如何在Linux服务器上部署Vue项目
如何在Linux服务器上部署Vue项目
1. 在本地将Vue项目打包
以项目运行在vscode为例,在调试窗口输入 npm run build待命令执行完毕之后,在项目目录下会生成dist文件夹,如下图

2. 创建一个运行文件,名字是:server.js

server.js中的内容如下:
const express = require('express');
const app = express();
app.use(express.static('./dist'));
//运行时的端口,可以自己自定义
const port = 7777;
app.listen(port, function (err) {
if (err) {
console.log(err);
return;
}
console.log('Listening at http://localhost:' + port + '\n');
});
3.打包上传文件并将该文件上传到linux中
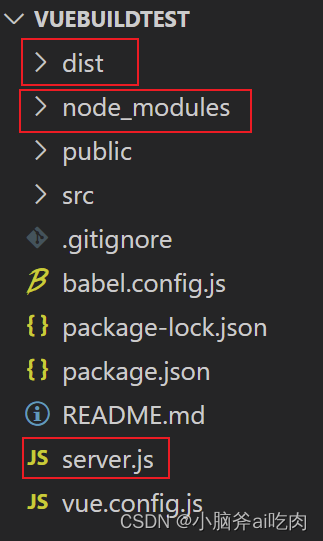
在windows中创建一个文件夹,名字自取,例如buildtest。将项目中的dist、node_modules、server.js复制到buildtest中,如下图。


4.上传到Linux中
windows中的文件上传到Linux中的办法有很多,这里我用的时Xftp软件。
如果你要上传的不是隐藏目录的话,那用MobaXterm之类的软件连接到服务器之后直接往相应的文件夹下面拖拽就可以了,但是因为我上传到的目录是隐藏目录,在可视化界面找不到。
安装包:
Xftp https://www.aliyundrive.com/s/Ya282r7NYV5 提取码: 3b1i
点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看,视频原画倍速播放。
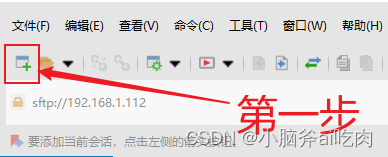
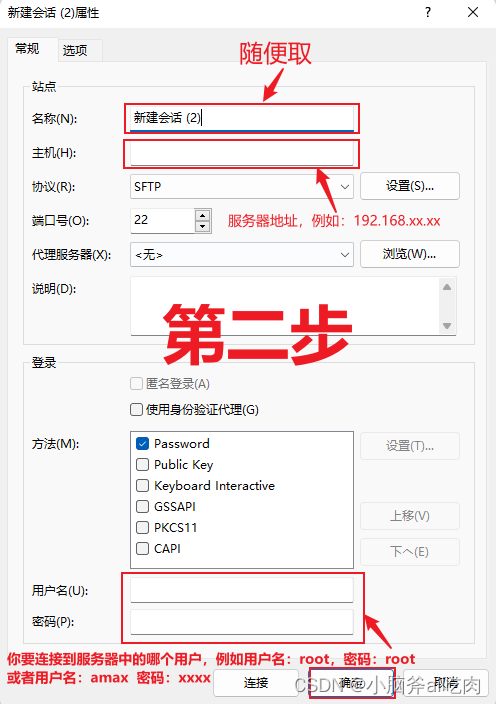
安装Xftp之后,连接到Linux服务器


建立连接成功后你会看到以下界面。
注意:!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
一定要将buildtest打包成压缩文件,例如我这里是打包成了zip文件,不然上传的时候特别慢,而且还可能出现文件丢失的情况。在会话窗口选择好你要上传到Linux中的哪个位置之后,拖拽进去即可。

5、解压buildtest.zip并运行
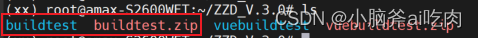
cd 到Linux中存放buildtest.zip的目录中,执行命令 unzip buildtest.zip即可解压buildtest.zip并存放在同级目录中,如下图,当然,如果你不想放在同一级目录那也可以解压到其他目录,相关命令自行查询。

解压成功之后,cd 到buildtest中, cd buildtest
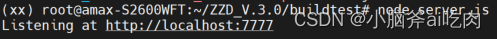
然后运行: node server.js
成功之后如下图,如果报错没有node.js的话,安装一下就好,会有提示的,按照提示安装即可。

6.查看是否运行
打开浏览器,输入,服务器IP+端口,例如:http://192.168.1.112:7777,别输入http://localhost:7777,
localhost是对于服务器来说,但是浏览器肯定是在你本地的windows机子上,所以你得输入服务器的ip。
写在后面:在查阅资料的时候,资料中记载的是打包文件中只需要dist、server.js,但是我试过之后报错找不到node_modules,后来我加了一个node_modules就成功运行了。
