node.js基于微信小程序的校园失物招领系统毕业设计源码072343
微信小程序的校园失物招领系统
摘 要
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,微信小程序的校园失物招领系统被用户普遍使用,为方便用户能够可以随时进行微信小程序的校园失物招领系统的数据信息管理,特开发了基于微信小程序的校园失物招领系统的管理系统。
微信小程序的校园失物招领系统主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
微信小程序的校园失物招领系统的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与微信小程序的校园失物招领系统管理的实际需求相结合,讨论了基于微信小程序的校园失物招领系统管理的使用。
关键词:微信小程序的校园失物招领系统;node.js
Campus lost and found system based on wechat applet
Abstract
With the rapid development of China's economy, people's demand for mobile phones is increasing, and various mobile phone software are also widely used. However, data information management for mobile phones and various software for mobile phones are also loved by users. The campus lost and found system of wechat applet is widely used by users. In order to facilitate users to manage the data information of campus lost and found system of wechat applet at any time, The management system of campus lost and found system based on wechat applet is developed.
The campus lost and found system of wechat applet mainly considers the functions to be realized by the system in detail, and designs the interface after determining the functions to be realized. In the middle, it also considers how to better combine the functions and pages, so that users can easily and clearly find the information they need, as well as the operability of the system platform in the later stage, Develop technology through detailed understanding of information content.
The development of campus lost and found system of wechat applet makes use of the existing mature technology reference, takes the source code as the template, analyzes the function adjustment, and combines the actual needs of campus lost and found system management of wechat applet, and discusses the use of campus lost and found system management based on wechat applet.
Key words: campus lost and found system of wechat applet; node.js
目 录
微信小程序的校园失物招领系统
摘 要
Campus lost and found system based on wechat applet
Abstract
第一章 绪 论
1.1选题背景
1.2研究现状
1.3研究内容
第二章 开发工具及关键技术介绍
2.1微信开发者工具
2.2小程序框架以及目录结构介绍
2.4 Mysql数据库
第三章 系统分析
3.1需求分析
3.2可行性分析
3.2.1技术可行性:技术背景
3.2.2经济可行性
3.2.3操作可行性:
3.3性能分析
3.4系统操作流程
3.4.1用户登录流程
3.4.2信息添加流程
3.4.3信息删除流程
第四章 系统设计与实现
4.1系统架构设计
4.2开发流程设计
4.3数据库设计
4.3.1实体ER图
4.3.2数据表
第五章 系统实现
5.1用户前台功能模块(前端)
5.2管理员功能模块(后端)
第六章 系统的测试
6.1 测试目的
6.2 测试方案设计
6.2.1 测试策略
6.2.2 测试分析
6.3 测试结果
结 论
参考文献
致 谢
第一章 绪 论
1.1选题背景
随着网络时代的到来,互联网的优势和普及时刻影响并改变着人们的生活方式。在信息技术迅速发展的今天,计算机技术已经遍及全球,使社会发生了巨大的变革。
为了不受时间和地点的限制,智能手机用户可以通过移动网络访问网站和处理各种业务和互联网,这是一个有效的将应用系统的功能扩展到手机终端的方法。现今各种智能手机层出不穷,各类基于手机平台的软件应运而生,其中,在众多交流软件中,微信备受人们青睐。近年来,微信发展规模越来越大,越来越多的人开始使用微信,目前随着智能手机系统的普及,人人手机上基本都有了微信。
所以,微信推出小程序广告支持公众号关注,而这就意味着小程序跟公众号之间的通道被彻底打通了。本论文微信小程序的校园失物招领系统主要牵扯到的程序,数据库与计算机技术等。覆盖知识面大,可以大大的提高系统人员工作效率。
1.2研究现状
随着社会的发展和科学技术的进步,互联网技术越来越受欢迎。网络传播的生活方式逐渐受到广大人民群众的喜爱。越来越多的互联网爱好者开始在互联网上满足他们的基本需求,同时逐渐进入各个用户的生活起居。互联网具有许多优点,例如便利性,速度,高效率和低成本。因此,类似于微信小程序的校园失物招领系统,满足用户工作繁忙的需求,不仅是方便用户随时查看信息的途径,而且还能提高管理效率。
本文首先以微信小程序的校园失物招领系统过程的基本问题作为研究对象。在开发系统之前,我们对现有状况进行了详细的调查和分析。最后,我们利用计算机技术开发了一套完整合适的微信小程序的校园失物招领系统。该系统的实现主要优势是:该系统主要采用计算机技术开发,它方便快捷;系统可以通过管理员界面查看用户的所有信息管理。
微信小程序的校园失物招领系统管理系统软件是一款方便、快捷、实用的信息服务查询软件。随着智能网络在全球市场的不断普及以及各种智能平台的使用,系统的开发与人们的日常需求相关,作为中国主流智能的技术开发系统,自然需要这样的软件来满足更多用户的需求和体验。
1.3研究内容
微信小程序的校园失物招领系统的开发及实现,所需要的工作内容:
(1)首先是确定选题,确定好所要做的系统,并对系统的背景及现在面临的一些问题等进行系统的初步确认。
(2)系统确认完成后,结合系统开发的需求进行确认系统开发所使用的技术,本微信小程序的校园失物招领系统的开发使用node.js技术,数据库进行平台的搭建开发,确认好使用的技术进行技术分析,所使用的技术是否可以完成微信小程序的校园失物招领系统的实现。
(3)确定好系统使用的技术,进行在线确认系统所划分的用户角色,并且根据用户角色划分确定所要设计的功能模块,对于微信小程序的校园失物招领系统系统的设计主要划分别为管理员和用户角色,并所使用的功能模块也相应不同,但是系统的数据库实现的内容是交互的,用户可以随时根据自己的需求进行课程信息,对于系统工作人员可以根据自己的分管内容进行在线信息的处理及操作,管理员获取到所有用户的详细数据信息,并根据需求进行第一时间处理解决。
