Opencv图像基本操作——读取、显示、截取图像、属性、颜色通道、边界填充、图像融合
引言
我们都会有一个疑惑:计算机眼中的图像长什么样子呢?

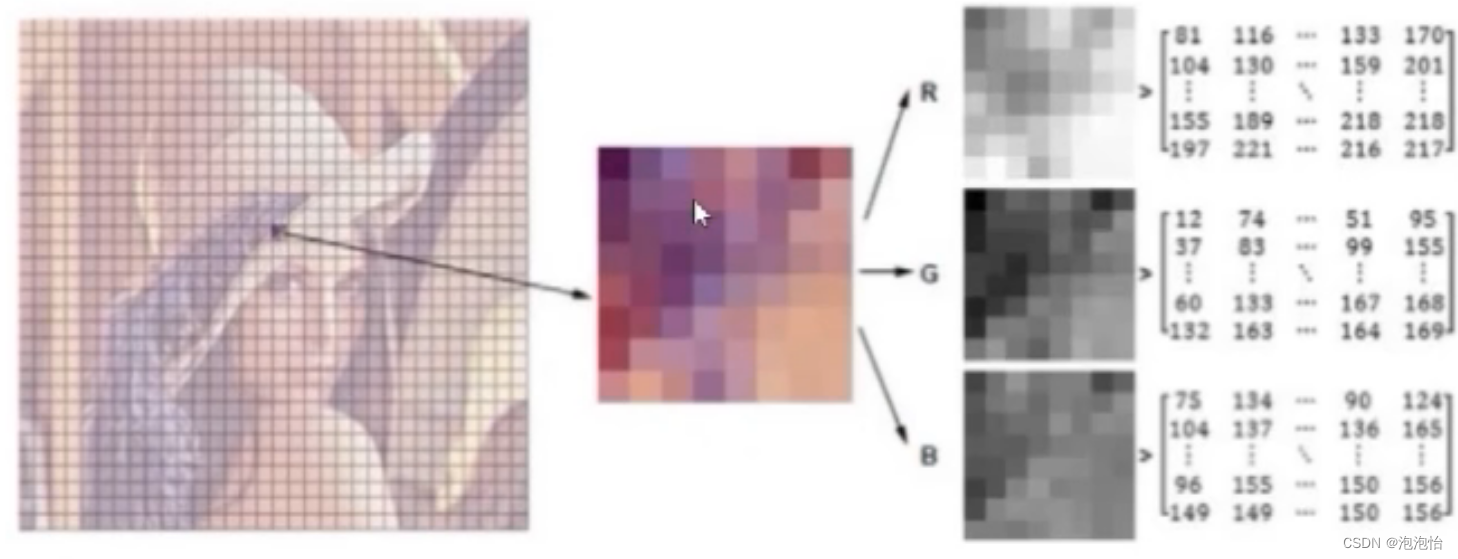
首先拿来一张图片分割成无数个小格,每一个小格叫做像素点,计算机中的图像是由像素点构成的像素矩阵,像素点构成它的每一个值都是在0-255之间浮动的,表示亮度。当取值为零的时候就是黑色,取255超级亮了可以视为白色。R,G,B是颜色通道,彩色图像有三个颜色通道,灰度图像只有一个颜色通道。
一、读取图像
Opencv中读取图像它的通道是BGR当我们用matplotlib.pyplot绘图展示会有冲突,所以最好还是选取opencv中自带的展示比较好。
import matplotlib.pyplot as plt
import cv2
import numpy as np
img=cv2.imread('C:/superman.jpeg')
img结果如图所示(img的类型是numpy.ndarray)

二、图像显示
cv2.imshow(‘img’,img)
cv2.waitKey(0)
cv2.destroyAllWindows()cv2.waitKey(0):参数0代表任意键终止(图像显示之后按键盘任意键图像就可以停止展示)
如果不是0,比如1000(这代表等待时间,毫秒级别)
或者自己写个函数:
def cv_show(name,img):
cv2.imshow(name,img)
cv2.waitKey(0)
cv2.destroyAllWindows()
结果展示;

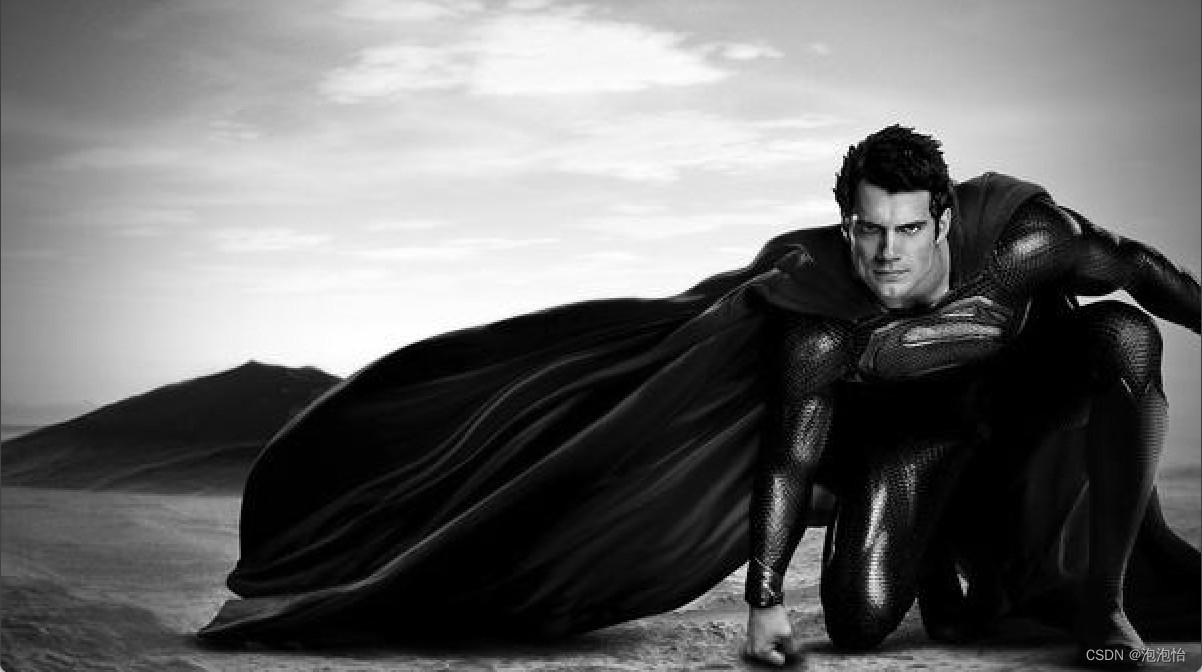
三、彩色图像转换成灰度图
img1=cv2.imread('C:/Users/bwy/Desktop/superman.jpeg',cv2.IMREAD_GRAYSCALE)
img1
cv_show('image1',img1)结果如图所示:

四、图片截取
由于是数组形式所以我们可以用切片进行截取图像,代码如下:
img2=img1.copy()
img_cut=img2[120:300,0:550]
cv_show('img_c',img_cut)img2=img1.copy()
img_cut=img2[120:300,0:550]
cv_show('img_c',img_cut)结果如图所示:

五、颜色通道
#三个颜色通道分开
b,g,r=cv2.split(img)
b
b.shape#三个通道的shape并没有发生改变
#三个颜色通道合并
img=cv2.merge((b,g,r))还可以这样用数组的形式:
img3[:,:,0]=0
img3[:,:,1]=0
img4[:,:,0]=0
img4[:,:,2]=0
img5[:,:,1]=0
img5[:,:,2]=0
cv_show('R',img3)
cv_show('G',img4)
cv_show('B',img5)结果如图所示:



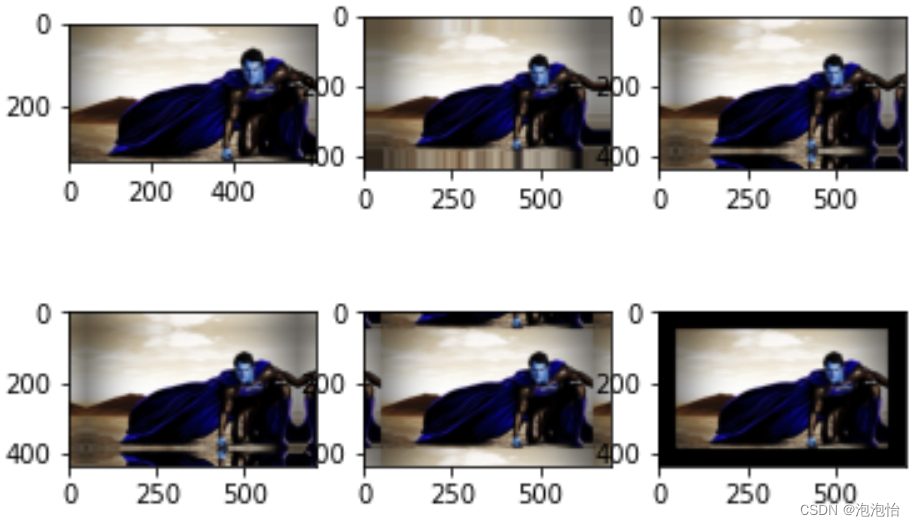
六、边界填充
BORDER_REPLICATE:复制法,也就是复制最边缘像素。
BORDER_REFLECT:反射法,对感兴趣的图像中的像素在两边进行复制例如:fedcba|abcdefgh|gfedcba
BORDER_REFLECT_101:反射法,也就是以最边缘像素为轴,对称,gfedcb|abcdefgh|gfedcba
BORDER_WRAP:外包装法cdefgh|abcdefgh|abcdefg
BORDER_CONSTANT:常量法,常数值填充。
#首先指定上下左右分别填充大小值
top_size,bottom_size,left_size,right_size=(50,50,50,50)
replicate=cv2.copyMakeBorder(img6,top_size,bottom_size,left_size,right_size,borderType=cv2.BORDER_REPLICATE)
reflect=cv2.copyMakeBorder(img6,top_size,bottom_size,left_size,right_size,cv2.BORDER_REFLECT)
reflect101=cv2.copyMakeBorder(img6,top_size,bottom_size,left_size,right_size,cv2.BORDER_REFLECT101)
wrap=cv2.copyMakeBorder(img6,top_size,bottom_size,left_size,right_size,cv2.BORDER_WRAP)
constant=cv2.copyMakeBorder(img6,top_size,bottom_size,left_size,right_size,cv2.BORDER_CONSTANT,value=0)#为0就是增加黑色边框
plt.subplot(231),plt.imshow(img6)
plt.subplot(232),plt.imshow(replicate)
plt.subplot(233),plt.imshow(reflect)
plt.subplot(234),plt.imshow(reflect101)
plt.subplot(235),plt.imshow(wrap)
plt.subplot(236),plt.imshow(constant)
plt.show()结果如图所示:

七、数值计算(由于像素矩阵的类型是numpy.ndarray但shape也得一样)
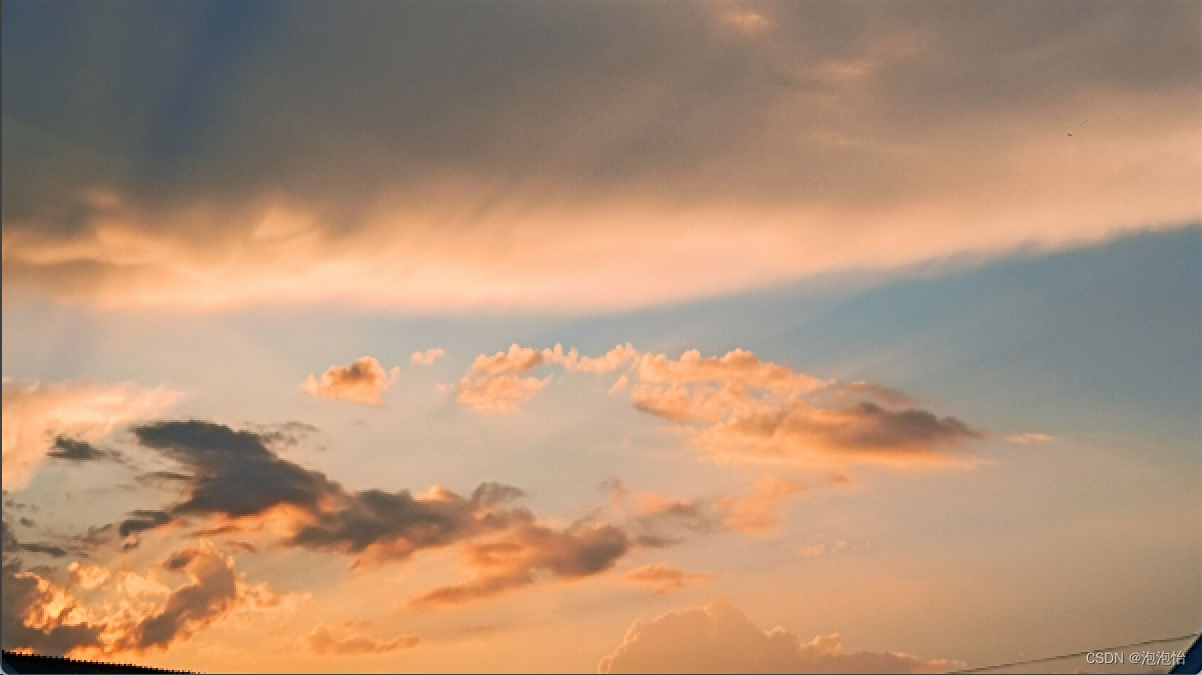
img_1=cv2.imread('C:/Users/bwy/Desktop/1.jpg')
img_1[:5,:,0]
array([[ 98, 97, 97, ..., 111, 112, 111], [ 98, 97, 97, ..., 109, 110, 110], [ 98, 97, 96, ..., 108, 108, 108], [ 97, 97, 96, ..., 108, 108, 108], [ 97, 96, 96, ..., 109, 109, 109]], dtype=uint8)
img_2=img_1+50
img_2[:5,:,0]
array([[148, 147, 147, ..., 161, 162, 161],
[148, 147, 147, ..., 159, 160, 160],
[148, 147, 146, ..., 158, 158, 158],
[147, 147, 146, ..., 158, 158, 158],
[147, 146, 146, ..., 159, 159, 159]], dtype=uint8)
(img_1+img_2)[:5,:,0]#对应元素相加结果是这样的:

我们会发现右上角111+161=272但我们像素范围是(0-255)所以越界了,这个方法的处理办法是272%255
另一个方法:
cv2.add(img_1,img_2)[:5,:,0]结果如图所示:

这个越界是通过直接255代替。
八、图像融合
img_1.shape结果:
(864, 1920, 3)
img6.shape结果:
(337, 600, 3)
img_q=cv2.resize(img_1,(600,337))
cv_show('imgg',img_q)结果:

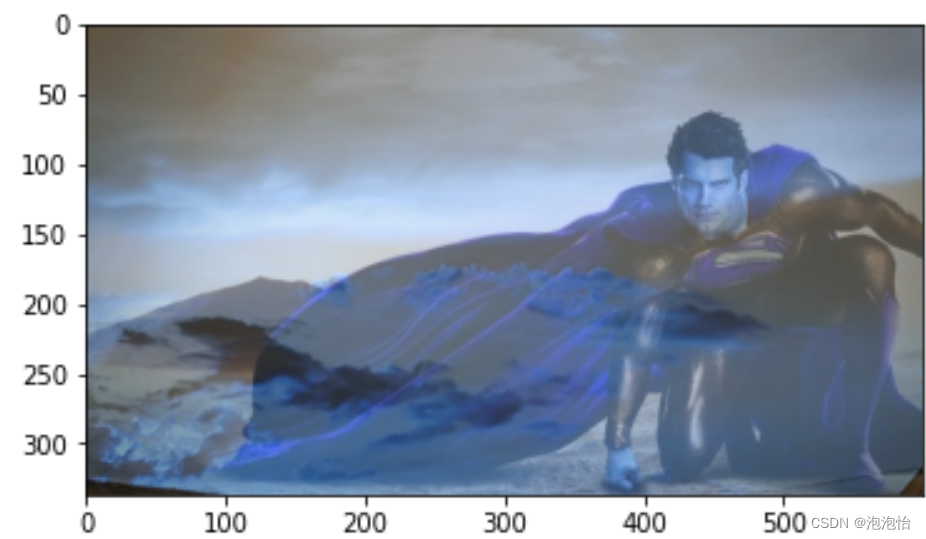
图像融合就是r=a*x1+b*x2+c(a,b代表权重,c代表偏置)
ppy=cv2.addWeighted(img6,0.4,img_q,0.6,0)
plt.show(ppy)结果如图所示: