springboot小型教育网站的开发与建设毕业设计源码100853
Springboot小型教育网站
摘 要
信息化社会内需要与之针对性的信息获取途径,但是途径的扩展基本上为人们所努力的方向,由于站在的角度存在偏差,人们经常能够获得不同类型信息,这也是技术最为难以攻克的课题。针对小型教育网站等问题,对小型教育网站进行研究分析,然后开发设计出小型教育网站系统以解决问题。
小型教育网站系统主要功能模块包括教师管理、学生管理、交流中心、教学资讯、交流资讯分类、资讯分类、考试、教学资料,采取面对对象的开发模式进行软件的开发和硬体的架设,能很好的满足实际使用的需求,完善了对应的软体架设以及程序编码的工作,采取MySQL作为后台数据的主要存储单元,采用JavaEE框架、Java技术、Ajax技术进行业务系统的编码及其开发,实现了本系统的全部功能。本次报告,首先分析了研究的背景、作用、意义,为研究工作的合理性打下了基础。针对小型教育网站系统的各项需求以及技术问题进行分析,证明了系统的必要性和技术可行性,然后对设计系统需要使用的技术软件以及设计思想做了基本的介绍,最后来实现小型教育网站系统和部署运行使用它。
关键词:小型教育网站;Spring boot框架;
Springboot small education websiteAbstract
In the information society, there is a need for targeted information access, but the expansion of access is basically the direction of people's efforts. Due to the deviation of the perspective, people can often obtain different types of information, which is also the most difficult subject for technology to overcome. Aiming at the problems of small education websites, this paper studies and analyzes small education websites, and then develops and designs a small education website system to solve the problems.
The main functional modules of the small education website system include teacher management, student management, communication center, teaching information, communication information classification, information classification, examination and teaching materials. The object-oriented development mode is adopted for software development and hardware erection, which can well meet the needs of practical use and improve the corresponding software erection and program coding, MySQL is used as the main storage unit of background data, and Java EE framework, Java technology and Ajax technology are used to code and develop the business system, which realizes all the functions of the system. This report first analyzes the background, function and significance of the research, which lays a foundation for the rationality of the research work. This paper analyzes the various requirements and technical problems of the small-scale education website system, proves the necessity and technical feasibility of the system, then makes a basic introduction to the technical software and design ideas needed to design the system, and finally realizes the small-scale education website system and deploys and runs it.
Key words: Small educational websites; Spring boot framework;
目 录
第1章 绪论
1.1 研究背景与意义
1.2 开发现状
1.3 研究方法
第2章 开发工具及相关技术介绍
2.1 Vue.js 介绍
2.2 Vue.js 主要功能
2.3 Spring Boot框架
2.4 Mysql数据库
2.5 Vue.js 语言特点
第3章 系统分析
3.1 可行性分析
3.1.1 经济可行性
3.1.2 技术可行性
3.1.3 操作可行性
3.2 性能分析
3.3 系统操作流程
3.3.1用户登录流程 9
3.3.2信息添加流程 10
3.3.3信息删除流程 10
第4章 系统设计
4.1系统架构设计
4.2开发流程设计
4.3数据库设计 12
4.3.1实体ER图
4.3.2数据表 13
第5章 系统实现 17
5.1 数据库访问层的实现 17
5.2 登录模块的实现 20
5.3 注册模块的实现 22
5.4 用户资料修改模块的实现 25
5.5 教学资讯管理模块的实现 26
5.6 学生管理模块的实现 28
5.7 交流中心模块的实现 29
5.8 考试管理模块的实现 32
5.9 教学资料管理模块的实现 34
第6章 系统测试 35
6.1 测试目的 35
6.2 测试方案设计 35
6.2.1 测试策略 35
6.2.2 测试分析 35
6.3 测试结果 36
第7章 总结与展望 37
参考文献 38
致谢 40
在线学习不同于以往的传统学习方式,能满足学生个性化学习的需求,提供学生更加自由的学习空间,学生可以根据自己选择的方式去学习,不断提高学习效率从而将被动的学习变成主动的接受。通过在线学习为学生提供丰富的学习资源,和书籍无法比拟的信息环境。由于知识本身是需要即时更新的,掌握知识的人的知识也是需要即时更新的,从而使学习成为一个贯穿终身的持续性的活动。在当今社会,为适应市场经济的运行要求,人们必须适应资源社会化、配置市场化和使用价值化的要求,"创新人才是资本"成为一种基本的观念,新知识、新技术在当今社会环境中扩散速度很快,快速的扩散必然导致对知识、技术的更新要求也加快,从而又促使新的东西产生。由于知识的更新速度的加快、半衰期的缩短,所以必须不断的为自己补充新的知识,接受新的信息,才能赶上社会的快速发展,西方学者认为,现代化的教育必须训练人们的创造力,能够适应迅速变化的工作环境,教育机构将根据社会的需要、学生的要求和本地的实际情况提供灵活多样的课程。线上教育系统实现了这方面的要求。
