Vue学习之--------路由的query、params参数、路由命名(3)(2022/9/5)
1、路由(Router)的基本使用:https://blog.csdn.net/weixin_43304253/article/details/126700292
2、Vue学习之--------多级路由的使用:https://blog.csdn.net/weixin_43304253/article/details/126701102
文章目录
- 1、路由的query参数
- 1.1 传递参数
- 1.2 接收参数
- 1.3 项目中的实际应用
- 1.4 测试结果
- 2、路由的命名
- 2.1 作用
- 2.2 如何使用
- 2.3 在项目中的实际应用
- 2.4 测试效果
- 3、路由的params参数
- 3.1配置路由,声明接收params参数
- 3.2 传递参数
- 3.3 接收参数
- 3.4 在项目中的实际应用
- 3.5 测试结果
- 4、路由的props配置
- 4.1 作用
- 4.2 应用
- 4.3 在项目中的实际应用
- 4.3.1 第一种方式
- 4.3.2 第二种方式
- 4.3.3 第三种方式
- 5、`<router-link>`的replace属性
- 5.1 作用
- 5.2 浏览器的历史记录有两种写入方式
- 5.3 如何开启```replace```模式
1、路由的query参数
1.1 传递参数
<!-- 跳转并携带query参数,to的字符串写法 -->
<router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link>
<!-- 跳转并携带query参数,to的对象写法 -->
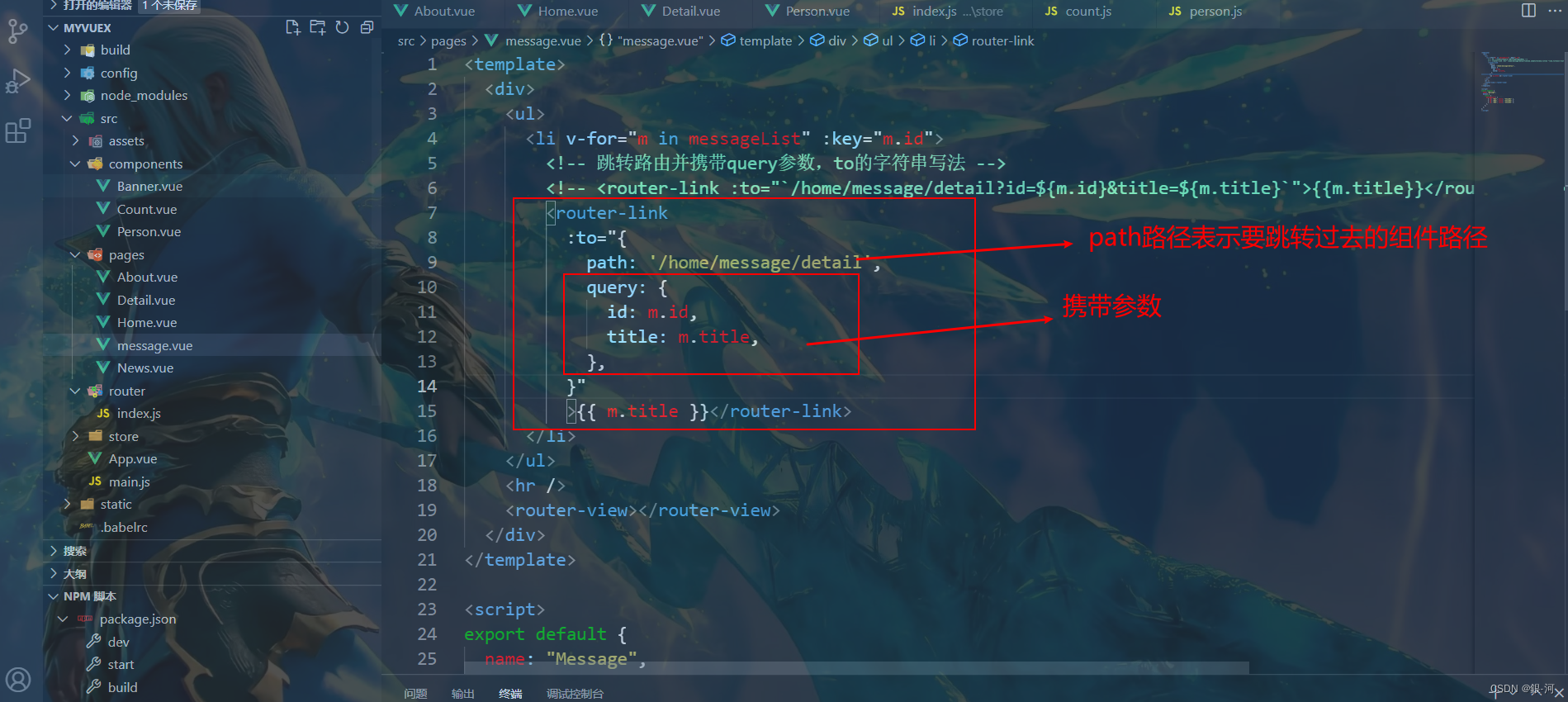
<router-link
:to="{
path:'/home/message/detail',
query:{
id:666,
title:'你好'
}
}"