(4)系统的功能模块确认完成后进行程序及界面的设计,设计完成后,并且通过测试来判断程序是否完善,对于系统测试,需要不同的用户进行不同的内容编辑及提交,及使用不同的测试方式找出程序中存在的漏洞,并对程序出现的漏洞问题进行在线解决处理,如果测试系统没有任何问题时,可以将系统上传进行正式操作使用。
2.1微信开发者工具
微信开发者工具现在已经被小程序开发团队开发运行,目前微信开发者工具任然在不断的完善中,在开发小程序时经常要不断的更新。可以使用微信扫码登陆开发者工具,开发者工具将使用这个微信帐号的信息进行小程序的开发和调试。
机型选择:小程序以智能手机的屏幕尺寸为设计标准,进行切图。
预览界面:写好视图布局后点击编译,用来刷新视图界面。
控制台:方便调试打印输出信息。
上传代码:上传到腾讯服务器,提交审核必经步骤。上传代码时可以填写版本号和备注信息。
资源文件:一般可以在资源文件进行对应项目的文件目录的断点调试。
显示远程调试:手机端和PC端开发工具联调对用户而言是非常实用的。
本地数据存储:显示的是本地存储的数据。
视图调试:标组件以子父层级结构呈现,方便调试。
微信限制在2M 以内的代码体积;开发中一般不校验合法域名信息;小程序后台要做配置服务器域名。
以上就是在开发过程中微信开发者工具常用到的功能,微信开发者工具也在不断的完善。
2.2小程序框架以及目录结构介绍
Node.js是一个异步的世界,官方API支持的都是callback形式的异步编程模型,这会带来许多问题,例如:1、callback嵌套问题;2、异步函数中可能同步调用callback返回数据,带来不一致性。为了解决以上问题Koa出现了。
koa是由Express原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的Web框架。使用koa编写web应用,可以免除重复繁琐的回调函数嵌套,并极大地提升错误处理的效率。koa不在内核方法中绑定任何中间件,它仅仅提供了一个轻量优雅的函数库,使得编写Web应用变得得心应手。开发思路和express差不多,最大的特点就是可以避免异步嵌套。
阿里内部就在使用Koa框架,并在Koa基础上面做了一些扩展和封装。并且基于koa开发了一个开源框架egg。
2.4 Mysql数据库
数据库是系统开发过程中不可或缺的一部分。 在WEB应用方面,MySQL AB开发了一个具有很大优势的MySQL关系数据库管理系统。 MySQL可以将数据存储在不同的表中,这非常灵活,并且还可以提高系统在实际应用中的速度。 数据库访问最常用于标准SQL语言,MySQL用于SQL语言,因此它具有高度兼容性。数据库的操作是必不可少的,包括对数据库表的增加、删除、修改、查询等功能。现如今,数据库可以分为关系型数据库和非关系型数据库,Mysql属于关系性数据库,Mysql数据库是一款小型的关系型数据库,它以其自身特点:体积小、速度快、成本低等,Mysql数据库是目前最受欢迎的开源数据库。
在WEB应用技术中, Mysql数据库支持不同的操作系统平台,虽然在不同平台下的安装和配置都不相同,但是差别也不是很大,Mysql在Windows平台下两种安装方式,二进制版和免安装版。安装完Mysql数据库之后,需要启动服务进程,相应的客户端就可以连接数据库,客户端可通过命令行或者图形界面工具登录数据库。
2.5 Vue.js 主要功能:
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
2.6软件开发环境及开发工具:
操作系统:Windows 10、Windows 7、Windows 8
开发语言:node.js
使用框架:koa
前端技术:JavaScript、VUE.js(2.X)、css3
开发工具:Visual Studio Code/HbuildX
数据库:MySQL 5.7.26(版本号)
数据库管理工具:phpstudy/Navicat
Node版本:node.js 16
硬件环境:
CPU:1.60GHz及以上
内存:4GB及以上
硬盘:500MB以上
显卡:图像级显卡以上
第三章 系统分析
3.1需求分析
任何一个项目在开发研究前,都需要对研发系统本身的需求做一个认真的分析,市场的调研是不可忽视的,从实际场景中确定使用人员的功能需求,从而明确目标,对整个系统的开发有一个更加准确的定位,在这个章节,需要对系统的性能分析,业务流程分析,和数据等进行分析,微信小程序的校园失物招领系统的整体界面简单,功能完善。
需求的可行性是分析和讨论发达的系统能达到什么样的要求。开发的系统平台是否符合之前的要求。只有在预先评估系统的开发中,才能在系统开发和实施之前完成需求。如果您不具备开发一个功能不合格的系统的可行性,那就是开发失败。开发系统是否有用,可以完成之前讨论过的需求,以下分析了微信小程序的校园失物招领系统的实际需求。
系统设计需要从用户和管理员的实际需求开始,以了解他们需要实施哪些功能以及他们可以包括哪些管理工作。
考虑到微信小程序的校园失物招领系统系统设计的特点,应满足几个要求:
(1)它可以通过网络开展微信小程序的校园失物招领系统信息管理工作,促进对微信小程序的校园失物招领系统信息管理。
(2)学习方法变得更加多样化,管理更加标准化;
(3)它提供了一个免费的渠道,以确保数据的实时有效沟通。
3.2可行性分析
3.2.1技术可行性:技术背景
微信小程序的校园失物招领系统采用了node.js技术,开发了功能完备、使用简单的前端应用程序,并建立、维护了一个数据完整、安全、稳定性强的后台数据库系统。
系统使用node.js技术和Mysql数据库作为设计工具,可简单易行地学习操作。用户角色之间的相结合开发一套微信小程序的校园失物招领系统是值得尝试的,数据完整性和许多品质为数据的功能分配和管理提供了依据。它也是数据库安全平台的重要组成部分,是提高和增强数据安全性的重要手段。此外,为了提供更平滑,更智能和更有效的基本控制方法,定义了同时构建对安全计算环境的支持所需的步骤,并帮助维护安全性。因为在这两种开发工具中,功能强大且免费且界面良好,所以微信小程序的校园失物招领系统在技术方面是可行的。
3.2.2经济可行性
桌面微信小程序的校园失物招领系统管理的开发是由开发者自己开发,不需要购买其他软件或者端口之类的,而且在微信小程序的校园失物招领系统管理的开发之前所做的市场调研及其他的微信小程序的校园失物招领系统,都是没有任何费用的,通过开发者自己的努力,所有的工作的都是自己亲力亲为,在碰到自己比较难以解决的问题,大多是通过同学和指导老师的帮助进行相关信息的解决,所以对于微信小程序的校园失物招领系统的开发在经济上是完全可行的,没有任何费用支出的。
使用node.js技术是比较成熟的技术,所以微信小程序的校园失物招领系统的开发在经济上是没有问题的。
3.2.3操作可行性:
可操作性主要是对微信小程序的校园失物招领系统系统设计完成后,用户的使用体验度,对于管理员可以通过系统随时管理相关的数据信息,并且对于管理员、用户二个用户角色,都可以简单明了的进入到自己的系统界面,通过界面导航菜单可以简单明了地操作功能模块,方便用户信息需求和课程信息管理数据信息,对于系统的操作,不需要专业人员都可以直接进行功能模块的操作管理,所以在系统的可操作性是完全可以的。本系统的操作使用的也是界面窗口进行登录,所以操作人员只要会简单的电脑操作就完全可以的。
3.3性能分析
对于性能分析,与传统的管理方式相比,传统的管理方式是使用人工通过用纸和笔进行数据信息的统计和管理,并且这种方式对于存储和查找某一数据信息都比较麻烦,随着计算机网络的到来,这种传统的方法很难适应当下社会的发展,不仅降低人们的办事效率,而且还需要很多的人力和物力,对于使用的时间和所要花费的费用都是比较高的,为了降低成本费用,提高用户的工作效率,进行开发一套基于计算机和网络技术的微信小程序的校园失物招领系统。
微信小程序的校园失物招领系统的开发设计时一个独立的系统,以流行数据库进行数据的存储开发,主要是为了实现微信小程序的校园失物招领系统的用户角色及相对应的功能模块,让微信小程序的校园失物招领系统的管理不会存在管理差异、低效率,而是跟传统的管理信息恰好相反,微信小程序的校园失物招领系统的实现可以节约资源,并且对于业务的处理速度也提高,速度快、效率高,功能性强大。
3.4系统操作流程
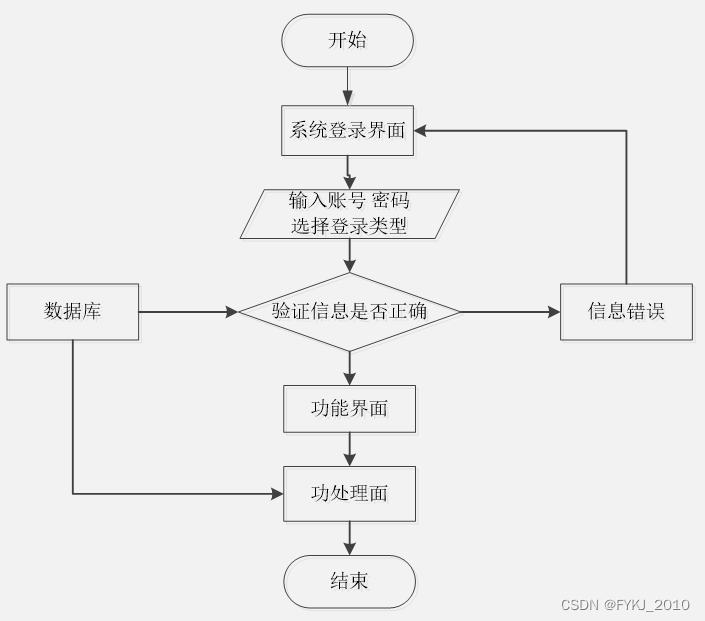
3.4.1用户登录流程
 图3-1登录操作流程图
图3-1登录操作流程图
3.4.2信息添加流程
对于微信小程序的校园失物招领系统,需要随时添加所需要的数据信息,对于用户添加信息,需要根据添加界面,根据选框的内容进行填写所要添加的数据信息,信息输入完成后判断数据信息是否符合要求,符合要求则添加完成,用户所添加的信息不符合要求,则需要返回到第一步,重新输入数据信息,再进行判断操作,如图3-2所示。