-
- 开发现状
2012年起,美国顶尖大学也陆续设立了小型教育网站系统,MOOC(Massive Open Oniline Course,大规模开放网络课程)以教育“平台”方式在美国爆发,根据数据显示,美国高校学生的在线注册率已经从2011年的9.6%上升到了2012的30%左右。榆次同时,美国学术界对在线教育的态度也是不断转变。目前,在美国超过2800所大学中,有70%以上的学术领袖认为在线教育与面受教育效果一样或者更好。
而在国内,近几年随着科技水平的不断提高,在线教育被人接受的百分比也越来越高。各在线平台的注册率也是持上升形式。例如在过内较为有名的猿题库,新东方网校每年的注册率在不断上升。在江浙沪地区较为有名的e板会由于和学校合作,注册率也是持上升状态。
-
- 研究方法
首先,通过引擎搜索或者查阅相关文献资料,了解了本系统开发的背景以及设计系统的意义所在,收集用户需求信息。其次,在开发工具上,最终确定选用Java平台来设计开发本系统,MySQL作为设计数据库的工具。即利用Java语言实现用户界面,并同数据库连接起来实现完整的通信功能。之后,设计出系统大致的功能模块。主要从方便系统用户和系统管理员的角度进行分析,明确该系统应该具有的功能。最终是测试系统,通过用例测试发现存在的问题并找到解决的方案。利用现有的开发平台,结合自己所学的知识,在老师的指导帮助下来完成该设计,确保系统的可用性、实用性。
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
-
- Spring Boot框架
Spring框架是Java平台上的一种开源应用框架,提供具有控制反转特性的容器。尽管Spring框架自身对编程模型没有限制,但其在Java应用中的频繁使用让它备受青睐,以至于后来让它作为EJB(EnterpriseJavaBeans)模型的补充,甚至是替补。Spring框架为开发提供了一系列的解决方案,比如利用控制反转的核心特性,并通过依赖注入实现控制反转来实现管理对象生命周期容器化,利用面向切面编程进行声明式的事务管理,整合多种持久化技术管理数据访问,提供大量优秀的Web框架方便开发等等。Spring框架具有控制反转(IOC)特性,IOC旨在方便项目维护和测试,它提供了一种通过Java的反射机制对Java对象进行统一的配置和管理的方法。Spring框架利用容器管理对象的生命周期,容器可以通过扫描XML文件或类上特定Java注解来配置对象,开发者可以通过依赖查找或依赖注入来获得对象。Spring框架具有面向切面编程(AOP)框架,SpringAOP框架基于代理模式,同时运行时可配置;AOP框架主要针对模块之间的交叉关注点进行模块化。Spring框架的AOP框架仅提供基本的AOP特性,虽无法与AspectJ框架相比,但通过与AspectJ的集成,也可以满足基本需求。Spring框架下的事务管理、远程访问等功能均可以通过使用SpringAOP技术实现。Spring的事务管理框架为Java平台带来了一种抽象机制,使本地和全局事务以及嵌套事务能够与保存点一起工作,并且几乎可以在Java平台的任何环境中工作。
-
- Mysql数据库
数据库是系统开发过程中不可或缺的一部分。 在WEB应用方面,MySQL AB开发了一个具有很大优势的MySQL关系数据库管理系统。 MySQL可以将数据存储在不同的表中,这非常灵活,并且还可以提高系统在实际应用中的速度。 数据库访问最常用于标准SQL语言,MySQL用于SQL语言,因此它具有高度兼容性。数据库的操作是必不可少的,包括对数据库表的增加、删除、修改、查询等功能。现如今,数据库可以分为关系型数据库和非关系型数据库,Mysql属于关系性数据库,Mysql数据库是一款小型的关系型数据库,它以其自身特点:体积小、速度快、成本低等,Mysql数据库是目前最受欢迎的开源数据库。
在WEB应用技术中, Mysql数据库支持不同的操作系统平台,虽然在不同平台下的安装和配置都不相同,但是差别也不是很大,Mysql在Windows平台下两种安装方式,二进制版和免安装版。安装完Mysql数据库之后,需要启动服务进程,相应的客户端就可以连接数据库,客户端可通过命令行或者图形界面工具登录数据库。
-
- Vue.js 语言特点
易用:在有HTML,CSS,JavaScript的基础上,快速上手;Vue.js 的 API 是参考了AngularJS、KnockoutJS、Ractive.js、Rivets.js;Vue.js 的 API 的对于其他框架的参考不仅是参考,其中也包含了许多 Vue.js 的独特功能。
- 系统分析
- 可行性分析
本系统将在经济、技术、操作这三个角度上进行可行性分析。
-
-
- 经济可行性
-
整个系统从设计到开发以及测试过程严谨步骤齐全,所有工作任务全部由本人完成,并未获取外部技术支持,节约了一切服务成本开销以及人工成本,在硬件方面,为节约成本使用一台二手移动工作站作为项目部署服务器以及数据库服务器,成本在一万元一下,真个网络部署也是由本人独立完成不涉及到其他人工费用,整个开发过程本着低成本,低消耗的原则。
-
-
- 技术可行性
-
技术可行性分析的目的是确认该系统能否利用现有技术实现,并评估开发效率和完成情况。技术的可行性是指在当前的技术条件下,计算机软件和硬件的开发是否能够满足发展的要求。因为该系统的开发基于springboot语言,所以开发该系统所需的软件和硬件条件可以在普通计算机上满足。因为它占用的内存相对较少,所以用Mysql数据库开发和设计软件理论上没有问题,因为它占用的内存太少。上述技术可以有效地保证系统的成功和高效开发。
-
-
- 操作可行性
-
小型教育网站的使用界面简单易于操作,采用常见的界面窗口来登录界面,通过电脑进行访问操作,用户只要平时使用过电脑都能进行访问操作。此系统的开发采用springboot技术开发,人性化和完善化是B/S结构开发比较显要的特点使得用户操作相比较其他更加简洁方便。易操作、易管理、交互性好在本系统操作上体现得淋漓尽致。
3.2性能分析
对于性能分析,与传统的管理方式相比,传统的管理方式是使用人工通过用纸和笔进行数据信息的统计和管理,并且这种方式对于存储和查找某一数据信息都比较麻烦,随着计算机网络的到来,这种传统的方法很难适应当下社会的发展,不仅降低人们的办事效率,而且还需要很多的人力和物力,对于使用的时间和所要花费的费用都是比较高的,为了降低成本费用,提高用户的工作效率,进行开发一套基于计算机和网络技术的小型教育网站。
小型教育网站的开发设计时一个独立的系统,以流行数据库进行数据的存储开发,主要是为了实现小型教育网站的用户角色及相对应的功能模块,让小型教育网站的管理不会存在管理差异、低效率,而是跟传统的管理信息恰好相反,小型教育网站的实现可以节约资源,并且对于业务的处理速度也提高,速度快、效率高,功能性强大。
3.3系统操作流程
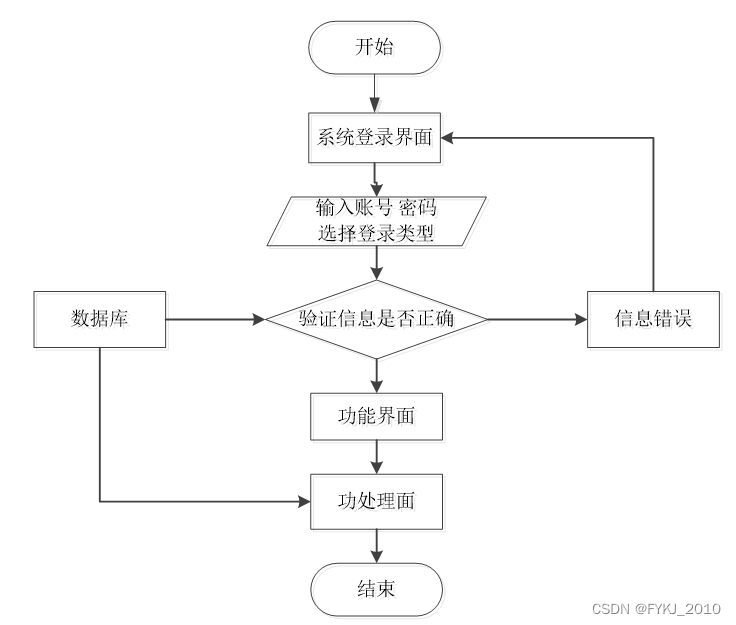
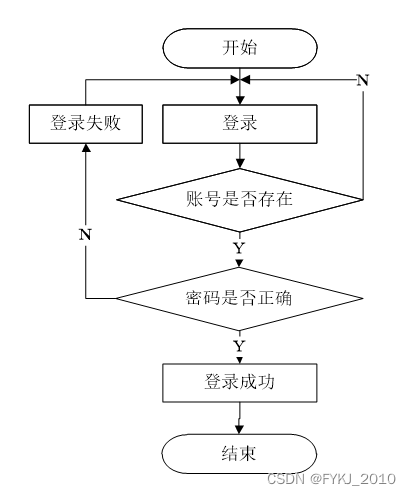
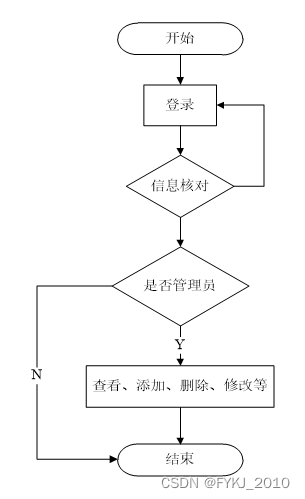
3.3.1用户登录流程
 图3-1登录操作流程图
图3-1登录操作流程图
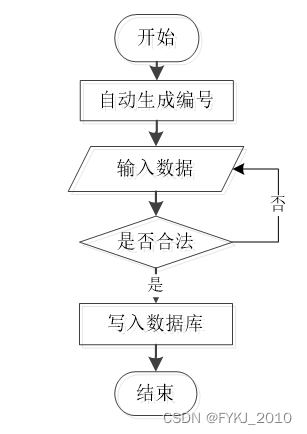
3.3.2信息添加流程
对于小型教育网站,需要随时添加所需要的数据信息,对于用户添加信息,需要根据添加界面,根据选框的内容进行填写所要添加的数据信息,信息输入完成后判断数据信息是否符合要求,符合要求则添加完成,用户所添加的信息不符合要求,则需要返回到第一步,重新输入数据信息,再进行判断操作,如图3-2所示。