>跳转</router-link>
1.2 接收参数
$route.query.id
$route.query.title
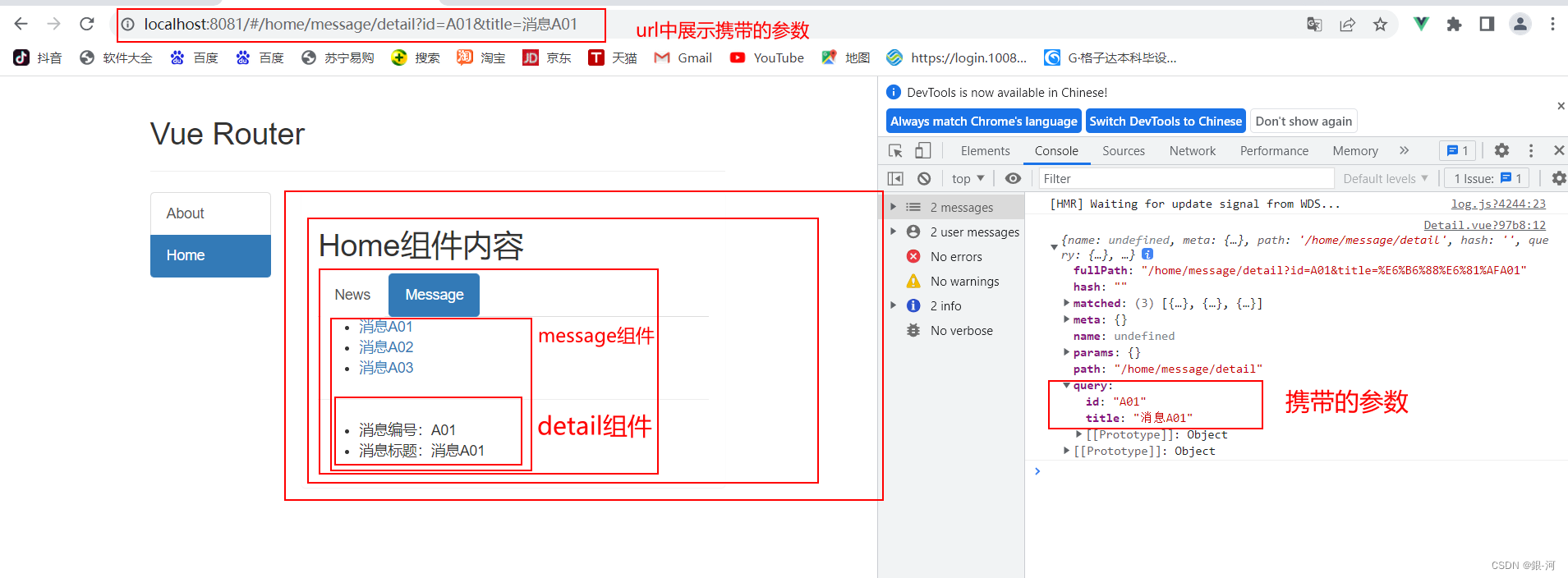
1.3 项目中的实际应用


1.4 测试结果

2、路由的命名
2.1 作用
给路由命名,然后跳转(在项目中遇到过)
可以简化路由的跳转。
2.2 如何使用
- 1、给路由命名:
{
path:'/demo',
component:Demo,
children:[
{
path:'test',
component:Test,
children:[
{
name:'hello' //给路由命名
path:'welcome',
component:Hello,
}
]
}
]
}
- 2、简化跳转:
<!--简化前,需要写完整的路径 -->
<router-link to="/demo/test/welcome">跳转</router-link>
<!--简化后,直接通过名字跳转 -->
<router-link :to="{name:'hello'}">跳转</router-link>
<!--简化写法配合传递参数 -->
<router-link
:to="{
name:'hello',
query:{
id:666,
title:'你好'
}
}"
>跳转</router-link>
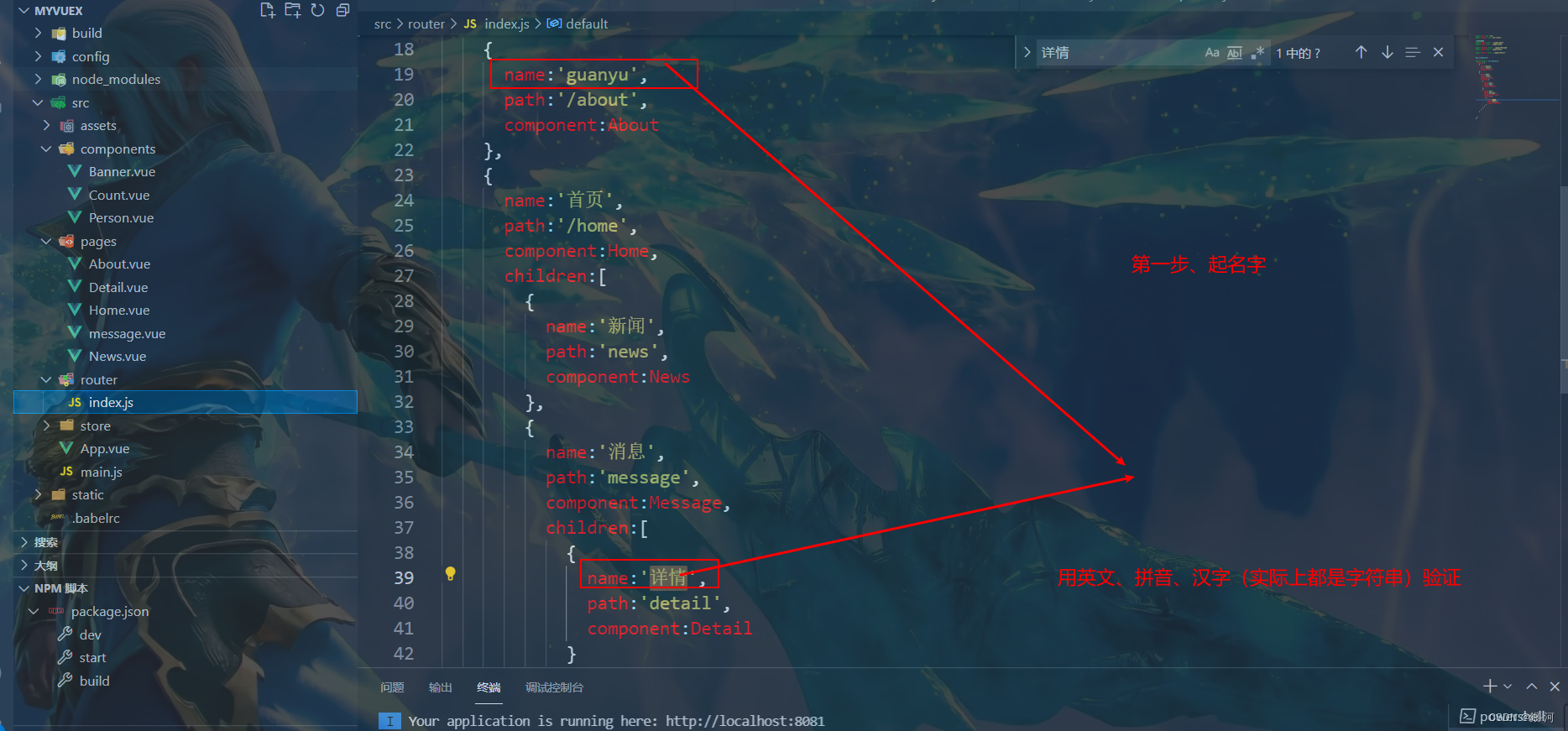
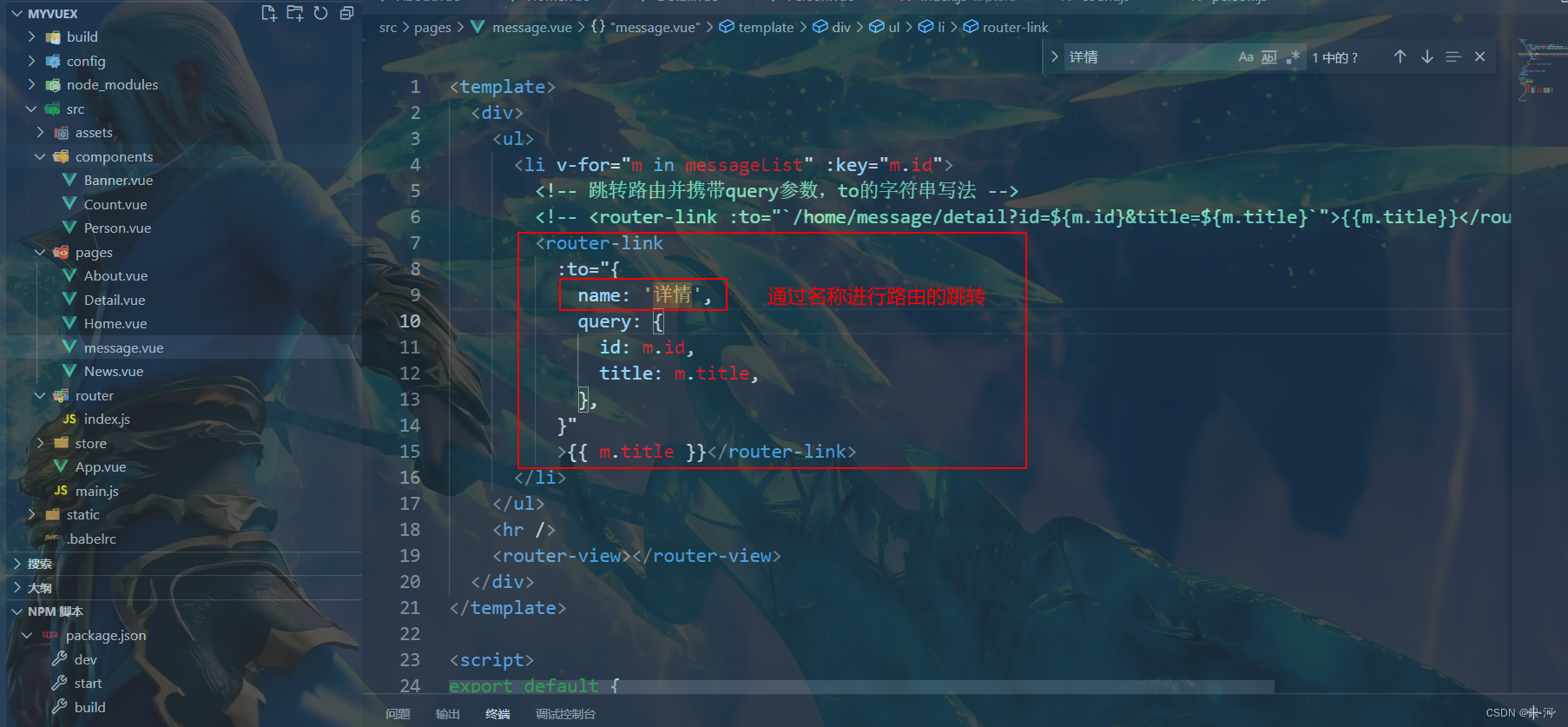
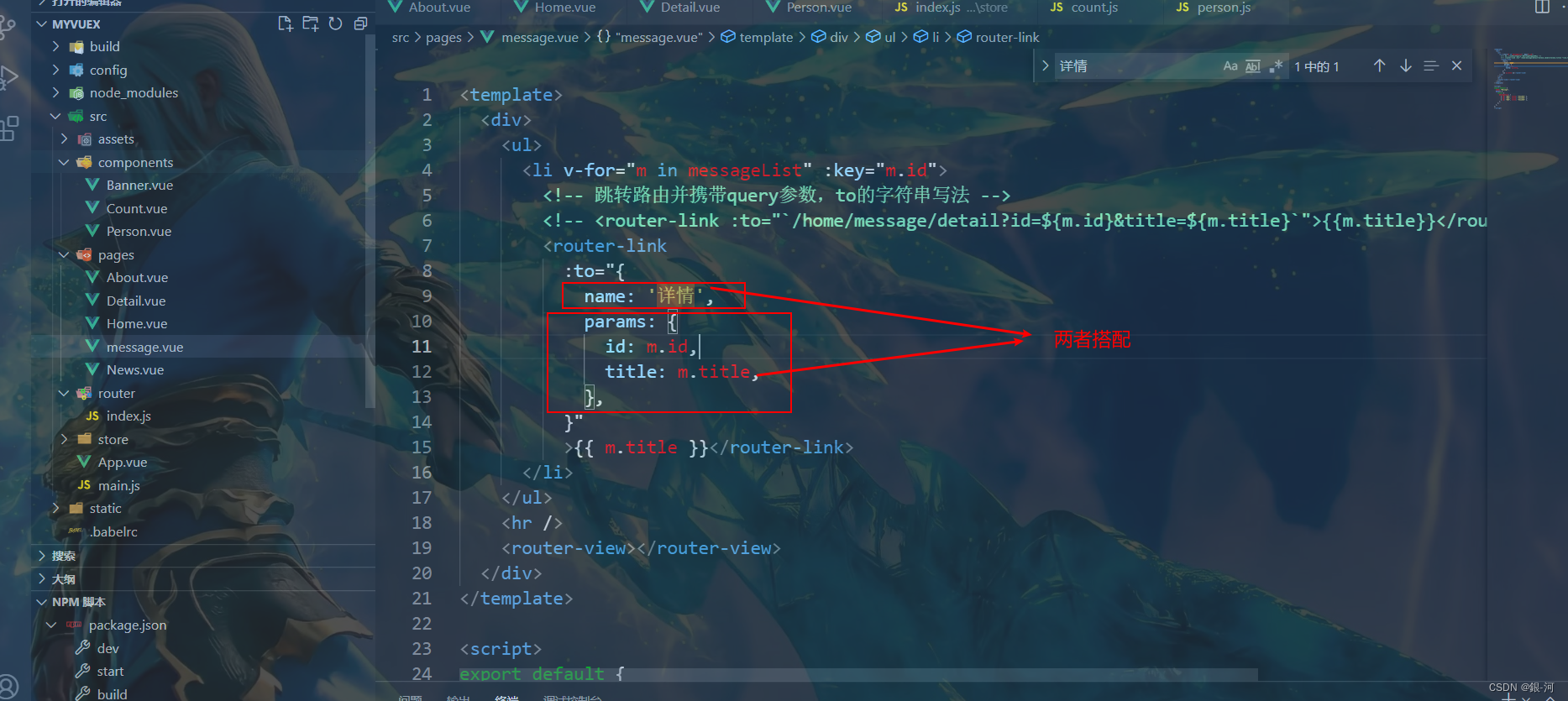
2.3 在项目中的实际应用



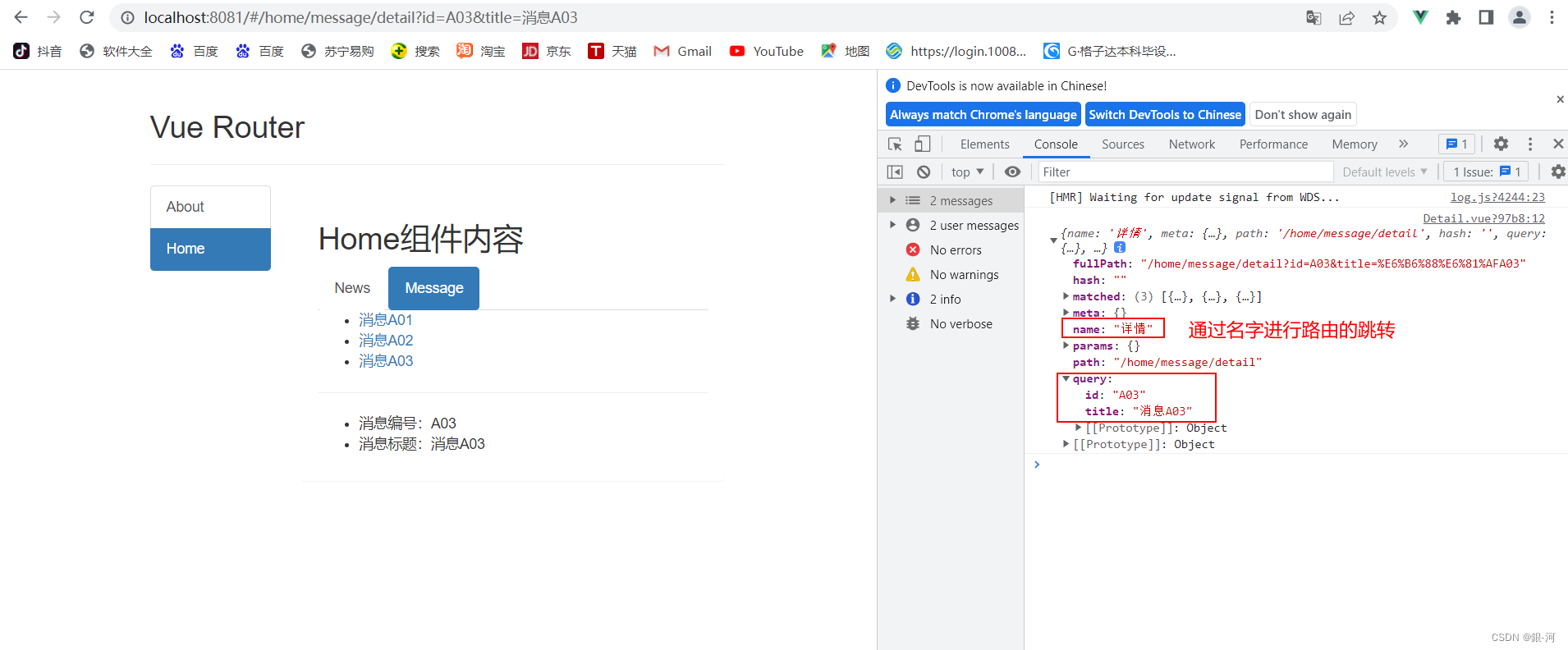
2.4 测试效果

3、路由的params参数
3.1配置路由,声明接收params参数
path:'detail/:id/:title', //使用占位符声明接收params参数。在实际的项目开发中中遇到过
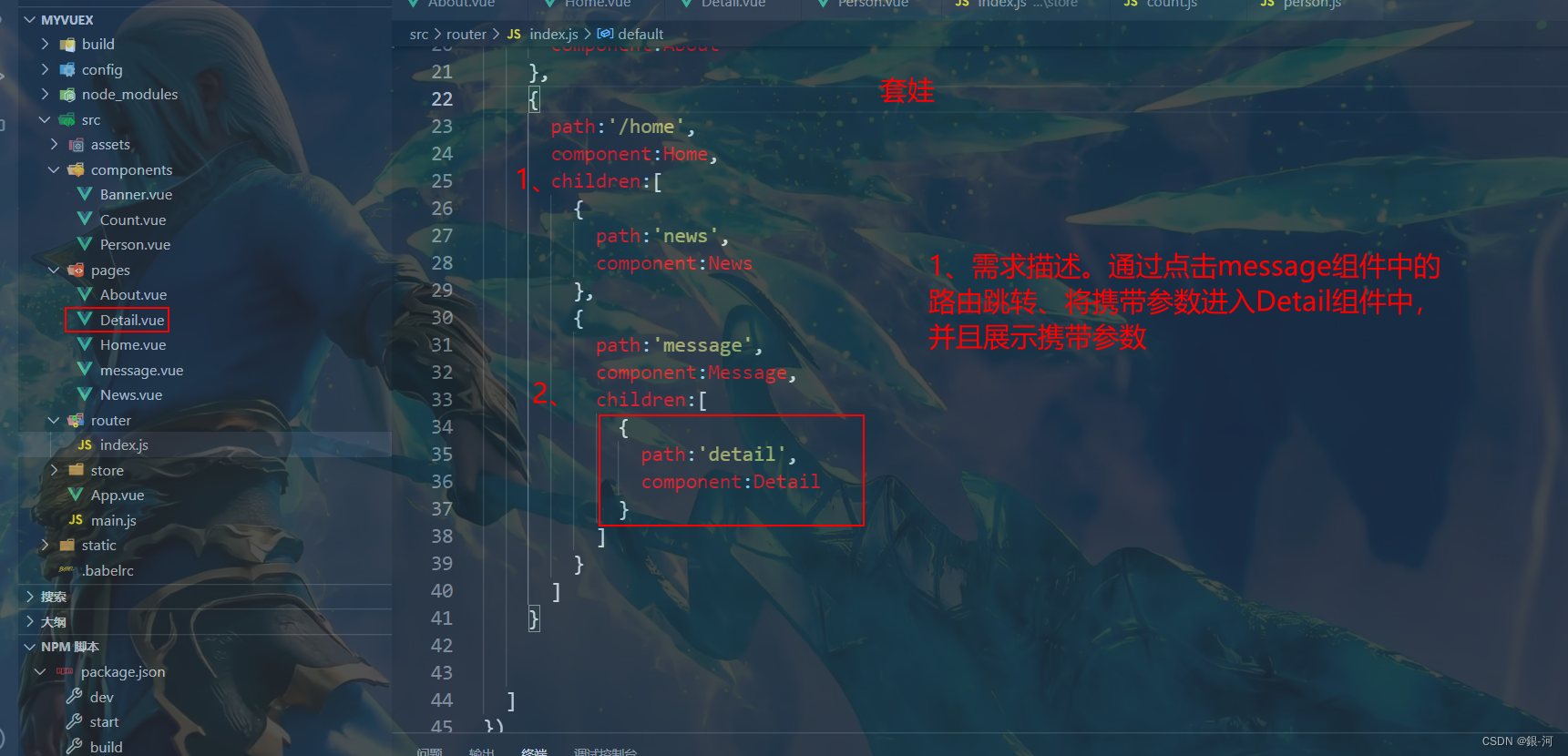
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News
},
{
component:Message,
children:[
{
name:'xiangqing',
path:'detail/:id/:title', //使用占位符声明接收params参数
component:Detail
}
]
}
]
}
3.2 传递参数
<!-- 跳转并携带params参数,to的字符串写法 -->
<router-link :to="/home/message/detail/666/你好">跳转</router-link>
<!-- 跳转并携带params参数,to的对象写法 -->
<router-link
:to="{
name:'xiangqing',
params:{
id:666,
title:'你好'
}
}"
>跳转</router-link>
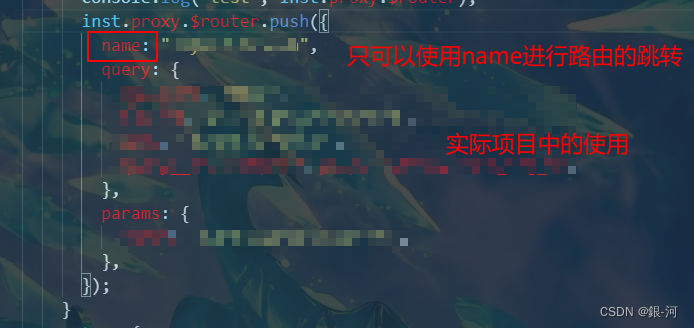
特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
3.3 接收参数
$route.params.id
$route.params.title
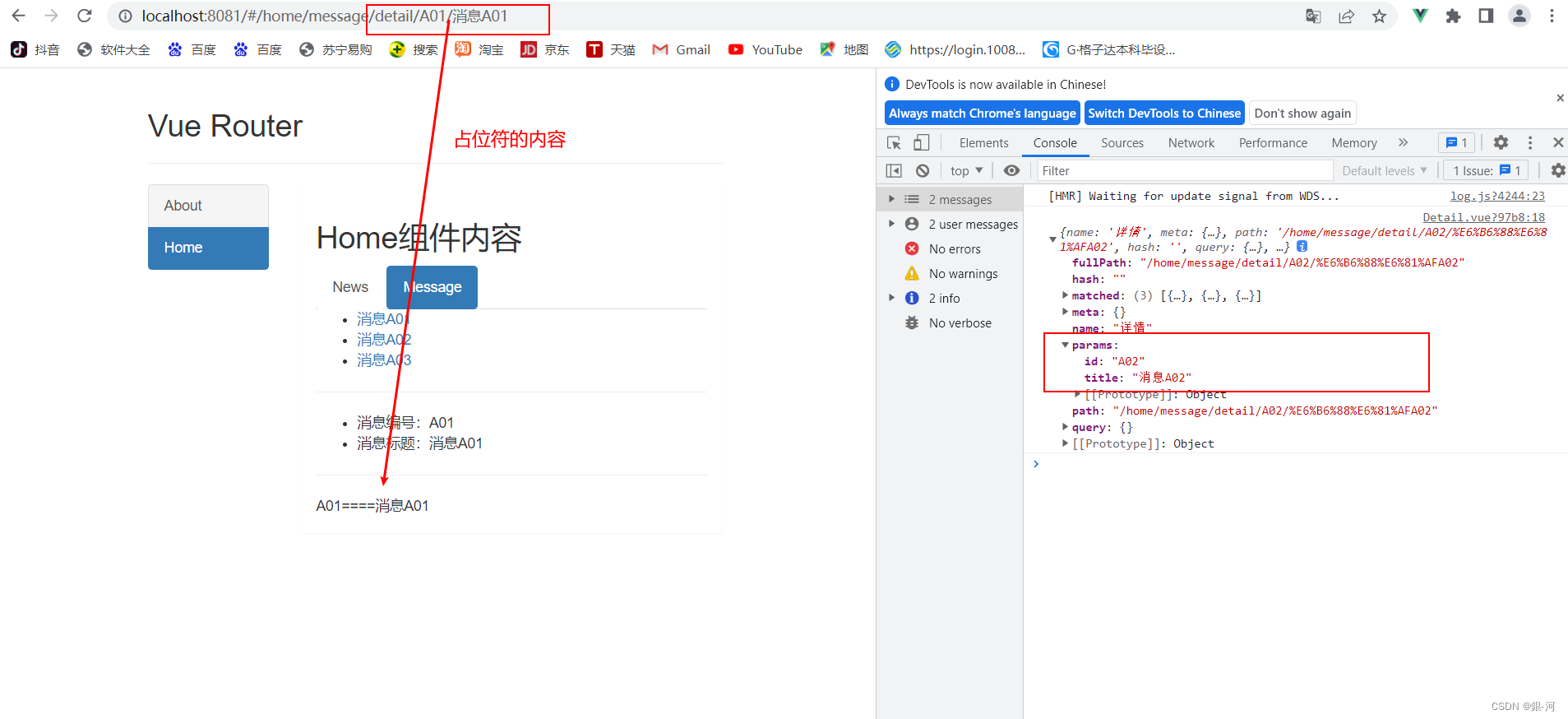
3.4 在项目中的实际应用

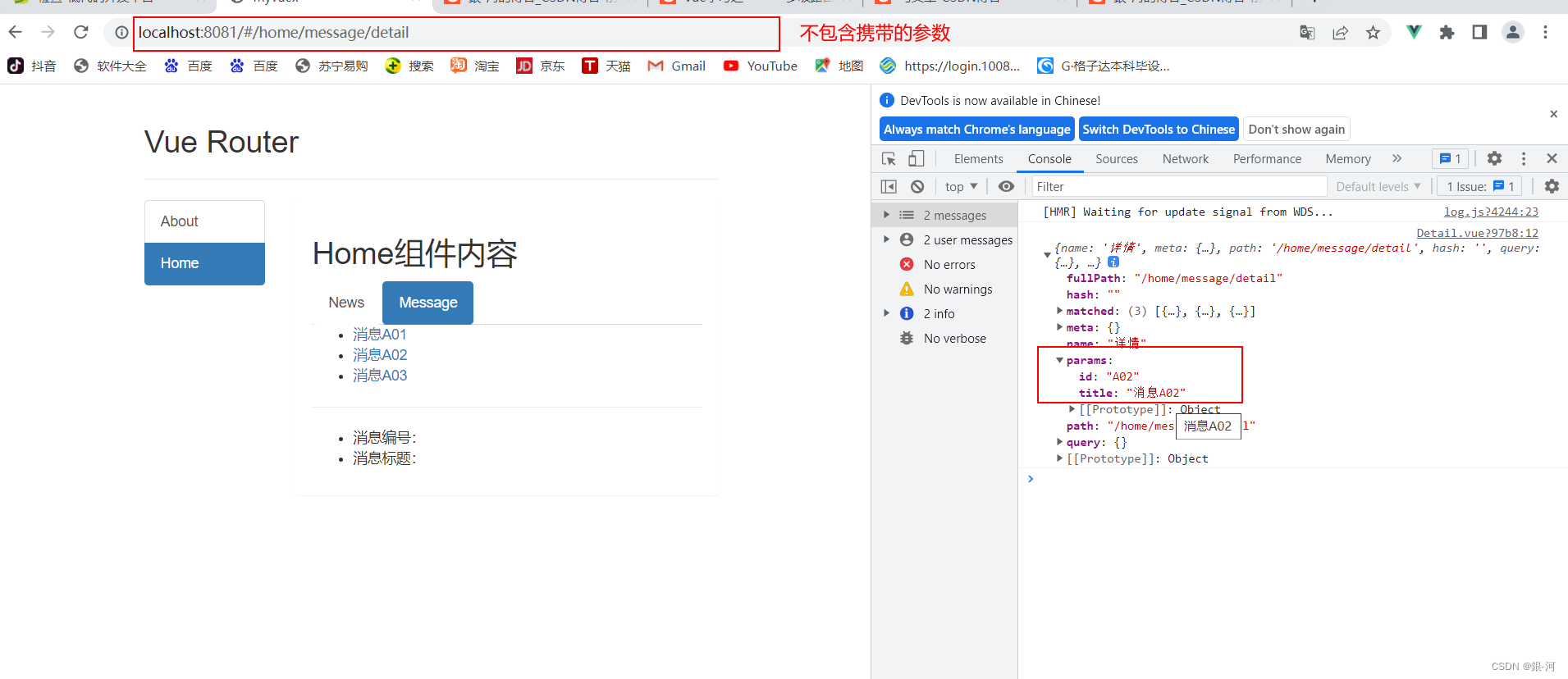
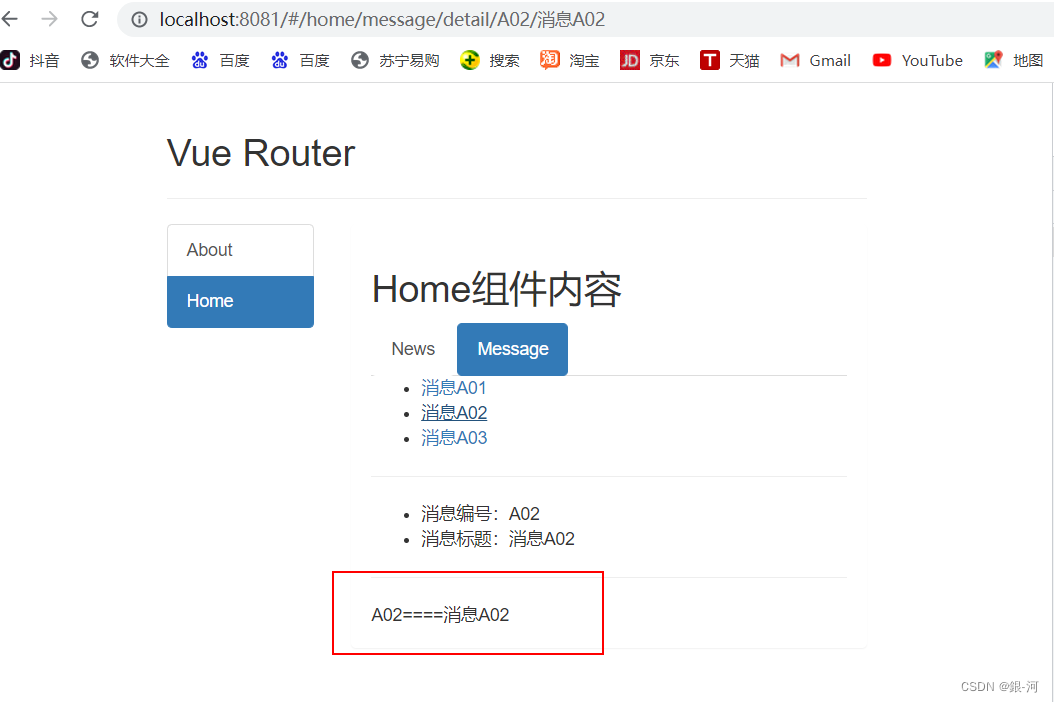
3.5 测试结果

4、路由的props配置
4.1 作用
让路由组件更方便的收到参数
4.2 应用
{
name:'xiangqing',
path:'detail/:id',
component:Detail,
//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件
