node.js基于微信小程序的外卖订餐系统 uniapp 小程序
美食是人类永恒的话题,无论是在古代还是现代人们对美食都有一种非常的热爱在里面,但是随着时代的发展,人们可能没有更多的时间去研究美食,很多时候人们在下班或者放学之后更希望通过网络来进行订餐,为此我开发了本基于node.js基于微信小程序的外卖订餐系统
随着高新科技的不断发展,计算机技术已经融入生活的方方面面,快捷高质量的生活方式成为人们不可或缺的选择。在触手可及的互联网世界,
网上订餐已经成为一种新型购物方式。网上订餐不仅可以提供顾客足不出户食物上门的便捷,还可以满足顾客对不同食品的选择。为了进一步提高网上订餐的速度与质量,网上订餐系统被开发出来。本系统的开发工具为node.js与mysql数据库,已B/S结构为管理系统,顾客或者管理员可通过IE浏览器进行登录与使用。
网上订餐系统的开发主要是由数据库搭建和维护以及前台程序两个部分组成。数据库的搭建要求做到数据一致性、完整性和安全性。而对于前台应用程序则要求做到功能完善,便于使用和漏洞较少。网上订餐系统拥有两个模块:前台会员和后台管理员。主要要求做到顾客可注册,安全登录后可选择订餐,而管理员可以对会员信息,订餐信息和菜品进行管理。

本项目Nodejs+express+vue+Elementui+mysql系统,采用vscode软件开发,基于web的B/S架构设计完成,前端使用vue.js+Elementui进行前后端分离,前端框架采用了比较流行的渐进式javaScript框架Vue.js。使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型。非常适合作为计算机专业的同学参考资料进行学习.主要编程语言为nodejs和mysql。充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。

import { version } from '../../package.json'
import { Router } from 'express'
import { Op } from 'sequelize'
import toRes from '../lib/toRes'
import UsersModel from '../models/UsersModel'
import jwt from 'jsonwebtoken'
export default ({ config, db }) => {
let api = Router()
// 用户登录接口
api.post('/login', async (req, res) => {
try {
let userinfo = await UsersModel.findOne({ where: { username: req.query.username, password: req.query.password } })
if (userinfo === null) {
toRes.session(res, -1, '用户名或密码错误!')
return;
}
const token = jwt.sign(
{
id: userinfo.dataValues.id,
username: userinfo.dataValues.username,
role: userinfo.dataValues.role
},
config.jwtSecret,
{
expiresIn: 60 * 60 * 24 * 1
}
)
userinfo.dataValues.token = token
delete userinfo.dataValues.password
req.session.userinfo = userinfo
toRes.session(res, 0, '登录成功!', token)
} catch(err) {
toRes.session(res, 500, '服务器错误!', '', 500)
}
})

