一键部署设计稿至线上 —— D2C国产神器
微软近期推出了Power Apps 新功能 Express Design。只要上传一个草图或者是 Figma 文件,Express Design 都会在几秒钟之内用 AI 技术将其转化为一个应用程序。

不写代码就能生成一个应用,一直以来是我们的梦想,目前主要分为两个派别,一种是面向非开发人员为主的平台:Low Code、No Code ,另一种是面向所有人员的智能化平台:Design to Code,那我们今天就来体验一下 Power Apps 到底如何,在后面我们也将讨论与微软竞争的国产软件们。
Power Apps功能体验
我们今天来体验一下这个 Express Design。
首先登录 https://make.powerapps.com/ 首页,登录必须是教育账号,或者是公司账号。我这里申请了个 a1 的教育账号来体验。

点击 + 创建

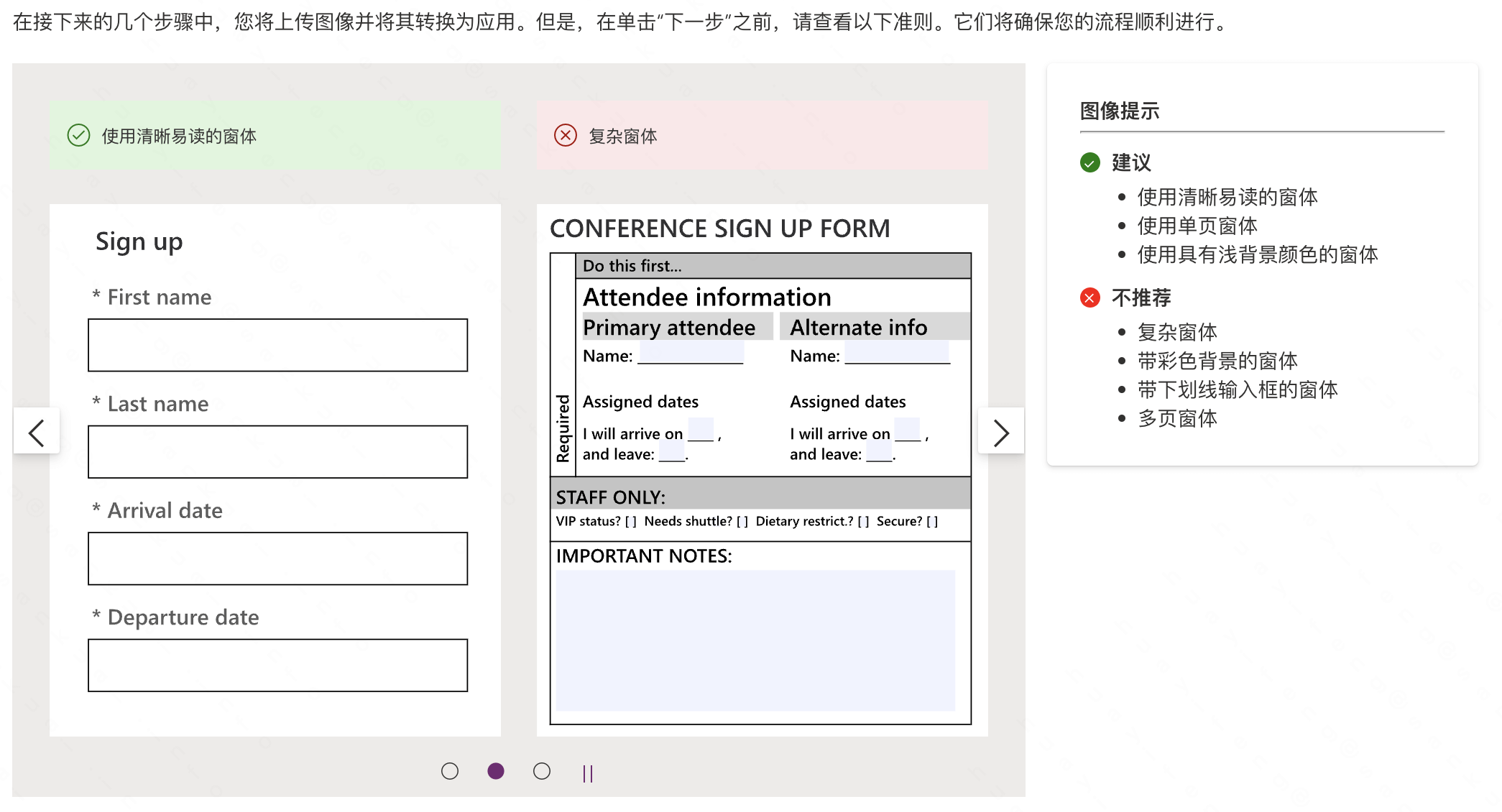
Express Design 支持图片或者是 figma 文件的方式导入,我们先选择 图片 的方式导入




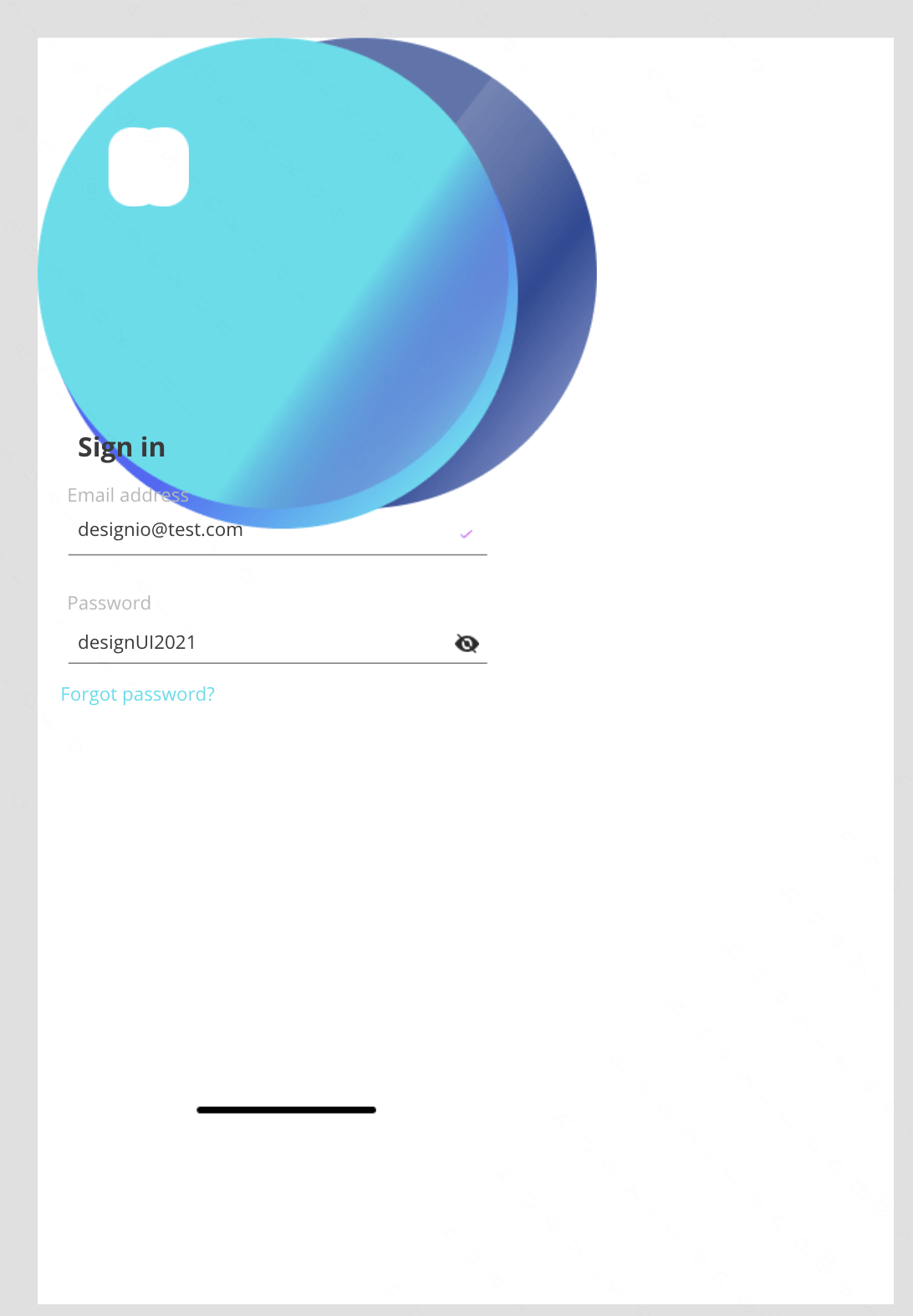
然后看效果

总体来说情况比较一般,我们再来试试导入 figma 的情况

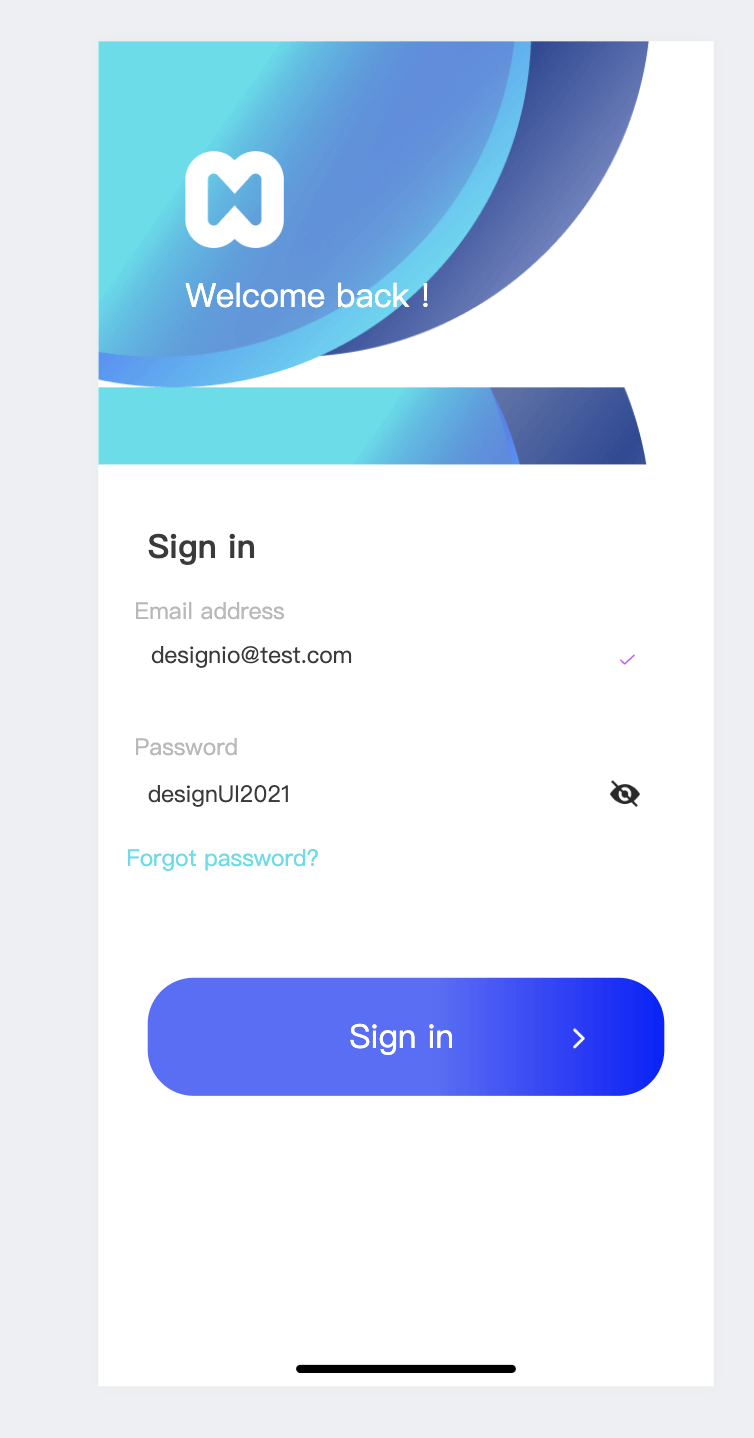
这是一个 figma 的设计稿
首先需要获取到 figma 的设计url 和 token


效果非常的一般。
3.介绍目前国内业界有的一些产品 (code.fun 、imgcook 、58、蓝湖 等众多公司等
国内业界目前也有很多这种方向的优秀低代码平台/方案,像 code.fun ,imgcook,58 的 毕加索等等
首先我们来看看大名鼎鼎阿里出品的 imgcook,首先在 figma 插件中 找到 imgcook 插件,点击 run

然后出来一个弹窗,点击导出

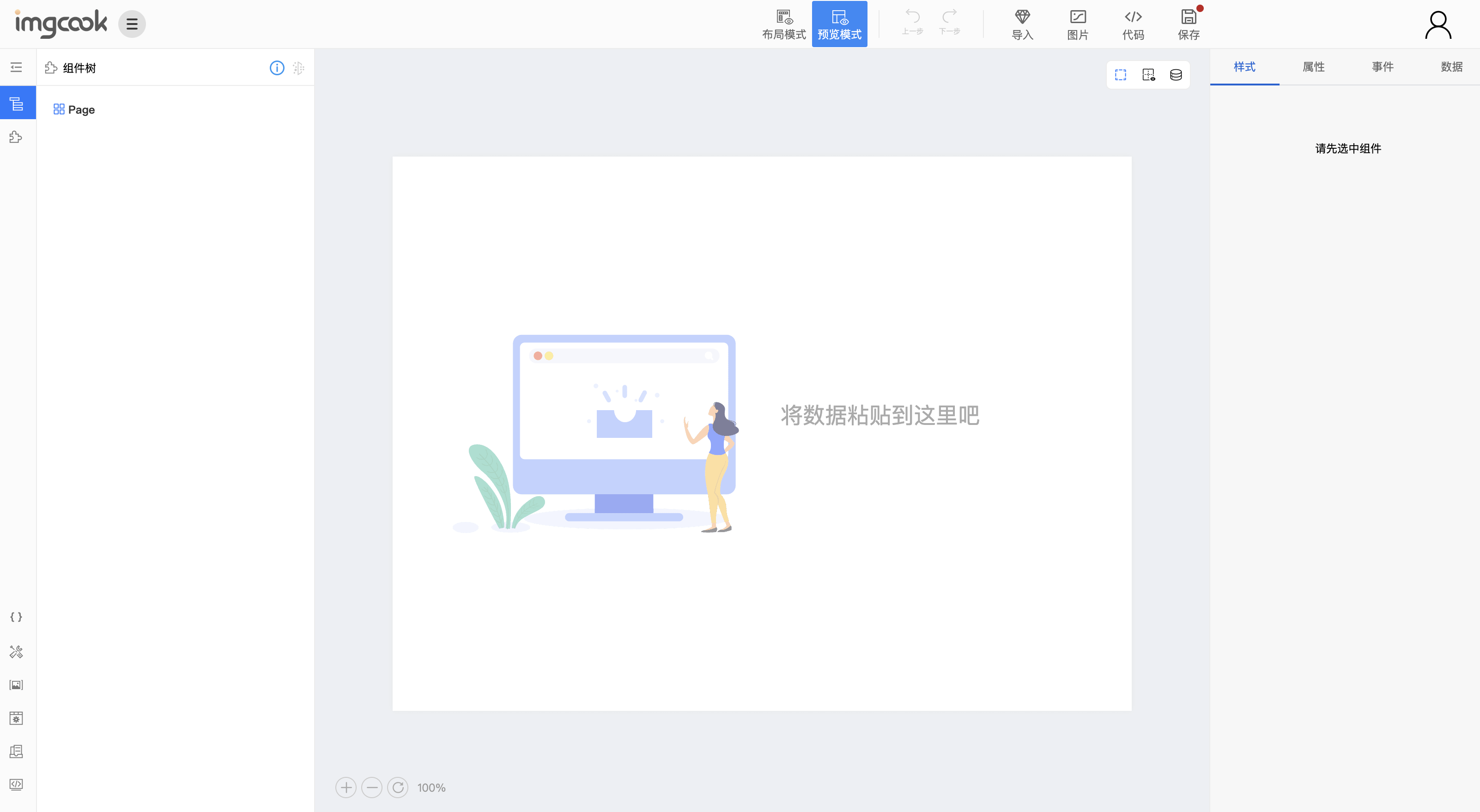
成功后前往 https://www.imgcook.com/editor#/ 粘贴数据

