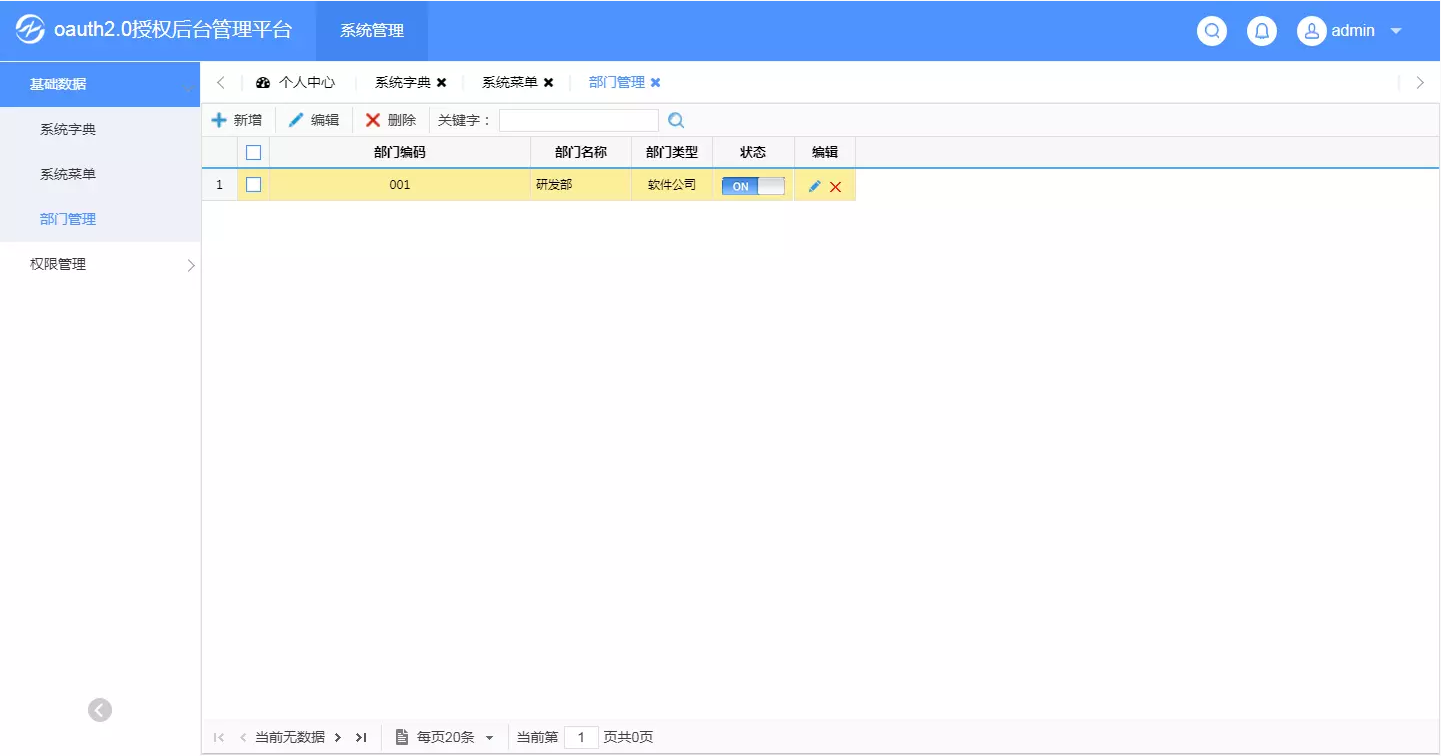
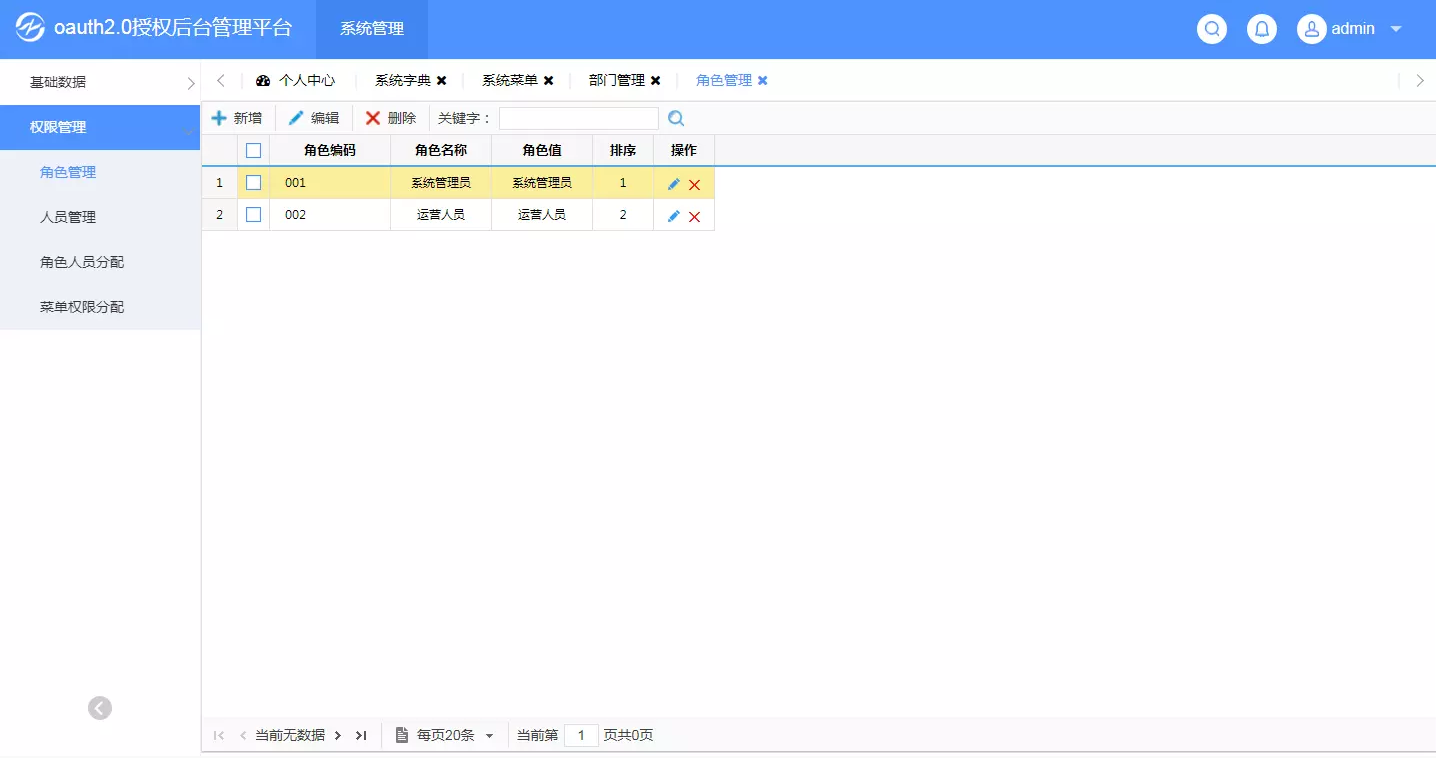
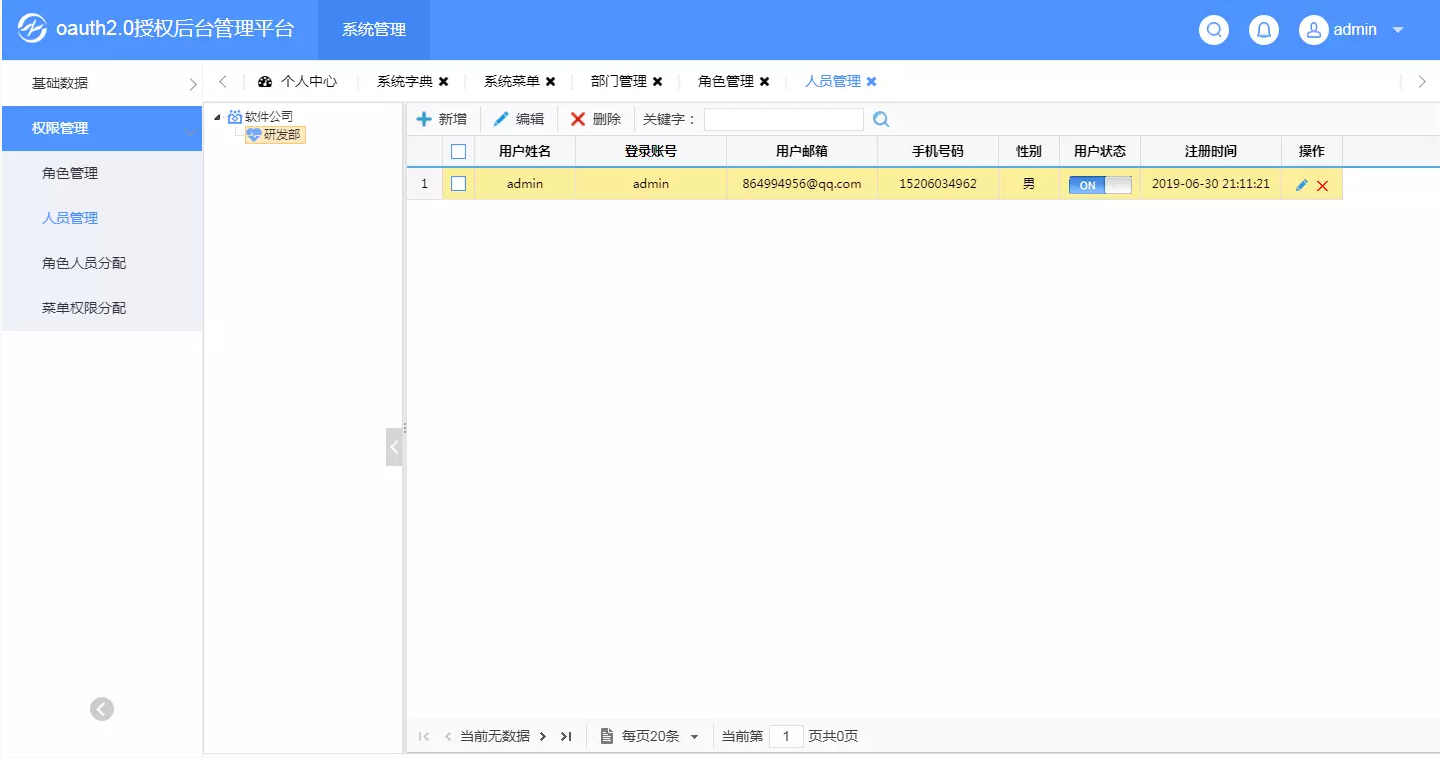
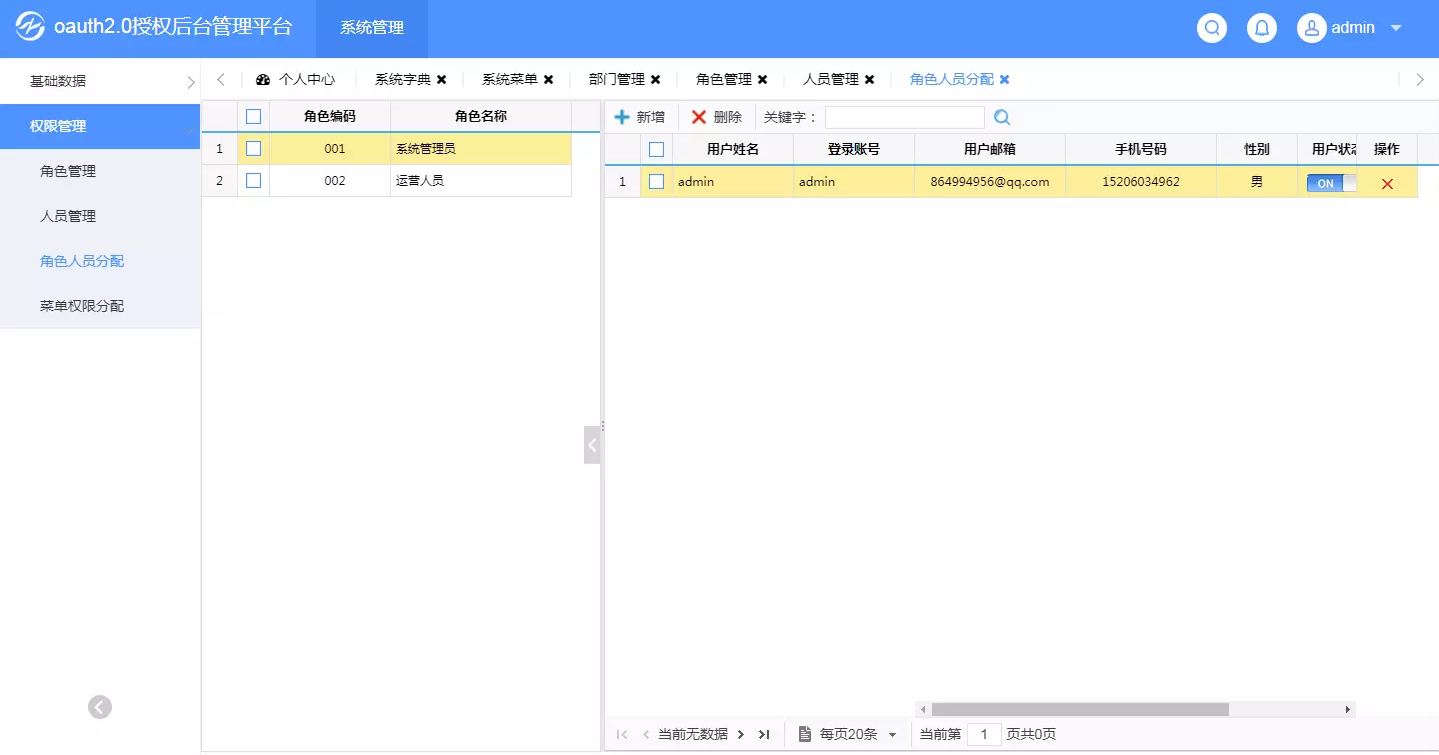
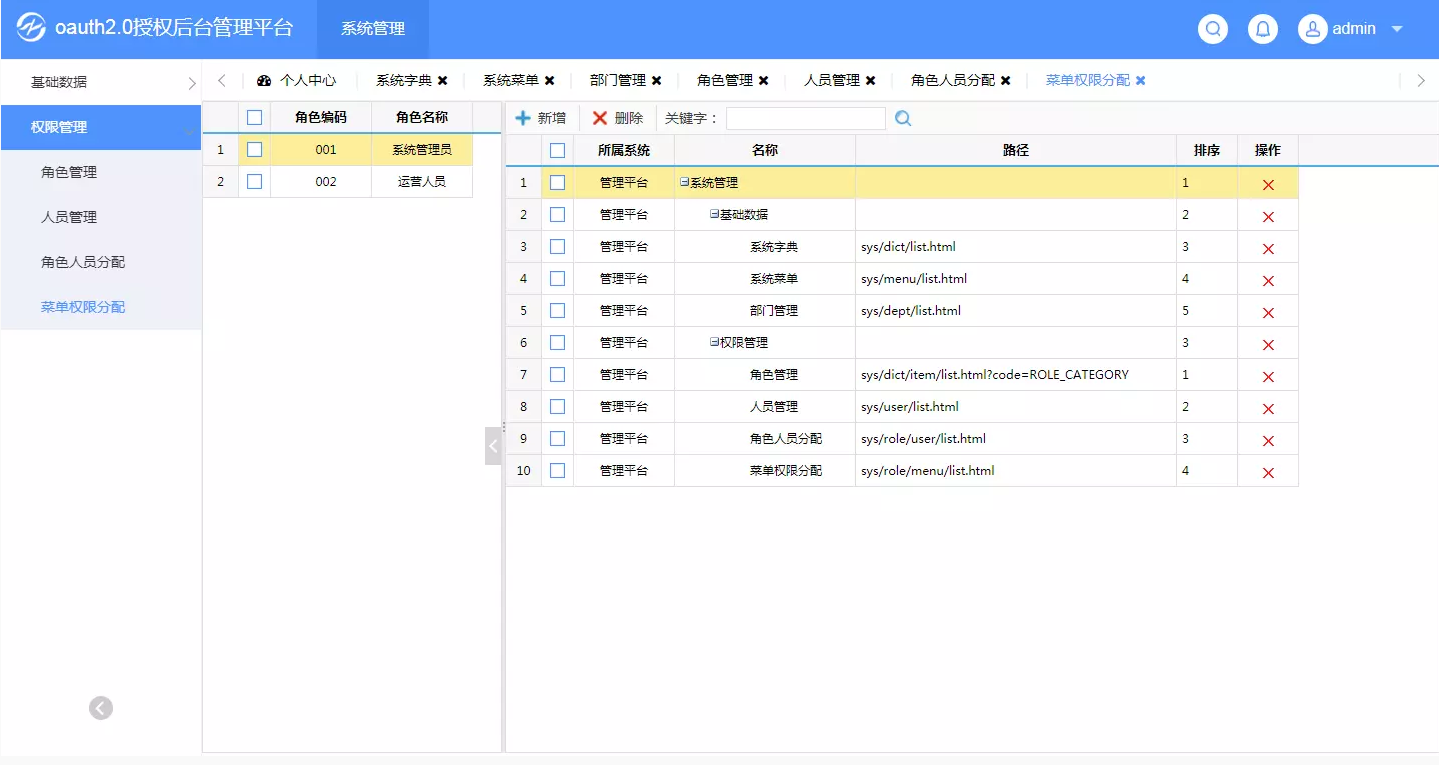
界面截图









本文参与腾讯云自媒体分享计划,欢迎正在阅读的你也加入,一起分享。
