Windows Live Writer 技巧收集
前言
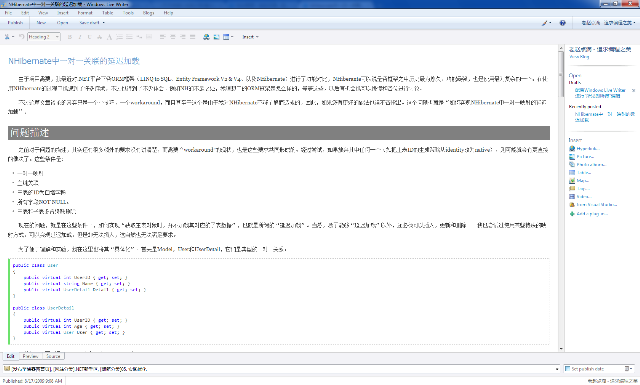
Windows Live Writer(下称WLW)是博客写作利器,自从它发布之后,我几乎再也不使用博客园的在线编辑器写博客了。WLW的最大优势之一,便是可以自动获取目标博客的样式,然后让用户在特定的样式环境下编写文章。不过平心而论,WLW的“自动获取样式”功能并不怎么实用,因为在很多时候它都无法正确地获取到适合编辑的样式。这并不是WLW的错,因为不同网页的样式各有不同,我们有时候很难单独“取出”页面的一部分,同时保持着良好的样式——甚至有些样式还会牵涉到 JavaScript。事实上,您目前看到的博客样式便无法由WLW自动得到,但是经过一定“手工打造”,我们还是可以在一个良好的样式环境中编写博客的。例如,以下便是我编写博客时的状态:

它和您目前所看到样式是不是几乎一模一样?
事实上,我最近才忽然意识到,我们其实可以将其作为一个“HTML编辑器”,而不是一个“博客编辑器”使用。也就是说,我们可以利用它在特定样式环境下编写 HTML内容。由于WLW已经具备了比较常用的功能,且生成出来的HTML代码非常干净,因此它的还是一个比较合适的HTML编辑器。事实上,我正打算以后就用WLW为InfoQ中文站写稿。因此目前这篇文章将会提供一个指南,希望可以帮助您打造一个合适的编辑环境。
补充一点:在这篇文章中,我们会多次提及“所见即所得”编辑方式,它在这里表示了“带有丰富样式”的编辑方式,而不是指最基础的编辑功能。
为InfoQ中文站打造合适的编辑器
首先,您需要下载并安装Windows Live Writer。在进行下一步之前,最好再创建一个博客。因为我并没有在“全新”的环境下进行过尝试,因此严格来说,我无法百分之一百保证全新环境下进行操作不会出现问题。
完成了第一步之后,您可以点此下载一个补丁包,您会发现其中包含两个文件:
- InfoQ-Edit.reg注册表文件
- BlogTemplates目录
然后,依次进行以下几个步骤:
- 打开注册表编辑器(regedit.exe),备份HKEY_CURRENT_USER\Software\Microsoft\Windows Live\Writer\Weblogs节点下的内容。
- 将InfoQ-Edit.reg文件中的内容倒入注册表。
- 将 BlogTemplates目录复制到C:\Users\%your_account%\AppData\Roaming\Windows Live Writer中去(可能会随着您的系统有所不同,请注意AppData可能是隐藏文件夹)。如果已经存在了BlogTemplates目录,直接覆盖即可。
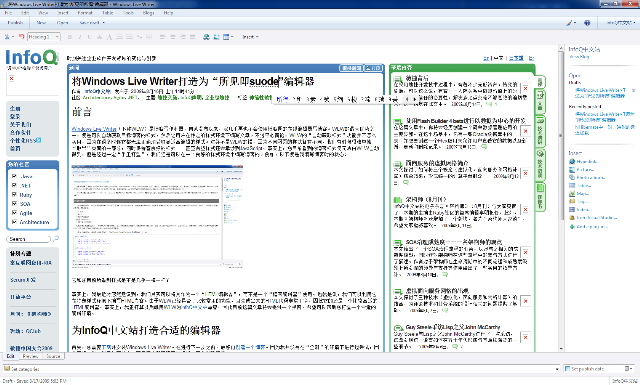
打开Windows Live Writer,您会发现目前处在一个名为“InfoQ中文站”的博客中(如果没有,请在Blogs菜单中选择“InfoQ中文站”),但还是处于普通编辑模式下。现在,请选择View菜单下的Edit using theme选项(或使用Ctrl + F11),稍等片刻(正在下载样式文件),大公告成!如果没有意外的话,效果应该是这样的:

尝试着修改标题和内容吧。自然,您是无法发布文章的,您可以将编辑模式切换至HTML,并将这些HTML复制到线上的编辑器里再发布。
接下来,我们就来进行一些简单分析。希望分析过后,您可以自由地将WLW打造成自己想要的样子——至少可以自定义编辑模板吧。另外,如果您在以上那些操作之后没有得到预期效果,也可以检查一下到底出了什么问题。
注册表信息
很明显,WLW是由注册表配合文件进行定制的,我们先从注册表这边入手。简单地说,注册表保存了您在WLW中定义的帐户信息。