图3-2 信息添加流程图
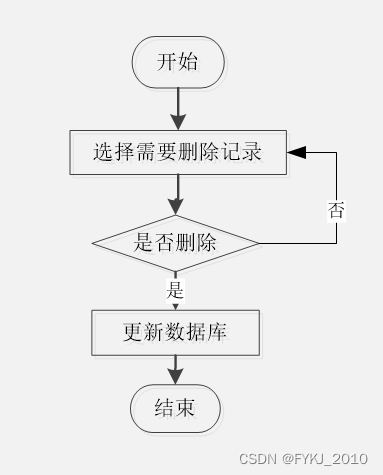
3.4.3信息删除流程
不管是哪个用户角色进入到不通的系统操作界面,都可以进行不同的信息内容的操作功能,对用系统数据信息的删除,用户一旦将信息删除,那么该删除的数据信息将无法恢复,所以用户在对数据删除事,一定判断删除的内容是否是确定要删除的,确定无误后选择确定删除操作,如图3-3所示。

图3-3 信息删除流程图
第四章 系统设计与实现
4.1系统架构设计
微信小程序的校园失物招领系统的系统项目的概述设计分析,主要内容有学习平台的具体分析,进行数据库的是设计,数据采用mysql数据库,并且对于系统的设计采用比较人性化的操作设计,对于系统出现的错误信息可以及时做出处理及反馈。
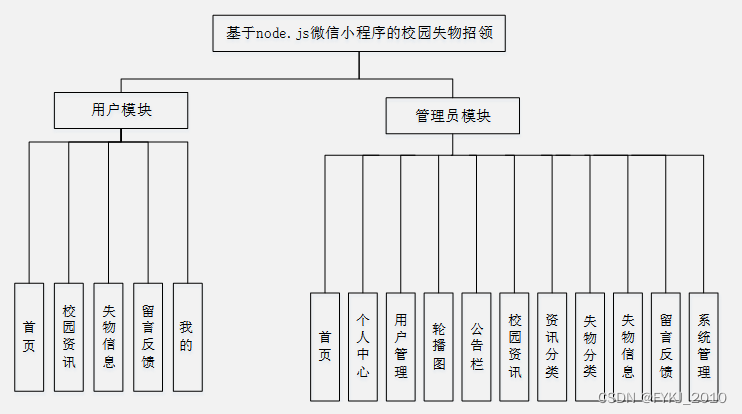
基于微信小程序的校园失物招领系统基于现有的手机,可以实现管理员,首页、站点管理(轮播图、公告栏)用户管理(管理员、普通用户)内容管理(校园资讯、资讯分类)更多管理(失物分类、失物信息、留言反馈)等详细的了解及统计分析。根据系统功能需求建立的模块关系图如下图:

图4-1管理员功能模块图
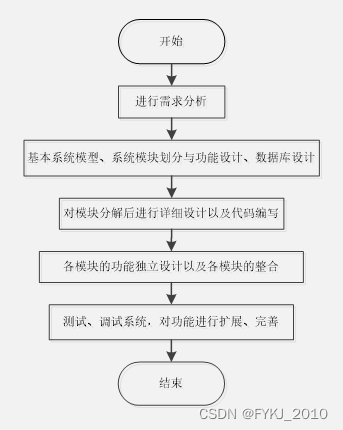
4.2开发流程设计
微信小程序的校园失物招领系统的开发对管理模块和系统使用的数据库进行分析,编写代开发,规划和操作是构建信息管理应用程序的必要三步曲,它决定了系统是否能够真正实现预设功能以及是否可以在成功设计后实施。在开发过程中,每个阶段必须严格按照线性顺序进行开发,并且在相应阶段生成的每个工作都可以通过技术进行验证和检查。确保一个阶段完成后是正确的,不会造成下一阶段拖拽现象,使系统完成设计功能后得到保证。
从微信小程序的校园失物招领系统的成功开发经验来看,上述方法效果最为明显,最大程度地降低了系统开发的复杂性。如图4-2所示。

图4-2开发系统流程图
4.3数据库设计
数据库是信息系统的基础和核心。数据库设计的好坏直接影响到信息系统开发的成败。创建数据库表首先确定实体的属性和实体之间的关系。根据关系创建一个数据表。
4.3.1实体ER图
数据库是整个软件编程中最重要的一个步骤,对于数据库问题主要是判定数据库的数量和结构公式的创建。展示系统使用的是Mysql进行对数据库进行管理,进行保证数据的安全性、稳定性等。
概念模型的设计是为了抽象真实世界的信息,并对信息世界进行建模。它是数据库设计的强大工具。数据库概念模型设计可以通过E-R图描述现实世界的概念模型。系统的E-R图显示了系统中实体之间的链接。而且Mysql数据库是自我保护能力比较强的数据库,下图主要是对数据库实体的E-R图:
(1) 校园失物招领管理E-R图,如图4-3所示:

图4-3失物信息管理实体属性图
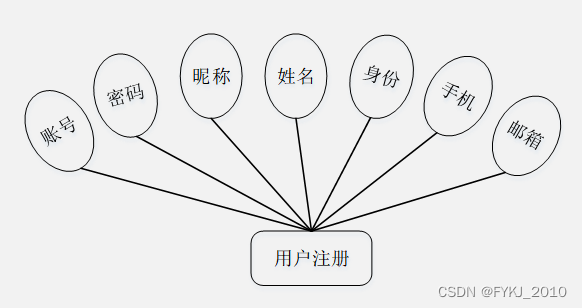
(2) 用户注册管理E-R图如图4-4所示:

图4-4用户信息管理实体图
这些功能可以充分满足微信小程序的校园失物招领系统的需求。此系统功能较为全面如下图系统功能结构如图4-5所示。

图4-5系统功能结构图
4.3.2数据表
我们可以根据数据结构的详细分析要求,我们根据输入和输出数据量的要求进行分析,确定什么表表,结构之间的关系,我们可以验证,调整和完善,查询和浏览过程,可以实现数据库,以使用户对数据和功能有更多要求。
基于系统使用的数据库管理系统的特点,对数据库的概念模型进行了转换和构建。但是,这个系统只需要充分考虑微信小程序的校园失物招领系统的功能,而且组织比较清晰。
| lost_and_found_information | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| lost_and_found_information_id | int | 11 | 否 | 主键 | 失物信息ID |
| lost_property_name | varchar | 64 | 是 | 失物名称 | |
| lost_property_classification | varchar | 64 | 是 | 失物分类 | |
| pick_up_location | varchar | 64 | 是 | 拾取地点 | |
| pickup_time | datetime | 0 | 是 | 拾取时间 | |
| lost_and_found_picture | varchar | 255 | 是 | 失物图片 | |
| user_number | int | 11 | 是 | 用户编号 | |
| user_name | varchar | 64 | 是 | 用户姓名 | |
| contact_number | varchar | 64 | 是 | 联系电话 | |
| claim_status | varchar | 64 | 是 | 认领状态 | |
| lost_property_details | text | 0 | 是 | 失物详情 | |
| hits | int | 11 | 否 | 点击数 | |
| recommend | int | 11 | 否 | 智能推荐 | |
| create_time | datetime | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| lost_property_classification | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| lost_property_classification_id | int | 11 | 否 | 主键 | 失物分类ID |
| lost_property_classification | varchar | 64 | 是 | 失物分类 | |
| recommend | int | 11 | 否 | 智能推荐 | |
| create_time | datetime | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| message_feedback | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| message_feedback_id | int | 11 | 否 | 主键 | 留言反馈ID |
| user_number | int | 11 | 是 | 用户编号 | |
| user_name | varchar | 64 | 是 | 用户姓名 | |
| reply_status | varchar | 64 | 是 | 回复状态 | |
| message_content | text | 0 | 是 | 留言内容 | |
| feedback_reply | text | 0 | 是 | 反馈回复 | |
| recommend | int | 11 | 否 | 智能推荐 | |
| create_time | datetime | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| notice | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| notice_id | mediumint | 8 | 否 | 主键 | 公告id |
| title | varchar | 125 | 否 | 标题 | |
| content | longtext | 0 | 是 | 正文 | |
| create_time | timestamp | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| ordinary_users | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| ordinary_users_id | int | 11 | 否 | 主键 | 普通用户ID |
| user_name | varchar | 64 | 是 | 用户姓名 | |
| user_gender | varchar | 64 | 是 | 用户性别 | |
| user_number | varchar | 64 | 否 | 用户编号 | |
| examine_state | varchar | 16 | 否 | 审核状态 | |
| recommend | int | 11 | 否 | 智能推荐 | |
| user_id | int | 11 | 否 | 用户ID | |
| create_time | datetime | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| praise | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| praise_id | int | 10 | 否 | 主键 | 点赞ID |
| user_id | int | 11 | 否 | 点赞人 | |
| create_time | timestamp | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| source_table | varchar | 255 | 是 | 来源表 | |
| source_field | varchar | 255 | 是 | 来源字段 | |
| source_id | int | 10 | 否 | 来源ID | |
| status | tinyint | 1 | 否 | 点赞状态1为点赞,0已取消 | |
| slides | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| slides_id | int | 10 | 否 | 主键 | 轮播图ID |
| title | varchar | 64 | 是 | 标题 | |
| content | varchar | 255 | 是 | 内容 | |
| url | varchar | 255 | 是 | 链接 | |
| img | varchar | 255 | 是 | 轮播图 | |
| hits | int | 10 | 否 | 点击量 | |
| create_time | timestamp | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
第五章 系统实现
5.1用户前台功能模块(前端)
微信小程序的校园失物招领系统登录界面,通过填写账号、密码、等信息进行登录,如图5-1所示。