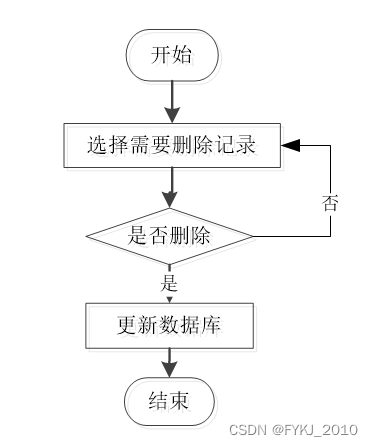
3.3.3信息删除流程
不管是哪个用户角色进入到不通的系统操作界面,都可以进行不同的信息内容的操作功能,对用系统数据信息的删除,用户一旦将信息删除,那么该删除的数据信息将无法恢复,所以用户在对数据删除事,一定判断删除的内容是否是确定要删除的,确定无误后选择确定删除操作,如图3-3所示。

图3-3 信息删除流程图
- 系统设计
4.1系统架构设计
小型教育网站的系统项目的概述设计分析,主要内容小型教育网站信息的具体分析,进行数据库的是设计,数据采用mysql数据库,并且对于系统的设计采用比较人性化的操作设计,对于系统出现的错误信息可以及时做出处理及反馈。
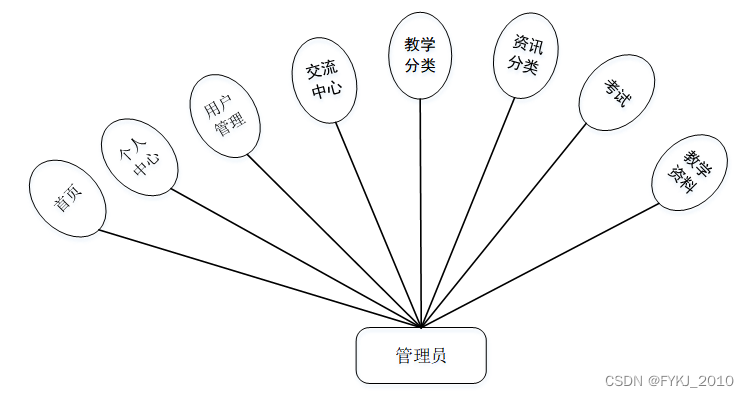
基于小型教育网站的设计基于现有的手机,可以实现管理员:首页、用户管理、交流中心、交流中心分类、教学资讯、考试、教学资料等详细的了解及统计分析。根据系统功能需求建立的模块关系图如下图:
 图4-1管理员功能模块图
图4-1管理员功能模块图
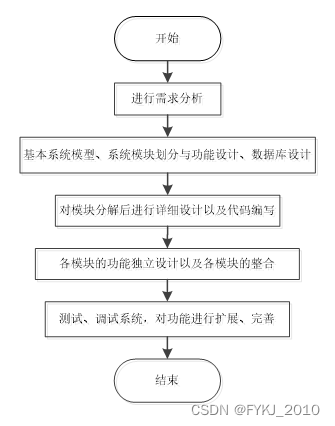
4.2开发流程设计
小型教育网站的开发对管理模块和系统使用的数据库进行分析,编写代开发,规划和操作是构建信息管理应用程序的必要三步曲,它决定了系统是否能够真正实现预设功能以及是否可以在成功设计后实施。在开发过程中,每个阶段必须严格按照线性顺序进行开发,并且在相应阶段生成的每个工作都可以通过技术进行验证和检查。确保一个阶段完成后是正确的,不会造成下一阶段拖拽现象,使系统完成设计功能后得到保证。
从小型教育网站的成功开发经验来看,上述方法效果最为明显,最大程度地降低了系统开发的复杂性。如图4-2所示。

图4-2开发系统流程图
4.3数据库设计
数据库是信息系统的基础和核心。数据库设计的好坏直接影响到信息系统开发的成败。创建数据库表首先确定实体的属性和实体之间的关系。根据关系创建一个数据表。4.3.1实体ER图
数据库是整个软件编程中最重要的一个步骤,对于数据库问题主要是判定数据库的数量和结构公式的创建。展示系统使用的是Mysql进行对数据库进行管理,进行保证数据的安全性、稳定性等。
概念模型的设计是为了抽象真实世界的信息,并对信息世界进行建模。它是数据库设计的强大工具。数据库概念模型设计可以通过E-R图描述现实世界的概念模型。系统的E-R图显示了系统中实体之间的链接。而且Mysql数据库是自我保护能力比较强的数据库,下图主要是对数据库实体的E-R图:
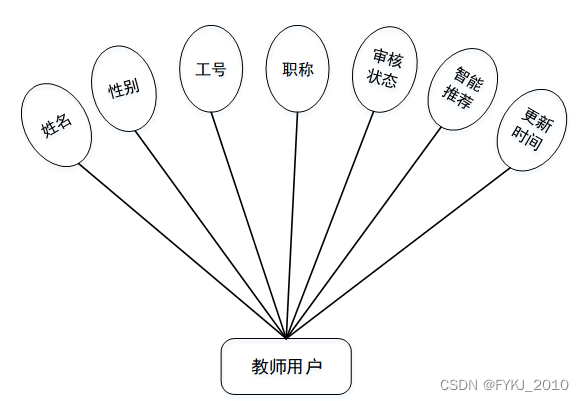
(1) 教师用户信息E-R图,如图4-3所示:

图4-3 教师用户实体属性图
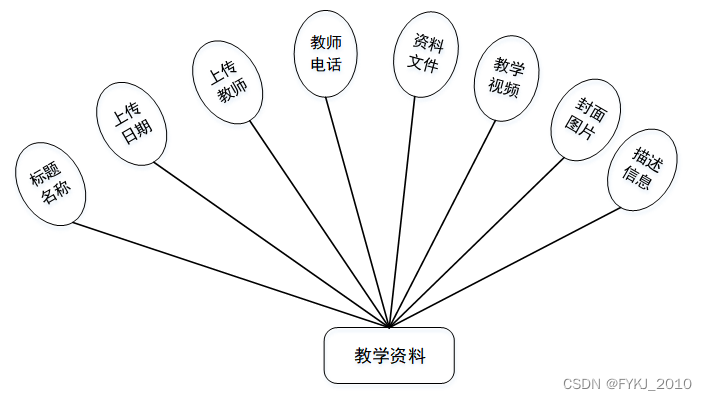
(2) 教学资料E-R图如图4-4所示:

图4-4教学资料实体图
这些功能可以充分满足小型教育网站的需求。此系统功能较为全面如下图系统功能结构如图4-5所示。
 图4-5系统功能结构图
图4-5系统功能结构图
4.3.2数据表
我们可以根据数据结构的详细分析要求,我们根据输入和输出数据量的要求进行分析,确定什么表表,结构之间的关系,我们可以验证,调整和完善,查询和浏览过程,可以实现数据库,以使用户对数据和功能有更多要求。
基于系统使用的数据库管理系统的特点,对数据库的概念模型进行了转换和构建。但是,这个系统只需要充分考虑小型教育网站的功能,而且组织比较清晰。
teacher_user表
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| teacher_user_id | int | 11 | 是 | 是 | 教师用户ID |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| gender | varchar | 64 | 否 | 否 | 性别 |
| job_number | varchar | 64 | 是 | 否 | 工号 |
| title | varchar | 64 | 否 | 否 | 职称 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
student_user表
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| student_user_id | int | 11 | 是 | 是 | 学生用户ID |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| gender | varchar | 64 | 否 | 否 | 性别 |
| student_number | varchar | 64 | 是 | 否 | 学号 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
resources_material表
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| resources_material_id | int | 11 | 是 | 是 | 教学资料ID |
| title_name | varchar | 64 | 否 | 否 | 标题名称 |
| upload_date | date | 0 | 否 | 否 | 上传日期 |
| upload_teacher | int | 11 | 否 | 否 | 上传教师 |
| teacher_telephone | varchar | 16 | 否 | 否 | 教师电话 |
| information_document | varchar | 255 | 否 | 否 | 资料文件 |
| teaching_video | varchar | 255 | 否 | 否 | 教学视频 |
| cover_photo_ | varchar | 255 | 否 | 否 | 封面图片 |
| description_information | text | 0 | 否 | 否 | 描述信息 |
| hits | int | 11 | 是 | 否 | 点击数 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
type表
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| type_id | smallint | 5 | 是 | 是 | 分类ID |
| name | varchar | 16 | 是 | 否 | 分类名称 |
| description | varchar | 255 | 否 | 否 | 描述 |
| url | varchar | 255 | 否 | 否 | 外链地址 |
| father_id | smallint | 5 | 是 | 否 | 上级分类ID |
| icon | varchar | 255 | 否 | 否 | 分类图标: |
| create_time | timestamp | 0 | 是 | 否 | 创建时间: |
| update_time | timestamp | 0 | 是 | 否 | 更新时间: |
comment表
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| comment_id | int | 11 | 是 | 是 | 评论ID |
| user_id | int | 11 | 是 | 否 | 评论人ID |
| reply_to_id | int | 11 | 是 | 否 | 回复评论ID |
| content | longtext | 0 | 否 | 否 | 内容 |
| nickname | varchar | 255 | 否 | 否 | 昵称 |
| avatar | varchar | 255 | 否 | 否 | 头像地址 |
| create_time | timestamp | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| source_table | varchar | 255 | 否 | 否 | 来源表 |
| source_field | varchar | 255 | 否 | 否 | 来源字段 |
| source_id | int | 10 | 是 | 否 | 来源ID |
notice表
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| notice_id | mediumint | 8 | 是 | 是 | 公告id |
| title | varchar | 125 | 是 | 否 | 标题 |
| content | longtext | 0 | 否 | 否 | 正文 |
| create_time | timestamp | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
forum表
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| forum_id | mediumint | 8 | 是 | 是 | 论坛id |
| display | smallint | 5 | 是 | 否 | 排序 |
| user_id | mediumint | 8 | 是 | 否 | 用户ID |
| nickname | varchar | 16 | 否 | 否 | 昵称 |
| praise_len | int | 10 | 否 | 否 | 点赞数 |
| hits | int | 10 | 是 | 否 | 访问数 |
| title | varchar | 125 | 是 | 否 | 标题 |
| keywords | varchar | 125 | 否 | 否 | 关键词 |
| description | varchar | 255 | 否 | 否 | 描述 |
| url | varchar | 255 | 否 | 否 | 来源地址 |
| tag | varchar | 255 | 否 | 否 | 标签 |
| img | text | 0 | 否 | 否 | 封面图 |
| content | longtext | 0 | 否 | 否 | 正文 |
| create_time | timestamp | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| avatar | varchar | 255 | 否 | 否 | 发帖人头像 |
| type | varchar | 64 | 是 | 否 | 论坛分类 |
该系统是通过jdbc和MySQL达成连接的,新建一个jdbc.properties文件来填写与数据库连接所需要的驱动和参数。
jdbc.driverClass=com.MySQL.jdbc.Driver
jdbc.url=jdbc:MySQL://localhost:3306/tsi
jdbc.username=root
jdbc.password=123
第一个参数代表MySQL数据库的驱动,第二个参数代表要连接的数据库,第三个和第四个参数代表数据库连接名和密码。
后台与数据库访问主要是通过HQL语句来进行查询的,查询语句中的表名是表格的实体类名,在这种查询语句中*是不允许使用的,除非适合聚合函数一起使用才可以。
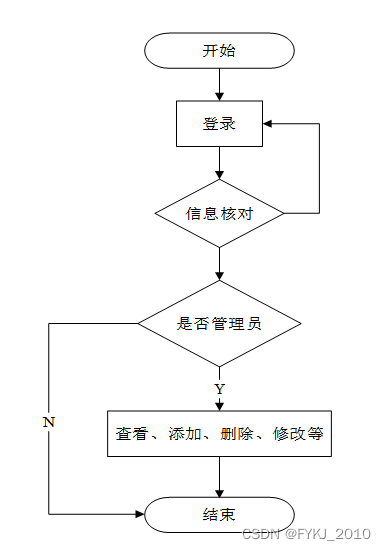
主要由两部分组成,登录前的登录界面以及登录后的用户功能界面。登录界面,要求用户输入用户名和密码,当用户名和密码其中一个输入为空时,给出提示“用户名,密码不能为空”。获取用户名和密码后到数据库中查找,如果用户名存在,以及对应的密码正确,则登录成功,否则登录失败。登录失败后给出提示,并把焦点停在文本框中。登录成功后将该次会话的全局变量username设置为用户名。登录成功后进入会员的功能模块,主要有会员基本信息修改,已经发布考试信息管理,发布信息,和退出功能。退出功能是清除全局变量username的值,并跳回到首页。
登录流程图如下图所示。

图5-1登录流程图
用户登录界面如下图所示。

图5-1登录界面
登录系统主要代码如下。
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
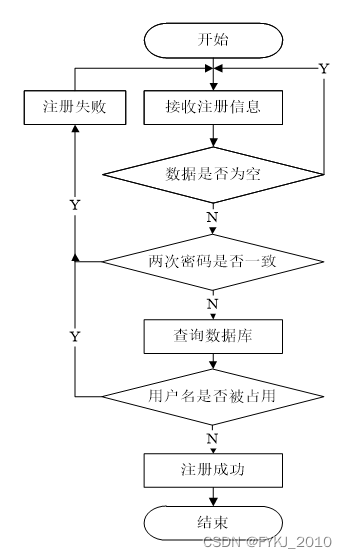
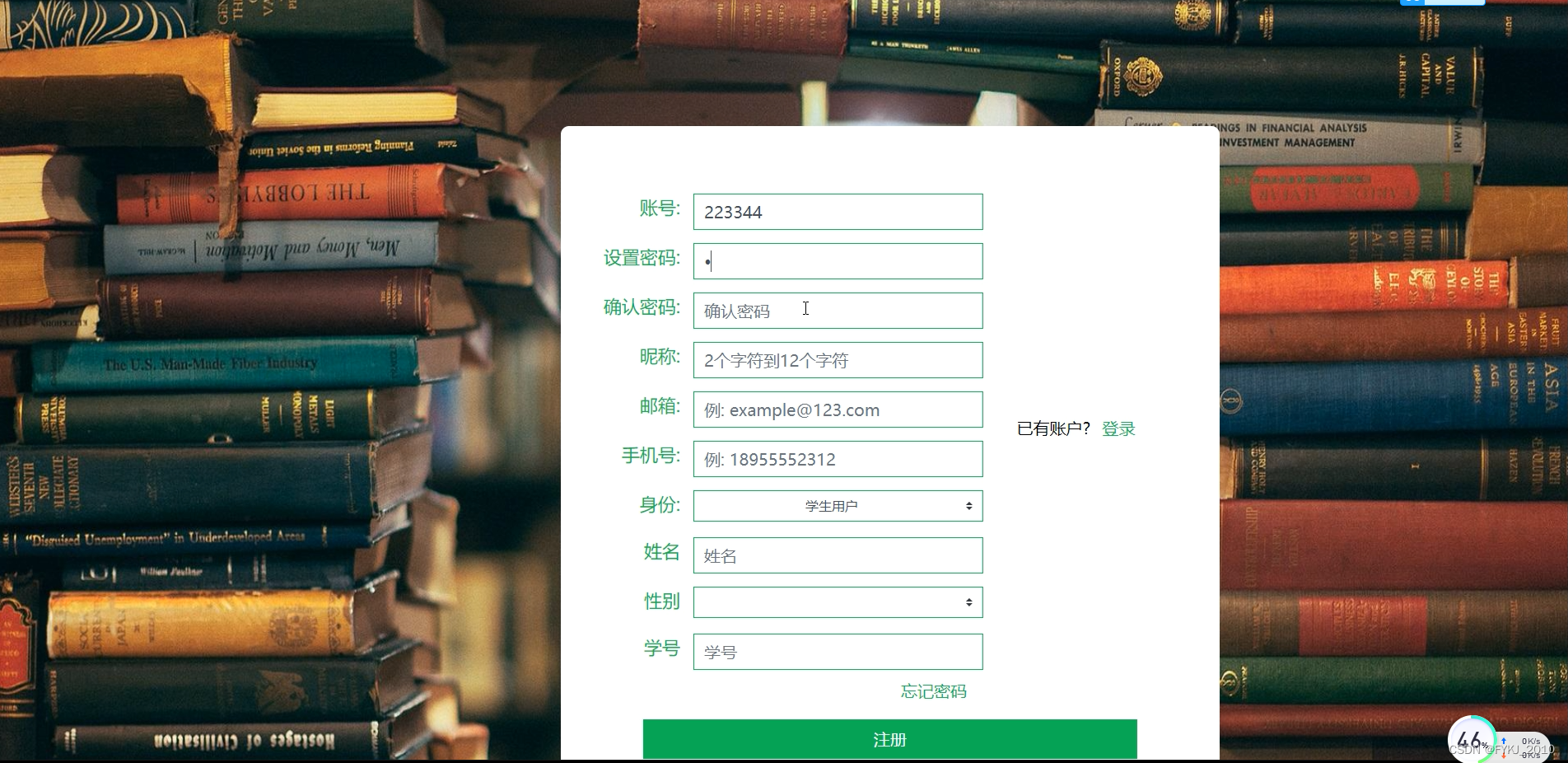
用户在填写数据的时候必须与注册页面上的验证相匹配否则会注册失败,注册页面的表单验证是通过验证的,用户名的长度必须在6到18之间,邮箱必须带有@符号,密码和密码确认必须相同,你输入的密码,系统会根据你输入密码的强度给出指定的值,电话号码和身份证号码必须要求输入格式与生活相符合,当你前台验证通过的时候你点击注册,表单会将你输入的值通过name值传递给后台并保存到数据库中。
用户注册流程图如下图所示。

图5-1用户注册流程图

图5-1用户注册界面图
注册逻辑关键代码如下所示。
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
用户登录/注册成功之后可以修改自己的基本信息。修改页面的表单中每一个input的name值都要与实体类中的参数相匹配,在用户点击修改页面的时候,如果改后用户名与数据库里面重复了,页面会提示该用户名已经存在了,否则通过Id来查询用户,并将用户的信息修改为表单提交的数据。
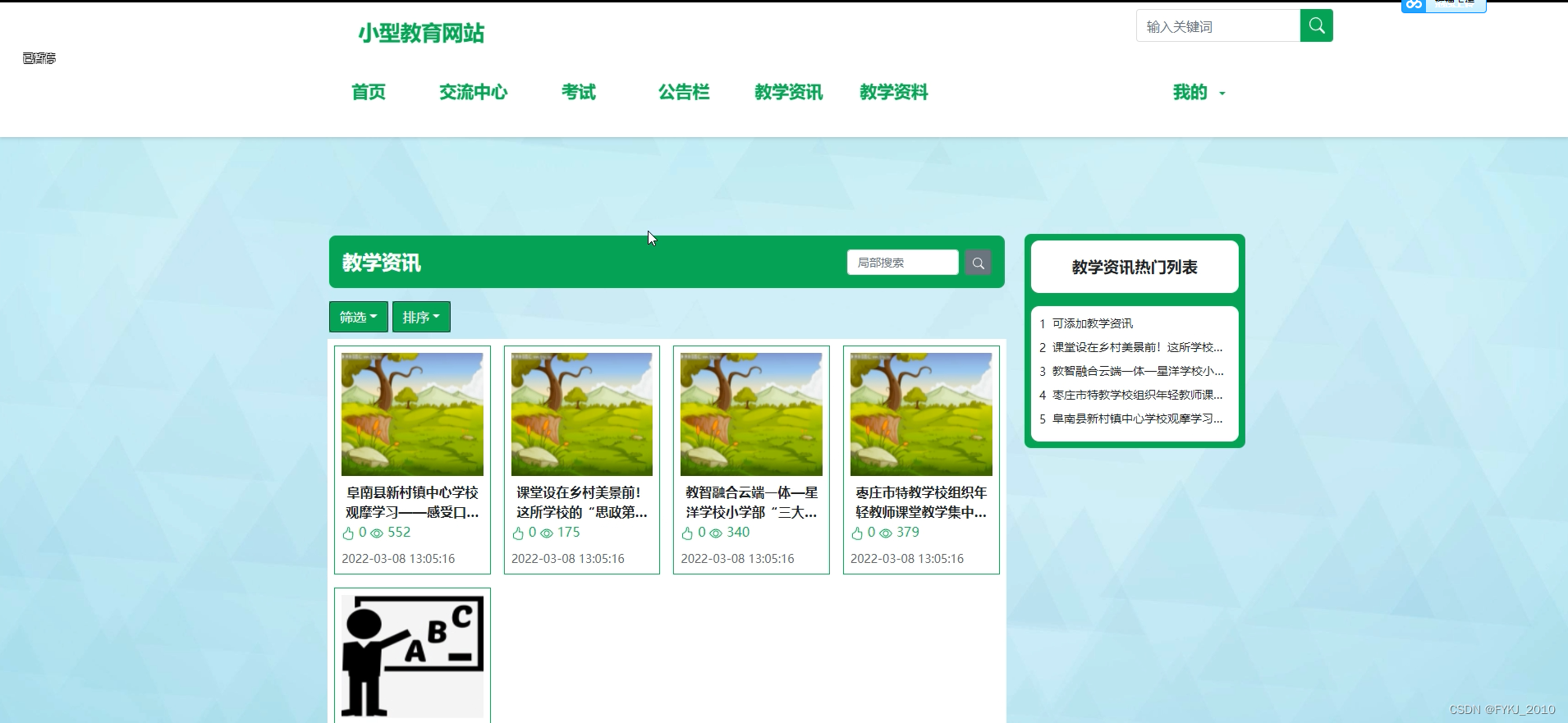
如果教学资讯数据的信息需要修改,管理员可以通过查询教学资讯数据的基本信息来查询教学资讯数据,查询教学资讯数据是通过ajax技术来进行查询的,需要传递教学资讯数据的标题、编号等参数然后在返回到该页面中,可以选中要修改或删除的那条信息,如果选中了超过一条数据,页面会挑一个窗口提醒只能选择一条数,如果没有选中数据会挑一个窗口题型必须选择一条数据。当选择确认修改的时候,后台会根据传过来的id到数据库查询,并将结果返回到修改页面中,可以在修改页面中修改刚刚选中的信息当点击确认的时候from表单会将修改的数据提交到后台并保存到数据库中,就是说如果提交的数据数据库中存在就修改,否则就保存。
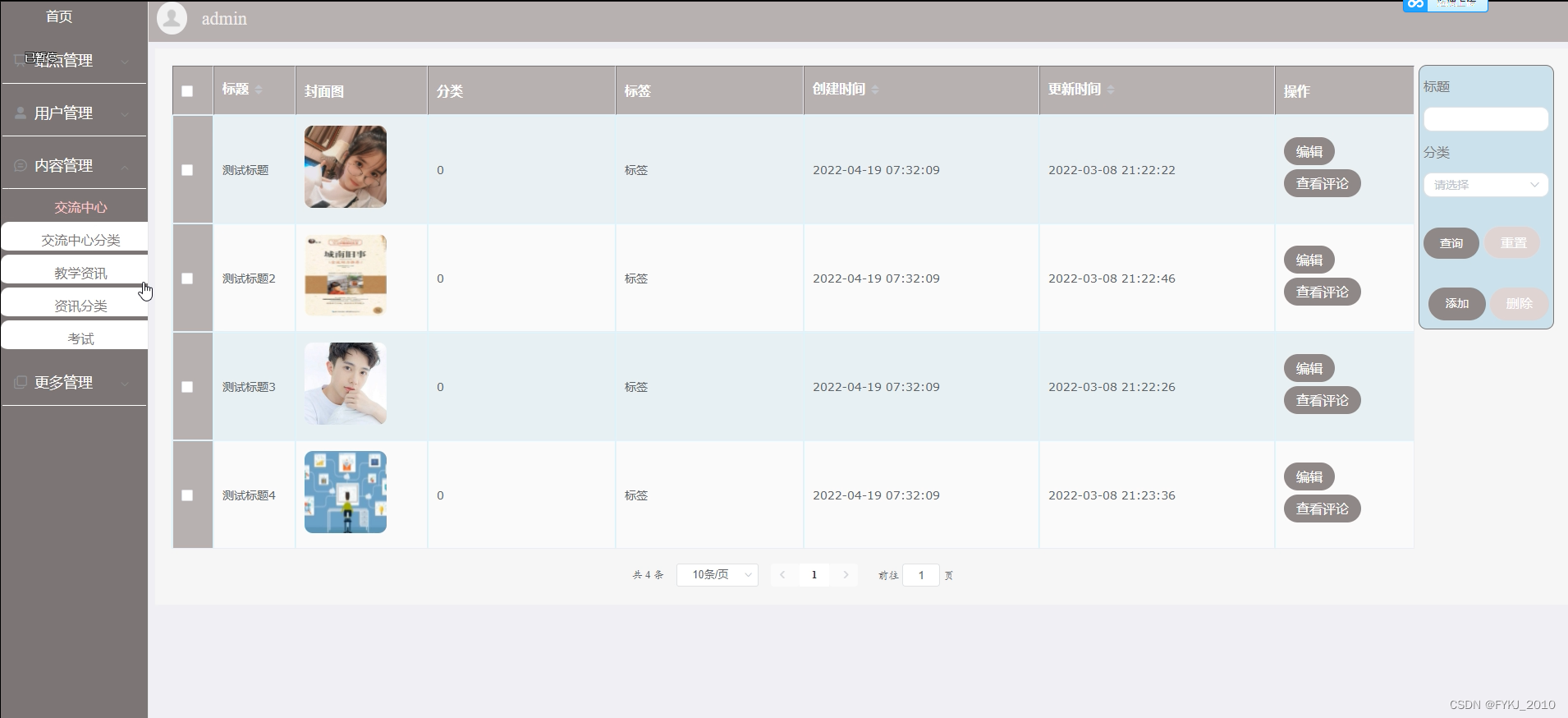
教学资讯展示界面如下图所示。

图5-1教学资讯界面
-
- 学生管理模块的实现
根据需求,需要对学生进行添加、删除或修改详情信息。删除或修改学生时,系统根据学生的状态判定为可删除状态下,才会给出删除和修改链接,点击删除链接按钮时,请求到达后台,还会先查询学生状态再次做出判定能否删除。点击修改链接按钮时,会跳转到修改信息的页面,重新填写好数据后,数据提交到后台会对数据库中相应的记录做出修改。
添加学生时,会给出数据填写的页面,该页面根据填写好的学生编号同样会事先发送Ajax请求查询编号是否已存在,数据填写好之后提交到后台,会调用相关服务在数据库中插入记录。
学生管理流程图如下图所示。

图5-1学生管理流程图
学生管理页面设计效果如下图所示。

图5-1学生管理界面图
学生管理关键代码如下所示。
@RequestMapping(value = {"/count_group", "/count"})
public Map<String, Object> count(HttpServletRequest request) {
Query count = service.count(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
交流提供系统所有用户发布帖子、回复帖子、浏览帖子,管理员发布论坛的某一话题的版块,用户在该话题版块下发布关于该话题的帖子,一个版块可以包含多个帖子,用户可以根据自己需求发布加急、普通、推荐、求助等类型的帖子。
首先管理员新增话题版块,在bankuai_add.jsp请求添加话题版块,响应到dao层的insert()方法,完成版块的新增。用户发布帖子,则在tieziadd.jsp请假新增帖子信息,响应到逻辑层的添加方法,同步到数据库完成操作。
发帖界面如下图所示。

图5-1交流中心界面图
交流中心管理关键代码如下所示。
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry<String,Object> entry:body.entrySet()){
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
根据需求,需要对考试进行添加、删除或修改详情信息。删除或修改考试时,系统根据考试的状态判定为可删除状态下,才会给出删除和修改链接,点击删除链接按钮时,请求到达后台,还会先查询考试状态再次做出判定能否删除。点击修改链接按钮时,会跳转到修改信息的页面,重新填写好数据后,数据提交到后台会对数据库中相应的记录做出修改。考试生成由教师填写名称、答题时长、总分、状态,如果当前题库的单选题数量小于用户输入的选择题数,则提示对不起,单选题数不足,需要在录入单选题。生成考试是从当前数据库每一种题型表中选择前n条数据,放入考试中,组成新考试。
添加考试时,会给出数据填写的页面,该页面根据填写好的考试编号同样会事先发送Ajax请求查询编号是否已存在,数据填写好之后提交到后台,会调用相关服务在数据库中插入记录。
考试管理流程图如下图所示。

图5-1考试管理流程图
考试页面设计效果如下图所示。

图5-1考试管理界面图
考试管理关键代码如下所示。
@PostMapping("/set")
@Transactional
public Map<String, Object> set(HttpServletRequest request) throws IOException {
service.update(service.readQuery(request), service.readConfig(request), service.readBody(request.getReader()));
return success(1);
}
public Map<String,String> readConfig(HttpServletRequest request){
Map<String,String> map = new HashMap<>();
map.put(FindConfig.PAGE,request.getParameter(FindConfig.PAGE));
map.put(FindConfig.SIZE,request.getParameter(FindConfig.SIZE));
map.put(FindConfig.LIKE,request.getParameter(FindConfig.LIKE));
map.put(FindConfig.ORDER_BY,request.getParameter(FindConfig.ORDER_BY));
map.put(FindConfig.FIELD,request.getParameter(FindConfig.FIELD));
map.put(FindConfig.GROUP_BY,request.getParameter(FindConfig.GROUP_BY));
map.put(FindConfig.MAX_,request.getParameter(FindConfig.MAX_));
map.put(FindConfig.MIN_,request.getParameter(FindConfig.MIN_));
return map;
}
public Map<String,String> readQuery(HttpServletRequest request){
String queryString = request.getQueryString();
if (queryString != null && !"".equals(queryString)) {
String[] querys = queryString.split("&");
Map<String, String> map = new HashMap<>();
for (String query : querys) {
String[] q = query.split("=");
map.put(q[0], q[1]);
}
map.remove(FindConfig.PAGE);
map.remove(FindConfig.SIZE);
map.remove(FindConfig.LIKE);
map.remove(FindConfig.ORDER_BY);
map.remove(FindConfig.FIELD);
map.remove(FindConfig.GROUP_BY);
map.remove(FindConfig.MAX_);
map.remove(FindConfig.MIN_);
return map;
}else {
return new HashMap<>();
}
}
@Transactional
public void update(Map<String,String> query,Map<String,String> config,Map<String,Object> body){
StringBuffer sql = new StringBuffer("UPDATE ").append("`").append(table).append("`").append(" SET ");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("`"+humpToLine(entry.getKey())+"`").append("=").append("'").append(value).append("'").append(",");
}else {
sql.append("`"+humpToLine(entry.getKey())+"`").append("=").append(value).append(",");
}
}
sql.deleteCharAt(sql.length()-1);
sql.append(toWhereSql(query,"0".equals(config.get(FindConfig.LIKE))));
log.info("[{}] - 更新操作:{}",table,sql);
Query query1 = runCountSql(sql.toString());
query1.executeUpdate();
}
public String toWhereSql(Map<String,String> query, Boolean like) {
if (query.size() > 0) {
try {
StringBuilder sql = new StringBuilder(" WHERE ");
for (Map.Entry<String, String> entry : query.entrySet()) {
if (entry.getKey().contains(FindConfig.MIN_)) {
String min = humpToLine(entry.getKey()).replace("_min", "");
sql.append("`"+min+"`").append(" >= '").append(URLDecoder.decode(entry.getValue(), "UTF-8")).append("' and ");
continue;
}
if (entry.getKey().contains(FindConfig.MAX_)) {
String max = humpToLine(entry.getKey()).replace("_max", "");
sql.append("`"+max+"`").append(" <= '").append(URLDecoder.decode(entry.getValue(), "UTF-8")).append("' and ");
continue;
}
if (like == true) {
sql.append("`"+humpToLine(entry.getKey())+"`").append(" LIKE '%").append(URLDecoder.decode(entry.getValue(), "UTF-8")).append("%'").append(" and ");
} else {
sql.append("`"+humpToLine(entry.getKey())+"`").append(" = '").append(URLDecoder.decode(entry.getValue(), "UTF-8")).append("'").append(" and ");
}
}
sql.delete(sql.length() - 4, sql.length());
sql.append(" ");
return sql.toString();
} catch (UnsupportedEncodingException e) {
log.info("拼接sql 失败:{}", e.getMessage());
}
}
return "";
}
题目管理包括单选题管理、判断题管理、填空题管理。教师可以点击“添加资料”超级链接,既可跳转到timuxinxi_add.jsp页添加资料。题目添加成功后,教师可以登录到个人中心查询个人的题目的信息。教师在timuxinxi_list.jsp进行教学管理,timuxinxi_ list.jsp通过查询数据库的教学资料表列出所有题目管理信息,每条题目对应一个删除按钮和修改按钮,当教师点击删除按钮,直接在数据库删除题目信息,并重定向当前页面,当教师选择点击修改,则进入timuxinxi_update.jsp页面,进行资料信息的修改。
教学资料录入界面采用ajax实现,客户端的下拉框的响应事件的响应函数为select_ttype(),通过这个函数显示指定题型的录入界面。“提交”按钮的响应函数为SubmitTimu()。服务器函数InsertTiMu()返回数据,由函数dis_result()处理。
此页面的关键是编写教学资料信息,单击提交按钮以完成信息的添加。如果未写入完整的教学资料信息,例如,如果未写入教学资料编号,系统将给出相应的错误提示,并且无法成功输入。数据以概念的形式以onsubmit =“return checkForm()”的形式写入以进行检查,checkForm()函数是一种用于写入数据的不同类型的校对方法,是不是为空也是经过form表单中的οnsubmit=”return checkForm()来检查。
管理员点击左侧菜单“教学资料信息管理”,页面跳转到教学资料信息管理外观,调用后台教学资料查询所有教学资料信息。并将信息密封到数据集合List,绑定到请求对象,然后页面跳转到相应的jsp,显示出教学资料信息,单击删除按钮完成教学资料信息的删除。
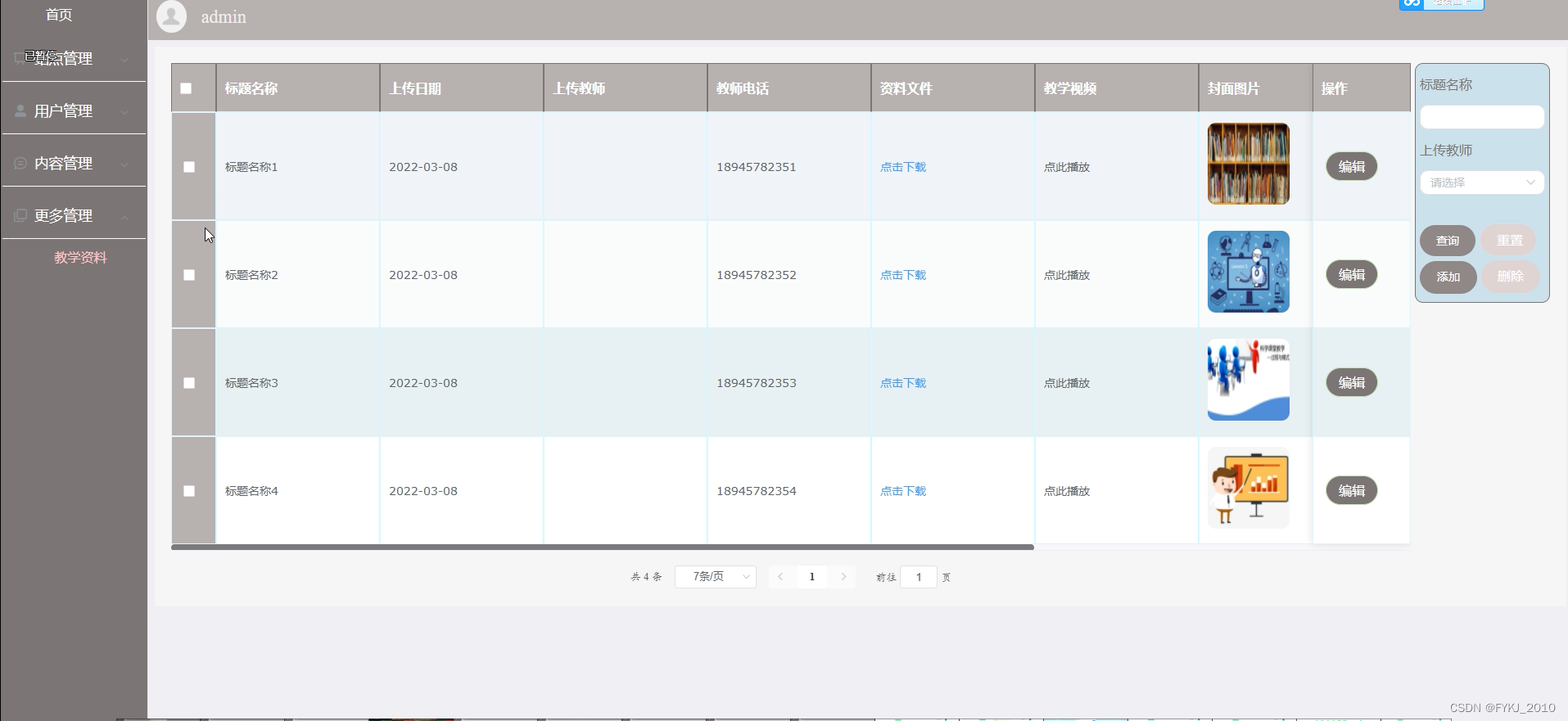
教学资料管理界面如下图所示。

图5-1教学资料管理界面
程序设计不能保证没有错误,这是一个开发过程,在错误或错误的过程中难以避免,这是不可避免的,但我们不能使这些错误始终存在于系统中,错误可能会造成无法估量的后果 如系统崩溃,安全信息,系统无法正常启动,导致安装用户手机屏幕等,为了避免这些问题,我们需要测试程序,并发现这些问题,并纠正它们 ,并使系统更长时间稳定成熟,本章的作用是发现这些问题,并对其进行修改,虽然耗时费力,但长期非常重要和必要系统的开发。
软件测试与开发过程是一样的,都必须按照软件工程的正规原理进行,遵守管理学理论。不过,目前国内的软件测试已经积累了大量经验和方法,步骤相对成熟,软件测试的效率也越来越高。
小型教育网站的实现,对于系统中功能模块的实现及操作都必须通过测试进行来评判系统是否可以准确的实现。在小型教育网站正式上传使用之前必须做的一步就是系统测试,对于测试发现的错误及时修改处理,保证系统准确无误的供给用户使用。
-
- 测试方案设计
6.2.1 测试策略
1、功能测试
从用户的角度来看,测试时不了解新开发软件的内部结构,因此可以将系统与黑匣子进行比较,盲目输入后可以查看系统给出的反馈。这种测试属于黑盒测试,在测试中如果输入错误信息系统会报错。
2、性能测试
测试软件程序的整体状况(称为性能测试)通常使用自动化测试工具来检测系统的整体功能,在负载测试和压力测试之间进行分配,在某些情况下,将这两种情况结合起来。虽然压力测试可以检测到系统可以提供的最高级别的服务,但负载测试可以测试系统如何响应增加的负载。
6.2.2 测试分析
测试评估系统质量的方法不局限于系统编码和过程,应该与软件设计工作和历史需求分析密切相关。
软件测试应遵循以下原则:
(1)软件测试应尽快进行,整个测试部分应在软件开发和设计的整个过程中进行。如发现错误,立即处理,将大大减少软件开发的时间,并提高软件的质量。
(2)在软件的各种测试中,测试过程中使用的计划、报告等应妥善处理和存储。其主要目的是为了便于以后系统的维护。
(3)软件测试整个过程中的聚类现象应优先考虑。
(4)对于软件测试,我们应该尽量不去和自己设计的系统进行参考,而是要测试对方的程序,以确保软件测试结果的客观性和公平性。
(5)整个测试计划严格按照软件测试的具体实施细则进行。
(6)对整个测试结果进行综合检查,尽量避免重复错误。
本小型教育网站满足用户的要求和需求,本小型教育网站的使用能够有效的提高用户的使用率。
测试后得到的性能和用例,系统具有足够的正确性、可靠性、稳定性,并且可以对输入数据进行准确的点击操作处理和响应测试用户的体验也得到了很好的反馈和响应时间。合理的范围,可以兼容所有主流浏览器,设计所需的效果。
- 总结与展望
通过小型教育网站的开发,本人巩固了之前学过的知识,如今将平时所学到的知识融合在设计中,在设计过程中,做了很多的准备,首先,在数据库系统的设计过程中,尤其是在数据库的工作原理、工作特点,对其深刻的讨论,与此同时,对于小型站点来说,最好服务器的选择,其次,利用所学的知识点分析所做的系统,并在此基础上设计。
目前本系统已经上线,正在试运行阶段,用户反馈良好,基本完成用户所需,试运行过程中没有出现阻断性问题,有一些不足和小问题也及时予以修正,系统上线后,为了保证数据的安全性,对系统进行了备份操作,系统备份是每两个月备份一次,数据库备份为每周备份一次,系统部署在租赁的云平台服务器中。
本次系统上线成功后,得到了用户的高度认可,但是在功能上和性能上还需做进一步的研究处理,使其有更高的性能和更好的用户体验。
系统在以后的升级过程中,需要解决一系列用户所提出的问题,例如打印过程中如何避免浏览器的兼容性问题,大量用户访问时,如何保持较高的响应速度,在系统今后的升级过程中将着重解决这些安全性问题。
参考文献
[1]朱珍珠,段华斌,邓永清,杜丹蕾.基于Java的增值平台的设计与实现[J].办公自动化,2022,27(05):55-58.
[2]魏瑾.Java多线程技术在网络通信系统中的应用[J].山西电子技术,2022(01):66-68.
[3]镇鑫羽,景琴琴.Java语言程序设计的教学实践[J].集成电路应用,2022,39(02):256-257.
[4]董卫,王婷婷,徐剑.基于Java Web的毕业设计选题系统设计与实现[J].科技资讯,2022,20(03):1-3.
[5]王春山,孙欣.基于Java的金融消费者投诉审计小助手的设计和实现[J].金融科技时代,2022,30(02):68-73.
[6]熊柏祥.基于Springboot和Vue框架的考试资源服务平台的设计与实现[J].信息与电脑(理论版),2022,34(01):97-99+103.
[7]霍福华,韩慧.基于SpringBoot微服务架构下前后端分离的MVVM模型[J].电子技术与软件工程,2022(01):73-76.
[8]曹明昊. 基于SpringBoot和Vue框架的邯郸市现代农业园区信息管理系统的研发[D].河北工程大学,2021.
[9]单树倩,任佳勋.基于SpringBoot和Vue框架的数据库原理网站设计与实现[J].电脑知识与技术,2021,17(30):40-41+50.
[10]苏文强,刘紫阳,苗玉恒.基于SpringBoot的缺陷管理系统设计与实现[J].大众科技,2021,23(10):4-6+10.
[11]王萍.SpringBoot项目中EhCache缓存技术的实现[J].电脑知识与技术,2021,17(29):79-81.
[12]周常志,甘恒.基于SpringBoot的智慧就业服务平台的设计与实现[J].电脑知识与技术,2021,17(28):182-184+187.
[13]齐善鲁,马徳俊,梁雪.基于SpringBoot的开放式软件开发案例教学平台设计[J].电脑知识与技术,2021,17(28):71-73.
[14]王伟,常庆丽,吴朝霞.基于Springboot+Vue的精准帮扶系统研究与实现[J].河南科技,2021,40(27):12-14.
[15]喻佳,吴丹新.基于SpringBoot的Web快速开发框架[J].电脑编程技巧与维护,2021(09):31-33.DOI:10.16184/j.cnki.comprg.2021.09.013.
[16]Fuyuan Cheng. Talent Recruitment Management System for Small and Micro Enterprises Based on Springboot Framework[J]. Advances in Educational Technology and Psychology,2021,5(2).
[17]刘欣,李亮亮,牛聪. 基于Vue和SpringBoot框架的流域监管平台的研究和应用[C]//.第十一届防汛抗旱信息化论坛论文集.,2021:118-122.
[18]Guanhong Chen,Jiangming Xu. Design and implementation of efficient Learning platform based on SpringBoot Framework[J]. Journal of Electronics and Information Science,2020,6(1).
[19]Jian Chen,Chen Jian,Pan Hailan. Design of Man Hour Management Information System on SpringBoot Framework[J]. Journal of Physics: Conference Series,2020,1646(1).
致谢
时光飞逝,转眼间我在学校的这些年生活即将结束,回顾这几年的学习生活,收获良多,既有幸福也有难过,学校生活的结束对于我来说也是一个新的开始。论文即将完成,在此,我心中有许多想要感谢的人。首先感谢我的导师,不仅在学习研究方面加以指导,也在生活和为人处世上给予帮助。还要感谢授课老师,你们严谨的学术精神和积极向上的工作态度都在激励我的成长和进步。感谢多年来一直生活在一起的室友,谢谢你们多年来的陪伴和照顾。最后,要感谢各位论文评审老师,感谢您们在百忙之中抽空评阅本论文并给出宝贵的意见和建议。
免费领取本源代码,请关注点赞+私信
