【iVX 开发 - 入门】开发环境、应用对象树介绍(含操作演示)
本文导读
- 一、开发环境介绍
- 1. WebApp、小程序
- 2. 小游戏(2D/3D)
- 3. 微信小程序(原生组件)
- 二、对象树
- 1. 对象树结构介绍
- 2. 对象树
- 3. 对象树基本操作
- 三、总结
一、开发环境介绍
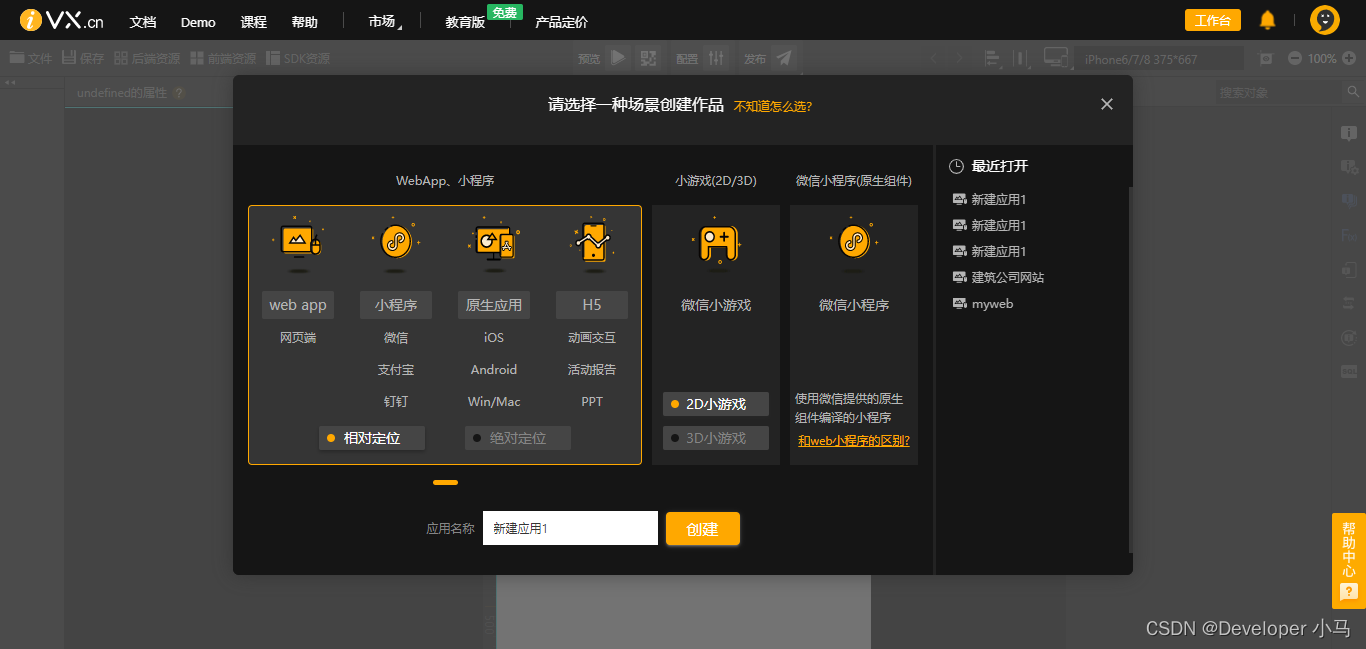
在 iVX 官网首页点击“立即体验”,进入 iVX 在线编辑器,可以看到有 WebApp、小程序、小游戏(2D/3D)、微信小程序(原生组件) 三个应用类型供我们选择。

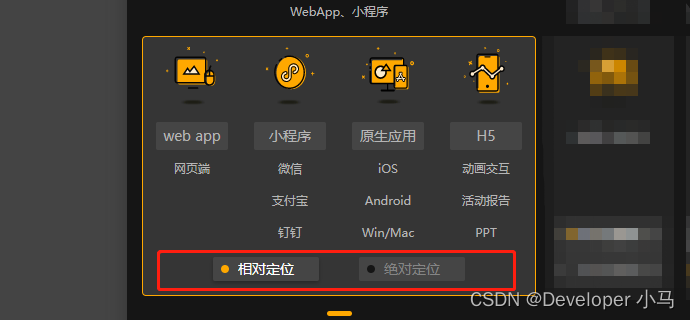
1. WebApp、小程序
本质其实就是网页应用,可以发布为 html5网页,或通过 ivx 平台提供的打包服务,打包为各种小程序(目前支持微信、支付宝、钉钉)。ivx 平台的打包服务是通过webview(浏览器嵌入)的方法,将我们制作的页面嵌入至其他应用中。同时 ivx 提供了各种系统接口层,可以让我们在应用中调用小程序或原生应用提供的接口,比如地理位置、设备接口、文件接口等等。
在创建此类应用时,我们可以选择 相对定位 和 绝对定位。