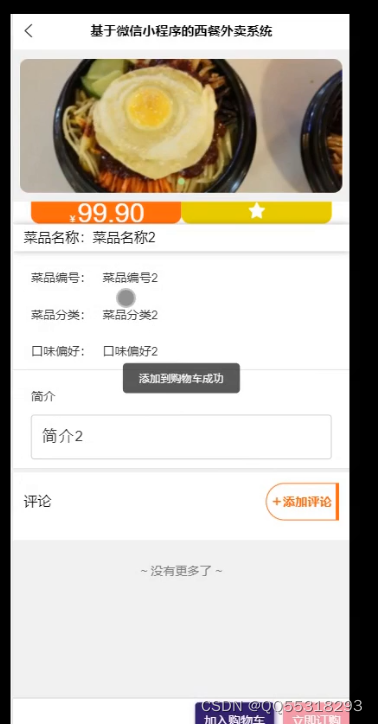
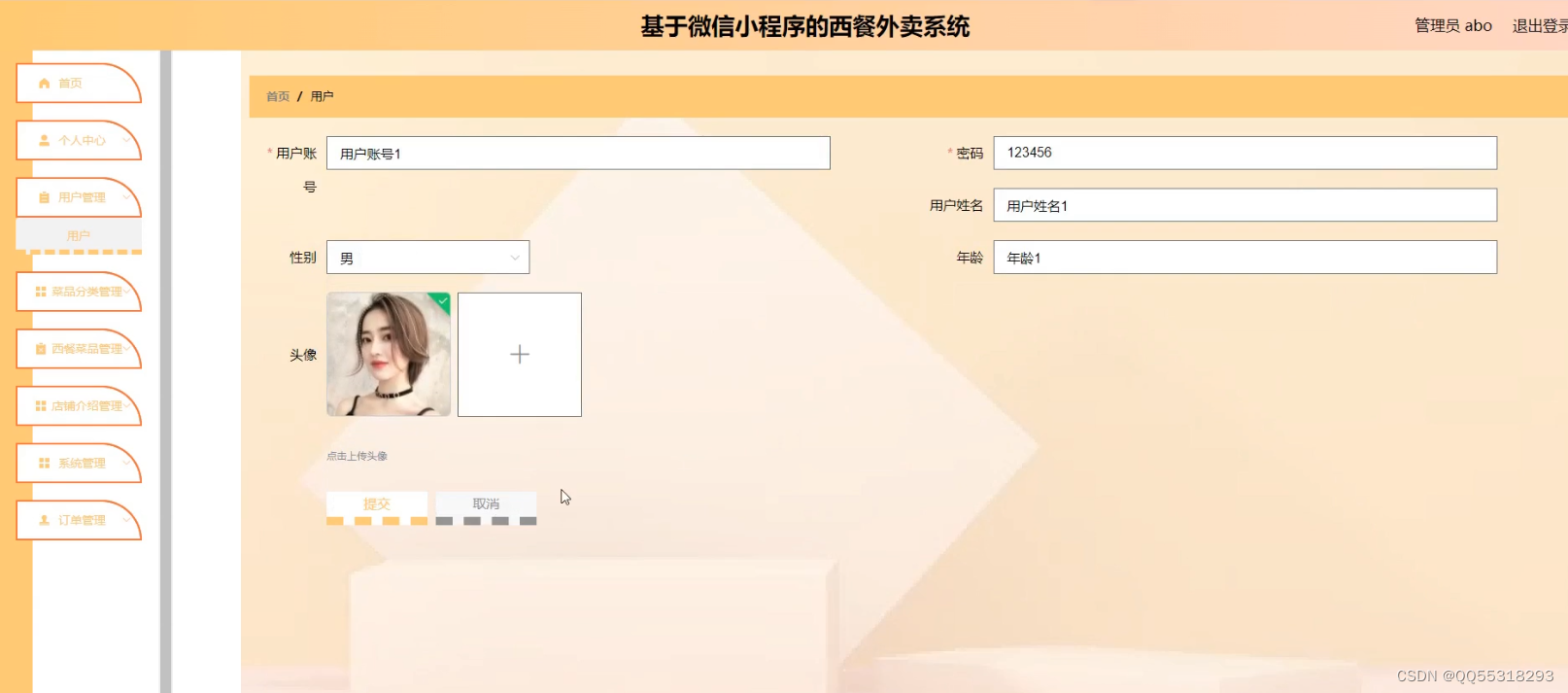
题目:基于微信小程序的西餐外卖系统的设计与实现
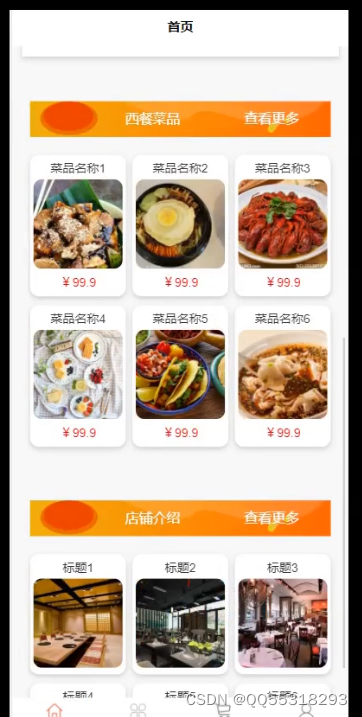
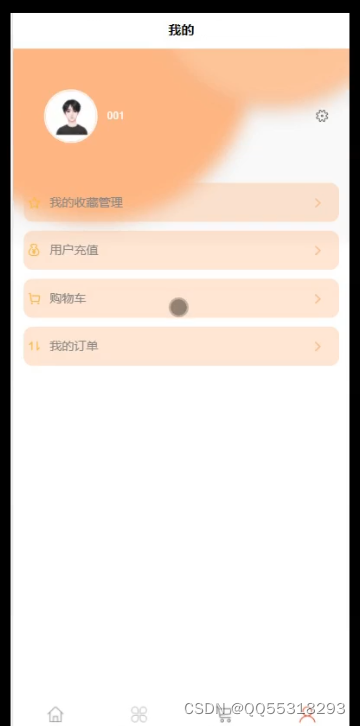
功能要求:西餐外卖系统微信小程序可以实现店铺介绍,菜品展示、菜品分类、西餐的下单、查看订单、加购物车、地址管理等功能。
开发语言:微信小程序+node.js
数据库:mysql
本课题是基于node.js基于微信小程序的外卖订餐系统,属于电商平台。伴随着时代的发展,计算机开发语言以及配套设施越来越来完善,实体店式的购物方式已经不能满足我们的需要,在这种情况下,电商技术应运而生且发展迅速,越来越多的人在网络上购买自己所需的物资。使用网上餐必达网上订餐系统进行购物,不需要人们出门,大大减少了中间环节的时间损失,将人们的购买效率提高了多倍。
本课题基于node.js基于微信小程序的外卖订餐系统的主要目的有:
(1)增加了消费者的人数。互联网的传播速度是相当的快速,利用互联网强大的传播速度,大大提高了消费者的人数。
(2)提供企业的知名度,树立优良的形象。利用互联网的广泛性,提高企业的知名度,带来更好的营销,增加了企业无形的资产。
(3)提高了服务质量,一对一式的客服模式,精确掌握客户的需求,更好的解决客户的疑惑。
(4)此项目作为大学的毕业课题,检测在校期间的知识把握情况。

目录
1 绪论 1
1.1课题背景 1
1.2课题研究现状 1
1.3初步设计方法与实施方案 2
1.4本文研究内容 2
2 系统开发环境 4
2.1 使用工具简介 4
2.2 环境配置 4
2.3 B/S结构简介 4
2.4 MySQL数据库 5
2.5 框架介绍 5
3 系统分析 6
3.1系统可行性分析 6
3.1.1经济可行性 6
3.1.2技术可行性 6
3.1.3运行可行性 6
3.2系统现状分析 6
3.3功能需求分析 7
3.4系统设计规则与运行环境 8
3.5系统流程分析 8
3.5.1操作流程 8
3.5.2添加信息流程 9
3.5.3删除信息流程 10
4 系统设计 11
4.1系统设计主要功能 11
4.2数据库设计 11
4.2.1数据库设计规范 11
4.2.2 E/R图 11
4.2.3数据表 12
5 系统实现 25
5.1系统功能模块 25
5.2后台模块 27
5.2.1管理员功能模块 27
5.2.2用户功能模块 30
6 系统测试 33
6.1功能测试 33
6.2可用性测试 33
6.3性能测试 34
6.4测试结果分析 34
7结 论 35
参考文献 36
致 谢 37
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