然后就生成了我们的项目

我们可以可以到,大概的布局都还原了,但是一看细节,却不太尽人意。
当然我们可以使用右侧的面板来自己进行后期调整

但是这链接颜色,真的也太累人了吧。

然后再看看我们比较关注的拟人化的代码书写 + 布局方式

好吧。。。布局已经稀巴烂了。
我将生成后的代码放到了 codesandbox 方便大家编辑和体验。
可以在 codesandbox 编辑看效果:https://codesandbox.io/s/eager-dirac-9mt732
在线预览地址:https://9mt732.csb.app/
我们再来看看另外的几家产品,由于蓝湖、58毕加索不支持 figma 文件,暂时测试不了。我们就来试试 code.fun 的效果吧。
继续在 figma 搜索 codefun 插件,点击 run 后, 微信扫码登录

然后选择创建的方式,以及设计稿类型

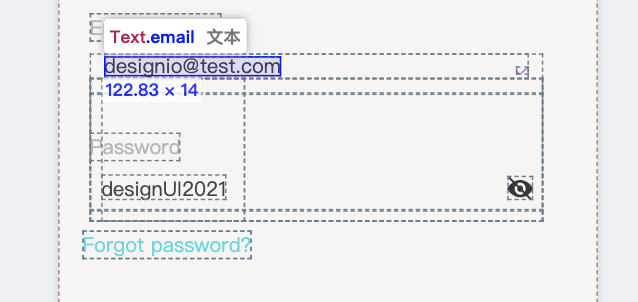
然后我们来到编辑界面,几乎就是完美实现,除了头图有部分色差外,基于一模一样。

然后我们点击在线预览按钮,即可生成在线地址,无须手动导入到 codesandbox

大家可以在线体验一下:https://ide.code.fun/api/p/63256206d85c64001131b656?token=6ec6d8b5e0631e9ac2b582bdd602cad3
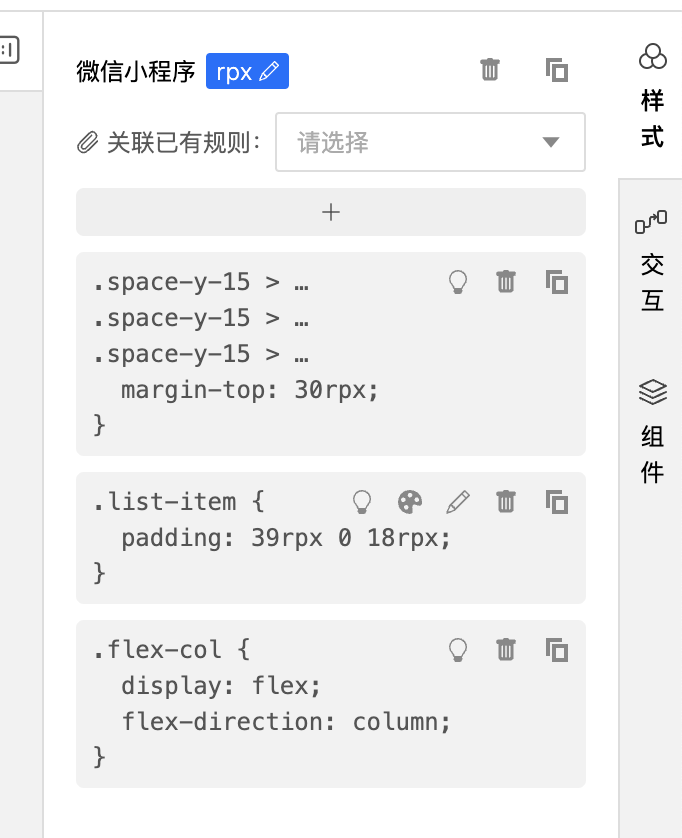
当然 codefun 也和 imgcook 类似,具有右侧的后期处理功能