相对定位的舞台,舞台和页面默认为相对定位环境,即流式布局;绝对定位的舞台,舞台和页面默认为绝对定位环境,即由用户手动指定每个对象的位置。
2. 小游戏(2D/3D)
微信小游戏是小程序平台新推出的一种小程序的特别类型。在申请小程序时,需要将类型申请为游戏类,方可上传小游戏。
小游戏可以选择 2D 或 3D 类型,2D 类型的小游戏内部是一个纯画布环境,3D类型的小游戏内部是一个3D世界。由于微信小游戏的小游戏根必须指定一种环境类型,因此只能创建纯 2D 或纯 3D 的小游戏,无法嵌套。

小游戏除了可以上传至微信平台,也可以直接发布为网页应用。
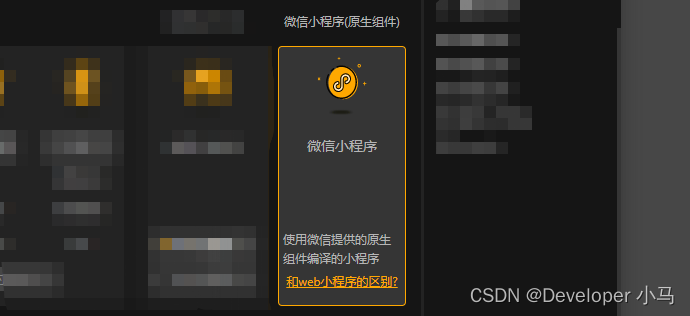
3. 微信小程序(原生组件)
微信小程序(原生组件)是一种特有的微信小程序类型。其中组件使用了小程序提供的原生组件,以及在此基础上扩展的组件。此种类型的小程序和 web App 版本的小程序各有优势,我们可以根据自己的需求来选择需要制作的小程序类型。原生组件的微信小程序,和微信小游戏类似,也可以直接上传至小程序平台,或直接发布为网页应用。

以上三种应用类型的开发模式与思路基本都是一致的,区别在于它们有着各自的组件、对象树和舞台定位环境等,所以 在创建某种应用后,无法转换为另一种应用。
二、对象树
1. 对象树结构介绍
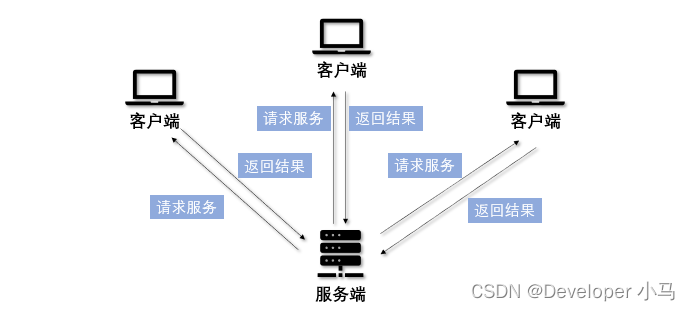
这里针对的是 iVX 式应用。任何一个 iVX 式应用,无论是哪种应用类型的应用,都是由前端和后端两部分构成的。

前端 即在客户端运行的部分,直白地说就是在屏幕上运行的这部分内容。负责应用 UI 的展示和客户端的交互逻辑,如页面跳转、文字高亮等等。
后端 即在远程服务端运行的部分,最常见的就是数据库服务,诸如云计算、AI 智能识别、媒体处理都属于后端范畴。
2. 对象树
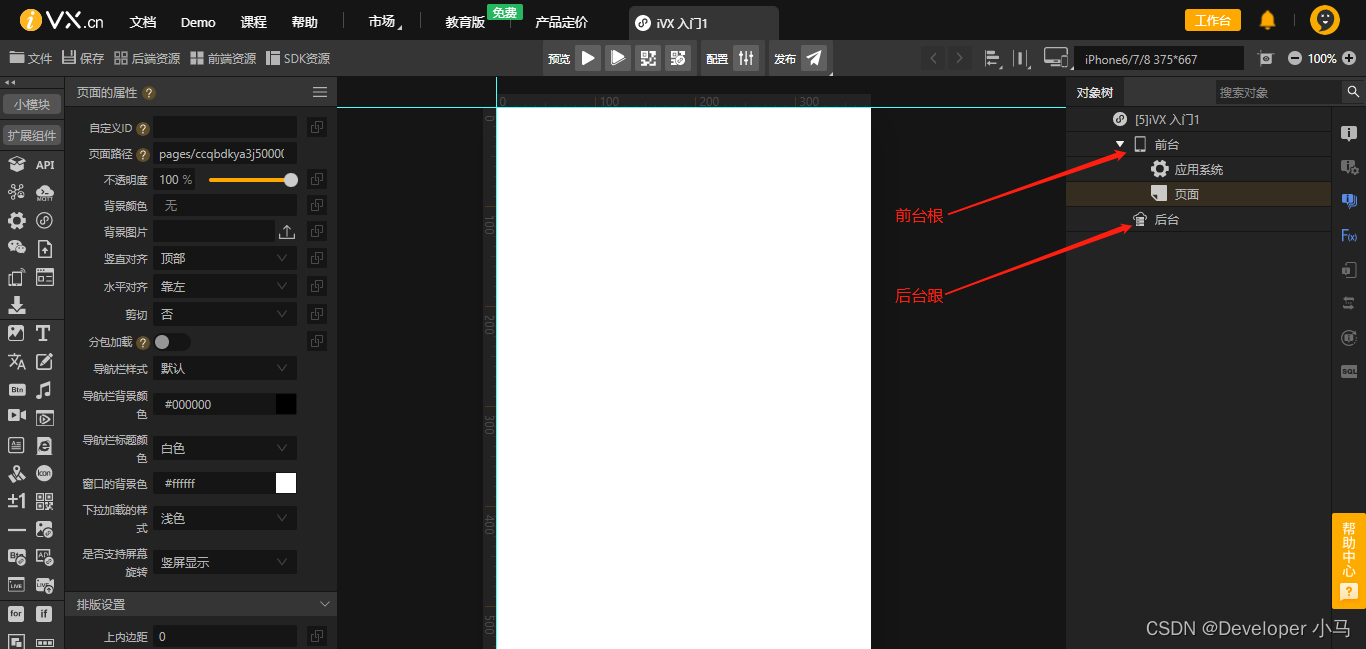
当我们创建一个应用后,会有一个 前台根 和 后台根。前台根负责构建应用的前台(前端)部分,后台根则负责构建后台(后端)部分。

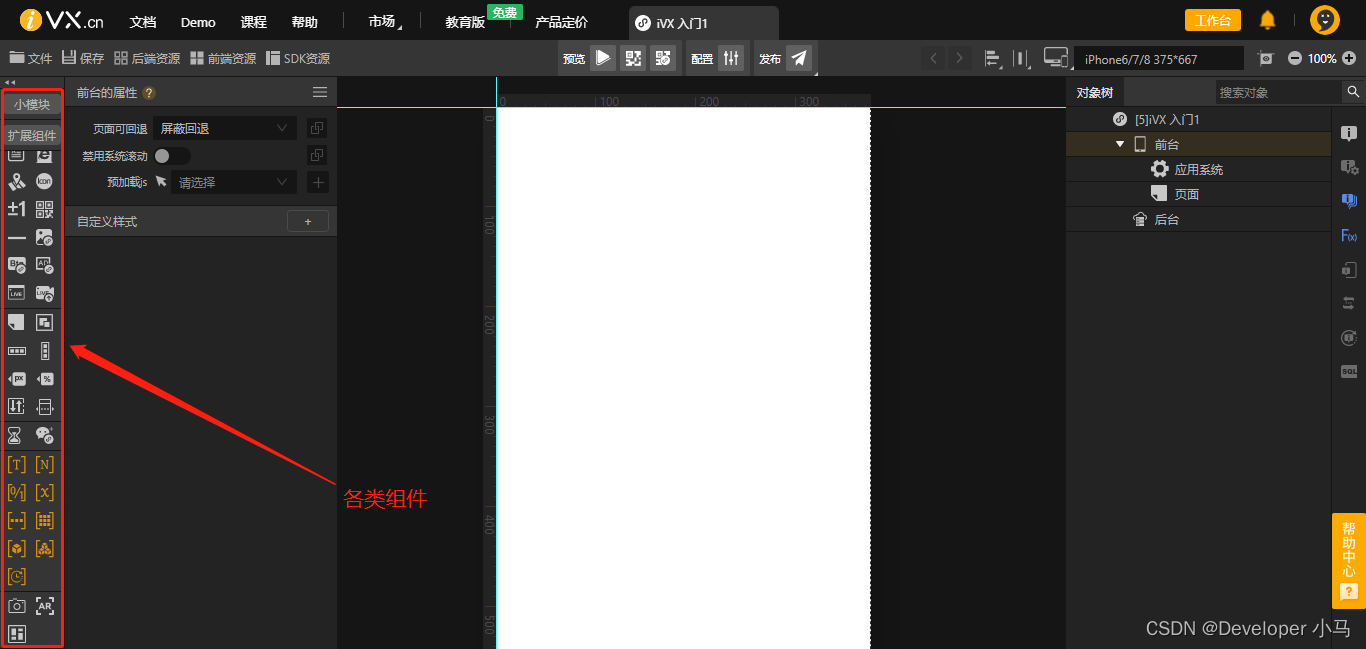
前台根包含 UI 组件、拓展组件、媒体组件和容器组件,主要用作页面的布局;后台根包括API 通信、服务、数据库、后台数据;它们均在左侧的组件栏中。

3. 对象树基本操作
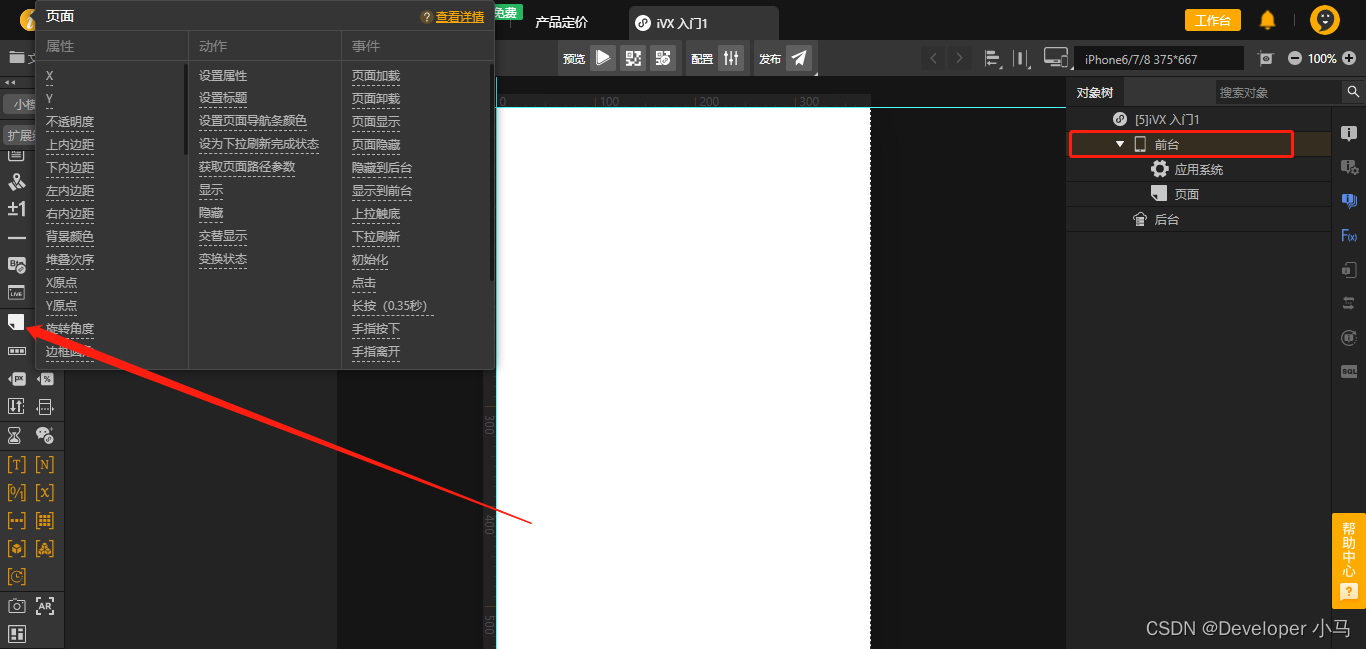
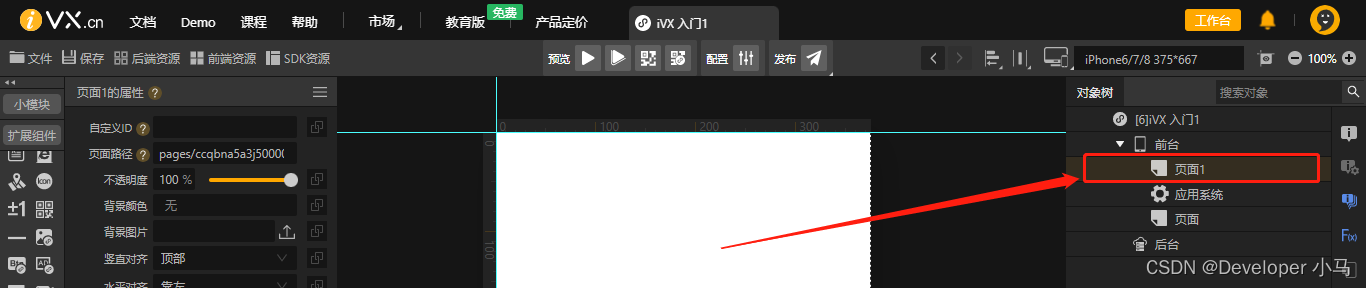
首先选择前台根,然后在组件栏中点击“页面”组件;

此时就完成了在对象树中添加页面的操作;

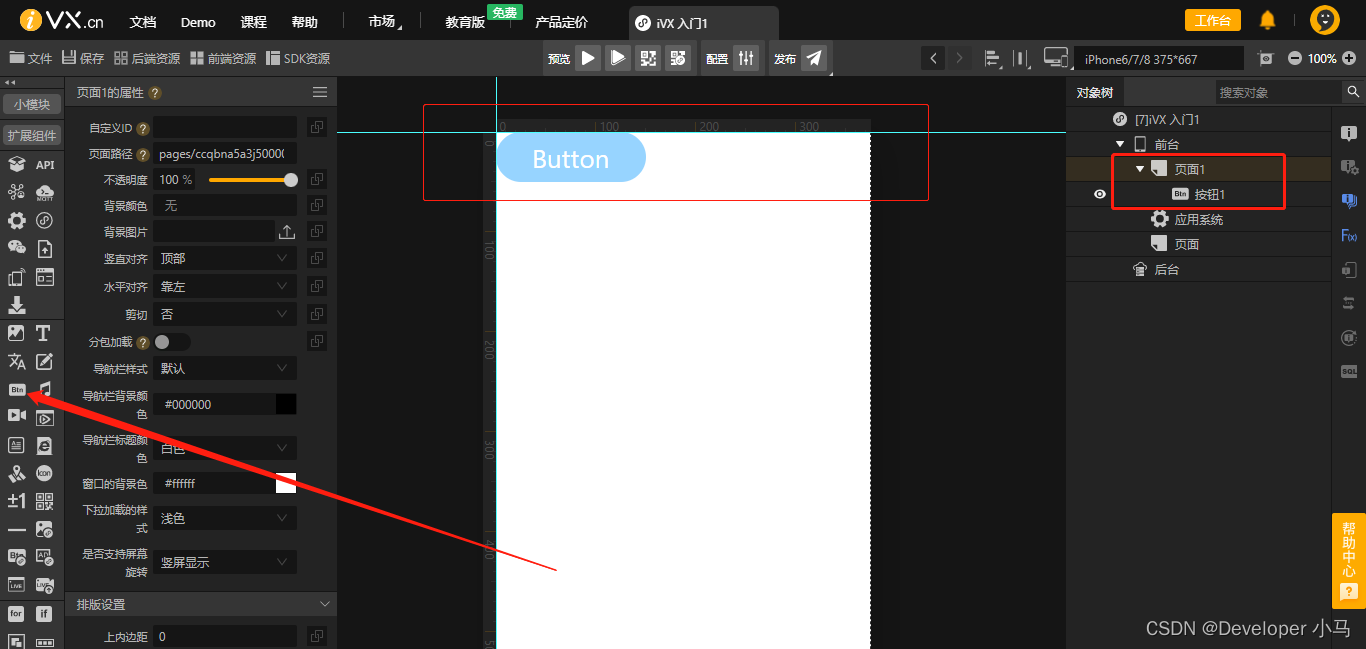
这时如果我们需要在页面上添加一个按钮组件,那么应该先选中刚刚添加的页面,然后再点击组件栏中的“按钮”组件。

这便完成了页面中组件的添加,除此之外对于已经创建的页面,还可以进行复制等操作,也支持将某个组件直接拖动至某一个页面。但要注意页面下不能再有页面,只可添加组件。
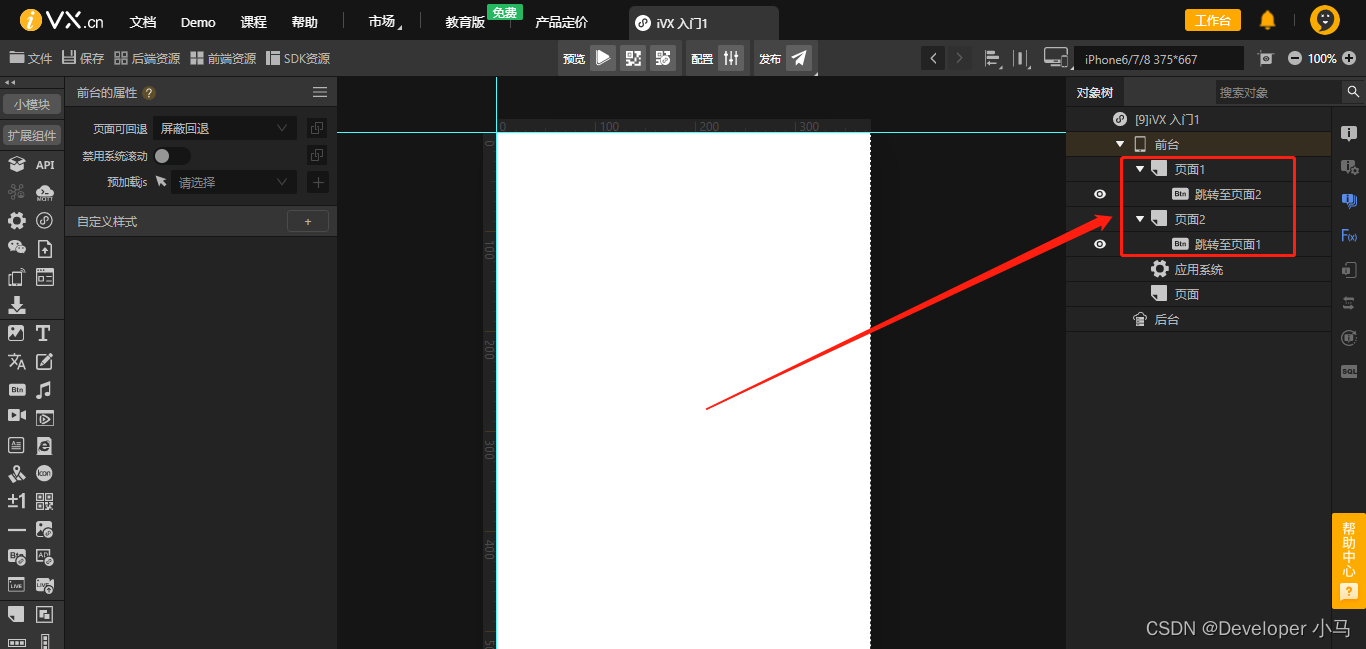
我们复制一下页面一,这就有了两个页面、两个按钮,接下来我们添加触发事件实现按钮跳转页面操作。页面与按钮重命名如下:

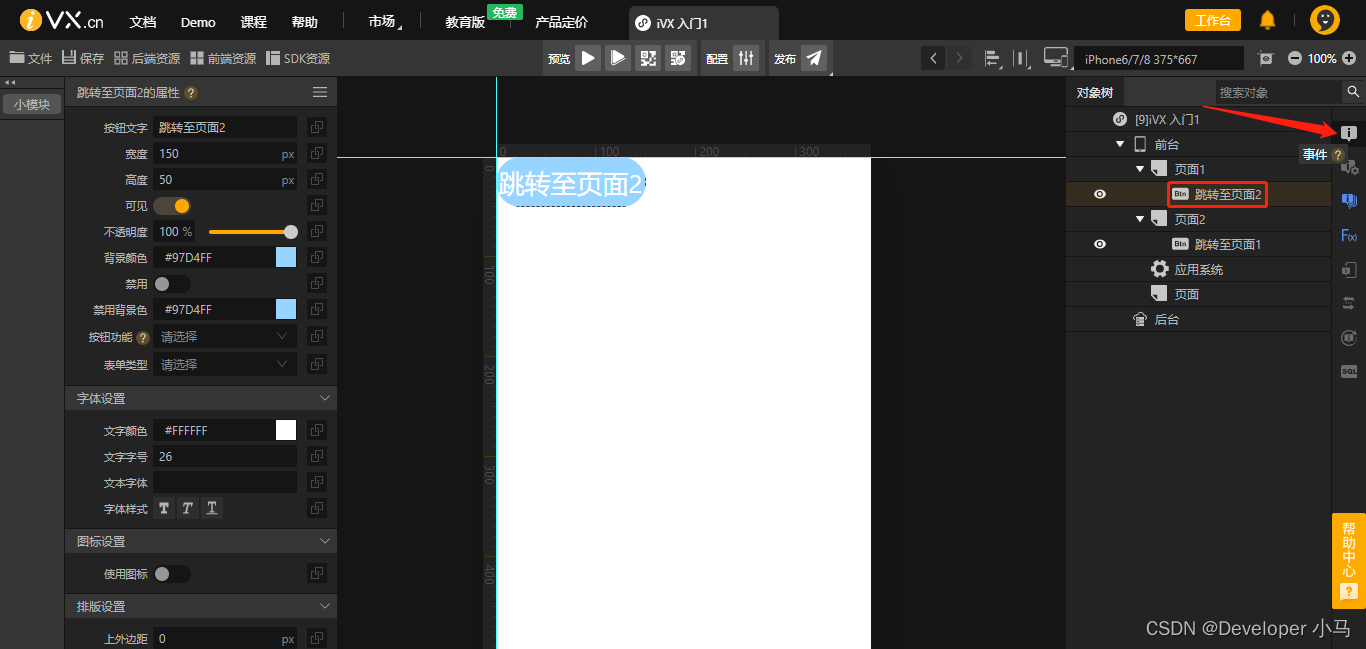
首先,选中页面一中的按钮,然后点击“事件”;

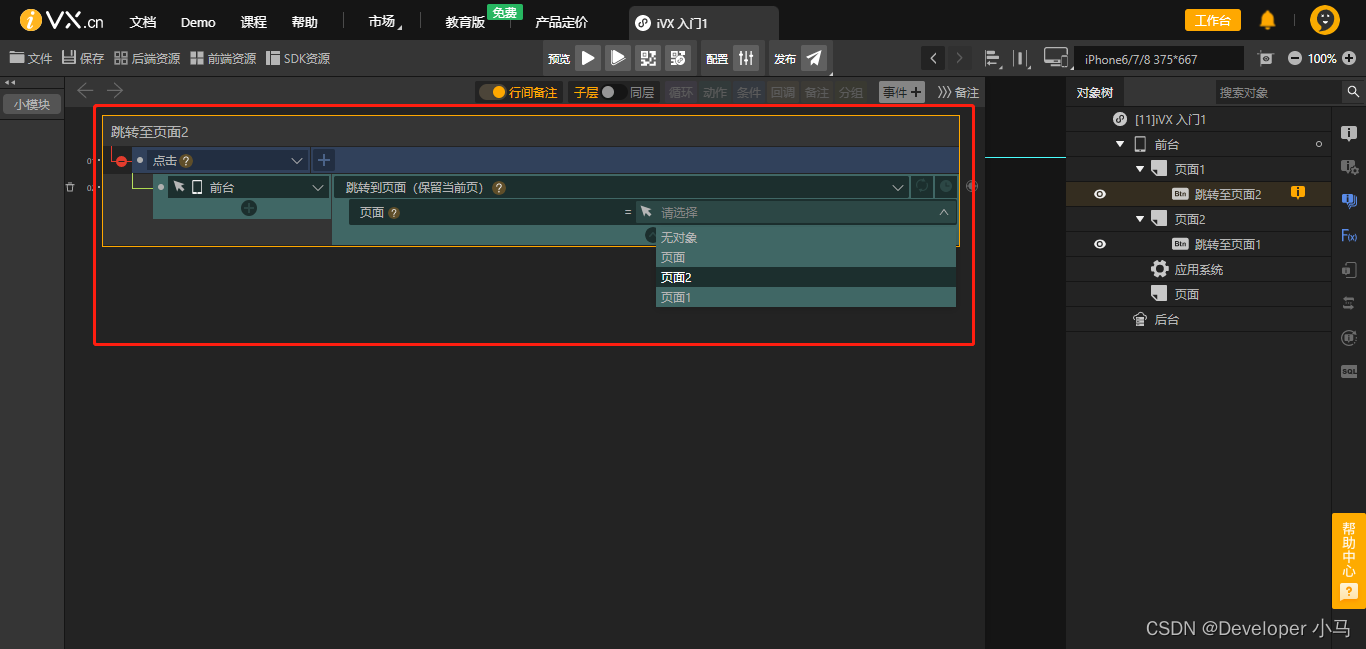
此时会出现事件面板,我们选择事件与跳转的对象即可;

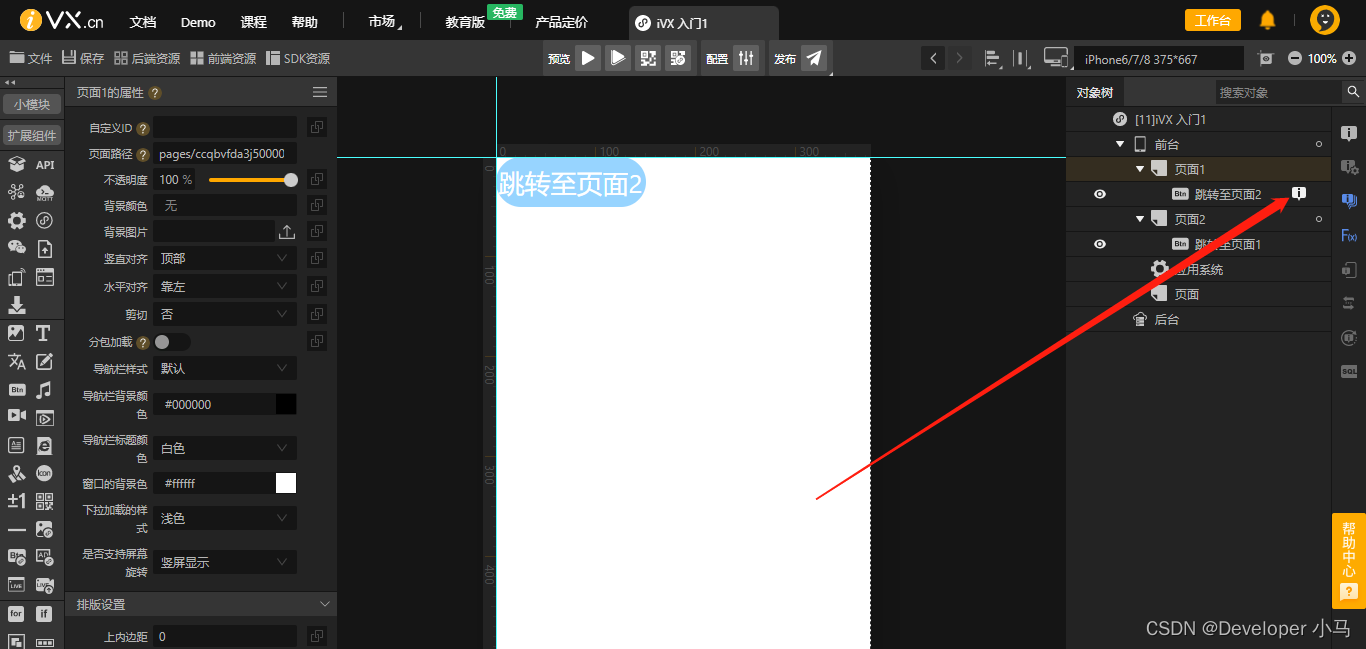
设置完成后,在按钮对象名称后会出现一个“!”,这便说明该对象已添加事件,我们也可以点击“!”查看或重新编辑事件;

想要查看最终效果,选择上方的“预览”;

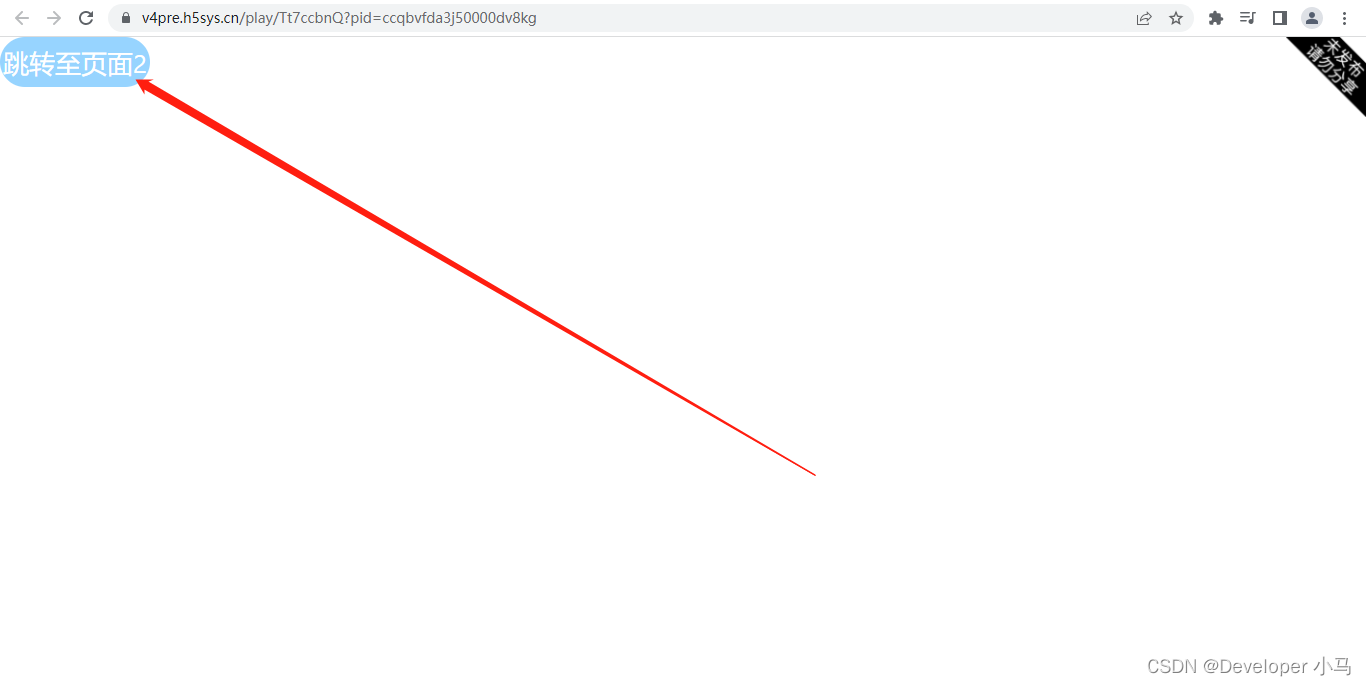
如下为预览界面,点击按钮可正常跳转。

三、总结
本文主要包含了 iVX 的各开发环境介绍,应用对象树的介绍以及对象相关的操作演示,一文即可上手 iVX 开发。更多学习参见 iVX 官方网址:
iVX 动手尝试电梯:iVX 在线编辑器
官网:iVX 官方网址
iVX 在线学院:iVX 在线学院
