OpenGL ES 版本介绍
目录
- 一.OpenGL ES 版本
- 二.嵌入式设备的 OpenGL ES 版本
- 三.不同 OpenGL ES GLSL 脚本区别
- 1.OpenGL ES 1.0 不支持脚本
- 2.OpenGL ES 2.0 GLSL 脚本
- 3.OpenGL ES 3.0 GLSL 脚本
- 四.OpenGL ES 和 OpenGL
- 五.猜你喜欢
零基础 OpenGL ES 学习路线推荐 : OpenGL ES 学习目录 >> OpenGL ES 基础
零基础 OpenGL ES 学习路线推荐 : OpenGL ES 学习目录 >> OpenGL ES 特效
零基础 OpenGL ES 学习路线推荐 : OpenGL ES 学习目录 >> OpenGL ES 转场
零基础 OpenGL ES 学习路线推荐 : OpenGL ES 学习目录 >> OpenGL ES 函数
零基础 OpenGL ES 学习路线推荐 : OpenGL ES 学习目录 >> OpenGL ES GPUImage 使用
零基础 OpenGL ES 学习路线推荐 : OpenGL ES 学习目录 >> OpenGL ES GLSL 编程
一.OpenGL ES 版本
OpenGL ES 1.x 针对固定管线硬件
OpenGL ES 2.x 针对可编程管线硬件
- OpenGL ES 1.0 以 OpenGL 1.3 规范为基础
- OpenGL ES 1.1 以 OpenGL 1.5 规范为基础
- OpenGL ES 2.0 以 OpenGL 2.0 规范为基础
- OpenGL ES 3.0 于 2012 年公布,在 OpenGL 3.x 和 4.x 的基础上增加了许多新的功能。
二.嵌入式设备的 OpenGL ES 版本
OpenGL ES 1.x 支持 初代 iPhone 和 Android;
OpenGL ES 2.0 支持 Android 2.2 以后的平台,支持 iPad , iPhone3GS 和后续版本,以及 iPodTouch3 代和后续版本。
OpenGL ES 3.0 支持 Android 4.3 以后的平台。支持 iPhone 5s ,iPad Air ,iPad mini 2 及后续版本。
三.不同 OpenGL ES GLSL 脚本区别
1.OpenGL ES 1.0 不支持脚本
glBegin()
//...
glEnd();
2.OpenGL ES 2.0 GLSL 脚本
//顶点着色器
attribute vec4 aPosition; // 应用程序传入顶点着色器的顶点位置
attribute vec2 aTextureCoord; // 应用程序传入顶点着色器的顶点纹理坐标
varying vec2 vTextureCoord; // 用于传递给片元着色器的顶点纹理数据
void main()
{
gl_Position = aPosition; // 此次绘制此顶点位置
vTextureCoord = aTextureCoord; // 将接收的纹理坐标传递给片元着色器
}
//片元着色器
precision mediump float; // 设置工作精度
varying vec2 vTextureCoord; // 接收从顶点着色器过来的纹理坐标
uniform sampler2D sTexture; // 纹理采样器,代表一幅纹理
void main()
{
gl_FragColor = texture2D(sTexture, vTextureCoord);// 进行纹理采样
}
3.OpenGL ES 3.0 GLSL 脚本
//顶点着色器
#version es 300
uniform mat4 u_matViewProj;
layout(location = 0) in vec4 a_position;
layout(location = 1) in vec3 a_color;
out vec3 v_color;
void main() {
gl_Position = u_matViewProj * a_position;
v_color = a_color;
}
//片元着色器
#version es 300
precision mediump float;
in vec3 v_color; // input form vertex shader
layout(location = 0) out vec4 o_fragColor;
void main() {
o_fragColor = vec4(v_color, 1.0);
}
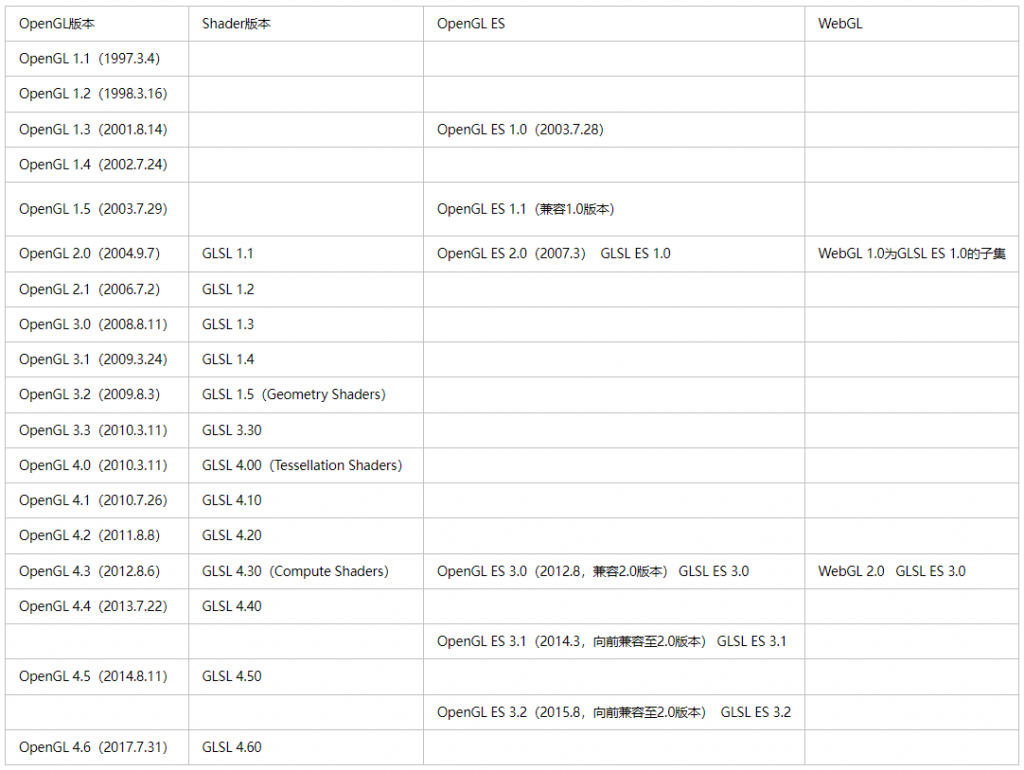
四.OpenGL ES 和 OpenGL

五.猜你喜欢
- OpenGL ES 简介
- OpenGL ES 版本介绍
