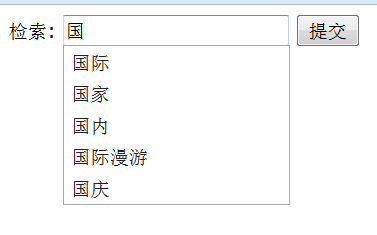
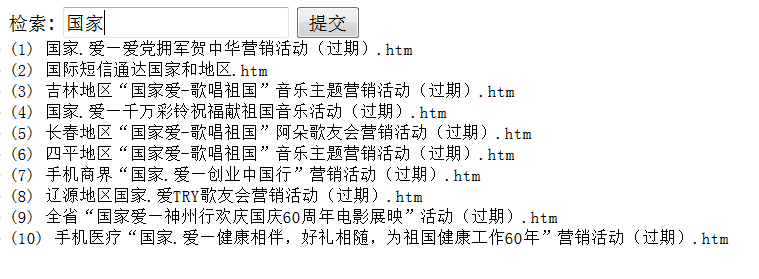
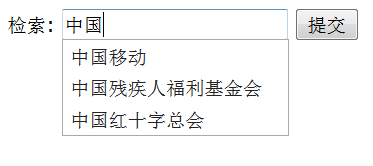
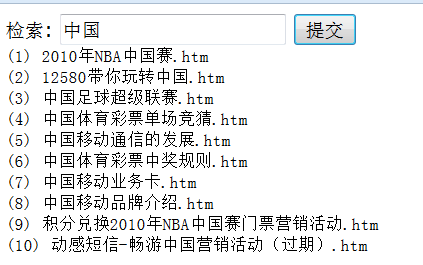
需求: 搜索框中 输入部分关键词之后,有下拉联想提示.选中提示,使用鼠标或者使用enter键,则触发搜索功能.没有选择搜索提示,使用部分输入关键词作为搜索,直接使用enter键也能触发搜索功能.整个过程的实现,采用了jquery的跨域调用方式.
val = $("#retrival").val(); retrival(val == '' ? "*:*" : val); }); //绑定回车 搜索 $("#retrival").keydown(function(event) { if (event.keyCode == 13) { $(".ui-helper-hidden-accessible").empty(); var val = $("#retrival").val(); retrival(val); } }); $("#retrival") .autocomplete( { source : function(request, response) { var suggestUrl = baseURL + "/suggest?" + "q=" + request.term + "&wt=json"; suggestUrl = encodeURI(suggestUrl); $ .getJSON( suggestUrl + "&json.wrf=?", function(data) { //结果数据 data 为json对象 if (data.spellcheck.suggestions.length > 1) { response(data.spellcheck.suggestions[1].suggestion); } }); }, minLength : 1, select : function(event, ui) { //alert('select'); console.info(event); $(".ui-helper-hidden-accessible").empty(); if (event.which != 13) {// 防止与 $("#city").keydown冲突 retrival(ui.item ? ui.item.label : this.value); } } }); }); </script> </head> <body> <div class="ui-widget"> <label>检索: </label> <input id="retrival" /> <input id="commit" type="button" value="提交" /> </div> <div id="result"></div> </body> </html>
<!doctype html> <html> <head> <meta name="content-type" content="text/html; charset=gbk" /> <title>solr autoComplete </title> <link rel="stylesheet" href="lib/jquery-ui.css"> <script src="lib/jquery-1.11.2.js"></script> <script src="lib/jquery-ui.js"></script> <script type="text/javascript" src="lib/json3/json3.min.js"></script> <style> #city { width: 25em; } </style> <script> var baseURL = "http://172.21.0.31:13131/solr/jlyd"; var search = $(function() { // 检索函数 function retrival(keyword ) { // $("#result").empty();
// 如果后台没有设置json返回格式的话,这里一定要设置json返回的格式. var selectURL = encodeURI(baseURL+"/select?"+"q="+(keyword==''? "*:*" : keyword)+"&wt=json"); $.getJSON(selectURL + "&json.wrf=?", function(data) { // 对查询结果处理 var da = data.response.docs; if(da.length>0){ for(var i=0;i<da.length;i++){ $("#result").append("<li>"+"("+(i+1)+") "+da[i].doctitle+"</li>"); } }else{ $("#result").html("没有结果"); } }); } //搜索按钮触发 $("#commit").click(function(){ $(".ui-helper-hidden-accessible").empty(); var val = $("#retrival").val(); retrival(val==''? "*:*" : val); }); //绑定回车 搜索 $("#retrival").keydown(function(event){ if(event.keyCode == 13){ $(".ui-helper-hidden-accessible").empty(); var val = $("#retrival").val(); retrival(val); } }); $( "#retrival" ).autocomplete({ source: function( request, response ) { var suggestUrl = baseURL+"/suggest?"+"q="+request.term+"&wt=json"; suggestUrl = encodeURI(suggestUrl); $.getJSON(suggestUrl + "&json.wrf=?", function(data) { //结果数据 data 为json对象 if(data.spellcheck.suggestions.length>1){ response(data.spellcheck.suggestions[1].suggestion); } }); }, minLength: 1, select: function( event, ui ) { //alert('select'); console.info(event); $(".ui-helper-hidden-accessible").empty(); if(event.which != 13){// 防止与 $("#city").keydown冲突 retrival( ui.item ? ui.item.label : this.value); } } }); }); </script> </head> <body> <div class="ui-widget"> <label>检索: </label> <input id="retrival" /> <input id="commit" type="button" value="提交" /> </div> <div id="result"></div> </body> </html>
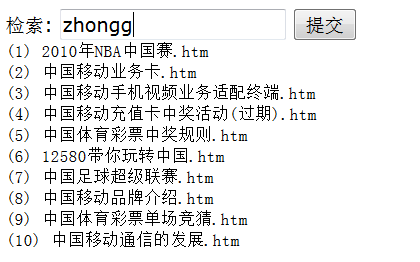
效果: