Vue的生命周期详解
Vue的生命周期
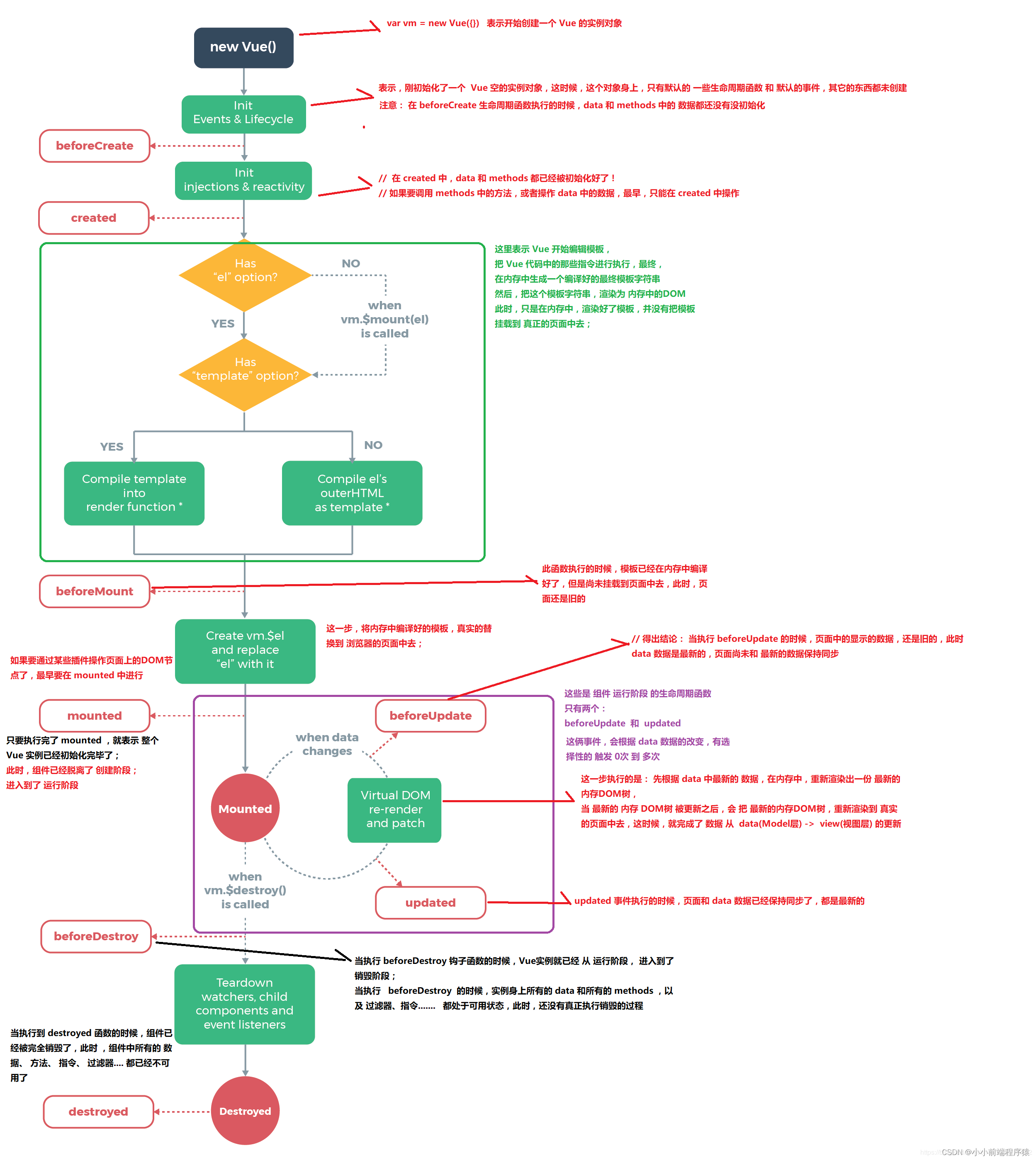
Vue的生命周期就是vue实例从创建到销毁的全过程,也就是 new Vue() 开始就是vue生命周期的开始。Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom-->渲染、更新-->渲染、卸载 等一系列过程,称这是Vue的生命周期。钩子函数是Vue生命周期中每个阶段对外开放让程序员操作Vue的接口。Vue有8个钩子函数。
beforeCreate(创建前)
这个时候,在实例被完全创建出来,el 和 data 都没有初始化,不能访问 data、methods,一般在这个阶段不能进行操作
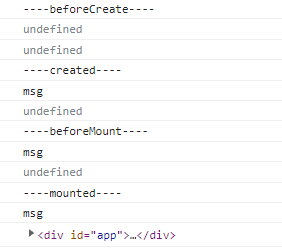
beforeCreate() { console.log('----beforeCreate----') console.log(this.msg) //undefined console.log(this.$el) //undefined },created( 创建后 )
这个时候,vue实例中的data、method已被初始化,属性也被绑定,但是此时还是虚拟dom,真是dom还没生成,$el 还不可用。这个时候可以调用data和method的数据及方法,created钩子函数是最早可以调用data和method的,故一般在此对数据进行初始化。
created() { console.log('----created----') console.log(this.msg) //msg console.log(this.$el) //undefined },beforeMount( 挂载前)
此时模板已经编译完成,但是还没有被渲染到页面中(即为虚拟dom加载为真实dom),此时el存在则会显示el,在这里可以渲染最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始化数据的获取。
当vue实例中,el为挂载目标,未对el进行定义,则this.el显示undefined,但页面中存在template也能识别挂载目标,因为template可以被看成占位符。如果对其进行定义则显示<div id="app"></div>,故所以,beforeMount读取不了真实的el,在mounted才能读取到真实的el,因为el只有渲染完成后才会存在。这里讲的el是真实的el。在真实的el之前存在前,在beforeMount中的其实是页面中的#app,是挂载的目标。

beforeMount() { console.log('----beforeMount----') console.log(this.msg) //msg console.log(this.$el) //undefined },Mounted( 挂载后)
此时模板已经被渲染成真实DOM,用户已经可以看到渲染完成的页面,页面的数据也是通过双向绑定显示data中的数据。 这实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了,此时,如果没有其它操作的话,这个实例,就静静的躺在我们的内存中,一动不动。
mounted() { console.log('----mounted----') console.log(this.msg) //msg console.log(this.$el) //<div id="app"><span model="msg"></span></div> },创建Vue实例的示例
<template> <div id="app"> <span :model="msg"></span> </div> </template> <script> export default { name: 'App', data() { return { msg: 'msg', } }, beforeCreate() { console.log('----beforeCreate----') console.log(this.msg) //msg console.log(this.$el) //undefined }, created() { console.log('----created----') console.log(this.msg) console.log(this.$el) }, beforeMount() { console.log('----beforeMount----') console.log(this.msg) console.log(this.$el) }, mounted() { console.log('----mounted----') console.log(this.msg) console.log(this.$el) }, } </script>
beforeUpdate
更新前状态(view层的数据变化前,不是data中的数据改变前),重新渲染之前触发,然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染。只有view上面的数据变化才会触发beforeUpdate和updated,仅属于data中的数据改变是并不能触发。
updated
数据已经更改完成,dom也重新render完成。
更新实例
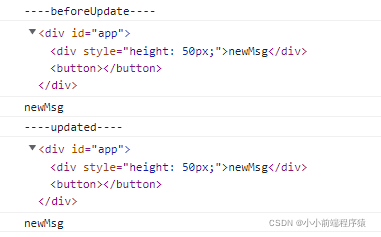
<template> <div id="app"> <div style="height:50px" ref="spanRef">{{msg}}</div> <button @click="clickBtn"></button> </div> </template> <script> export default { name: 'App', data() { return { msg: 'msg', } }, methods: { clickBtn() { this.msg = 'newMsg' }, }, beforeUpdate() { console.log('----beforeUpdate----') console.log(this.$refs.$el) console.log(this.msg) //msg }, updated() { console.log('----updated----') console.log(this.$refs.$el) console.log(this.msg) //msg }, } </script>添加一个按钮,给按钮绑定点击事件,点击后更新数据。
在这里跟vue图示有出入,vue图示中说明在beforeUpdate阶段,只有data中的数据改变,而试图的还未更新,视图中还是旧的数据,但在示例中,beforeUpdate钩子函数打印el可看出试图中的数据已更新。查阅资料后发现,视图层的数据更新才会触发beforeUpdate以及updated。如果data中的某数据更新,但这个数据并没有绑定在视图层,这个时候就不会触发钩子函数。但在思考后发现还是不对,上文所解释的是,当视图层所应用的data更新时,触发钩子函数。
这个时候压力就来到了我这边,百思不得其姐之后,我突然想到 console.log(this.$refs.$el)这个输出代码,在给beforeUpdate中添加延时代码后我顿悟了,console.log(this.$refs.$el)输出的是数据完成更新时候的el。
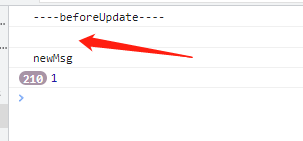
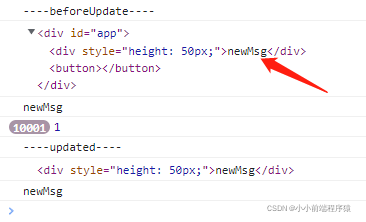
beforeUpdate() { console.log('----beforeUpdate----') console.log(this.$el) console.log(this.msg) //msg for (var i = 0; i <= 10000; i++) { console.log(1) } },
this.$el会等到数据更新完成才对el进行输出。
beforeDestroy
销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等…’)
destroyed
销毁后 (Dom元素存在,只是不再受vue控制),卸载watcher,事件监听,子组件。