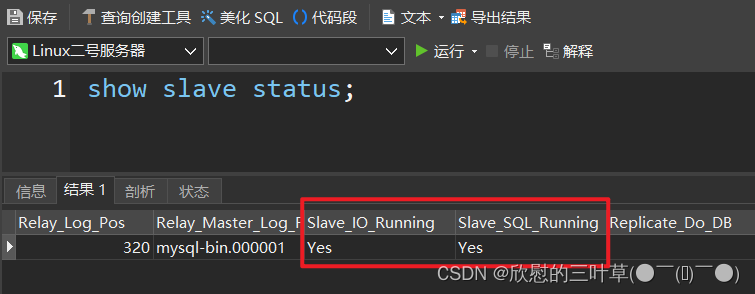
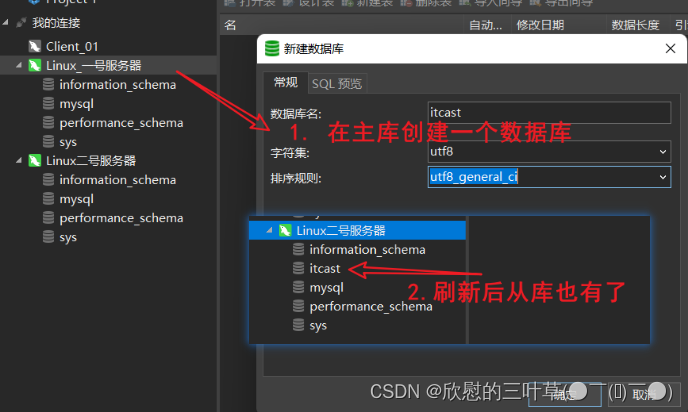
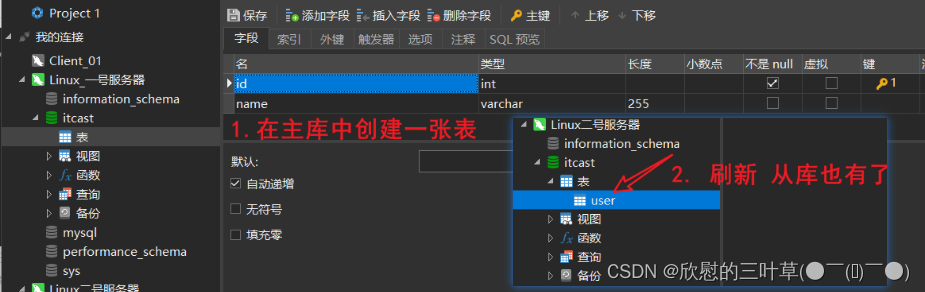
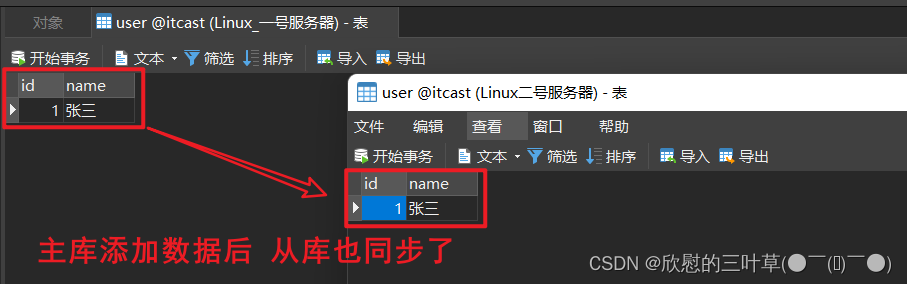
42-瑞吉外卖-heima-笔记
笔记内容来自黑马程序员视频内容
一、瑞吉外卖项目概述
①:软件开发整体介绍
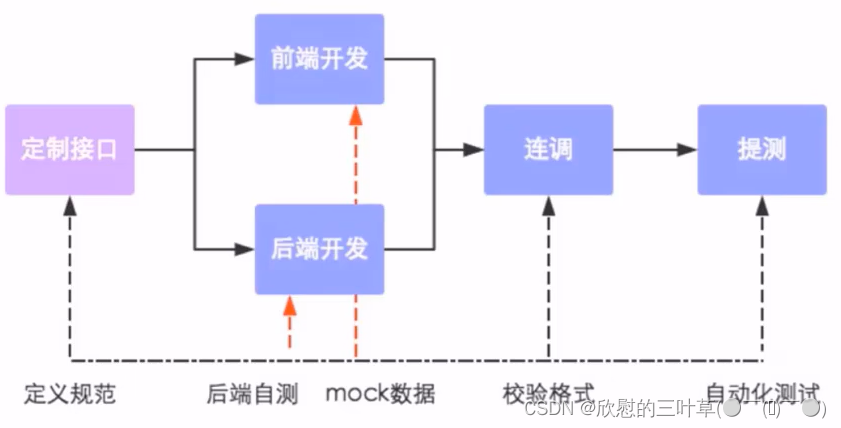
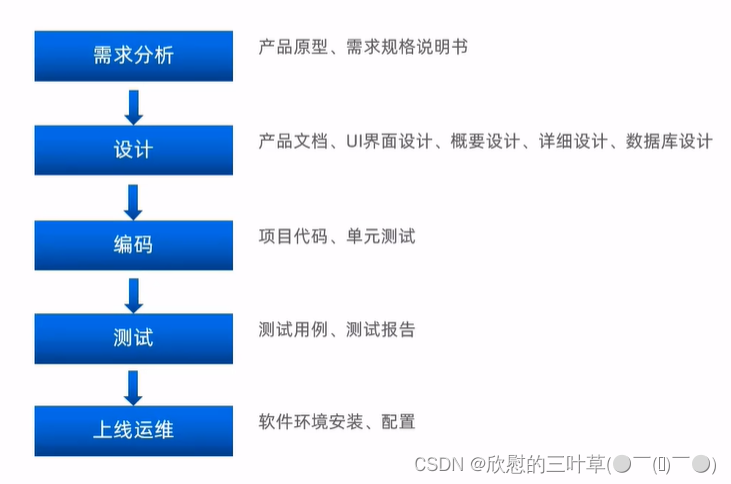
01. 软件开发流程
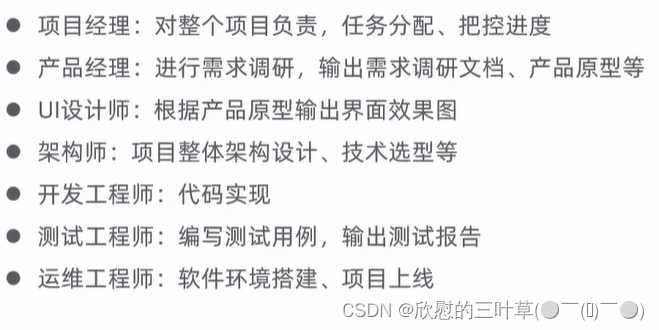
02. 角色分工
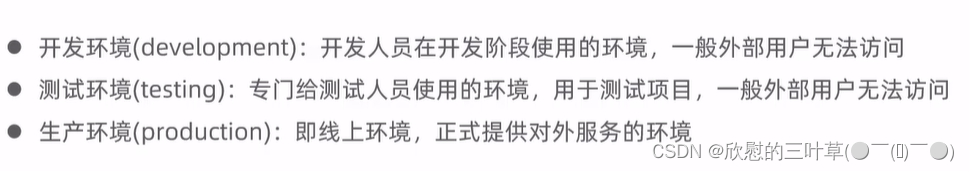
03. 软件环境
②:瑞吉外卖项目介绍
01. 项目介绍
02. 产品原型展示
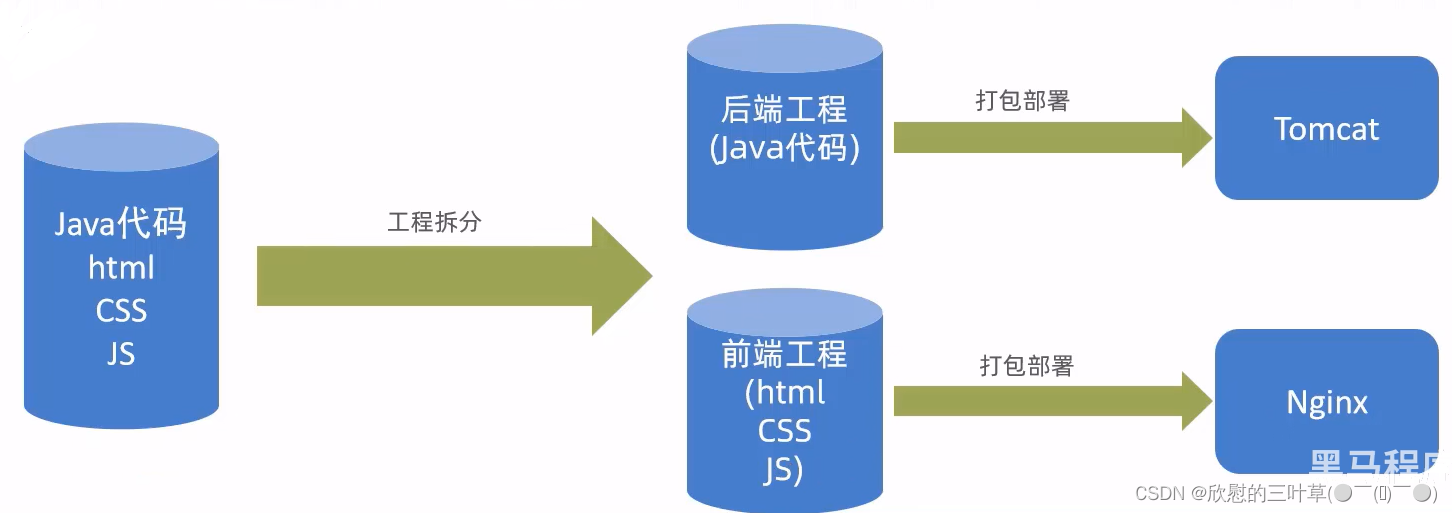
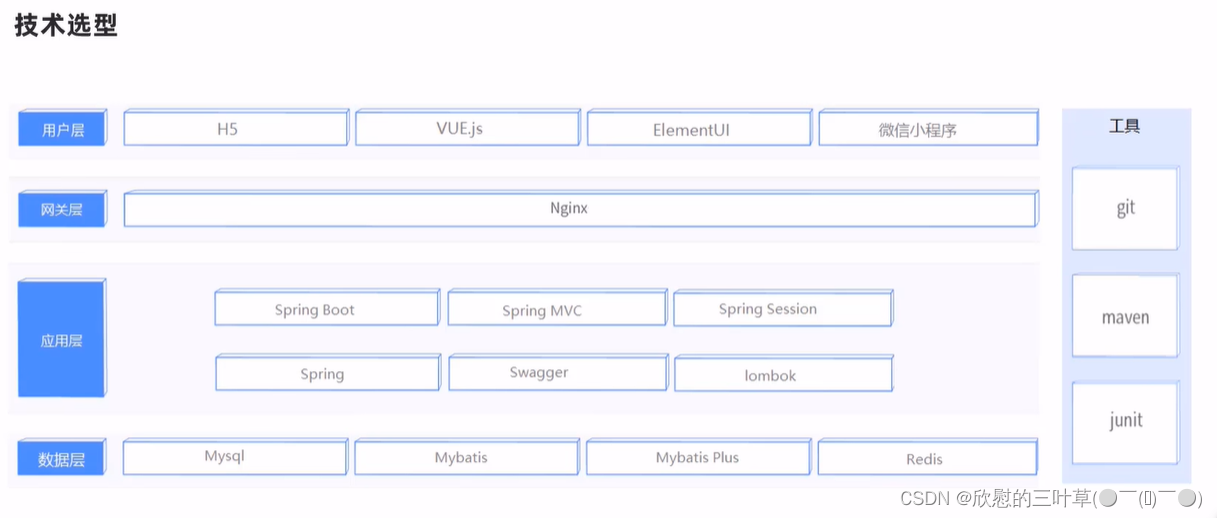
03. 技术选型
04. 功能架构
05. 角色
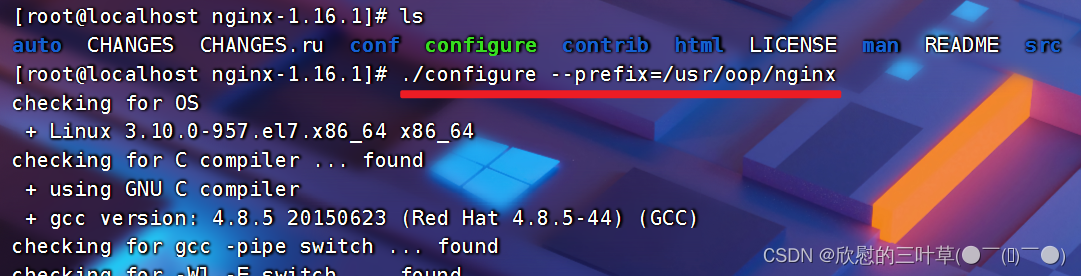
③:开发环境搭建
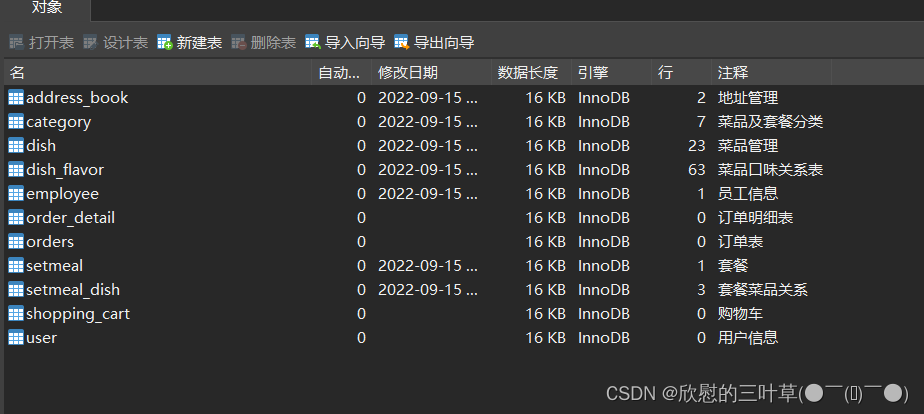
01. 数据库环境搭建
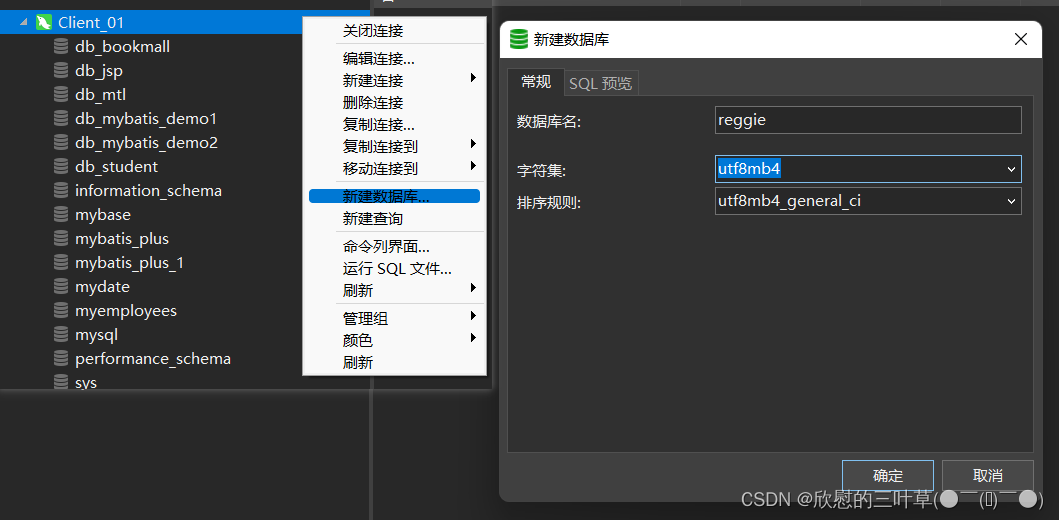
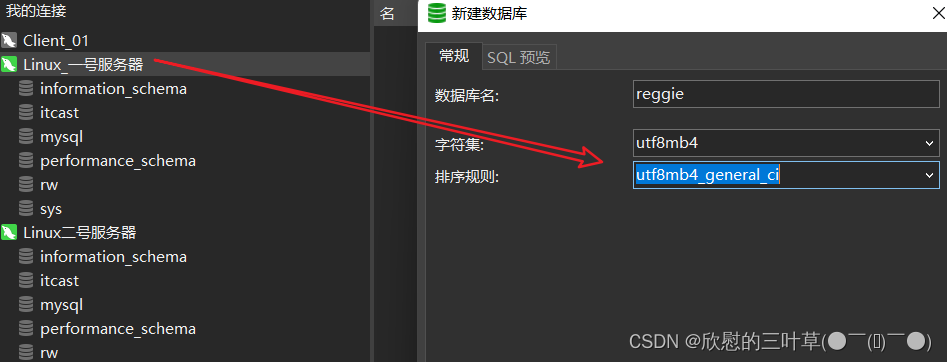
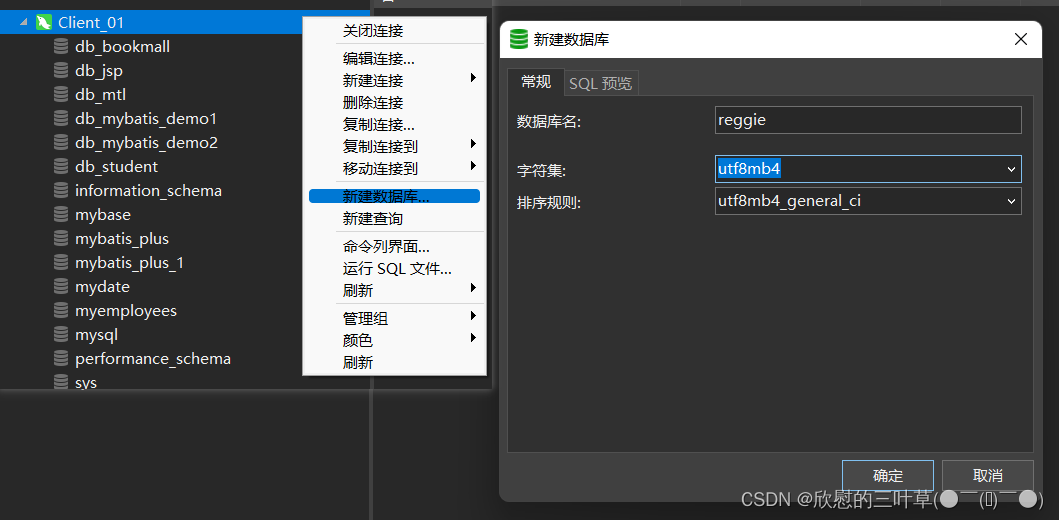
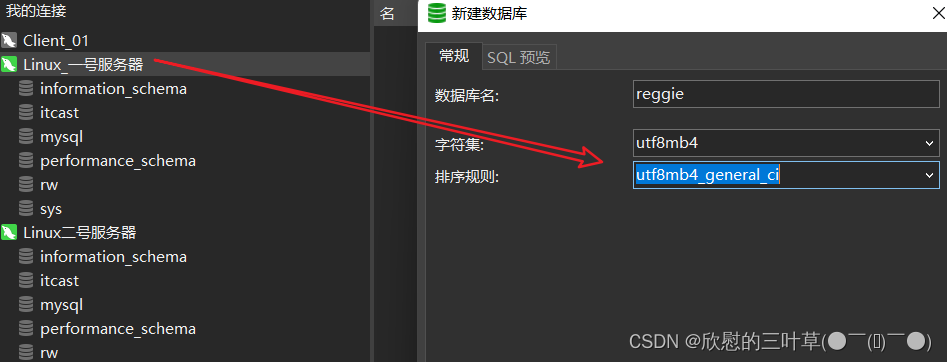
1. 创建数据库 |
|---|
 |
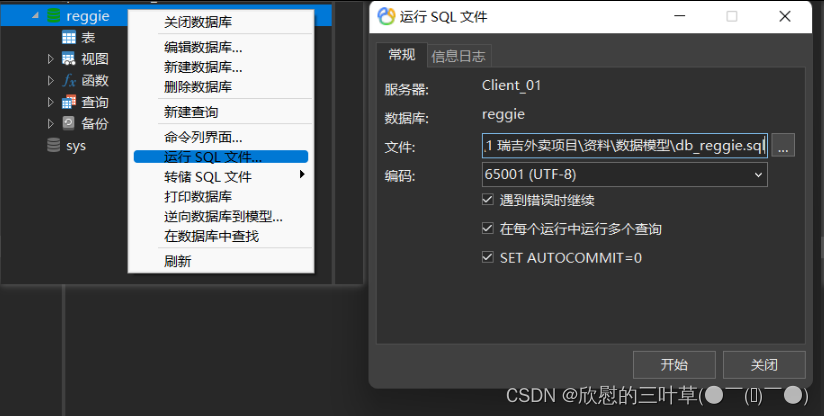
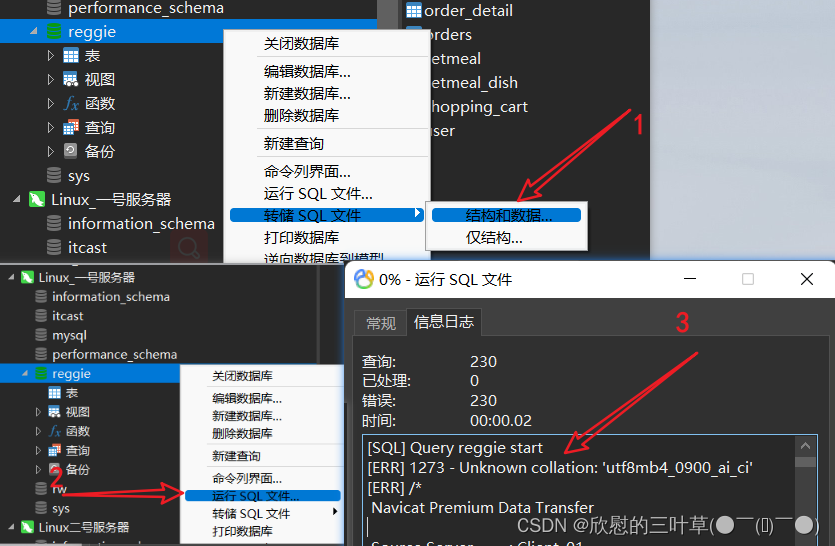
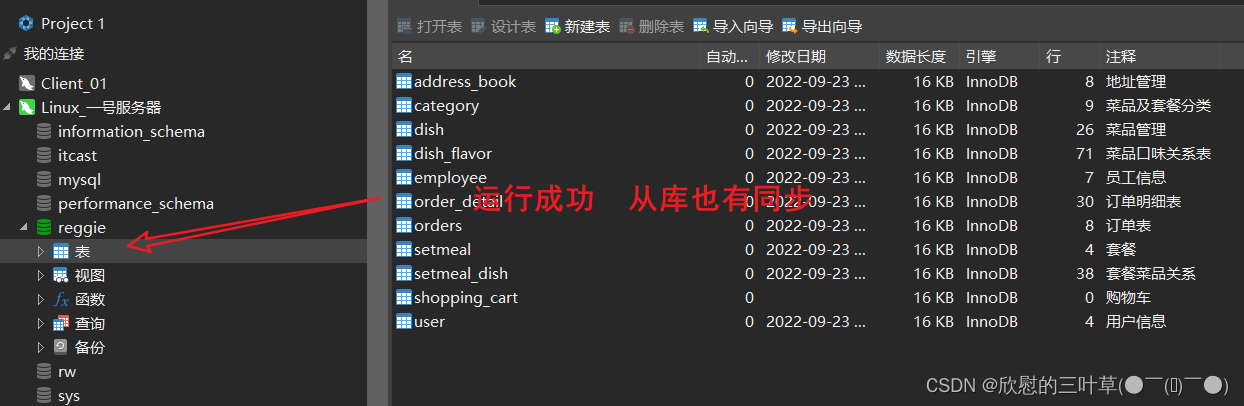
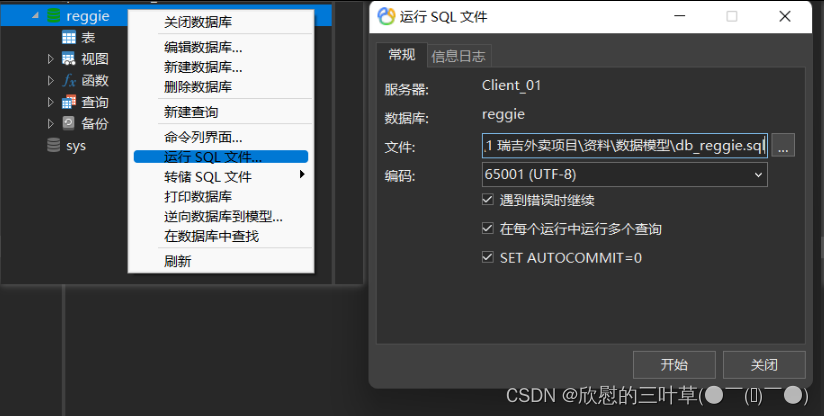
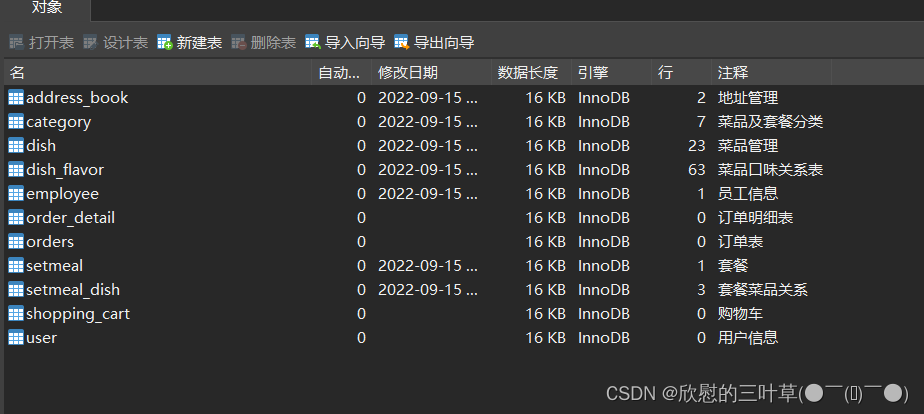
2. 导入表结构(资料/数据模型/db_reggie.sql) (方式一:) |
|---|
  |
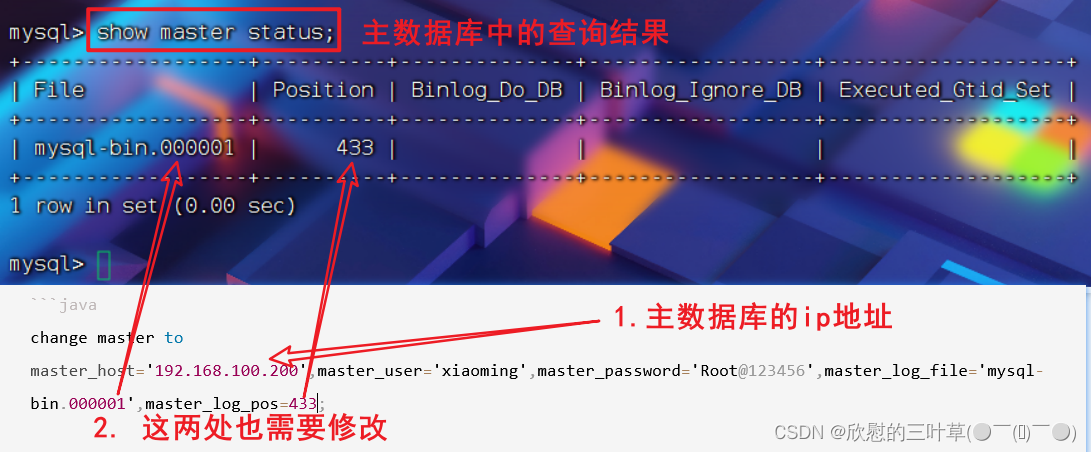
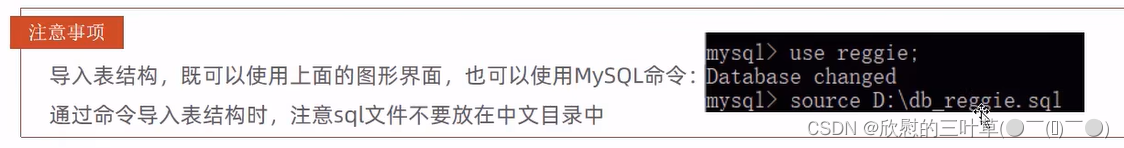
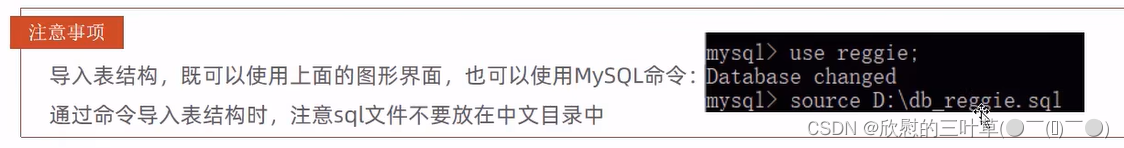
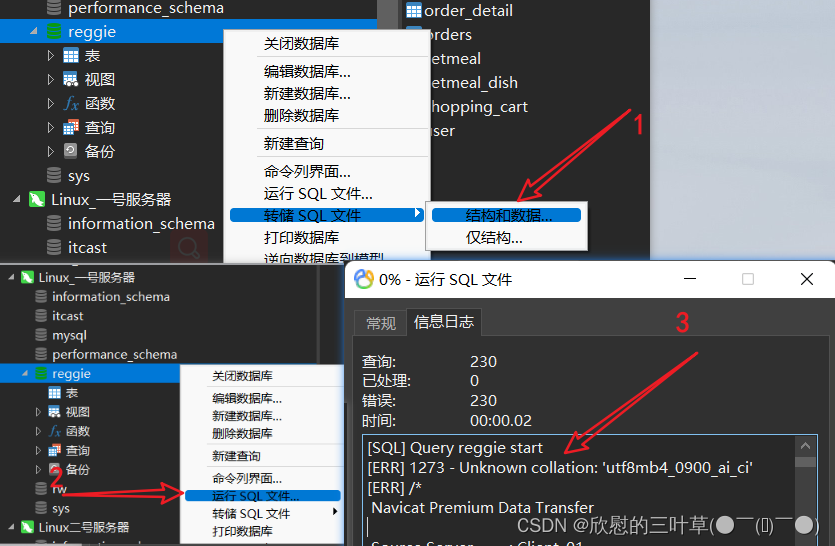
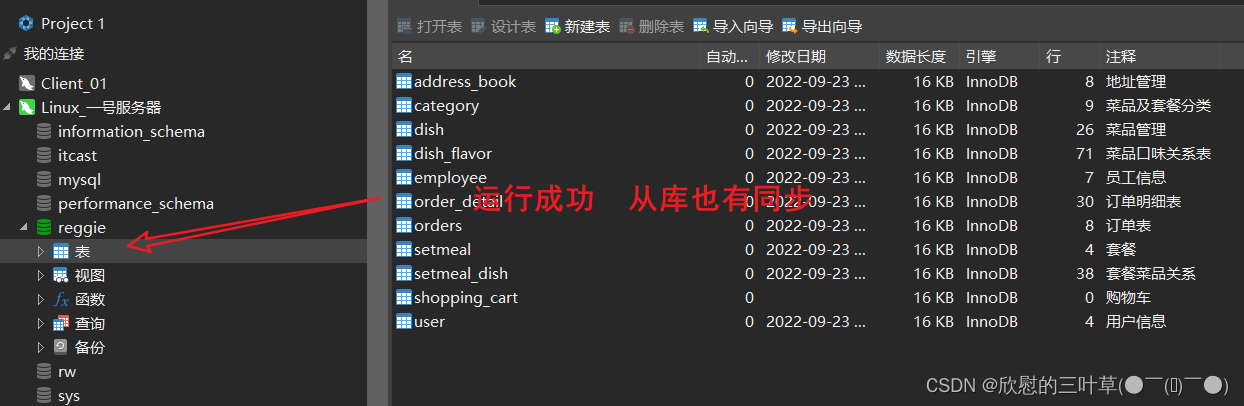
3. 方式二:使用命令行执行sql文件 |
|---|
 |
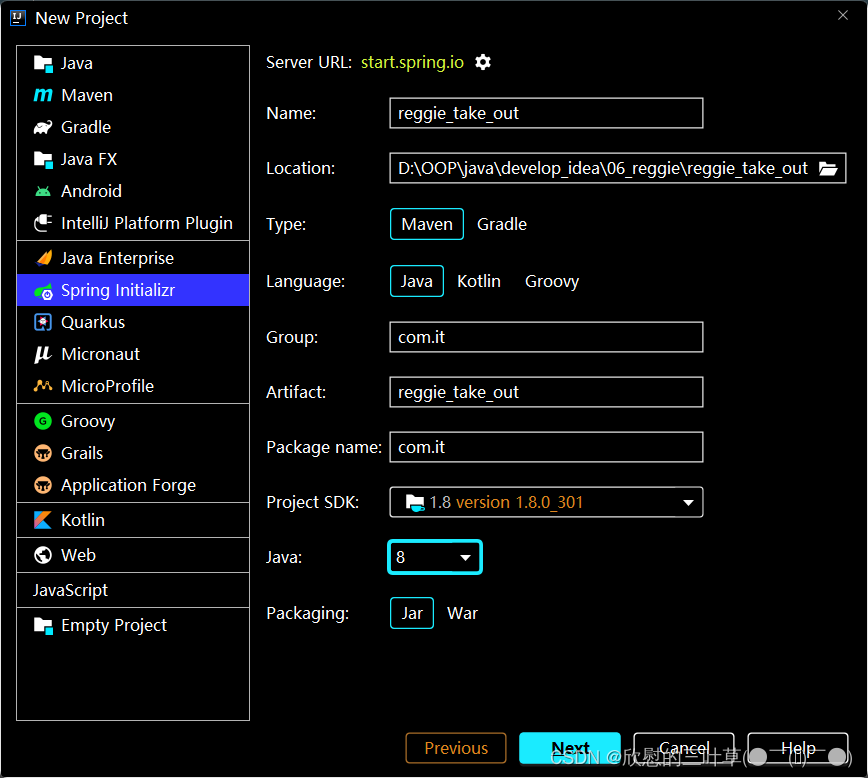
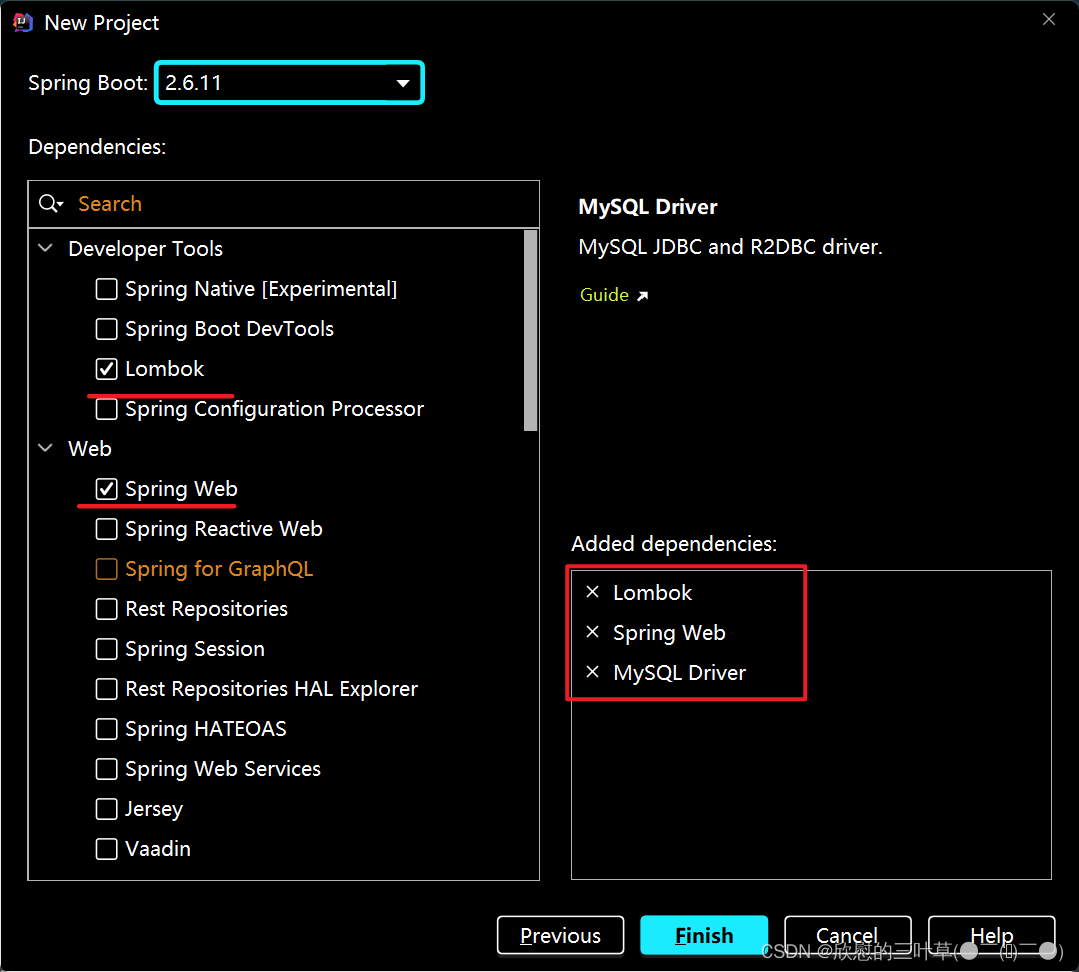
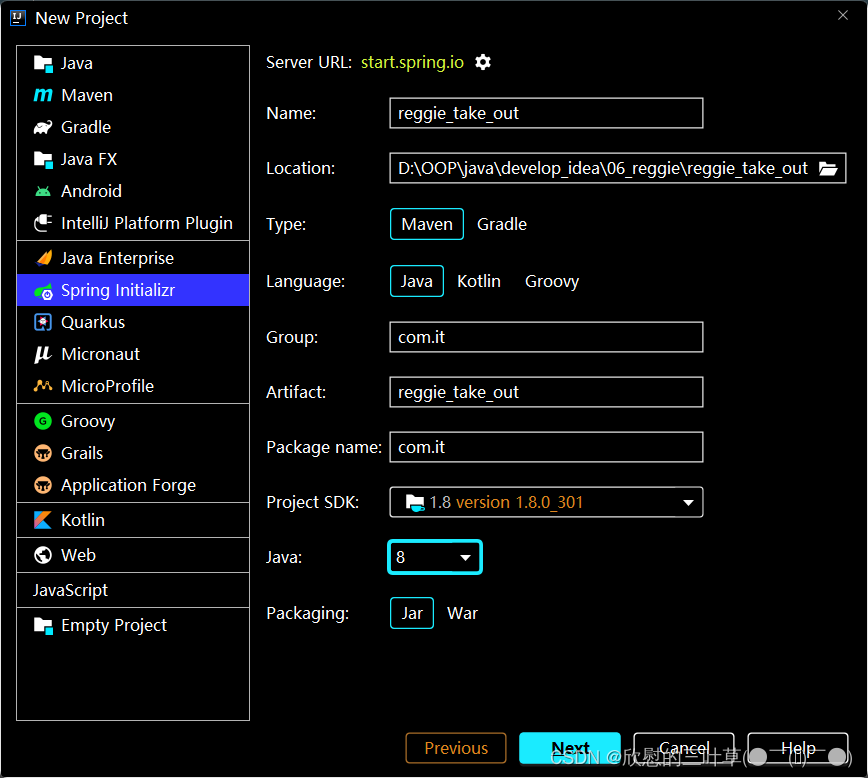
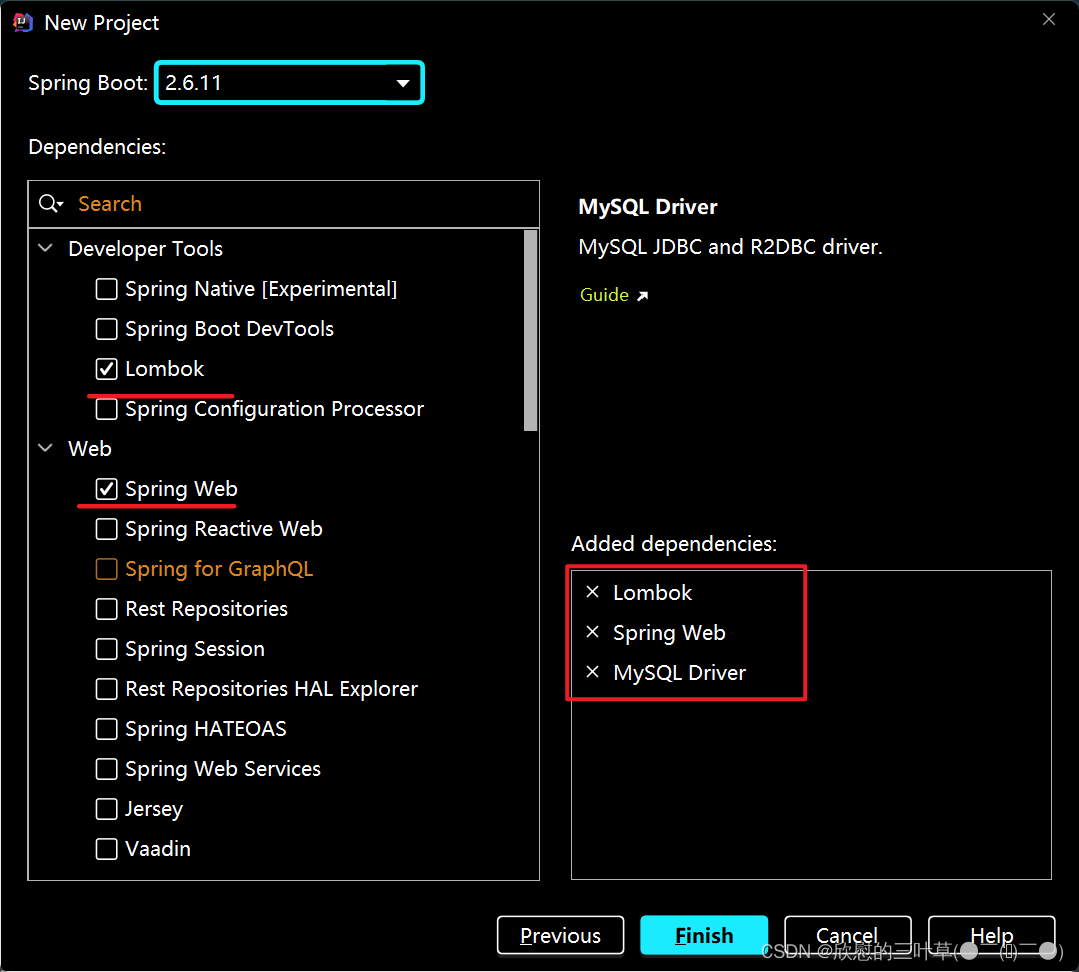
02. 创建SpringBoot项目
1. 创建项目 |
|---|
  |
<dependency>
<groupId>commons-lang</groupId>
<artifactId>commons-lang</artifactId>
<version>2.6</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>2.0.10</version>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.1</version>
</dependency>
server:
port: 8080
spring:
application:
name: reggie_take_out
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/reggie?serverTimezone=Asia/Shanghai&useUnicode=true&characterEncoding=utf-8
username: root
password: root
mybatis-plus:
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
map-underscore-to-camel-case: true
global-config:
db-config:
id-type: assign_id
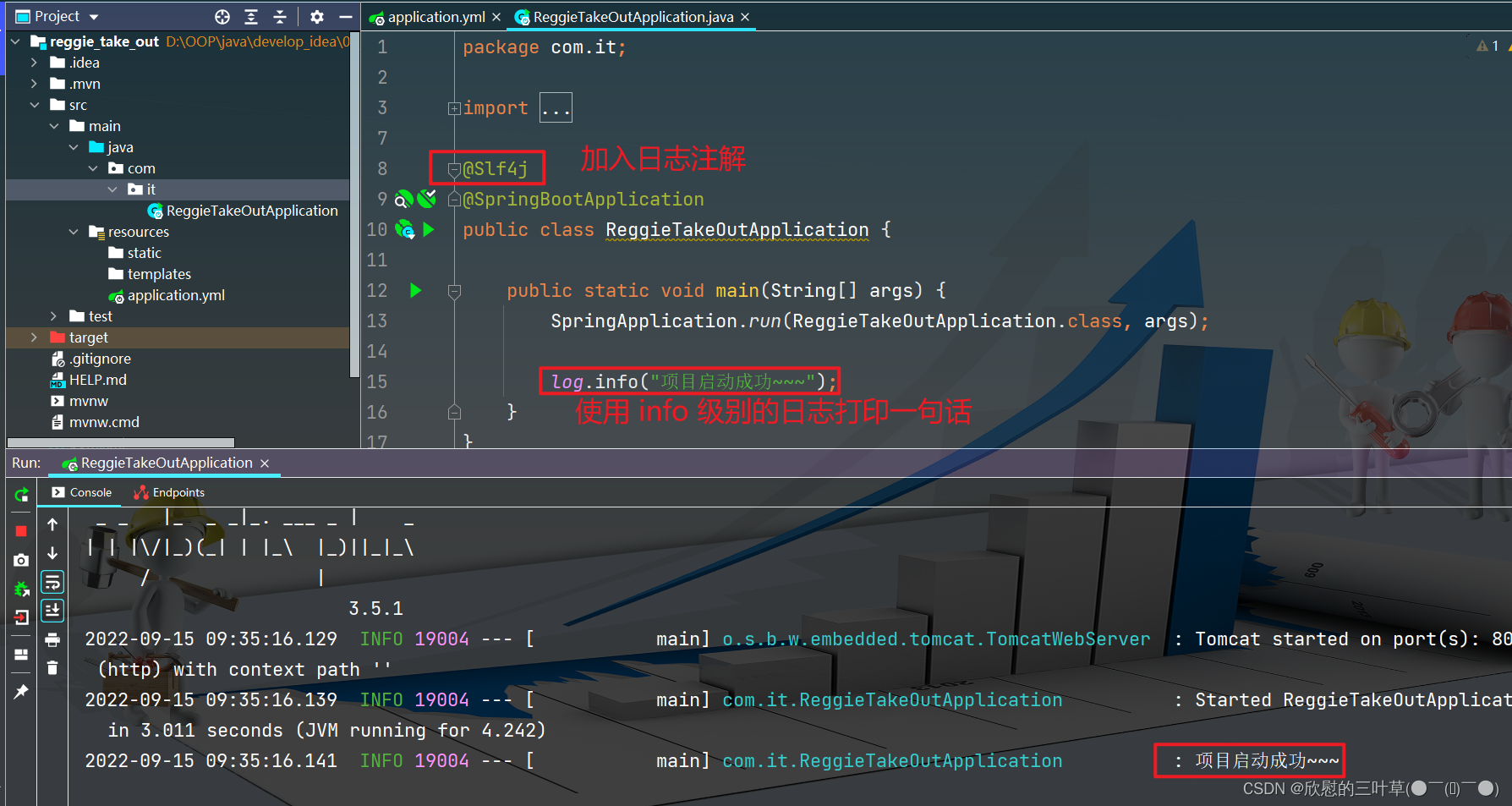
4. 创建启动类 |
|---|
 |
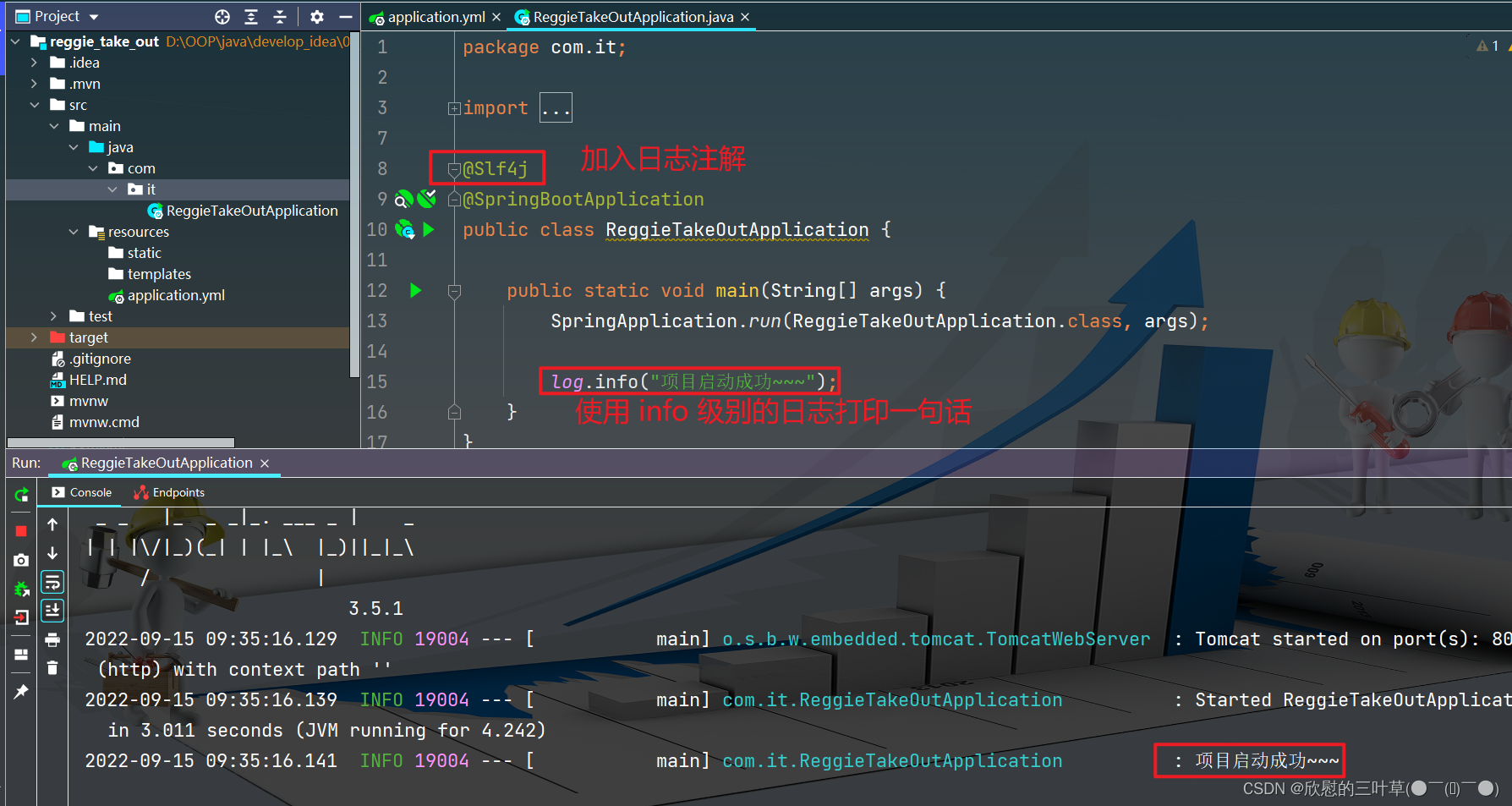
@Slf4j
@SpringBootApplication
public class ReggieTakeOutApplication {
public static void main(String[] args) {
SpringApplication.run(ReggieTakeOutApplication.class, args);
log.info("项目启动成功~~~");
}
}
03. 导入静态资源
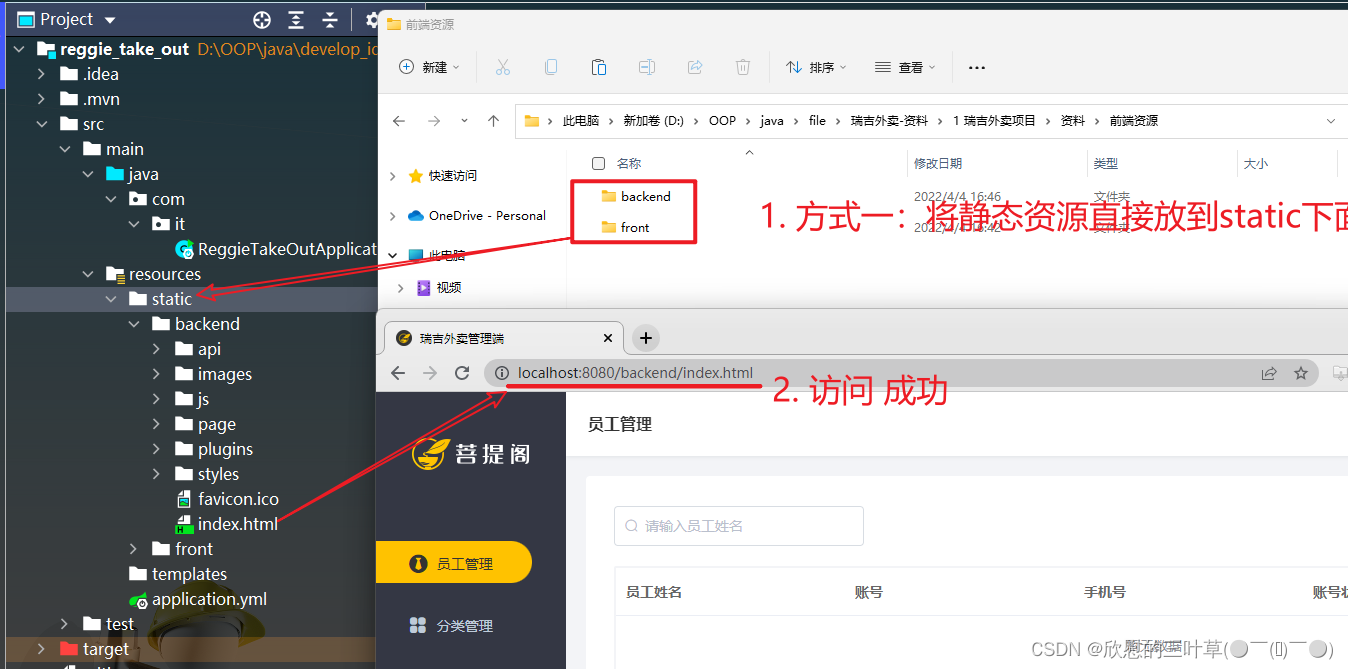
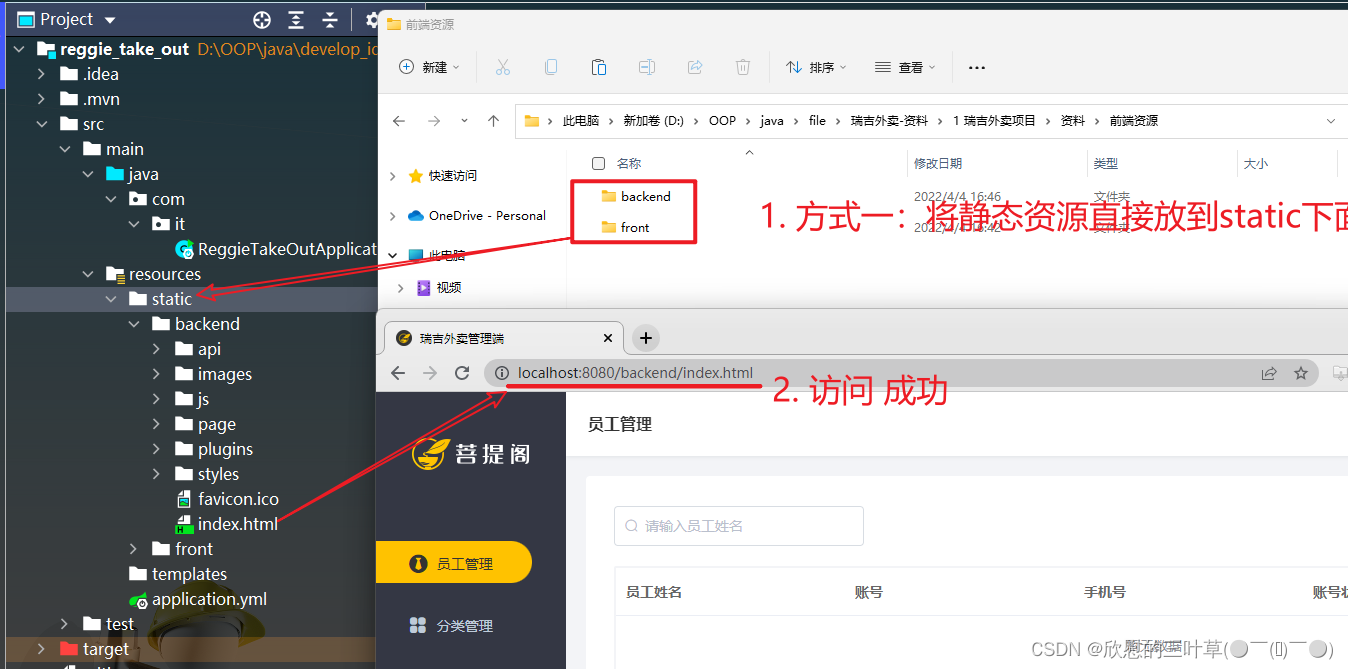
1. 方式一:(直接放到static目录下) |
|---|
 |
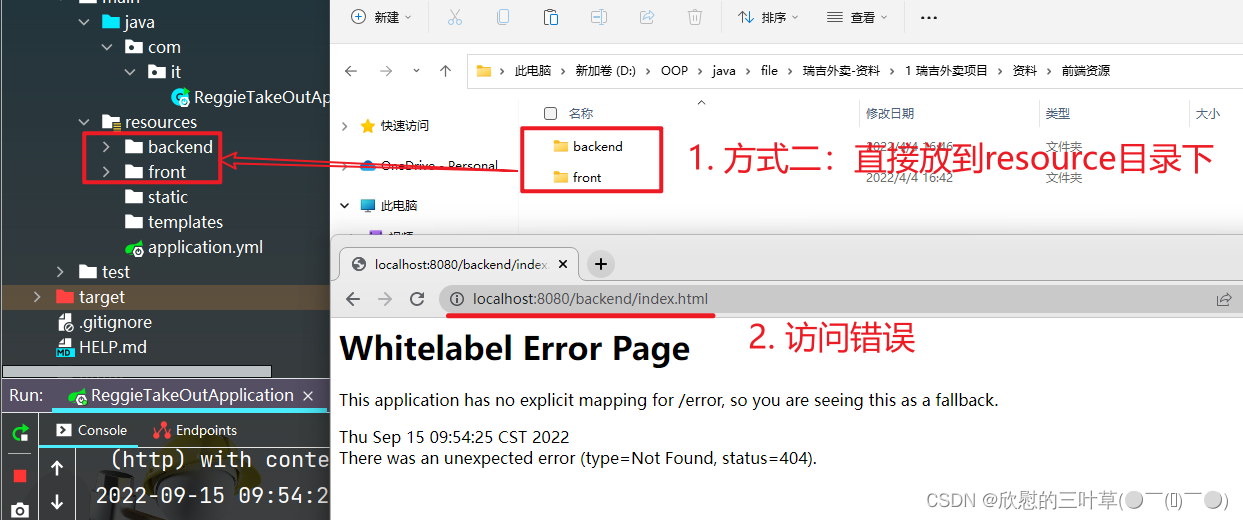
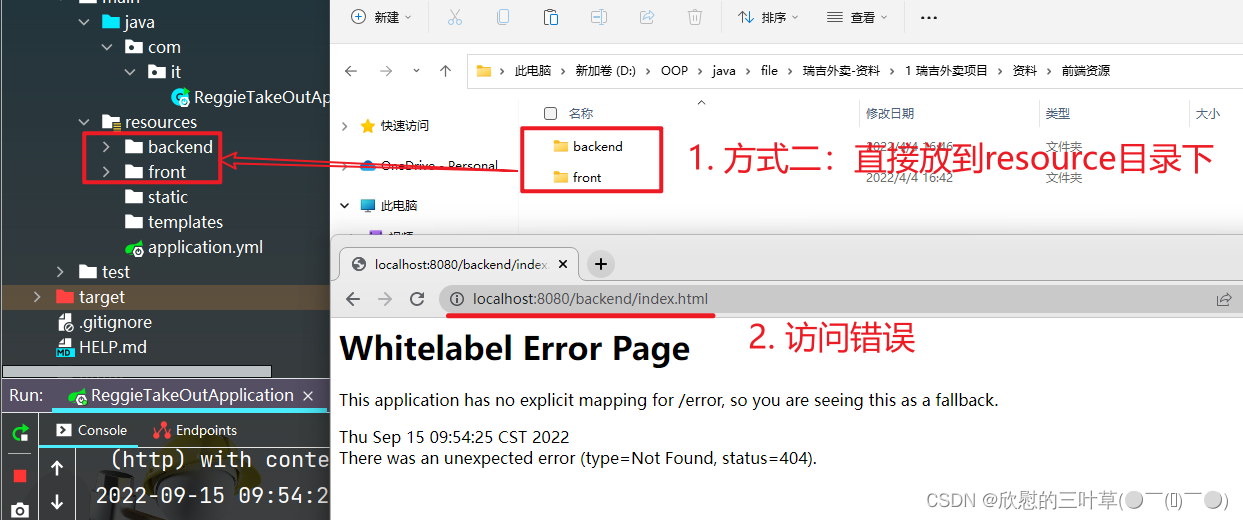
2. 方式二:直接放到resource目录下 |
|---|
 |
|
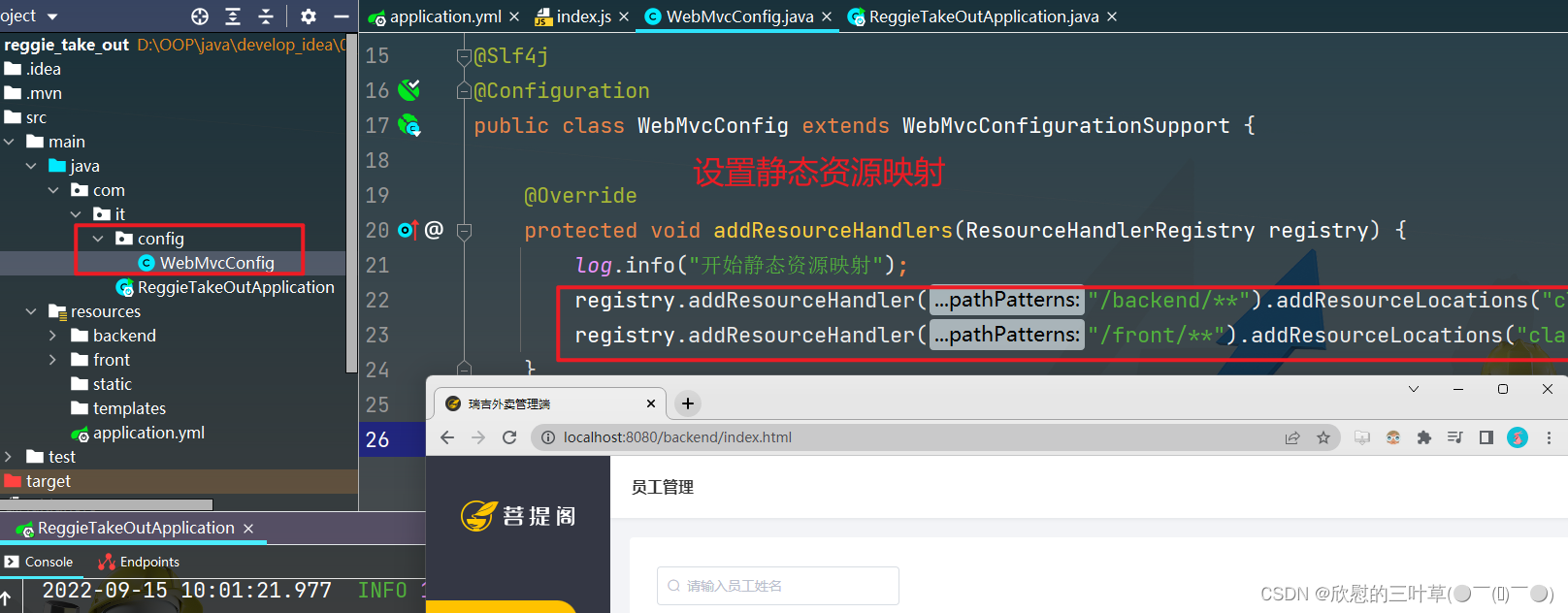
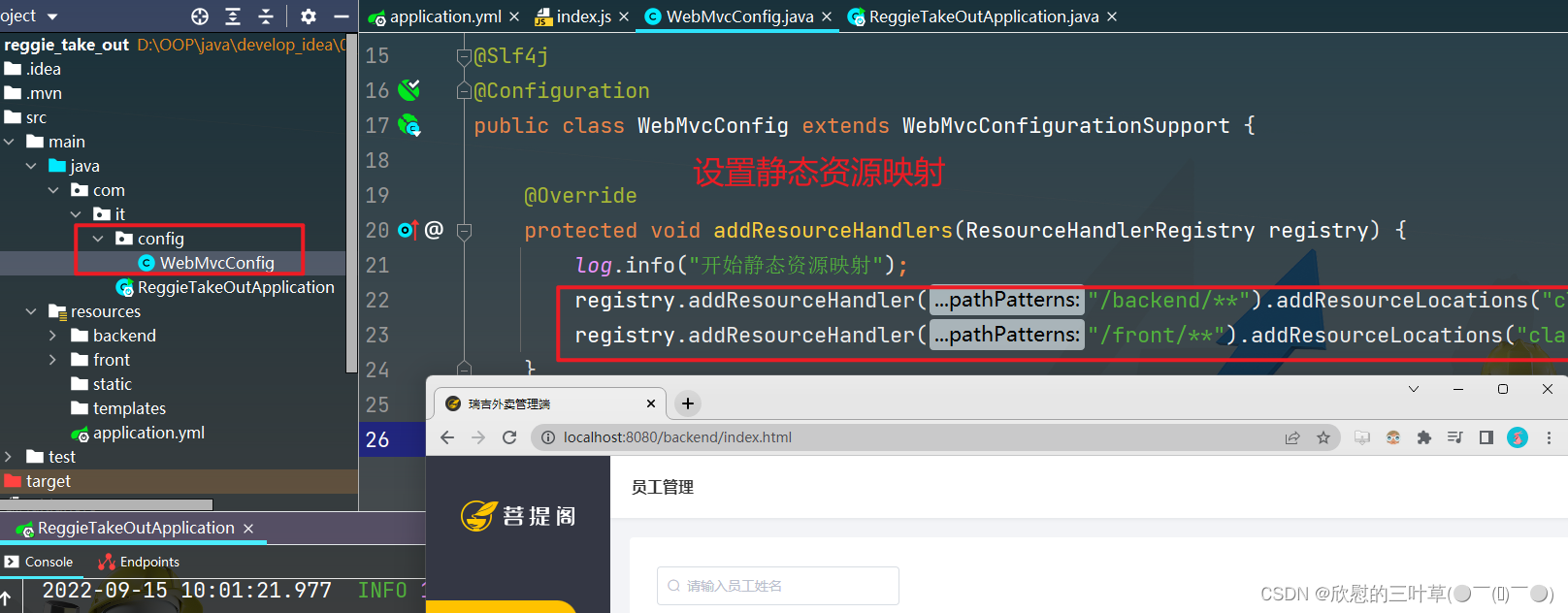
3. 解决方案(资源文件映射) |
|---|
 |
@Slf4j
@Configuration
public class WebMvcConfig extends WebMvcConfigurationSupport {
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
log.info("开始静态资源映射");
registry.addResourceHandler("/backend/**").addResourceLocations("classpath:/backend/");
registry.addResourceHandler("/front/**").addResourceLocations("classpath:/front/");
}
}
④:后台登录功能开发
01. 需求分析
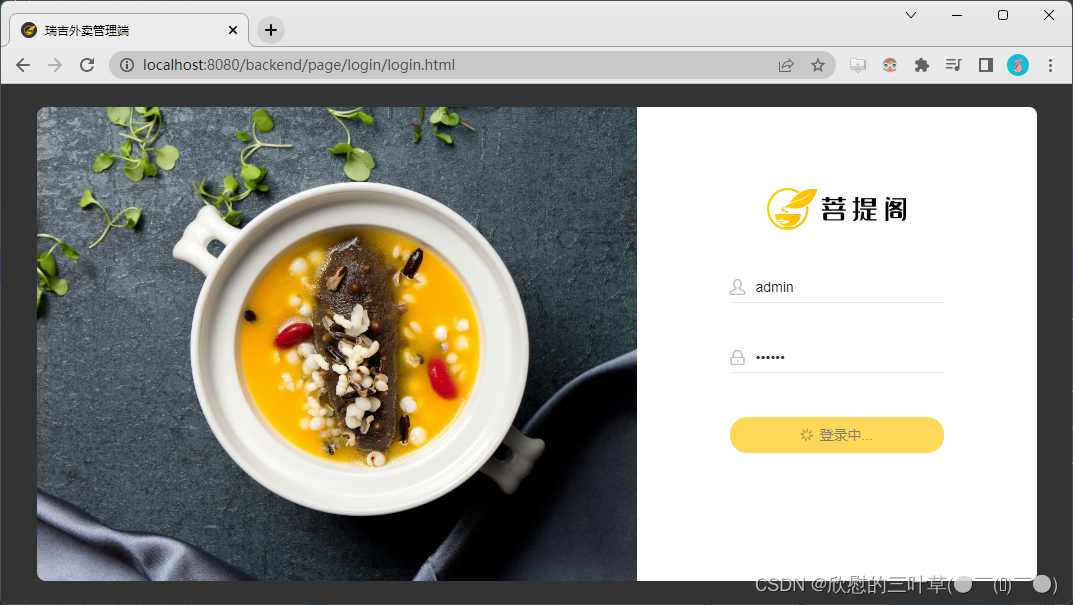
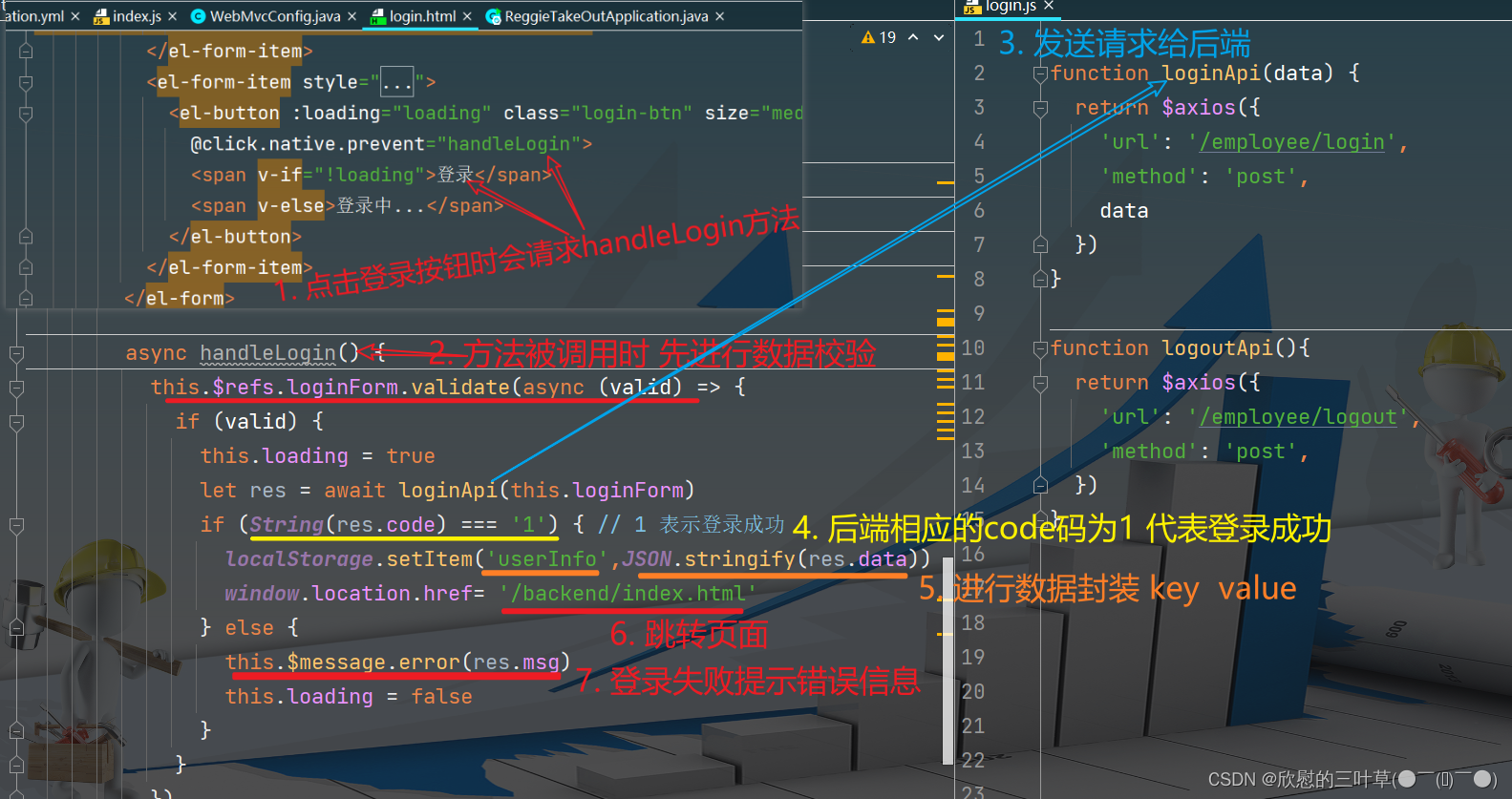
1. 登录页面展示(http://localhost:8080/backend/page/login/login.html) |
|---|
 |
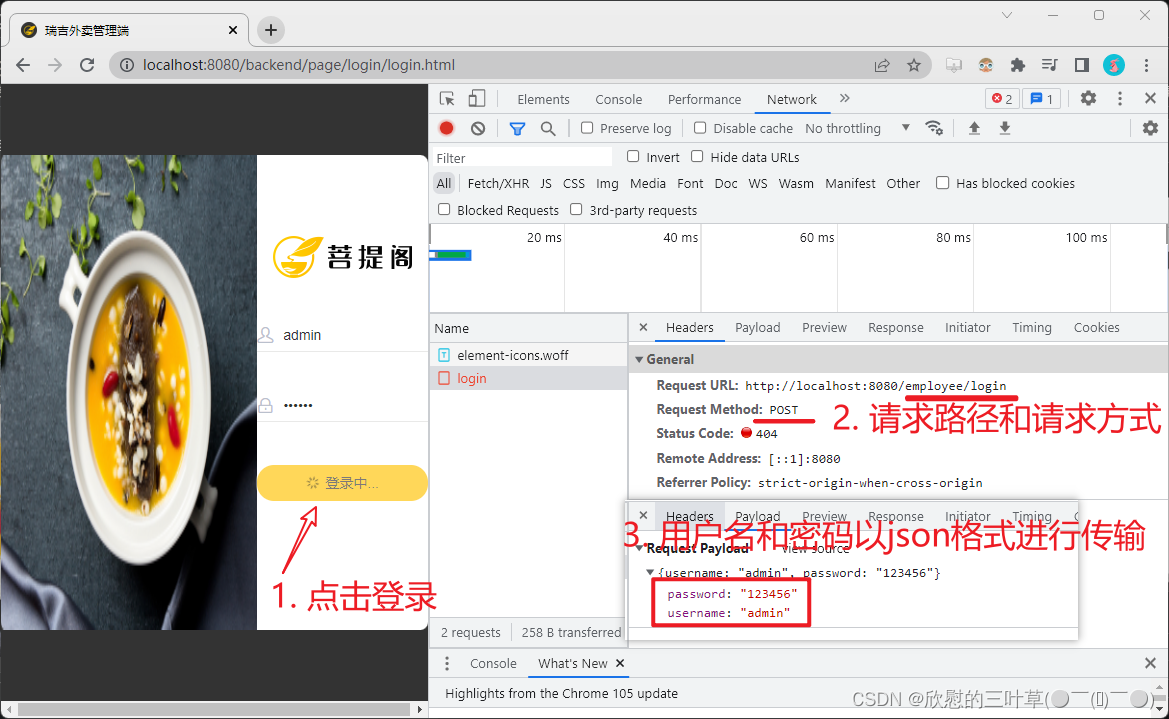
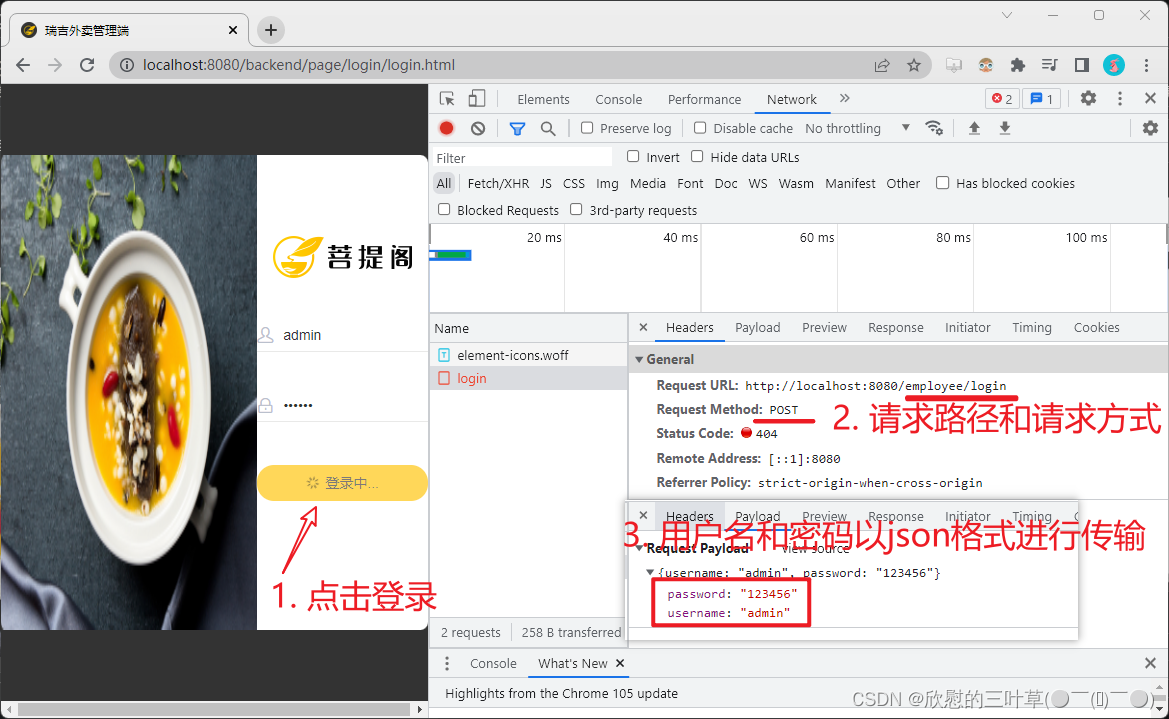
2. 查看登录请求信息 |
|---|
  |
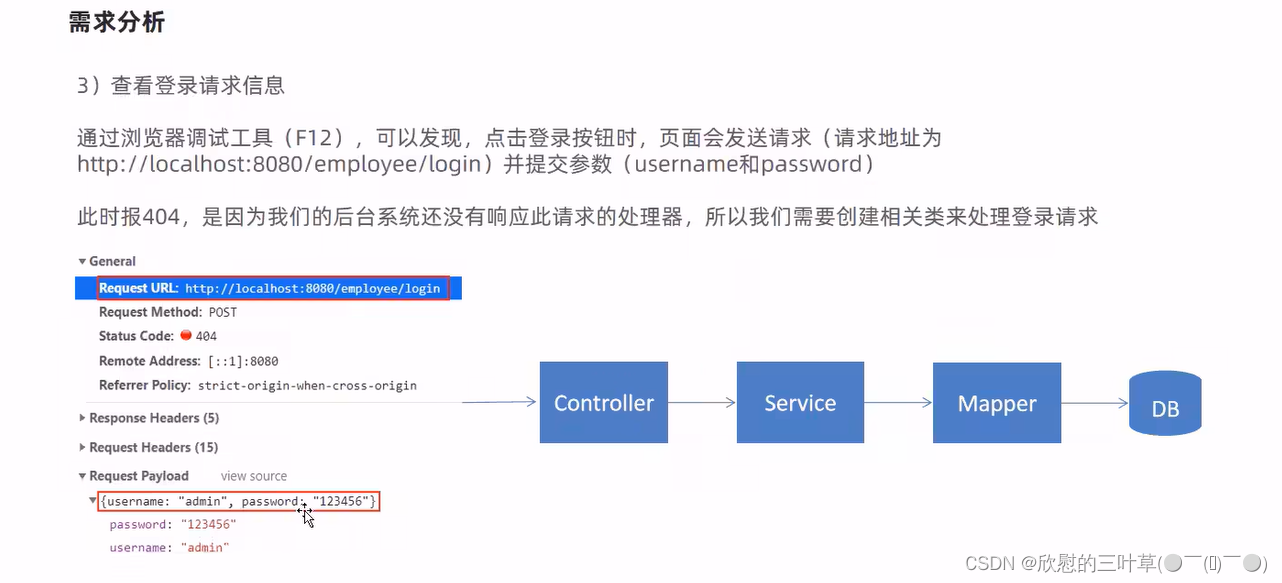
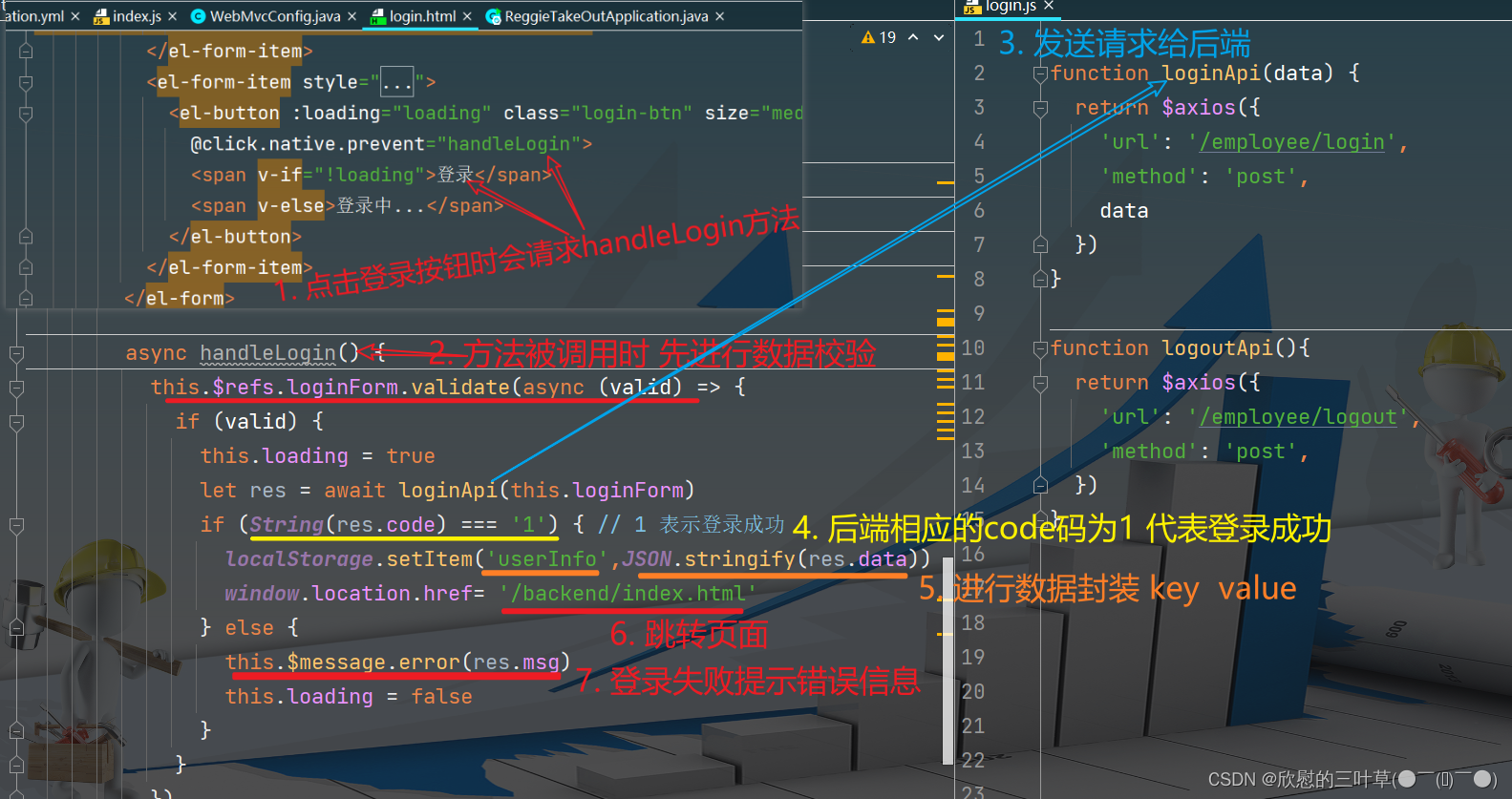
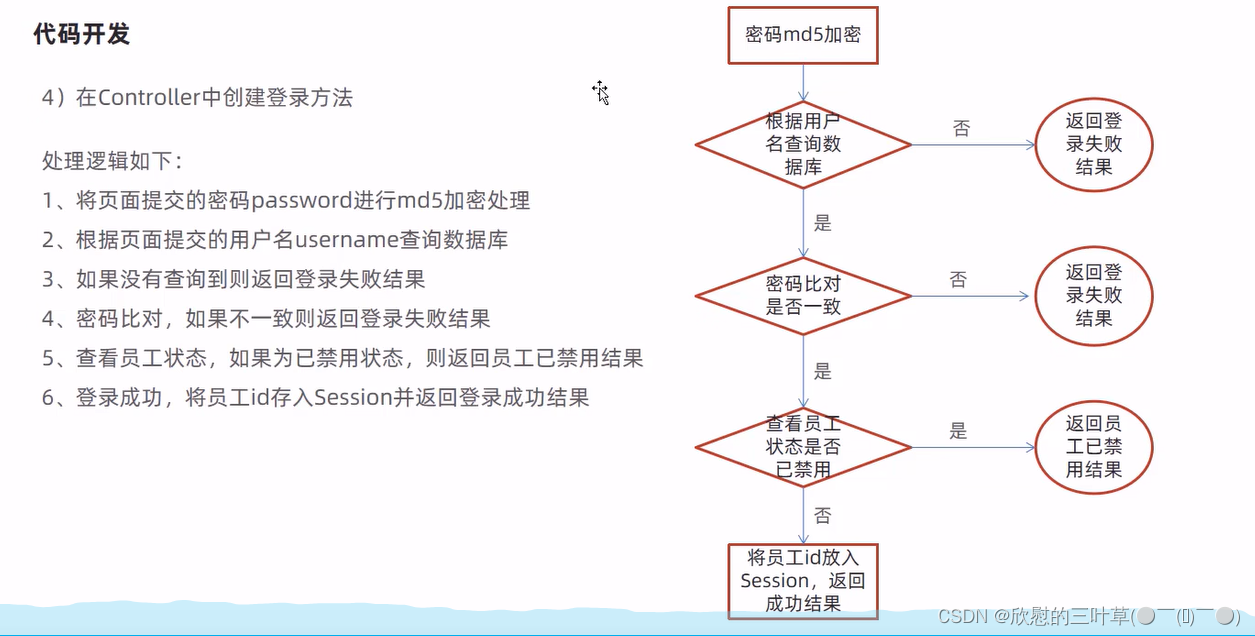
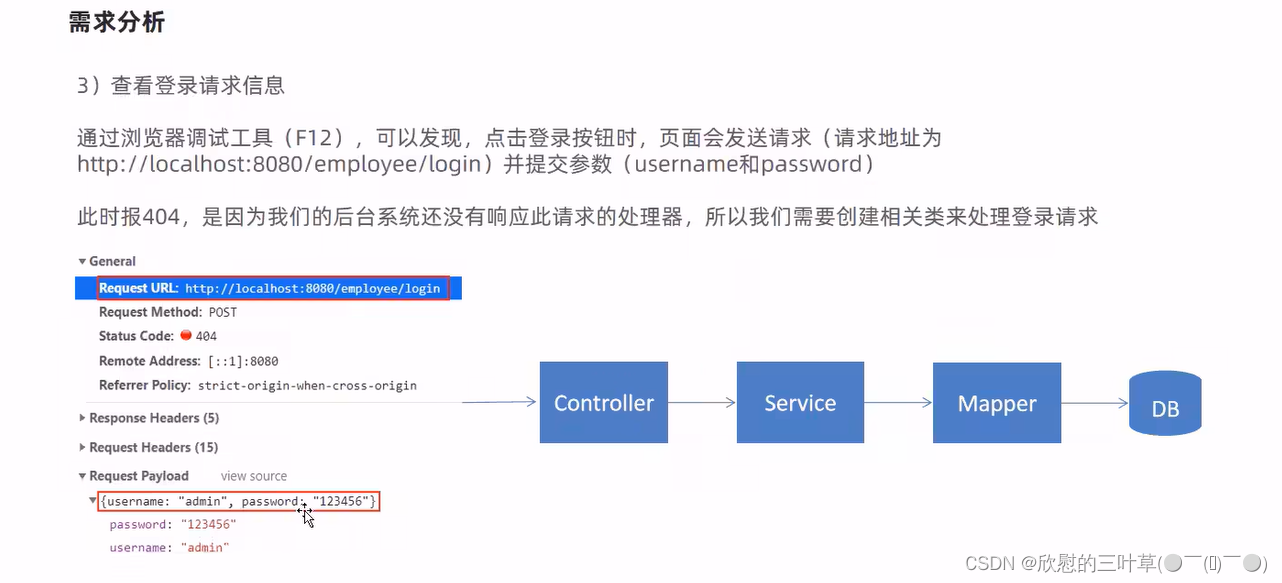
3. 请求流程 |
|---|
 |
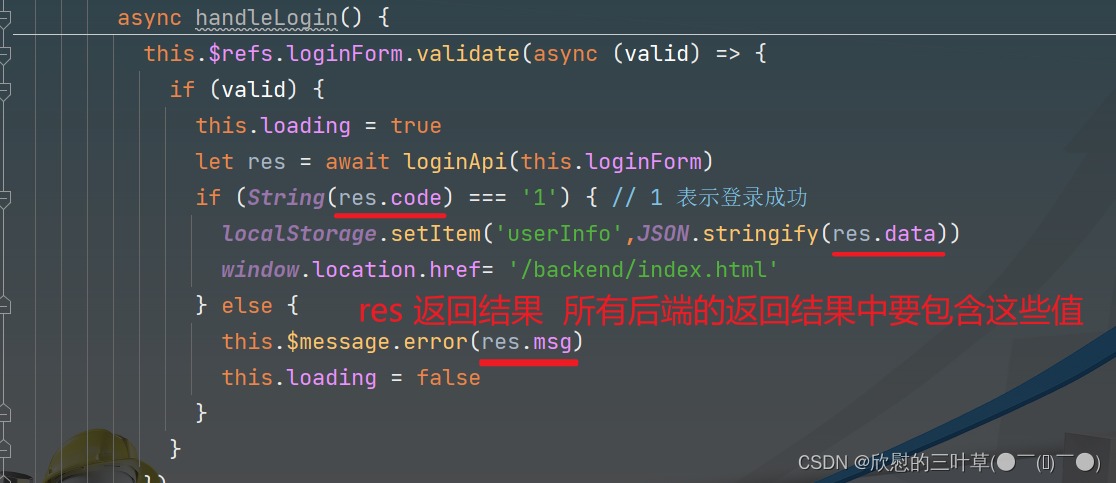
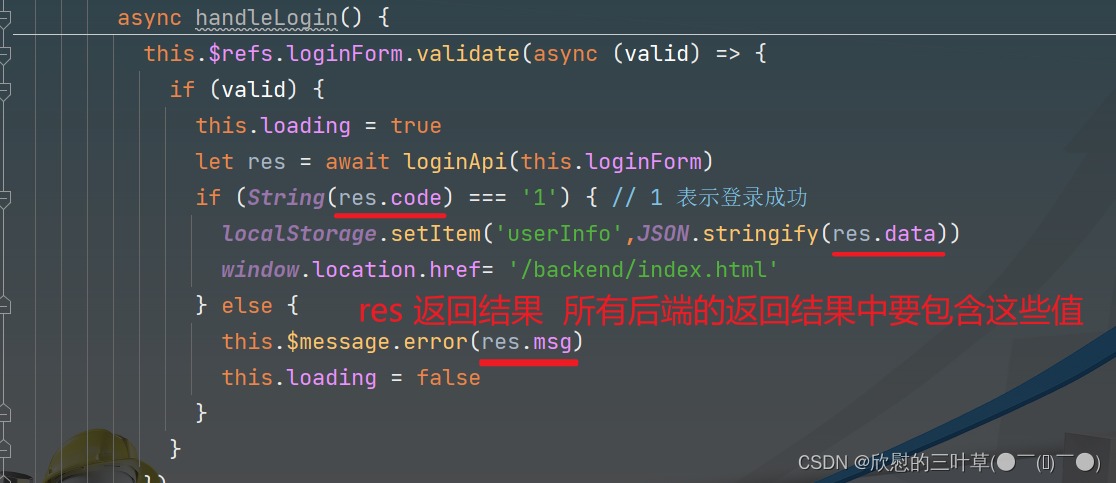
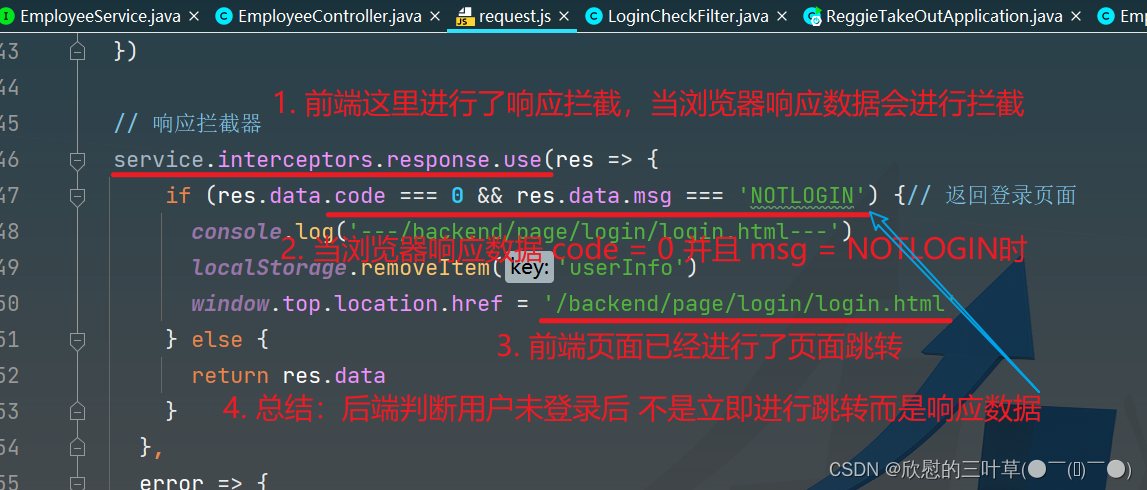
4. 注意(响应数据) |
|---|
 |
02. 代码开发(Controller,Service,Mapper、实体类)
1. 创建实体类Employee,和employee表进行映射(entity包下) |
|---|
package com.it.entity;
@Data
public class Employee implements Serializable {
private static final long serialVersionUID = 1L;
private Long id;
private String username;
private String name;
private String password;
private String phone;
private String sex;
private String idNumber;
private Integer status;
private LocalDateTime createTime;
private LocalDateTime updateTime;
@TableField(fill = FieldFill.INSERT)
private Long createUser;
@TableField(fill = FieldFill.INSERT_UPDATE)
private Long updateUser;
}
2. 创建EmployeeMapper(mapper包下) |
|---|
@Mapper
public interface EmployeeMapper extends BaseMapper<Employee> {
}
3. 创建EmployeeService(service包下)及实现类EmployeeServiceImpl(service.impl包下) |
|---|
public interface EmployeeService extends IService<Employee> {
}
@Service
public class EmployeeServiceImpl extends ServiceImpl<EmployeeMapper, Employee> implements EmployeeService {
}
4. 创建EmployeeController(controller包下) |
|---|
@Slf4j
@RestController
@RequestMapping("/employee")
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
}
03. 代码开发(导入返回结果类R )
此类是一个通用结果类,服务端响应的所有结果最终都会包装成此种类型返回给前端页面
1. 创建common包 将返回结果类R 放到common包下 |
|---|
@Data
public class R<T> {
private Integer code;
private String msg;
private T data;
private Map map = new HashMap();
public static <T> R<T> success(T object) {
R<T> r = new R<T>();
r.data = object;
r.code = 1;
return r;
}
public static <T> R<T> error(String msg) {
R r = new R();
r.msg = msg;
r.code = 0;
return r;
}
public R<T> add(String key, Object value) {
this.map.put(key, value);
return this;
}
}
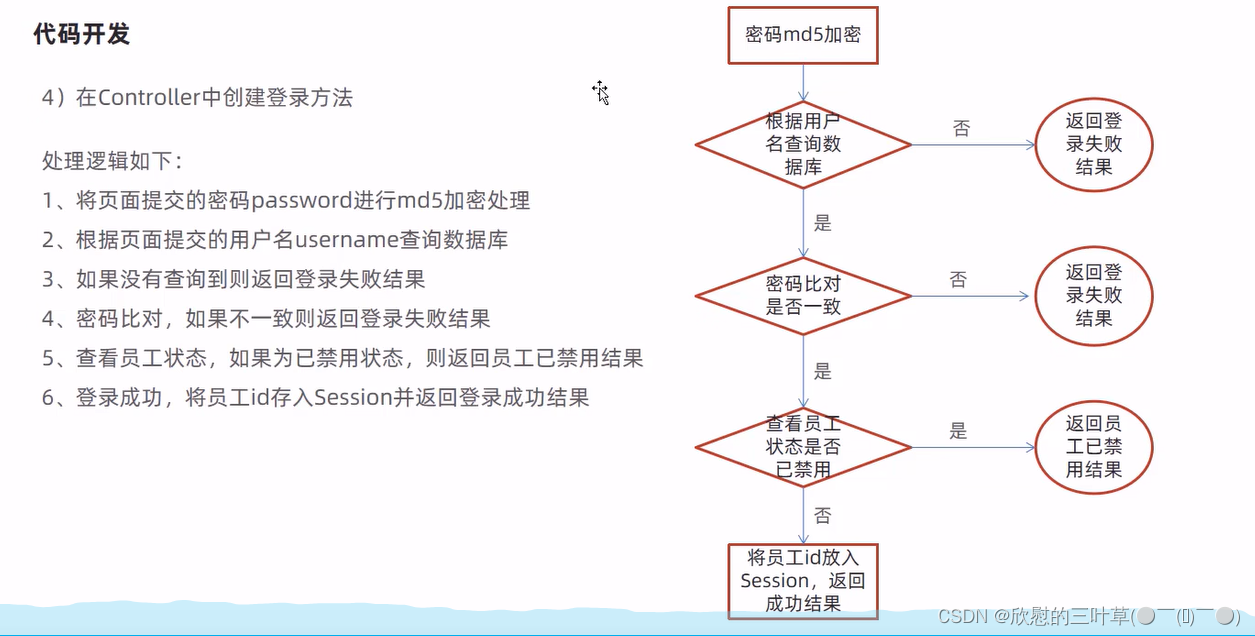
04. 代码开发(实现登录逻辑处理)

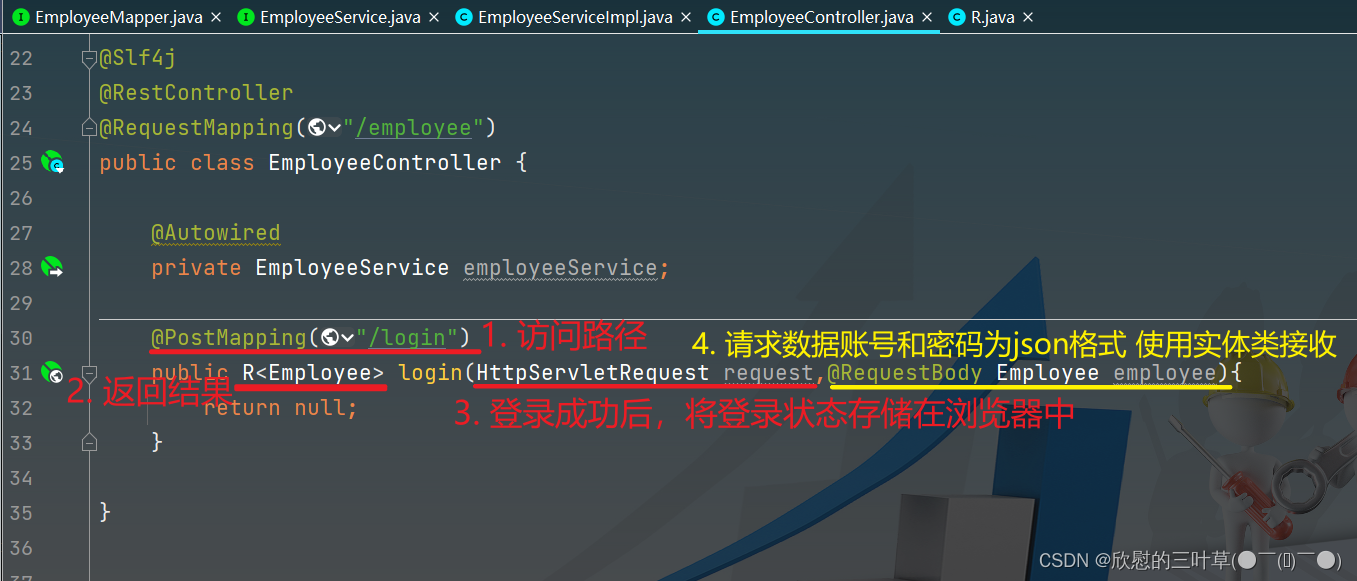
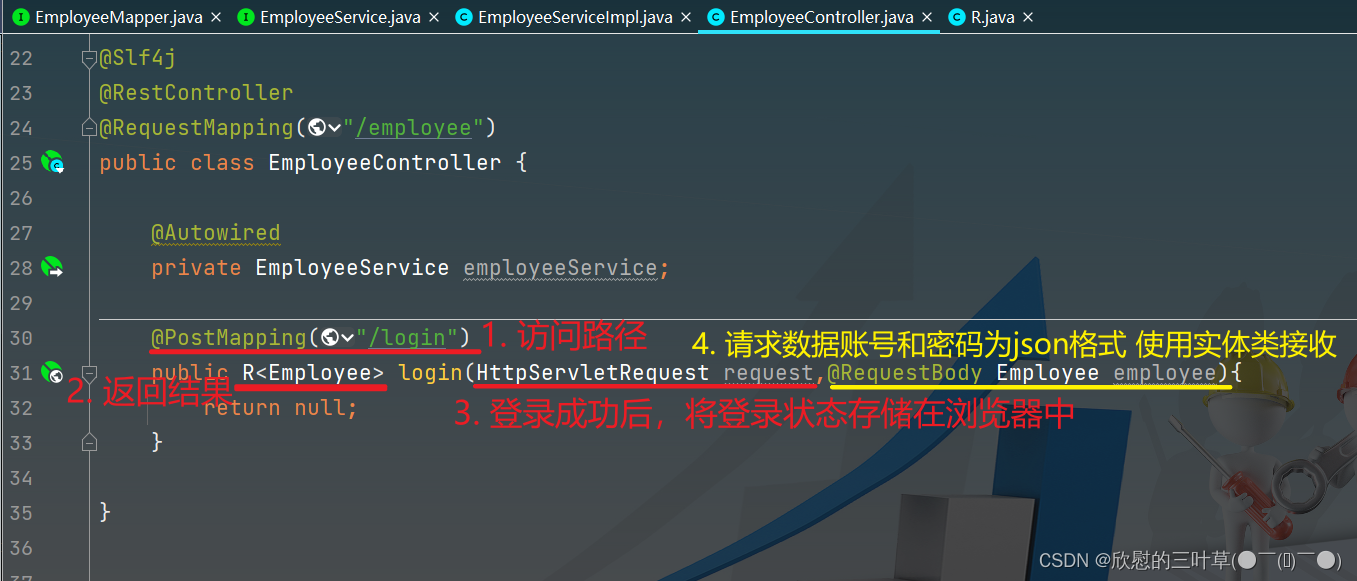
1. 创建登录方法 |
|---|
 |
@Slf4j
@RestController
@RequestMapping("/employee")
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
@PostMapping("/login")
public R<Employee> login(HttpServletRequest request,@RequestBody Employee employee){
String password = employee.getPassword();
password = DigestUtils.md5DigestAsHex(password.getBytes());
LambdaQueryWrapper<Employee> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(Employee ::getUsername,employee.getUsername());
Employee emp = employeeService.getOne(queryWrapper);
if (emp == null) {
return R.error("账号不存在!");
}
if (!emp.getPassword().equals(password)){
return R.error("密码错误!");
}
if (emp.getStatus() == 0){
return R.error("该账号已被禁用!");
}
request.getSession().setAttribute("employee",emp.getId());
return R.success(emp);
}
}
05. 代码开发(功能测试)
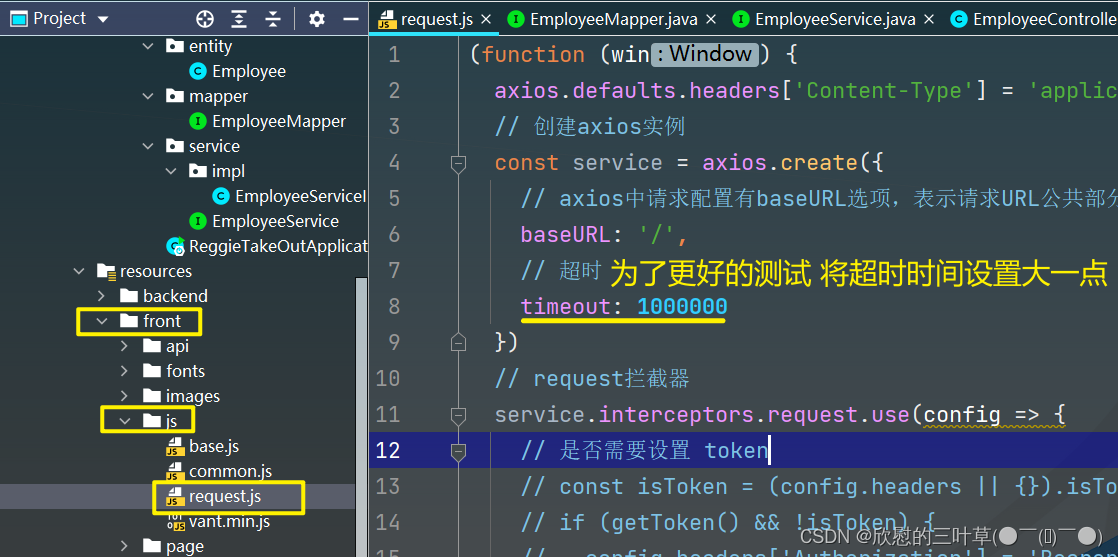
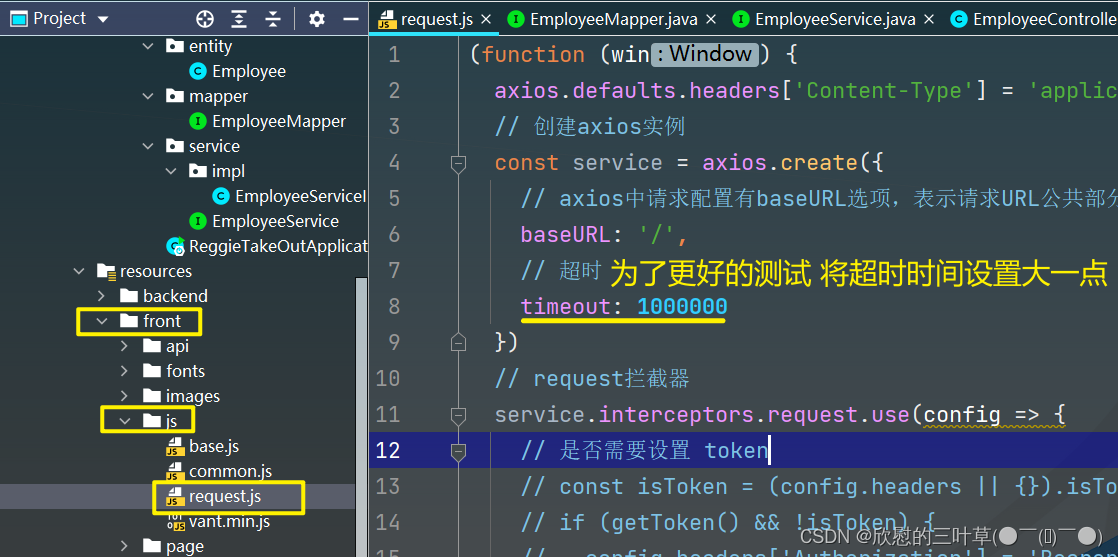
1. 修改超时时间(修改后最好清除一下缓存) |
|---|
 |
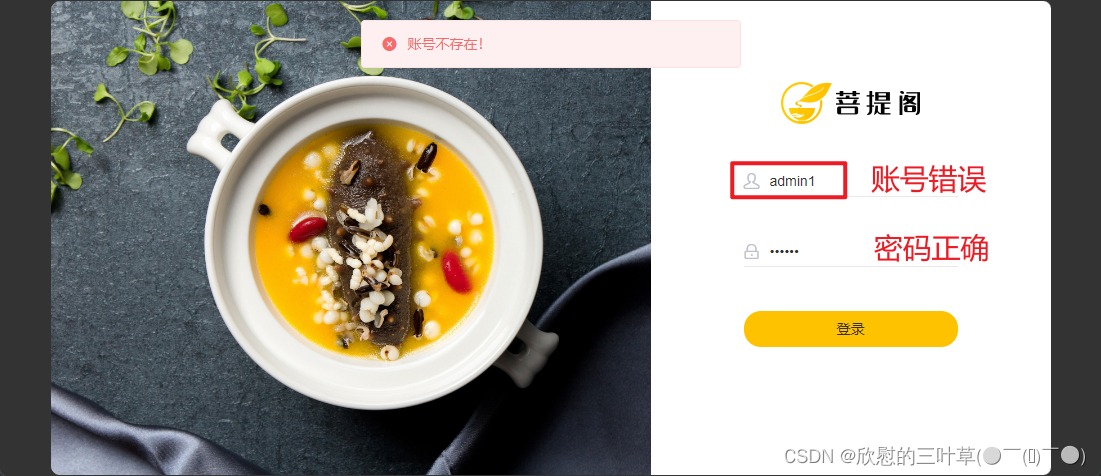
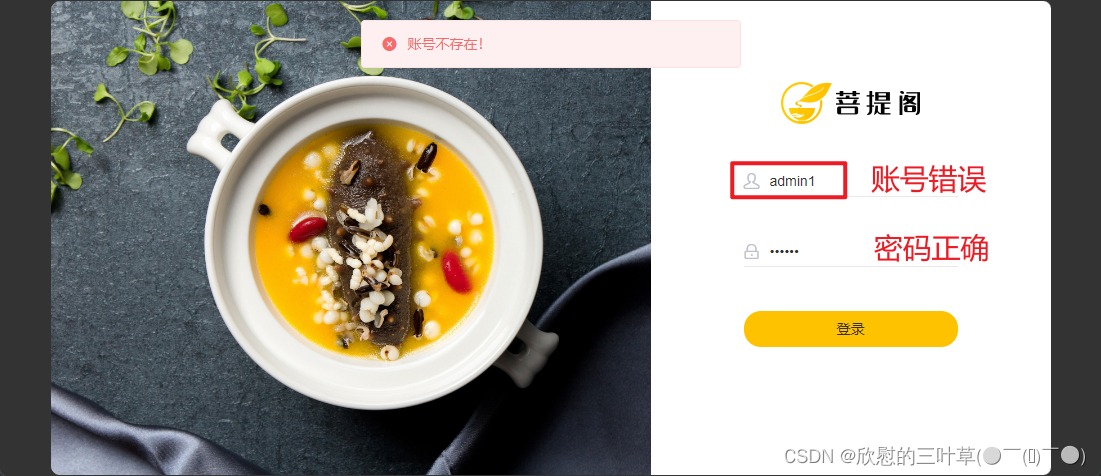
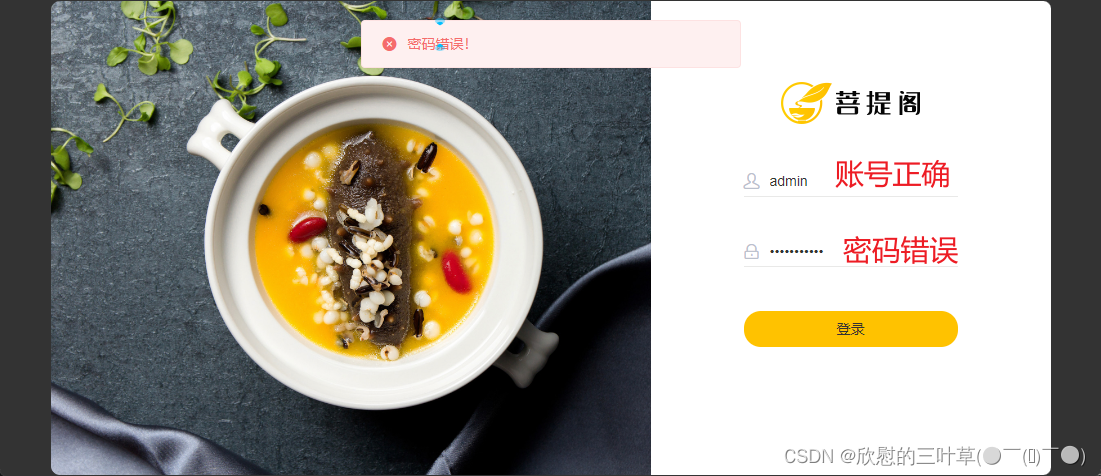
2. 测试一:账号错误 密码正确 |
|---|
 |
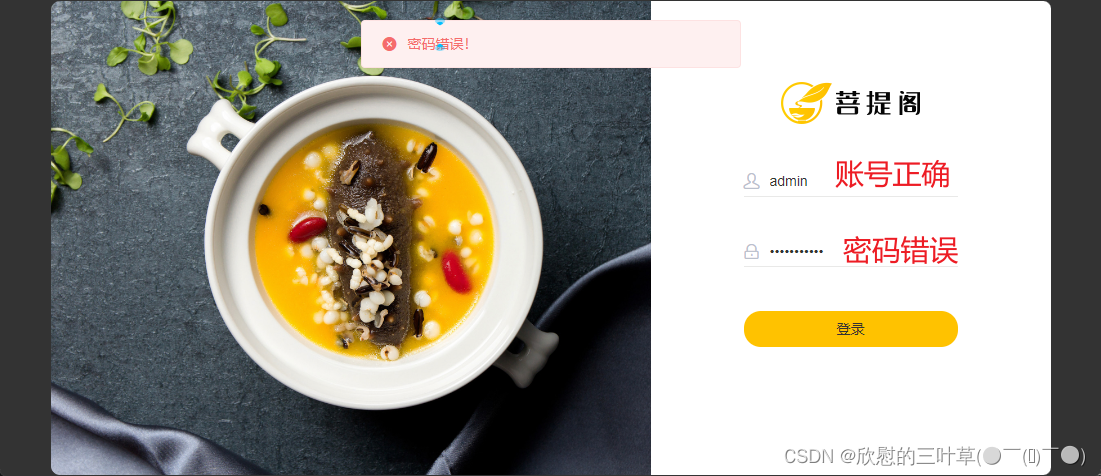
2. 测试二:账号正确 密码错误 |
|---|
 |
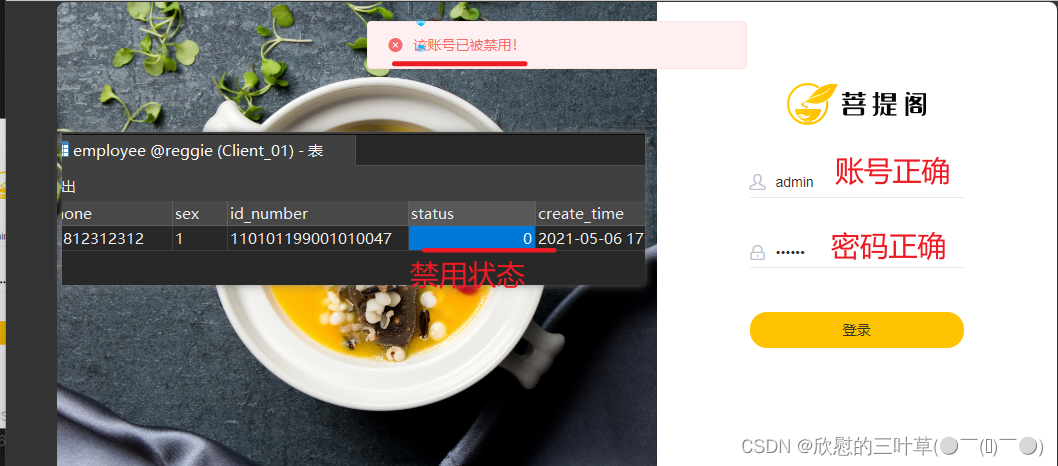
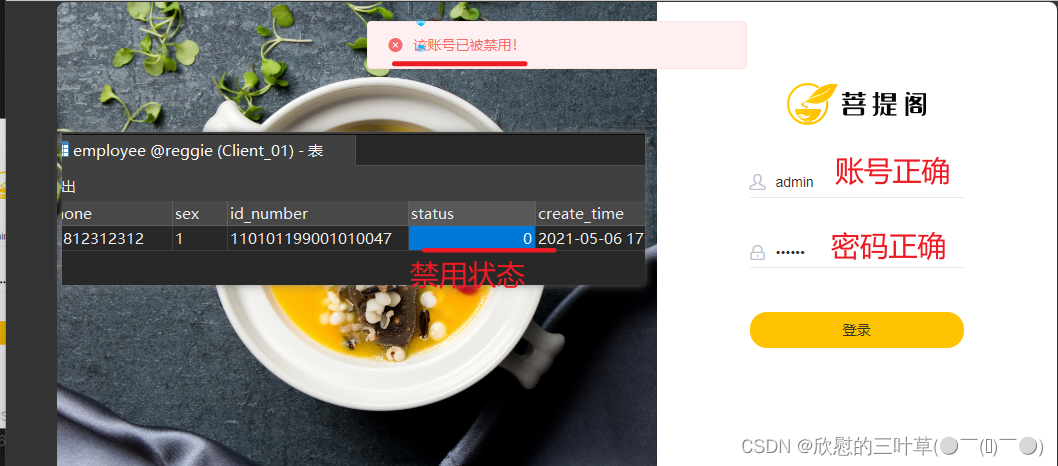
3. 测试三:手动修改数据库 (账号状态修改为 0 禁用) |
|---|
 |
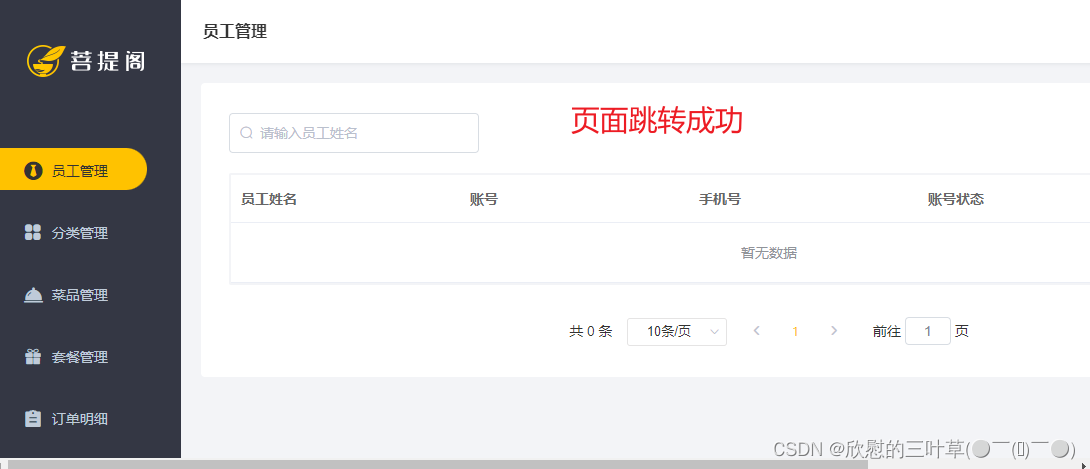
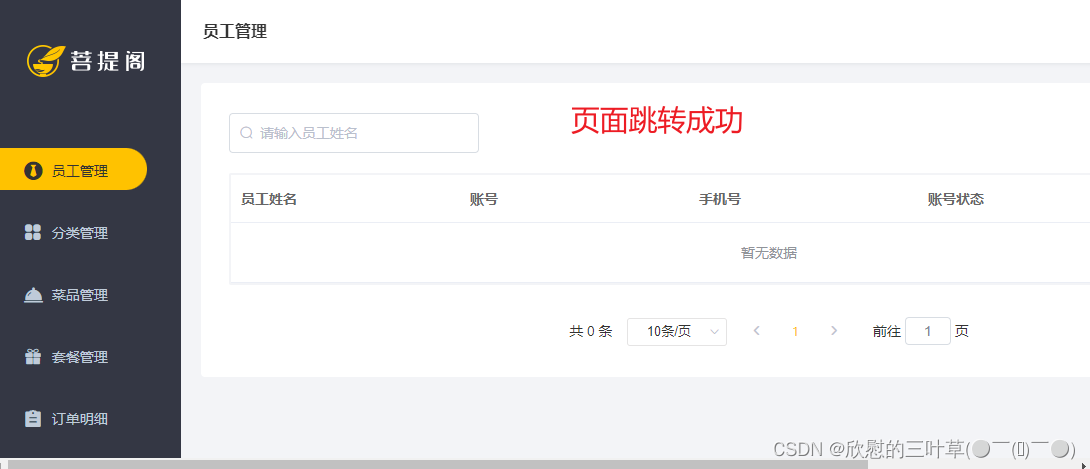
4. 测试四: 正常登录 (账号状态在修改为1) |
|---|
 |
⑤:后台退出功能开发
01. 需求分析

02. 代码实现
1. 在EmployeeController中创建退出方法 |
|---|
@PostMapping("/logout")
public R<String> logout(HttpServletRequest request){
request.getSession().removeAttribute("employee");
return R.success("退出成功!");
}
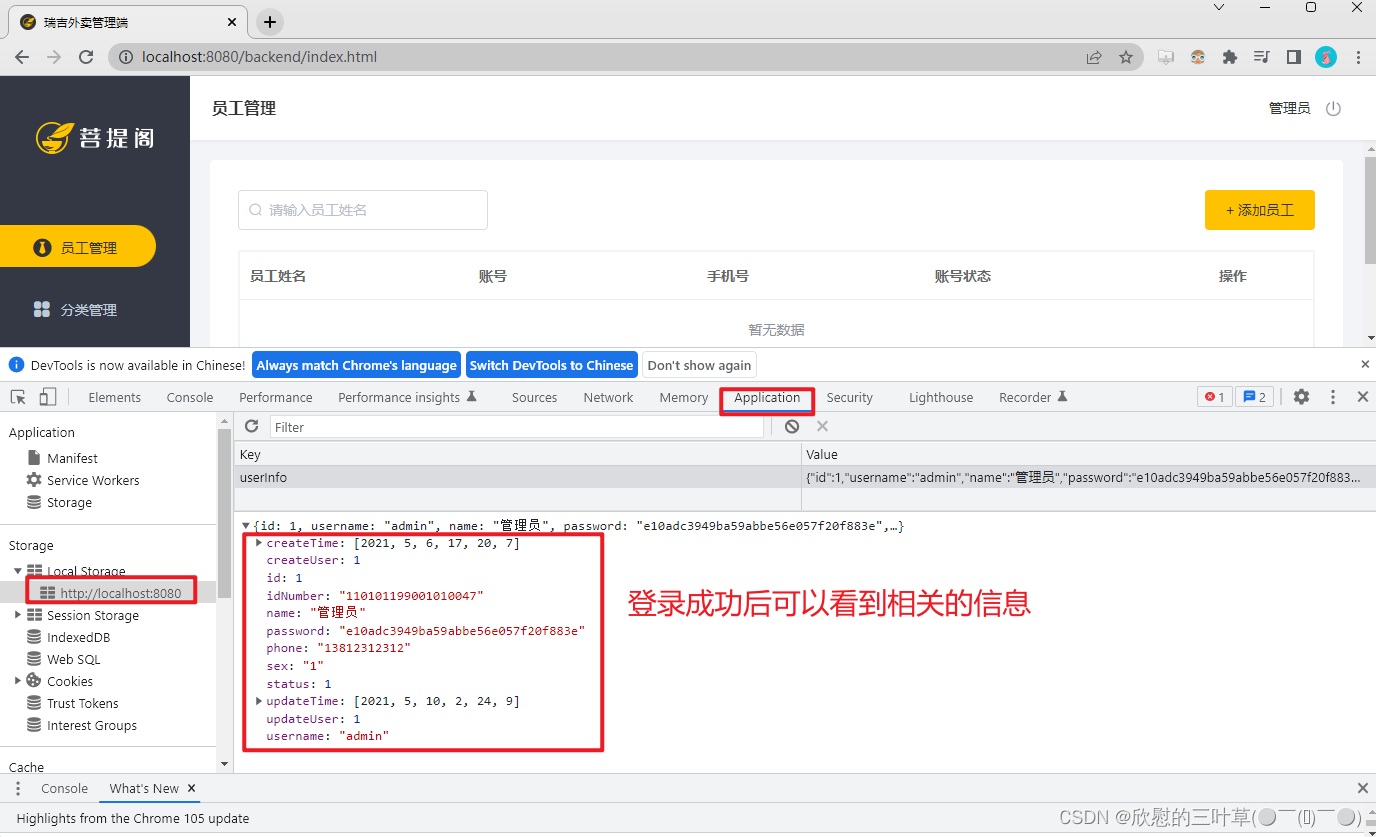
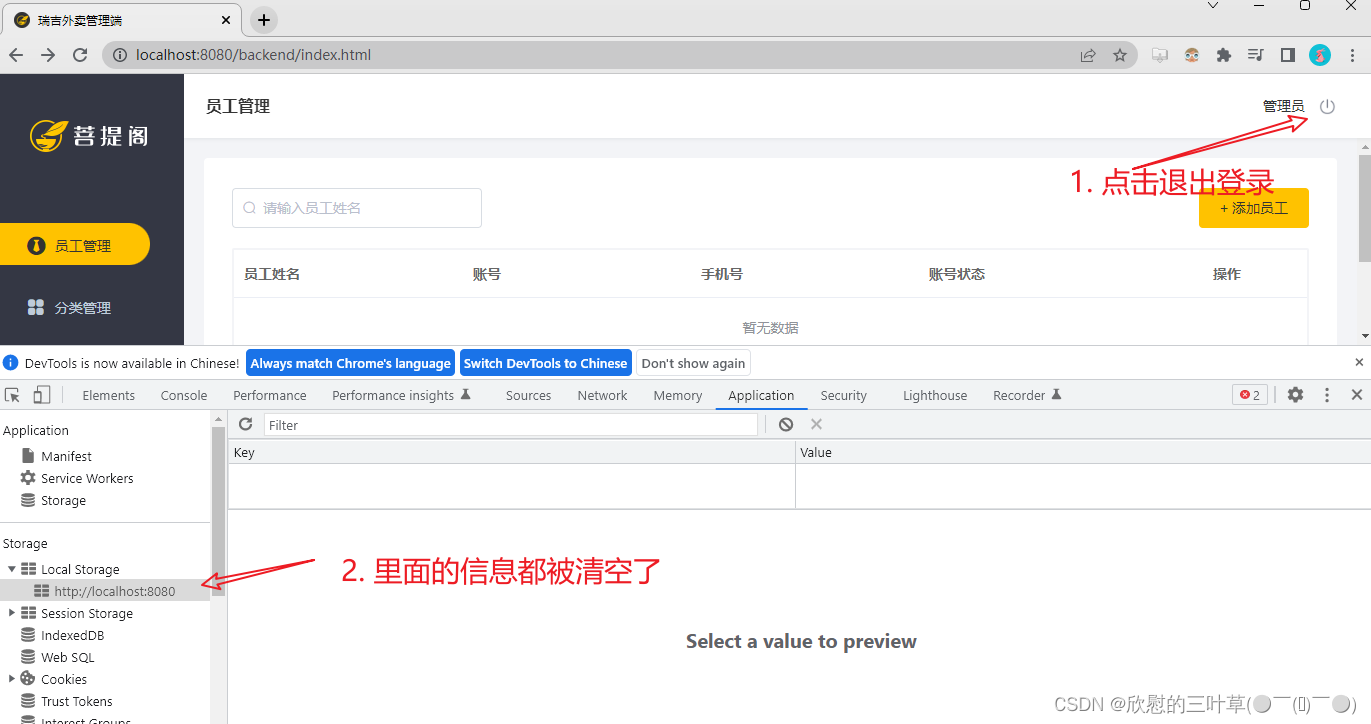
03. 退出功能测试
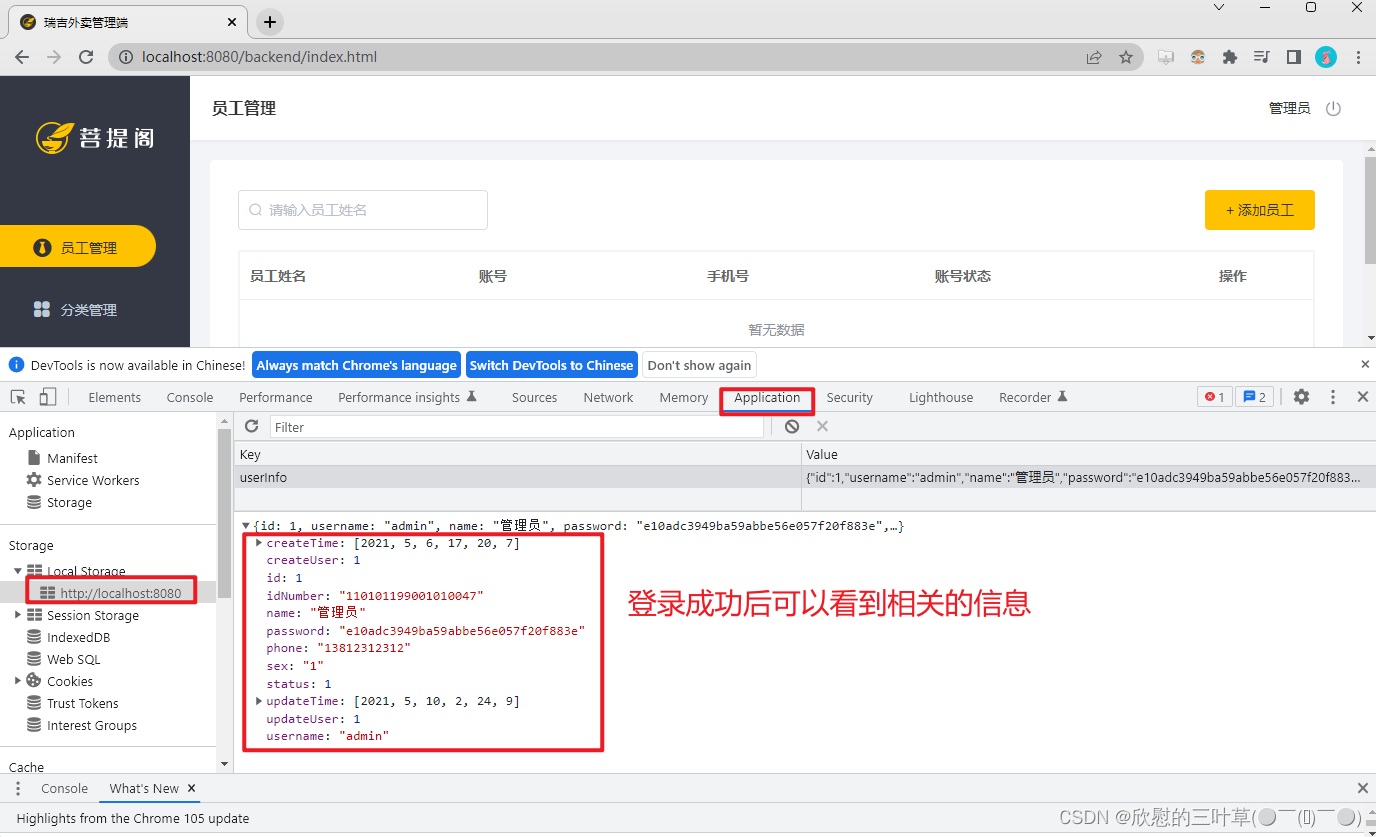
1. 登录成功时信息 |
|---|
 |
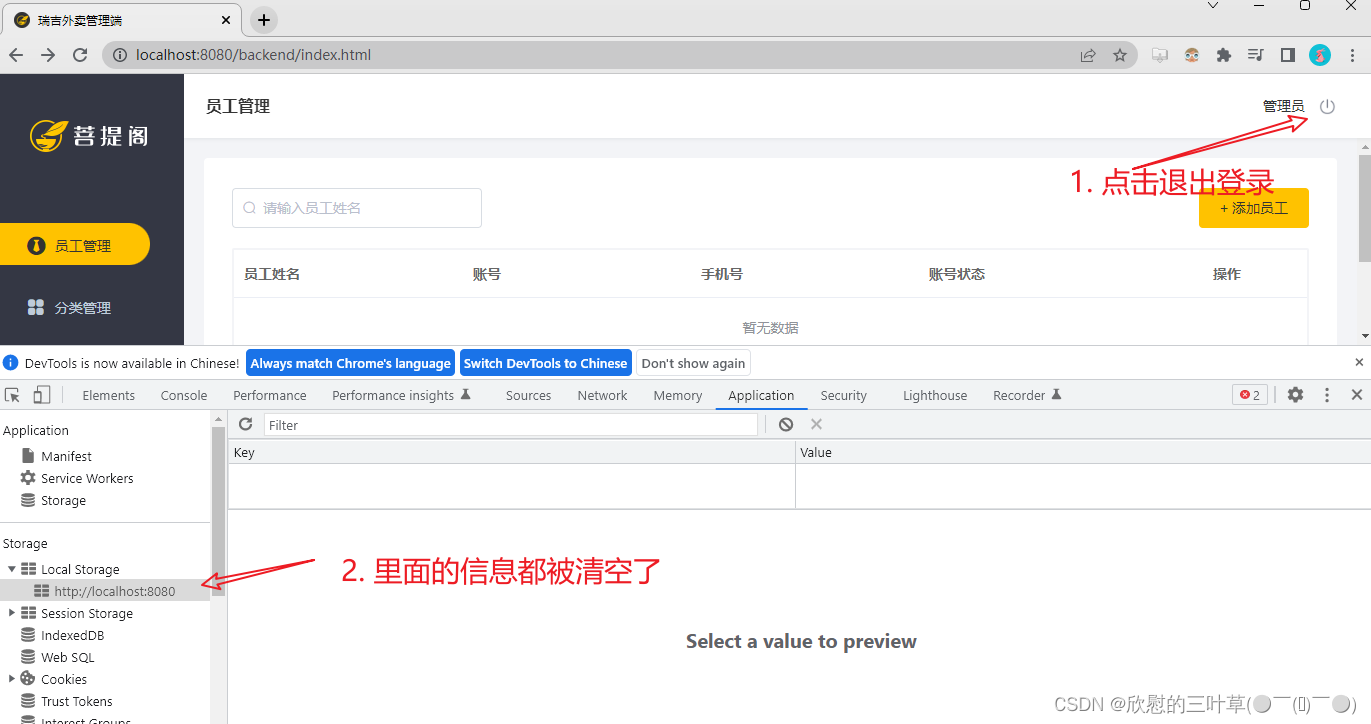
2. 退出登录后的信息 |
|---|
 |
二、 员工管理业务开发
①:完善登录功能
01. 问题分析
前面我们已经完成了后台系统的员工登录功能开发,但是还存在一个问题:
用户如果不登录,直接访问系统首页面,照样可以正常访问。
这种设计并不合理,我们希望看到的效果应该是,只有登录成功后才可以访问系统中的页面,如果没有登录则跳转到登录页面。
那么,具体应该怎么实现呢?
答案就是: 使用过滤器或者拦截器,在过滤器或者拦截器中判断用户是否已经完成登录,如果没有登录则跳转到登录页面
02. 代码实现(创建过滤器)
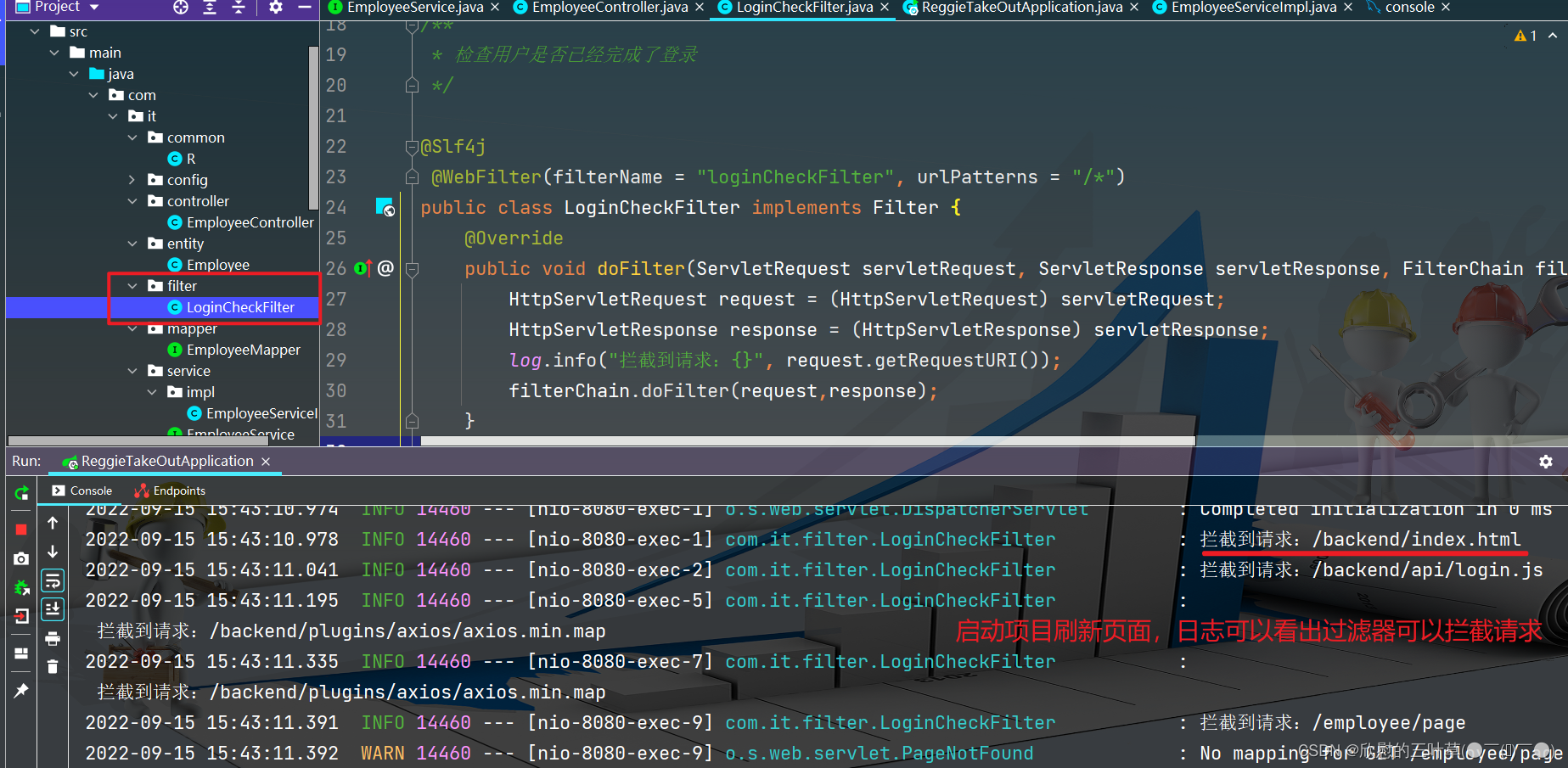
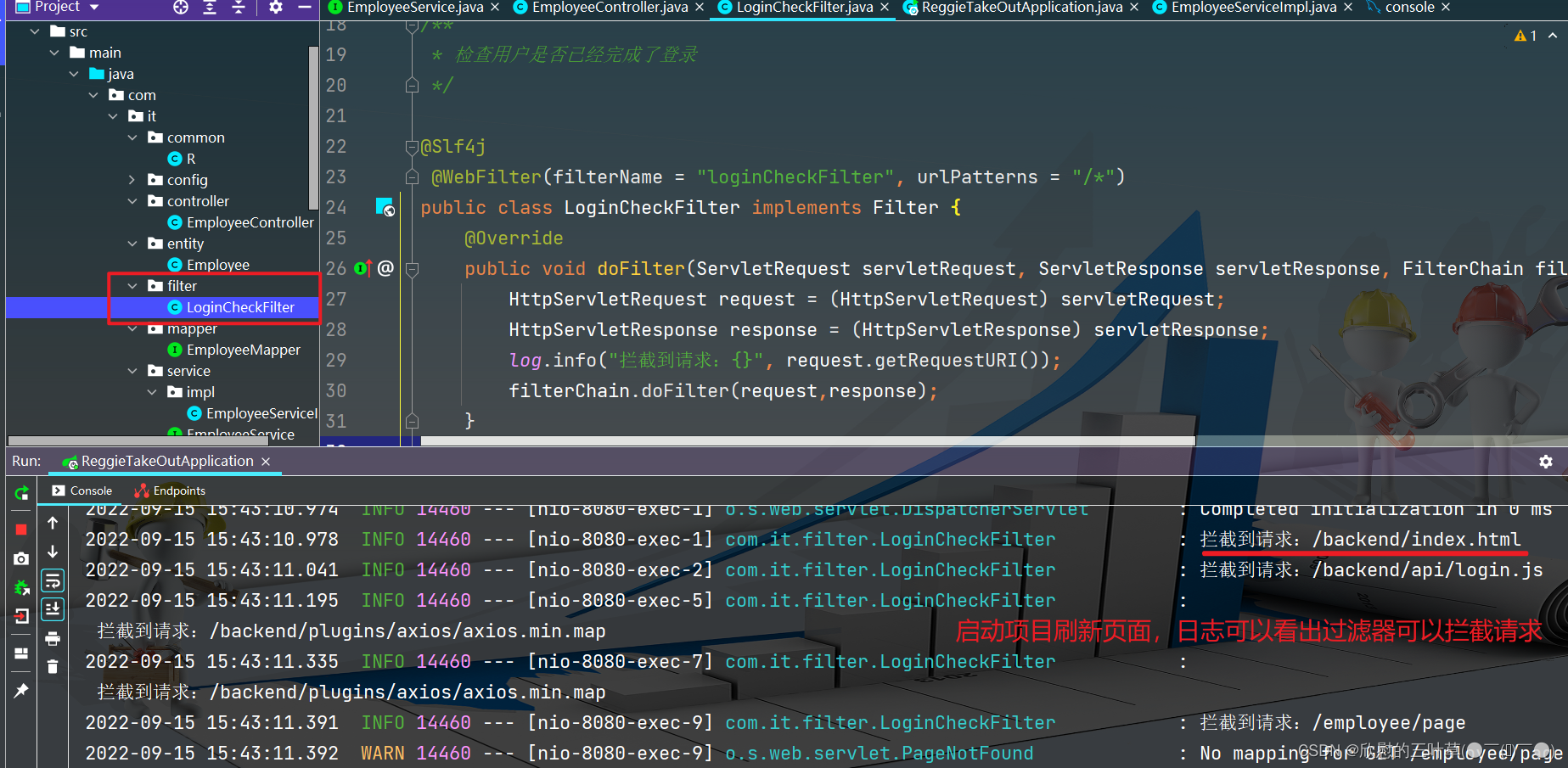
1. 在filter包下创建LoginCheckFilter类 |
|---|
@Slf4j
@WebFilter(filterName = "loginCheckFilter", urlPatterns = "/*")
public class LoginCheckFilter implements Filter {
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) servletRequest;
HttpServletResponse response = (HttpServletResponse) servletResponse;
log.info("拦截到请求:{}", request.getRequestURI());
filterChain.doFilter(request,response);
}
}
2. 在启动类上添加 @ServletComponentScan 注解 |
|---|
 |
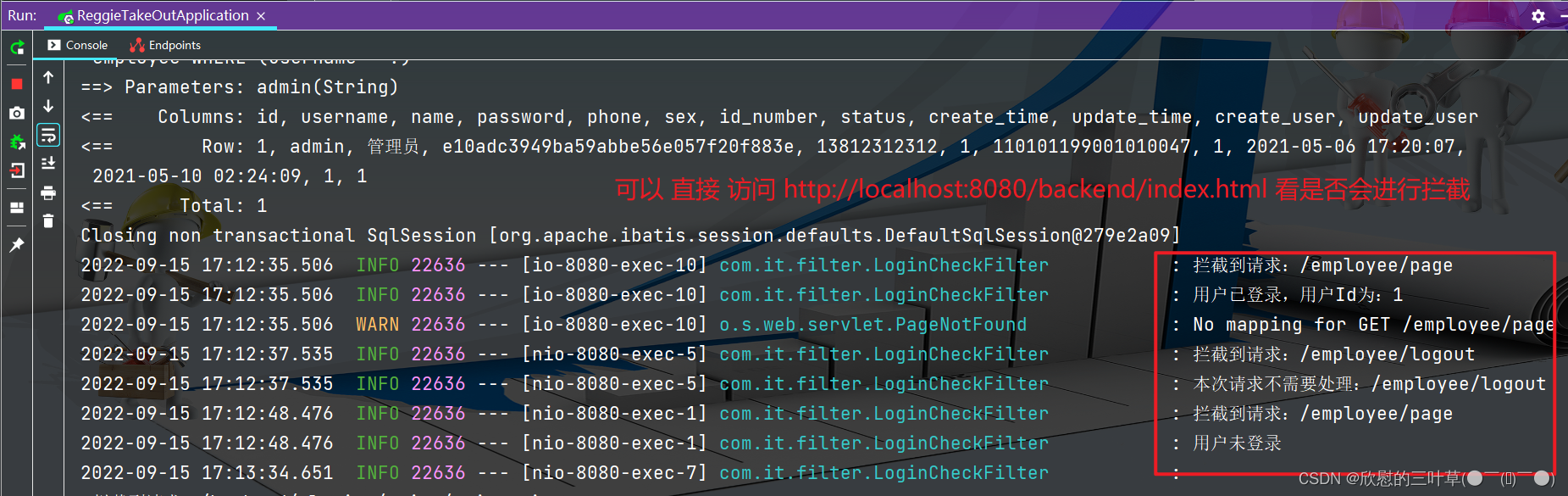
3. 测试 |
|---|
 |
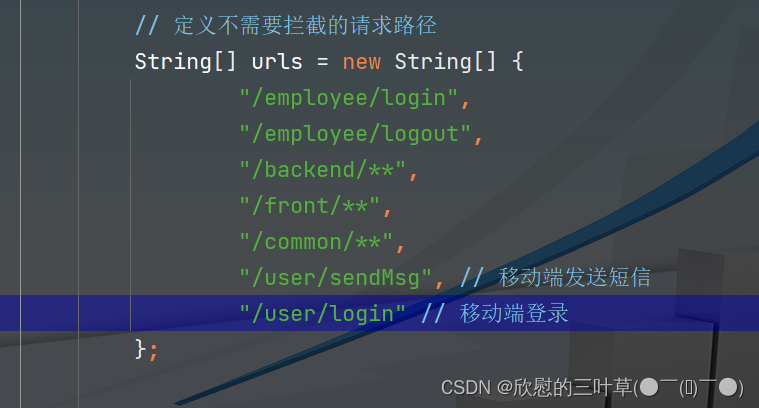
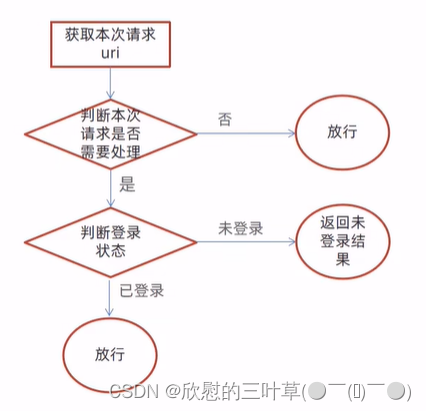
03. 代码实现(完善过滤器的处理逻辑)
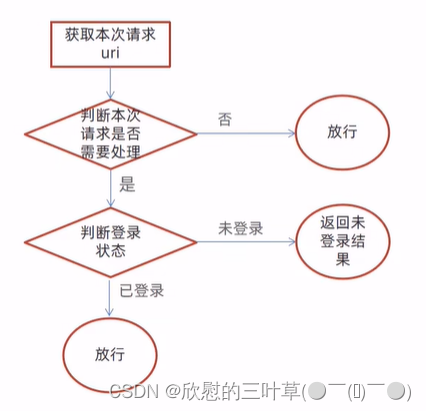
过滤器具体的处理逻辑如下:
1、获取本次请求的URI
2、判断本次请求是否需要处理
3、如果不需要处理,则直接放行
4、判断登录状态,如果已登录,则直接放行
5、如果未登录则返回未登录结果,通过输出流方式向客户端页面响应数据

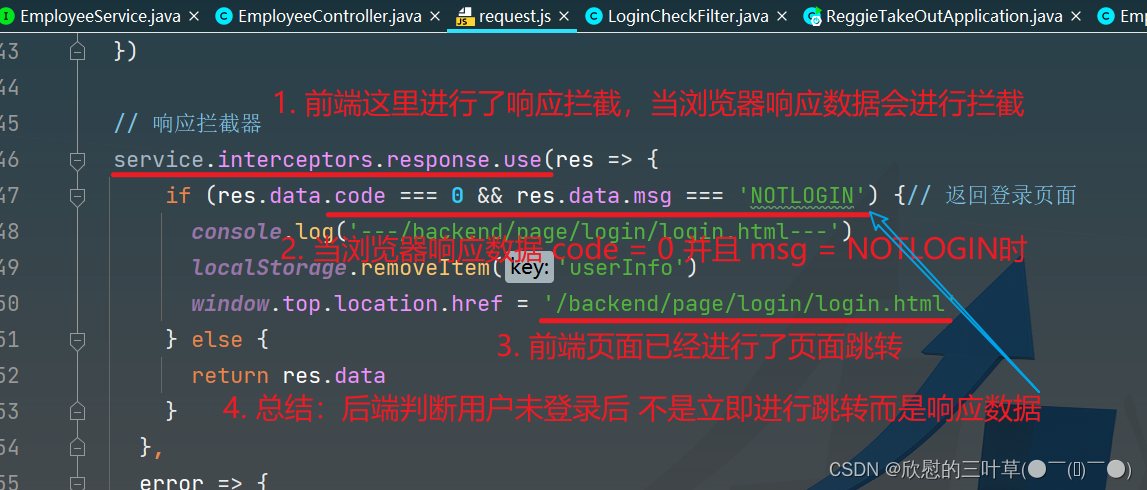
1. 注意:用户未登录时 后端进行响应数据 |
|---|
 |
@Slf4j
@WebFilter(filterName = "loginCheckFilter", urlPatterns = "/*")
public class LoginCheckFilter implements Filter {
public static final AntPathMatcher PATH_PATTERN = new AntPathMatcher();
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) servletRequest;
HttpServletResponse response = (HttpServletResponse) servletResponse;
String requestUri = request.getRequestURI();
log.info("拦截到请求:{}", requestUri);
String[] urls = new String[] {
"/employee/login",
"/employee/logout",
"/backend/**",
"/front/**"
};
boolean check = check(urls, requestUri);
if (check) {
log.info("本次请求不需要处理:{}", requestUri);
filterChain.doFilter(request,response);
return;
}
Object employee = request.getSession().getAttribute("employee");
if (employee != null){
log.info("用户已登录,用户Id为:{}", employee);
filterChain.doFilter(request,response);
return;
}
log.info("用户未登录");
response.getWriter().write(JSON.toJSONString(R.error("NOTLOGIN")));
return;
}
public boolean check(String[] urls, String requestURI){
for (String url : urls) {
boolean match = PATH_PATTERN.match(url, requestURI);
if (match) {
return true;
}
}
return false;
}
}
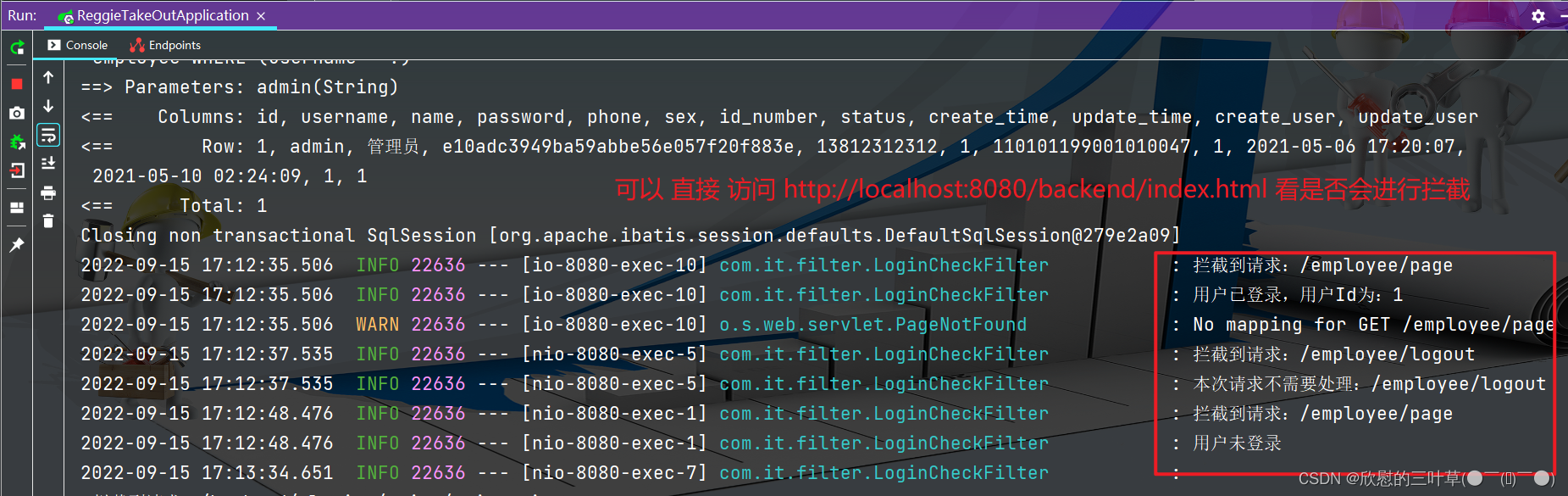
04. 功能测试
1. 测试: |
|---|
 |
②:新增员工
01. 需求分析
后台系统中可以管理员工信息,通过新增员工来添加后台系统用户。点击 添加员工 按钮跳转到新增页面,如下:

02. 数据模型
新增员工,其实就是将我们新增页面录入的员工数据插入到employee表。需要注意,employee表中对username字段加入了唯一约束,因为username是员工的登录账号,必须是唯一的
03. 代码开发&测试
在开发代码之前,需要梳理一下整个程序的执行过程:
- 页面发送ajax请求,将新增员工页面中输入的数据以json的形式提交到服务端
- 服务端Controller接收页面提交的数据并调用Service将数据进行保存
- Service调用Mapper操作数据库,保存数据
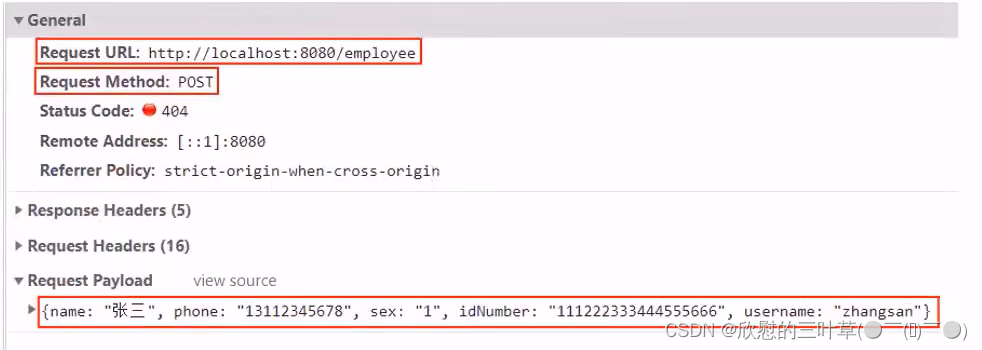
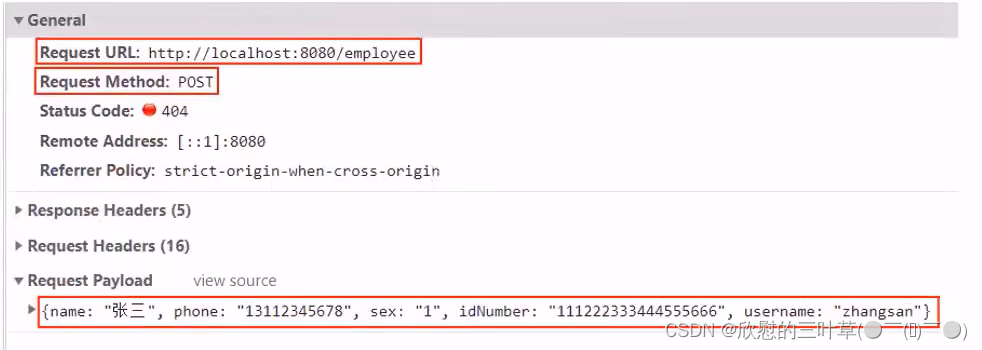
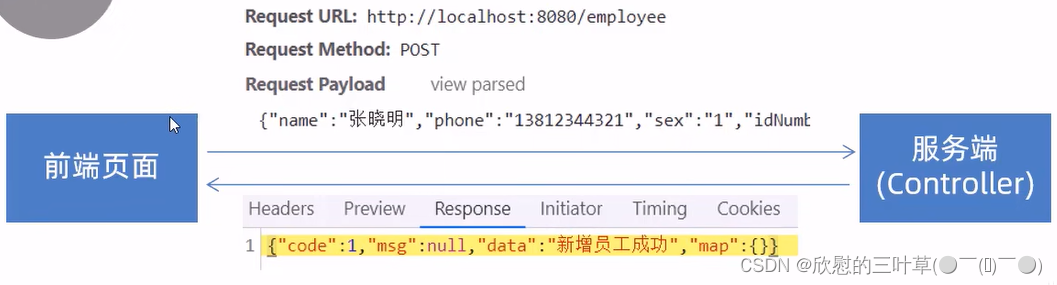
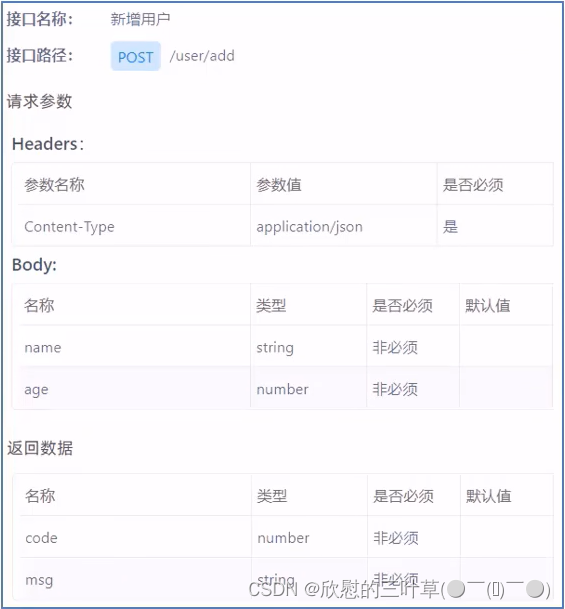
1. 请求地址 方式 数据格式 |
|---|
 |
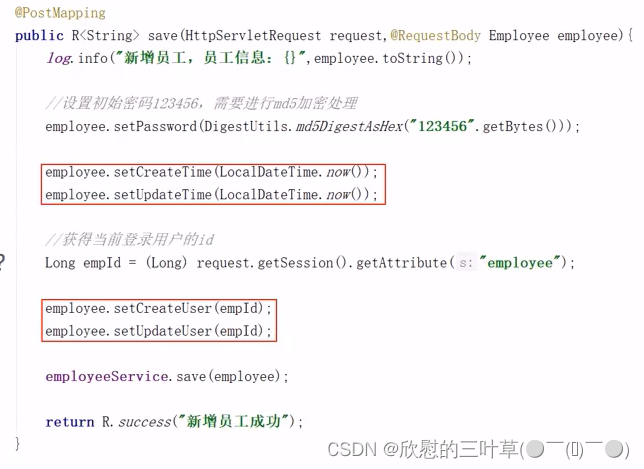
@PostMapping
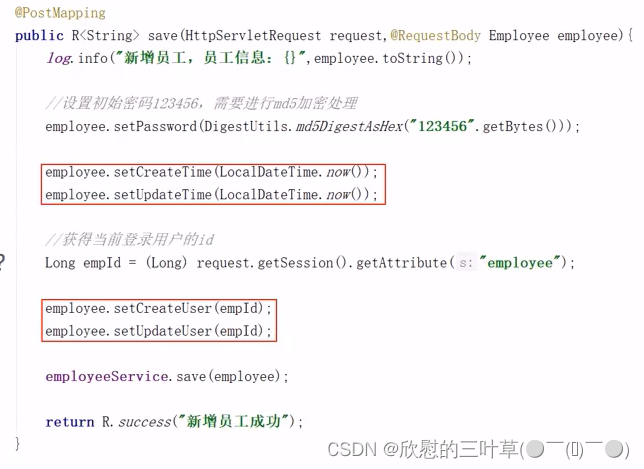
public R<String> save(HttpServletRequest request,@RequestBody Employee employee){
log.info("新增员工,员工信息:{}",employee.toString());
employee.setPassword(DigestUtils.md5DigestAsHex("123456".getBytes()));
employee.setCreateTime(LocalDateTime.now());
employee.setUpdateTime(LocalDateTime.now());
Long empId = (Long)request.getSession().getAttribute("employee");
employee.setCreateUser(empId);
employee.setUpdateUser(empId);
employeeService.save(employee);
return R.success("新增员工成功!");
}
3. 添加测试 |
|---|
 |
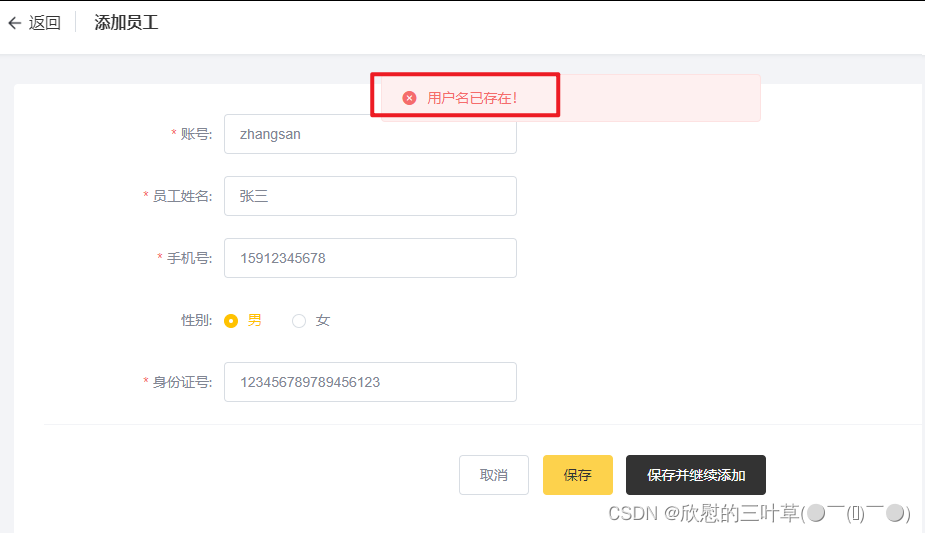
前面的程序还存在一个问题,就是当我们在新增员工时输入的账号已经存在,由于employee表中对该字段加入了唯一约束,此时程序会抛出异常:
Error updating database. Cause: java.sql.SQLIntegrityConstraintViolationException: Duplicate entry 'zhangsan' for key 'employee.idx_username''
此时需要我们的程序进行异常捕获,通常有两种处理方式:
5. 捕获异常代码实现(在common包下创建GlobalExceptionHandler类) |
|---|
@Slf4j
@ResponseBody
@ControllerAdvice(annotations = {RestController.class, Controller.class})
public class GlobalExceptionHandler {
@ExceptionHandler(SQLIntegrityConstraintViolationException.class)
public R<String> exceptionHandler(SQLIntegrityConstraintViolationException ex){
log.info(ex.getMessage());
return R.error("用户名已存在!");
}
}
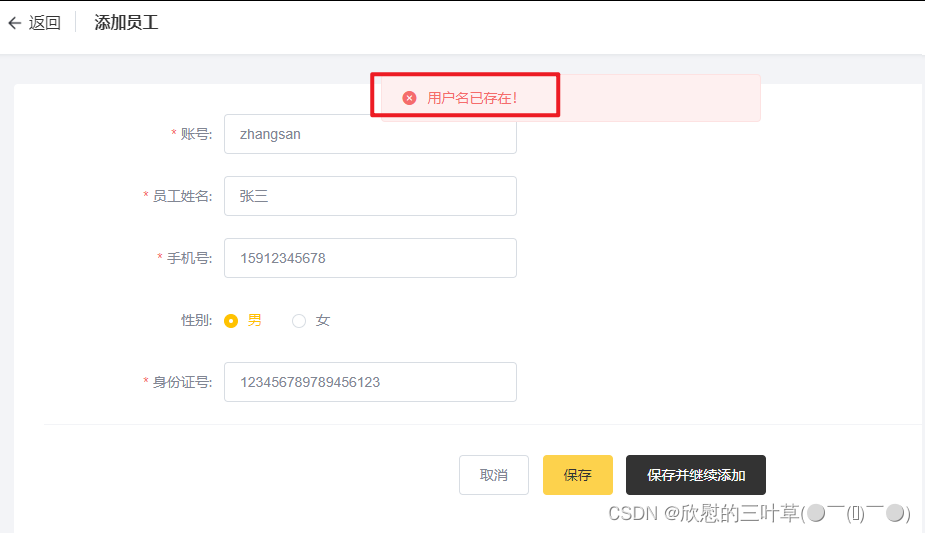
6. 再次测试 新增(同样的账号) |
|---|
 |
@Slf4j
@ResponseBody
@ControllerAdvice(annotations = {RestController.class, Controller.class})
public class GlobalExceptionHandler {
@ExceptionHandler(SQLIntegrityConstraintViolationException.class)
public R<String> exceptionHandler(SQLIntegrityConstraintViolationException ex){
log.info(ex.getMessage());
if(ex.getMessage().contains("Duplicate entry")){
String[] split = ex.getMessage().split(" ");
String tipe = split[2] + " 已存在!";
return R.error(tipe);
}
return R.error("未知错误!");
}
}
8. 再一次测试:新增(同样的账号) |
|---|
 |
04. 小结
- 1、根据产品原型明确业务需求
- 2、重点分析数据的流转过程和数据格式
- 3、通过debug断点调试跟踪程序执行过程
③:员工信息分页查询
01. 需求分析
系统中的员工很多的时候,如果在一个页面中全部展示出来会显得比较乱,不便于查看,所以一般的系统中都会以分页的方式来展示列表数据。
02. 分析程序执行流程
在开发代码之前,需要梳理一下整个程序的执行过程:
- 页面发送ajax请求,将分页查询参数(page.pageSize、name)提交到服务端
- 服务端Controller接收页面提交的数据并调用Service查询数据
- Service调用Mapper操作数据库,查询分页数据
- Controller将查询到的分页数据响应给页面
- 页面接收到分页数据并通过ElementUI的Table组件展示到页面上
@Configuration
public class MyBatisPlusConfig {
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor(){
MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor();
interceptor.addInnerInterceptor(new PaginationInnerInterceptor());
return interceptor;
}
}
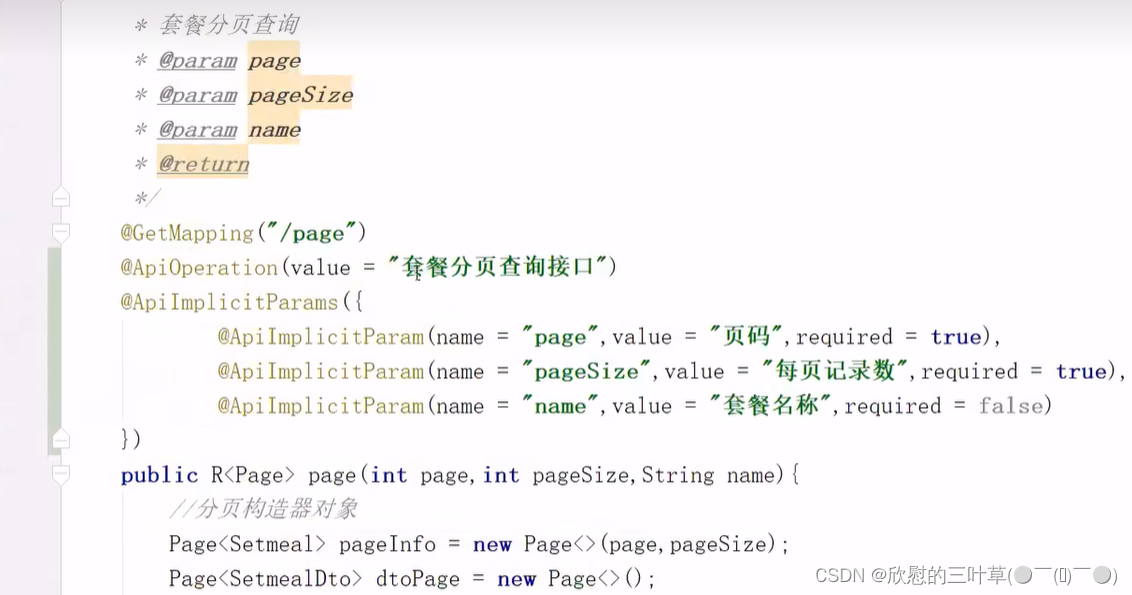
@GetMapping("/page")
public R<Page> page(int page, int pageSize, String name){
log.info("page={}, pageSize={}, name={}",page,pageSize,name);
Page<Employee> pageInfo = new Page<Employee>(page, pageSize);
LambdaQueryWrapper<Employee> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.like(StringUtils.isNotBlank(name),Employee::getName,name);
queryWrapper.orderByDesc(Employee::getUpdateTime);
employeeService.page(pageInfo, queryWrapper);
return R.success(pageInfo);
}
}
03. 功能测试
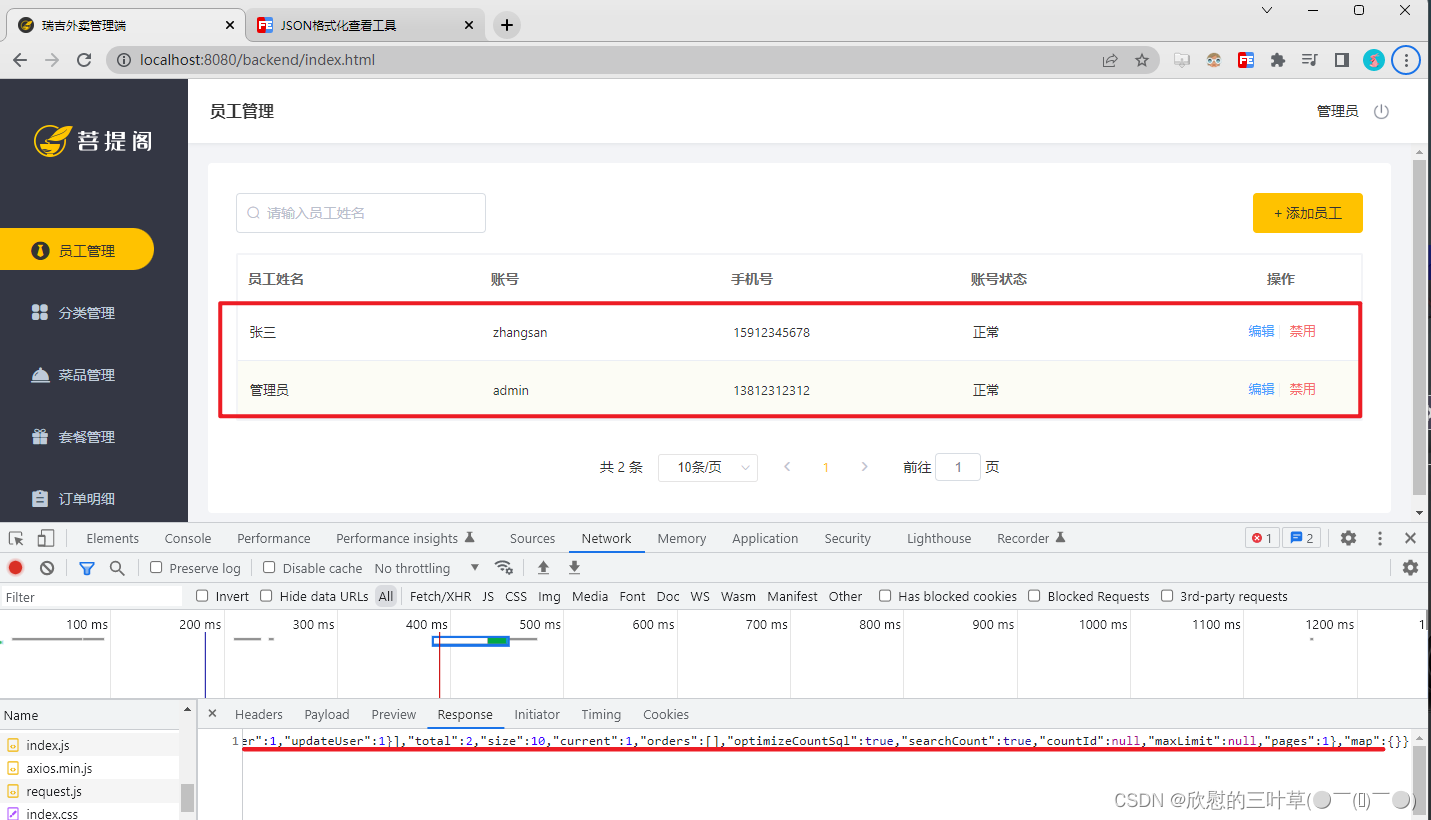
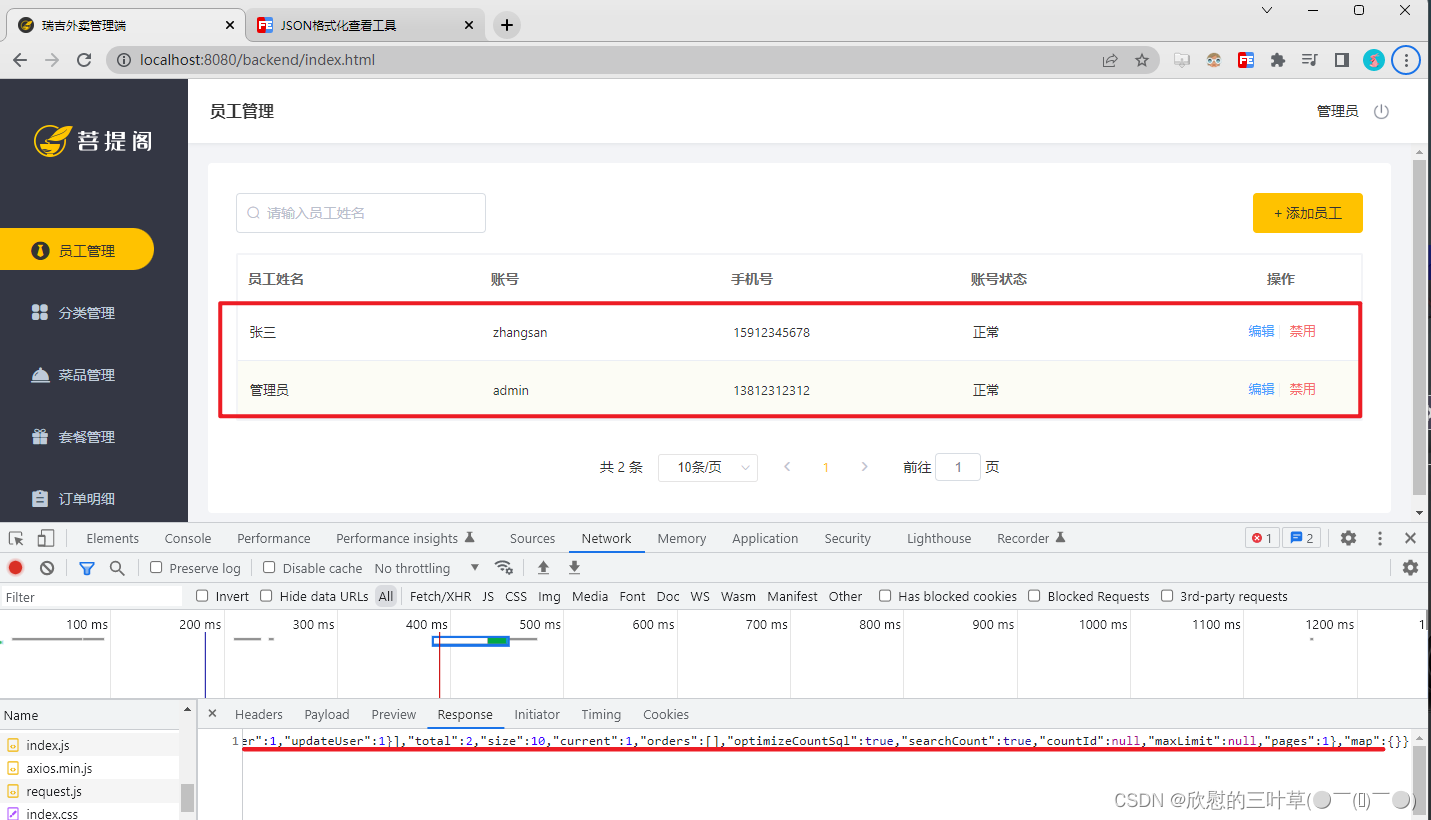
1. 测试一 |
|---|
 |
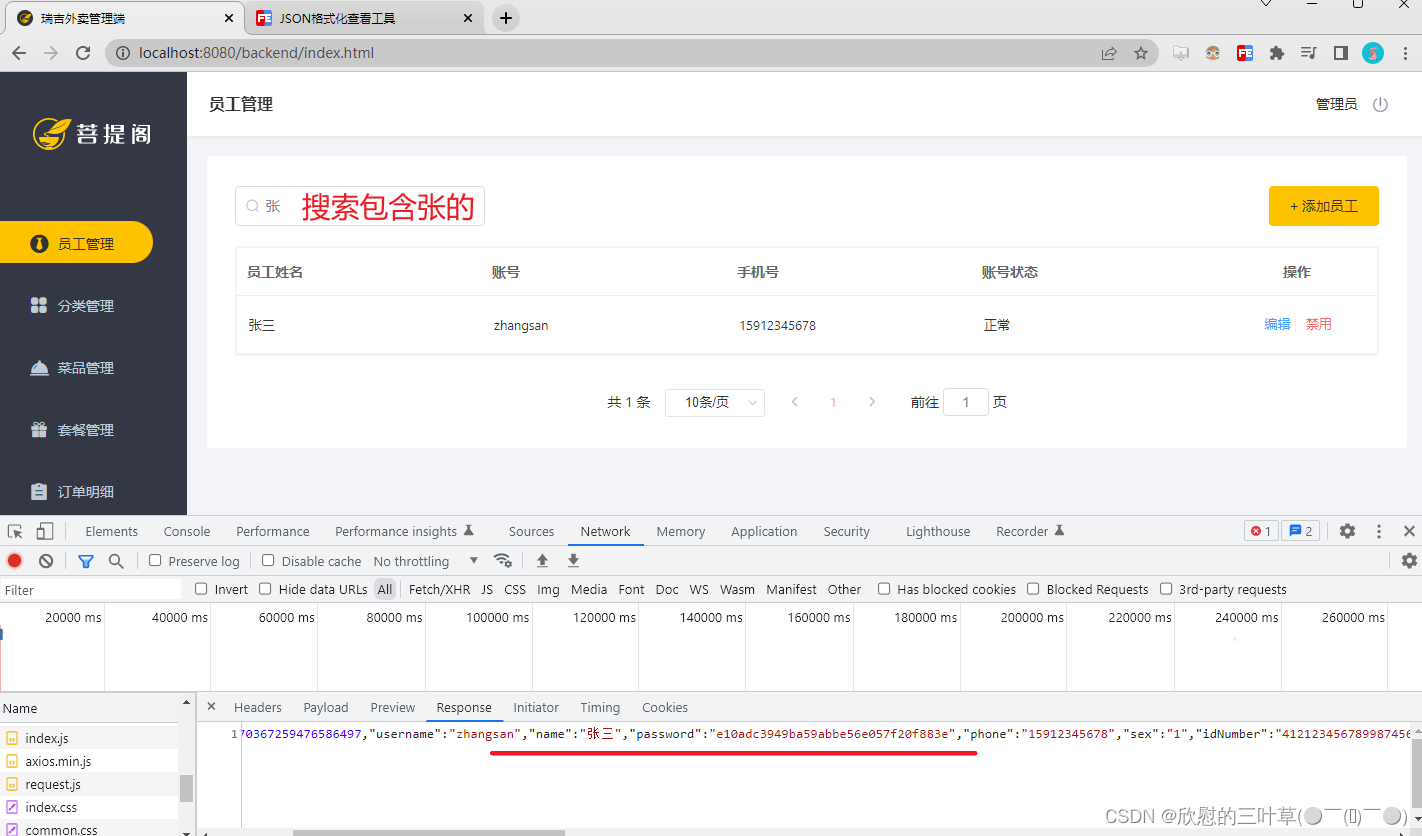
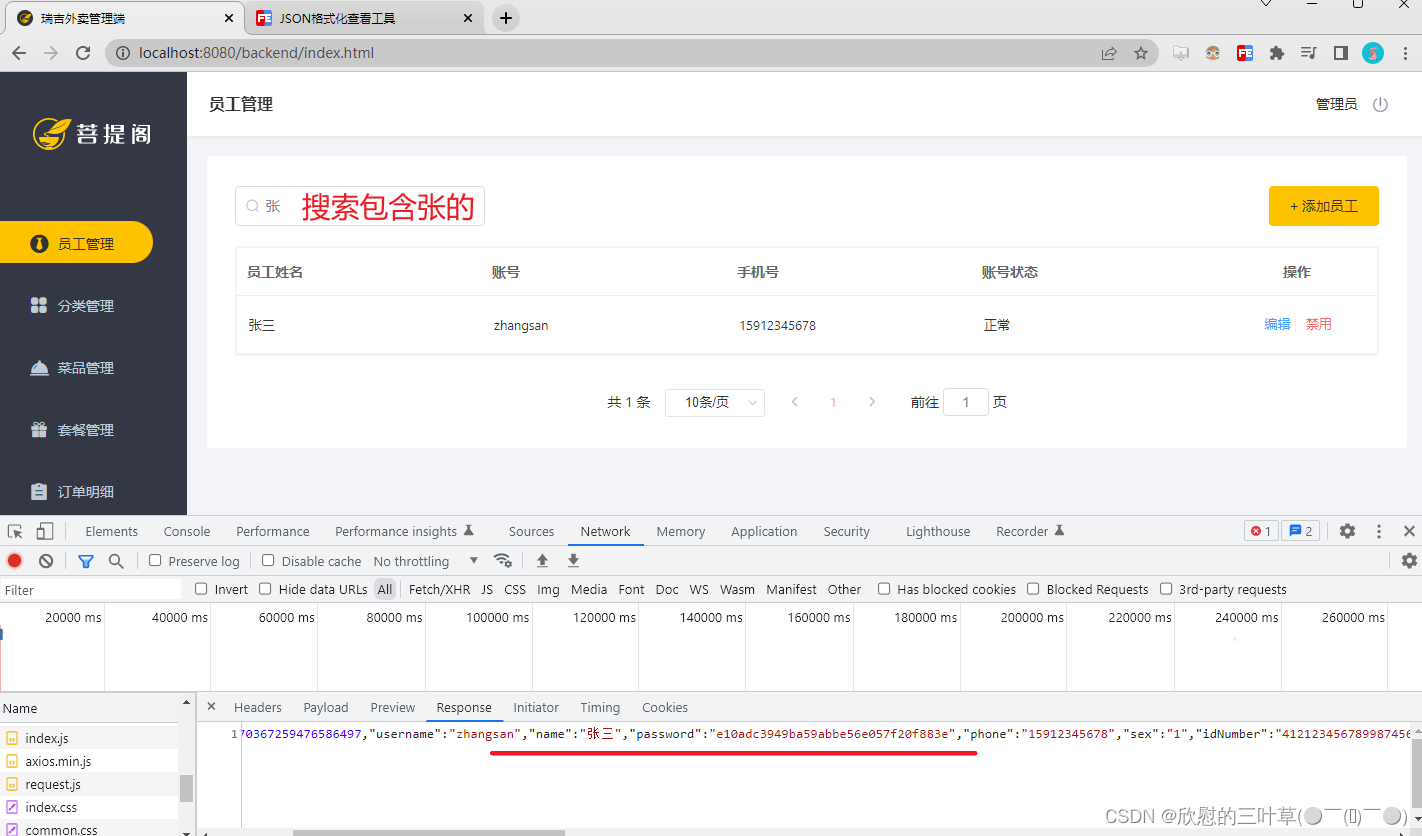
2. 测试二 |
|---|
 |
④:启用/禁用员工账号
01. 需求分析
在员工管理列表页面,可以对某个员工账号进行启用或者禁用操作。账号禁用的员工不能登录系统,启用后的员工可以正常登录。
需要注意,只有管理员(admin用户)可以对其他普通用户进行启用、禁用操作,所以普通用户登录系统后启用、禁用按钮不显示。
02. 分析程序执行过程
页面中是怎么做到只有管理员admin能够看到启用、禁用按钮的?
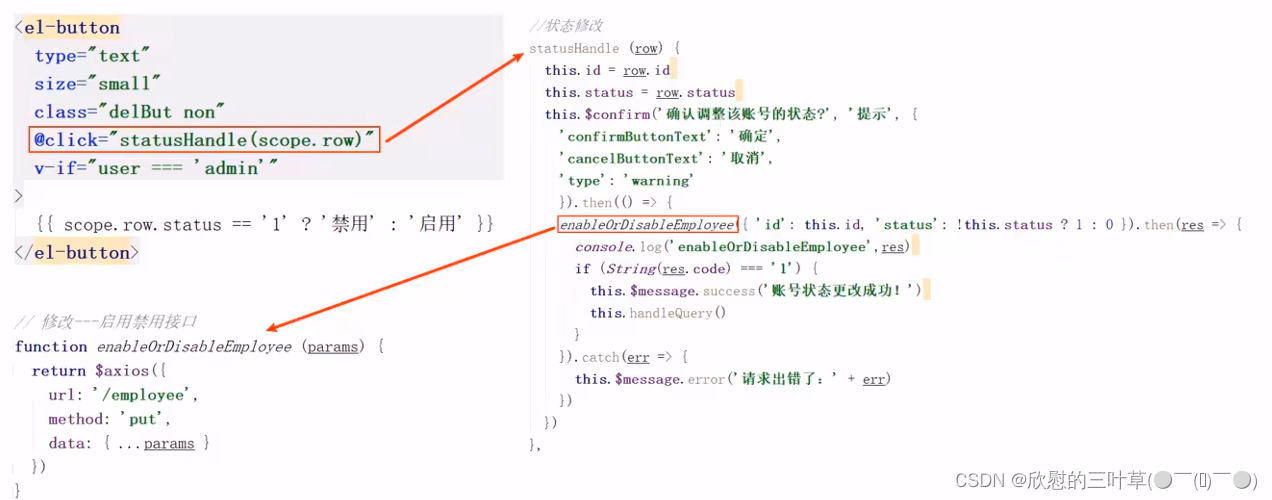
1. 判断用户是否为admin 否则不显示 禁用和启用按钮 |
|---|
 |
在开发代码之前,需要梳理一下整个程序的执行过程:
1、页面发送ajax请求,将参数(id、 status)提交到服务端
2、服务端Controller接收页面提交的数据并调用Service更新数据
3、Service调用Mapper操作数据库
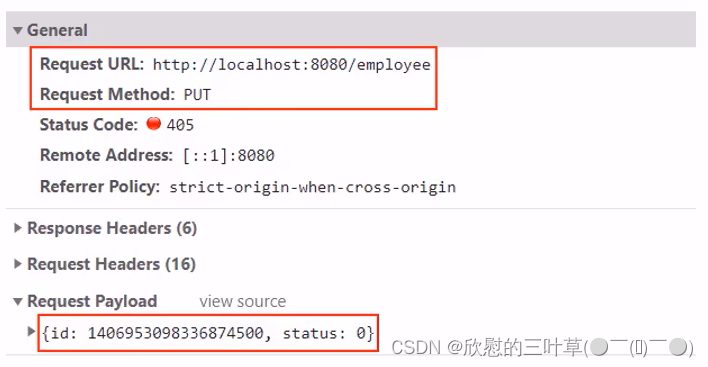
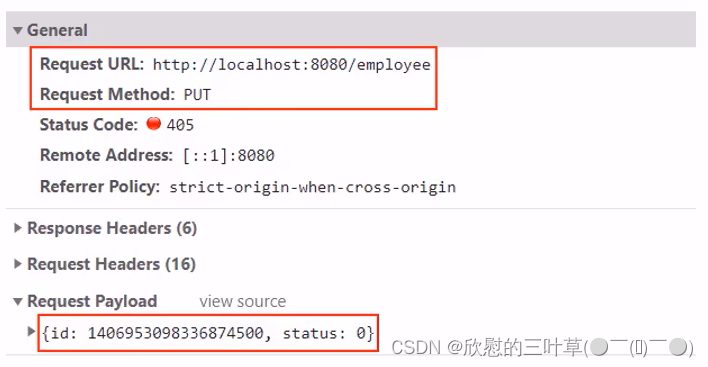
1. 请求方式 路径 数据 |
|---|
 |
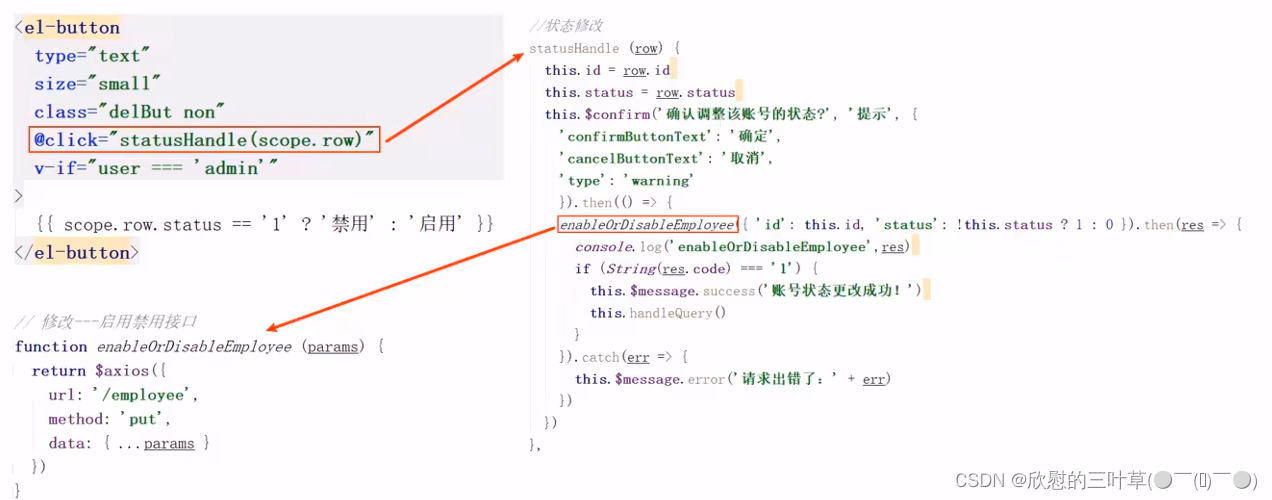
2. 页面中的ajax请求是如何发送的? |
|---|
 |
03. 代码开发&测试
@PutMapping
public R<String> updateById(HttpServletRequest request,@RequestBody Employee employee){
employee.setUpdateTime(LocalDateTime.now());
Long empId = (Long) request.getSession().getAttribute("employee");
employee.setUpdateUser(empId);
employeeService.updateById(employee);
return R.success("员工信息已更新");
}
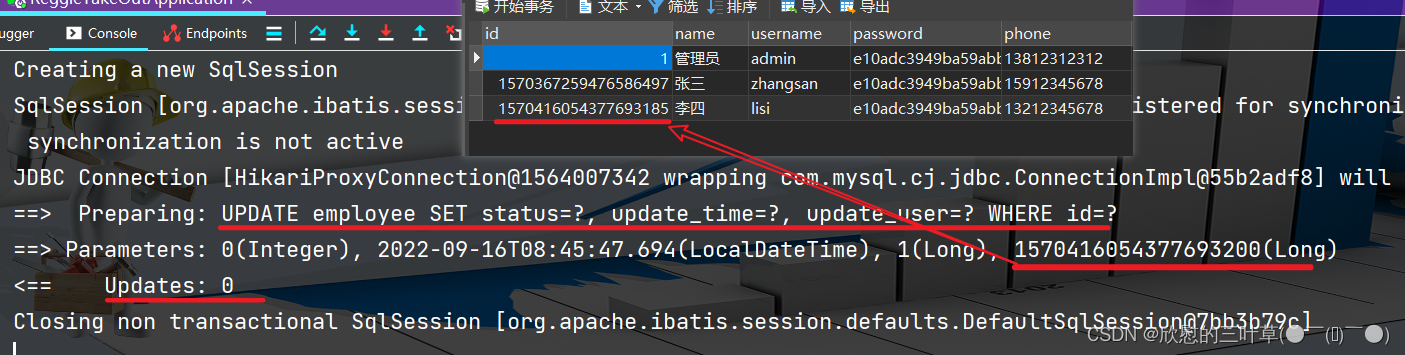
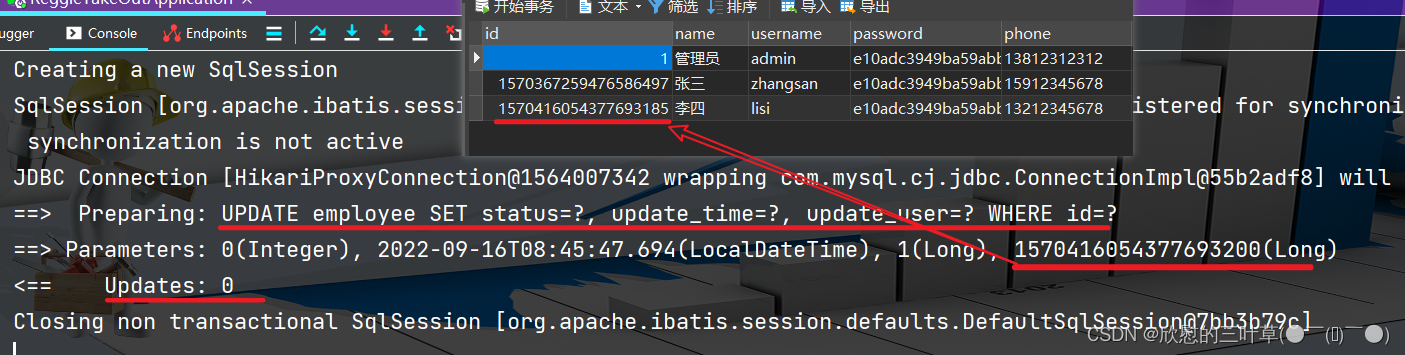
测试过程中没有报错,但是功能并没有实现,查看数据库中的数据也没有变化。观察控制台输出的SQL:
2. SQL执行的结果是更新的数据行数为0,仔细观察id的值,和数据库中对应记录的id值并不相同 |
|---|
 |
04 . 代码修复&测试
通过观察控制台输出的SQL发现页面传递过来的员工id的值和数据库中的id值不一致,这是怎么回事呢?
-
分页查询时服务端响应给页面的数据中id的值为19位数字,类型为long
-
页面中js处理long型数字只能精确到前16位,所以最终通过ajax请求提交给服务端的时候id就改变了
-
前面我们已经发现了问题的原因,即js对long型数据进行处理时丢失精度,导致提交的id和数据库中的id不一致。
如何解决这个问题?
- 我们可以在服务端给页面响应json数据时进行处理,将long型数据统一转为String字符串。
具体实现步骤:
1. 提供对象转换器JacksonobjectMapper,基于Jackson进行Java对象到json数据的转换
(资料中已经提供,直接复制到项目中使用)(放在common包下) |
|---|
import com.fasterxml.jackson.databind.DeserializationFeature;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.fasterxml.jackson.databind.module.SimpleModule;
import com.fasterxml.jackson.databind.ser.std.ToStringSerializer;
import com.fasterxml.jackson.datatype.jsr310.deser.LocalDateDeserializer;
import com.fasterxml.jackson.datatype.jsr310.deser.LocalDateTimeDeserializer;
import com.fasterxml.jackson.datatype.jsr310.deser.LocalTimeDeserializer;
import com.fasterxml.jackson.datatype.jsr310.ser.LocalDateSerializer;
import com.fasterxml.jackson.datatype.jsr310.ser.LocalDateTimeSerializer;
import com.fasterxml.jackson.datatype.jsr310.ser.LocalTimeSerializer;
import java.math.BigInteger;
import java.time.LocalDate;
import java.time.LocalDateTime;
import java.time.LocalTime;
import java.time.format.DateTimeFormatter;
import static com.fasterxml.jackson.databind.DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES;
public class JacksonObjectMapper extends ObjectMapper {
public static final String DEFAULT_DATE_FORMAT = "yyyy-MM-dd";
public static final String DEFAULT_DATE_TIME_FORMAT = "yyyy-MM-dd HH:mm:ss";
public static final String DEFAULT_TIME_FORMAT = "HH:mm:ss";
public JacksonObjectMapper() {
super();
this.configure(FAIL_ON_UNKNOWN_PROPERTIES, false);
this.getDeserializationConfig().withoutFeatures(DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES);
SimpleModule simpleModule = new SimpleModule()
.addDeserializer(LocalDateTime.class, new LocalDateTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addDeserializer(LocalDate.class, new LocalDateDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addDeserializer(LocalTime.class, new LocalTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)))
.addSerializer(BigInteger.class, ToStringSerializer.instance)
.addSerializer(Long.class, ToStringSerializer.instance)
.addSerializer(LocalDateTime.class, new LocalDateTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addSerializer(LocalDate.class, new LocalDateSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addSerializer(LocalTime.class, new LocalTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)));
this.registerModule(simpleModule);
}
}
2. 在WebMvcConfig配置类中扩展Spring mvc的消息转换器,在此消息转换器中使用提供的对象转换器进行Java对象到json数据的转换 |
|---|
@Override
protected void extendMessageConverters(List<HttpMessageConverter<?>> converters) {
log.info("扩展小写转换器");
MappingJackson2HttpMessageConverter messageConverter = new MappingJackson2HttpMessageConverter();
messageConverter.setObjectMapper(new JacksonObjectMapper());
converters.add(0,messageConverter);
}
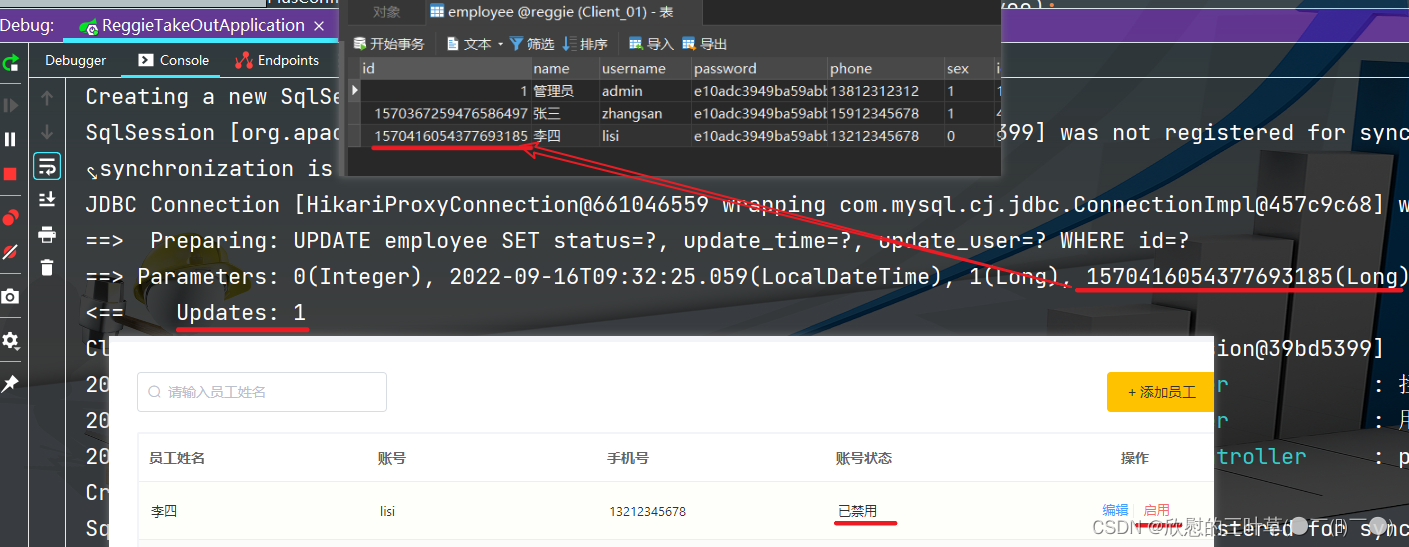
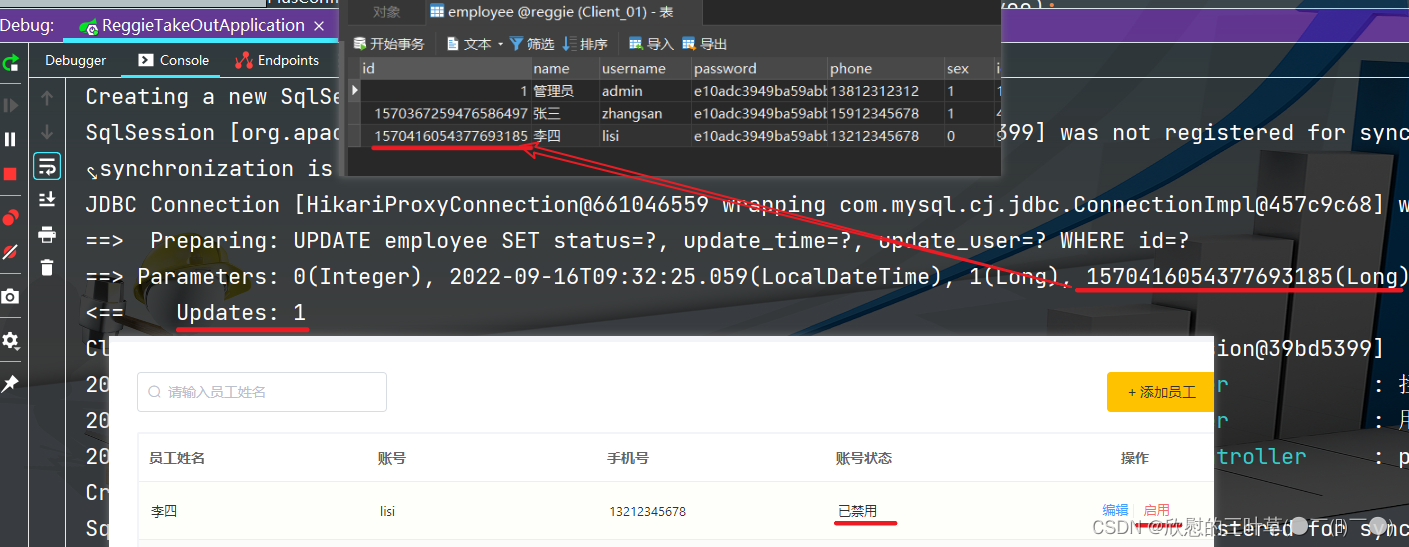
3. 测试(修改成功) |
|---|
 |
⑤:编辑员工信息
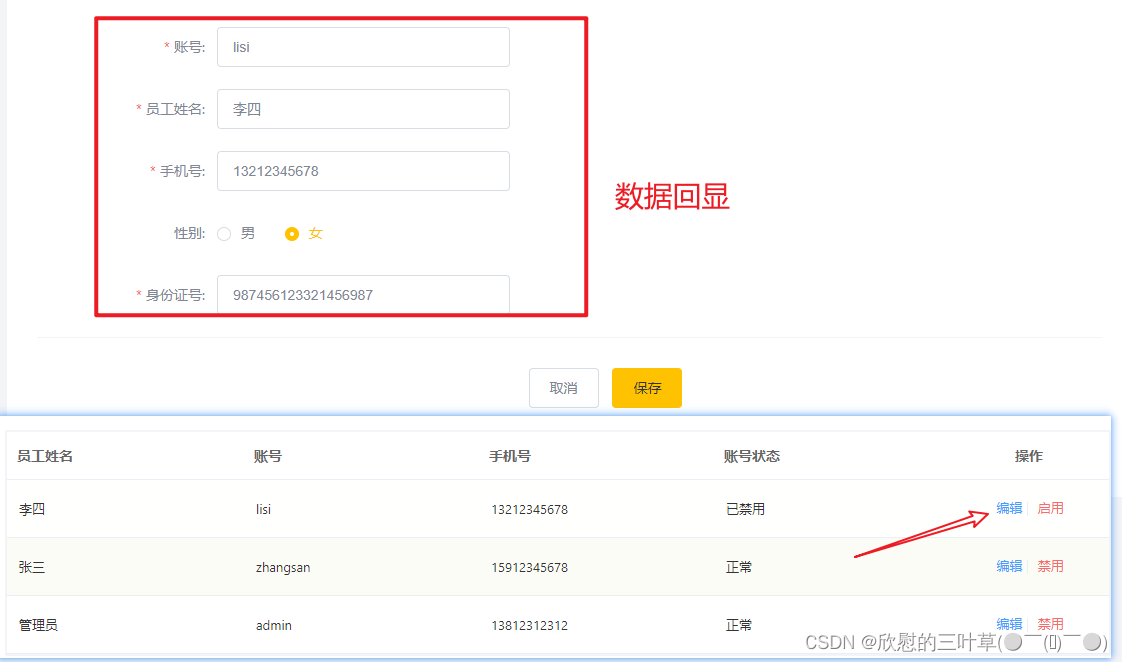
01. 需求分析
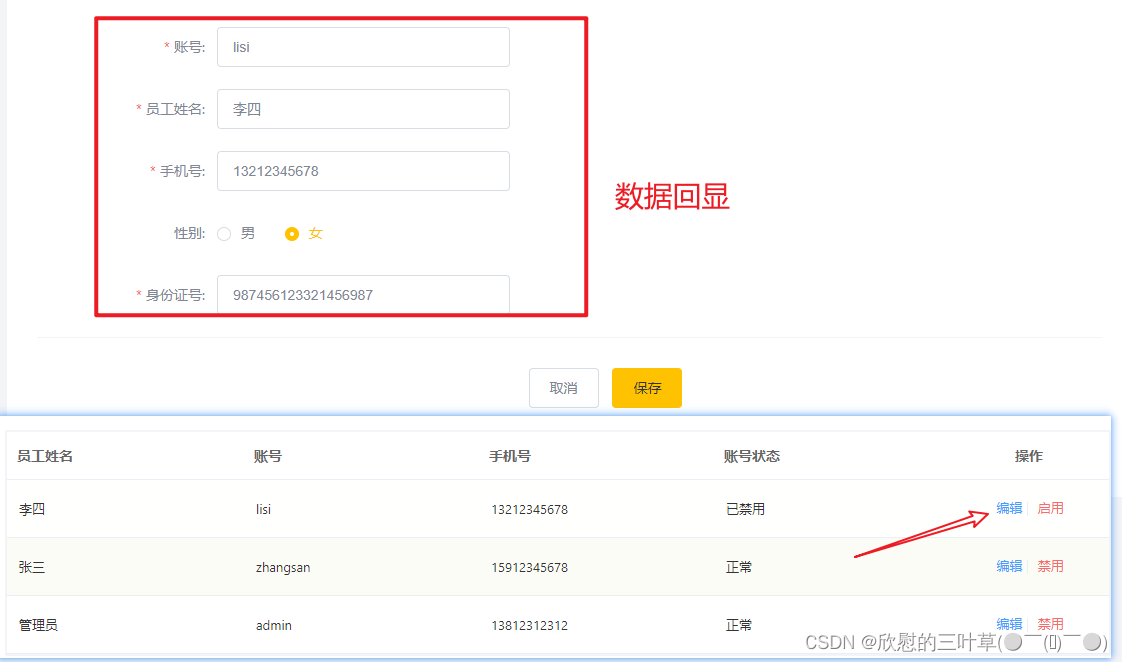
在员工管理列表页面点击编辑按钮,跳转到编辑页面,在编辑页面回显员工信息并进行修改,最后点击保存按钮完成编辑操作
02. 分析程序执行流程
在开发代码之前需要梳理一下操作过程和对应的程序的执行流程:
1、点击编辑按钮时,页面跳转到add.html,并在url中携带参数[员工id]
2、在add.html页面获取url中的参数[员工id]
3、发送ajax请求,请求服务端,同时提交员工id参数
4、服务端接收请求,根据员工id查询员工信息,将员工信息以json形式响应给页面
5、页面接收服务端响应的json数据,通过VUE的数据绑定进行员工信息回显
6、点击保存按钮,发送ajax请求,将页面中的员工信息以json方式提交给服务端
7、服务端接收员工信息,并进行处理,完成后给页面响应
8、页面接收到服务端响应信息后进行相应处理
03. 代码开发
@GetMapping("/{id}")
public R<Employee> getById(@PathVariable Long id){
log.info("根据id查询员工信息");
Employee employee = employeeService.getById(id);
if (employee != null) {
return R.success(employee);
}
return R.error("没有查询到对应员工信息");
}
04. 功能测试
1. 数据回显 |
|---|
 |
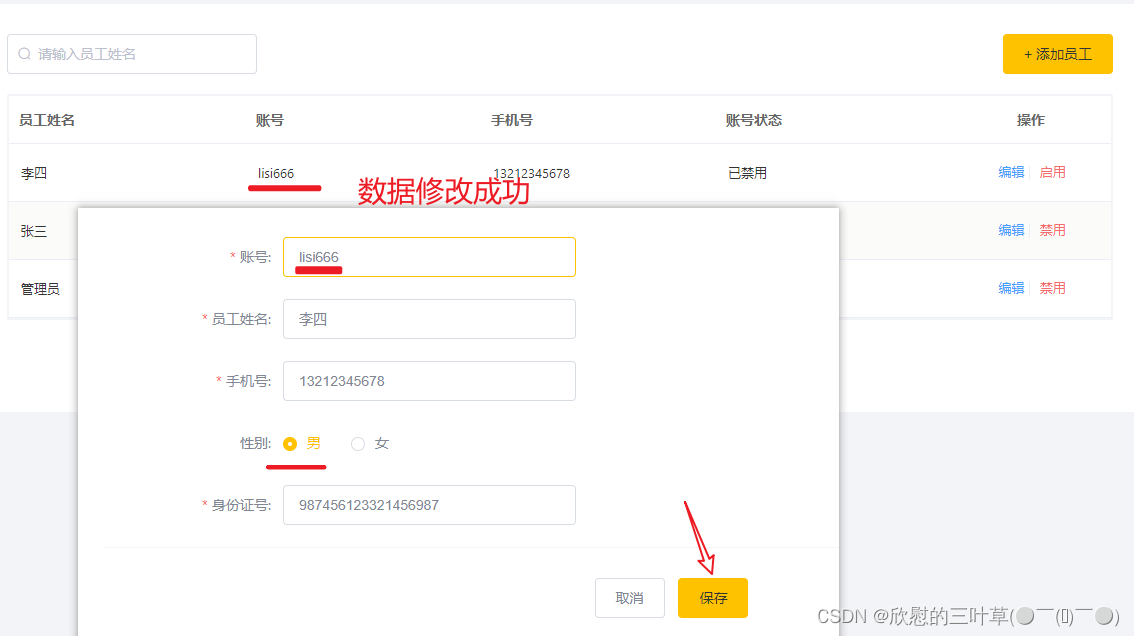
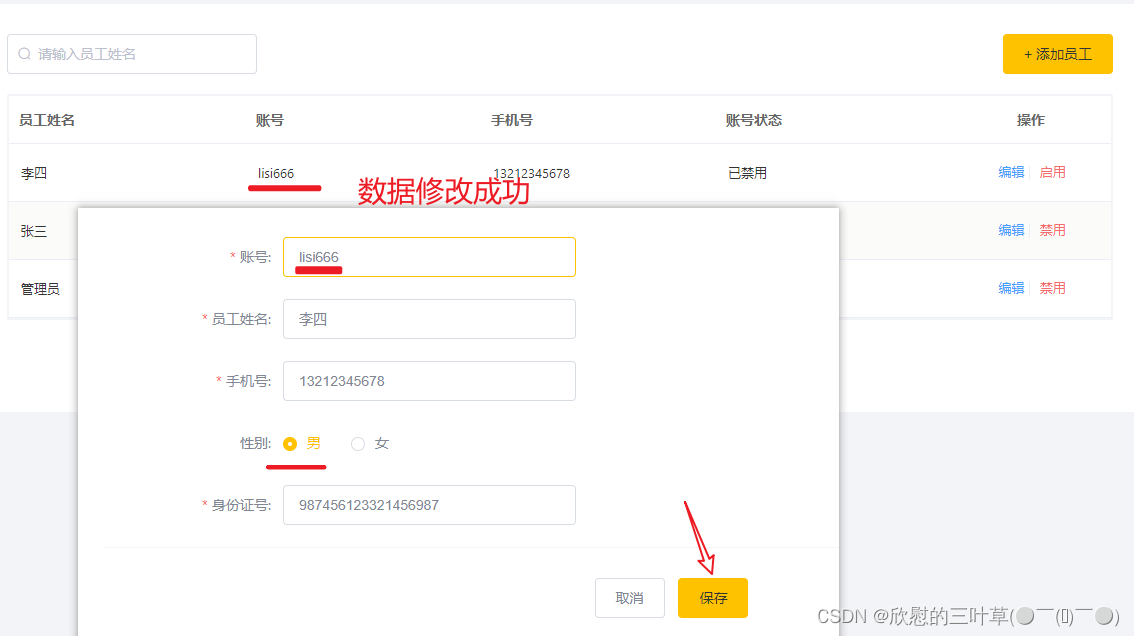
2. 修改数据 |
|---|
 |
三、分类管理业务开发
①:公共字段自动填充
01. 问题分析
前面我们已经完成了后台系统的员工管理功能开发,在新增员工时需要设置创建时间、创建人、修改时间、修改人等字段,在编辑员工时需要设置修改时间和修改人等字段。这些字段属于公共字段,也就是很多表中都有这些字段,如下:


能不能对于这些公共字段在某个地方统一处理,来简化开发呢?答案就是使用Mybatis Plus提供的公共字段自动填充功能。
02. 代码实现
Mybatis Plus公共字段自动填充,也就是在插入或者更新的时候为指定字段赋予指定的值,使用它的好处就是可以统一对这些字段进行处理,避免了重复代码。
1. 在实体类的属性上加入@TableField注解,指定自动填充的策略 |
|---|
@TableField(fill = FieldFill.INSERT)
private LocalDateTime createTime;
@TableField(fill = FieldFill.INSERT_UPDATE)
private LocalDateTime updateTime;
@TableField(fill = FieldFill.INSERT)
private Long createUser;
@TableField(fill = FieldFill.INSERT_UPDATE)
private Long updateUser;
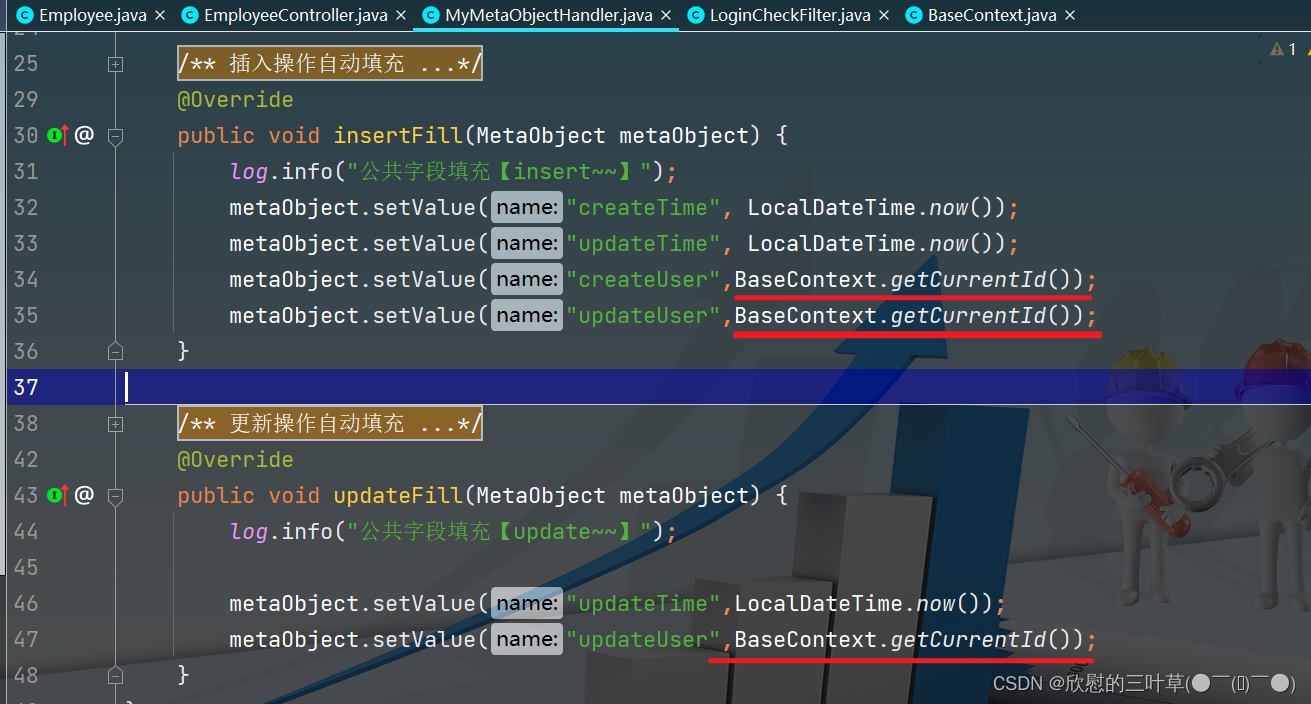
2. 按照框架要求编写元数据对象处理器,在此类中统一为公共字段赋值,此类需要实现MetaObjectHandler接口(在common包下) |
|---|
@Component
@Slf4j
public class MyMetaObjectHandler implements MetaObjectHandler {
@Override
public void insertFill(MetaObject metaObject) {
log.info("公共字段填充【insert~~】");
metaObject.setValue("createTime", LocalDateTime.now());
metaObject.setValue("updateTime", LocalDateTime.now());
metaObject.setValue("createUser",new Long(1));
metaObject.setValue("updateUser",new Long(1));
}
@Override
public void updateFill(MetaObject metaObject) {
log.info("公共字段填充【update~~】");
metaObject.setValue("updateTime",LocalDateTime.now());
metaObject.setValue("updateUser",new Long(1));
}
}
@PostMapping
public R<String> save(HttpServletRequest request,@RequestBody Employee employee){
log.info("新增员工,员工信息:{}",employee.toString());
employee.setPassword(DigestUtils.md5DigestAsHex("123456".getBytes()));
employeeService.save(employee);
return R.success("新增员工成功!");
}
@PutMapping
public R<String> updateById(HttpServletRequest request,@RequestBody Employee employee){
employeeService.updateById(employee);
return R.success("员工信息已更新");
}
03. 功能完善
前面我们已经完成了公共字段自动填充功能的代码开发,但是还有一个问题没有解决,就是我们在自动填充createUser和updateUser时设置的用户id是固定值,现在我们需要改造成动态获取当前登录用户的id。
有的同学可能想到,用户登录成功后我们将用户id存入了HttpSession中,现在我从HttpSession中获取不就行了?
注意,我们在MyMetaObjectHandler类中是不能获得HttpSession对象的,所以我们需要通过其他方式来获取登录用户id。
可以使用ThreadLocal来解决此问题,它是JDK中提供的一个类。
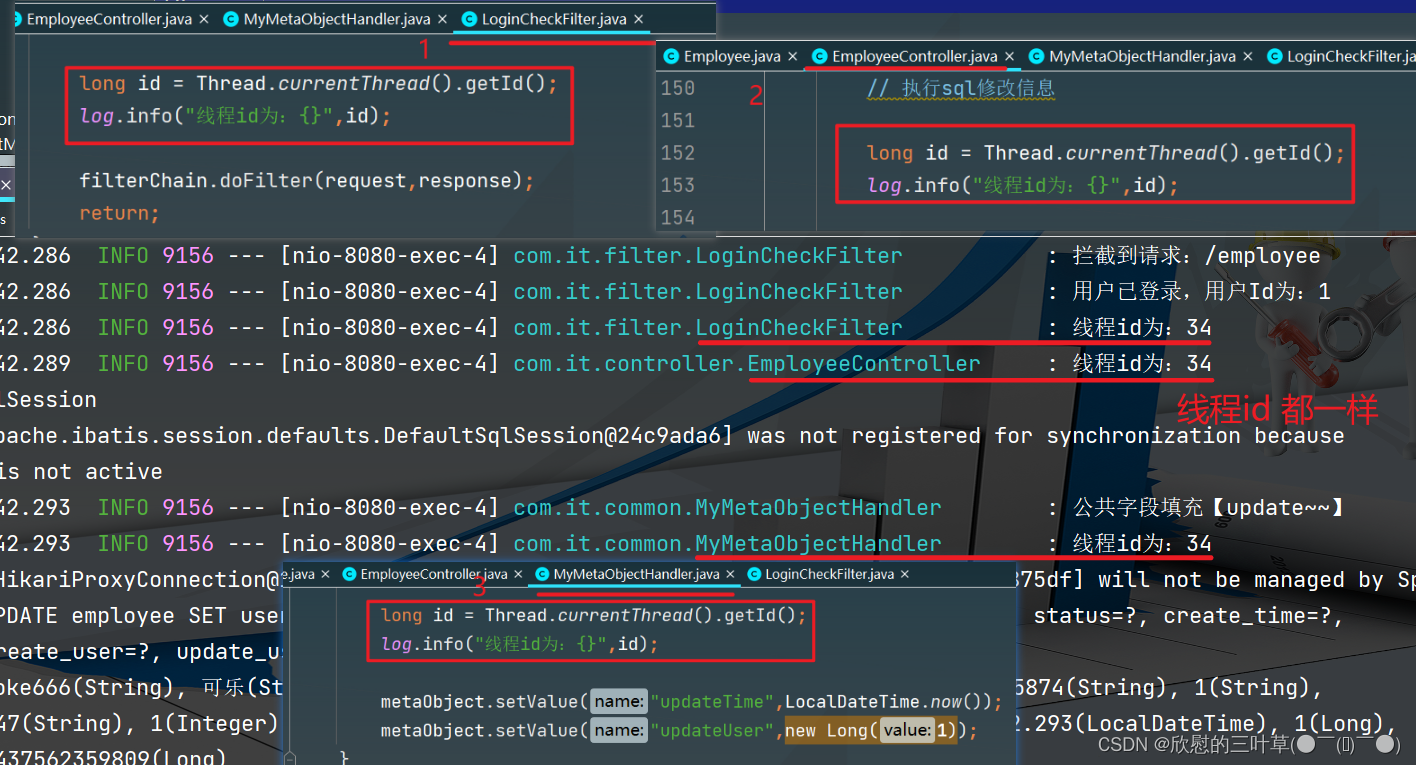
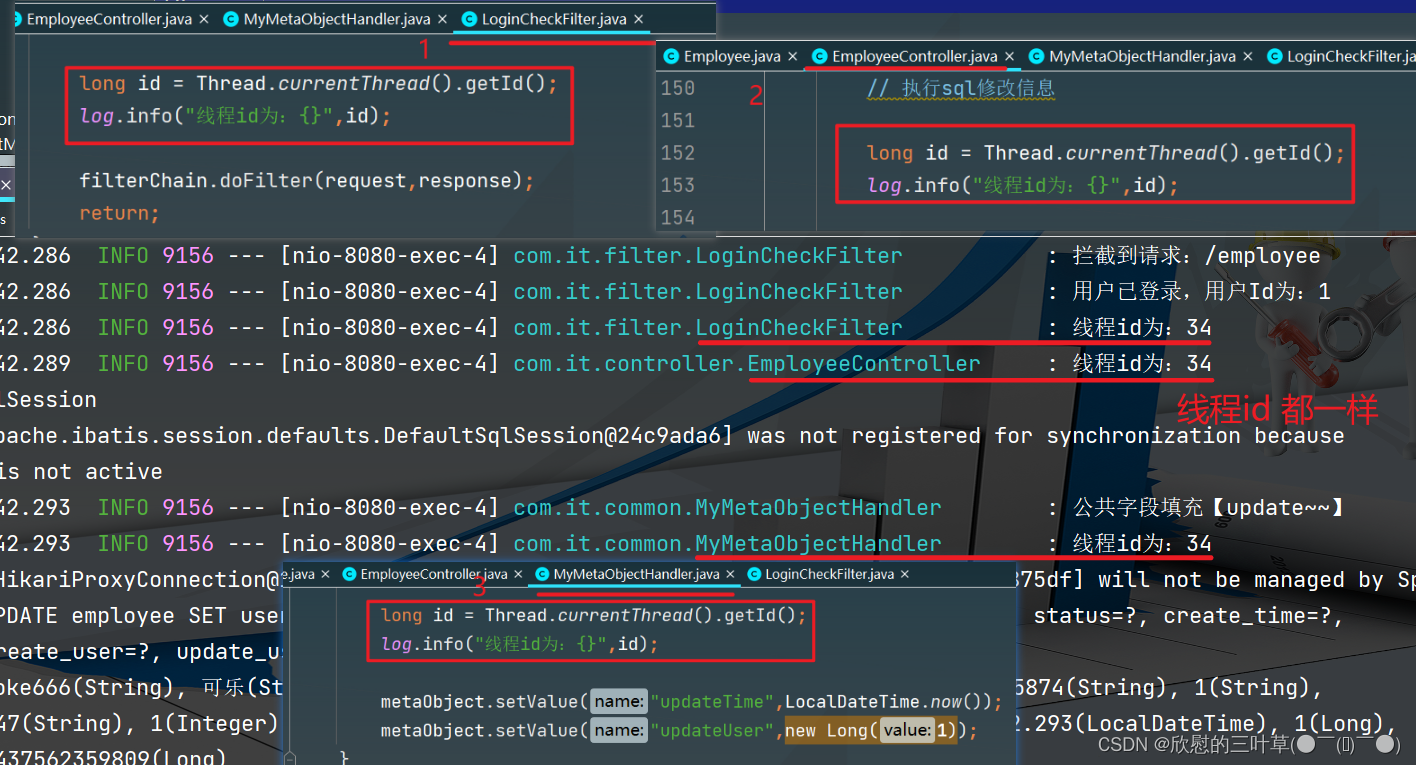
在学习ThreadLocal之前,我们需要先确认一个事情,就是客户端发送的每次http请求,对应的在服务端都会分配一个新的线程来处理,在处理过程中涉及到下面类中的方法都属于相同的一个线程:
1、LoginCheckFilter的doFilter方法
2、EmployeeContraller的update方法
3、MyMetaObjectHandler的updateFill方法
可以在上面的三个方法中分别加入下面代码(获取当前线程id):
执行编辑员工功能进行验证,通过观察控制台输出可以发现,一次请求对应的线程id是相同的: |
|---|
 |
什么是ThreadLocal?
ThreadLocal并不是一个Thread,而是Thread的局部变量。当使用ThreadLocal维护变量时,ThreadLocal为每个使用该变量的线程提供独立的变量副本,所以每一个线程都可以独立地改变自己的副本,而不会影响其它线程所对应的副本。
ThreadLocal为每个线程提供单独一份存储空间,具有线程隔离的效果,只有在线程内才能获取到对应的值,线程外则不能访问。
ThreadLocal常用方法:
public void set(T value) 设置当前线程局部变量的值
public T get() 返回当前线程所对应的线程局部变量的值
我们可以在LoginCheckFilter的doFilter方法中获取当前登录用户id,并调用ThreadLocal的set方法来设置当前线程的线程局部变量的值(用户id),然后在MyMetaObjectHandler的updateFill方法中调用ThreadLocal的get方法来获得当前线程所对应的线程局部变量的值(用户id)。
实现步骤:
1、编写BaseContext工具类,基于ThreadLocal封装的工具类
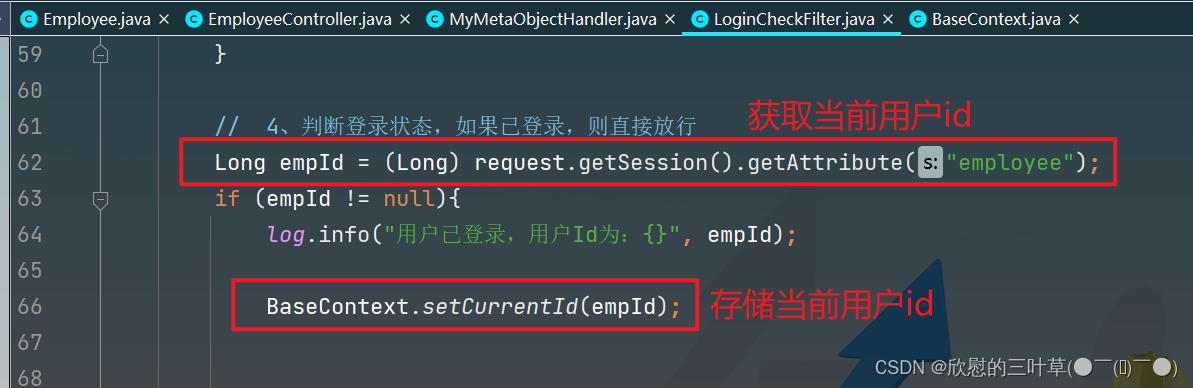
2、在LogincheckFilter的doFilter方法中调用BaseContext来设置当前登录用户的id
3、在MyMeta0bjectHandler的方法中调用BaseContext获取登录用户的id
1. 基于ThreadLocal封装的工具类BaseContext (在common包下) |
|---|
public class BaseContext {
private static ThreadLocal<Long> threadLocal = new ThreadLocal<>();
public static void setCurrentId(Long id){
threadLocal.set(id);
}
public static Long getCurrentId(){
return threadLocal.get();
}
}
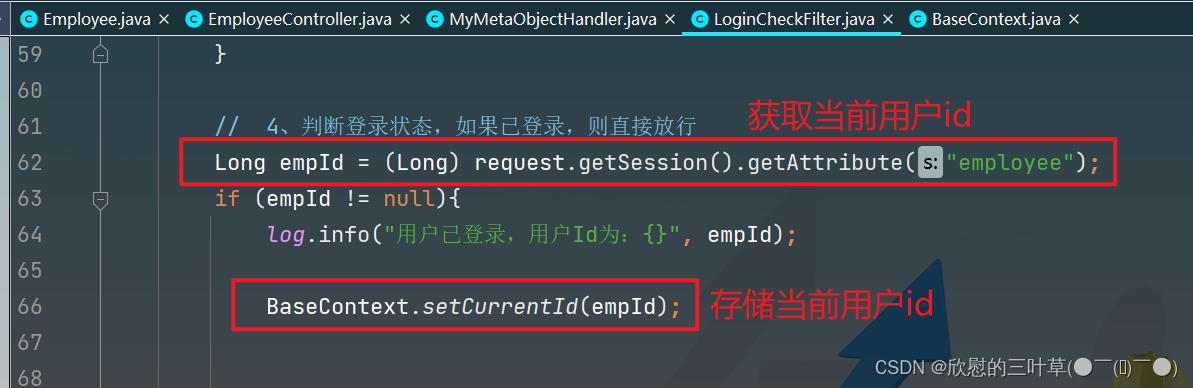
2. 在LoginCheckFilter过滤器中存储当前用户id到ThreadLocal中 |
|---|
 |
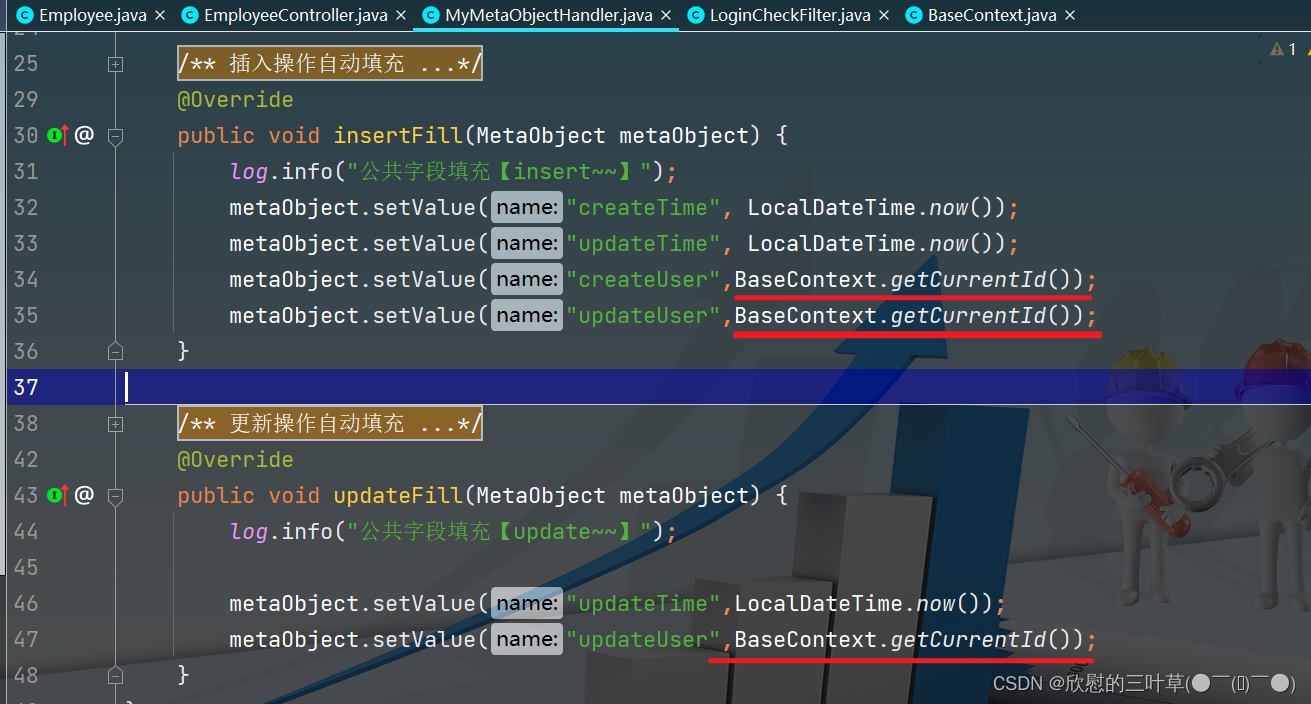
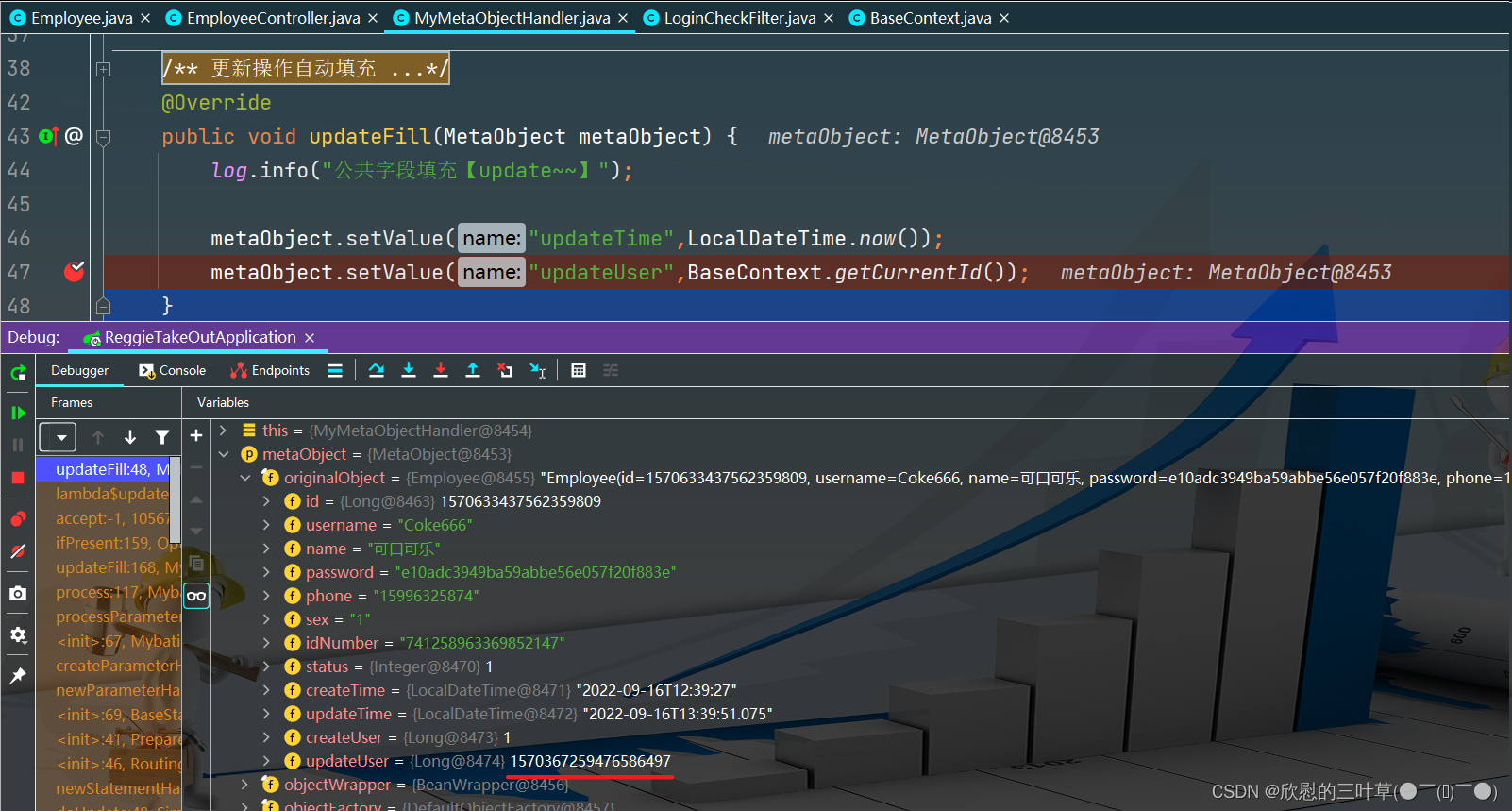
3. 在MyMetaObjectHandler中获取ThreadLocal中存储的id并进行自动填充 |
|---|
 |
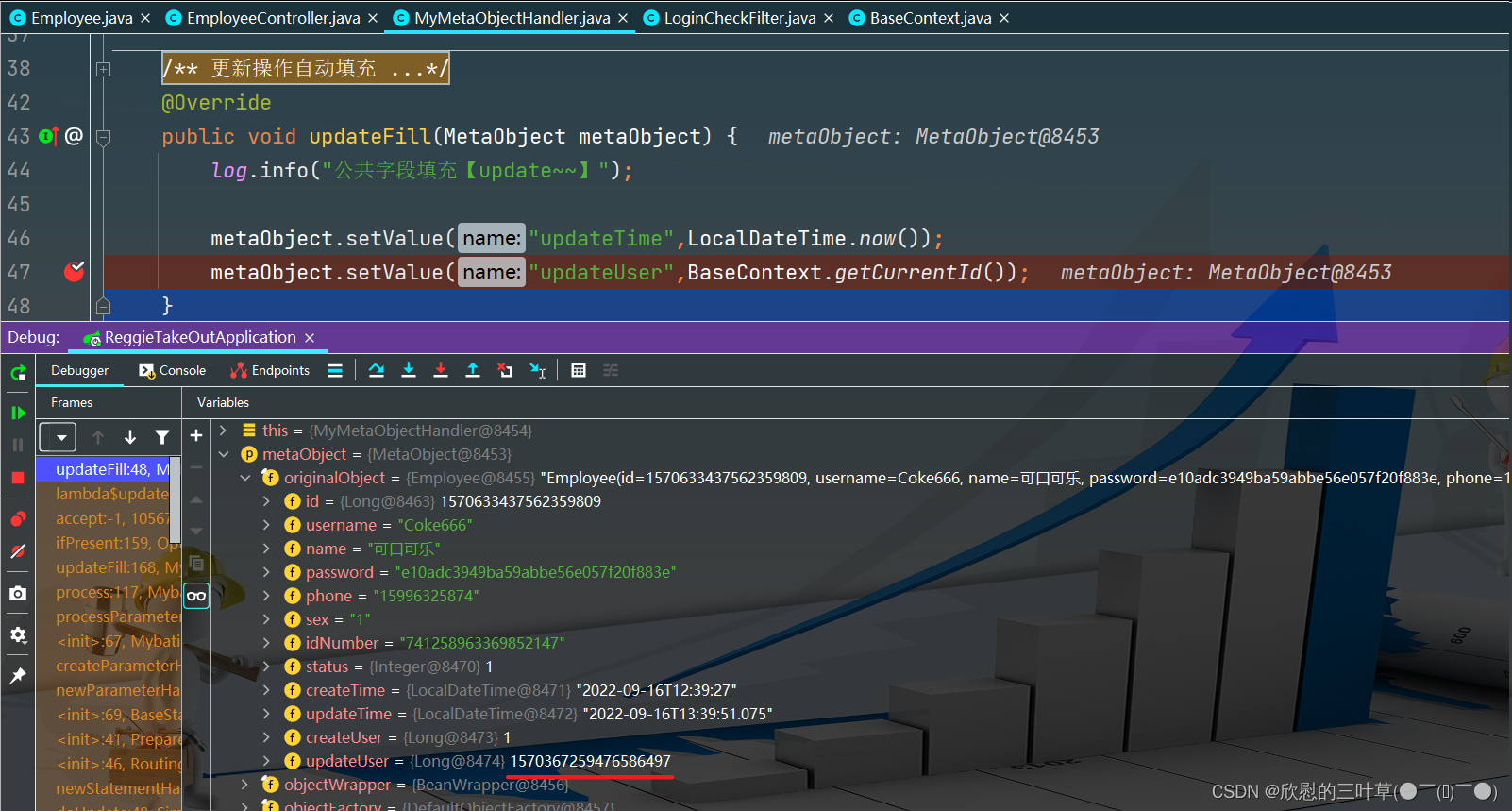
04. 功能测试
换一个用户登录 进行修改操作 看updateUser值能否自动填充 |
|---|
 |
②:新增分类
01. 需求分析
后台系统中可以管理分类信息,分类包括两种类型,分别是菜品分类和套餐分类。当我们在后台系统中添加菜品时需要选择一个菜品分类,当我们在后台系统中添加一个套餐时需要选择一个套餐分类,在移动端也会按照菜品分类和套餐分类来展示对应的菜品和套餐。
菜品分类 | 套餐分类 |
|---|
 |  |
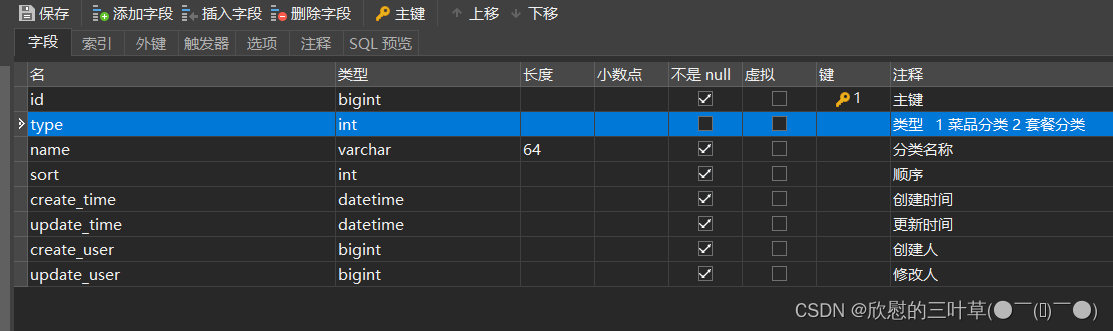
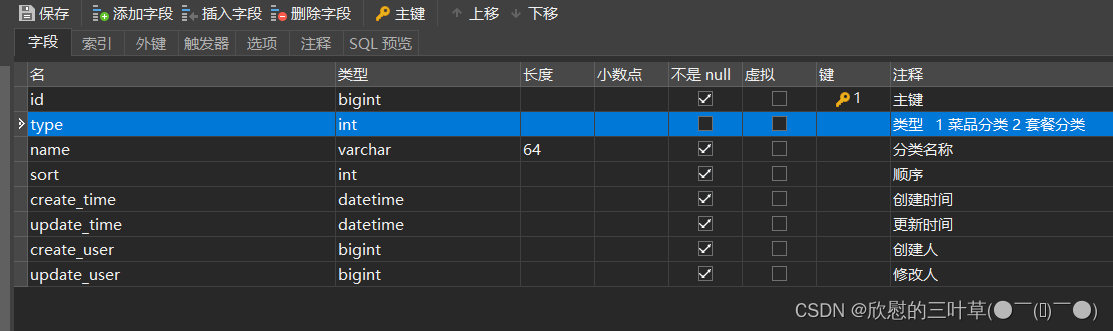
02. 数据模型
新增分类,其实就是将我们新增窗口录入的分类数据插入到category表,表结构如下:

03. 代码开发(Controller,Service,Mapper、实体类)
在开发业务功能前,先将需要用到的类和接口基本结构创建好:
1. 实体类Category(直接从课程资料中导入即可) |
|---|
import com.baomidou.mybatisplus.annotation.FieldFill;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import lombok.Data;
import lombok.Getter;
import lombok.Setter;
import java.io.Serializable;
import java.time.LocalDateTime;
@Data
public class Category implements Serializable {
private static final long serialVersionUID = 1L;
private Long id;
private Integer type;
private String name;
private Integer sort;
@TableField(fill = FieldFill.INSERT)
private LocalDateTime createTime;
@TableField(fill = FieldFill.INSERT_UPDATE)
private LocalDateTime updateTime;
@TableField(fill = FieldFill.INSERT)
private Long createUser;
@TableField(fill = FieldFill.INSERT_UPDATE)
private Long updateUser;
}
2. Mapper接口CategoryMapper |
|---|
@Mapper
public interface CategoryMapper extends BaseMapper<Category> {
}
public interface CategoryService extends IService<Category> {
}
4. 业务层实现类CategoryServicelmpl |
|---|
@Service
public class CategoryServiceImpl extends ServiceImpl<CategoryMapper, Category> implements CategoryService {
}
@Slf4j
@RestController
@RequestMapping("/category")
public class CategoryController {
@Autowired
private CategoryService categoryService;
}
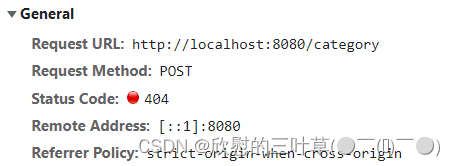
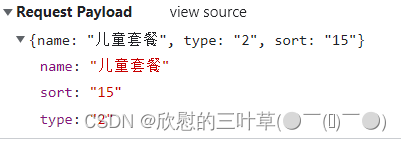
04. 分析程序执行流程
在开发代码之前,需要梳理一下整个程序的执行过程:
1、页面(backend/page/category/list.html)发送ajax请求,将新增分类窗口输入的数据以json形式提交到服务端
2、服务端Controller接收页面提交的数据并调用Service将数据进行保存
3、Service调用Mapper操作数据库,保存数据
可以看到新增菜品分类和新增套餐分类请求的服务端地址和提交的json数据结构相同,所以服务端只需要提供一个方法统一处理即可
@Slf4j
@RestController
@RequestMapping("/category")
public class CategoryController {
@Autowired
private CategoryService categoryService;
@PostMapping
public R<String> save(@RequestBody Category category){
categoryService.save(category);
return R.success("新增分类成功!");
}
}
③:分类信息分页查询
01. 需求分析
系统中的分类很多的时候,如果在一个页面中全部展示出来会显得比较乱,不便于查看,所以一般的系统中都会以分页的方式来展示列表数据。
02. 分析程序执行流程
在开发代码之前,需要梳理一下整个程序的执行过程:
1、页面发送ajax请求,将分页查询参数(page.pageSize)提交到服务端
2、服务端Controller接收页面提交的数据并调用Service查询数据
3、Service调用Mapper操作数据库,查询分页数据
4、Controller将查询到的分页数据响应给页面
5、页面接收到分页数据并通过ElementUI的Table组件展示到页面上
03. 代码实现
@GetMapping("/page")
public R<Page> page(int page,int pageSize){
Page<Category> categoryPage = new Page<>(page, pageSize);
LambdaQueryWrapper<Category> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.orderByAsc(Category ::getSort);
categoryService.page(categoryPage,queryWrapper);
return R.success(categoryPage);
}
④:删除分类
01. 需求分析
在分类管理列表页面,可以对某个分类进行删除操作。需要注意的是当分类关联了菜品或者套餐时,此分类不允许删除。
02. 分析程序执行流程
在开发代码之前,需要梳理一下整个程序的执行过程:
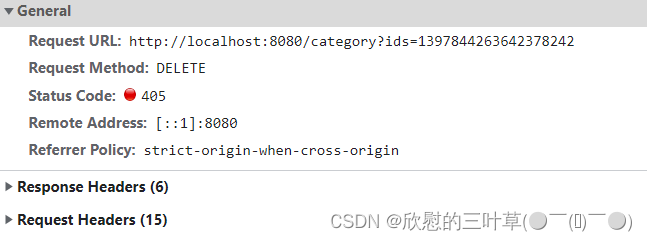
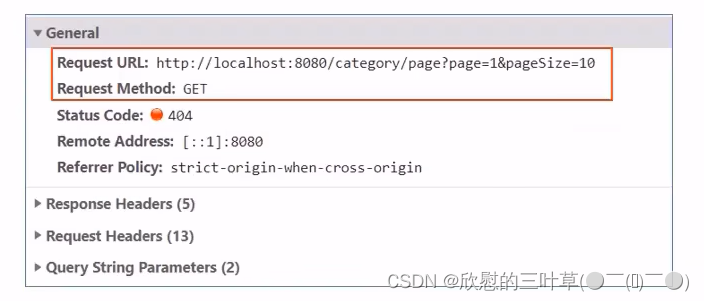
1. 页面发送ajax请求,将参数(id)提交到服务端 |
|---|
 |
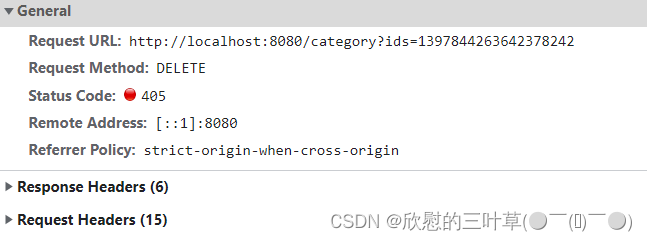
2. 服务端Controller接收页面提交的数据并调用Service删除数据 |
|---|
@DeleteMapping
public R<String> delete(Long ids){
categoryService.removeById(ids);
return R.success("分类信息删除成功!");
}
03. 功能完善
前面我们已经实现了根据id删除分类的功能,但是并没有检查删除的分类是否关联了菜品或者套餐,所以我们需要进行功能完善。
要完善分类删除功能,需要先准备基础的类和接口:
1.实体类Dish和Setmeal (从课程资料中复制即可) |
|---|
import com.baomidou.mybatisplus.annotation.FieldFill;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import lombok.Data;
import java.io.Serializable;
import java.math.BigDecimal;
import java.time.LocalDateTime;
@Data
public class Dish implements Serializable {
private static final long serialVersionUID = 1L;
private Long id;
private String name;
private Long categoryId;
private BigDecimal price;
private String code;
private String image;
private String description;
private Integer status;
private Integer sort;
@TableField(fill = FieldFill.INSERT)
private LocalDateTime createTime;
@TableField(fill = FieldFill.INSERT_UPDATE)
private LocalDateTime updateTime;
@TableField(fill = FieldFill.INSERT)
private Long createUser;
@TableField(fill = FieldFill.INSERT_UPDATE)
private Long updateUser;
private Integer isDeleted;
}
import com.baomidou.mybatisplus.annotation.FieldFill;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import lombok.Data;
import java.io.Serializable;
import java.math.BigDecimal;
import java.time.LocalDateTime;
@Data
public class Setmeal implements Serializable {
private static final long serialVersionUID = 1L;
private Long id;
private Long categoryId;
private String name;
private BigDecimal price;
private Integer status;
private String code;
private String description;
private String image;
@TableField(fill = FieldFill.INSERT)
private LocalDateTime createTime;
@TableField(fill = FieldFill.INSERT_UPDATE)
private LocalDateTime updateTime;
@TableField(fill = FieldFill.INSERT)
private Long createUser;
@TableField(fill = FieldFill.INSERT_UPDATE)
private Long updateUser;
private Integer isDeleted;
}
2. 创建Mapper接口DishMapper和SetmealMapper |
|---|
@Mapper
public interface DishMapper extends BaseMapper<Dish> {
}
@Mapper
public interface SetmealMapper extends BaseMapper<Setmeal> {
}
3. 创建Service接口DishService和SetmealService |
|---|
public interface DishService extends IService<Dish> {
}
public interface SetmealService extends IService<Setmeal> {
}
4. 创建Service实现类DishServicelmpl和SetmealServicelmpl |
|---|
@Slf4j
@Service
public class DishServiceImpl extends ServiceImpl<DishMapper, Dish> implements DishService {
}
@Slf4j
@Service
public class SetmealServiceImpl extends ServiceImpl<SetmealMapper, Setmeal> implements SetmealService {
}
04. 关键代码
1. 注销CategoryController中根据Id删除信息的删除方法 |
|---|
@DeleteMapping
public R<String> delete(Long ids){
return R.success("分类信息删除成功!");
}
2. 在CategoryService添加remove方法 |
|---|
public interface CategoryService extends IService<Category> {
public void remove(Long id);
}
public class CustomException extends RuntimeException{
public CustomException(String message){
super(message);
}
}
4. 在全局异常处理器GlobalExceptionHandler添加 |
|---|
@ExceptionHandler(CustomException.class)
public R<String> exceptionHandler(CustomException ex) {
log.info(ex.getMessage());
return R.error(ex.getMessage());
}
5. 在CategoryController中添加根据Id删除信息的删除方法 |
|---|
@DeleteMapping
public R<String> delete(Long ids){
categoryService.remove(ids);
return R.success("分类信息删除成功!");
}
6. 在CategoryServicelmpl实现remove方法 |
|---|
@Service
public class CategoryServiceImpl extends ServiceImpl<CategoryMapper, Category> implements CategoryService {
@Autowired
private DishService dishService;
@Autowired
private SetmealService setmealService;
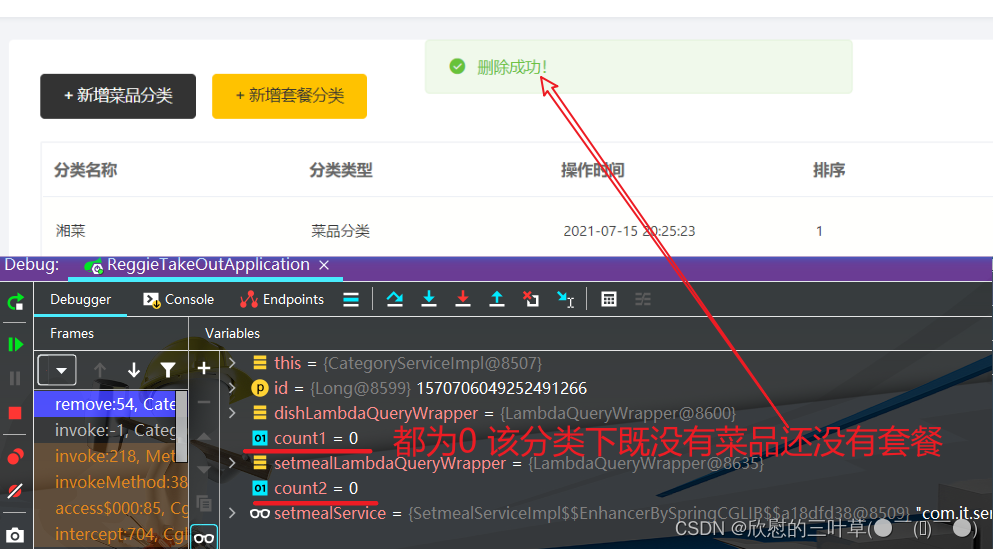
@Override
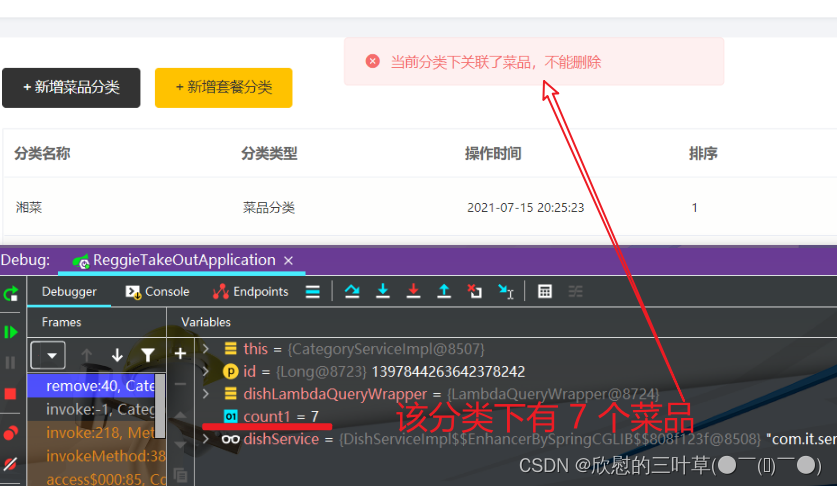
public void remove(Long id){
LambdaQueryWrapper<Dish> dishLambdaQueryWrapper = new LambdaQueryWrapper<>();
dishLambdaQueryWrapper.eq(Dish ::getCategoryId,id );
long count1 = dishService.count(dishLambdaQueryWrapper);
if (count1 > 0){
throw new CustomException("当前分类下关联了菜品,不能删除");
}
LambdaQueryWrapper<Setmeal> setmealLambdaQueryWrapper = new LambdaQueryWrapper<>();
setmealLambdaQueryWrapper.eq(Setmeal::getCategoryId,id);
long count2 = setmealService.count(setmealLambdaQueryWrapper);
if (count2 > 0){
throw new CustomException("当前分类下关联了套餐,不能删除");
}
super.removeById(id);
}
}
05. 功能测试
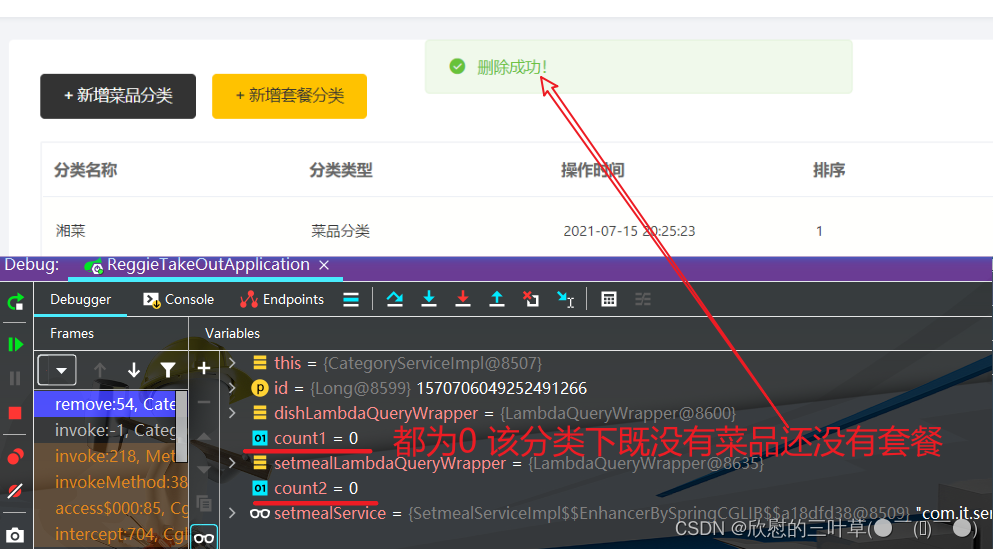
1. 删除没有关联菜品和套餐的分类 |
|---|
 |
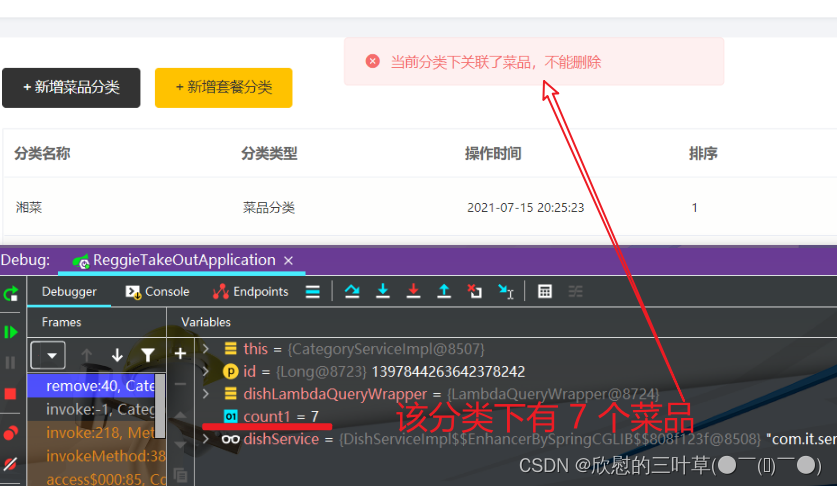
2. 删除有关联菜品和套餐的分类 |
|---|
 |
⑤:修改分类
01. 需求分析
在分类管理列表页面点击修改按钮,弹出修改窗口,在修改窗口回显分类信息并进行修改,最后点击确定按钮完成修改操作
02. 代码实现
1. 在CategoryController添加修改方法 |
|---|
@PutMapping
public R<String> updateById(@RequestBody Category category){
log.info("修改分类信息:{}",category);
categoryService.updateById(category);
return R.success("分类信息修改成功!");
}
四、菜品管理业务开发
①:文件上传下载
01. 文件上传介绍
文件上传,也称为upload,是指将本地图片、视频、音频等文件上传到服务器上,可以供其他用户浏览或下载的过程。文件上传在项目中应用非常广泛,我们经常发微博、发微信朋友圈都用到了文件上传功能。
1. 文件上传时,对页面的form表单有如下要求: |
|---|
 |
目前一些前端组件库也提供了相应的上传组件,但是底层原理还是基于form表单的文件上传。例如ElementUI中提供的upload上传组件:
服务端要接收客户端页面上传的文件,通常都会使用Apache的两个组件:
- commons-fileupload
- commons-io
Spring框架在spring-web包中对文件上传进行了封装,大大简化了服务端代码,我们只需要在Controller的方法中声明一个MultipartFile类型的参数即可接收上传的文件。
02. 文件下载介绍
文件下载,也称为download,是指将文件从服务器传输到本地计算机的过程。
通过浏览器进行文件下载,通常有两种表现形式:
- 以附件形式下载,弹出保存对话框,将文件保存到指定磁盘目录
- 直接在浏览器中打开
通过浏览器进行文件下载,本质上就是服务端将文件以流的形式写回浏览器的过程。
03. 文件上传代码实现
文件上传,页面端可以使用ElementuI提供的上传组件。
可以直接使用资料中提供的上传页面,位置:资料/文件上传下载页面/upload.html
1. 将页面放在src/main/resources/backend/page/demo包下(需创建demo包) |
|---|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文件上传</title>
<link rel="stylesheet" href="../../plugins/element-ui/index.css" />
<link rel="stylesheet" href="../../styles/common.css" />
<link rel="stylesheet" href="../../styles/page.css" />
</head>
<body>
<div class="addBrand-container" id="food-add-app">
<div class="container">
<el-upload class="avatar-uploader"
action="/common/upload"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeUpload"
ref="upload">
<img v-if="imageUrl" :src="imageUrl" class="avatar"></img>
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</div>
</div>
<script src="../../plugins/vue/vue.js"></script>
<script src="../../plugins/element-ui/index.js"></script>
<script src="../../plugins/axios/axios.min.js"></script>
<script src="../../js/index.js"></script>
<script>
new Vue({
el: '#food-add-app',
data() {
return {
imageUrl: ''
}
},
methods: {
handleAvatarSuccess (response, file, fileList) {
this.imageUrl = `/common/download?name=${response.data}`
},
beforeUpload (file) {
if(file){
const suffix = file.name.split('.')[1]
const size = file.size / 1024 / 1024 < 2
if(['png','jpeg','jpg'].indexOf(suffix) < 0){
this.$message.error('上传图片只支持 png、jpeg、jpg 格式!')
this.$refs.upload.clearFiles()
return false
}
if(!size){
this.$message.error('上传文件大小不能超过 2MB!')
return false
}
return file
}
}
}
})
</script>
</body>
</html>
2. 创建CommonController,负责文件上传与下载 |
|---|
@Slf4j
@RequestMapping("/common")
@RestController
public class CommonController {
@PostMapping("/upload")
public R<String> upload(MultipartFile file){
log.info("上传的文件:{}",file.toString());
return null;
}
}
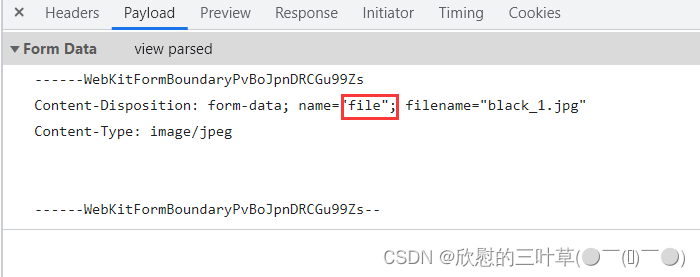
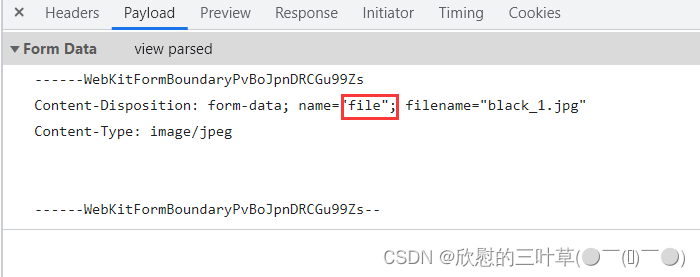
2. MultipartFile定义的file变量必须与name保持一致 |
|---|
 |
reggie:
path: D:\OOP\java\develop_idea\06_reggie\reggie_take_out\src\main\resources\static\img\
4. 完整代码 (CommonController) |
|---|
@Slf4j
@RequestMapping("/common")
@RestController
public class CommonController {
@Value("${reggie.path}")
private String basePath;
@PostMapping("/upload")
public R<String> upload(MultipartFile file){
log.info("上传的文件:{}",file.toString());
String originalFilename = file.getOriginalFilename();
String suffix = originalFilename.substring(originalFilename.lastIndexOf("."));
String fileName = UUID.randomUUID().toString() + suffix;
File dir = new File(basePath);
if (!dir.exists()){
dir.mkdirs();
}
try {
file.transferTo(new File(basePath + fileName));
} catch (IOException e) {
e.printStackTrace();
}
return R.success(fileName);
}
}
04. 文件下载代码实现
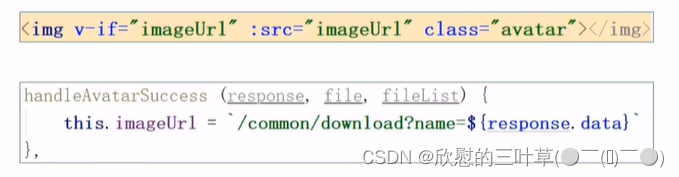
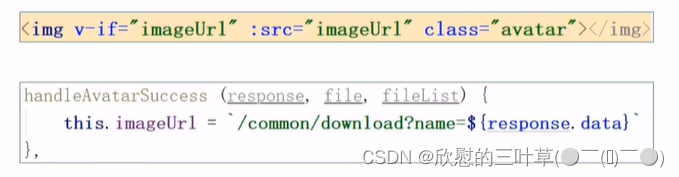
1. 文件下载,页面端可以使用标签展示下载的图片 |
|---|
 |
@GetMapping("/download")
public void downlaod(String name, HttpServletResponse response){
try {
FileInputStream inputStream = new FileInputStream(basePath + name);
ServletOutputStream outputStream = response.getOutputStream();
response.setContentType("image/jpeg");
int len = 0;
byte[] bytes = new byte[1024];
while ((len = inputStream.read(bytes)) != -1){
outputStream.write(bytes,0,len);
outputStream.flush();
}
outputStream.close();
inputStream.close();
} catch (Exception e) {
e.printStackTrace();
}
}
3. 测试 |
|---|
 |
②:新增菜品
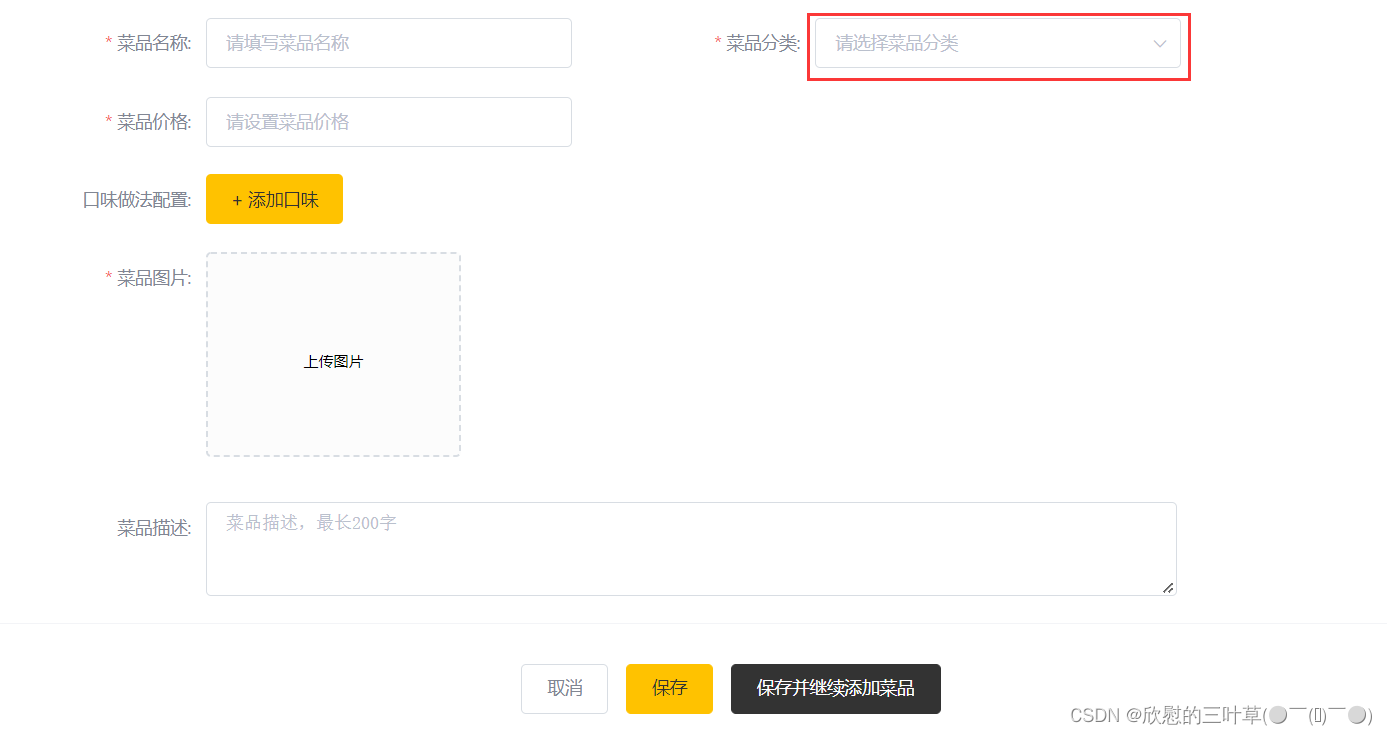
01. 需求分析
后台系统中可以管理菜品信息,通过新增功能来添加一个新的菜品,在添加菜品时需要选择当前菜品所属的菜品分类,并且需要上传菜品图片,在移动端会按照菜品分类来展示对应的菜品信息。

02. 数据模型
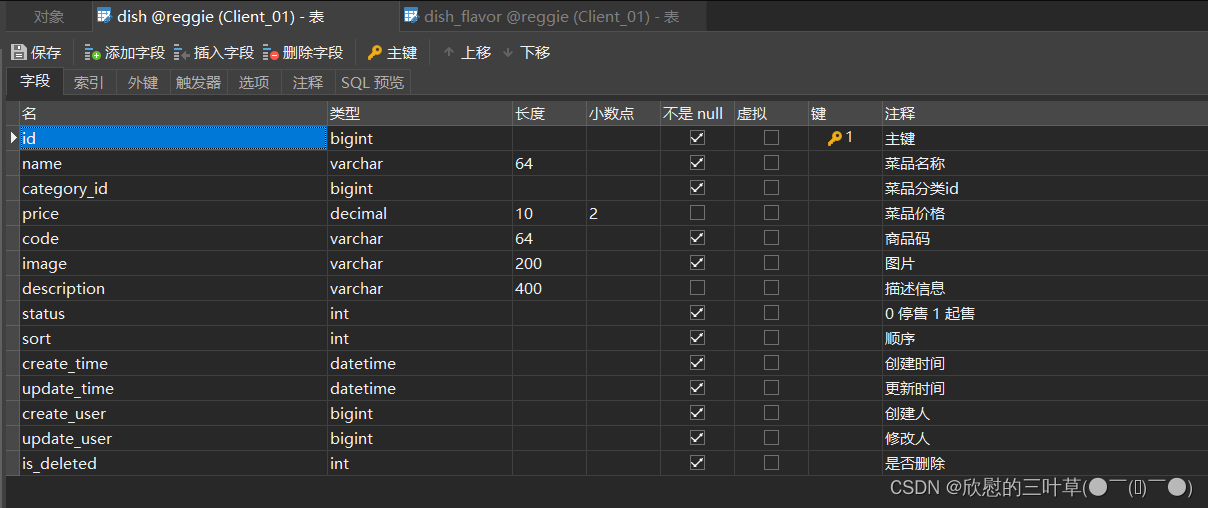
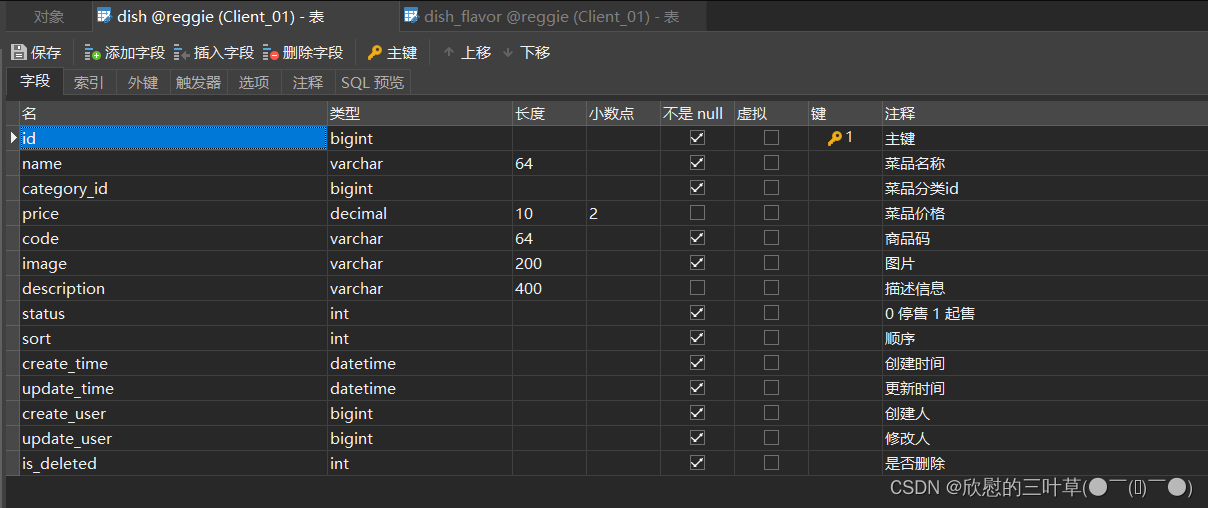
1. dish(菜品表) |
|---|
 |
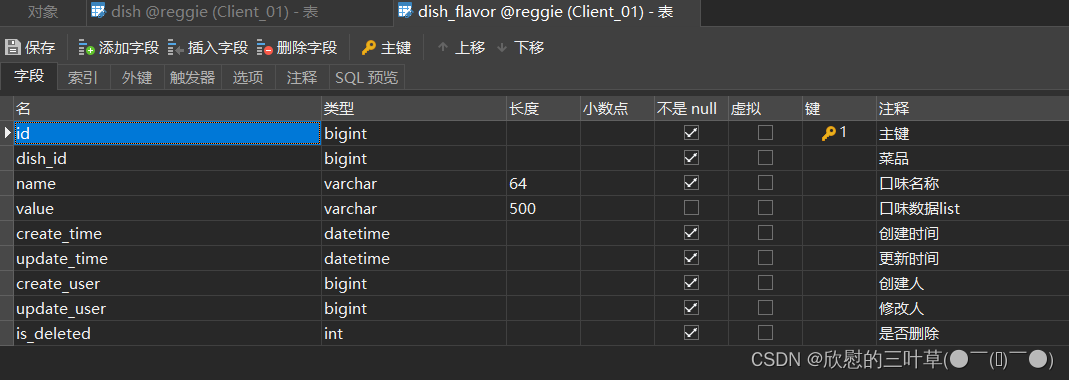
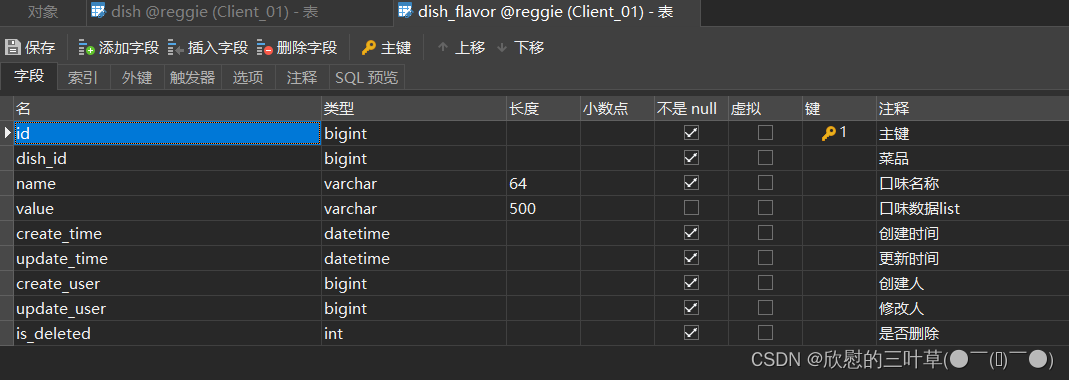
2. dish_flavor(菜品口味表) |
|---|
 |
03. 代码开发(Controller,Service,Mapper、实体类)
1. 实体类DishFlavor
(直接从课程资料中导入即可,Dish实体前面课程中已经导入过了) |
|---|
import com.baomidou.mybatisplus.annotation.FieldFill;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import lombok.Data;
import java.io.Serializable;
import java.time.LocalDateTime;
@Data
public class DishFlavor implements Serializable {
private static final long serialVersionUID = 1L;
private Long id;
private Long dishId;
private String name;
private String value;
@TableField(fill = FieldFill.INSERT)
private LocalDateTime createTime;
@TableField(fill = FieldFill.INSERT_UPDATE)
private LocalDateTime updateTime;
@TableField(fill = FieldFill.INSERT)
private Long createUser;
@TableField(fill = FieldFill.INSERT_UPDATE)
private Long updateUser;
private Integer isDeleted;
}
2. Mapper接口DishFlavorMapper |
|---|
@Mapper
public interface DishFlavorMapper extends BaseMapper<DishFlavor> {
}
3. 业务层接口DishFlavorService |
|---|
public interface DishFlavorService extends IService<DishFlavor> {
}
4. 业务层实现类 DishFlavorServicelmpl |
|---|
@Service
public class DishFlavorServiceImpl extends ServiceImpl<DishFlavorMapper, DishFlavor> implements DishFlavorService {
}
@RestController
@RequestMapping("/dish")
public class DishController {
@Autowired
private DishService dishService;
@Autowired
private DishFlavorService dishFlavorService;
}
04. 代码开发
在开发代码之前,需要梳理一下新增菜品时前端页面和服务端的交互过程:
1、页面(backend/page/food/add.html)发送ajax请求,请求服务端获取菜品分类数据并展示到下拉框中
2、页面发送请求进行图片上传,请求服务端将图片保存到服务器
3、页面发送请求进行图片下载,将上传的图片进行回显
4、点击保存按钮,发送ajax请求,将菜品相关数据以json形式提交到服务端
开发新增菜品功能,其实就是在服务端编写代码去处理前端页面发送的这4次请求即可。
1. 菜品分类下拉框(在CategoryController添加) |
|---|
@GetMapping("/list")
public R<List<Category>> list(Category category){
LambdaQueryWrapper<Category> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(category.getType() != null,Category::getType,category.getType());
queryWrapper.orderByAsc(Category::getSort).orderByDesc(Category::getUpdateTime);
List<Category> categoryList = categoryService.list(queryWrapper);
return R.success(categoryList);
}
2. 导入DishDto(位置:资料/dto),用于封装页面提交的数据 |
|---|
import com.it.entity.Dish;
import com.it.entity.DishFlavor;
import lombok.Data;
import java.util.ArrayList;
import java.util.List;
@Data
public class DishDto extends Dish {
private List<DishFlavor> flavors = new ArrayList<>();
private String categoryName;
private Integer copies;
}
注意: DTO,全称为Data Transfer object,即数据传输对象,一般用于展示层与服务层之间的数据传输。
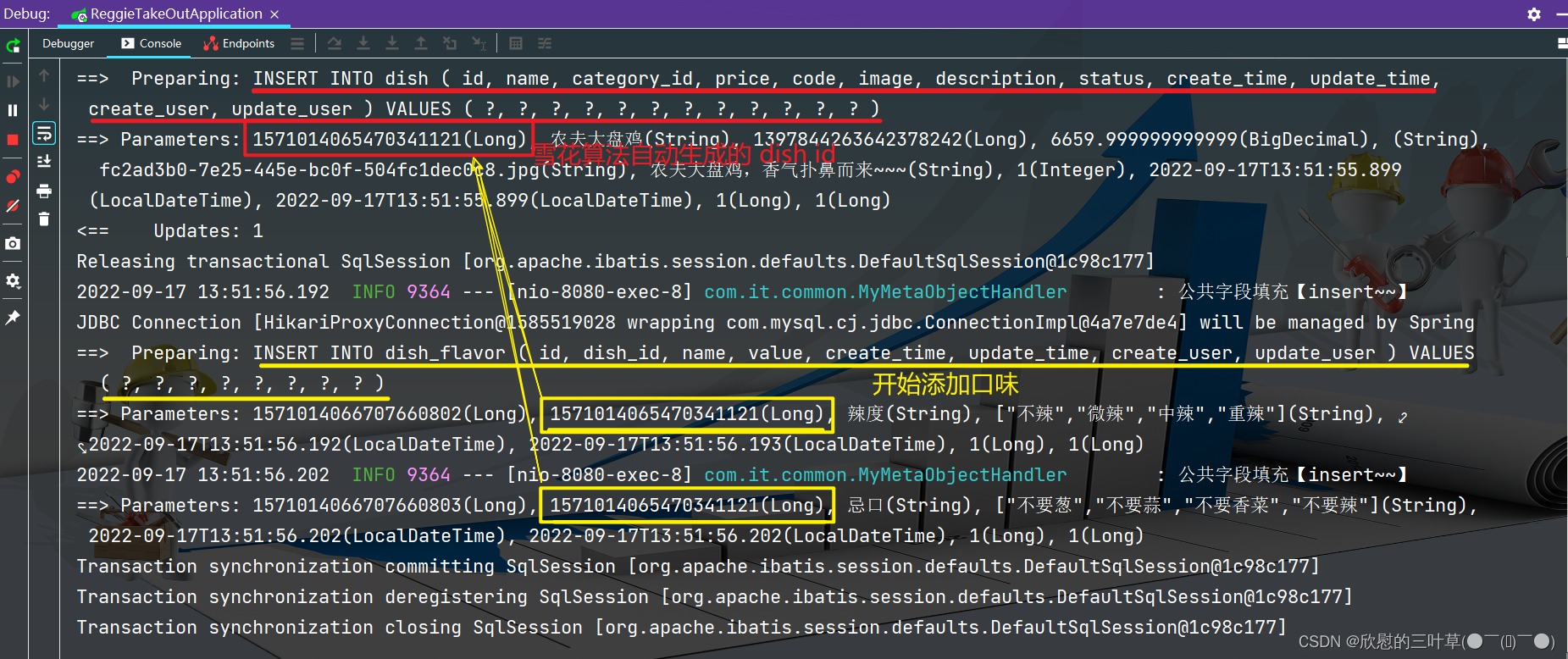
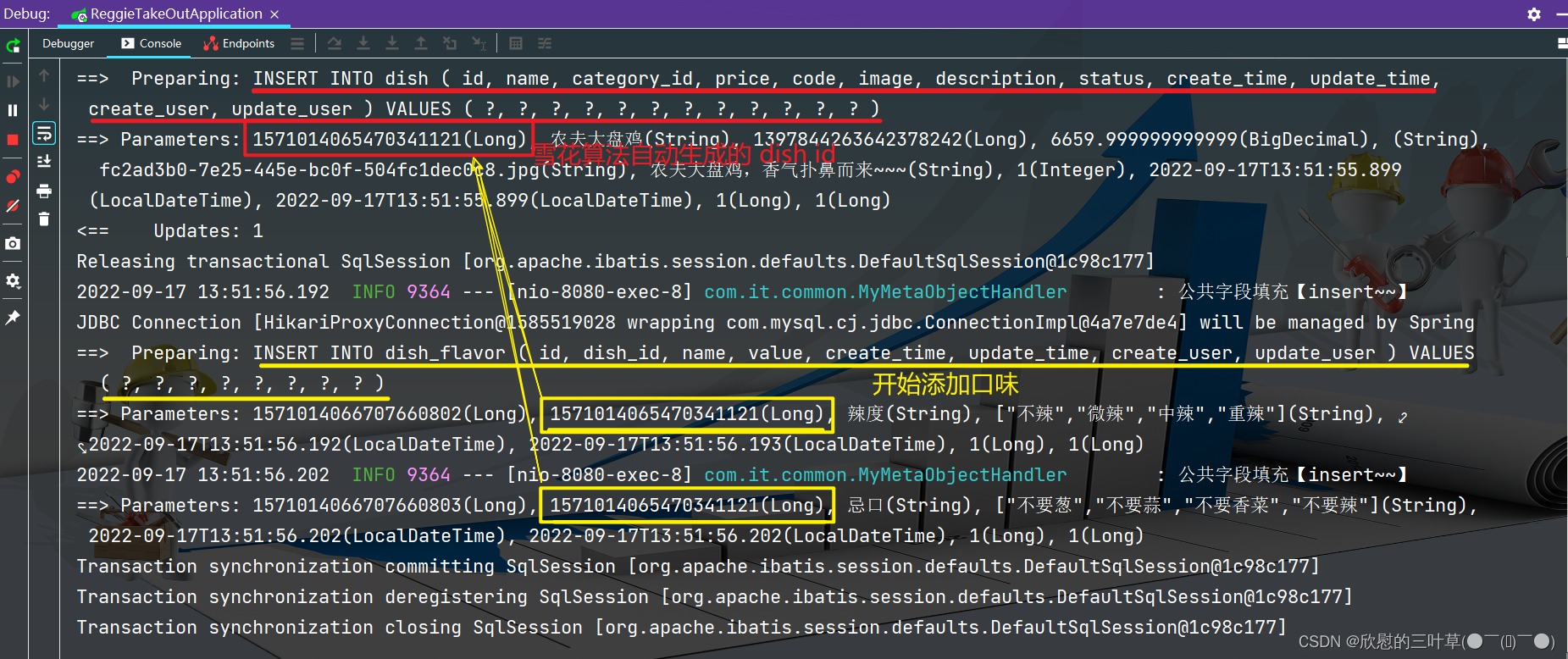
新增菜品同时插入菜品对应的口味数据,需要操作两张表:dish、dishflavor
3. 在DishService接口中添加方法saveWithFlavor,在DishServiceImpl实现 |
|---|
public interface DishService extends IService<Dish> {
void saveWithFlavor(DishDto dishDto);
}
@Slf4j
@Service
public class DishServiceImpl extends ServiceImpl<DishMapper, Dish> implements DishService {
@Autowired
private DishFlavorService dishFlavorService;
@Override
@Transactional
public void saveWithFlavor(DishDto dishDto) {
this.save(dishDto);
Long dishId = dishDto.getId();
List<DishFlavor> flavors = dishDto.getFlavors();
flavors = flavors.stream().map((item) ->{
item.setDishId(dishId);
return item;
}).collect(Collectors.toList());
dishFlavorService.saveBatch(flavors);
}
}
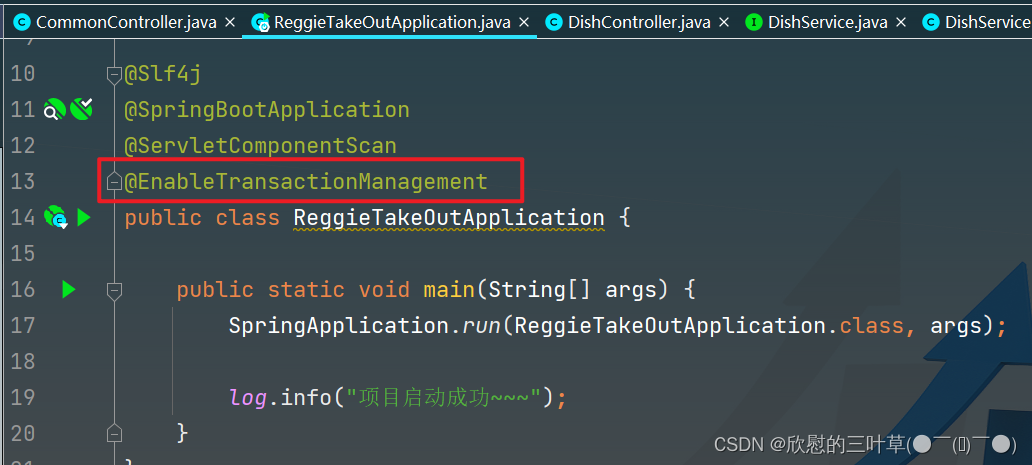
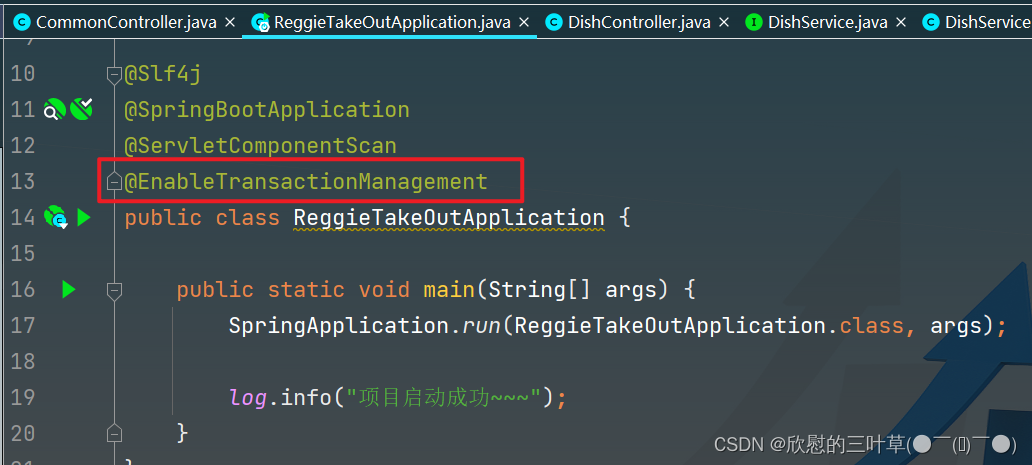
4. 由于以上代码涉及多表操作,在启动类上开启事务支持添加@EnableTransactionManagement注解 |
|---|
 |
5. 在DishController中添加保存菜品方法 |
|---|
@Slf4j
@RestController
@RequestMapping("/dish")
public class DishController {
@Autowired
private DishService dishService;
@Autowired
private DishFlavorService dishFlavorService;
@PostMapping
public R<String> save(@RequestBody DishDto dishDto){
log.info(dishDto.toString());
dishService.saveWithFlavor(dishDto);
return R.success("新增菜品成功!");
}
}
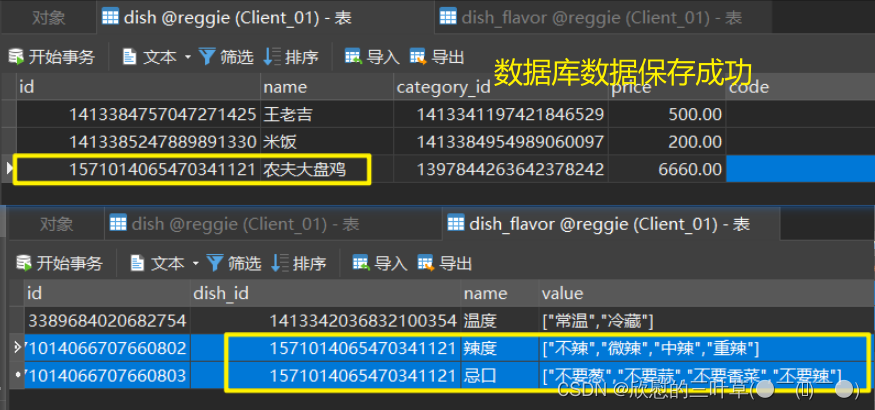
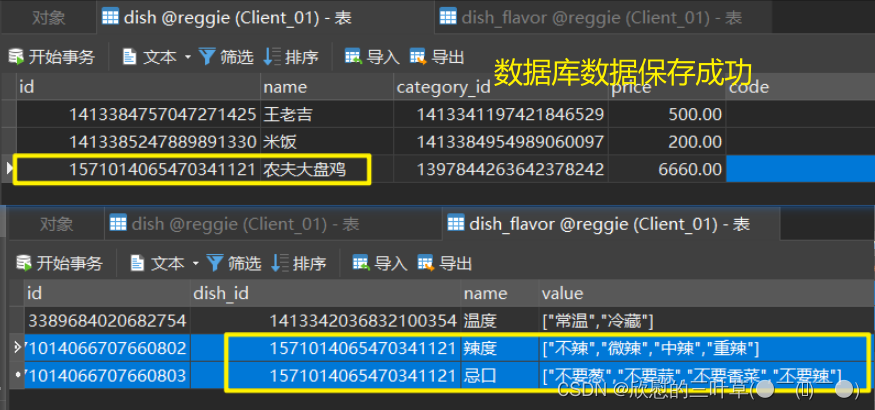
6. 测试 |
|---|
  |
③:菜品信息分页查询
01. 需求分析
系统中的菜品数据很多的时候,如果在一个页面中全部展示出来会显得比较乱,不便于查看,所以一般的系统中都会以分页的方式来展示列表数据。

02. 代码开发 &(梳理交互过程)
在开发代码之前,需要梳理一下菜品分页查询时前端页面和服务端的交互过程:
开发菜品信息分页查询功能,其实就是在服务端编写代码去处理前端页面发送的这2次请求即可。
@GetMapping("/page")
public R<Page> page(int page, int pageSize, String name){
Page<Dish> dishPage = new Page<>(page,pageSize);
LambdaQueryWrapper<Dish> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.like(StringUtils.isNotBlank(name),Dish::getName,name)
.orderByDesc(Dish::getUpdateTime);
dishService.page(dishPage,queryWrapper);
List<Dish> records = dishPage.getRecords();
List<DishDto> dishDtos = records.stream().map((item) ->{
Long categoryId = item.getCategoryId();
Category category = categoryService.getById(categoryId);
String categoryName = category.getName();
DishDto dishDto = new DishDto();
BeanUtils.copyProperties(item,dishDto,"flavors");
dishDto.setCategoryName(categoryName);
return dishDto;
}).collect(Collectors.toList());
Page<DishDto> dishDtoPage = new Page<>();
dishDtoPage.setRecords(dishDtos);
dishDtoPage.setTotal(dishPage.getTotal());
return R.success(dishDtoPage);
}
03. 功能测试
1. 测试 |
|---|
  |
④:修改菜品
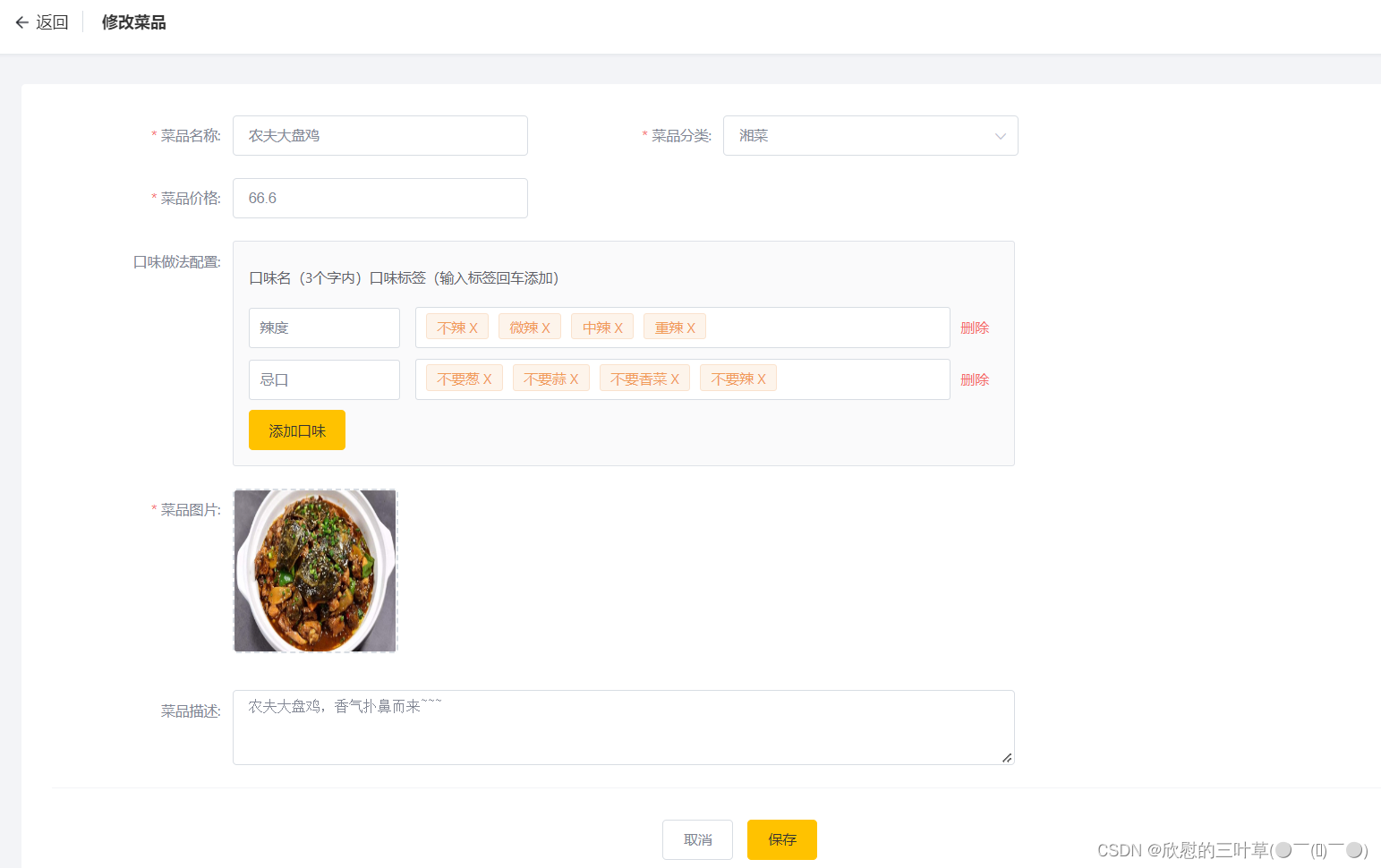
01. 需求分析
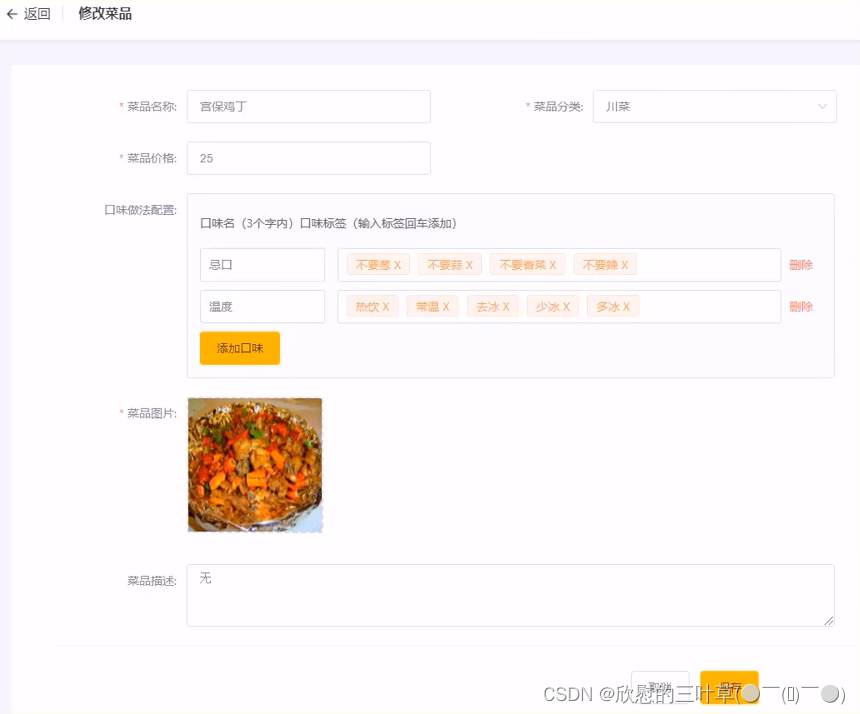
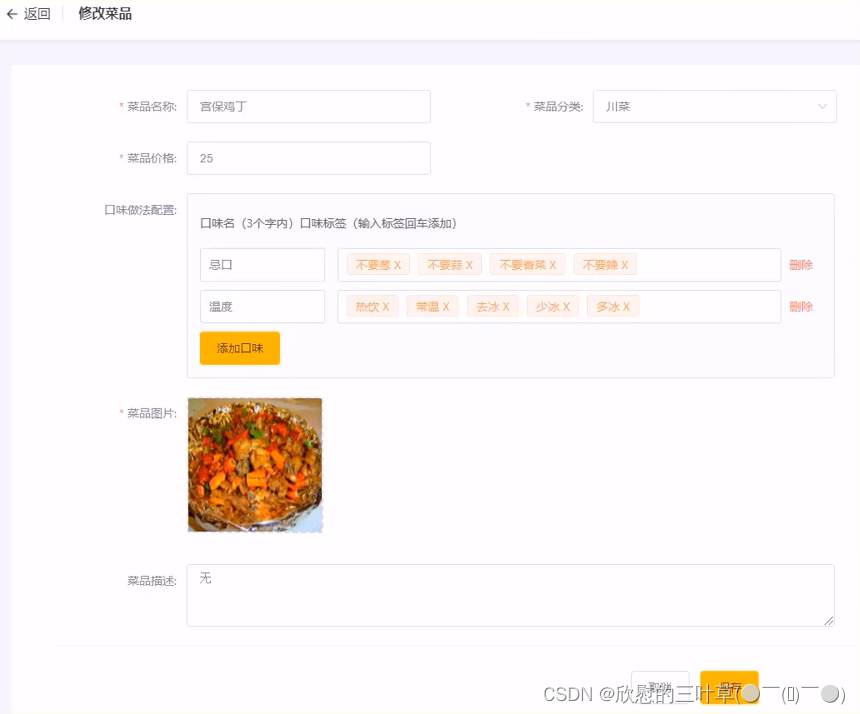
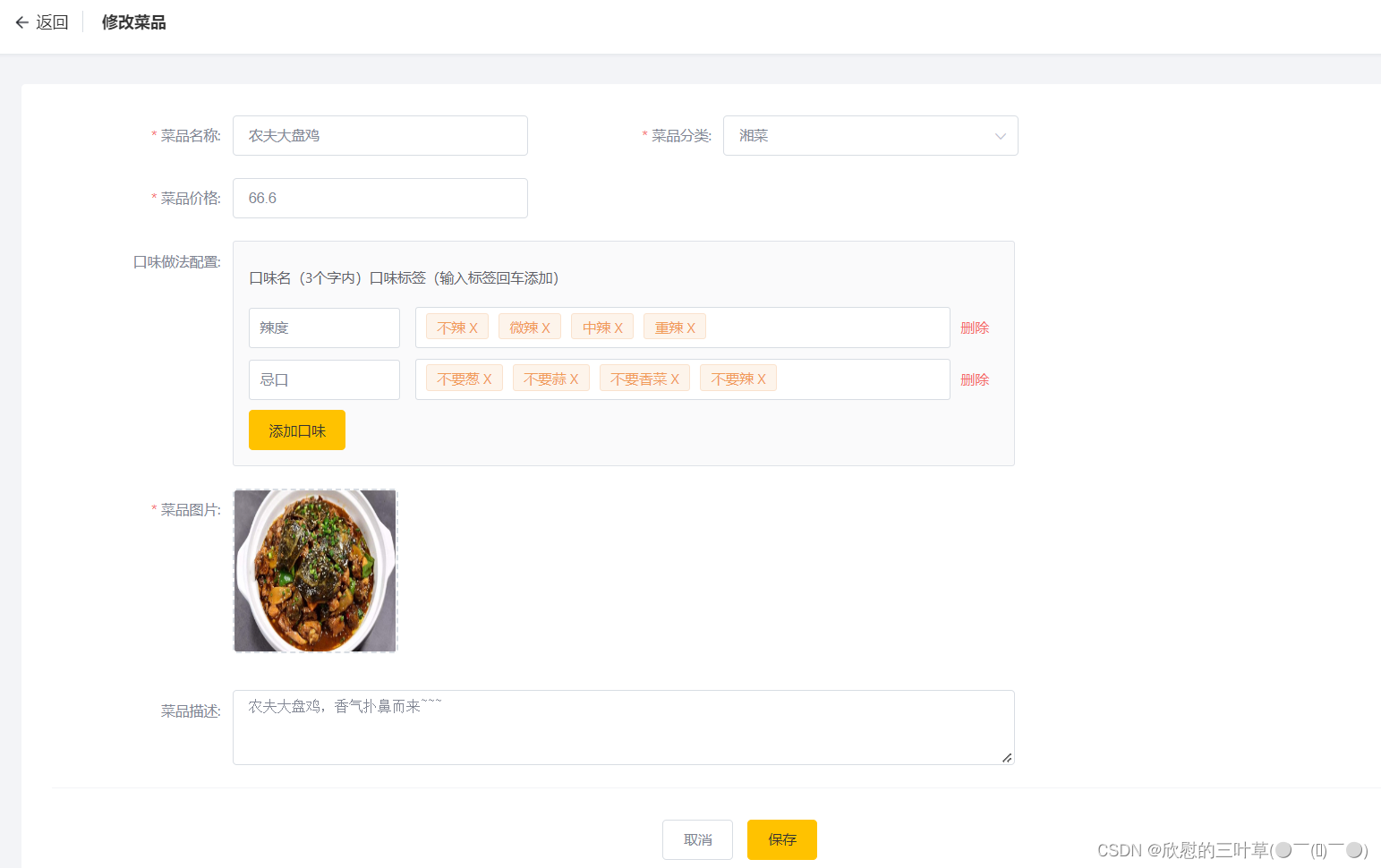
在菜品管理列表页面点击修改按钮,跳转到修改菜品页面,在修改页面回显菜品相关信息并进行修改,最后点击确定按钮完成修改操作

02. 代码开发 (数据回显)
在开发代码之前,需要梳理一下修改菜品时前端页面( add.html)和服务端的交互过程:
1、页面发送ajax请求,请求服务端获取分类数据,用于菜品分类下拉框中数据展示
2、页面发送ajax请求,请求服务端,根据id查询当前菜品信息,用于菜品信息回显
1.在DishService中添加getDishWithFlavor方法 |
|---|
DishDto getDishWithFlavor(Long id);
2. 在DishServiceImpl添加getDishWithFlavor方法 |
|---|
@Override
public DishDto getDishWithFlavor(Long id) {
Dish dish = this.getById(id);
DishDto dishDto = new DishDto();
BeanUtils.copyProperties(dish,dishDto);
LambdaQueryWrapper<DishFlavor> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(DishFlavor::getDishId,dish.getId());
List<DishFlavor> dishFlavors = dishFlavorService.list(queryWrapper);
dishDto.setFlavors(dishFlavors);
return dishDto;
}
@GetMapping("/{id}")
public R<DishDto> getDaDtoById(@PathVariable Long id){
DishDto dishDto = dishService.getDishWithFlavor(id);
return R.success(dishDto);
}
4. 测试 |
|---|
 |
03. 代码开发(保存修改)
点击保存按钮,页面发送ajax请求,将修改后的菜品相关数据以json形式提交到服务端
void updateWithFlavor(DishDto dishDto);
2. 在DishServiceImpl中实现修改方法 |
|---|
@Override
@Transactional
public void updateWithFlavor(DishDto dishDto){
this.updateById(dishDto);
LambdaQueryWrapper<DishFlavor> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(DishFlavor::getDishId,dishDto.getId());
dishFlavorService.remove(queryWrapper);
List<DishFlavor> flavors = dishDto.getFlavors();
flavors = flavors.stream().map((item) ->{
item.setDishId(dishDto.getId());
return item;
}).collect(Collectors.toList());
dishFlavorService.saveBatch(flavors);
}
3. 在DishController添加put方法 |
|---|
@PutMapping
public R<String> updateWithFlavor(@RequestBody DishDto dishDto){
dishService.updateWithFlavor(dishDto);
return R.success("菜品信息修改成功!");
}
04. 功能测试
| 修改前 | 修改后 |
|---|
 |  |
⑤:停售/起售菜品
01. 代码实现
1. 在DishController添加updateStatus方法 |
|---|
@PostMapping("/status/{status}")
public R<String> updateStatus(@PathVariable int status, String[] ids){
for (String id : ids) {
Dish dish = dishService.getById(id);
dish.setStatus(status);
dishService.updateById(dish);
}
return R.success("已" + (status == 0 ? "停售" : "起售"));
}
02. 功能测试
1. 测试 |
|---|
 |
⑥:删除菜品
01. 代码实现
1. 在DishController添加deleteById方法 |
|---|
@DeleteMapping
public R<String> deleteById(String[] ids){
for (String id : ids) {
dishService.removeById(id);
}
return R.success("删除成功!");
}
02. 功能测试
五、套餐管理业务开发
①:新增套餐
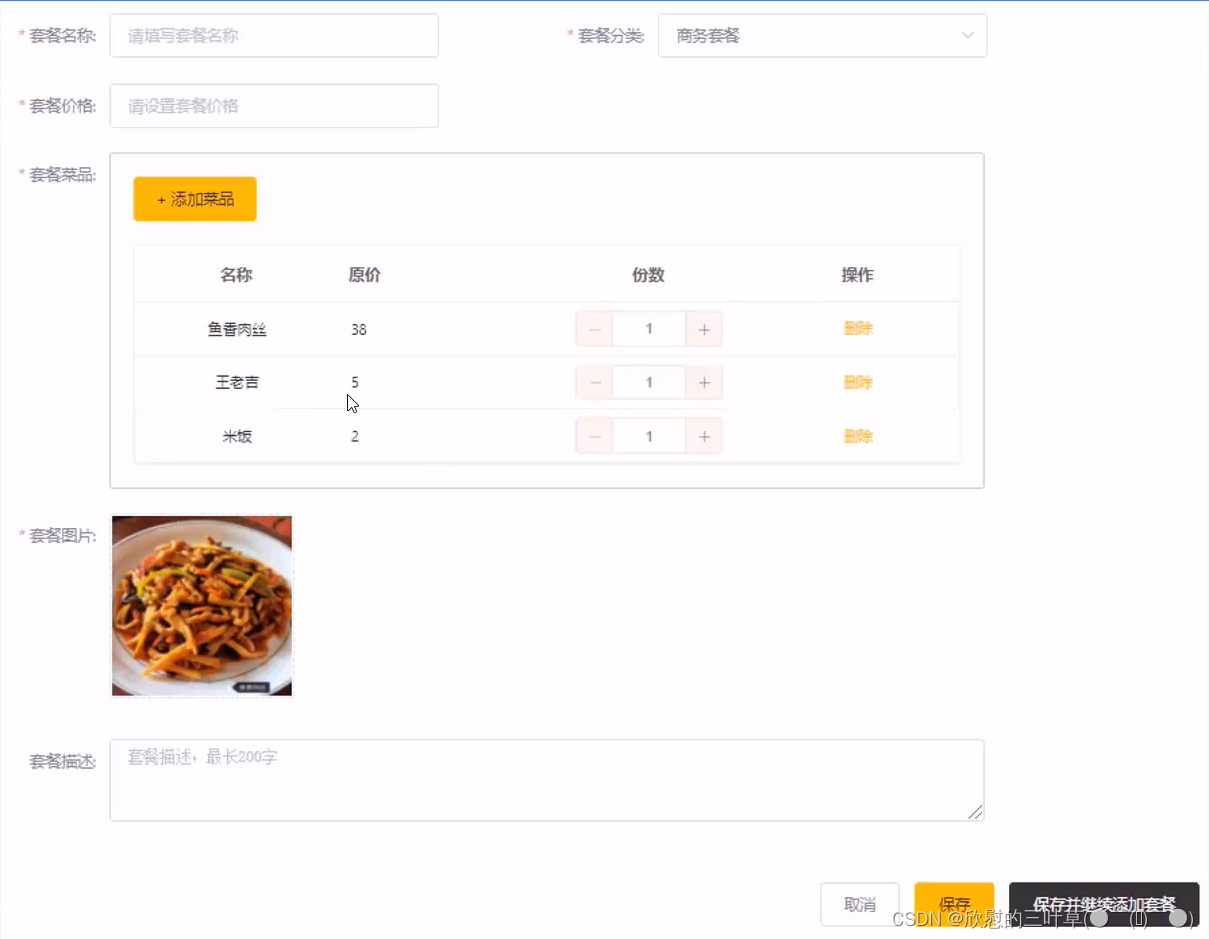
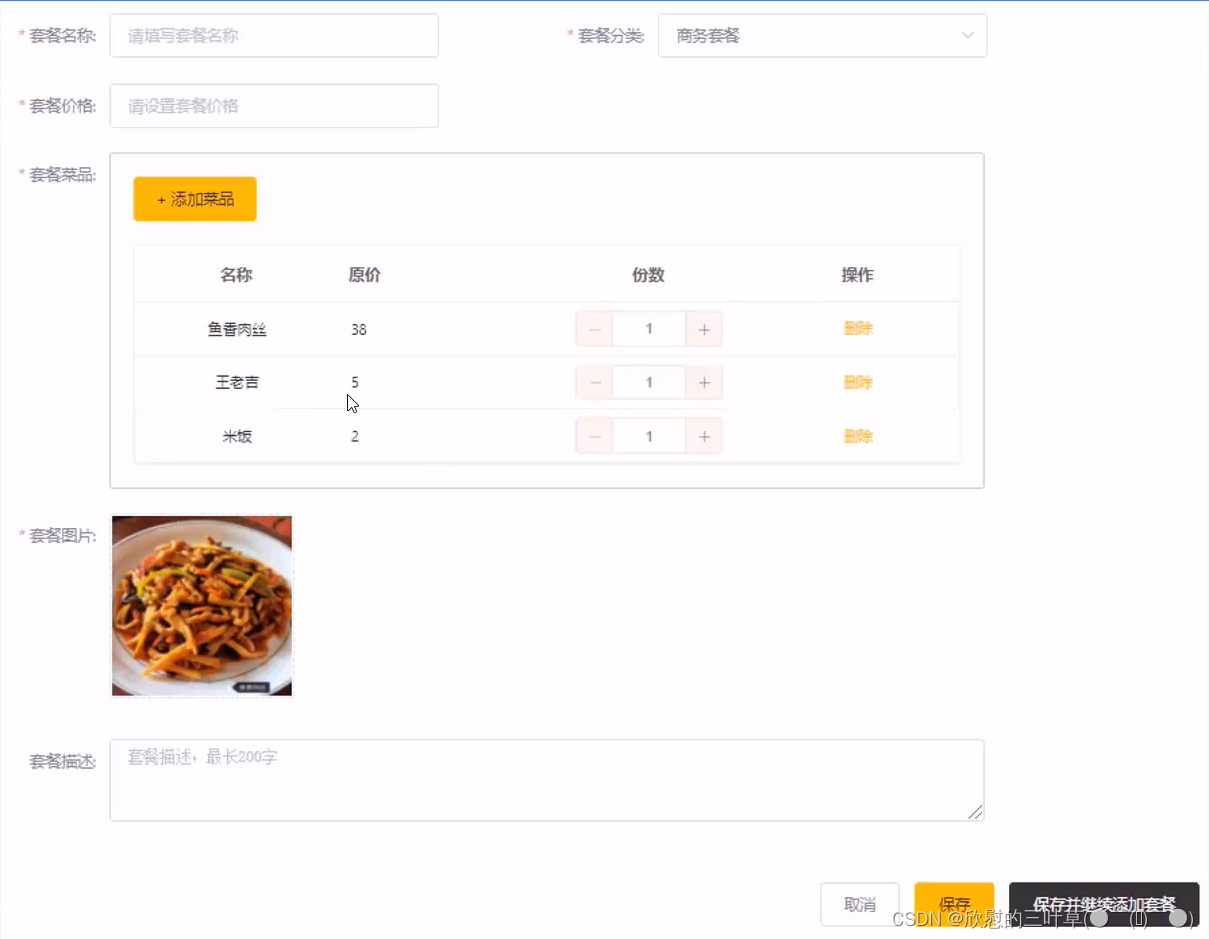
01. 需求分析
套餐就是菜品的集合。
后台系统中可以管理套餐信息,通过新增套餐功能来添加一个新的套餐,在添加套餐时需要选择当前套餐所属的套餐分类和包含的菜品,并且需要上传套餐对应的图片,在移动端会按照套餐分类来展示对应的套餐。


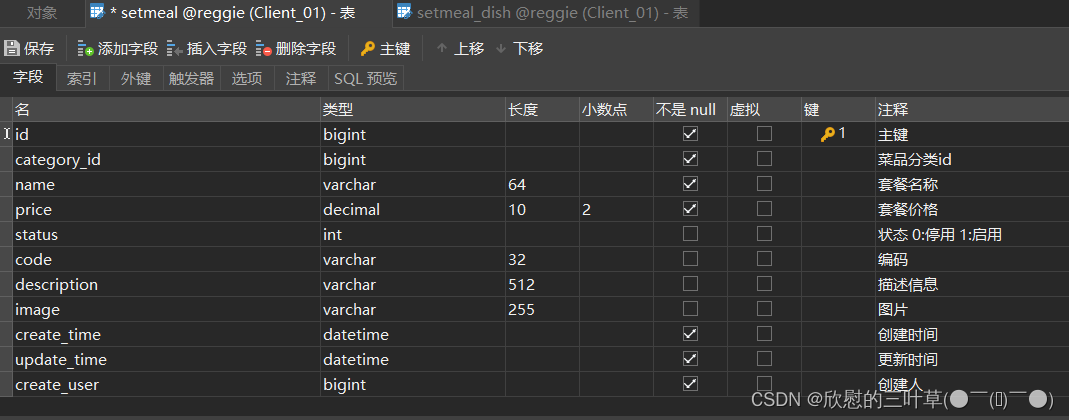
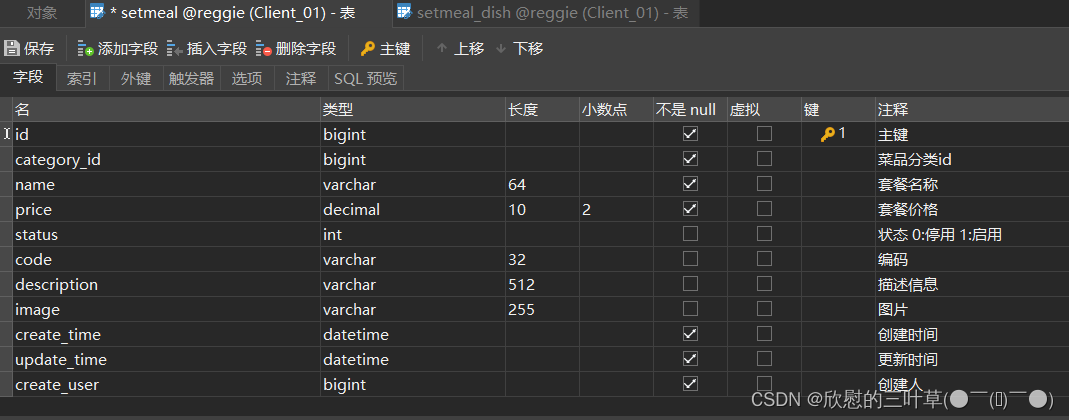
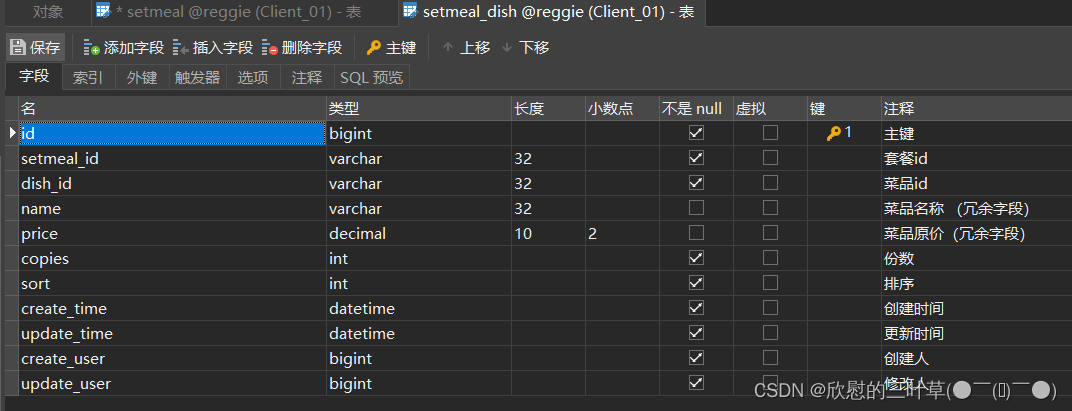
02. 数据模型
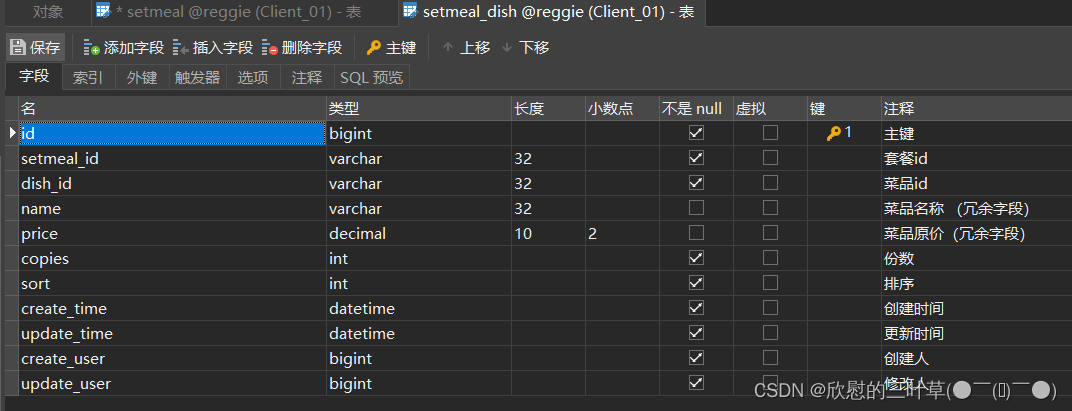
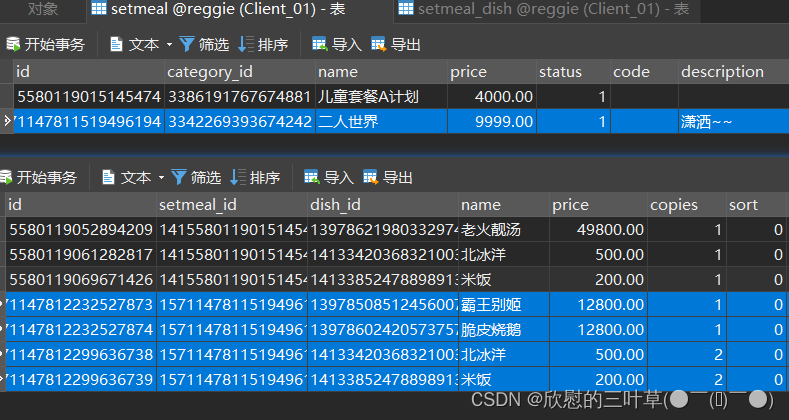
新增套餐,其实就是将新增页面录入的套餐信息插入到setmeal表,还需要向setmeal_dish表插入套餐和菜品关联数据。所以在新增套餐时,涉及到两个表:
| 套餐表 | 套餐菜品关系表 |
|---|
 |  |
03. 代码开发 (Controller,Service,Mapper、实体类)
在开发业务功能前,先将需要用到的类和接口基本结构创建好:
- 实体类SetmealDish(直接从课程资料中导入即可,Setmeal实体前面+ 课程中已经导入过了)
- DTO SetmealDto(直接从课程资料中导入即可)
- Mapper接口SetmealDishMapper
- 业务层接口SetmealDishService
- 业务层实现类SetmealDishServicelmpl
- 控制层SetmealController
@Data
public class SetmealDish implements Serializable {
private static final long serialVersionUID = 1L;
private Long id;
private Long setmealId;
private Long dishId;
private String name;
private BigDecimal price;
private Integer copies;
private Integer sort;
@TableField(fill = FieldFill.INSERT)
private LocalDateTime createTime;
@TableField(fill = FieldFill.INSERT_UPDATE)
private LocalDateTime updateTime;
@TableField(fill = FieldFill.INSERT)
private Long createUser;
@TableField(fill = FieldFill.INSERT_UPDATE)
private Long updateUser;
private Integer isDeleted;
}
@Data
public class SetmealDto extends Setmeal {
private List<SetmealDish> setmealDishes;
private String categoryName;
}
@Mapper
public interface SetmealDishMapper extends BaseMapper<SetmealDish> {
}
4. 创建SetmealDishService接口 |
|---|
public interface SetmealService extends IService<Setmeal> {
}
5. 创建SetmealDishServiceImpl实现类 |
|---|
@Slf4j
@Service
public class SetmealDishServiceImpl extends ServiceImpl<SetmealDishMapper, SetmealDish> implements SetmealDishService {
}
@Slf4j
@RestController
@RequestMapping("/setmeal")
public class SetmealController {
@Autowired
private SetmealService setmealService;
@Autowired
private SetmealDishService setmealDishService;
}
04. 代码开发(数据回显)
在开发代码之前,需要梳理一下新增套餐时前端页面和服务端的交互过程:
- 页面(backend/ page/comboladd.html)发送ajax请求,请求服务端获取套餐分类数据并展示到下拉框中
- 页面发送ajax请求,请求服务端获取菜品分类数据并展示到添加菜品窗口中
- 页面发送ajax请求,请求服务端,根据菜品分类查询对应的菜品数据并展示到添加菜品窗口中
1. 在DishController添加list方法 |
|---|
@GetMapping("/list")
public R<List<Dish>> getDishById(Dish dish){
LambdaQueryWrapper<Dish> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(dish.getCategoryId() != null,Dish::getCategoryId,dish.getCategoryId());
queryWrapper.eq(Dish::getStatus,1);
queryWrapper.orderByAsc(Dish::getSort).orderByDesc(Dish::getUpdateTime);
List<Dish> list = dishService.list(queryWrapper);
return R.success(list);
}
2. 测试 |
|---|
 |
05. 代码开发(保存数据)
1. 在SetmealService中添加保存接口 |
|---|
public interface SetmealService extends IService<Setmeal> {
void saveWithDish(SetmealDto setmealDto);
}
2. 在SetmealServiceImpl中实现接口方法 |
|---|
@Slf4j
@Service
public class SetmealServiceImpl extends ServiceImpl<SetmealMapper, Setmeal> implements SetmealService {
@Autowired
private SetmealDishService setmealDishService;
@Override
public void saveWithDish(SetmealDto setmealDto) {
this.save(setmealDto);
List<SetmealDish> setmealDishes = setmealDto.getSetmealDishes();
setmealDishes.stream().map((item) ->{
item.setSetmealId(setmealDto.getId());
return item;
}).collect(Collectors.toList());
setmealDishService.saveBatch(setmealDishes);
}
}
3. 在SetmealController中实现保存功能 |
|---|
@Slf4j
@RestController
@RequestMapping("/setmeal")
public class SetmealController {
@Autowired
private SetmealService setmealService;
@Autowired
private SetmealDishService setmealDishService;
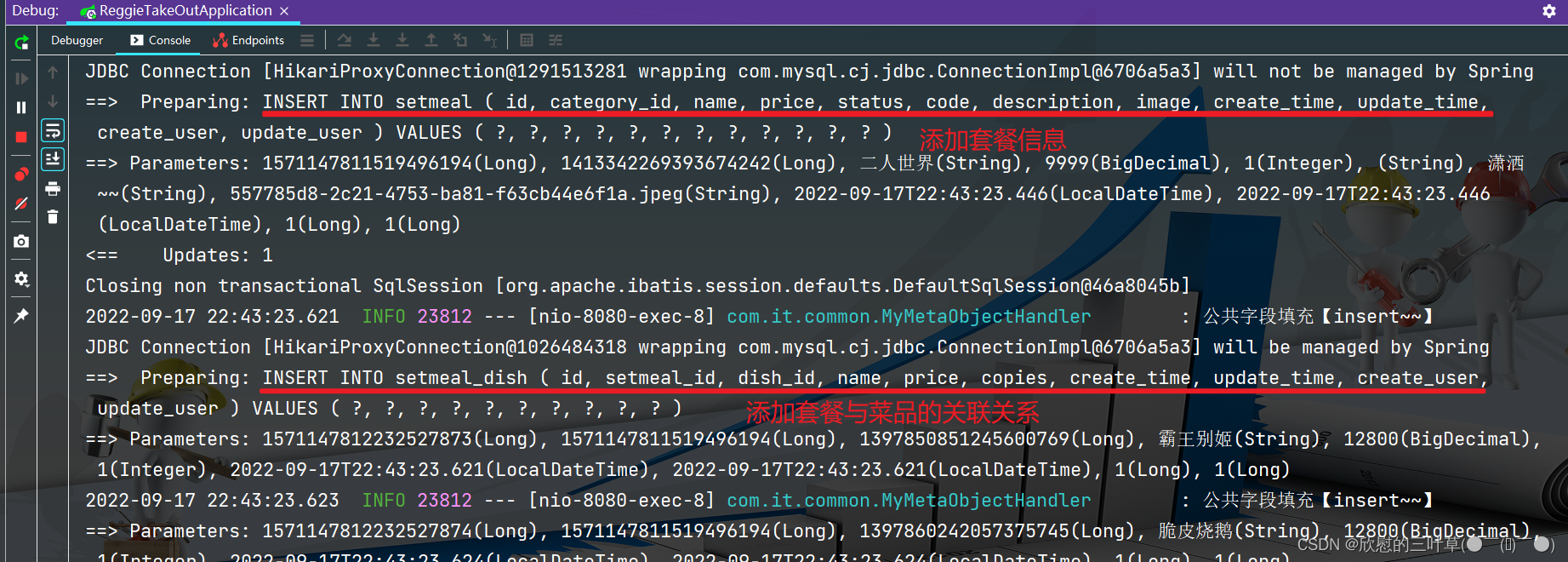
@PostMapping
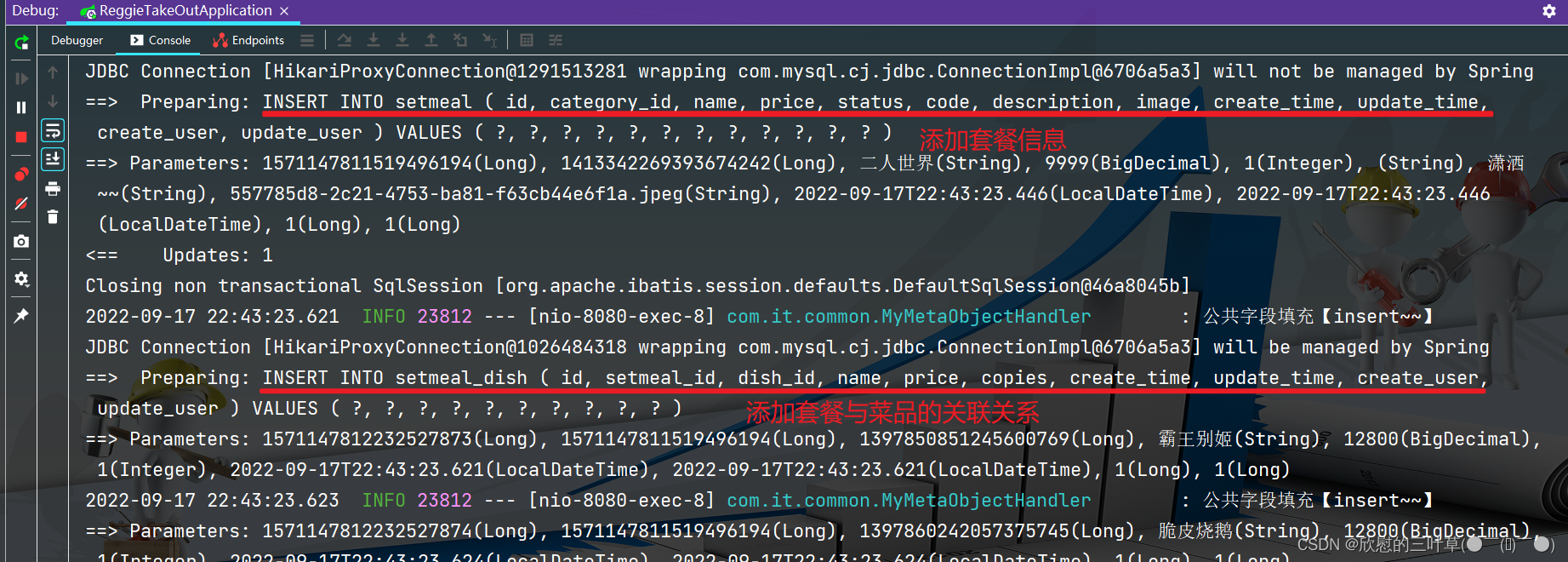
public R<String> save(@RequestBody SetmealDto setmealDto){
setmealService.saveWithDish(setmealDto);
return R.success("套餐信息添加成功~");
}
}
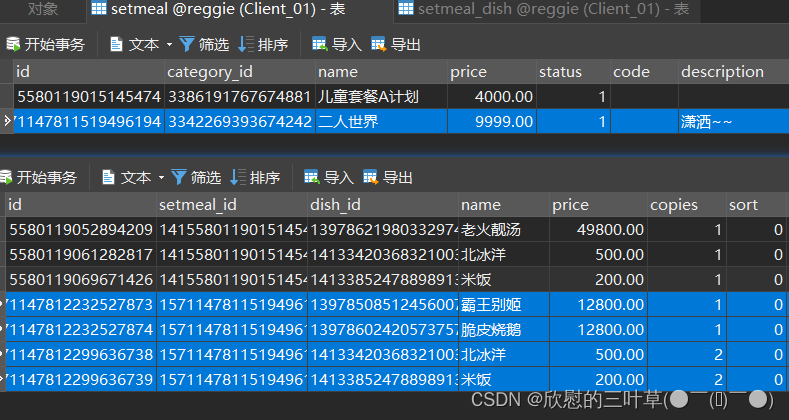
4. 测试 |
|---|
  |
②:套餐信息分页查询
01.需求分析
系统中的套餐数据很多的时候,如果在一个页面中全部展示出来会显得比较乱,不便于查看,所以一般的系统中都会以分页的方式来展示列表数据。

02.代码开发
1. 在SetmealService中添加接口方法 |
|---|
Page page(int page, int pageSize, String name);
2. 在SetmealServiceImpl中完成接口的实现 |
|---|
@Override
@Transactional
public Page page(int page, int pageSize, String name) {
Page<Setmeal> pageSetmeal = new Page<>(page,pageSize);
Page<SetmealDto> dtoPage = new Page<>();
LambdaQueryWrapper<Setmeal> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.like(name != null,Setmeal::getName,name)
.orderByDesc(Setmeal ::getUpdateTime);
Page<Setmeal> setmealPage = setmealService.page(pageSetmeal, queryWrapper);
List<Setmeal> records = setmealPage.getRecords();
List<SetmealDto> collect = records.stream().map((item) -> {
Long categoryId = item.getCategoryId();
Category category = categoryService.getById(categoryId);
SetmealDto setmealDto = new SetmealDto();
BeanUtils.copyProperties(item, setmealDto);
if (category != null) {
setmealDto.setCategoryName(category.getName());
}
return setmealDto;
}).collect(Collectors.toList());
dtoPage.setTotal(pageSetmeal.getTotal());
dtoPage.setRecords(collect);
return dtoPage;
}
3. 在SetmealController中完成业务功能的开发 |
|---|
@GetMapping("/page")
public R<Page> page(int page, int pageSize, String name){
Page<SetmealDto> setmealDtoPage = setmealService.page(page, pageSize, name);
return R.success(setmealDtoPage);
}
03. 功能测试
1. 测试 |
|---|
  |
③:套餐停售 / 起售功能

01.代码开发
1. 在SetmealController中添加停售与起售方法 |
|---|
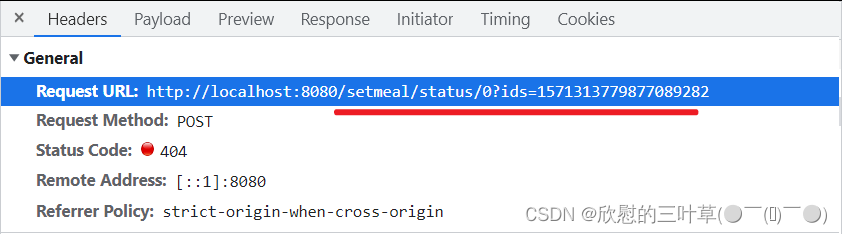
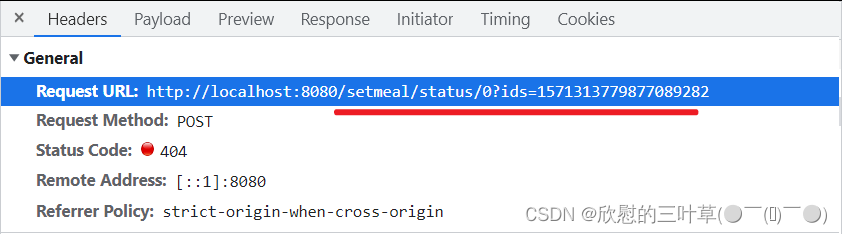
@PostMapping("/status/{status}")
public R<String> status(@PathVariable int status, @RequestParam List<Long> ids){
LambdaUpdateWrapper<Setmeal> updateWrapper = new LambdaUpdateWrapper<>();
updateWrapper.set(Setmeal::getStatus,status).in(Setmeal::getId,ids);
setmealService.update(updateWrapper);
return R.success("状态修改成功!");
}
④:修改套餐信息
01. 代码开发(数据回显)
SetmealDto getByIdDish(Long id);
2. SetmealServiceImpl中完成接口实现 |
|---|
@Override
public SetmealDto getByIdDish(Long id) {
Setmeal setmeal = this.getById(id);
SetmealDto setmealDto = new SetmealDto();
BeanUtils.copyProperties(setmeal, setmealDto);
LambdaQueryWrapper<SetmealDish> queryWrapper=new LambdaQueryWrapper<>();
queryWrapper.eq(SetmealDish::getSetmealId,setmeal.getId());
List<SetmealDish> list = setmealDishService.list(queryWrapper);
setmealDto.setSetmealDishes(list);
return setmealDto;
}
3. SetmealController完成业务功能 |
|---|
@GetMapping("/{id}")
public R<Setmeal> getById(@PathVariable Long id){
SetmealDto setmealDto=setmealService.getByIdDish(id);
return R.success(setmealDto);
}
02. 代码开发(保存数据)
void saveWithSetmentAndDish(SetmealDto setmealDto);
2. SetmealServiceImpl中完成接口的实现 |
|---|
@Override
public void saveWithSetmentAndDish(SetmealDto setmealDto) {
this.updateById(setmealDto);
LambdaQueryWrapper<SetmealDish> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(SetmealDish ::getSetmealId,setmealDto.getId());
setmealDishService.remove(queryWrapper);
List<SetmealDish> setmealDishes = setmealDto.getSetmealDishes();
setmealDishes = setmealDishes.stream().peek((item) -> item.setSetmealId(setmealDto.getId())).collect(Collectors.toList());
setmealDishService.saveBatch(setmealDishes);
}
3. SetmealController中万层业务功能 |
|---|
@PutMapping
public R<String> saveWithSetmentAndDish(@RequestBody SetmealDto setmealDto){
setmealService.saveWithSetmentAndDish(setmealDto);
return R.success("修改成功!");
}
⑤:删除套餐
01. 需求分析
在套餐管理列表页面点击删除按钮,可以删除对应的套餐信息。也可以通过复选框选择多个套餐,点击批量删除按钮一次删除多个套餐。注意,对于状态为售卖中的套餐不能删除,需要先停售,然后才能删除。
02. 代码实现

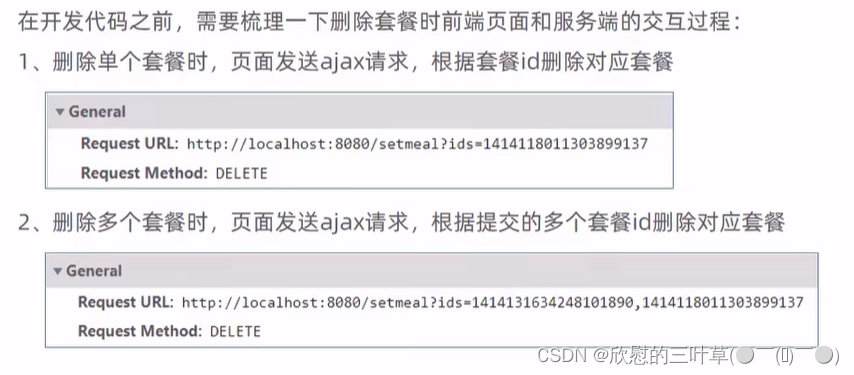
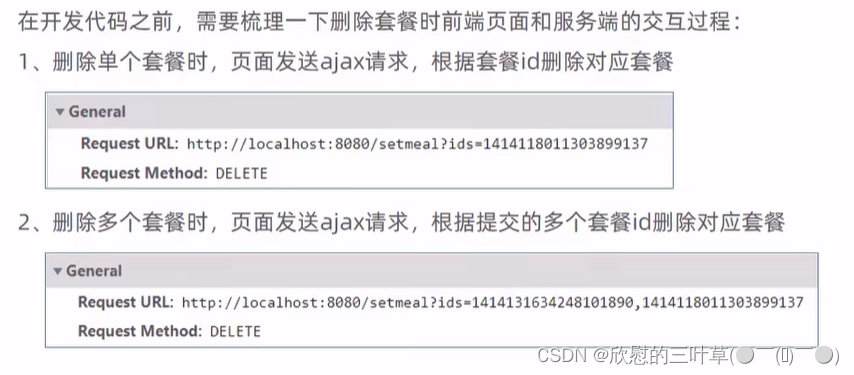
开发删除套餐功能,其实就是在服务端编写代码去处理前端页面发送的这2次请求即可。
观察删除单个套餐和批量删除套餐的请求信息可以发现,两种请求的地址和请求方式都是相同的,不同的则是传递的id个数,所以在服务端可以提供一个方法来统一处理。
void deleteWithSetmentAndDish(List<Long> ids);
2. SetmealServiceImpl中完成接口的实现 |
|---|
@Override
@Transactional
public void deleteWithSetmentAndDish(List<Long> ids) {
LambdaQueryWrapper<Setmeal> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.in(Setmeal ::getId,ids)
.eq(Setmeal ::getStatus,1);
long count = this.count(queryWrapper);
if (count > 0) {
throw new CustomException("删除失败,套餐正在售卖中!");
}
LambdaQueryWrapper<SetmealDish> queryWrapper1 = new LambdaQueryWrapper<>();
queryWrapper1.in(SetmealDish::getDishId,ids);
setmealDishService.remove(queryWrapper1);
this.removeBatchByIds(ids);
}
3. SetmealController中万层业务功能 |
|---|
@DeleteMapping
public R<String> deleteWithSetmentAndDish(@RequestParam List<Long> ids) {
setmealService.deleteWithSetmentAndDish(ids);
return R.success("删除成功!");
}
六、手机验证码登录
①:短信发送
01.短信服务介绍
目前市面上有很多第三方提供的短信服务,这些第三方短信服务会和各个运营商(移动、联通、电信)对接,我们只需要注册成为会员并且按照提供的开发文档进行调用就可以发送短信。需要说明的是,这些短信服务一般都是收费服务。
常用短信服务:
阿里云
华为云
腾讯云
京东
梦网
乐信
02. 阿里云短信服务-介绍
阿里云短信服务(Short Message Service)是广大企业客户快速触达手机用户所优选使用的通信能力。调用API或用群发助手,即可发送验证码、通知类和营销类短信;国内验证短信秒级触达,到达率最高可达99%;国际/港澳台短信覆盖200多个国家和地区,安全稳定,广受出海企业选用。
应用场景:
验证码
短信通知
推广短信
03.阿里云短信服务-注册账号
阿里云官网: https://www.aliyun.com/
短信签名是短信发送者的署名,表示发送方的身份。
1. 阿里云短信服务-设置短信签名
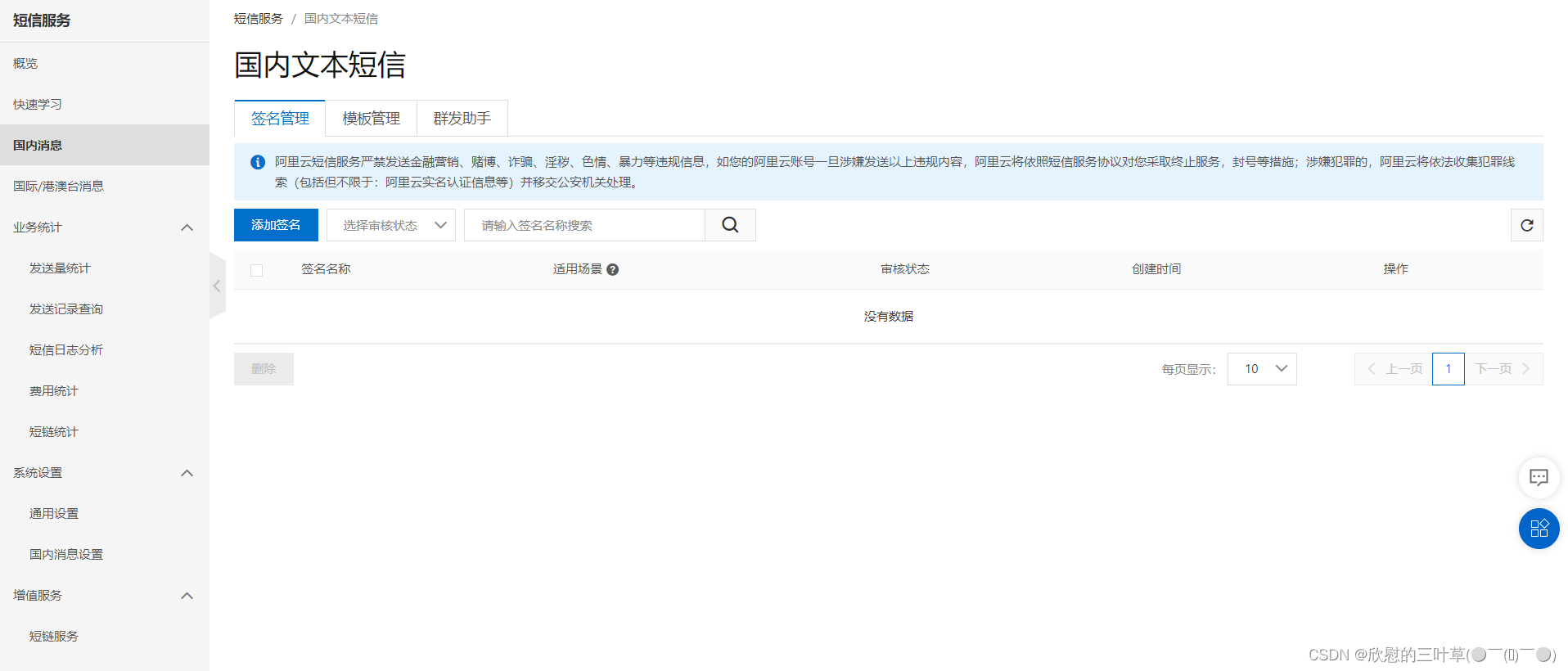
注册成功后,点击登录按钮进行登录。登录后进入短信服务管理页面,选择国内消息菜单: |
|---|
 |
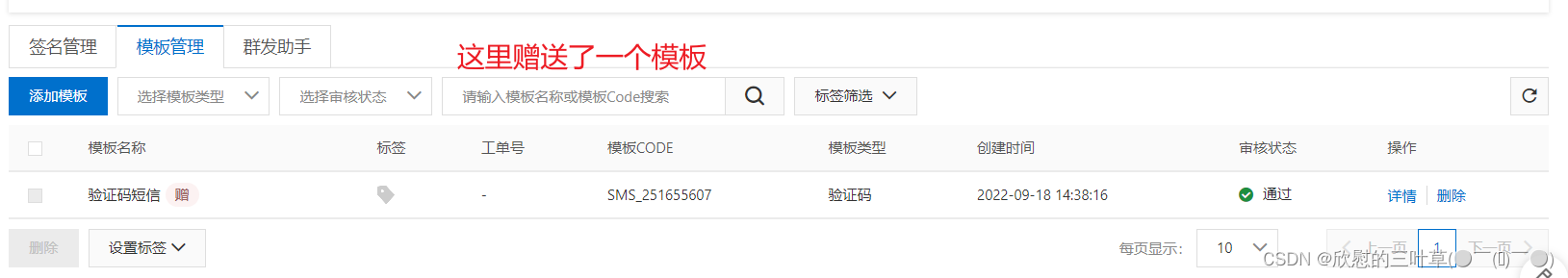
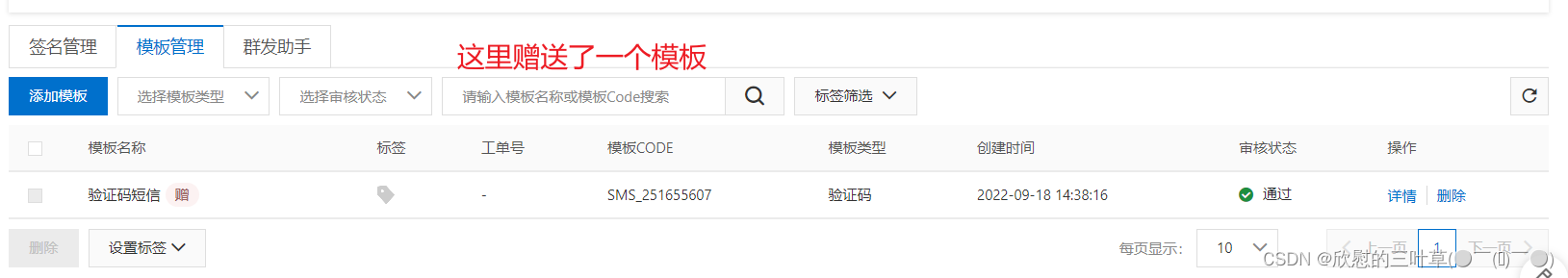
2. 阿里云短信服务-设置短信模板(切换到【模板管理】标签页:) |
|---|
 |
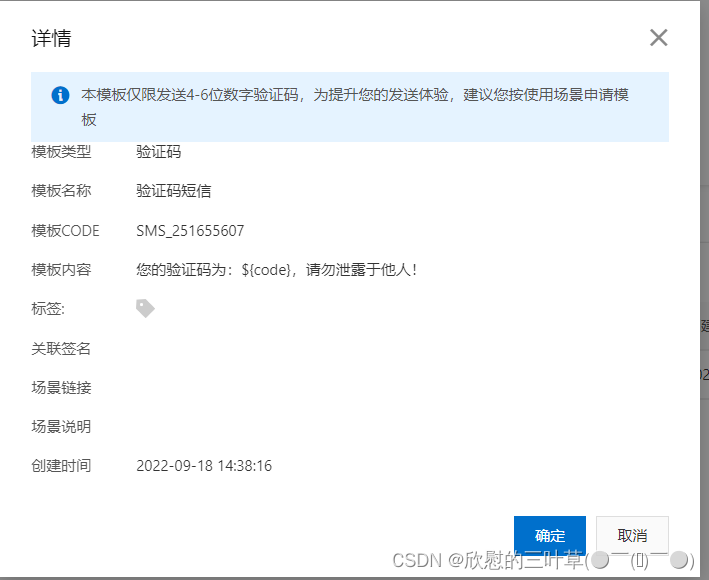
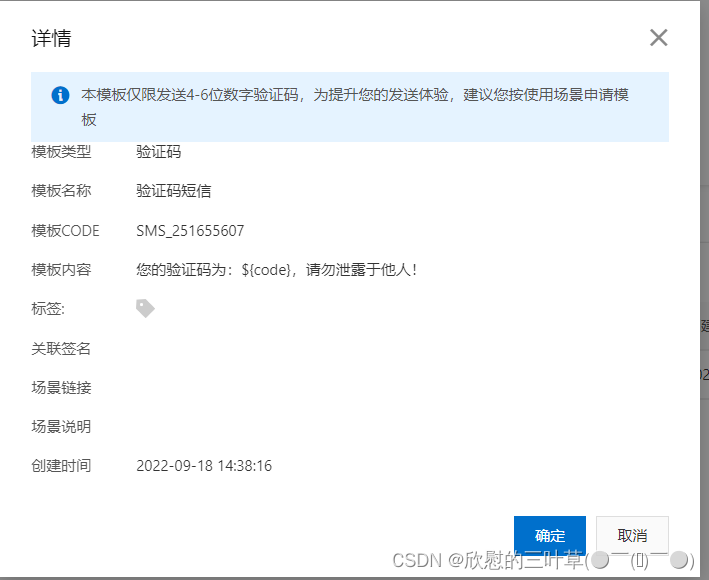
3. 短信模板包含短信发送内容、场景、变量信息。 |
|---|
 |
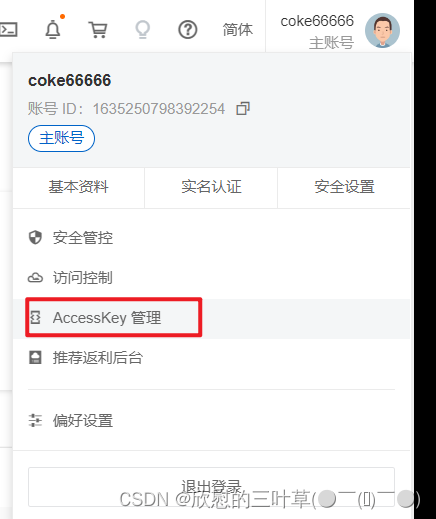
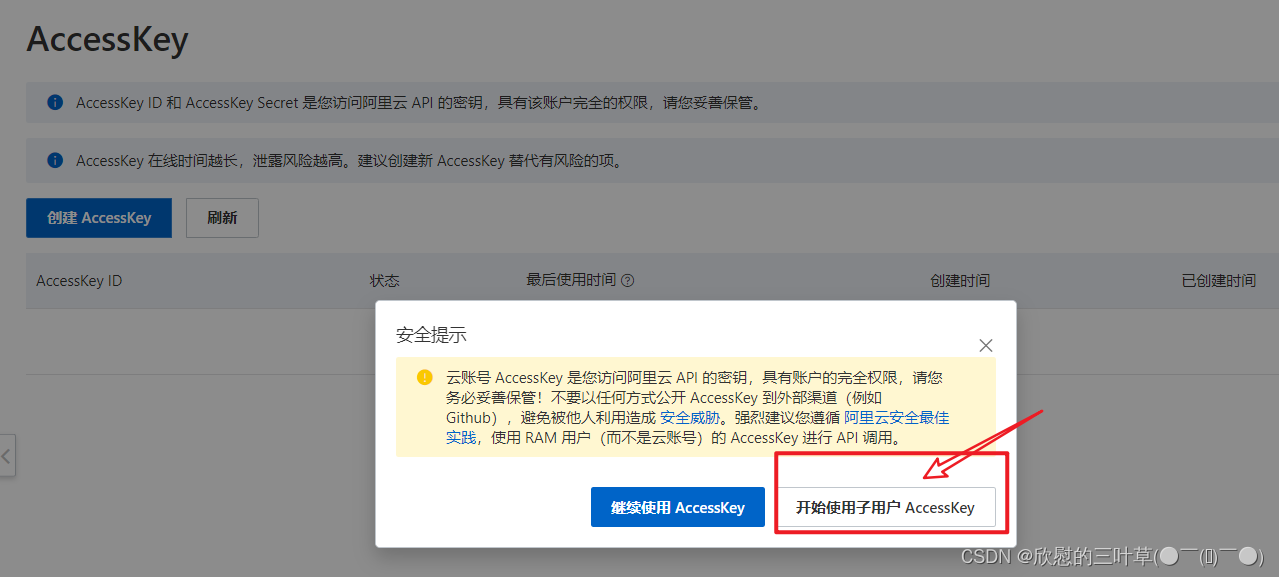
4. 阿里云短信服务-设置AccessKey
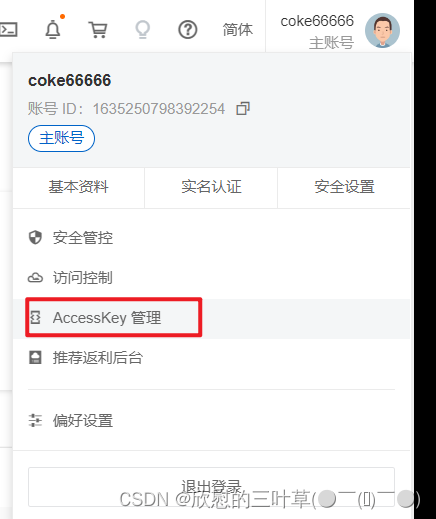
光标移动到用户头像上,在弹出的窗口中点击【AccessKey管理】∶ |
|---|
     |
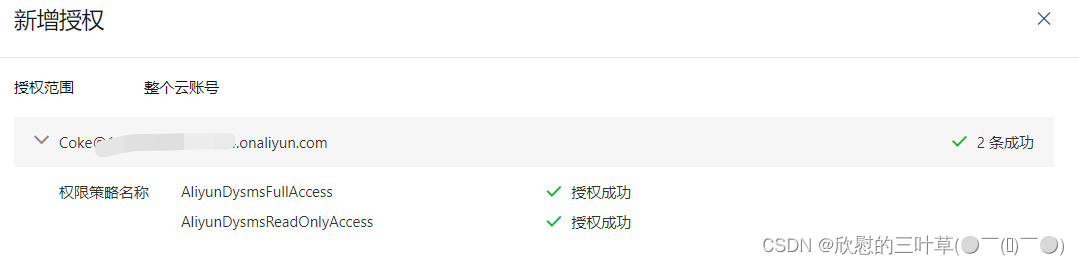
04.阿里云短信服务-添加权限
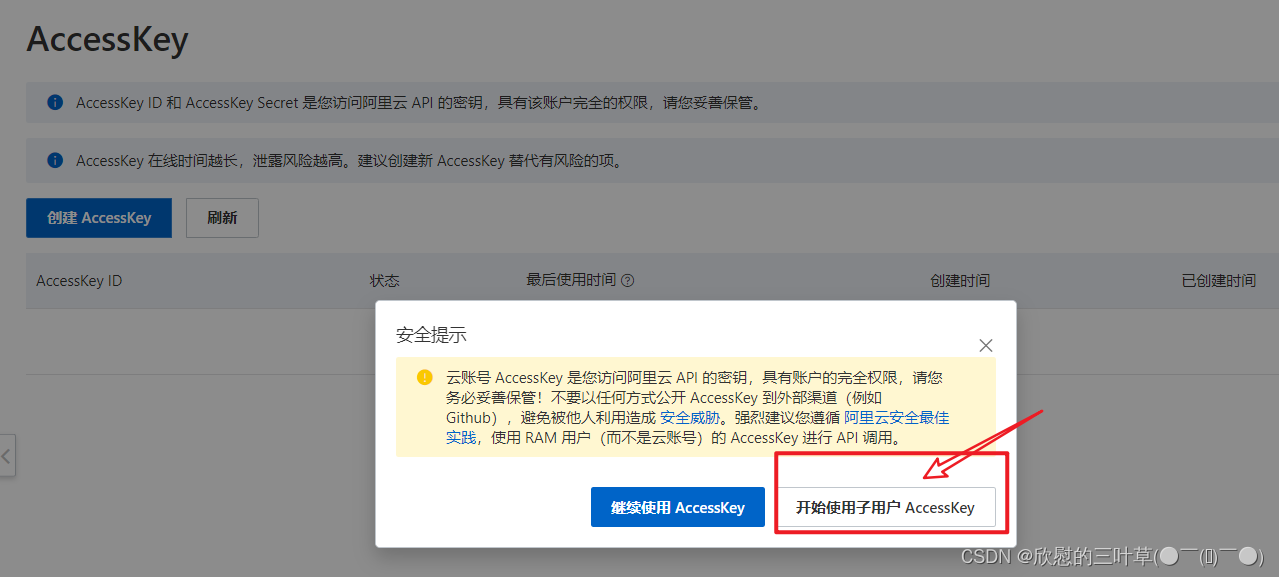
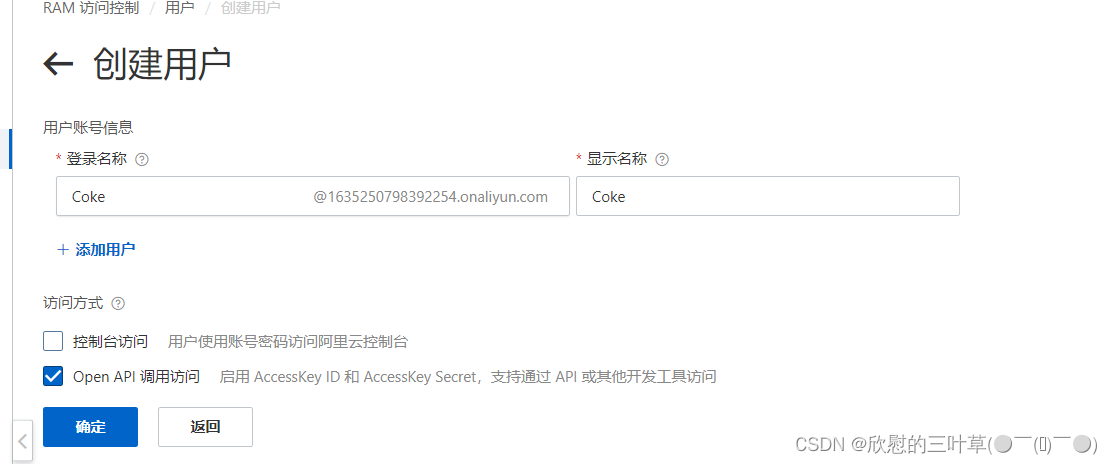
1. |
|---|
 |
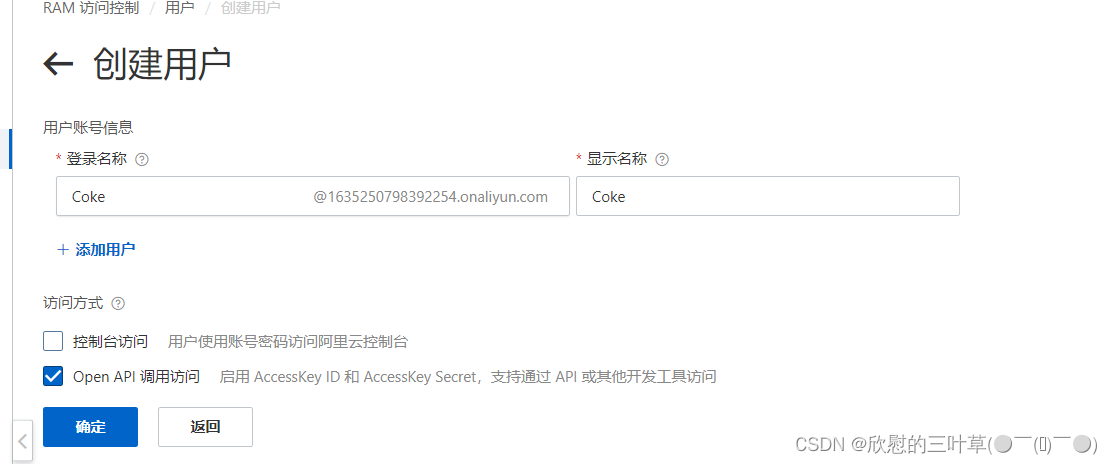
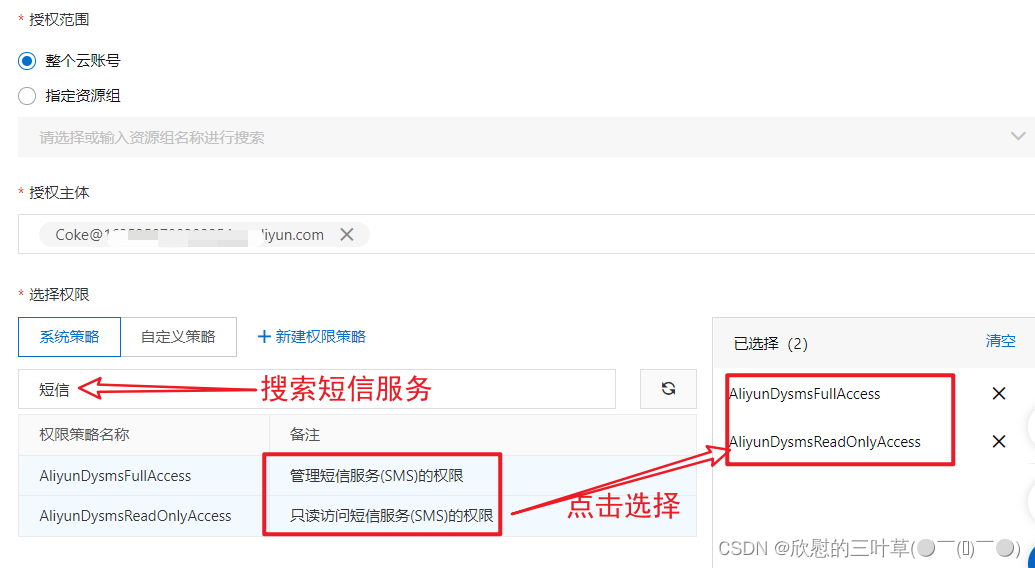
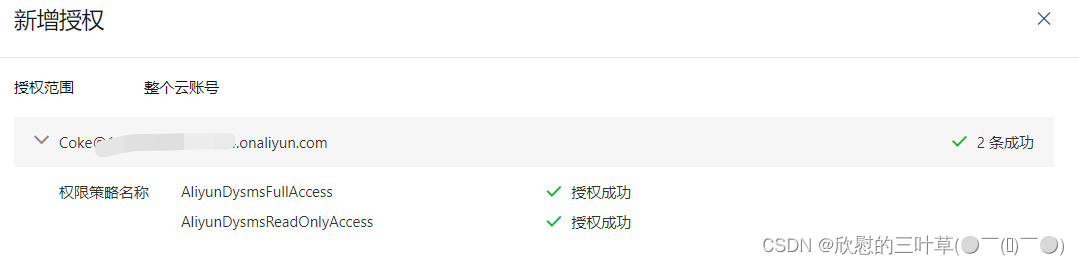
2. |
|---|
 |
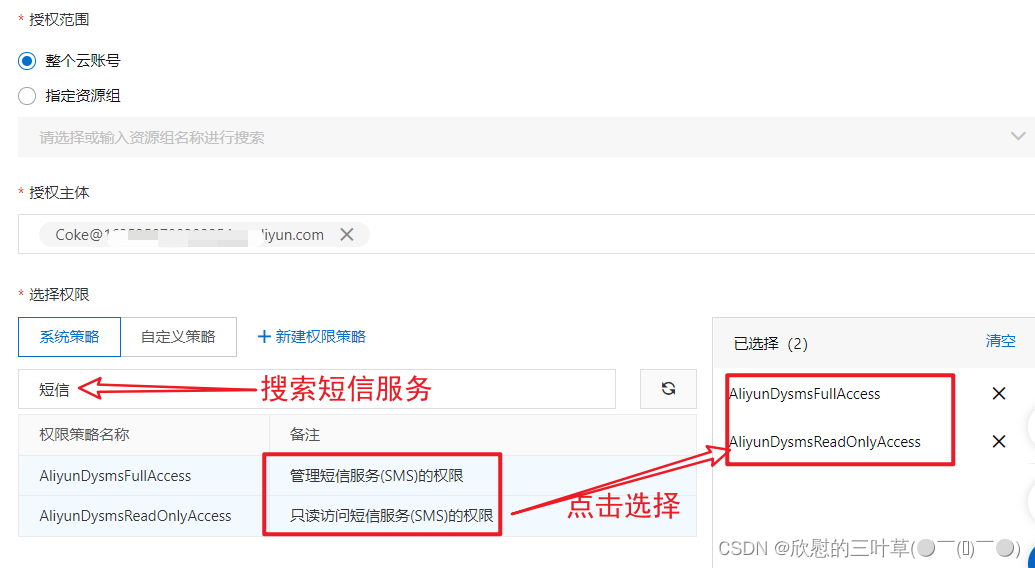
3. 选择服务 |
|---|
  |
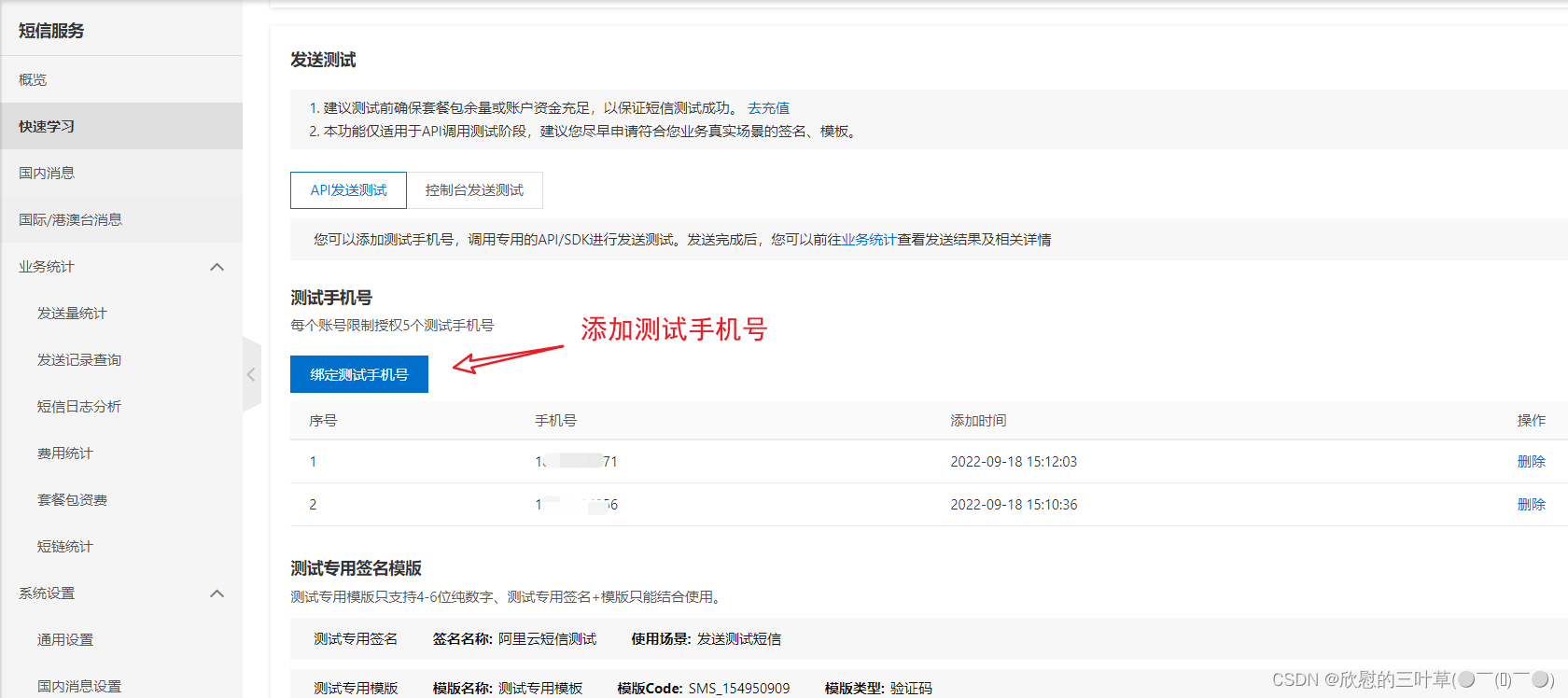
05.阿里云短信服务-添加参数手机号
06. 代码开发
使用阿里云短信服务发送短信,可以参照官方提供的文档即可。
https://help.aliyun.com/document_detail/112148.html
<dependency>
<groupId>com.aliyun</groupId>
<artifactId>aliyun-java-sdk-core</artifactId>
<version>4.5.16</version>
</dependency>
<dependency>
<groupId>com.aliyun</groupId>
<artifactId>aliyun-java-sdk-dysmsapi</artifactId>
<version>1.1.0</version>
</dependency>
2. 调用API (项目资料中的SMSUtils) |
|---|
package com.it.utils;
import com.aliyuncs.DefaultAcsClient;
import com.aliyuncs.IAcsClient;
import com.aliyuncs.dysmsapi.model.v20170525.SendSmsRequest;
import com.aliyuncs.dysmsapi.model.v20170525.SendSmsResponse;
import com.aliyuncs.exceptions.ClientException;
import com.aliyuncs.profile.DefaultProfile;
public class SMSUtils {
public static void sendMessage(String signName, String templateCode,String phoneNumbers,String param){
DefaultProfile profile = DefaultProfile.getProfile("cn-hangzhou", "", "");
IAcsClient client = new DefaultAcsClient(profile);
SendSmsRequest request = new SendSmsRequest();
request.setSysRegionId("cn-hangzhou");
request.setPhoneNumbers(phoneNumbers);
request.setSignName(signName);
request.setTemplateCode(templateCode);
request.setTemplateParam("{\"code\":\""+param+"\"}");
try {
SendSmsResponse response = client.getAcsResponse(request);
System.out.println("短信发送成功");
}catch (ClientException e) {
e.printStackTrace();
}
}
}
②:手机验证码登录
01. 需求分析
为了方便用户登录,移动端通常都会提供通过手机验证码登录的功能。
手机验证码登录的优点:
方便快捷,无需注册,直接登录
使用短信验证码作为登录凭证,无需记忆密码
安全
登录流程:
输入手机号>获取验证码>输入验证码>点击登录>登录成功
注意:通过手机验证码登录,手机号是区分不同用户的标识。
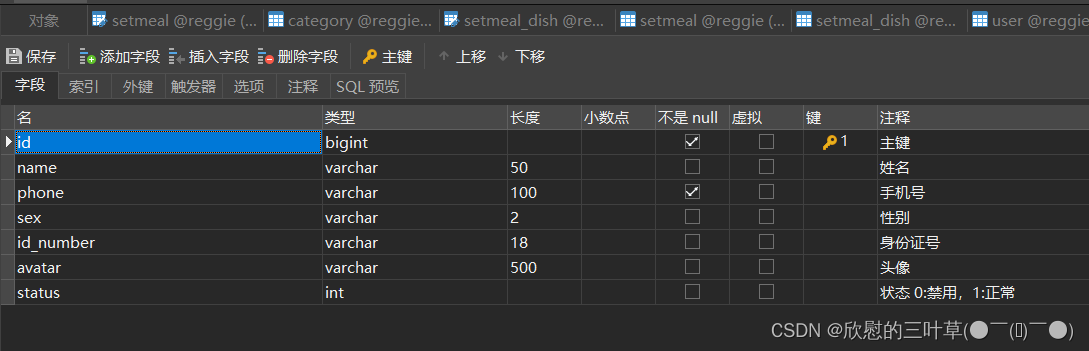
02. 数据模型
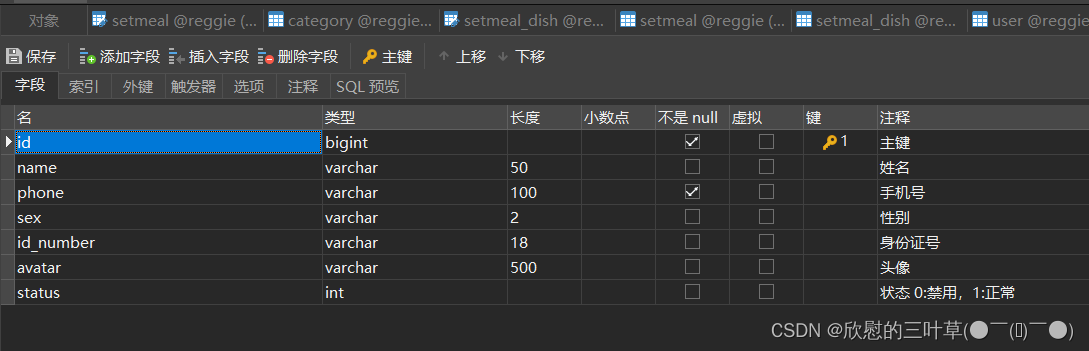
通过手机验证码登录时,涉及的表为user表,即用户表。结构如下:

03. 代码开发(交互过程)
在开发代码之前,需要梳理一下登录时前端页面和服务端的交互过程:
1、在登录页面(front/page/login.html)输入手机号,点击【获取验证码】按钮,页面发送ajax请求,在服务端调用短信服务API给指定手机号发送验证码短信
2、在登录页面输入验证码,点击【登录】按钮,发送ajax请求,在服务端处理登录请求
开发手机验证码登录功能,其实就是在服务端编写代码去处理前端页面发送的这2次请求即可。
在开发业务功能前,先将需要用到的类和接口基本结构创建好:
实体类User(直接从课程资料中导入即可)
Mapper接口UserMapper
业务层接口UserService
业务层实现类UserServicelmpl
控制层UserController
工具类SMSutils、 ValidateCodeutils(直接从课程资料中导入即可)
@Data
public class User implements Serializable {
private static final long serialVersionUID = 1L;
private Long id;
private String name;
private String phone;
private String sex;
private String idNumber;
private String avatar;
private Integer status;
}
@Mapper
public interface UserMapper extends BaseMapper<User> {
}
public interface UserService extends IService<User> {
}
@Slf4j
@Service
public class UserServiceImpl extends ServiceImpl<UserMapper, User> implements UserService {
}
@Slf4j
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
}
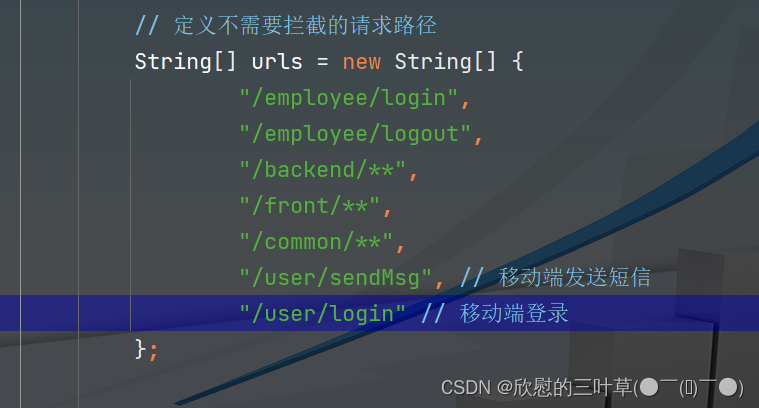
前面我们已经完成了LogincheckFilter过滤器的开发,此过滤器用于检查用户的登录状态。我们在进行手机验证码登录时,发送的请求需要在此过滤器处理时直接放行。

if (request.getSession().getAttribute("user") != null) {
log.info("用户已登录,用户id为:{}", request.getSession().getAttribute("user"));
Long userId= (Long) request.getSession().getAttribute("user");
BaseContext.setCurrentId(userId);
filterChain.doFilter(request, response);
return;
}
const regex = /^(13[0-9]{9})|(15[0-9]{9})|(17[0-9]{9})|(18[0-9]{9})|(19[0-9]{9})$/;
if (regex.test(this.form.phone)) {
this.msgFlag = false
this.form.code = (Math.random()*1000000).toFixed(0)
sendMsgApi({phone:this.form.phone})
}else{
this.msgFlag = true
}
function sendMsgApi(data) {
return $axios({
'url':'/user/sendMsg',
'method':'post',
data
})
}
8. UserController处理post请求(发送验证码的请求) |
|---|
@Slf4j
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@PostMapping("/sendMsg")
public R<String> sendMsg(@RequestBody User user, HttpSession session){
String phone = user.getPhone();
if (StringUtils.isNotBlank(phone)){
String code = ValidateCodeUtils.generateValidateCode(4).toString();
log.info("手机号{}验证码:{}",phone,code);
SMSUtils.sendMessage("阿里云短信测试","SMS_154950909",phone,code);
session.setAttribute(phone,code);
return R.success("短信发送成功!");
}
return R.error("短信发送失败!");
}
}
9.修改login.html中的带代码
loginApi({phone:this.form.phone})改成loginApi(this.form) |
|---|
async btnLogin(){
if(this.form.phone && this.form.code){
this.loading = true
const res = await loginApi(this.form)
10. 在UserController编写login处理post请求 |
|---|
@PostMapping("/login")
public R<User> login(@RequestBody Map map, HttpSession session){
String phone = map.get("phone").toString();
String code = map.get("code").toString();
Object codeInSession = session.getAttribute(phone);
if (codeInSession!=null && codeInSession.equals(code)){
LambdaQueryWrapper<User> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(User ::getPhone,phone);
User user = userService.getOne(queryWrapper);
if (user == null) {
user = new User();
user.setPhone(phone);
user.setStatus(1);
userService.save(user);
}
session.setAttribute("user",user.getId());
return R.success(user);
}
log.info(map.toString());
return R.error("登录失败!");
}
11. 测试 |
|---|
 |
七、菜品展示、购物车、下单
①:导入用户地址簿相关功能代码
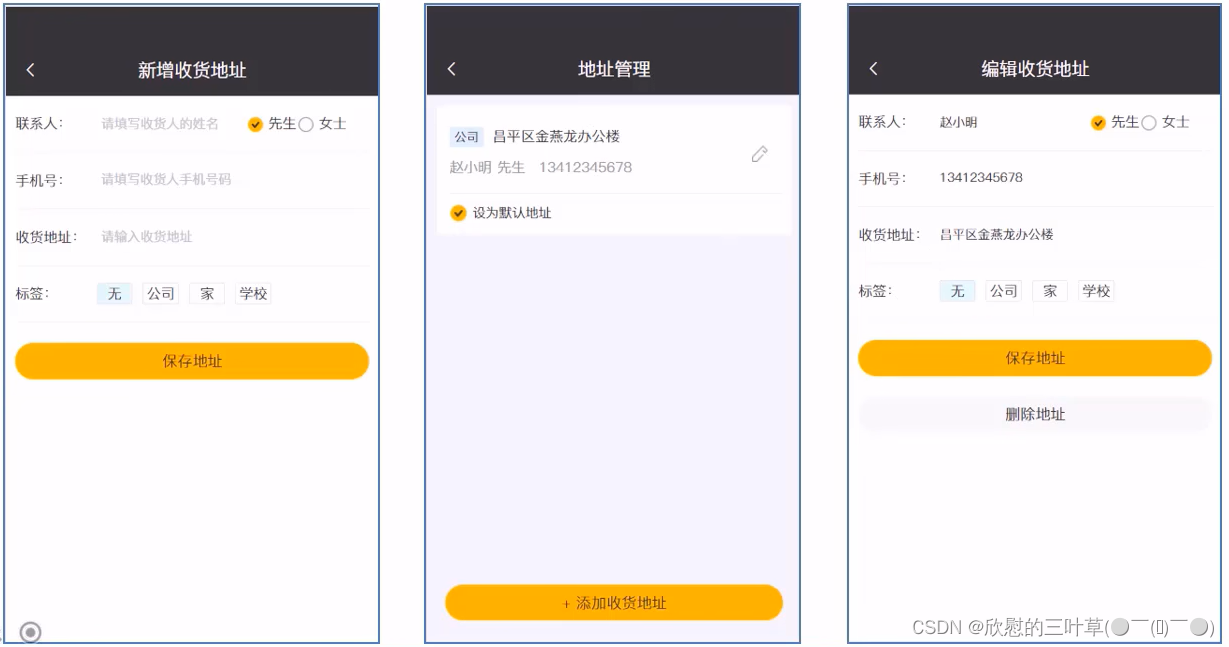
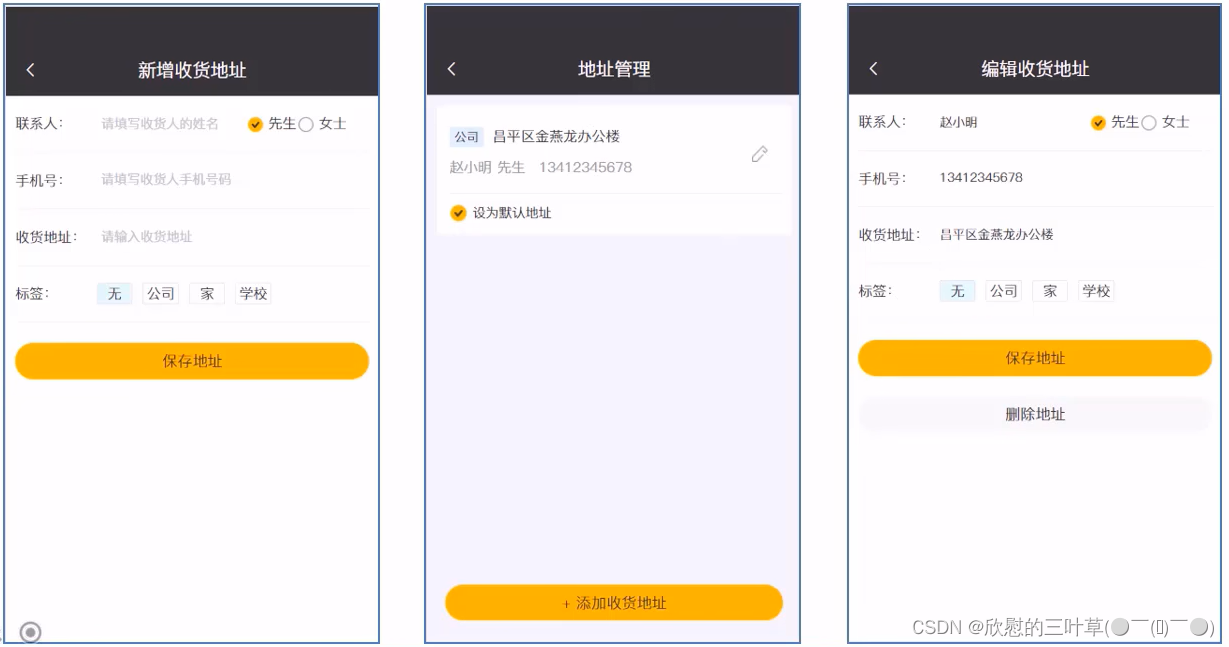
01. 需求分析
地址簿,指的是移动端消费者用户的地址信息,用户登录成功后可以维护自己的地址信息。同一个用户可以有多个地址信息,但是只能有一个默认地址。

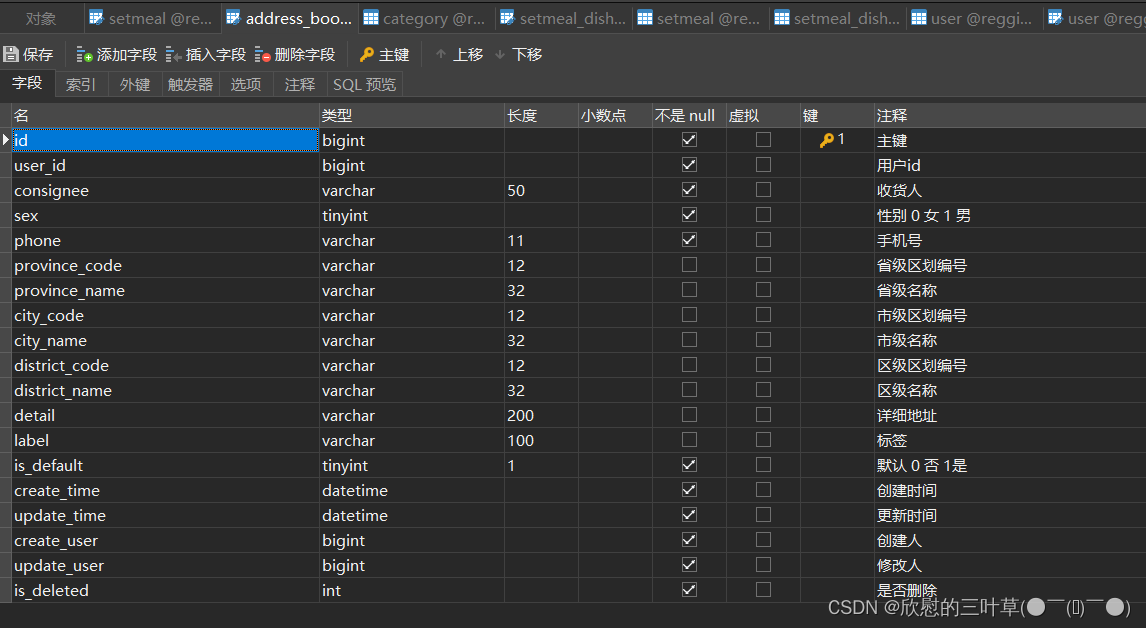
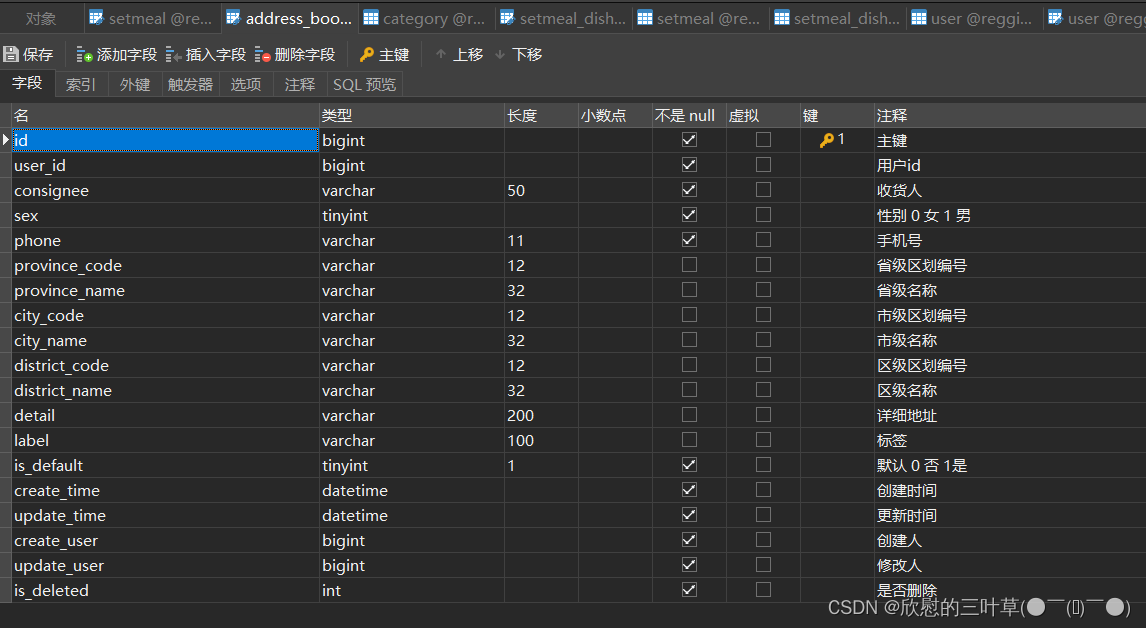
02. 数据模型
用户的地址信息会存储在address_book表,即地址簿表中。具体表结构如下:

03. 导入功能代码
功能代码清单:
实体类AddressBook(直接从课程资料中导入即可)
Mapper接口AddressBookMapper
业务层接口AddressBookService
业务层实现类AddressBookServicelmpl
控制层AddressBookController(直接从课程资料中导入即可)
@Data
public class AddressBook implements Serializable {
private static final long serialVersionUID = 1L;
private Long id;
private Long userId;
private String consignee;
private String phone;
private String sex;
private String provinceCode;
private String provinceName;
private String cityCode;
private String cityName;
private String districtCode;
private String districtName;
private String detail;
private String label;
private Integer isDefault;
@TableField(fill = FieldFill.INSERT)
private LocalDateTime createTime;
@TableField(fill = FieldFill.INSERT_UPDATE)
private LocalDateTime updateTime;
@TableField(fill = FieldFill.INSERT)
private Long createUser;
@TableField(fill = FieldFill.INSERT_UPDATE)
private Long updateUser;
private Integer isDeleted;
}
@Mapper
public interface AddressBookMapper extends BaseMapper<AddressBook> {
}
public interface AddressBookService extends IService<AddressBook> {
}
4. AddressBookServiceImpl |
|---|
@Slf4j
@Service
public class AddressBookServiceImpl extends ServiceImpl<AddressBookMapper, AddressBook> implements AddressBookService {
}
@Slf4j
@RestController
@RequestMapping("/addressBook")
public class AddressBookController{
@Autowired
private AddressBookService addressBookService;
}
04. 代码开发
@Slf4j
@RestController
@RequestMapping("/addressBook")
public class AddressBookController {
@Autowired
private AddressBookService addressBookService;
@PostMapping
public R<String> save(@RequestBody AddressBook addressBook){
addressBook.setUserId(BaseContext.getCurrentId());
log.info(addressBook.toString());
addressBookService.save(addressBook);
return R.success("保存成功!");
}
@GetMapping("/list")
public R<List<AddressBook>> list() {
Long currentId = BaseContext.getCurrentId();
LambdaQueryWrapper<AddressBook> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(null!=currentId,AddressBook::getUserId,currentId)
.orderByDesc(AddressBook::getUpdateTime);
List<AddressBook> addressBookList = addressBookService.list(queryWrapper);
return R.success(addressBookList);
}
@PutMapping("/default")
public R<AddressBook> defaultValue(@RequestBody AddressBook addressBook){
LambdaUpdateWrapper<AddressBook> wrapper = new LambdaUpdateWrapper<>();
wrapper.eq(AddressBook::getUserId, BaseContext.getCurrentId());
wrapper.set(AddressBook::getIsDefault, 0);
addressBookService.update(wrapper);
addressBook.setIsDefault(1);
addressBookService.updateById(addressBook);
return R.success(addressBook);
}
@GetMapping("/{id}")
public R<AddressBook> get(@PathVariable Long id){
AddressBook addressBook = addressBookService.getById(id);
if (null != addressBook){
return R.success(addressBook);
}
return R.error("没有查询到该对象");
}
@PutMapping
public R<String> put(@RequestBody AddressBook addressBook){
addressBookService.updateById(addressBook);
return R.success("修改成功!");
}
@DeleteMapping
public R<String> remove(@RequestParam List<Long> ids) {
addressBookService.removeBatchByIds(ids);
return R.success("删除成功!");
}
@GetMapping("default")
public R<AddressBook> getDefault() {
LambdaQueryWrapper<AddressBook> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(AddressBook::getUserId, BaseContext.getCurrentId());
queryWrapper.eq(AddressBook::getIsDefault, 1);
AddressBook addressBook = addressBookService.getOne(queryWrapper);
if (null == addressBook) {
return R.error("没有找到该对象");
} else {
return R.success(addressBook);
}
}
}
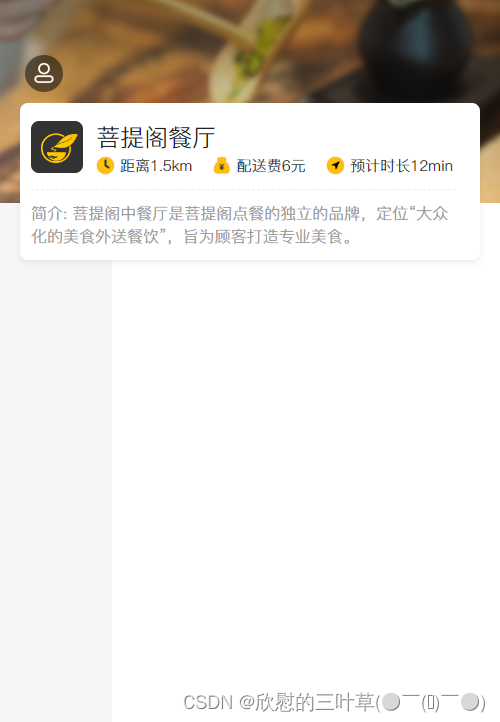
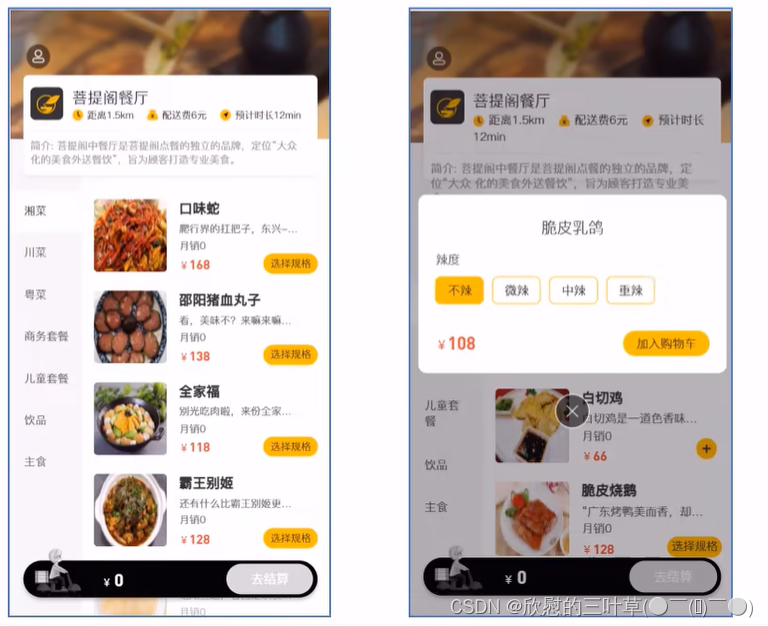
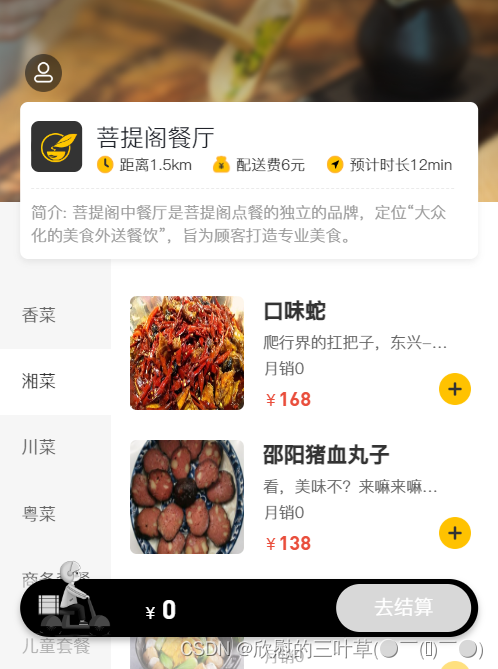
②:菜品展示
01. 需求分析
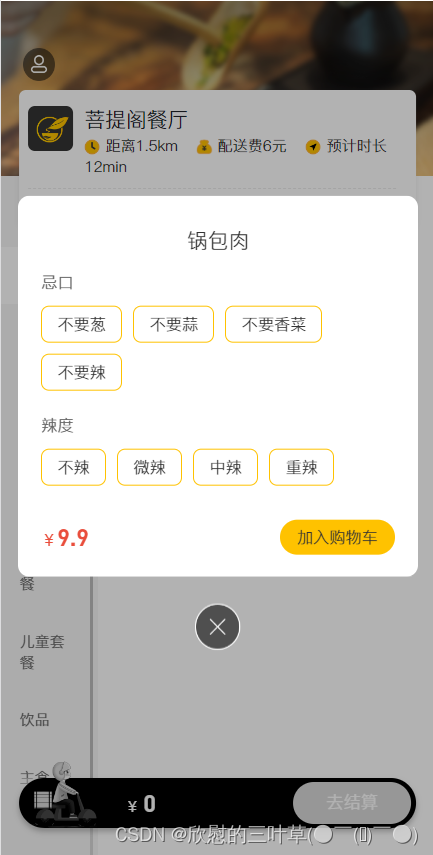
用户登录成功后跳转到系统首页,在首页需要根据分类来展示菜品和套餐。如果菜品设置了口味信息需要展示 [选择规格] 按钮,否则显示 [+] 按钮。

02. 代码开发
在开发代码之前,需要梳理一下前端页面和服务端的交互过程:
1、页面(front/index.html)发送ajax请求,获取分类数据(菜品分类和套餐分类)
2、页面发送ajax请求,获取第一个分类下的菜品或者套餐
开发菜品展示功能,其实就是在服务端编写代码去处理前端页面发送的这2次请求即可。
注意: 首页加载完成后,还发送了一次ajax请求用于加载购物车数据,此处可以将这次请求的地址暂时修改一下,从静态json文件获取数据,等后续开发购物车功能时再修改回来,如下:
1. front/api/main.js中做以下修改 |
|---|
function cartListApi(data) {
return $axios({
'url': '/front/cartData.json',
'method': 'get',
params:{...data}
})
}
2. 添加front/cartData.json文件
json文件内容如下 |
|---|
{"code": 1,"msg": null,"data": [],"map": {}}
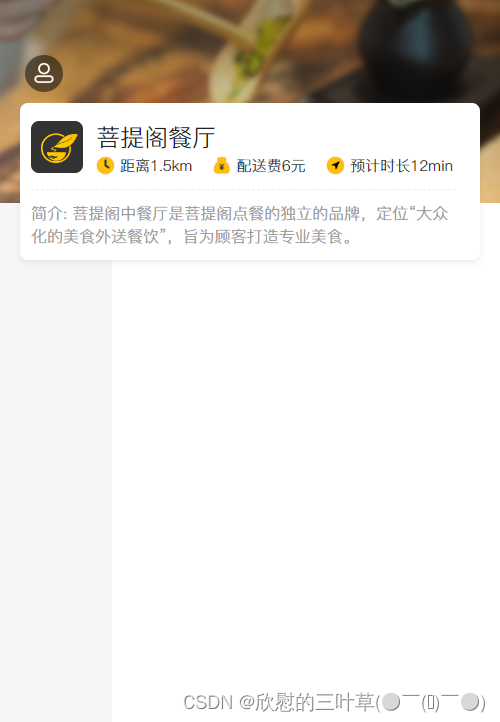
3. 测试 |
|---|
 |
@GetMapping("/list")
public R<List<DishDto>> getDishById(Dish dish){
LambdaQueryWrapper<Dish> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(dish.getCategoryId() != null,Dish::getCategoryId,dish.getCategoryId());
queryWrapper.eq(Dish::getStatus,1);
queryWrapper.orderByAsc(Dish::getSort).orderByDesc(Dish::getUpdateTime);
List<Dish> list = dishService.list(queryWrapper);
DishDto dishDto = new DishDto();
List<DishDto> dishDtoList = list.stream().map((item) -> {
BeanUtils.copyProperties(item, dishDto);
Long categoryId = item.getCategoryId();
Category category = categoryService.getById(categoryId);
if (category == null) {
dishDto.setCategoryName(category.getName());
}
Long dishId = item.getId();
LambdaQueryWrapper<DishFlavor> queryWrapper1 = new LambdaQueryWrapper<>();
queryWrapper1.eq(DishFlavor::getDishId,dishId).orderByDesc(DishFlavor::getUpdateTime);
List<DishFlavor> dishFlavors = dishFlavorService.list(queryWrapper1);
dishDto.setFlavors(dishFlavors);
return dishDto;
}).collect(Collectors.toList());
return R.success(dishDtoList);
}
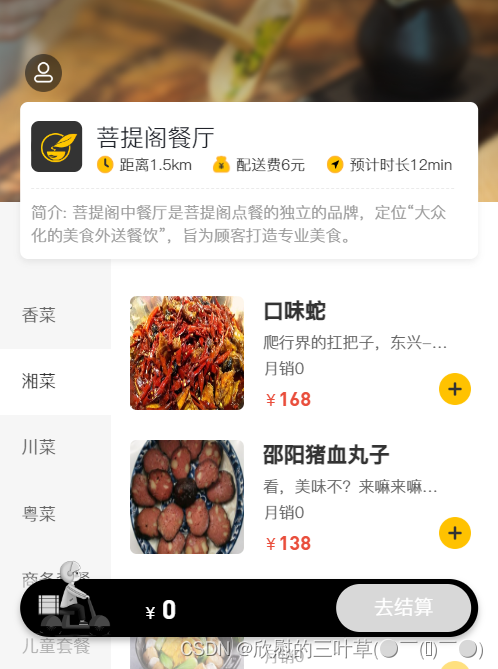
4. 测试 |
|---|
 |
5. 展示套餐下的菜品(SetmealController中添加以下方法) |
|---|
@GetMapping("/list")
public R<List<Setmeal>> getSetmealDto(Setmeal setmeal){
LambdaQueryWrapper<Setmeal> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(setmeal.getCategoryId()!=null,Setmeal::getCategoryId,setmeal.getCategoryId());
queryWrapper.eq(setmeal.getStatus() != null, Setmeal ::getStatus,1 );
List<Setmeal> setmealList = setmealService.list(queryWrapper);
return R.success(setmealList);
}
6. 测试 |
|---|
 |
③:购物车
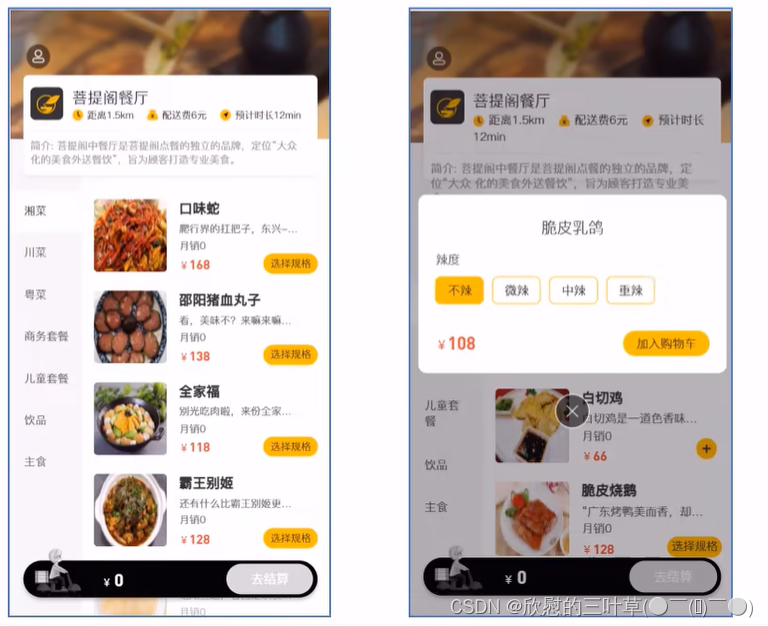
01. 需求分析
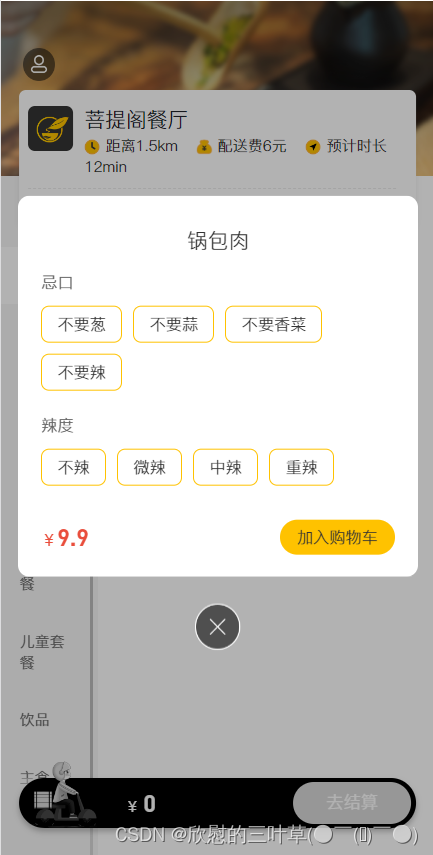
移动端用户可以将菜品或者套餐添加到购物车。对于菜品来说,如果设置了口味信息,则需要选择规格后才能加入购物车;对于套餐来说,可以直接点击 [+] 将当前套餐加入购物车。在购物车中可以修改菜品和套餐的数量,也可以清空购物车。
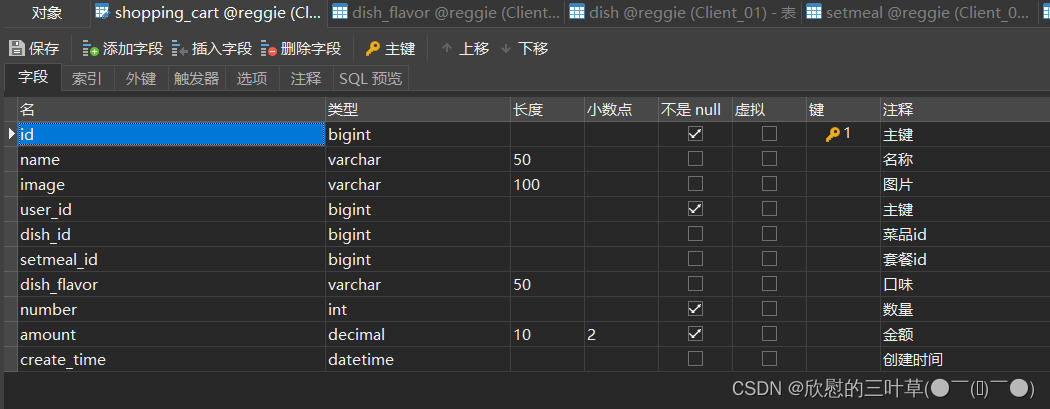
02.数据模型
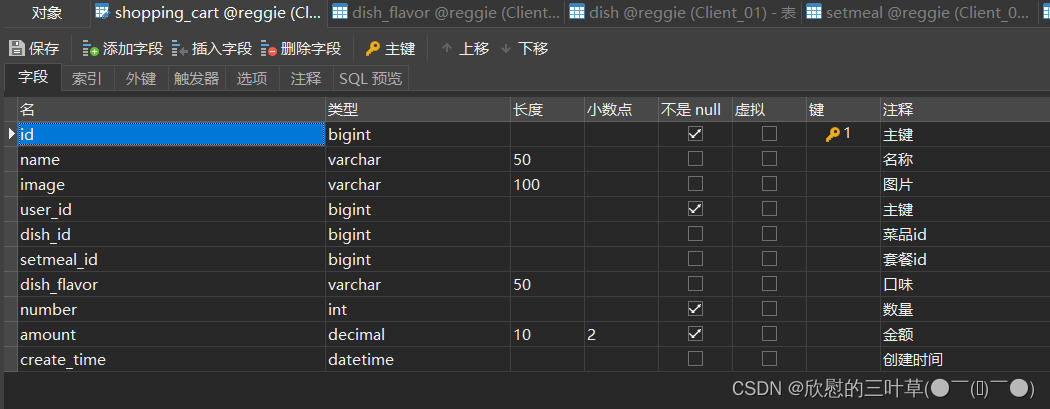
购物车对应的数据表为shopping_cart表,具体表结构如下:

03. 代码开发 (Controller,Service,Mapper、实体类)
在开发代码之前,需要梳理一下购物车操作时前端页面和服务端的交互过程:
1、点击 [加入购物车] 或者 [+] 按钮,页面发送ajax请求,请求服务端,将菜品或者套餐添加到购物车
2、点击购物车图标,页面发送ajax请求,请求服务端查询购物车中的菜品和套餐
3、点击清空购物车按钮,页面发送ajax请求,请求服务端来执行清空购物车操作
开发购物车功能,其实就是在服务端编写代码去处理前端页面发送的这3次请求即可。
在开发业务功能前,先将需要用到的类和接口基本结构创建好:
实体类ShoppingCart(直接从课程资料中导入即可)
Mapper接口ShoppingCartMapper
业务层接口ShoppingcartService
业务层实现类ShoppingCartServicelmpl
控制层ShoppingCartController
04. 代码开发(添加购物车)
@Slf4j
@RestController
@RequestMapping("/shoppingCart")
public class ShoppingCartController {
@Autowired
private ShoppingCartService shoppingCartService;
@PostMapping("/add")
public R<ShoppingCart> add(@RequestBody ShoppingCart shoppingCart){
Long currentId = BaseContext.getCurrentId();
shoppingCart.setUserId(currentId);
LambdaQueryWrapper<ShoppingCart> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(ShoppingCart ::getUserId,currentId);
if (shoppingCart.getDishId() != null){
queryWrapper.eq(ShoppingCart::getDishId,shoppingCart.getDishId());
}else{
queryWrapper.eq(ShoppingCart ::getSetmealId,shoppingCart.getSetmealId());
}
ShoppingCart cartServiceOne = shoppingCartService.getOne(queryWrapper);
if (cartServiceOne != null){
cartServiceOne.setNumber(cartServiceOne.getNumber() + 1);
shoppingCartService.updateById(cartServiceOne);
}else {
shoppingCart.setCreateTime(LocalDateTime.now());
shoppingCart.setNumber(1);
shoppingCartService.save(shoppingCart);
}
return R.success(shoppingCart);
}
}
05. 代码开发(查看购物车)
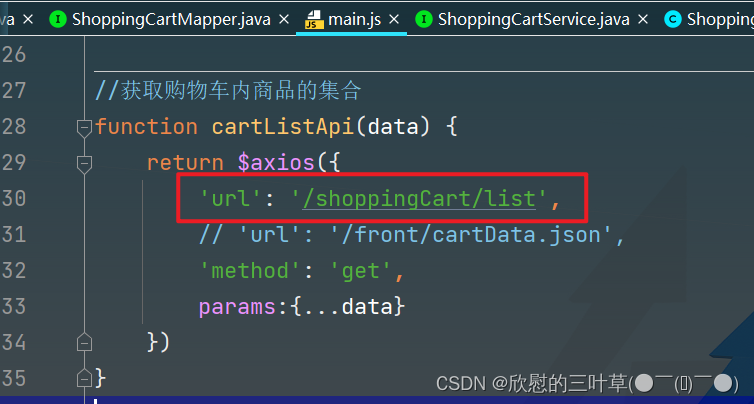
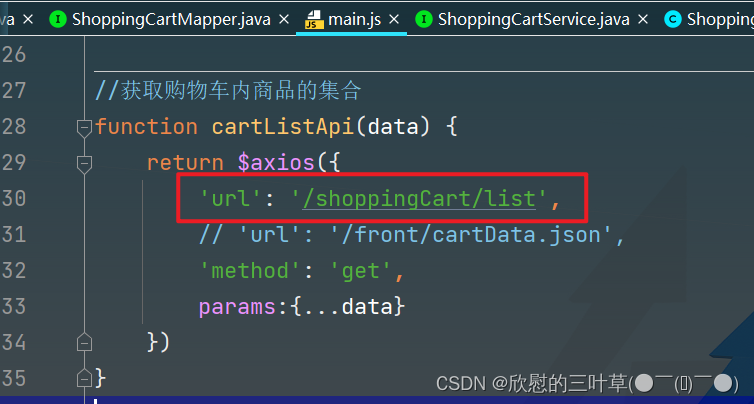
1. 将前端假数据修改回来 |
|---|
 |
@GetMapping("/list")
public R<List<ShoppingCart>> list(){
Long currentId = BaseContext.getCurrentId();
LambdaQueryWrapper<ShoppingCart> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(currentId != null,ShoppingCart ::getUserId,currentId);
List<ShoppingCart> list = shoppingCartService.list(queryWrapper);
return R.success(list);
}
06. 菜品或套餐数量减一
@PostMapping("/sub")
public R<ShoppingCart> sub(@RequestBody ShoppingCart shoppingCart){
Long currentId = BaseContext.getCurrentId();
Long dishId = shoppingCart.getDishId();
LambdaQueryWrapper<ShoppingCart> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(currentId != null,ShoppingCart::getUserId,currentId);
if (dishId != null) {
queryWrapper.eq(ShoppingCart ::getDishId,dishId);
}else {
queryWrapper.eq(ShoppingCart ::getSetmealId,shoppingCart.getSetmealId());
}
ShoppingCart cart = shoppingCartService.getOne(queryWrapper);
Integer number = cart.getNumber();
if (number > 1){
cart.setNumber(number - 1);
shoppingCartService.updateById(cart);
}else if (number == 1){
shoppingCartService.remove(queryWrapper);
}
return R.success(cart);
}
07. 清空购物车
@DeleteMapping("/clean")
public R<String> clean(){
Long currentId = BaseContext.getCurrentId();
LambdaQueryWrapper<ShoppingCart> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(currentId != null, ShoppingCart ::getUserId,currentId);
shoppingCartService.remove(queryWrapper);
return R.success("购物车已清空!");
}
④:用户下单
01. 需求分析
移动端用户将菜品或者套餐加入购物车后,可以点击购物车中的 【去结算】 按钮,页面跳转到订单确认页面,点击 【去支付】 按钮则完成下单操作。
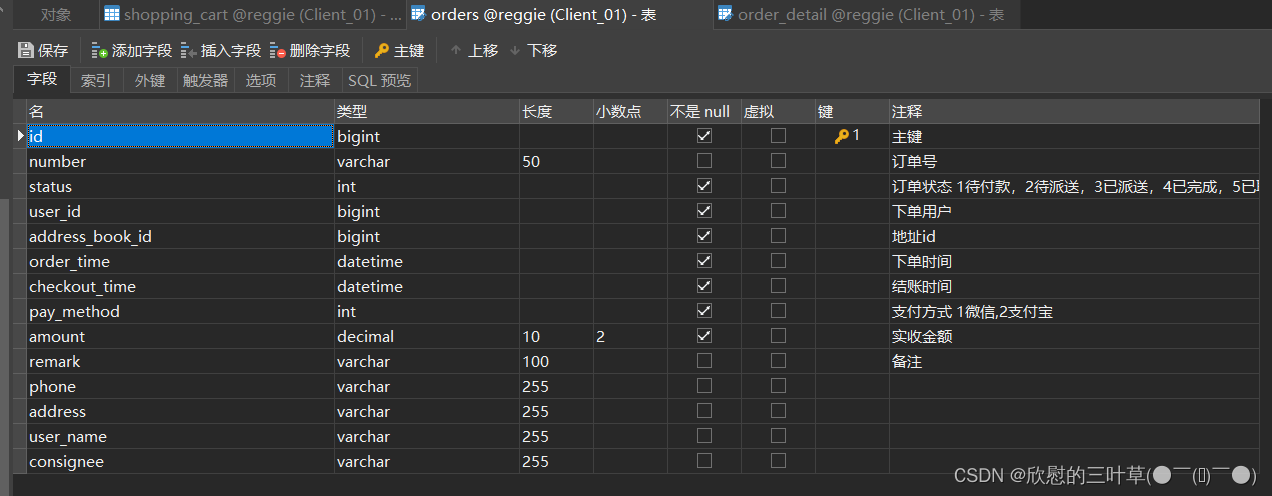
02. 数据模型
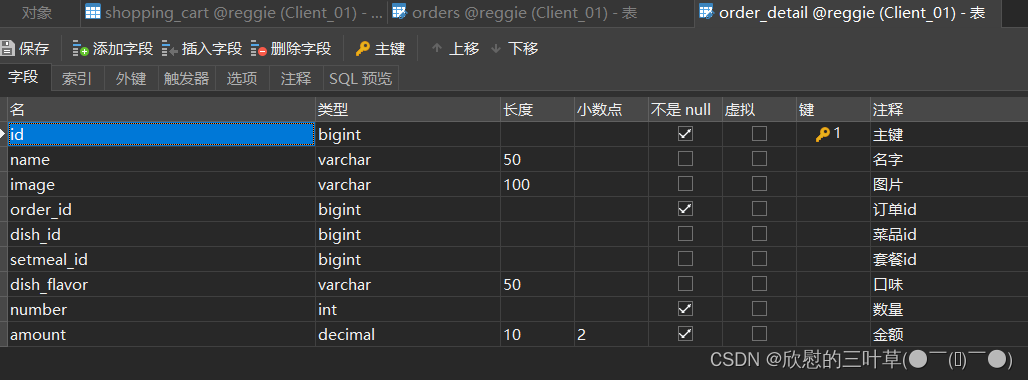
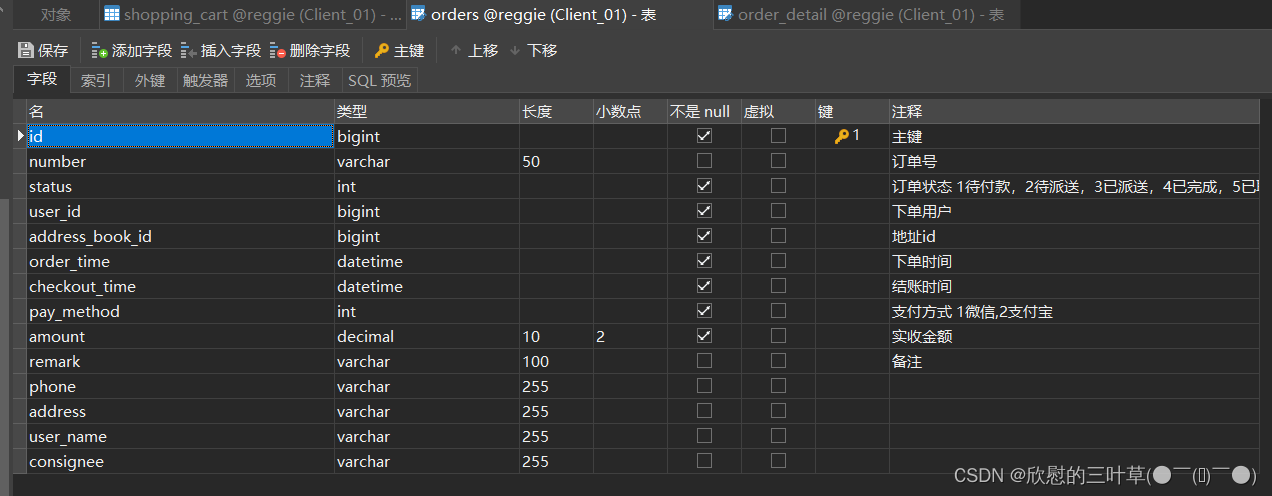
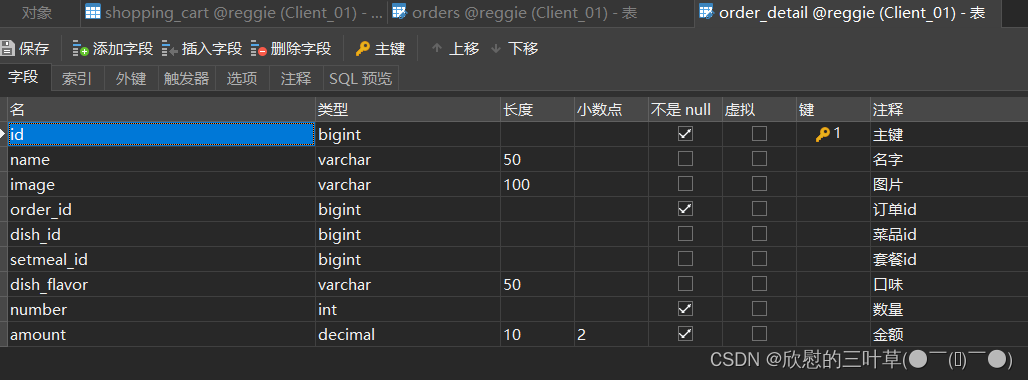
orders表 | order_detail表 |
|---|
 |  |
03. 代码开发 (Controller,Service,Mapper、实体类)
在开发代码之前,需要梳理一下用户下单操作时前端页面和服务端的交互过程:
1、在购物车中点击 【去结算】 按钮,页面跳转到订单确认页面
2、在订单确认页面,发送ajax请求,请求服务端获取当前登录用户的默认地址
3、在订单确认页面,发送ajax请求,请求服务端获取当前登录用户的购物车数据
4、在订单确认页面点击 【去支付】 按钮,发送ajax请求,请求服务端完成下单操作
开发用户下单功能,其实就是在服务端编写代码去处理前端页面发送的请求即可。
代码开发-准备工作
在开发业务功能前,先将需要用到的类和接口基本结构创建好:
实体类Orders、OrderDetail(直接从课程资料中导入即可)
Mapper接口OrderMapper、OrderDetailMapper
业务层接口OrderService、OrderDetailService
业务层实现类OrderServicelmpl、OrderDetailServicelmpl
控制层OrderController、OrderDetailController
04. 代码开发(功能实现)
@Slf4j
@Service
public class OrderServiceImpl extends ServiceImpl<OrderMapper,Orders> implements OrderService {
@Autowired
private ShoppingCartService shoppingCartService;
@Autowired
private UserService userService;
@Autowired
private AddressBookService addressBookService;
@Autowired
private OrderDetailService orledDetailService;
@Transactional
@Override
public void submit(Orders orders) {
Long currentId = BaseContext.getCurrentId();
LambdaQueryWrapper<ShoppingCart> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(currentId != null,ShoppingCart ::getUserId,currentId);
List<ShoppingCart> list = shoppingCartService.list(queryWrapper);
if (list == null || list.size() == 0) {
throw new CustomException("购物车为空,不能下单");
}
User user = userService.getById(currentId);
AddressBook addressBook = addressBookService.getById(orders.getAddressBookId());
if (addressBook == null) {
throw new CustomException("地址信息有误!不能下单!");
}
long orderId = IdWorker.getId();
AtomicInteger amount=new AtomicInteger(0);
List<OrderDetail> orderDetails=list.stream().map((item)->{
OrderDetail orderDetail = new OrderDetail();
orderDetail.setOrderId(orderId);
orderDetail.setNumber(item.getNumber());
orderDetail.setDishFlavor(item.getDishFlavor());
orderDetail.setDishId(item.getDishId());
orderDetail.setSetmealId(item.getSetmealId());
orderDetail.setName(item.getName());
orderDetail.setImage(item.getImage());
orderDetail.setAmount(item.getAmount());
amount.addAndGet(item.getAmount().multiply(new BigDecimal(item.getNumber())).intValue());
return orderDetail;
}).collect(Collectors.toList());
orders.setNumber(String.valueOf(orderId));
orders.setId(orderId);
orders.setOrderTime(LocalDateTime.now());
orders.setCheckoutTime(LocalDateTime.now());
orders.setStatus(2);
orders.setAmount(new BigDecimal(amount.get()));
orders.setUserId(currentId);
orders.setUserName(user.getName());
orders.setConsignee(addressBook.getConsignee());
orders.setPhone(addressBook.getPhone());
orders.setAddress((addressBook.getProvinceName()==null?"":addressBook.getProvinceName())
+(addressBook.getCityName()==null?"":addressBook.getCityName())
+(addressBook.getDistrictName()==null?"":addressBook.getDistrictName())
+(addressBook.getDetail()==null?"":addressBook.getDetail()));
this.save(orders);
orledDetailService.saveBatch(orderDetails);
shoppingCartService.remove(queryWrapper);
}
}
@Slf4j
@RestController
@RequestMapping("/order")
public class OrderController {
@Autowired
private OrderService orderService;
@PostMapping("/submit")
public R<String> submit(@RequestBody Orders orders){
orderService.submit(orders);
return R.success("下单成功");
}
}
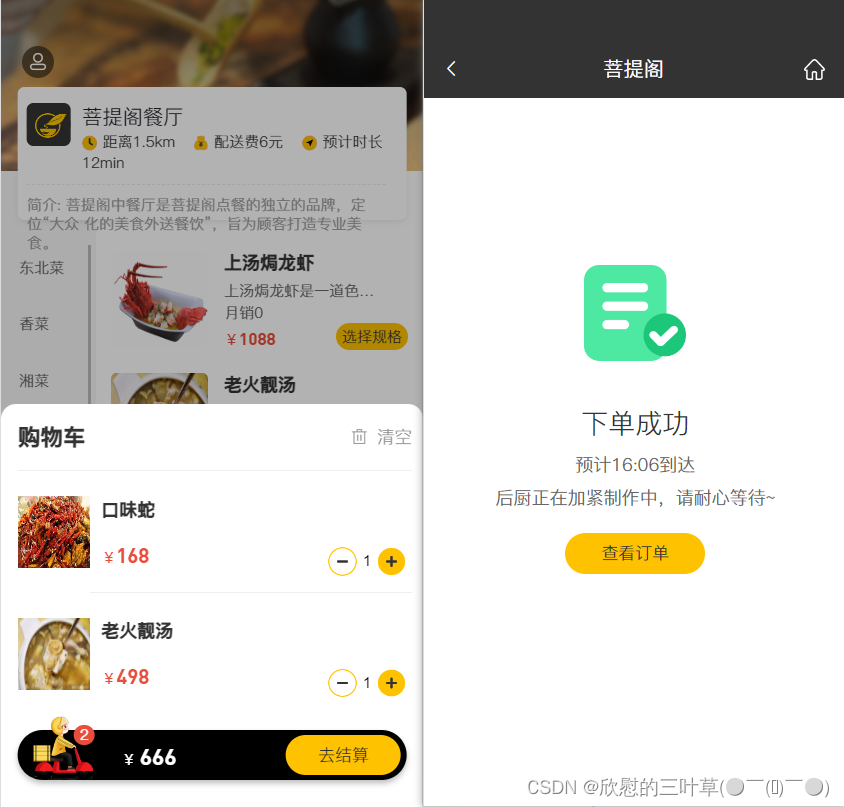
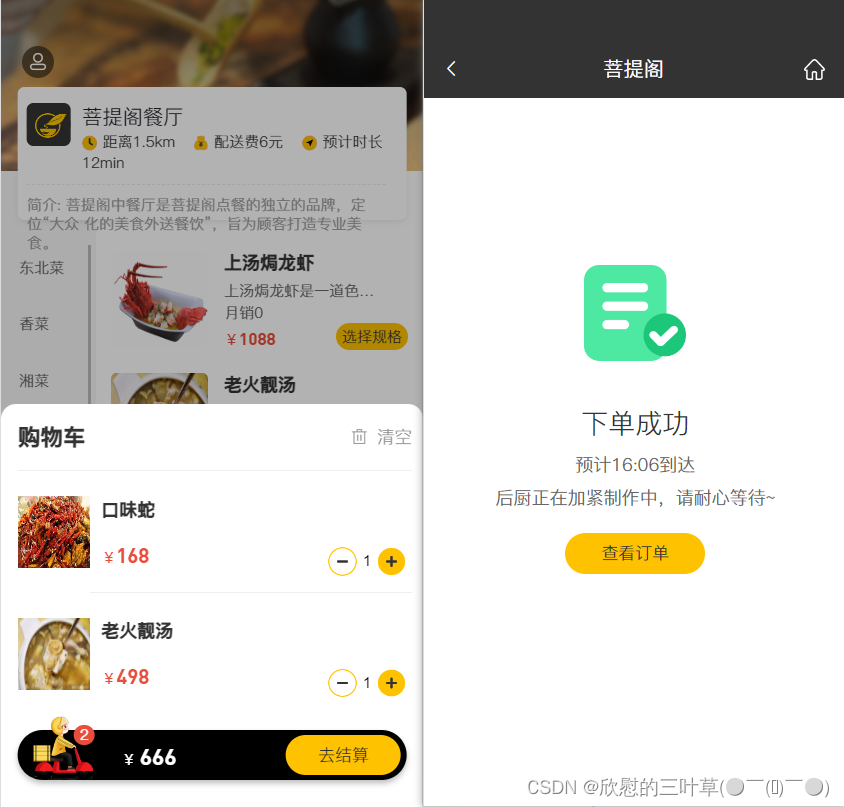
3. 测试 |
|---|
 |
⑤:拓展功能
若读者发现bug或者更好的方法,欢迎评论(一起交流学习😉😉)
01. 退出账号
1. 在UserController添加loginout方法 |
|---|
@PostMapping("/loginout")
public R<String> loginout(HttpSession session){
Long currentId = BaseContext.getCurrentId();
User user = userService.getById(currentId);
session.removeAttribute(user.getPhone());
return R.success("账号已退出!");
}
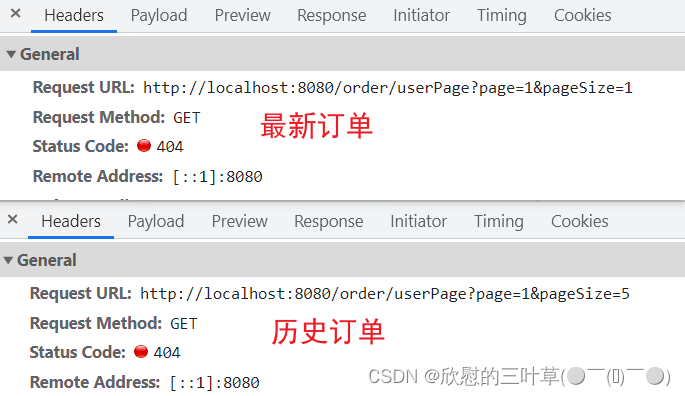
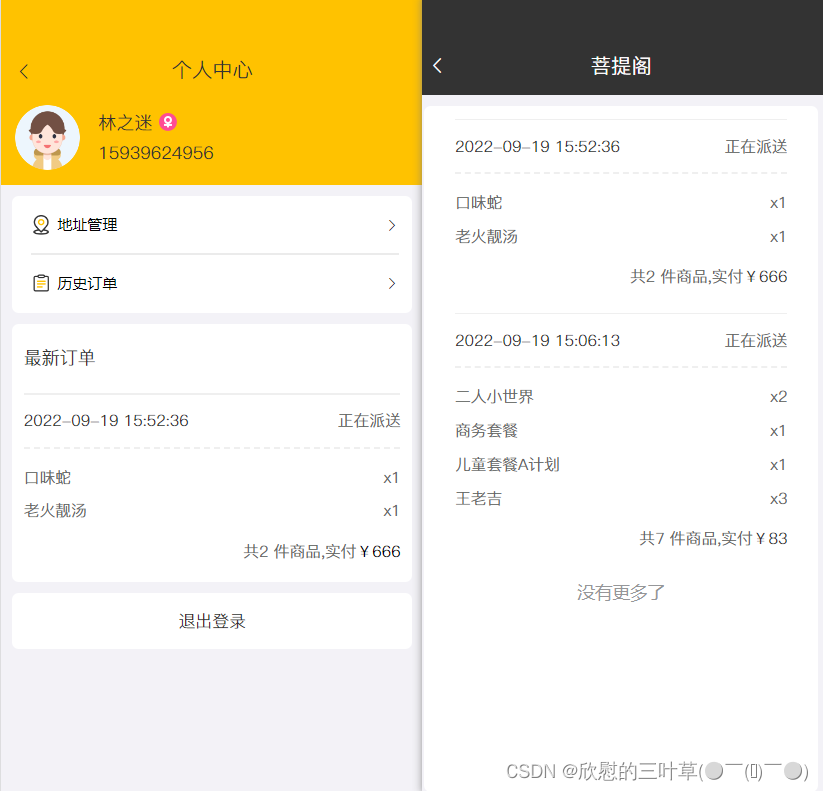
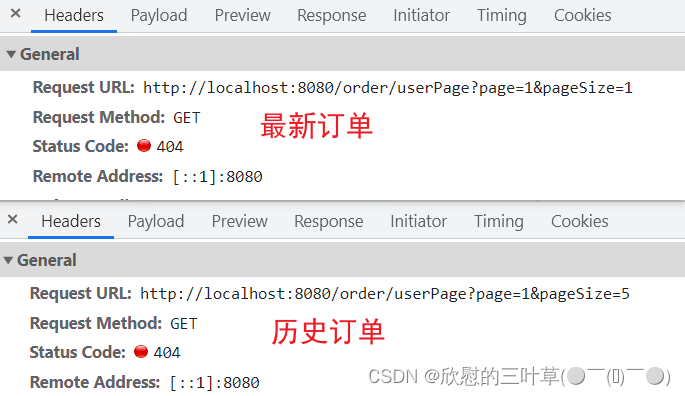
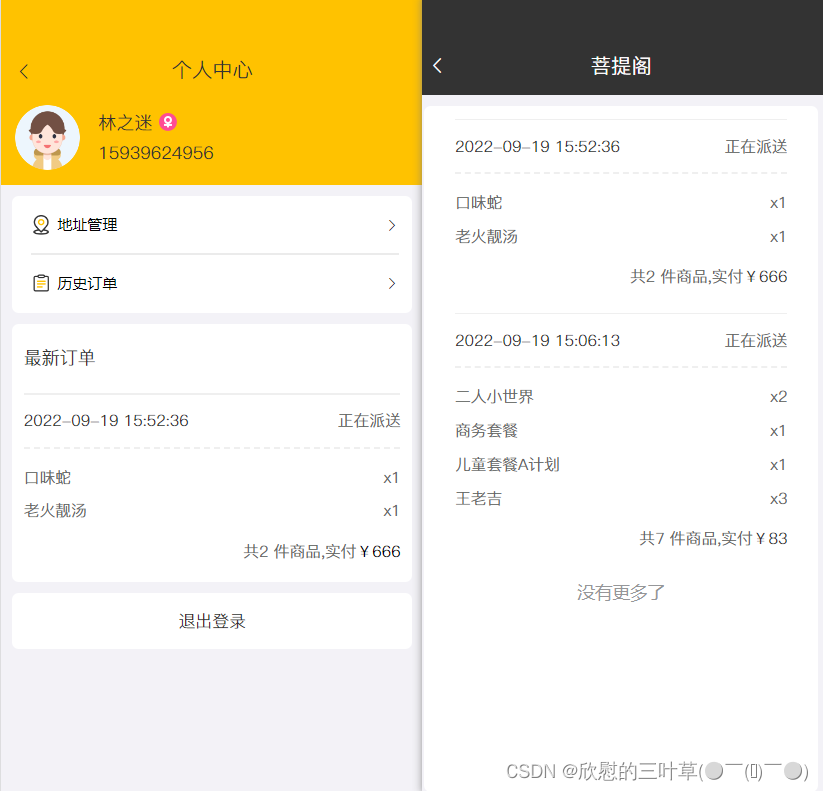
02. 最新订单和历史订单
导入OrderDto
1. 两者请求方式都一样,故写一个方法即可 |
|---|
 |
2. 在OrderController添加userPage方法 |
|---|
@GetMapping("/userPage")
public R<Page<OrdersDto>> userPage(int page, int pageSize){
Long currentId = BaseContext.getCurrentId();
Page<Orders> ordersPage = new Page<>(page, pageSize);
LambdaQueryWrapper<Orders> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(Orders ::getUserId,currentId).orderByDesc(Orders ::getCheckoutTime);
Page<Orders> ordersPage1 = orderService.page(ordersPage, queryWrapper);
List<Orders> ordersList = ordersPage1.getRecords();
List<OrdersDto> ordersDtoList = ordersList.stream().map((item) -> {
OrdersDto ordersDto = new OrdersDto();
BeanUtils.copyProperties(item, ordersDto);
Long orderId = item.getId();
LambdaQueryWrapper<OrderDetail> wrapper = new LambdaQueryWrapper<>();
wrapper.eq(orderId != null, OrderDetail::getOrderId, orderId);
List<OrderDetail> detailList = orderDetailService.list(wrapper);
ordersDto.setOrderDetails(detailList);
return ordersDto;
}).collect(Collectors.toList());
Page<OrdersDto> ordersDtoPage = new Page<>();
ordersDtoPage.setRecords(ordersDtoList);
return R.success(ordersDtoPage);
}
3. 测试 |
|---|
 |
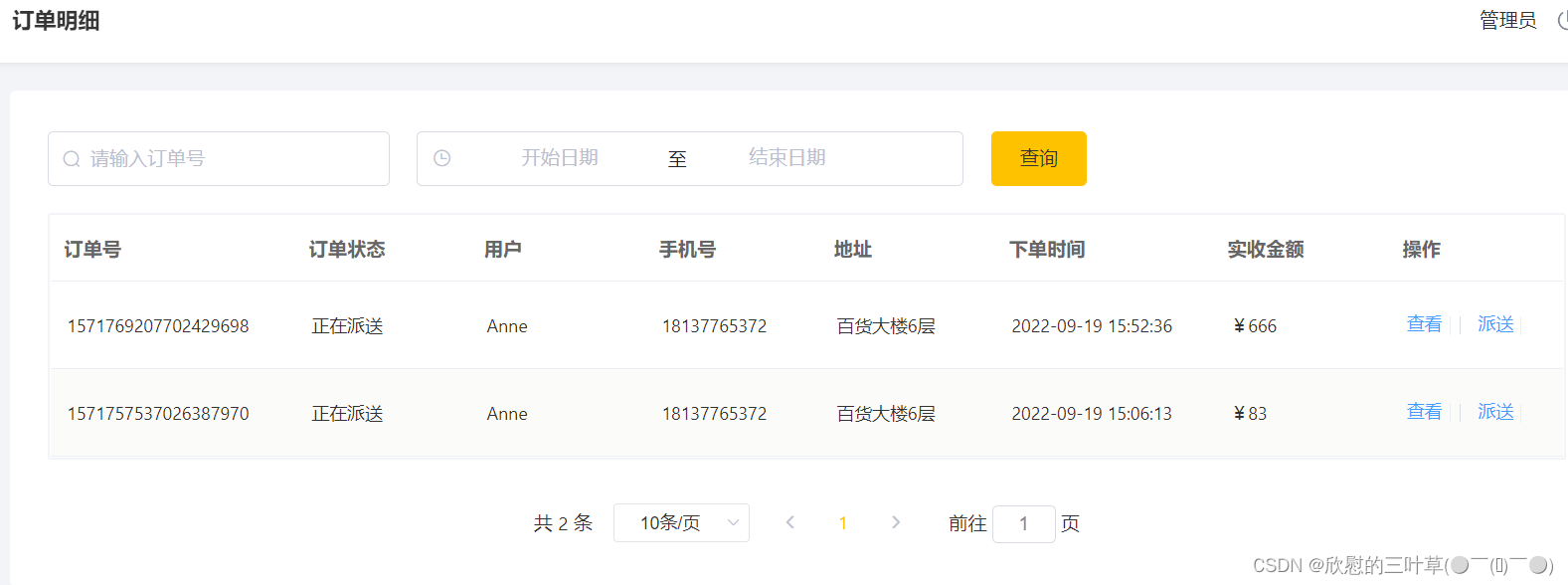
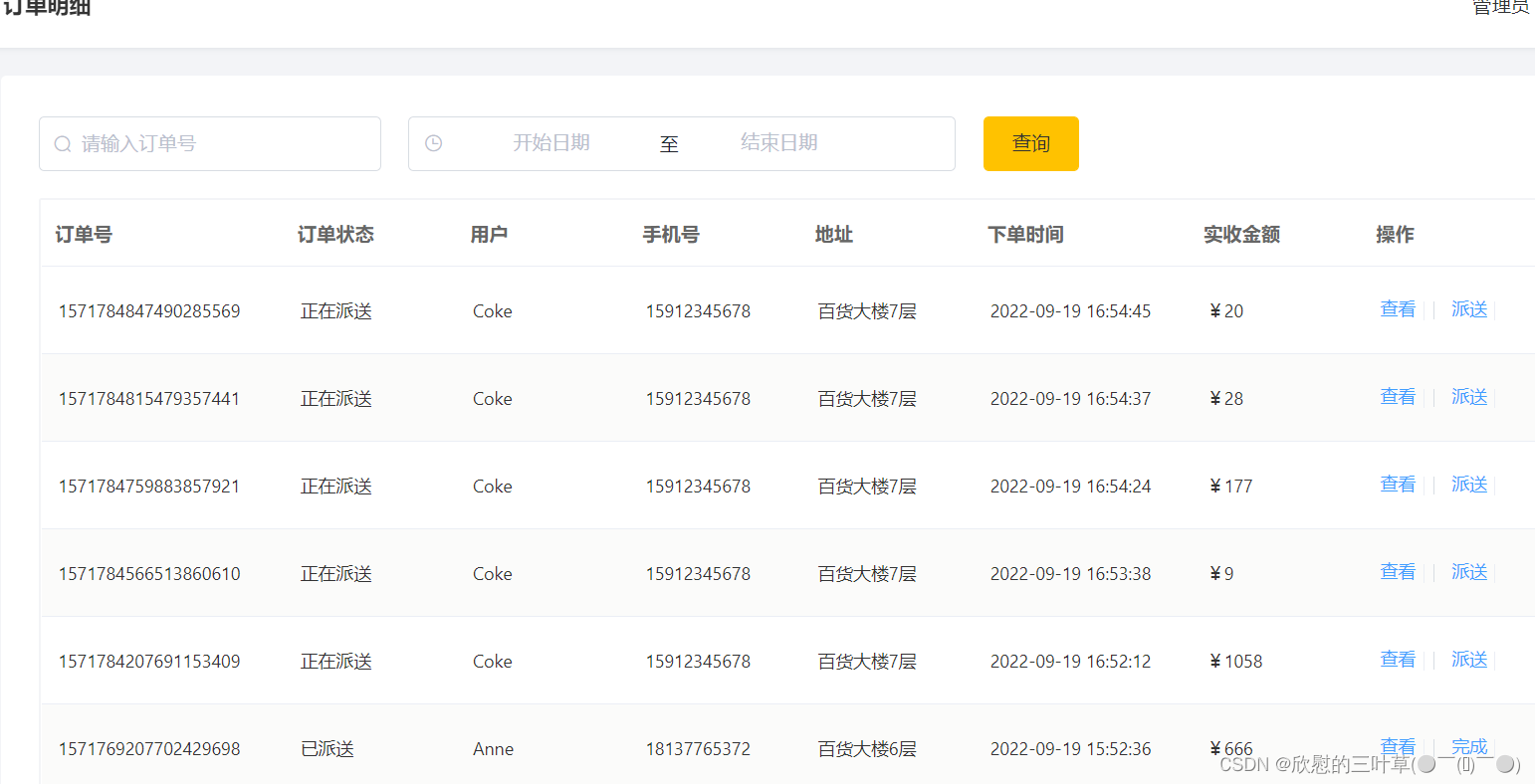
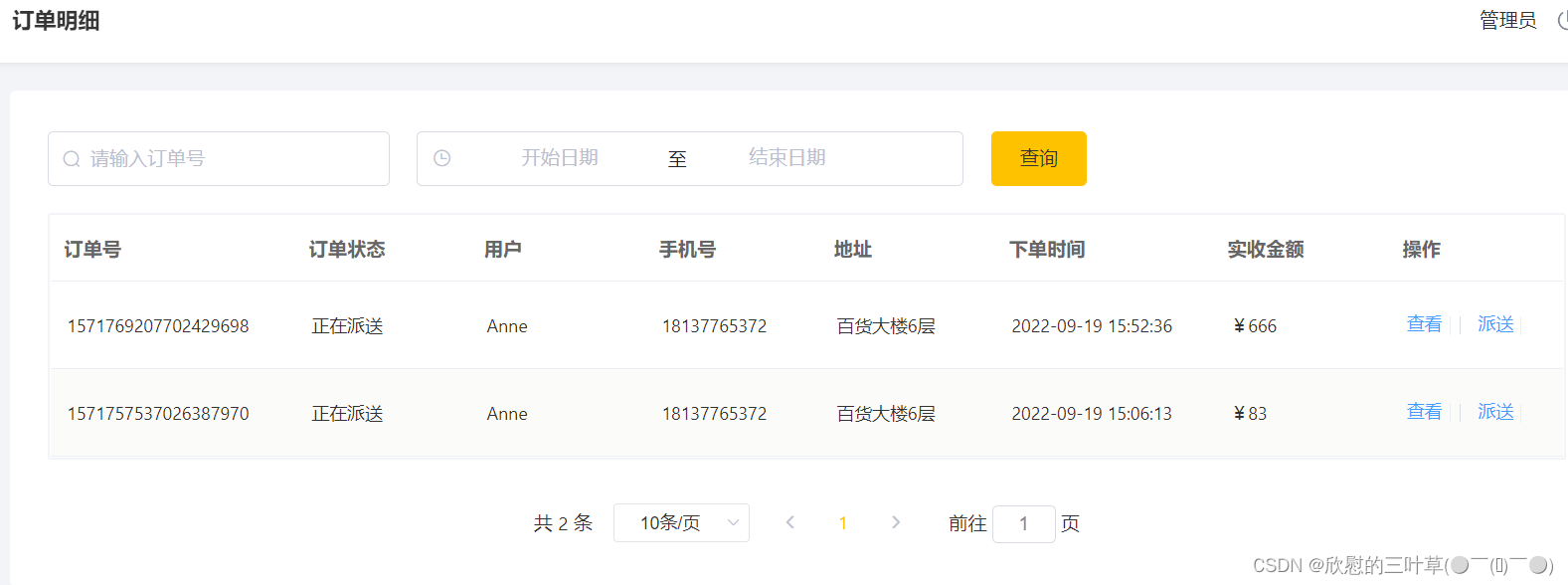
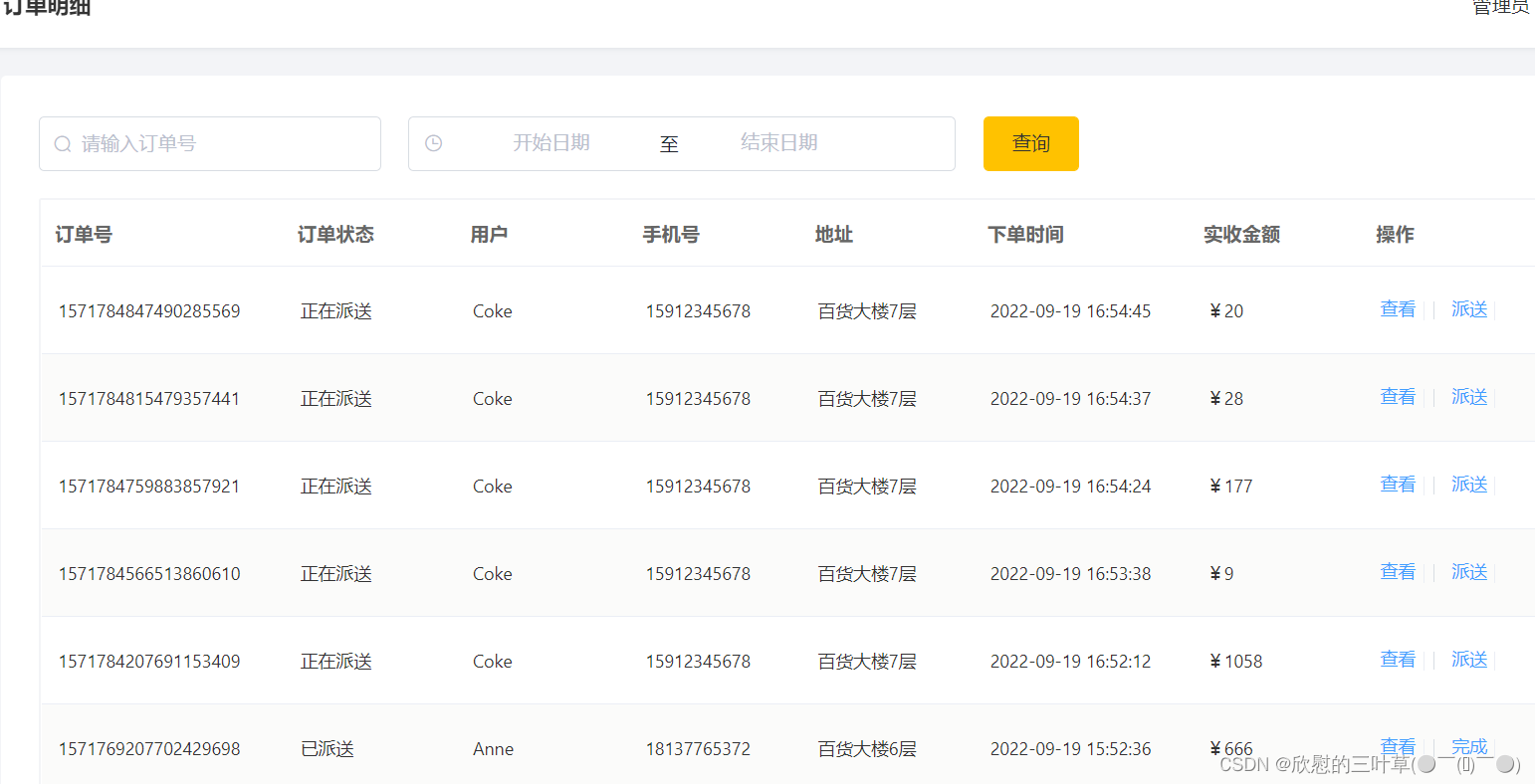
03.客户端订单详情
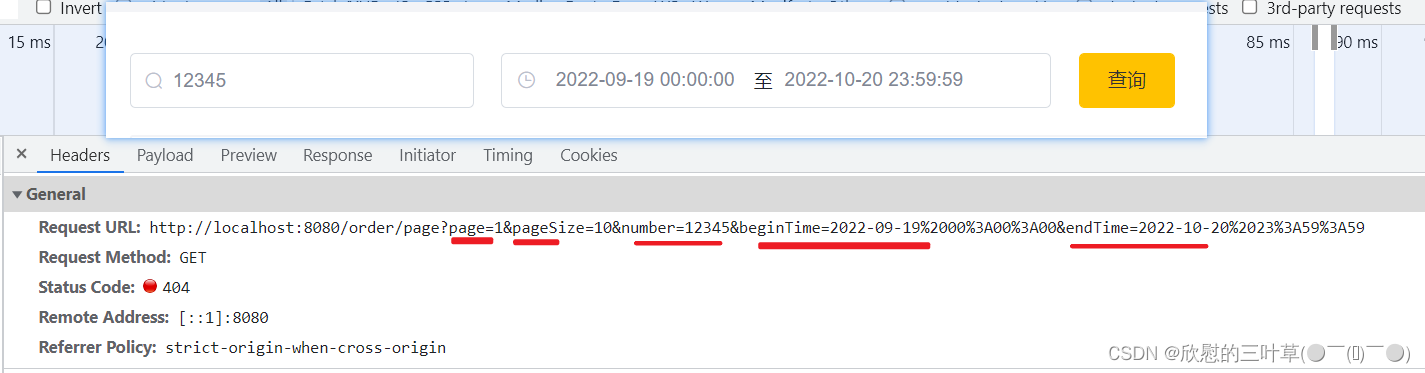
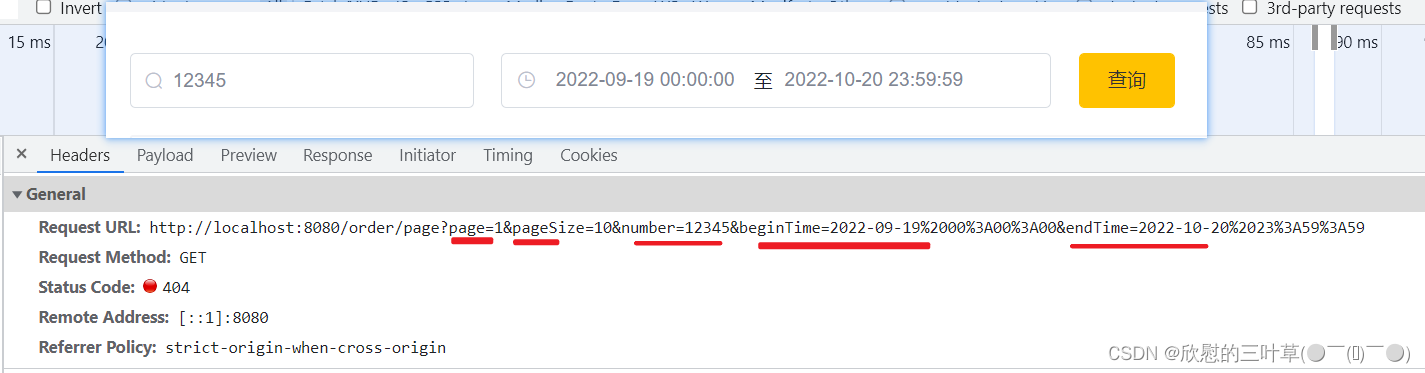
需要接收5个参数
(int page, int pageSize, Long number, String beginTime, String endTime)

1. 在OrderController添加pcPage方法 |
|---|
@GetMapping("/page")
public R<Page<OrdersDto>> pcPage(int page, int pageSize, Long number, String beginTime, String endTime){
Page<Orders> ordersPage = new Page<>(page, pageSize);
LambdaQueryWrapper<Orders> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.like(number != null, Orders::getId,number)
.between(StringUtils.isNotBlank(beginTime) || StringUtils.isNotBlank(endTime),Orders::getOrderTime,beginTime,endTime)
.orderByDesc(Orders ::getOrderTime);
Page<Orders> ordersPage1 = orderService.page(ordersPage, queryWrapper);
List<Orders> ordersList = ordersPage1.getRecords();
List<OrdersDto> ordersDtoList = ordersList.stream().map((item) -> {
OrdersDto ordersDto = new OrdersDto();
BeanUtils.copyProperties(item, ordersDto);
Long orderId = item.getId();
LambdaQueryWrapper<OrderDetail> wrapper = new LambdaQueryWrapper<>();
wrapper.eq(orderId != null, OrderDetail::getOrderId, orderId);
List<OrderDetail> detailList = orderDetailService.list(wrapper);
ordersDto.setOrderDetails(detailList);
ordersDto.setUserName(item.getConsignee());
return ordersDto;
}).collect(Collectors.toList());
Page<OrdersDto> ordersDtoPage = new Page<>();
ordersDtoPage.setTotal(ordersPage1.getTotal());
ordersDtoPage.setRecords(ordersDtoList);
return R.success(ordersDtoPage);
}
2. 测试 |
|---|
 |
04. 订单派送
1. 在OrderController处理post请求 |
|---|
@PutMapping
public R<String> order(@RequestBody Orders orders){
Long ordersId = orders.getId();
LambdaQueryWrapper<Orders> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(ordersId != null,Orders::getId, ordersId)
.eq(Orders::getStatus,orders.getStatus());
orderService.updateById(orders);
return R.success("派送完成!");
}
2. 测试 |
|---|
 |
八、Git课程
Git课程笔记:https://blog.csdn.net/cygqtt/article/details/126217207
九、Linux课程
Linux课程笔记:https://blog.csdn.net/cygqtt/article/details/124359613
十、Redis课程
Redis课程笔记:http://t.csdn.cn/jQlfx
十一、缓存优化
①:问题说明

②:环境搭建
01. 使用Git管理工程
1. gitee上新建一个仓库与本地工程关联 |
|---|
 |
2. 将本地代码push到远程仓库 |
|---|
 |
3. 创建一个新的分支并推送到远程仓库(优化程序在分支中进行) |
|---|
  |
02.Maven坐标
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
</dependency>
03.配置文件
spring:
redis:
host: localhost
port: 6379
database: 0
04. 配置类
@Configuration
public class RedisConfig {
@Bean
public RedisTemplate<Object,Object> redisTemplate(RedisConnectionFactory connectionFactory){
RedisTemplate<Object, Object> redisTemplate = new RedisTemplate<>();
redisTemplate.setKeySerializer(new StringRedisSerializer());
redisTemplate.setConnectionFactory(connectionFactory);
return redisTemplate;
}
}
05. 提交并推送到远程仓库

③:缓存短信验证码
01. 实现思路
前面我们已经实现了移动端手机验证码登录,随机生成的验证码我们是保存在HttpSession中的。现在需要改造为将验证码缓存在Redis中,具体的实现思路如下:
1. 在服务端UserController中注入RedisTemplate对象,用于操作Redis |
|---|
@Autowired
private RedisTemplate redisTemplate;
2. 在服务端UserController的sendMsg方法中,将随机生成的验证码缓存到Redis中,并设置有效期为5分钟 |
|---|
redisTemplate.opsForValue().set(phone,code,5, TimeUnit.MINUTES);
3. 在服务端UserController的login方法中,从Redis中获取缓存的验证码,如果登录成功则删除Redis中的验证码 |
|---|
Object codeInSession = redisTemplate.opsForValue().get(phone);
session.setAttribute("user",user.getId());
redisTemplate.delete(phone);
return R.success(user);
02.功能实现
1. 启动服务测试 用户端登录(验证码情况) |
|---|
 |
2. 登录成功后验证码确实被删除了 |
|---|
 |
④:缓存菜品数据
01.缓存菜品数据(添加缓存)
1. 修改DishController中的 @GetMapping("/list") 请求 |
|---|
@Autowired
private RedisTemplate redisTemplate;
@GetMapping("/list")
public R<List<DishDto>> getDishById(Dish dish){
List<DishDto> dishDtoList = null;
String key = "dish_" + dish.getCategoryId() + "_" + dish.getStatus();
dishDtoList = (List<DishDto>) redisTemplate.opsForValue().get(key);
if (dishDtoList != null) {
return R.success(dishDtoList);
}
LambdaQueryWrapper<Dish> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(dish.getCategoryId() != null,Dish::getCategoryId,dish.getCategoryId());
queryWrapper.eq(Dish::getStatus,1);
queryWrapper.orderByAsc(Dish::getSort).orderByDesc(Dish::getUpdateTime);
List<Dish> list = dishService.list(queryWrapper);
dishDtoList = list.stream().map((item) -> {
DishDto dishDto = new DishDto();
BeanUtils.copyProperties(item, dishDto);
Long categoryId = item.getCategoryId();
Category category = categoryService.getById(categoryId);
if (category == null) {
dishDto.setCategoryName(category.getName());
}
Long dishId = item.getId();
LambdaQueryWrapper<DishFlavor> queryWrapper1 = new LambdaQueryWrapper<>();
queryWrapper1.eq(DishFlavor::getDishId,dishId).orderByDesc(DishFlavor::getUpdateTime);
List<DishFlavor> dishFlavors = dishFlavorService.list(queryWrapper1);
dishDto.setFlavors(dishFlavors);
return dishDto;
}).collect(Collectors.toList());
redisTemplate.opsForValue().set(key,dishDtoList,60, TimeUnit.MINUTES);
return R.success(dishDtoList);
}
2. 修改 SetmealController中 @GetMapping("/list") 请求方法 |
|---|
@Autowired
private RedisTemplate redisTemplate;
@GetMapping("/list")
public R<List<Setmeal>> getSetmealDto(Setmeal setmeal){
List<Setmeal> setmealList = null;
String key = "dish_" + setmeal.getCategoryId() + "_" + setmeal.getStatus();
setmealList = (List<Setmeal>) redisTemplate.opsForValue().get(key);
if (setmealList != null) {
return R.success(setmealList);
}
LambdaQueryWrapper<Setmeal> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(setmeal.getCategoryId()!=null,Setmeal::getCategoryId,setmeal.getCategoryId());
queryWrapper.eq(setmeal.getStatus() != null, Setmeal ::getStatus,1 );
setmealList = setmealService.list(queryWrapper);
redisTemplate.opsForValue().set(key,setmealList,60, TimeUnit.MINUTES);
return R.success(setmealList);
}
02. 功能测试
1. 测试 |
|---|
 |
03.缓存菜品数据(清理缓存)

1. 清理SetmealController 中的保存 修改 操作都需要清理缓存 |
|---|
private void clearDate(Long categoryId, int status){
String key = "dish_" + categoryId + "_" + status;
redisTemplate.delete(key);
}
2. 清理DishController中的保存 修改 操作都需要清理缓存 |
|---|
private Long getDishToCategory(Object id){
LambdaQueryWrapper<Category> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(Category ::getId,id);
Category category = categoryService.getOne(queryWrapper);
return category.getId();
}
private void clearDate(Object categoryId, int status){
String key = "dish_" + categoryId + "_" + status;
redisTemplate.delete(key);
}
04. 功能测试
1. 测试 |
|---|
 |
⑤:将代码提交到本地并推送到远程仓库
1. 推送到远程仓库 |
|---|
 |
2. 切换到主分支,合并v1.0分支的代码 |
|---|
 |
3. 在切换回v1.0分支继续优化代码 |
|---|
 |
⑥:Spring Cache
01. Spring Cache 介绍
Spring cache是一个框架,实现了基于注解的缓存功能,只需要简单地加一个注解,就能实现缓存功能。
Spring Cache提供了一层抽象,底层可以切换不同的cache实现。具体就是通过CacheManager接口来统一不同的缓存技术。
CacheManager是Spring提供的各种缓存技术抽象接口。
针对不同的缓存技术需要实现不同的CacheManager:

02.Spring Cache常用注解

在spring boot项目中,使用缓存技术只需在项目中导入相关缓存技术的依赖包,并在启动类上使用@EnableCaching开启缓存支持即可。
例如,使用Redis作为缓存技术,只需要导入Spring data Redis的maven坐标即可。
03. @CachePut注解 使用方式
1. 数据准备
create database cache_demo;
use cache_demo;
create table user(
id bigint not null primary key ,
name varchar(50),
age int,
address varchar(100)
);
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>commons-lang</groupId>
<artifactId>commons-lang</artifactId>
<version>2.6</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>2.0.10</version>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.1</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.2.6</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
server:
port: 8080
spring:
datasource:
druid:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/cache_demo?serverTimezone=Asia/Shanghai&useUnicode=true&charsetEncoding=utf-8
username: root
password: root
mybatis-plus:
configuration:
use-actual-param-name: true
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
global-config:
db-config:
id-type: assign_id
@SpringBootApplication
@EnableCaching
public class SpringBoot05CacheApplication {
public static void main(String[] args) {
SpringApplication.run(SpringBoot05CacheApplication.class, args);
}
}
@Data
public class User implements Serializable{
private static final Long serialVersionUID = 1L;
private Long id;
private String name;
private long age;
private String address;
}
6. UserMapper & UserService & UserServiceImpl |
|---|
@Mapper
public interface UserMapper extends BaseMapper<User> {
}
public interface UserService extends IService<User> {
}
@Service
public class UserServiceImpl extends ServiceImpl<UserMapper, User> implements UserService {
}
2. 代码实现
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private CacheManager cacheManager;
@Autowired
private UserService userService;
@CachePut(value = "userCache",key = "#result.id")
@PostMapping
public User save(User user){
userService.save(user);
return user;
}
@DeleteMapping("/{id}")
public void delete(@PathVariable Long id){
userService.removeById(id);
}
@PutMapping
public User update(User user){
userService.updateById(user);
return user;
}
@GetMapping("/{id}")
public User getById(@PathVariable Long id){
User user = userService.getById(id);
return user;
}
@GetMapping("/list")
public List<User> list(User user) {
LambdaQueryWrapper<User> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(user.getId() != null,User::getId,user.getId());
queryWrapper.eq(StringUtils.isNotBlank(user.getName()),User::getName,user.getName());
List<User> list = userService.list(queryWrapper);
return list;
}
}
3. 功能测试
1. 使用postman发送请求测试 |
|---|
 |
04. @CacheEvict 注解使用方法
@CacheEvict(value = "userCache",key ="#id" )
@DeleteMapping("/{id}")
public void delete(@PathVariable Long id){
userService.removeById(id);
}
2. 测试 |
|---|
 |
@CacheEvict(value = "userCache",key ="#user.id" )
@PutMapping
public User update(User user){
userService.updateById(user);
return user;
}
05. @Cacheable注解使用方法
1. 在 getById 和 list 方法添加list注解 |
|---|
@Cacheable(value = "userCache",key = "#id",unless = "#result == null ")
@GetMapping("/{id}")
public User getById(@PathVariable Long id){
User user = userService.getById(id);
return user;
}
@Cacheable(value = "userCache",key = "#user.id + '_' + #user.name",condition = "result != null ")
@GetMapping("/list")
public List<User> list(User user) {
LambdaQueryWrapper<User> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(user.getId() != null,User::getId,user.getId());
queryWrapper.eq(StringUtils.isNotBlank(user.getName()),User::getName,user.getName());
List<User> list = userService.list(queryWrapper);
return list;
}
06. Spring cache 使用方法
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-cache</artifactId>
<version>2.7.0</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
<version>2.7.0</version>
</dependency>
spring:
cache:
redis:
time-to-live: 1800000
1. 测试 |
|---|
 |
⑦:缓存套餐数据
01.实现思路
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-cache</artifactId>
<version>2.7.0</version>
</dependency>
spring:
cache:
redis:
time-to-live: 1800000
3. 在启动类上加入@EnableCaching注解,开启缓存注解功能 |
|---|
4. 返回结果类R要实现序列化接口 Serializable |
|---|
@Data
public class R<T> implements Serializable
5. 在SetmealController的list方法上加入@Cacheable注解 |
|---|
@GetMapping("/list")
@Cacheable(value = "setmealCache",key = "#setmeal.getCategoryId() + '_' + #setmeal.getStatus()")
public R<List<Setmeal>> getSetmealDto(Setmeal setmeal){
LambdaQueryWrapper<Setmeal> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(setmeal.getCategoryId()!=null,Setmeal::getCategoryId,setmeal.getCategoryId());
queryWrapper.eq(setmeal.getStatus() != null, Setmeal ::getStatus,1 );
List<Setmeal> setmealList = setmealService.list(queryWrapper);
return R.success(setmealList);
}
6. 在SetmealController的save和delete方法上加入CacheEvict注解 |
|---|
@PostMapping
@CacheEvict(value = "setmealCache",allEntries = true)
public R<String> save(@RequestBody SetmealDto setmealDto){
setmealService.saveWithDish(setmealDto);
return R.success("套餐信息添加成功~");
}
@DeleteMapping
@CacheEvict(value = "setmealCache",allEntries = true)
public R<String> deleteWithSetmentAndDish(@RequestParam List<Long> ids) {
setmealService.deleteWithSetmentAndDish(ids);
return R.success("删除成功!");
}
⑧:将代码推送到Gir仓库并合并到主分支
1. 提交推送 |
|---|
 |
2. 切换到master分支 并合并 |
|---|
 |
3. 在切换回v1.0分支 |
|---|
 |
十二、读写分离(优化)


①:Mysql主从复制
01. 介绍
MysSQL主从复制是一个异步的复制过程,底层是基于Mysql数据库自带的二进制日志功能。就是一台或多台AysQL数据库(slave,即从库)从另一台MysQL数据库(master,即主库)进行日志的复制然后再解析日志并应用到自身,最终实现从库的数据和主库的数据保持一致。MySQL主从复制是MysQL数据库自带功能,无需借助第三方工具。
MysQL复制过程分成三步:
master将改变记录到二进制日志( binary log)
slave将master的binary log拷贝到它的中继日志(relay log)
slave重做中继日志中的事件,将改变应用到自己的数据库中

02.配置-前置条件
提前准备好两台服务器,分别安装Mysql并启动服务成功
主库Master 192.168.100.200
从库slave 192.168.100.192

03. 配置-主库Master
第一步: 修改Mysq1数据库的配置文件/etc/my.cnf
[mysqld] # 这一行默认是有的(可以不配)添加以下两行代码
log-bin=mysql-bin #[必须]启用二进制日志
server-id=100 #[必须]服务器唯一ID
1. vim /etc/my.cnf |
|---|
 |
第二步: 重启Mysql服务
重启命令:systemctl restart mysqld

第三步: 登录Mysql数据库,执行下面SQL
SQL: GRANT REPLICATION SLAVE ON *.* to 'xiaoming'@'%' identified by 'Root@123456';

注:上面SQL的作用是创建一个用户xiaoming,密码为Root@123456,并且给xiaoming用户授予REPLICATION SLAVE权限。常用于建立复制时所需要用到的用户权限,也就是slave必须被master授权具有该权限的用户,才能通过该用户复制。
如果是 MySQL8
第1步:create user xiaoming identified by ‘Root@123456’
第2步:grant replication slave on . to xiaoming
第四步: 登录Mysql数据库,执行下面SQL,记录下结果中File和Position的值
SQL命令:show master status;

注意:上面SQL的作用是查看Master的状态,执行完此SQL后不要再执行任何操作
04.配置-从库Slave
第一步: 修改Mysq1数据库的配置文件/etc/my.cnf
[mysqld] # 这一行默认是有的(可以不配)添加以下两行代码
server-id=101 #[必须]服务器唯一ID
1. vim /etc/my.cnf |
|---|
 |
第二步: 重启Mysql服务
重启命令:systemctl restart mysqld

第三步: 登录Mysq1数据库,执行下面SQL

change master to master_host='192.168.100.200',master_user='xiaoming',master_password='Root@123456',master_log_file='mysql-bin.000001',master_log_pos=433;
start slave;
1. 执行sql |
|---|
 |
第四步: 在从库中,执行下面SQL,查看从数据库的状态
SQL: show slave status;
1. 执行sql |
|---|
 |
05. 测试MySQL主从复制
1. 测试创建数据库 |
|---|
 |
2. 测试创建一张 user 表 |
|---|
 |
3. 添加数据 |
|---|
 |
②:读写分离案例
01. 背景
面对日益增加的系统访问量,数据库的吞吐量面临着巨大瓶颈。对于同一时刻有大量并发读操作和较少写操作类型的应用系统来说,将数据库拆分为主库和从库,主库负责处理事务性的增删改操作,从库负责处理查询操作,能够有效的避免由数据更新导致的行锁,使得整个系统的查询性能得到极大的改善。

02. Sharding-JDBC介绍
Sharding-JDBC定位为轻量级Java框架,在Java的JDBC层提供的额外服务。它使用客户端直连数据库,以jar包形式提供服务,无需额外部署和依赖,可理解为增强版的JDBC驱动,完全兼容JDBC和各种ORM框架。
使用Sharding-JDBC可以在程序中轻松的实现数据库读写分离。
适用于任何基于JDBC的ORM框架,如: JPA, Hibernate,Mybatis, Spring JDBC Template或直接使用JDBC。
支持任何第三方的数据库连接池,如:DBCP,C3PO,BoneCP, Druid, HikariCP等。
支持任意实现JDBC规范的数据库。目前支持MySQL,Oracle,SQLServer,PostgreSQL以及任何遵循SQL92标准的数据库。
<dependency>
<groupId>org.apache.shardingsphere</groupId>
<artifactId>sharding-jdbc-spring-boot-starter</artifactId>
<version>4.0.0-RC1</version>
</dependency>
03.入门案例

1.数据准备
create database rw;
use rw;
create table user(
id bigint not null primary key ,
name varchar(50),
age int,
address varchar(100)
);

<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>commons-lang</groupId>
<artifactId>commons-lang</artifactId>
<version>2.6</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>2.0.10</version>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.1</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.2.6</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.apache.shardingsphere</groupId>
<artifactId>sharding-jdbc-spring-boot-starter</artifactId>
<version>4.0.0-RC1</version>
</dependency>
server:
port: 8080
mybatis-plus:
configuration:
map-underscore-to-camel-case: true
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
global-config:
db-config:
id-type: assign_id
spring:
shardingsphere:
datasource:
names:
master,slave
master:
type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://192.168.100.200:3306/rw?characterEncoding=utf-8
username: root
password: root
slave:
type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://192.168.100.192:3306/rw?characterEncoding=utf-8
username: root
password: root
masterslave:
load-balance-algorithm-type: round_robin
name: dataSource
master-data-source-name: master
slave-data-source-names: slave
props:
sql:
show: true
main:
allow-bean-definition-overriding: true
@SpringBootApplication
public class SpringBoot05CacheApplication {
public static void main(String[] args) {
SpringApplication.run(SpringBoot05CacheApplication.class, args);
}
}
@Data
public class User implements Serializable{
private static final Long serialVersionUID = 1L;
private Long id;
private String name;
private long age;
private String address;
}
6. UserMapper & UserService & UserServiceImpl |
|---|
@Mapper
public interface UserMapper extends BaseMapper<User> {
}
public interface UserService extends IService<User> {
}
@Service
public class UserServiceImpl extends ServiceImpl<UserMapper, User> implements UserService {
}
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private DataSource dataSource;
@Autowired
private UserService userService;
@PostMapping
public User save(User user){
userService.save(user);
return user;
}
@DeleteMapping("/{id}")
public void delete(@PathVariable Long id){
userService.removeById(id);
}
@PutMapping
public User update(User user){
userService.updateById(user);
return user;
}
@GetMapping("/{id}")
public User getById(@PathVariable Long id){
User user = userService.getById(id);
return user;
}
@GetMapping("/list")
public List<User> list(User user) {
LambdaQueryWrapper<User> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(user.getId() != null,User::getId,user.getId());
queryWrapper.eq(StringUtils.isNotBlank(user.getName()),User::getName,user.getName());
List<User> list = userService.list(queryWrapper);
return list;
}
}
2. 测试
1. 发送查询请求 |
|---|
 |
2. 添加信息 |
|---|
 |
③:项目实现读写分离
01. 数据库环境准备(主从复制)
1. 在主库表中创建 reggie 数据库 |
|---|
 |
2. 将原有数据库中的数据 导出 转入到主库中 (导入数据时报错了) |
|---|
 |
使用navicate12运行sql文件出错
报错:
[ERR] 1273 - Unknown collation: 'utf8mb4_0900_ai_ci'
报错原因:
生成转储文件的数据库版本为8.0,要导入sql文件的数据库版本为5.6,因为是高版本导入到低版本,引起1273错误
- 解决方法:
- 打开sql文件,将文件中的所有
- utf8mb4_0900_ai_ci替换为utf8_general_ci
- utf8mb4替换为utf8
- 保存后再次运行sql文件,运行成功

02. 代码改造
在项目中加入Sharding-JDBC实现读写分离步骤:
1、导入maven坐标
2、在配置文件中配置读写分离规则
3、在配置文件中配置允许bean定义覆盖配置项
1. 在v1.0的分支上创建一个新的分支v1.1 (优化代码在v1.1中开发) |
|---|
<dependency>
<groupId>org.apache.shardingsphere</groupId>
<artifactId>sharding-jdbc-spring-boot-starter</artifactId>
<version>4.0.0-RC1</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid</artifactId>
<version>1.2.8</version>
</dependency>
server:
port: 8080
spring:
application:
name: reggie_take_out
shardingsphere:
datasource:
names:
master,slave
master:
type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://192.168.100.200:3306/reggie?characterEncoding=utf-8&serverTimezone=Asia/Shanghai&useSSL=false
username: root
password: root
slave:
type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://192.168.100.192:3306/reggie?characterEncoding=utf-8&serverTimezone=Asia/Shanghai&useSSL=false
username: root
password: root
masterslave:
load-balance-algorithm-type: round_robin
name: dataSource
master-data-source-name: master
slave-data-source-names: slave
props:
sql:
show: true
main:
allow-circular-references: true
allow-bean-definition-overriding: true
redis:
host: localhost
port: 6379
database: 0
cache:
redis:
time-to-live: 1800000
mybatis-plus:
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
map-underscore-to-camel-case: true
global-config:
db-config:
id-type: assign_id
reggie:
path: D:\OOP\java\develop_idea\06_reggie\reggie_take_out\src\main\resources\static\img\
03. 测试
1. 启动项目测试 |
|---|
  |
2. 测试完成后将代码推送到远程仓库 并 合并到主分支 |
|---|
十三、Nginx
①:Nginx概述
Nginx是一款轻量级的web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx的网站有:百度、京东、新浪、网易、腾讯、淘宝等。
Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler .ru站点(俄文: Paw6nep)开发的,第一个公开版本0.1.e发布于2004年10月4日。
官网: https://nginx.org/
②:Nginx下载与安装
官方下载Nginx的安装包 https://nginx.org/en/download.html
网盘链接
链接:https://pan.baidu.com/s/17HZ1bnT6bMijsPtFQ3u0fg
提取码:Coke
安装过程:
-
1、安装依赖包 yum -y install gcc pcre-devel zlib-devel openssl openssl-devel
-
2、下载Nginx安装包 wget https://nginx.org/download/nginx-1.16.1.tar.gz (需要先yum install wget)
-
3、解压 tar -zxvf nginx-1.16.1.tar.gz
-
4、cd nginx-1.16.1
-
5、./ configure --prefix=/usr/local/nginx
-
6、make && make install
1. 安装依赖包
命令:yum -y install gcc pcre-devel zlib-devel openssl openssl-devel |
|---|
 |
2. 下载Nginx安装包
命令:wget https://nginx.org/download/nginx-1.16.1.tar.gz
(需要先yum install wget) |
|---|
  |
3. 解压
命令:tar -zxvf nginx-1.16.1.tar.gz |
|---|
 |
4. cd nginx-1.16.1 |
|---|
 |
5. ./ configure --prefix=/usr/oop/nginx |
|---|
 |
6. make && make install |
|---|
  |
③:Nginx目录结构
1. 安装完Nginx后,我们先来熟悉一下Nginx的目录结构 |
|---|
 |
重点目录/文件:
conf/nginx.conf nginx配置文件
html
存放静态文件(html、css、Js等)
logs
日志目录,存放日志文件
sbin/nginx
二进制文件,用于启动、停止Nginx服务
④:Nginx命令
01. 查看版本
1. 进入目录:/usr/oop/nginx/sbin
执行命令:./nginx -v |
|---|
 |
02. 检查配置文件正确性
在启动Nginx服务之前,可以先检查一下conf/nginx.conf文件配置的是否有错误
2. 进入目录:/usr/oop/nginx/sbin
执行命令:./nginx -t |
|---|
 |
03. 启动和停止
在sbin目录下。
启动Nginx服务使用如下命令: ./nginx
停止Nginx服务使用如下命令: ./nginx -s stop
启动完成后可以查看Nginx进程: ps -ef | grep nginx
1. 启动Nginx服务 |
|---|
 |
2. 查看Nginx进程 |
|---|
 |
3. 访问Nginx
进入目录:/usr/oop/nginx/nginx-1.16.1/html可以看到有两个html页面 |
|---|
 |
4. 停止Nginx服务使用如下命令: ./nginx -s stop |
|---|
 |
04. 重新加载配置文件
1. 修改运行的进程数目:
vim /usr/oop/nginx/conf/nginx.conf
worker_processes 2;

可以通过修改profile文件配置环境变量, 在/目录下可以直接使用nginx命令
vim /etc/profile
PATH=/usr/oop/nginx/sbin:$JAVA_HOME/bin:$PATH
使配置文件生效:source /etc/profile
重启Nginx:nginx -s reload
停止Nginx:nginx -s stop
启动Nginx:nginx

⑤:Nginx配置文件结构
01.整体结构介绍
Nginx配置文件(conf/nginx.conf)整体分为三部分:
- 全局块
和Nginx运行相关的全局配置 - events块
和网络连接相关的配置 - http块
代理、缓存、日志记录、虚拟主机配置
注意 : http块中可以配置多个Server块,每个Server块中可以配置多个location块。

⑥Nginx具体应用
01. 部署静态资源
Nginx可以作为静态web服务器来部署静态资源。静态资源指在服务端真实存在并且能够直接展示的一些文件,比如常见的html页面、css文件、js文件、图片、视频等资源。
相对于Tomcat,Nginx处理静态资源的能力更加高效,所以在生产环境下,一般都会将静态资源部署到Nginx中。
将静态资源部署到Nginx非常简单,只需要将文件复制到Nginx安装目录下的html目录中即可。
server {
listen 80;
server_name localhost;
location/{
root html;
index index.html;
}
02. 反向代理
1. 正向代理
是一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),然后代理向原始服务器转交请求并将获得的内容返回给客户端。
正向代理的典型用途是为在防火墙内的局域网客户端提供访问Internet的途径。
正向代理一般是在客户端设置代理服务器,通过代理服务器转发请求,最终访问到目标服务器。

2.反向代理
反向代理服务器位于用户与目标服务器之间,但是对于用户而言,反向代理服务器就相当于目标服务器,即用户直接访问反向代理服务器就可以获得目标服务器的资源,反向代理服务器负责将请求转发给目标服务器。
用户不需要知道目标服务器的地址,也无须在用户端作任何设定。
image

1. 在二号服务器中运行jar包 & 访问测试 |
|---|
  |
server {
listen 82;
server_name localhost;
location / {
proxy_pass http://192.168.100.192:8088;
}
}
3. 进入到该目录下:/usr/oop/nginx/conf
编辑配置文件:vim nginx.conf |
|---|
  |
4. 开放 82 端口 :
firewall-cmd --zone=public --add-port=82/tcp --permanent |
|---|
5. 访问代理服务器 |
|---|
 |
03.负载均衡
早期的网站流量和业务功能都比较简单,单台服务器就可以满足基本需求,但是随着互联网的发展,业务流量越来越大并且业务逻辑也越来越复杂,单台服务器的性能及单点故障问题就凸显出来了,因此需要多台服务器组成应用集群,进行性能的水平扩展以及避免单点故障出现。
- 应用集群: 将同一应用部署到多台机器上,组成应用集群,接收负载均衡器分发的请求,进行业务处理并返回响应数据
- 负载均衡器: 将用户请求根据对应的负载均衡算法分发到应用集群中的一台服务器进行处理

1. 在二号服务器中运行两个Spring程序 |
|---|
  |
upstream targetserver{ #upstream指令可以定义一组服务器
server 192.168.100.192:8088;
server 192.168.100.192:8081;
}
server {
listen 8080;
server_name localhost;
location / {
proxy_pass http://targetserver;
}
}
2. 在一号服务器中配置负载均衡 |
|---|
 |
3. 检查文件配置是否正确,重启nginx服务 |
|---|
 |
4. 访问测试 |
|---|
 |
04. 负载均衡配置

upstream targetserver{ #upstream指令可以定义一组服务器
server 192.168.100.192:8088 weight=10;
server 192.168.100.192:8081 weight=5;
}
server {
listen 8080;
server_name localhost;
location / {
proxy_pass http://targetserver;
}
}
十四、 前后端分离开发
①:问题分析

- 开发人员同时负责前端和后端代码开发,分工不明确
- 开发效率低
- 前后端代码混合在一个工程中,不便于管理
- 对开发人员要求高,人员招聘困难
②:前后端分离开发
01. 介绍
前后端分离开发,就是在项目开发过程中,对于前端代码的开发由专门的前端开发人员负责,后端代码则由后端开发人员负责,这样可以做到分工明确、各司其职,提高开发效率,前后端代码并行开发,可以加快项目开发进度。目前,前后端分离开发方式已经被越来越多的公司所采用,成为当前项目开发的主流开发方式。
前后端分离开发后,从工程结构上也会发生变化,即前后端代码不再混合在同一个maven工程中,而是分为前端工程和后端工程。

02. 开发流程
前后端分离开发后,面临一个问题,就是前端开发人员和后端开发人员如何进行配合来共同开发一个项目?可以按照如下流程进行:

 接口(API接口) 就是一个http的请求地址,主要就是去定义:请求路径、请求方式、请求参数、响应数据等内容
接口(API接口) 就是一个http的请求地址,主要就是去定义:请求路径、请求方式、请求参数、响应数据等内容
③:前端技术栈
开发工具
- Visual Studio Code
- hbuilder
技术框架
- nodejs
- VUE
- ElementUI
- mock
- webpack
④:Yapi
01.介绍
YApi是高效、易用、功能强大的api管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。可以帮助开发者轻松创建、发布、维护 API,YApi还为用户提供了优秀的交互体验,开发人员只需利用平台提供的接口数据写入工具以及简单的点击操作就可以实现接口的管理。
YApi让接口开发更简单高效,让接口的管理更具可读性、可维护性,让团队协作更合理。
源码地址: https://github.com/YMFE/yapi
要使用YApi,需要自己进行部署。
02.使用
使用YApi可以执行下面操作
添加项目
添加分类
添加接口
编辑接口
查看接口
⑤:Swagger
01.介绍
使用Swagger你只需要按照它的规范去定义接口及接口相关的信息,再通过Swagger衍生出来的一系列项目和工具,就可以做到生成各种格式的接口文档,以及在线接口调试页面等等。
官网: https://swagger.io/
knife4j是为Java MVC框架集成Swagger生成Api文档的增强解决方案。
02.使用方式
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-spring-boot-starter</artifactId>
<version>3.0.2</version>
</dependency>
@Slf4j
@Configuration
@EnableSwagger2
@EnableKnife4j
public class WebMvcConfig extends WebMvcConfigurationSupport {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.it.controller"))
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("瑞吉外卖")
.version("1.0")
.description("瑞吉外卖接口文档")
.build();
}
}
4.设置静态资源,否则接口文档页面无法访问(addResourceHandlers方法) |
|---|
- 添加到
WebMvcConfig 类的 addResourceHandlers方法中
registry.addResourceHandler("doc.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
5. 在LoginCheckFilter中设置不需要处理的请求路径 |
|---|
String[] urls = new String[]{
"/employee/login",
"/employee/logout",
"/backend/**",
"/front/**",
"/common/**",
"/user/sendMsg",
"/user/login",
"/doc.html",
"/webjars/**",
"/swagger-resources",
"/v2/api-docs"
};
6. 测试 (启动项目后)
访问 : |
|---|
 |
03. 常用注解
| 注解 | 说明 |
|---|
| @Api | 用在请求的类上,例如Controller,表示对类的说明 |
| @ApiModel | 用在类上,通常是实体类,表示一个返回响应数据的信息 |
| @ApiModelProperty | 用在属性上,描述响应类的属性 |
| @ApiOperation | 用在请求的方法上,说明方法的用途、作用 |
| @ApilmplicitParams | 用在请求的方法上,表示一组参数说明 |
| ApilmplicitParam | 用在@ApilmplicitParams注解中,指定一个请求参数的各个方面 |



⑥:项目部署
01.部署架构

02.部署环境说明
服务器:
192.168.100.200(一号服务器)
Nginx:部署前端项目、配置反向代理
Mysql:主从复制结构中的主库
Redis:缓存中间件 (一号 服务器)
192.168.100.192(二号服务器)
jdk:运行Java项目
git:版本控制工具
maven:项目构建工具
jar: Spring Boot项目打成jar包基于内置Tomcat运行
Mysql:主从复制结构中的从库
03. 部署前端项目
1. 在一号服务器中安装Nginx,将课程资料中的dist目录上传到Nginx的html目录下 |
|---|
  |
server{
listen 80;
server_name localhost;
location /{
root html/dist;
index index.html;
}
location ^~ /api/{
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://192.168.100.192:8080;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html{
root html;
}
}

04.部署后端项目
2. 在服务器B中安装jdk、git、maven、MySQL,使用git clone命令将git远程仓库的代码克隆下来 |
|---|
 |
3. 将资料中提供的reggieStart.sh文件上传到服务器B,通过chmod命令设置执行权限 |
|---|
 |
#!/bin/sh
echo =================================
echo 自动化部署脚本启动
echo =================================
echo 停止原来运行中的工程
APP_NAME=java
tpid=`ps -ef|grep $APP_NAME|grep -v grep|grep -v kill|awk '{print $2}'`
if [ ${tpid} ]; then
echo 'Stop Process...'
kill -15 $tpid
fi
sleep 2
tpid=`ps -ef|grep $APP_NAME|grep -v grep|grep -v kill|awk '{print $2}'`
if [ ${tpid} ]; then
echo 'Kill Process!'
kill -9 $tpid
else
echo 'Stop Success!'
fi
echo 准备从Git仓库拉取最新代码
cd /usr/oop/java/git/reggie
echo 开始从Git仓库拉取最新代码
git pull
echo 代码拉取完成
echo 开始打包
output=`mvn clean package -Dmaven.test.skip=true`
cd target
echo 启动项目
nohup java -jar reggie_take_out-0.0.1-SNAPSHOT.jar &> helloworld.log &
echo 项目启动完成
4. 执行reggieStart.sh脚本文件,自动部署项目 |
|---|
 |
5. 查看jar包是否运行 |
|---|
 |
6. 访问测试 |
|---|
 |
05. 部署后端项目(图片资源)
1. 在 /usr/oop/java/git 目录下创建目录 reggie_img |
|---|
 |
2. 修改yml文件 图片资源路径
(提交 推送到远程仓库 ) |
|---|
reggie:
path: /usr/oop/java/git/reggie_img
3. 将图片资源上传到 Linux服务器中重新执行reggieStart.sh 脚本 |
|---|
 |
4. 访问测试 |
|---|
 |
 |
reggie:
path: /usr/oop/java/git/reggie_img/
6. 重新测试访问 |
|---|
 |


































































































































































































 接口(API接口) 就是一个http的请求地址,主要就是去定义:请求路径、请求方式、请求参数、响应数据等内容
接口(API接口) 就是一个http的请求地址,主要就是去定义:请求路径、请求方式、请求参数、响应数据等内容