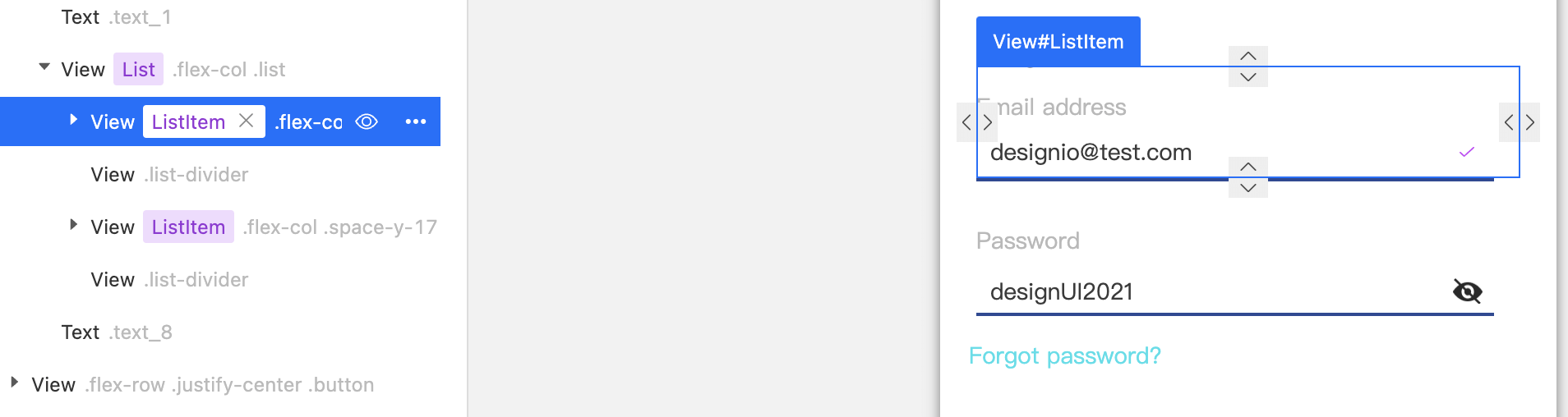
还实现了类似 chrome tools 中的元素选择器,用于快速定位元素。

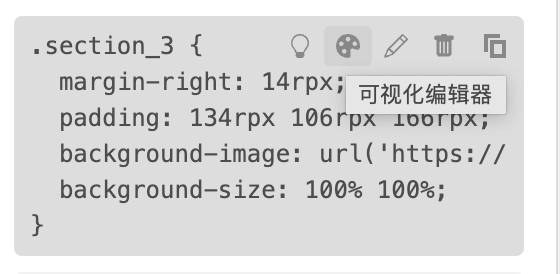
默认情况下复杂的配置面板也是收起的,需要点击可视化编辑器后才 会出现


设计稿中的列表也是自动识别了,从布局上使用了 flex 纵向布局,从代码上,使用 data 数据循环生成,可以说这个思路非常的程序员化,而不是中看不中用的 “人工智障”



接着我也从 figma、即时设计上找了几个设计稿在 codefun 上生成效果,感觉都非常的不错,如果你想生成一个静态的落地页,真的强烈推荐,秒级部署。
冬日饮品潮流
设计稿:
https://js.design/resourceDetails?id=621cd4aa9b62637de0ac84d5
地址:
https://ide.code.fun/api/p/63255fd5d85c64001131b5b0?token=757879138388f714ebd34832f6351e15#/
效果图:(页面也是响应式的)

冬日饮品潮流
设计稿:
https://js.design/resourceDetails?id=62dfb23420b7c8b67acc7489
地址:
https://ide.code.fun/api/p/63255fd5d85c64001131b5b0?token=757879138388f714ebd34832f6351e15#/
效果图:

在生产多次页面的时候也发现了一些问题:
1.每次生成链接的时候,我并没有改动都需要重新生成链接

2.有时候会出现图片丢失的情况


3.部分情况有色差需要手动调整


不过总的来说,从 微软的 power apps 再到 imgcook 最后到 codefun ,可以发现我们国产的软件并不比国外的差,也许有一天我们会引领者标准!
参考资料
https://zhuanlan.zhihu.com/p/52065184
https://github.com/Microsoft/ailab/tree/master/Sketch2Code
https://sketch2code.azurewebsites.net/
https://powerapps.microsoft.com/zh-cn/