// props:{a:900}
//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
// props:true
//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
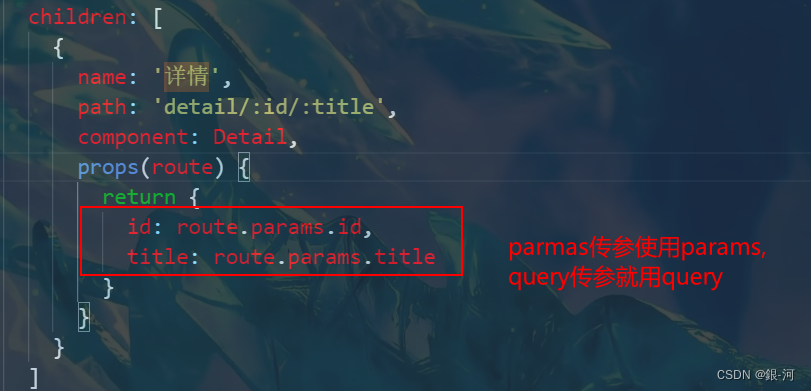
props(route){
return {
id:route.query.id,
title:route.query.title
}
}
}
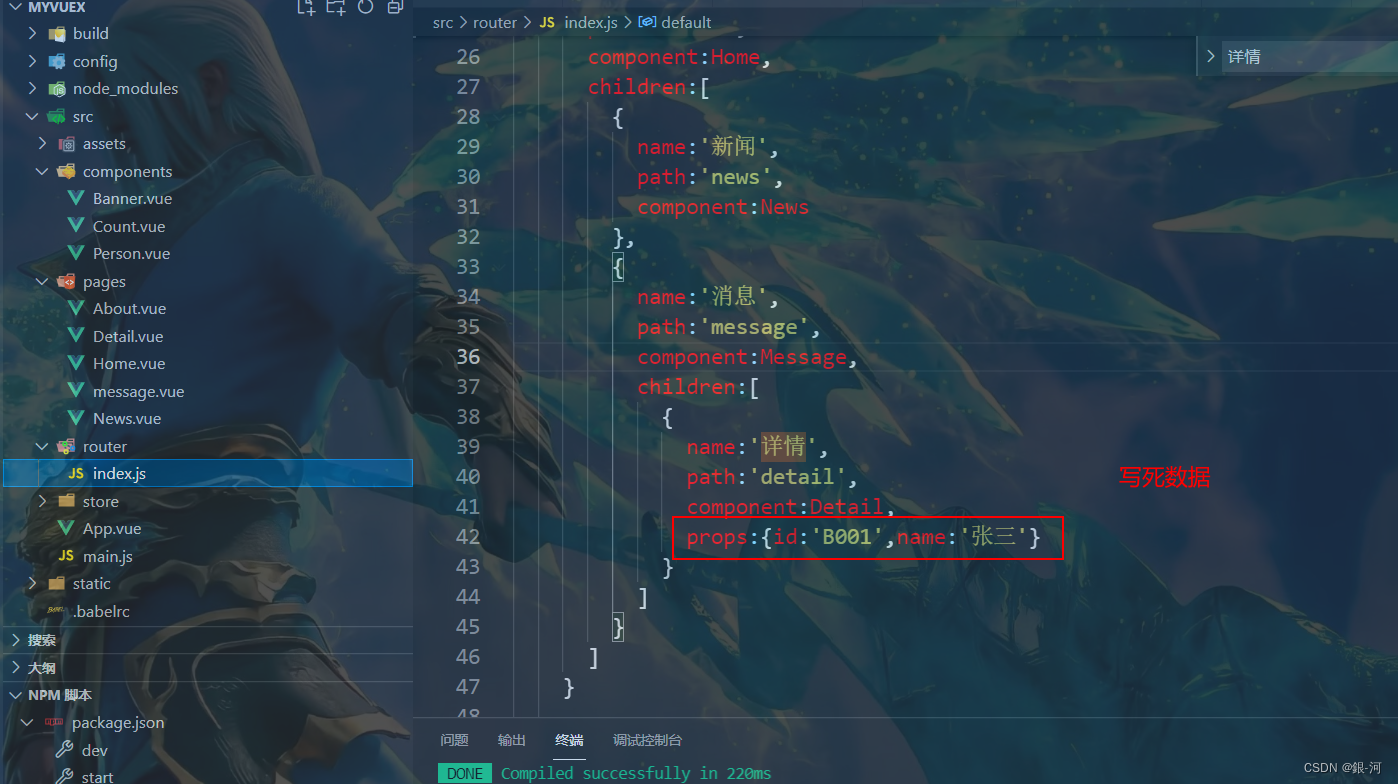
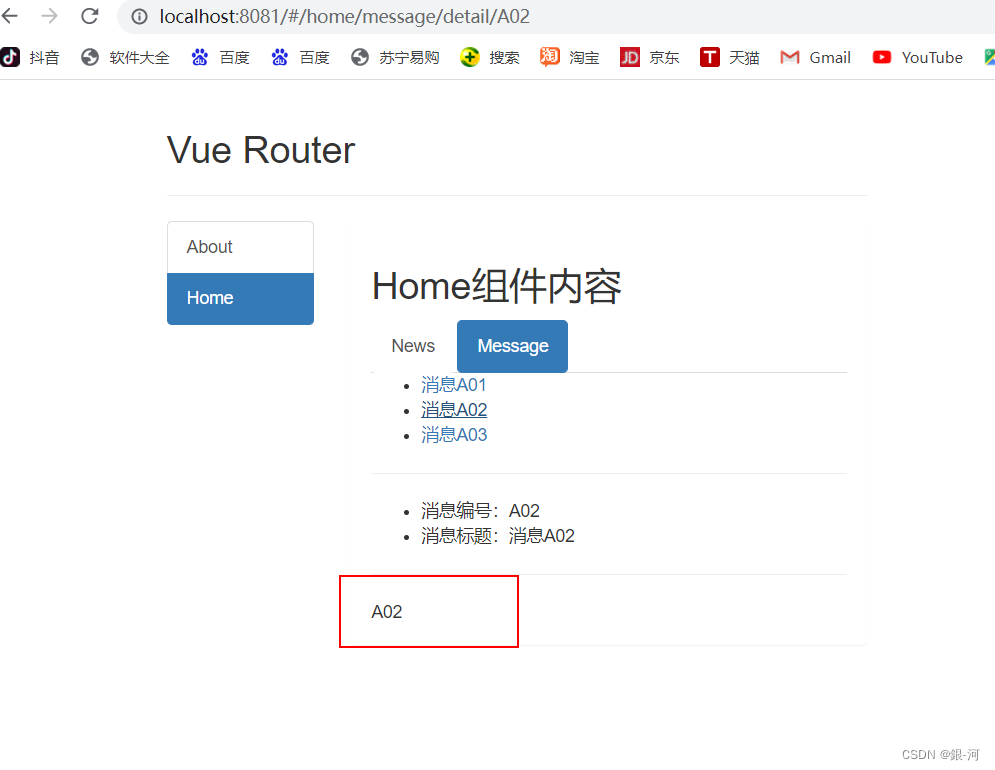
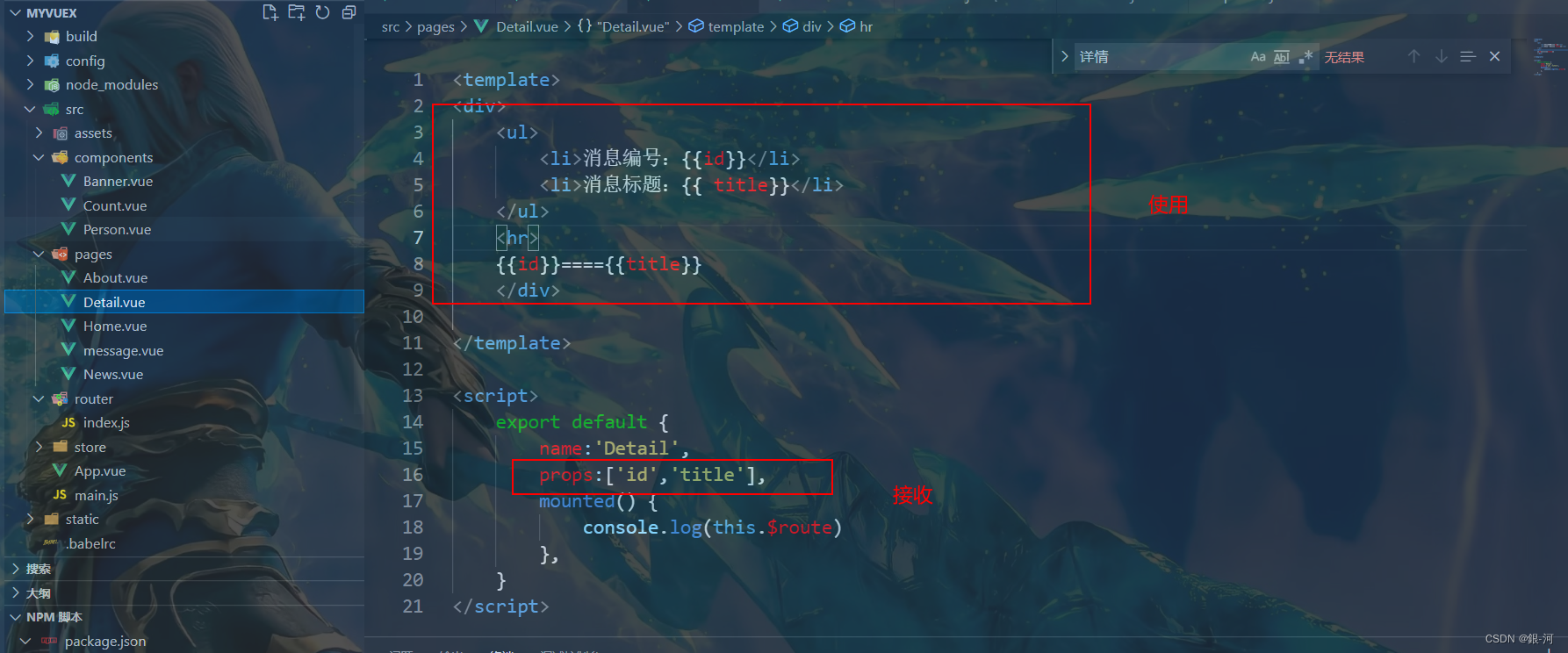
4.3 在项目中的实际应用
4.3.1 第一种方式
//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件


4.3.2 第二种方式
第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
只能将params参数通过props传给组件,query不行!




4.3.3 第三种方式
//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
无限制、使用最多


5、<router-link>的replace属性
5.1 作用
- 控制路由跳转时操作浏览器历史记录的模式
5.2 浏览器的历史记录有两种写入方式
- 分别为
push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push
5.3 如何开启replace模式
<router-link replace .......>News</router-link>