InfoQ- Edit.reg文件向注册表内倒入多个数据。首先,它在HKCU\Software\Microsoft\Windows Live\Writer\Weblogs节点下定义了一个名为DefaultWeblog的字符串值,其中包含了默认帐户的GUID。默认帐户即您打开 WLW之后所在的博客帐户。每个博客帐户都会在Weblogs节点下出现一个新的节点,节点的名称便是这个帐户的GUID。因此,我们下面关注的便是 Weblogs节点下的db500b71-6eda-40d1-a6e3-9c196c68225f节点,它便表示了刚导入的“InfoQ中文站”这个帐户。
在这里我们也不会关注这个节点下的太多内容,您可以自行进行分析,大部分的数据我想还是比较容易猜到是什么作用的。因此,现在请将注意力放在EditorTemplate节点中,其中包含三个值:
- DisplayWebLayoutWarning:1则表示在切换到“所见即所得”编辑方式时是否出现警告文字。我已经将其设为0,即不进行提示。
- EditUsingStyles:1则表示使用“所见即所得”进行编辑,它反映的便是WLW菜单View中Edit using theme的状态。
- LastEditView:表示上次关闭博客帐号时所处的状态,如Normal表示“普通编辑方式”,WebLayout则表示“所见即所得”编辑方式。
EditorTemplate节点还包含了子节点,其中包含两个值:
- Framed:处于“所见即所得”编辑状态时所使用的模板文件名(目前是Edit.htm)。
- Webpage:处于Preview状态时所使用的模板文件名(目前是Preview.htm)。
Framed 和Webpage的区别在于,前者可能只提供了一个“编辑区”样式(如第一张图片中,我使用的博客编辑样式),而后者用于预览编辑效果,因此则可能是个完整页面。不过在您刚才安装的补丁中,您会发现Edit.htm和Preview.htm的内容完全相同。所以您会发现,即时是在编辑的时候,我们也可以看到InfoQ页面上几乎完整的内容。
模板内容
在注册表中定义的只是模板的“文件名”,而真正的模板是存放在硬盘上的。没错,就是在C:\Users\%your_account%\AppData\Roaming\Windows Live Writer\BlogTemplates中(可能随着系统有所不同),其中应该已经包含了用博客帐户的GUID为名称的文件夹。进入,您就会发现 Edit.htm和Preview.htm两个文件。
这两个文件其实都是普通的文件夹,只不过包含了两个站位符{post-title}和{post-body},作用不言自明。如之前所说那样,Edit.htm可能只包含了简单的输入区域,因此对于我的博客其中就包含了这样的代码:
那么样式呢?与普通网页一样,样式是也是通过模板文件中的<link>节点引入,或直接写在HTML的<style></style>节点中的。至于引入的CSS文件的位置,可以是远端,也可以是本地。不过如果您选择引入本地的CSS,则需要提供一个绝对路径,例如:
<link rel="stylesheet" type="text/css" href="file:///C:/Users/.../common.css">
不过在目前的InfoQ的模板中,我在页面上直接引入了在线的CSS。因此,在切换至“所见即所得”编辑模式时可能需要等待一段时间,此时WLW正在下载CSS文件。如果您需要提高访问速度,则不妨将所有的CSS文件下载至本地,再修改Edit.htm中<link>节点中引入的地址即可。
总结
还有什么需要总结的呢?把工具进行合适的定制可以大幅提高我们的工作效率。例如,现在我们可以直接在写文章时看到样式(包括代码,图片浮动等等),而不用发表为“草稿”再去页面上浏览了,对于我这种博客样式的完美主义者非常有帮助。
再说,定制工具难道不也是程序员的乐趣之一吗?