图5-1登录界面图
注册,通过填写账号、密码、昵称、手机、、邮箱、简介等信息,输入完成后选择提交即可注册成功,如图5-2所示。

图5-2注册界面图
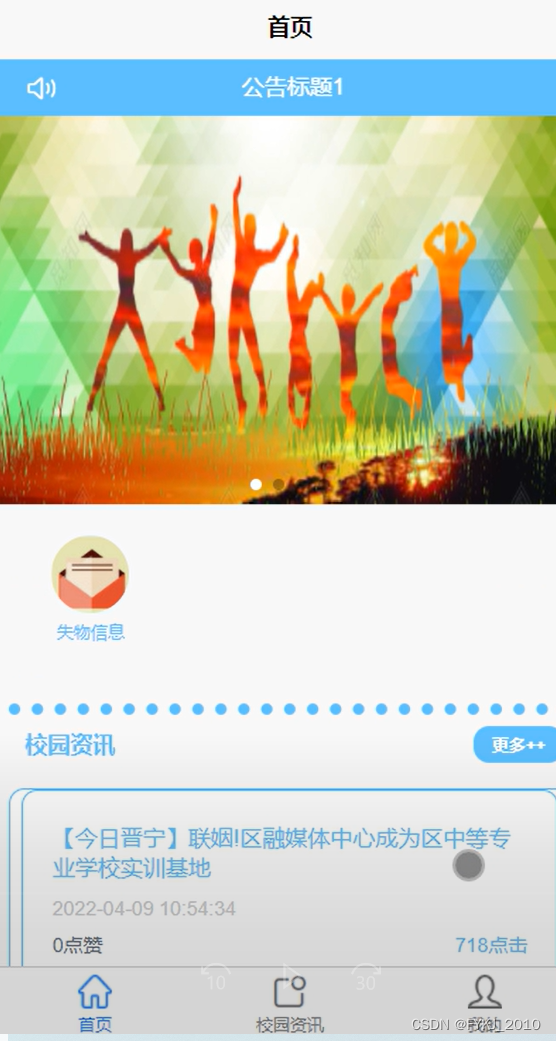
首页,可以进行首页、校园资讯、我的(失物信息、留言反馈)等功能模块的查看与操作,如图5-3所示。

图5-3系统首页界面图
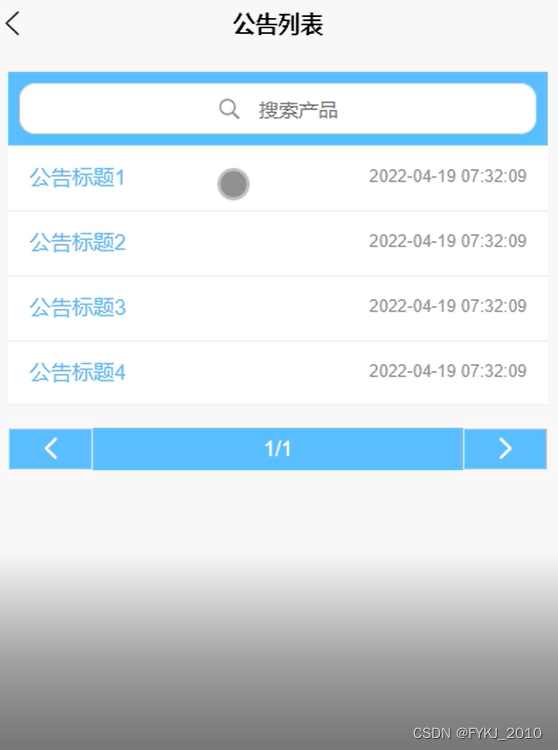
公告列表列表页面可以查看展示的公告详情等信息,并可通过关键词搜索公告,并对公告点赞、评论、收藏等操作。如图5-4所示。

图5-4公告列表界面图
我的,在我的页面可以查看图像、昵称、并可对个人信息进行修改,如图5-5所示。

图5-5我的界面图
5.2管理员功能模块(后端)
轮播图展示,管理员通过输入标题、内容、链接、轮播图、点击量等操作提交,如图5-6所示。

图5-6轮播图界图面
在管理员功能页面可以首页、站点管理(轮播图、公告栏)用户管理(管理员、普通用户)内容管理(校园资讯、资讯分类)更多管理(失物分类、失物信息、留言反馈)等内容进行相对应操作,如图5-7所示。

图5-7管理员功能界面图
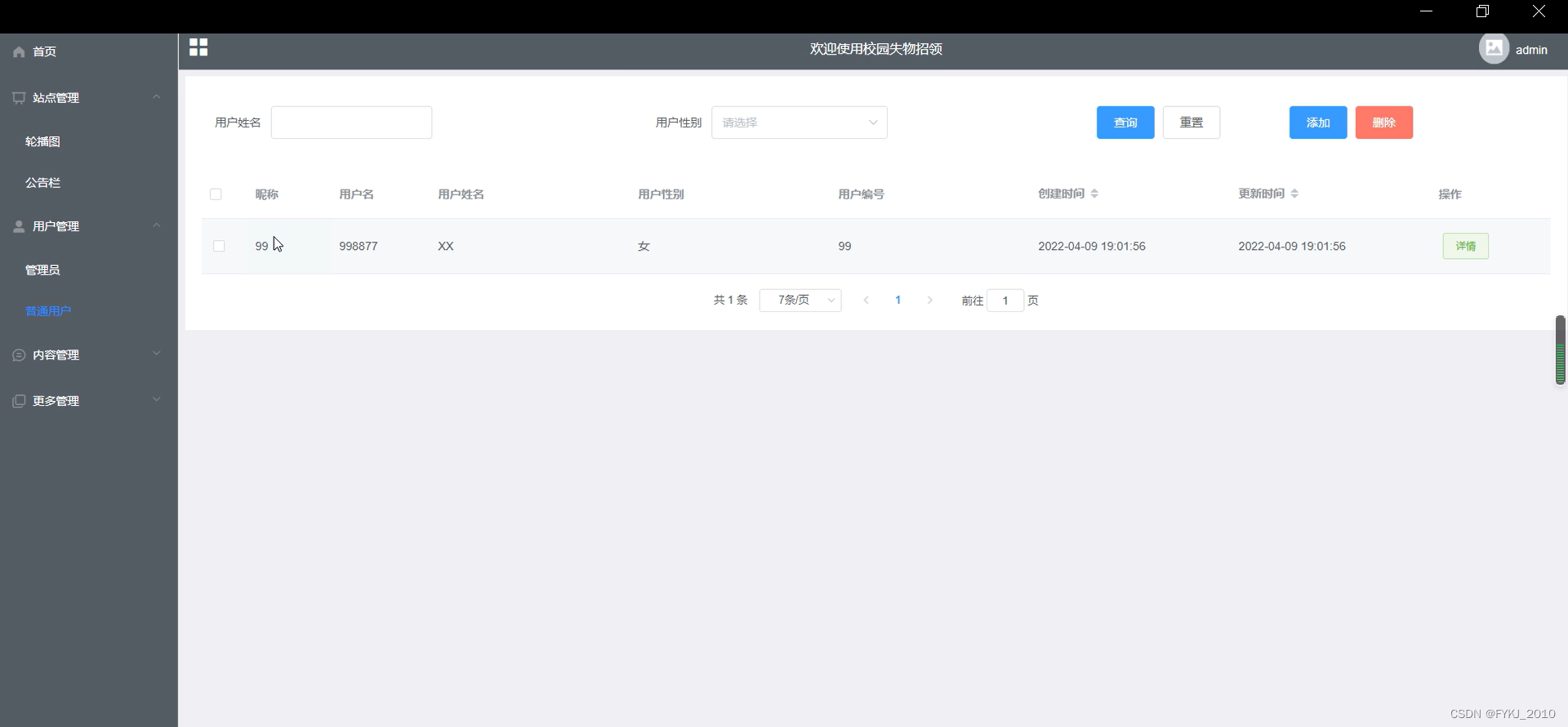
用户管理,在用户管理页面可以编辑用户昵称、用户名、姓名、性别、等内容,并可根据需要进行修改或删除操作,如图5-8所示。

图5-8用户管理界面图
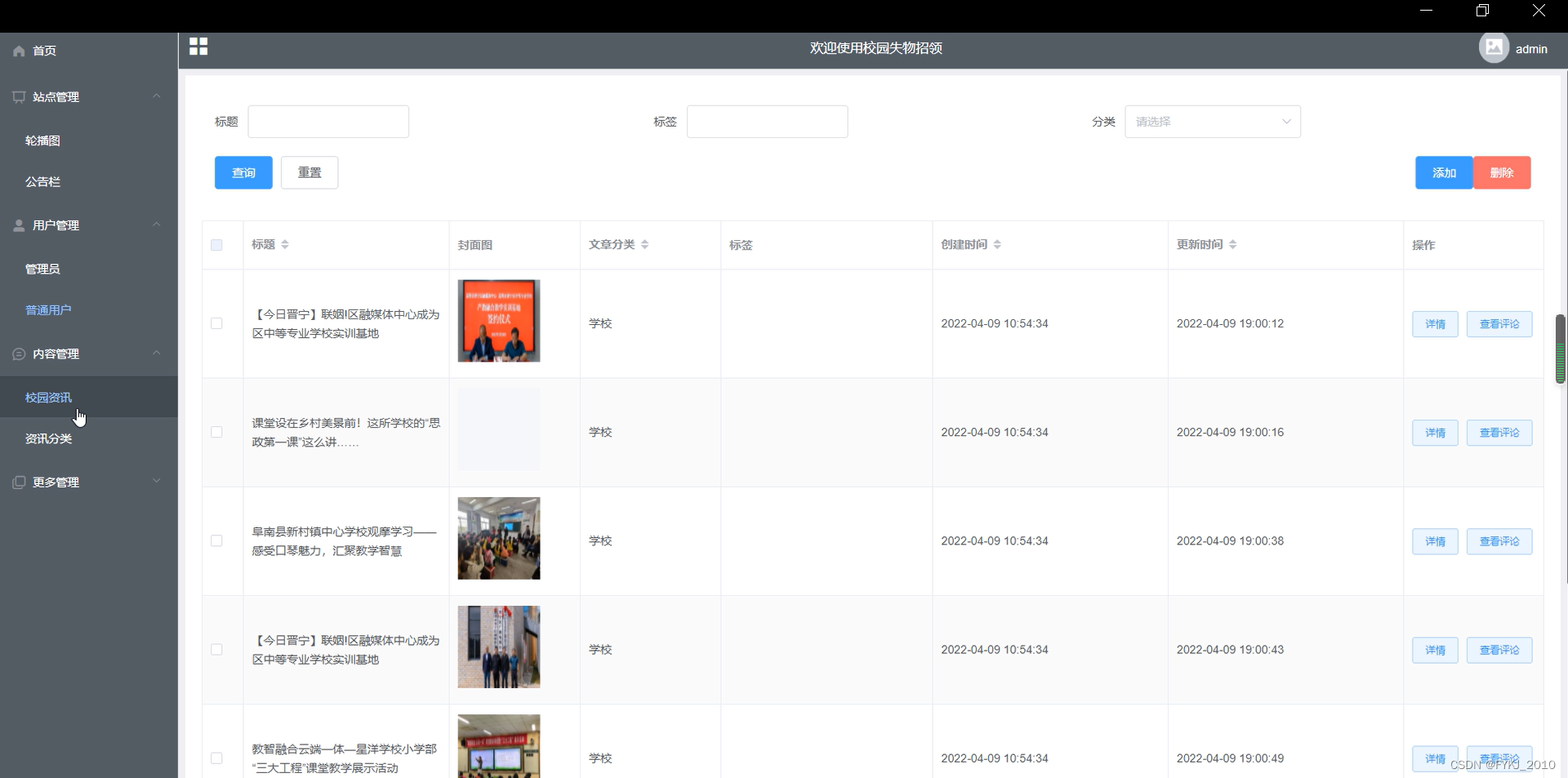
校园资讯,在校园资讯页面可以查看标题、封面图、分类、标签等内容,并可根据需要进行修改或删除操作,如图5-9所示。

图5-9校园资讯界面图
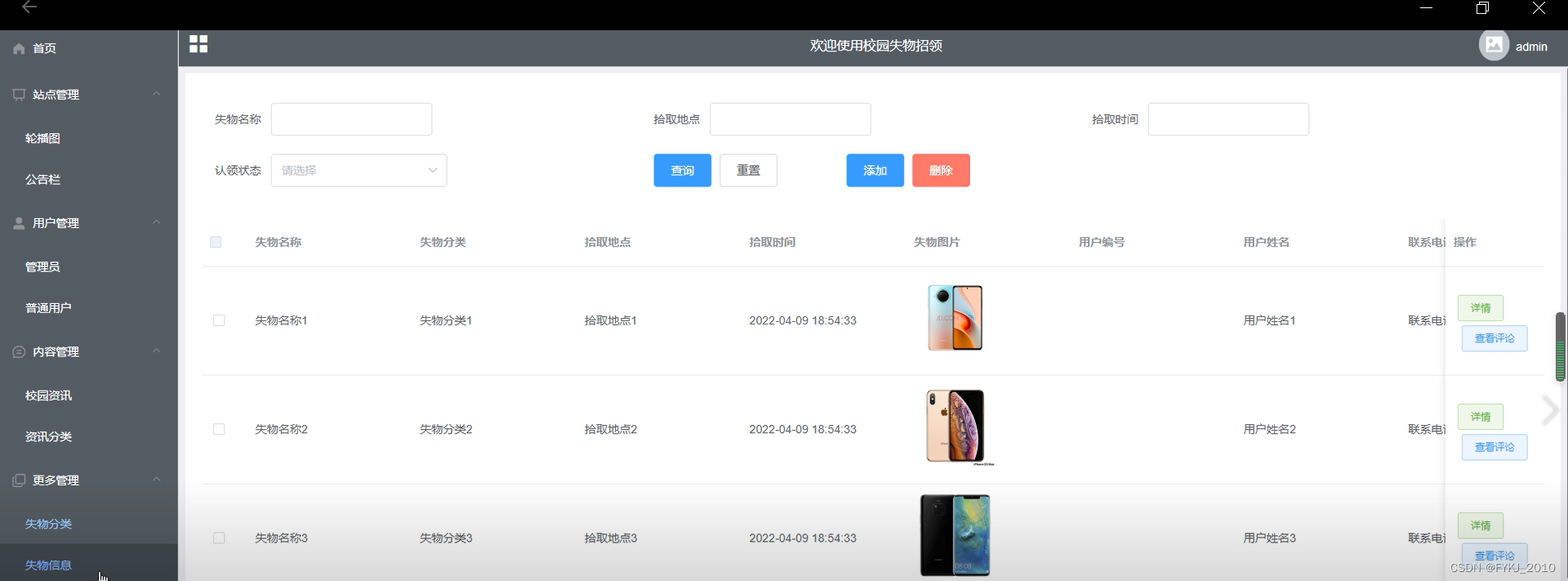
失物信息,在失物信息页面可以查看失物名称、失物分类、拾取地点、拾取时间、失物图片、用户编号、用户姓名、联系电话等内容,并可根据需要进行修改或删除操作,如图5-10所示。

图5-10失物信息界面图
第六章 系统的测试
6.1 测试目的
程序设计不能保证没有错误,这是一个开发过程,在错误或错误的过程中难以避免,这是不可避免的,但我们不能使这些错误始终存在于系统中,错误可能会造成无法估量的后果 如系统崩溃,安全信息,系统无法正常启动,导致安装用户手机屏幕等,为了避免这些问题,我们需要测试程序,并发现这些问题,并纠正它们 ,并使系统更长时间稳定成熟,本章的作用是发现这些问题,并对其进行修改,虽然耗时费力,但长期非常重要和必要 系统的开发。
软件测试与开发过程是一样的,都必须按照软件工程的正规原理进行,遵守管理学理论。不过,目前国内的软件测试已经积累了大量经验和方法,步骤相对成熟,软件测试的效率也越来越高。
微信小程序的校园失物招领系统的实现,对于系统中功能模块的实现及操作都必须通过测试进行来评判系统是否可以准确的实现。在微信小程序的校园失物招领系统正式上传使用之前必须做的一步就是系统测试,对于测试发现的错误及时修改处理,保证系统准确无误的供给用户使用。
6.2 测试方案设计
6.2.1 测试策略
1、功能测试
从用户的角度来看,测试时不了解新开发软件的内部结构,因此可以将系统与黑匣子进行比较,盲目输入后可以查看系统给出的反馈。这种测试属于黑盒测试,在测试中如果输入错误信息系统会报错。
2、性能测试
测试软件程序的整体状况(称为性能测试)通常使用自动化测试工具来检测系统的整体功能,在负载测试和压力测试之间进行分配,在某些情况下,将这两种情况结合起来。虽然压力测试可以检测到系统可以提供的最高级别的服务,但负载测试可以测试系统如何响应增加的负载。
6.2.2 测试分析
测试评估系统质量的方法不局限于系统编码和过程,应该与软件设计工作和历史需求分析密切相关。
软件测试应遵循以下原则:
(1)软件测试应尽快进行,整个测试部分应在软件开发和设计的整个过程中进行。如发现错误,立即处理,将大大减少软件开发的时间,并提高软件的质量。
(2)在软件的各种测试中,测试过程中使用的计划、报告等应妥善处理和存储。其主要目的是为了便于以后系统的维护。
(3)软件测试整个过程中的聚类现象应优先考虑。
(4)对于软件测试,我们应该尽量不去和自己设计的系统进行参考,而是要测试对方的程序,以确保软件测试结果的客观性和公平性。
(5)整个测试计划严格按照软件测试的具体实施细则进行。
(6)对整个测试结果进行综合检查,尽量避免重复错误。
本微信小程序的校园失物招领系统满足用户的要求和需求,本微信小程序的校园失物招领系统的使用能够有效的提高用户的使用率。
6.3 测试结果
测试后得到的性能和用例,系统具有足够的正确性、可靠性、稳定性,并且可以对输入数据进行准确的点击操作处理和响应测试用户的体验也得到了很好的反馈和响应时间。合理的范围,可以兼容所有主流浏览器,设计所需的效果。
结 论
在这个设计中,我花了大量的时间去理解系统开发中使用的知识,经过这段时间的努力工作最终完成了系统设计。通过这一阶段的学习,我发现了自己的不足,充分掌握了必要的应用技能,进一步的学习使我充实了自己的知识基础,完成了这个艰巨的任务。当遇到问题时,我很及时的寻求老师的帮助,通过专业的网站和论坛来解决,他们的帮助让我一步一步的成功克服了困难的问题。系统设计过程不容易,你需要不断充实自己,有勇气克服困难。系统开发的一些功能还不完善,需要继续改善后,通过用户体验来修改设计完美的系统,让用户得到更好的体验,我觉得很高兴,因为这是我第一次通过自己的努力实现这个系统,但绝不是我的最后一个,在未来我将努力实现更多的优秀的系统。
在一些编程语言的系统实现中,对词汇表不太熟悉,导致了开发的困难,但是我通过了合适的字典软件来解决这个大问题。由此,我学会了自己的英语缺陷。在那之后,我不断地提高自己的英语知识,这样我就不会有任何未来的工作和生活。毕业设计过程我感觉很深刻,从一开始就不熟悉开发技术,一步一步的使用,接触到文献和信息,不难理解,系统是一次又一次的实现,系统本身对于在线学习是有用的。我从这个设计中获益良多,论文的编写需要有自己的意愿去实现一点,学习生活中所有的问题的勇气,学习的过程就是学习的过程。毕业设计,我学会了将理论知识应用于实践。让我知道该怎么做,我们必须认真对待。勇于克服困难,相信未来,我会做得更好。
参考文献
[1]罗斌,温丰蔚,曾晓钰,张亮,韦通明.基于Vue.js的培训可视化系统开发与设计[J].现代工业经济和信息化,2021,11(12):54-56.DOI:10.16525/j.cnki.14-1362/n.2021.12.020.
[2]袁文光.一种基于Node.js的校园高并发Web应用架构[J].南通职业大学学报,2021,35(04):77-81.
[3]裴之蕈,高艳霞.基于Vue和Node.js的手语教学Web平台的设计与实现[J].电脑与信息技术,2021,29(06):33-36+86.DOI:10.19414/j.cnki.1005-1228.2021.06.010.
[4]郑玉娟,张亚东.基于Vue.js的微商城前端设计与实现[J].信息技术与信息化,2021(11):101-103.
[5]李运金,吴守仓,张之江.基于B/S模式的研究生管理信息系统设计与实现[J].工业控制计算机,2021,34(11):141-143+156.
[6]张月春,朋静,张捷,杜宝珠.基于Vue.js的线上民主评议系统的设计与实现[J].信息与电脑(理论版),2021,33(21):134-136.
[7]马艳彬. 基于Node.js和Vue框架的竞赛类答题平台管理系统的设计[C]//中国新闻技术工作者联合会2021年学术年会论文集.,2021:77-82.DOI:10.26914/c.cnkihy.2021.047236.
[8]胡开华,张玉静,陈明禄,何文鑫.基于Vue.js的Web应用开发教学案例设计与实现[J].信息与电脑(理论版),2021,33(18):91-94.
[9]Sufyan bin Uzayr. Getting the Most out of Node.js Frameworks:The Essential Tools and Libraries[M].CRC Press:2021-09-12.
[10]杨辉,黄栋,魏丹丹,曾永兴,王青分.WEB技术在教学管理中的应用与实现[J].福建电脑,2021,37(09):139-141.DOI:10.16707/j.cnki.fjpc.2021.09.039.
[11]颜娟.基于Node.js的英语口语考试平台[J].微型电脑应用,2021,37(08):173-175.
[12]许昕,叶晟澄,陈家乐,杨仕昌.基于Vue.js的志愿者监控管理系统的实现[J].电子制作,2021(16):42-44.DOI:10.16589/j.cnki.cn11-3571/tn.2021.16.015.
[13]方生.基于“MVVM”模式的“Web”前端的设计与实现[J].电脑知识与技术,2021,17(20):147-149.DOI:10.14004/j.cnki.ckt.2021.2004.
[14]方生.基于“Vue.js”前端框架技术的研究[J].电脑知识与技术,2021,17(19):59-60+64.DOI:10.14004/j.cnki.ckt.2021.1863.
[15]张雪莹,喻忠霞,申进.基于HTML5的公共社交平台设计与实现[J].无线互联科技,2021,18(11):52-53.
[16]刘紫薇. 基于MVVM设计模式的在线教育系统的设计与实现[D].北京邮电大学,2021.DOI:10.26969/d.cnki.gbydu.2021.002712.
[17]唐榜. 基于Node.js的Web服务端框架研究与实现[D].西南科技大学,2021.DOI:10.27415/d.cnki.gxngc.2021.000946.
[18]崔慧娟.MVVM模式在Android项目中的应用[J].信息与电脑(理论版),2021,33(06):1-3.
[19]Ntantogian Christoforos,Bountakas Panagiotis,Antonaropoulos Dimitris,Patsakis Constantinos,Xenakis Christos. NodeXP: NOde.js server-side JavaScript injection vulnerability DEtection and eXPloitation[J]. Journal of Information Security and Applications,2021,58:
[20]徐泽昊. 基于MVVM模式的XSS攻击检测框架设计与实现[D].北京邮电大学,2021.DOI:10.26969/d.cnki.gbydu.2021.001168.
微信小程序的校园失物招领系统的完成,如何实现的更好,其中付出的努力是很大的,这段时光将会终身难忘。
微信小程序的校园失物招领系统可以顺利完成,首先,我要感谢我的指导老师,他在我遇到设计问题时及时帮助了我,并在我对设计感到困惑时给了我充分的指导。在他的帮助下,我可以完成高质量的毕业设计。在微信小程序的校园失物招领系统和开发中,指导老师提出了许多实用的意见和建议,并为我提供了大量相关的研究资料,使我对设计有了更深入的了解。只有在老师的指导下,才能在毕业设计中取得成功。在此,我要向指导老师表示深深的谢意。
在此,我还要感谢我的同学们,他们为我的设计提供了许多参考意见,并与我讨论了设计中的问题,从而使我的设计一步一步走向成熟。
免费领取本源代码,请关注点赞+私信
